Python/Spring Cloud Alibaba开发--前端复习笔记(1)———— html5和css3.html基础
Python/Spring Cloud Alibaba开发–前端复习笔记(1)———— html5和css3.html基础
1)概述和基本结构
超文本标记语言。超文本指超链接,标记指的是标签。
基本结构:
<!DOCTYPE html> 文档声明
<html lang=”en”> 定义网页的语言 en为英文,zh-CN为中文
<head><meta charset=”UTF-8”>
<title>网页标题</tiltle>
</head>
<body>你好!欢迎访问我的个人网页!
</body>
</html>
2)html分类
xhtml1.0文档类型
文档声明、编码声明、网页语言声明长。
区别:a。文档声明和编码声明 b。html5新增了标签元素以及元素属性
3)注释
<!--这是注释--> 两个横杆
4)标题标签
<h1><h2><h3><h4><h5><h6>
可以在网页上定义6种级别的标题。6种级别的标题表示文档的6级目录层级关系。
5)段落标签
<p>文字</p>
段落标签中,开头处不识别空格,内容中只识别一个空格。
识别符: ;为空格 <;为小于号< >;为大于号>
换行
6)块标签、含样式的标签
1>块标签
2>含样式和语义的标签
<em>标签,表示语气中的强调词,斜体
<i>标签,表示专业词汇,斜体
<b>标签,表示文档中的关键字或者产品名,加粗
<strong>标签,表示非常重要的内容,加粗
3>语义化标签
h1 标题;p 段落;ul、li 列表;a 链接;dl、dt、dd 定义列表
7)图像标签、绝对路径和相对路径
1>图像标签
<img src=”images/001.jpg” alt=”产品图片” />
src属性 定义图片的引用地址
alt属性 定义图片加载失败时显示的文字,搜索引擎会使用这个文字收录图、盲人读屏软件会读取这个文字让盲人识别图片,所以此属性非常重要。
2>绝对路径和相对路径
绝对路径:相对于磁盘的位置去定位 文件的位置
相对路径:相对于当前文件的位置去定位文件的位置
./ 表示当前目录,可以省略
…/ 表示上一层目录
8)链接标签
定义一个链接地址 常用属性 href属性 定义跳转的地址 title属性 定义鼠标悬停时弹出的提示文字框 target属性 定义链接窗口打开的位置 target=”self” 缺省值,新页面替换原来的页面,在原来的位置打开 target=”_blank”新页面会在新开的一个浏览器窗口打开 跳转到页面顶部
9)列表标签
有序列表
会自动给内容加序号
可以使用<ol>, <li>配合使用来实现。
<ol><li>listcontent1</li><li>listcontent2</li><li>listcontent3</li>
</ol>
快捷键定义: ol>li*3 然后按tab键
无序列表
可以用来做新闻标题等
可以使用<ul>, <li>配合使用来实现。
在css中使用List-style:none 去掉列表前的点。
<ul><li><a href=”#”>news1</a></li><li><a href=”#”>news2</a></li><li><a href=”#”>news3</a></li>
</ul>
快捷键定义:ul>(li>a{新闻标题})*3 然后按tab键
定义列表
<dl>标签表示列表的整体,<dt>标签定义术语的题目,<dd>标签是术语的解释。
2.表格标签和传统布局
1)html表格
声明一个表格 属性: border 定义表格的边框,设置值是数值 cellpadding 定义单元格内容与边框的距离,设置值是数值 cellspacing 定义单元格与单元格之间的距离,设置值是数值 align 设置整体表格相对于浏览器窗口的水平对齐方式,设置值有left|center|right 定义表格的一行| 定义一行中的一个单元格,td代表普通单元格,th表示表头单元格。 属性: align 设置单元格中内容的水平对齐方式,设置值有left|center|right valign 设置单元格中内容的垂直对齐方式 top|middle|bottom colspan 设置单元格水平合并,设置值是数值 rowspan 设置单元格垂直合并,设置值是数值 快捷操作:table>(tr>td*5)*6 创建6行5列的表格 |
2)页面布局
一般分为两种:
1>table布局
即传统布局,将页面空间划分成若干个单元格,将文字或图片等元素放入单元格中,隐藏表格的边框,从而实现布局。目前主要应用在EDM(广告邮件中的页面)中。
布局复杂时,在table中嵌套表格
2>html+css布局(DIV+CSS)
通过CSS样式设置来布局文字或图片等元素,需要用到CSS盒子模型、盒子类型、CSS浮动、CSS定位、CSS背景图定位等知识来布局,比传统布局更复杂,目前是主流。
3.html表单
表单用于搜集不同类型的用户输入,表单由不同类型的标签组成。
1><form>标签
定义整体的表单区域
action属性 定义表单数据提交地址
method属性 定义表单提交的方式,一般有“get”方式和“post”方式
2> <label>
表单元素定义文字标注
3> <input>
定义通用的表单元素
type属性:“text”定义单行文本输入框;“password”定义密码输入框;“radio”定义单选框;“checkbox“定义复选框;”file“定义上传文件;”submit“定义提交按钮;”reset“定义重置按钮;”image“定义图片作为提交按钮,用src属性定义图片地址;”hidden“定义一个隐藏的表单域,用来存储值,select属性定义复选框option定义选项。
value属性 定义表单元素的值
name属性 定义表单元素的名称,此名称是提交数据时的键名
4.CSS基本语法
层叠样式表,html只负责文档的结构和内容,表现形式完全交给CSS。
css的定义方法:
选择器 {属性:值;属性:值 }
div{font-size:16px;
color:ed;
}
css页面引入方法:
1>外联式
在html文件的<head>中加入
<link rel=”stylesheet” type=”text/css” href=”./css/main.css”> href为css文件地址
2>嵌入式
通过style标签,在网页上创建嵌入的样式表
<style type=”text/css”>
div{ width:100px; height:100px; color:red }
3>内联式
通过标签的style属性,在标签上直接写样式
<div style=”width:100px; height:100px; color:red”>……</div>
1
5.CSS常用文本样式
字号 font-size;颜色 color;字体 font-family;斜体 font-style;加粗 font-weight;行高 line-height
可以使用<span>标签,进行特定的样式设置
6.CSS样式选择器
css颜色值表示方法:
1>颜色名表示,如 red gold
2>rgb表示 如 rgb(255,0,0)红色
3>16进制数值表示,#ff0000 表示红色,可以简写为#f00
1)标签选择器
尽量应用在层级选择器中。
* 所有标签
2)id选择器
通过id名来选择元素,元素的id名称不能重复。但id名一般给程序使用,所以不推荐使用id作为选择器。
例如:
<div id=“div1”>第一个div</div> 设置id
在<head>的<style>中设置样式
#div1{}中设置样式
3)类选择器
通过类名来选择元素,一个类可以应用于多个元素,一个元素也可以使用多个类,应用最多的一种选择器。
设置类选择器
.green{color:green;}<div class=“green”>`这是第一个div`</div>
4)层级选择器
主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突。
5)组选择器
类选择器中相同的样式可以用组选择器共同定义,类名用逗号隔开
6)伪类及伪元素选择器
常用的伪类选择器由hover,表示鼠标悬浮在元素上时的状态,伪元素选择器有before和after,它们可以通过样式在元素中插入内容。
类名后加冒号定义
.box: hover{color:red} 鼠标悬停在元素上时,元素变为红色
.box: before{content: “dd”} 在标签元素前面增加文字 dd
after可以在元素后面增加文字
7.盒子模型
1)模型理解
元素在也页面中显示成一个方块,把元素叫做盒子,设置对应的样式分别为:盒子的宽度(width)、盒子的高度(height)、盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。
定义一个类选择器,在选择器中定义属性
2)设置宽高
width:200px
height:200px
3)设置边框
border-top:10px solid #000; 设置顶边框10px粗,实线,黑色
border-left:10px dashed #000; 虚线
border-right:10px dotted #000;点线
border-bottom 底部边框
border:10px solid #000; 同时设置四个边
4)内容和边框间距
padding-top、padding-left、padding-right、padding-bottom
修改之后整体盒子变大,width和height设置的是内容的宽高。
可以使用padding直接设置,顺时针设置。
padding:20px 80px 100px;这是设置上边、左右、下边的距离
padding:20px;这是同时设置四条边的距离
5)设置外间距margin
margin-top、margin-left 盒子与外界的距离
6)盒子真实尺寸
宽度 width+左右paddingwidth+左右borderwidth
高度:height+上下paddingheight+上下borderheight
line-height text-indent 行高和首行缩进可以避免盒子尺寸发生变化。
8.margin和overflow属性
1)margin使用技巧
margin:50px auto 100px
左右边框会随着总界面大小的变化而变化。
1>margin:x auto 设置元素水平居中
2>margin负值让元素位移及边框合并
2)外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。解决方法:
1>使用这种特性
2>设置一边的外边距,一般设置margin-top
3>将元素浮动或者定位
3)margin-top 塌陷
在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败,解决方法:
1>外部盒子设置一个边框
2>外部盒子设置overflow:hidden
3>使用伪元素类
.clearfix: before{content:””;display:table;
}
4)css元素溢出
当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
overflow的设置项:
1>visible默认值,内容不会被修剪,会呈现在元素框之外。
2>hidden内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。
3>scroll内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4>auto如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
5>inherit规定应该从父元素继承overflow属性的值
9.display属性
1)块元素
也称为行元素,常用标签如:div, p, ul, li, h1~h6, dl, dt, dd等都是块元素,它在布局中的行为:
a 支持全部的样式
b 如果没有设置宽度,默认的宽度为父级宽度100%
c 盒子占据一行,即使设置了宽度
2)内联元素
也称为行内元素,布局中常用的标签如:a, span, em, b, strong, i等都是内联元素,它们在布局中的行为:
a 支持部分样式(不支持宽、高、margin上下、padding上下)
b 宽高由内容决定
c 盒子并在一行
d 代码换行,盒子之间会产生间距
e 子元素是内联元素,父元素可以用text-align属性设置子元素水平对齐方式
解决内联元素间隙的方法:
a 去掉内联元素之间的换行
b 将内联元素的父级设置font-size为0,内联元素自身再设置font-size
3)内联块元素
也称为行内块元素,img和input元素的行为类似这种元素,但是也归类于内联元素,我们可以用display属性将块元素或者内联元素转化成这种元素,在布局中的行为:
a 支持全部样式
b 如果没有设置宽高,宽高由内容决定
c 盒子并在一行
d 代码换行,盒子会产生间距
e 子元素是内联块元素,父元素可以通过text-align属性设置子元素水平对齐方式
4)display属性
none 元素隐藏且不占位置
block 元素以块元素显示
inline 元素以内联元素显示
inline-block 元素以内联块元素显示
10.浮动
父级盒子不给高度,子集盒子浮动,子集盒子“撑不开”父级盒子,父级盒子需要清除浮动
特性
1>浮动元素有左浮动(float:left)和右浮动(float:right)两种
2>浮动的元素会向左或向右浮动,碰到父元素边界、其他元素才停下来
3>相邻浮动的块元素可以并在一行,超出父级宽度就换行
4>浮动让行内元素或块元素自动转化为行内块元素(此时不会有行内块元素间隙问题)
5>浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字绕图的效果
6>父元素如果没有设置尺寸(一般是高度不设置),父元素内整体浮动的元素无法撑开父元素,父元素需要清除浮动
7>浮动元素之间没有垂直margin的合并
清除浮动:
1>父级上增加属性overflow:hidden
2>在最后一个子元素的后面加一个空的div,给它样式属性clear:both(不推荐)
3>使用成熟的清浮动样式类,clearfix
.clearfix:after{content:"";display:table;clear:both;
将上面的类选择器加到父类class中。同时这个类可以与clearfix:before搭配使用,合成一个组选择器,解决margin-top塌陷的问题。
.clearfix{ zoom:1 }
IE浏览器专用,兼容。
11定位
文档流:盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子占据自己的位置。
1)关于定位
使用css的position属性来设置元素的定位类型,position设置如下:
1>relative生成相对定位元素,元素所占据的文档流的位置保留,元素本身相对自身原位进行偏移
2>absolute 生成绝对定位元素,不占据文档流位置,定位时,相对于上一个设置了定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
3>fixed生成固定定位元素,脱离文档流,相对于浏览器窗口定位
4>static默认值,没有定位,出现在正常的文档流中
5>inherit 从父元素继承position属性的值
2)定位元素的偏移
使用right、left、top、bottom来设置相对于参考元素的偏移值。
12.background属性
1)设置项:
background-color 设置背景颜色
background-image 设置背景图片地址
background-repeat 设置背景图片如何重复平铺
background-position 设置背景图片的位置,水平方向“left、center、right”,垂直方向“top、center、bottom”。
background-attachment 设置背景图片是固定还是随着页面滚动条滚动
position属性中,左右移动时,负值向左,正值向右。上下移动时,负值向上,正值向下。
2)雪碧图
ps制作雪碧图
1.使用photoshop新建一张背景透明的图片
2.将小图片复制到此图片中,排列好每个图像的位置,图片幅面不够可以用画布大小调整大小
3.按照所有小图片的范围裁剪图片,存为透明背景的png图片
13.前端页面开发流程
1)创建页面项目目录
2)使用photoshop对效果图切图,切出网页制作中需要的小图片
3)将装饰类图像合并,制作成雪碧图
4)结合photoshop和代码编辑器,参照效果图,进行html和css代码书写,制作页面。
14.html5与CSS3
1)css权重
权重高的样式对元素起作用。
权重等级:
1> !important 加载样式属性值后,权重值为10000
2>内联样式,如:style=“”,权重值为1000
3>ID选择器,如:#content,权重值为100
4>类、伪类和属性选择器,如:content、:hover权重值为10
5>标签选择器和伪元素选择器,如:div、p、:before权重值为1
6>通用选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0
2)css新增选择器
1>E:nth-child(n)
匹配元素类型为E且是父元素的第n个子元素
2>E:first-child
匹配元素类型为E且是父元素的第一个子元素
3>E:last-child
匹配元素类型为E且是父元素的最后一个子元素
4>E>F
E元素下面第一层子元素
5>E~F
E元素后面的兄弟元素
6>E+F
紧挨着的后面的兄弟元素
属性选择器:
1>E[attr]含有attr属性的元素
2>E[attr=‘ok’] 含有attr属性的元素且它的值为“ok”
3>E[attr^=‘ok’] 含有attr属性的元素且它的值开头含有“ok”
4>E[attr$=‘ok’] 含有attr属性的元素且它的值结尾含有“ok”
5>E[attr*=‘ok’] 含有attr属性的元素且它的值中含有“ok”
3)css3 圆角、rgba
1>圆角
设置某一个角的圆角,比如设置左上角的圆角:
border-top-left-radius:30px 60px;
同时设置四个角:
border-radius:30px 60px 120px 150px;
顺序为顺时针
2>rgba
a 盒子透明度表示法
.box
{opacity:0.1;
filter:alpha(opacity=10); 兼容IE
}
b rgba(0,0,0,0.1)前三个数值表示颜色,第四个数值表示颜色的透明度
4)css3 transition动画
1>transition-property设置过渡的属性,如,width height background-color
2>transition-duration 设置过渡的时间,如:1s 500ms
3>transition-timing-function 设置过渡的运动方式,常用linear匀速 ease缓冲
4>transition-delay设置动画的延迟
5>transition: property duration timing-function delay 同时设置四个属性
5)css3 transform变换 翻面
1>translate(x, y) 设置盒子位移
2>scale(x, y) 设置盒子缩放
3>rotate(deg) 设置盒子旋转
4>skew(x-angle, y-angle) 设置盒子斜切
5>perspective 设置透视距离
6>transform-style flat|preserve-3d 设置盒子是否按3d空间显示
7>translateX、translateY, translate 设置三维移动
8>rotateX, rotateY, rotateZ 设置三维旋转
9>scaleX, scaleY, scaleZ 设置三维缩放
10>transform-origin 设置变形的中心点
11>backface-visibility 设置盒子背面是否可见
6)css3 animation动画
1>@keyframes 定义关键帧动画
2>animation-name 动画名称
3>animation-duration 动画时间
4>animation-timing-function 动画曲线 linear匀速,ease缓冲,steps步数
5>animation-delay 动画延迟
6>animation-iteration-count 动画播放次数 n|infinite
7>animation-direction 动画结束后是否反向还原 normal|alternate
8>animation-play-state 动画状态 paused(停止)|running(运动)
9>animation-fill-mode 动画前后的状态 none|forwards(结束时停留在最后一帧)|backwards(开始时停留在定义的开始帧)|both(前后都应用)
10>animation:name duration timing-function delay iteration-count direction; 同时设置多个属性。
7)css3浏览器前缀
1>浏览器样式前缀
为了让css3样式兼容,需要将某些样式加上浏览器前缀:
-ms- 兼容ie浏览器
-moz- 兼容firefox
-o- 兼容opera
-webkit- 兼容chrome和safari
2>自动添加浏览器前缀
交给插件,如,安装autoprefixer
8)html5新增标签
新增语义标签
<header> 页面头部、页眉
<nav> 页面导航
<article> 一篇文章
<section> 文章中的章节
<aside> 侧边栏
<footer> 页面底部,页脚
音频视频
<audio><video>
9)html5新增表单控件
网址 邮箱 日期 时间 星期 数量 范围 电话 颜色 搜索
<label>网址:</label><input type="url" name="" required><br><br>
<label>邮箱:</label><input type="email" name="" required><br><br>
<label>日期:</label><input type="date" name=""><br><br>
<label>时间:</label><input type="time" name=""><br><br>
<label>星期:</label><input type="week" name=""><br><br>
<label>数量:</label><input type="number" name=""> <br><br>
<label>范围:</label><input type="range" name=""><br><br>
<label>电话:</label><input type="tel" name=""><br><br>
<label>颜色:</label><input type="color" name=""><br><br>
<label>搜索:</label><input type="search" name=""><br><br>
新增常用表单控件属性:
1>placeholder 设置文本框默认提示文字
2>autofocus 自动获得焦点
3>autocomplete 联想关键词
15.移动端页面开发
1)移动端与pc端页面布局区别
1>视口
将pc端页面缩放到移动端窗口的大小。
使用meta标签,name=”viewport”来设置视口的大小,将视口的大小设置为和移动设备可视区一样的大小。
快捷键:meta:vp+tab
2>视网膜屏幕(retina屏幕)清晰度解决方案
视网膜屏幕:屏幕的物理像素密度更高的屏幕。物理像素点比一般屏幕的多。
图像在视网膜屏幕和一般屏幕上显示的一样大,但视网膜屏幕的物理像素点比一般屏幕的小,图像在上面好像是被放大了,图像会变得模糊。为了解决这一问题,可以使用比原来大一倍的图像,然后用css样式强制把图像的尺寸设为原来图像尺寸的大小。
background新属性
background-size:
length:用长度值指定背景图像大小。不允许负值。
percentage:用百分比指定背景图像大小。不允许负值。
auto:背景图像的真实大小。
cover:将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。
contain:将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。
2)适配布局类型
1>pc及移动端页面适配方法
a 全适配:响应式布局+流体布局
b 移动端适配:流体布局+少量响应式布局 / 基于rem的布局
2>流体布局
使用百分比来设置元素的宽度,元素的高度按实际高度写固定值。可以使用样式中的计算函数calc()来设置宽度,或者使用box-sizing属性将盒子设置为从边线计算盒子尺寸。
calc()
通过计算的方式给元素加尺寸
box-sizing
content-box 默认的盒子尺寸计算方式
border-box 设置盒子的尺寸计算方式为从边框开始,盒子的尺寸,边框和内填充算在盒子尺寸内
3>响应式布局
使用媒体查询的方式,通过查询浏览器宽度,不同的宽度应用不同的样式,每个样式块对应的是该宽度下的布局方式,从而实现响应式布局。
4>基于rem的布局
em单位是参照元素自身的文字大小来设置尺寸,rem指的是参照根节点的文字大小,根节点指的是html标签,设置html标签的文字大小,其他的元素相关尺寸设置用rem,这样,所有元素都有了统一的参照标准,改变html的大小,就会改变所有元素用rem设置的尺寸大小。
cssrm插件可以动态地将px尺寸换算成rem尺寸。
相关文章:
———— html5和css3.html基础)
Python/Spring Cloud Alibaba开发--前端复习笔记(1)———— html5和css3.html基础
Python/Spring Cloud Alibaba开发–前端复习笔记(1)———— html5和css3.html基础 1)概述和基本结构 超文本标记语言。超文本指超链接,标记指的是标签。 基本结构: <!DOCTYPE html> 文档声明 <html lang”en”>…...
视频处理)
open cv学习 (十一)视频处理
视频处理 demo1 import cv2 # 打开笔记本内置摄像头 capture cv2.VideoCapture(0) # 笔记本内置摄像头被打开 while capture.isOpened():# 从摄像头中实时读取视频retval, image capture.read()# 在窗口中实时显示读取到的视频cv2.imshow("Video", image)# 等到用…...

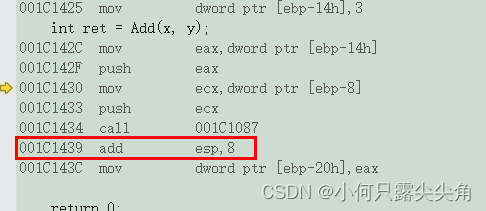
函数栈帧理解
本文是从汇编角度来展示的函数调用,而且是在vs2013下根据调试展开的探究,其它平台在一些指令上会有点不同,指令不多,简单记忆一下即可,在我前些年的学习中,学的这几句汇编指令对我调试找错误起了不小的作用…...

【SA8295P 源码分析】70 - QAM8295P 原理图参考设计 之 DP、eDP 接口硬件原理分析
【SA8295P 源码分析】70 - QAM8295P 原理图参考设计 之 DP、eDP 接口硬件原理分析 一、DP 接口(Display Port)介绍二、高通参考硬件原理图分析2.1 高通 Display 接口框图介绍2.2 DP接口 Pin 定义介绍2.3 高通参考设计:DP2、DP3 硬件原理图2.4 高通参考设计:eDP0、eDP1 硬件…...

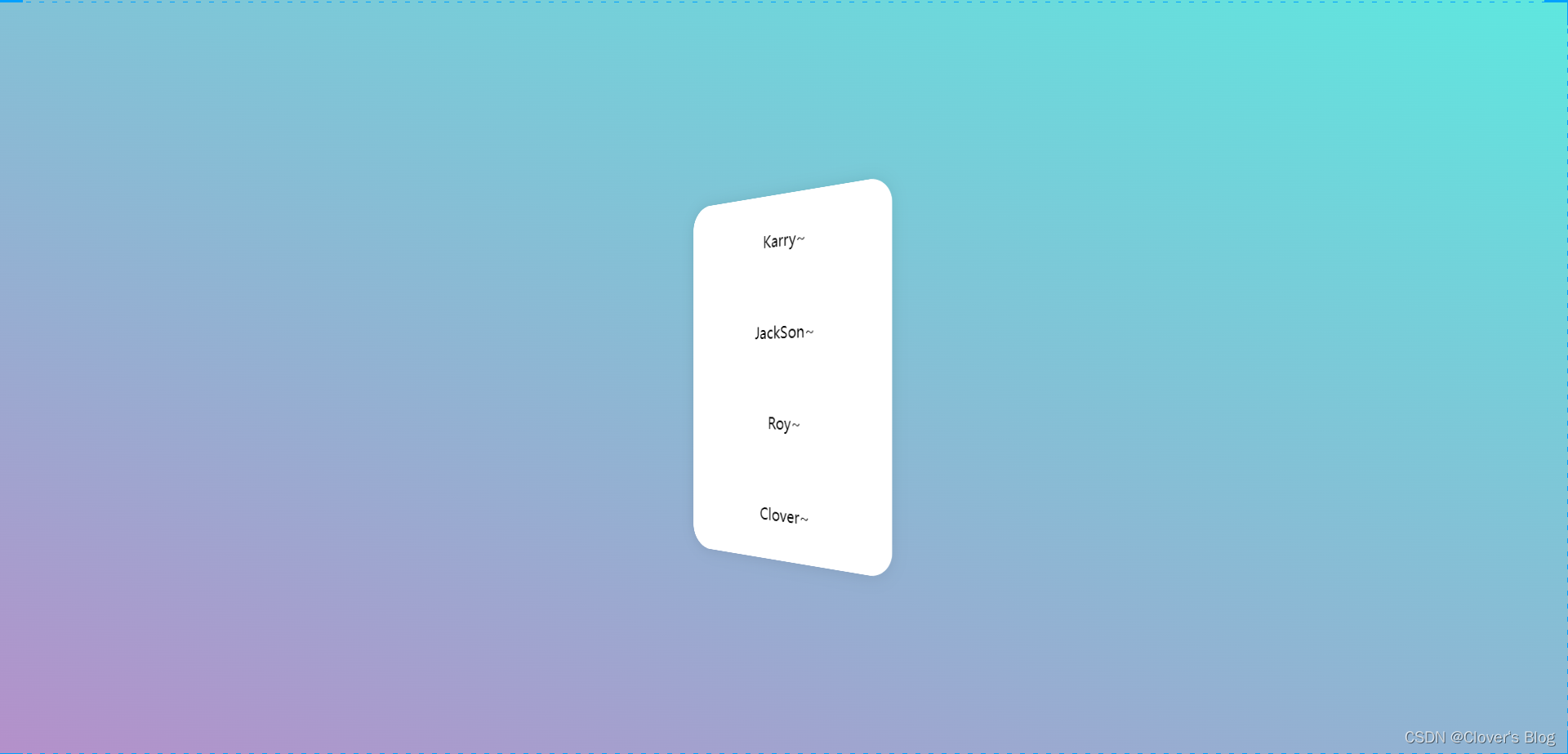
【CSS动画02--卡片旋转3D】
CSS动画02--卡片旋转3D 介绍代码HTMLCSS css动画02--旋转卡片3D 介绍 当鼠标移动到中间的卡片上会有随着中间的Y轴进行360的旋转,以下是几张图片的介绍,上面是鄙人自己录得一个供大家参考的小视频🤭 代码 HTML <!DOCTYPE html>…...

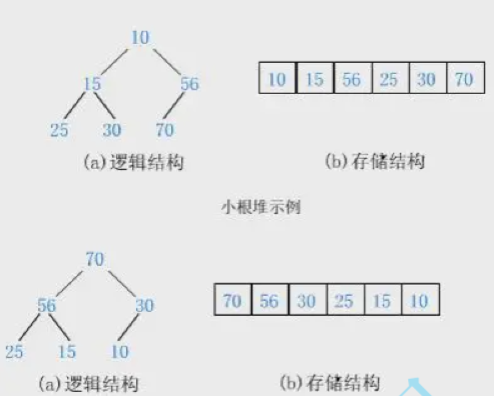
数据结构<树和二叉树>顺序表存储二叉树实现堆排
✨Blog:🥰不会敲代码的小张:)🥰 🉑推荐专栏:C语言🤪、Cpp😶🌫️、数据结构初阶💀 💽座右铭:“記住,每一天都是一個新的開始…...

理解docker命令
基础命令 帮助命令 docker --help(帮助命令) 用于获取某个命令的帮助信息 #命令帮助 docker 命令 --help 小技巧 换行符 \ 使用命令换符,可以让繁杂命令变得有条理 #命令换行,使用换行符 \ docker ... \... \ 镜像命令 d…...
线程函数 tp_recv_thread 源码分析)
【SA8295P 源码分析】16 - QNX侧 TouchScreen Panel (TP)线程函数 tp_recv_thread 源码分析
【SA8295P 源码分析】16 - QNX侧 TouchScreen Panel (TP)线程函数 tp_recv_thread 源码分析 一、TP 线程函数:tp_recv_thread()二、处理&上报 坐标数据 cypress_read_touch_data()系列文章汇总见:《【SA8295P 源码分析】00 - 系列文章链接汇总》 本文链接:《【SA8295P…...

第九章MyBatis的技巧
${}和#{}的区别 #{}给sql语句的占位符传值${}直接将值拼接到sql语句上,存在sql注入的现象 什么时候用${} 需要先对sql语句拼接,然后再编译。 字符串排序字段向SQL语句中拼接表名。比如根据日期生成日志表 批量删除 delete from car where in(${ids}…...

计算机技术与软件专业技术资格(水平)考试----系统架构设计师
【原文链接】计算机技术与软件专业技术资格(水平)考试----系统架构设计师 考试简介 计算机软件资格考试是由国家人力资源和社会保障部、工业和信息化部领导下的国家级考试。计算机软件资格考试既是职业资格考试,又是职称资格考试。考试合格…...

使用nrm快速切换npm源以及解决Method Not Implemented
文章目录 什么是nrm如何使用nrm查看本机目前使用的npm 源安装nrm查看可选源查看当前使用源切换源添加源删除源测试源的响应时间 如果你遇到这个报错,就可以采用这种方案解决哦解决方案:1. 切换为官方源2. 查看漏洞3. 修复漏洞4. 下面命令慎重使用&#x…...

NVIDIA Jetson 项目:机器人足球比赛
推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑器的3D应用场景 事实上,整个比赛都致力于这个想法。RoboCup小型联盟(SSL)视觉停电技术挑战赛鼓励团队“探索本地传感和处理,而不是非车载计算机和全球摄像机感知环境的…...

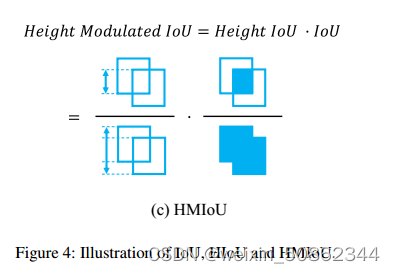
【论文解读】Hybrid-SORT: Weak Cues Matter for Online Multi-Object Tracking
因为Hybrid-SORT的baseline是基于OCSORT进行改进的,在这之前建议先了解byteTrack和【】的相关知识 1.介绍 1.1 基本框架 多目标跟踪(MOT)将问题分为两个子任务。第一个任务是检测每个帧中的对象。第二个任务是将它们在不同的框架中联系起来。关联任务主要通过显式…...

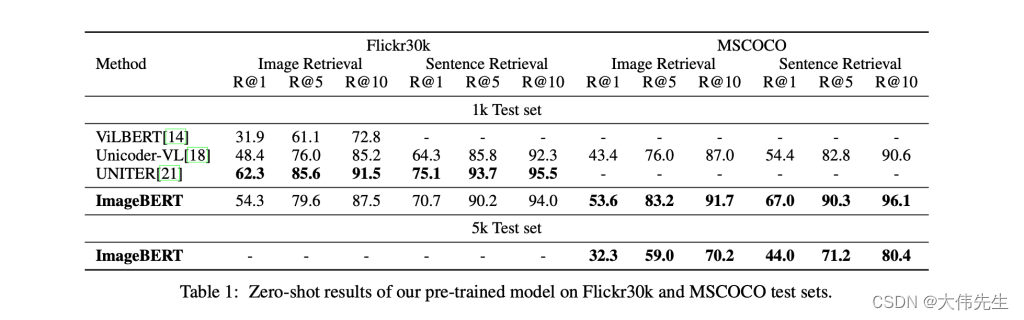
Microsoft 图像BERT,基于大规模图文数据的跨模态预训练
视觉语言任务是当今自然语言处理(NLP)和计算机视觉领域的热门话题。大多数现有方法都基于预训练模型,这些模型使用后期融合方法融合下游任务的多模态输入。然而,这种方法通常需要在训练期间进行特定的数据注释,并且对于…...

vue3+elementUI-plus实现select下拉框的虚拟滚动
网上查了几个方案,要不就是不兼容,要不就是不支持vue3, 最终找到一个合适的,并且已上线使用,需要修改一下样式: 代码如下: main.js里引用 import vue3-virtual-scroller/dist/vue3-virtual-scroller.css; …...

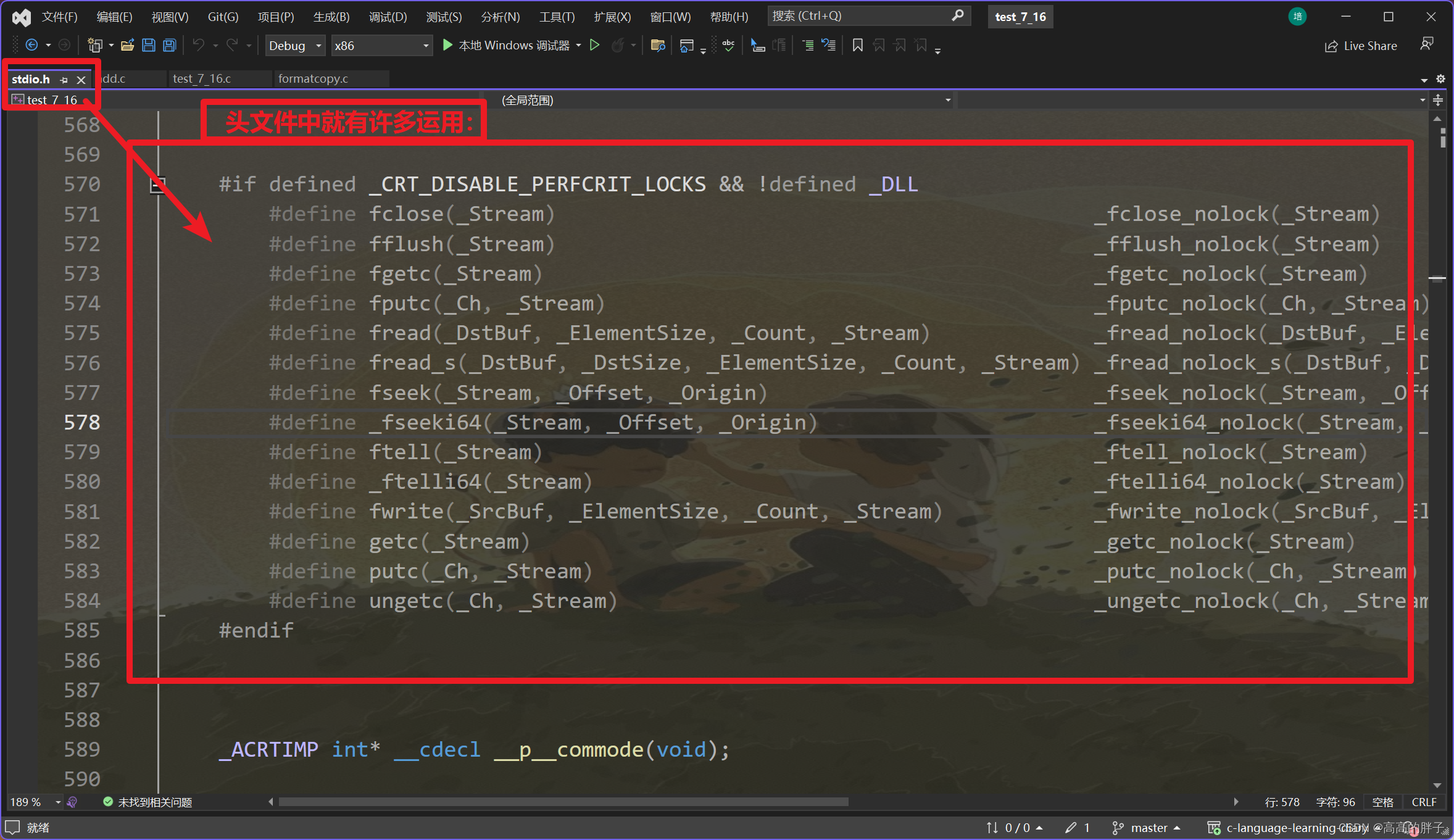
学C的第三十四天【程序环境和预处理】
相关代码gitee自取: C语言学习日记: 加油努力 (gitee.com) 接上期: 学C的第三十三天【C语言文件操作】_高高的胖子的博客-CSDN博客 1 . 程序的翻译环境和执行环境 在ANSI C(C语言标准)的任何一种实现中,存在两个不同的环境。 ࿰…...

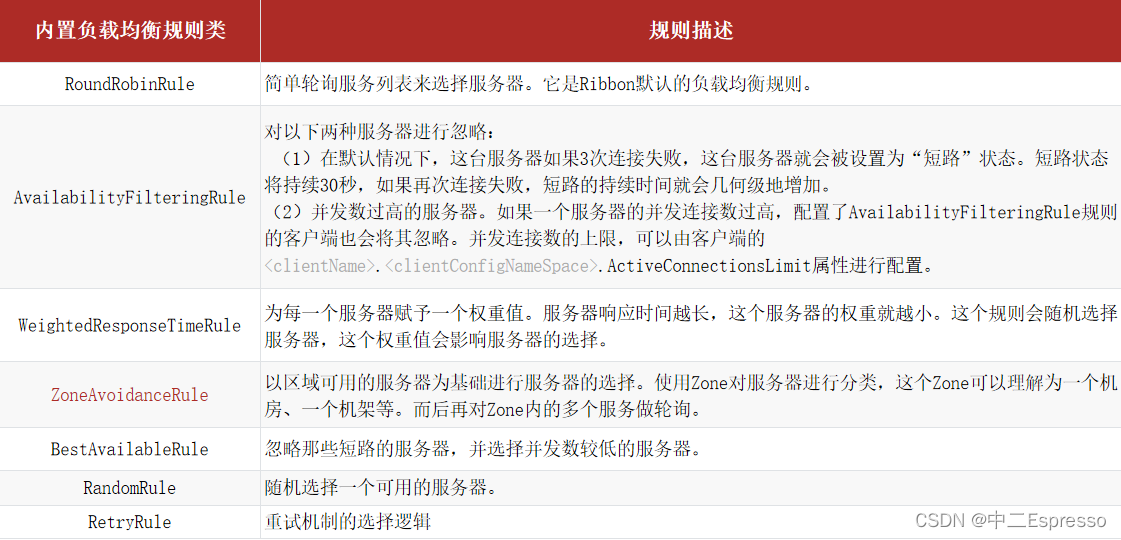
微服务中间件--Ribbon负载均衡
Ribbon负载均衡 a.Ribbon负载均衡原理b.Ribbon负载均衡策略 (IRule)c.Ribbon的饥饿加载 a.Ribbon负载均衡原理 1.发起请求http://userservice/user/1,Ribbon拦截该请求 2.Ribbon通过EurekaServer拉取userservice 3.EurekaServer返回服务列表给Ribbon做负载均衡 …...

字符设备驱动实例(ADC驱动)
四、ADC驱动 ADC是将模拟信号转换为数字信号的转换器,在 Exynos4412 上有一个ADC,其主要的特性如下。 (1)量程为0~1.8V。 (2)精度有 10bit 和 12bit 可选。 (3)采样时钟最高为5MHz,转换速率最高为1MSPS (4)具有四路模拟输入,同一时…...

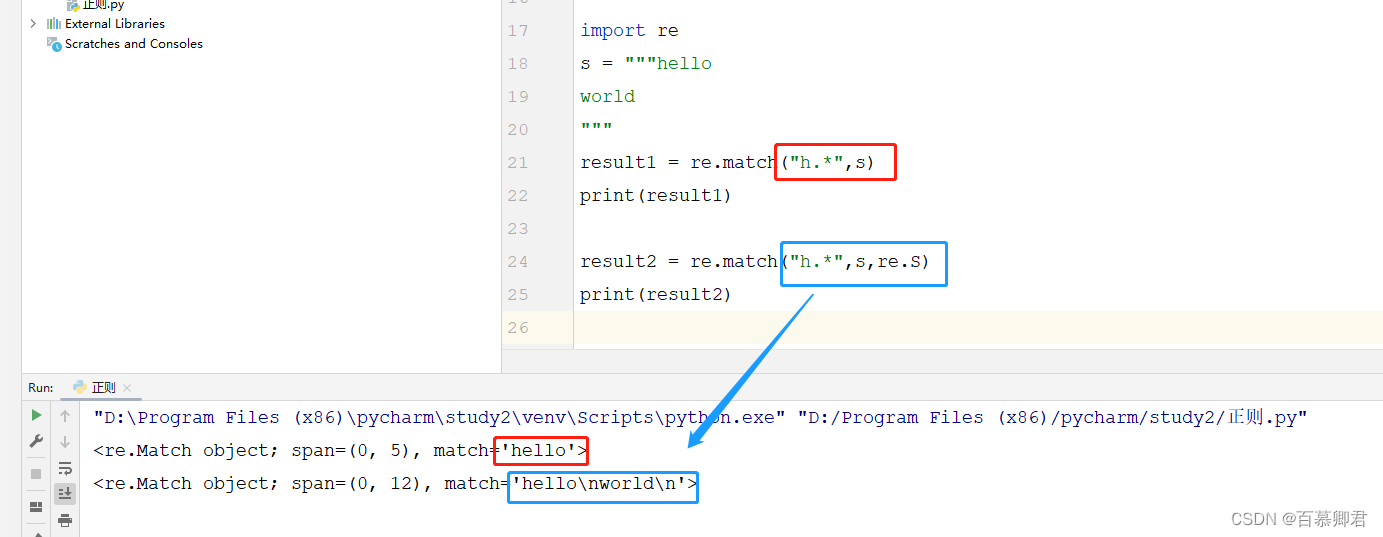
python基础5——正则、数据库操作
文章目录 一、数据库编程1.1 connect()函数1.2 命令参数1.3 常用语句 二、正则表达式2.1 匹配方式2.2 字符匹配2.3 数量匹配2.4 边界匹配2.5 分组匹配2.6 贪婪模式&非贪婪模式2.7 标志位 一、数据库编程 可以使用python脚本对数据库进行操作,比如获取数据库数据…...

SpringAOP原理:手写动态代理实现
0、基础知识 AOP我们知道,是在不修改源代码的情况下,为代码添加一些新功能的技术。通过动态代理,可以在不修改原始类代码的前提下,对方法进行拦截和增强。 动态代理常用于在不改变原有业务逻辑的情况下,对方法…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
