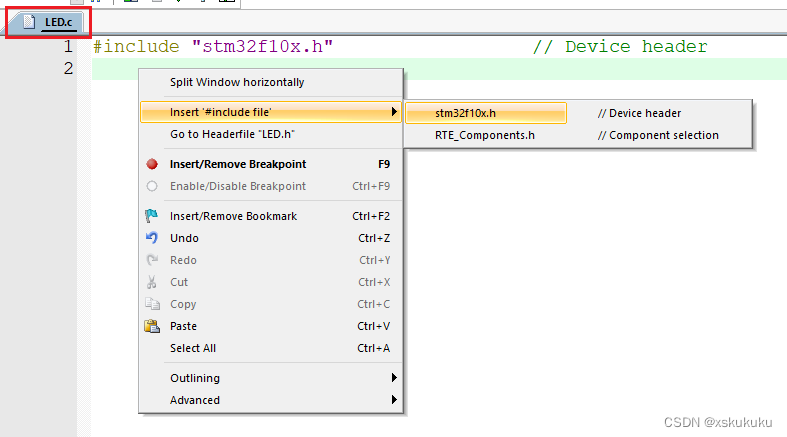
CSS 选择器
前言

基础选择器
以下是几种常见的基础选择器。
标签选择器:通过HTML标签名称选择元素。
例如:
p {color: red;
}上述样式规则将选择所有<p>标签 ,并将其文字颜色设置为红色。
类选择器:通过类名选择元素。使用类选择器时需要在类名前加上英文句点.。
例如:
<p class="myp">这是p标签。</p>.myp {font: size 16px;
}上述样式规则将选择所有具有class="myp"属性的元素。并将它们的字体大小设置为16像素。
ID选择器:通过元素的唯一ID选择元素。使用ID选择器时,在CSS中需要在ID名称前加上井号#。
例如:
<div id="mydiv">这是一个div元素。</div>
#mydiv {background-color: blue;
}上述样式规则将选择具有id="mydiv" 的元素,并将它们的背景颜色设置为蓝色。
复合选择器
复合选择器是由多个基础选择器通过不同的方式组合而成的,用于更精确地选择目标元素。
后代选择器
后代选择器用于选择某个元素的后代元素。父子选择器之间用空格隔开。
语法:
父选择器 子选择器 {/* 样式规则 */
}示例:
选择<div>元素内部所有的<p>元素。
div p {/* 样式规则 */
}后代选择器支持多级嵌套,即可以选择更深层次的后代元素。例如:
选择<div>元素内部的<ul>元素,再选择其中的<li>元素,最后选择<li>元素内部的<a>元素。
div ul li a {/* 样式规则 */
}通过合理运用后代选择器,你可以针对特定的HTML结构来选择需要应用样式的元素,实现更精确的样式控制。
子代选择器
子代选择器用于选择某个元素的直接子元素。父子选择器之间用 > 符号隔开。
语法:
父选择器 > 子选择器 {/* 样式规则 */
}示例:
选择<div>元素下直接的所有<p>元素。
div > p {/* 样式规则 */
}相比于后代选择器,子代选择器的作用范围更加精确,只选择直接子元素,不包括孙子元素及以下元素。
并集选择器
并集选择器用于同时选择多个不同类型的元素或相同类型的元素。选择器之间用 , 隔开。
语法:
选择器1, 选择器2, 选择器3 {/* 样式规则 */
}示例:
同时选择<h1>和<h2>元素。
h1, h2 {/* 样式规则 */
}通过合理运用并集选择器,你可以灵活地选择多个元素,并对它们进行统一的样式设置,实现样式的复用和统一管理。
伪类选择器-超链接
在CSS中,可以使用伪类选择器为超链接元素(<a>标签)应用不同的样式。以下是几个常用的超链接伪类选择器:
| 选择器 | 作用 |
|---|---|
| :link | 匹配未访问的连接状态 |
| :visited | 匹配已访问的链接状态 |
| :hover | 匹配鼠标悬停在链接上的状态 |
| :active | 匹配被激活(点击)的状态 |
示例:
a:link {color: blue;
}a:visited {color: purple;
}a:hover {text-decoration: underline;
}a:active {color: red;
}上述代码中,:link 选择器设置未访问的链接为蓝色,:visited 选择器设置已访问的链接为紫色,:hover 选择器在鼠标悬停时添加下划线,:active 选择器在被点击时将链接颜色设为红色。
需要注意的是,在设置超链接的颜色时,应该按照 :link、:visited、:hover、:active 的顺序进行设置,以确保样式生效。
结构伪类选择器
结构伪类选择器是CSS中一种用于选择元素在其位置上的特殊状态或结构关系的选择器。它们依赖于元素在文档中的位置、层次结构或其他结构性属性来进行选择。
以下是几个常用的结构伪类选择器:
| 选择器 | 说明 |
|---|---|
| :first-child | 选取父元素下的第一个子元素 |
| :last-child | 选取父元素下的最后一个子元素 |
| :nth-child(n) | 选取父元素下的第n个子元素,可以使用数字、关键字(如even表示偶数,odd表示奇数)或公式形式(如2n+1)进行指定。 |
| :nth-last-child(n) | 与 :nth-child(n) 类似,但从末尾开始计数。 |
| :only-child | 选取父元素中唯一一个子元素。 |
伪元素选择器
示例:
测试HTML代码:
<ul><li>li-1</li><li>li-2</li><li>li-3</li><li>li-4</li><li>li-5</li><li>li-6</li><li>li-7</li><li>li-8</li><li>li-9</li><li>li-10</li>
</ul>预览:

1.选取第一个<li>标签,并设置背景颜色:
li:first-child {background-color: green;
}预览:
 2.选取前5个<li>标签,并设置背景颜色:
2.选取前5个<li>标签,并设置背景颜色:
li:nth-child(-n+5) {background-color: green;
}预览:

需要注意的是,结构伪类选择器只会考虑该元素在其父元素的直接子元素中的位置,而不会考虑更深层次的关系。
伪元素选择器
伪元素选择器用于选择元素的特定部分,而不是整个元素本身。它们以双冒号 :: 开头。
以下是常用的伪元素选择器:
| 选择器 | 说明 |
|---|---|
| ::before | 在目标元素的内容前面插入一个虚拟元素,并可以通过CSS设置其样式。 |
| ::after | 在目标元素的内容后面插入一个虚拟元素,并可以通过CSS设置其样式。 |
| ::first-letter | 选取目标元素的第一个字母或汉字,并可以通过CSS设置其样式。 |
| ::first-line | 选取目标元素的第一行文本,并可以通过CSS设置其样式。 |
| ::selection | 选取用户选择的文本部分,并可以通过CSS设置选择文本的样式。 |
伪元素选择器可以为页面增加一些装饰或样式效果,例如下图的侧导航的小箭头

示例:
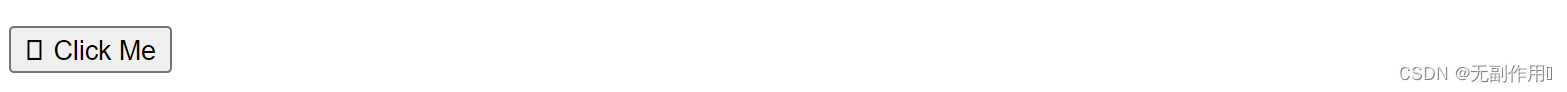
在按钮文本前面插入一个图标。
HTML代码:
<button class="icon-button">Click Me</button>CSS代码:
.icon-button::before {content: "\f054"; /* 使用Unicode或CSS content值指定图表内容 */font-family: font awesome; /* 使用自定义字体或图标库 */margin-right: 5px; /* 调整图标与文本间距离 */
}预览:

相关文章:

CSS 选择器
前言 基础选择器 以下是几种常见的基础选择器。 标签选择器:通过HTML标签名称选择元素。 例如: p {color: red; } 上述样式规则将选择所有<p>标签 ,并将其文字颜色设置为红色。 类选择器:通过类名选择元素。使用类选择…...
)
上位机工作总结(2023.03-2023.08)
1.工作总结 不知不觉,已经从C#转为Qt开发快半年了。这半年内,也是学习了很多C相关的开发技能,同时自己的技术栈也是进一步丰富,以后跑路就更容易啦,哈哈!自己之前就有Winform和一些简单的Qt项目实践&#…...
APSIM模型参数优化 批量模拟丨气象数据准备、物候发育和光合生产、物质分配与产量模拟、土壤水分平衡算法、土壤碳氮平衡模块、农田管理模块等
随着数字农业和智慧农业的发展,基于过程的农业生产系统模型在模拟作物对气候变化的响应与适应、农田管理优化、作物品种和株型筛选、农田固碳和温室气体排放等领域扮演着越来越重要的作用。APSIM (Agricultural Production Systems sIMulator)模型是世界知名的作物生…...

Azure防火墙
文章目录 什么是Azure防火墙如何部署和配置创建虚拟网络创建虚拟机创建防火墙创建路由表,关联子网、路由配置防火墙策略配置应用程序规则配置网络规则配置 DNAT 规则 更改 Srv-Work 网络接口的主要和辅助 DNS 地址测试防火墙 什么是Azure防火墙 Azure防火墙是一种用…...

【LeetCode】剑指 Offer Ⅱ 第4章:链表(9道题) -- Java Version
题库链接:https://leetcode.cn/problem-list/e8X3pBZi/ 类型题目解决方案双指针剑指 Offer II 021. 删除链表的倒数第 N 个结点双指针 哨兵 ⭐剑指 Offer II 022. 链表中环的入口节点(环形链表)双指针:二次相遇 ⭐剑指 Offer I…...

Android SDK 上手指南|| 第三章 IDE:Android Studio速览
第三章 IDE:Android Studio速览 Android Studio是Google官方提供的IDE,它是基于IntelliJ IDEA开发而来,用来替代Eclipse。不过目前它还属于早期版本,目前的版本是0.4.2,每个3个月发布一个版本,最近的版本…...

Vue--》打造个性化医疗服务的医院预约系统(七)完结篇
今天开始使用 vue3 + ts 搭建一个医院预约系统的前台页面,因为文章会将项目的每一个地方代码的书写都会讲解到,所以本项目会分成好几篇文章进行讲解,我会在最后一篇文章中会将项目代码开源到我的GithHub上,大家可以自行去进行下载运行,希望本文章对有帮助的朋友们能多多关…...

点亮一颗LED灯
TOC LED0 RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOB,ENABLE);//使能APB2的外设时钟GPIO_InitTypeDef GPIO_Initstructure;GPIO_Initstructure.GPIO_Mode GPIO_Mode_Out_PP;//通用推挽输出GPIO_Initstructure.GPIO_Pin GPIO_Pin_5;GPIO_Initstructure.GPIO_Speed GPIO_S…...

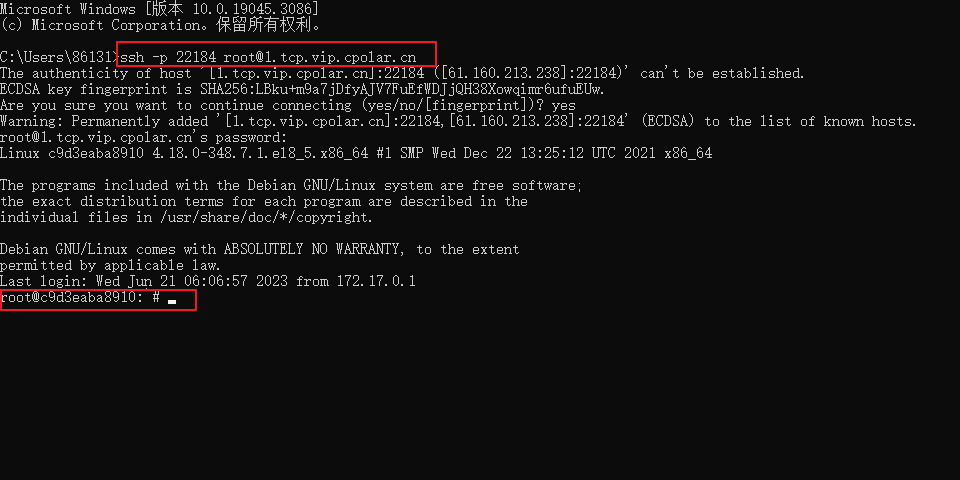
SSH远程直连--------------Docker容器
文章目录 1. 下载docker镜像2. 安装ssh服务3. 本地局域网测试4. 安装cpolar5. 配置公网访问地址6. SSH公网远程连接测试7.固定连接公网地址8. SSH固定地址连接测试 在某些特殊需求下,我们想ssh直接远程连接docker 容器,下面我们介绍结合cpolar工具实现ssh远程直接连接docker容器…...
———— html5和css3.html基础)
Python/Spring Cloud Alibaba开发--前端复习笔记(1)———— html5和css3.html基础
Python/Spring Cloud Alibaba开发–前端复习笔记(1)———— html5和css3.html基础 1)概述和基本结构 超文本标记语言。超文本指超链接,标记指的是标签。 基本结构: <!DOCTYPE html> 文档声明 <html lang”en”>…...
视频处理)
open cv学习 (十一)视频处理
视频处理 demo1 import cv2 # 打开笔记本内置摄像头 capture cv2.VideoCapture(0) # 笔记本内置摄像头被打开 while capture.isOpened():# 从摄像头中实时读取视频retval, image capture.read()# 在窗口中实时显示读取到的视频cv2.imshow("Video", image)# 等到用…...

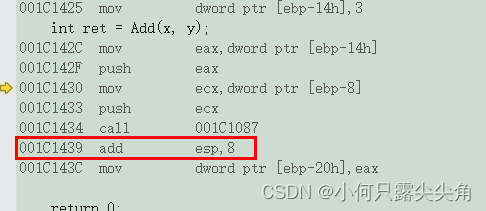
函数栈帧理解
本文是从汇编角度来展示的函数调用,而且是在vs2013下根据调试展开的探究,其它平台在一些指令上会有点不同,指令不多,简单记忆一下即可,在我前些年的学习中,学的这几句汇编指令对我调试找错误起了不小的作用…...

【SA8295P 源码分析】70 - QAM8295P 原理图参考设计 之 DP、eDP 接口硬件原理分析
【SA8295P 源码分析】70 - QAM8295P 原理图参考设计 之 DP、eDP 接口硬件原理分析 一、DP 接口(Display Port)介绍二、高通参考硬件原理图分析2.1 高通 Display 接口框图介绍2.2 DP接口 Pin 定义介绍2.3 高通参考设计:DP2、DP3 硬件原理图2.4 高通参考设计:eDP0、eDP1 硬件…...

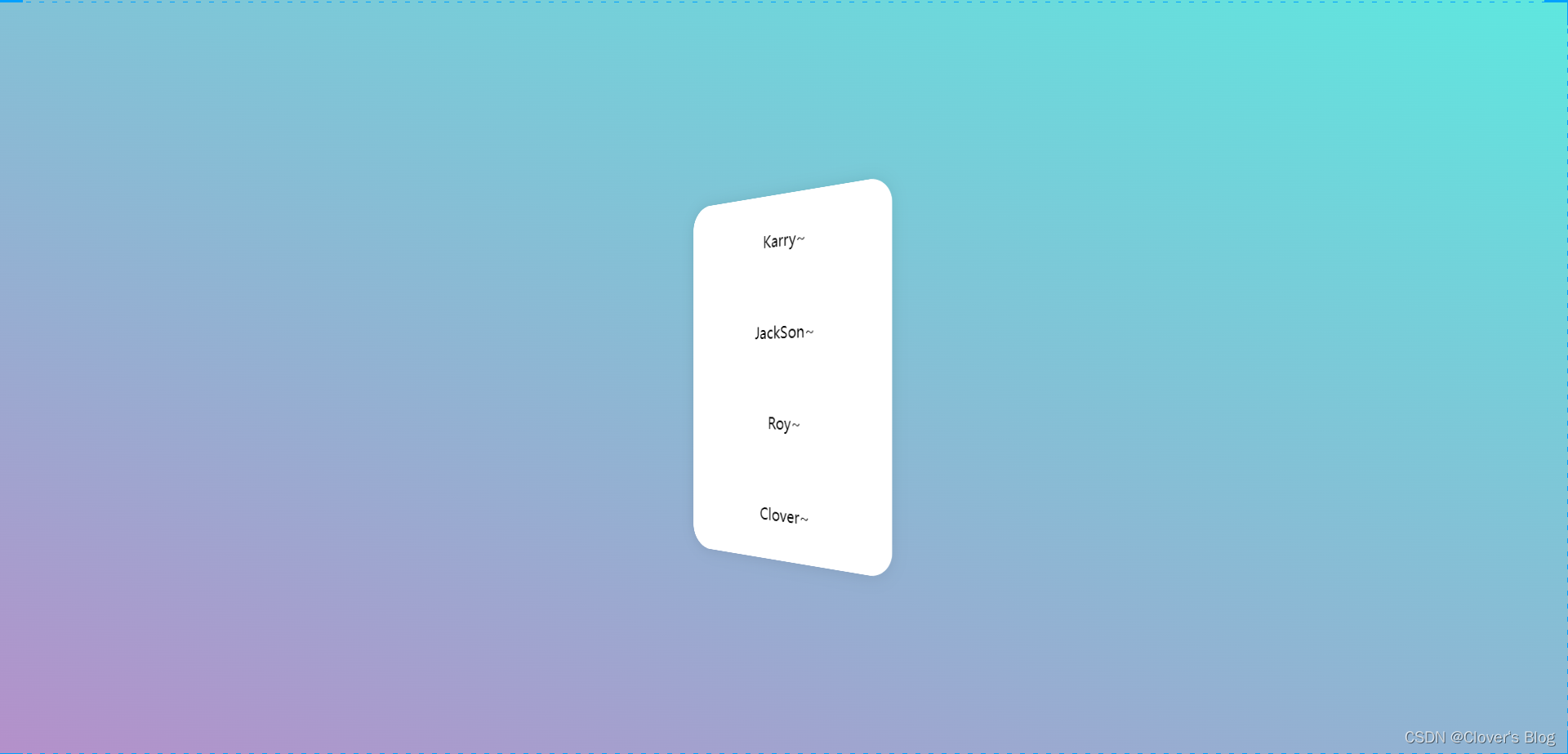
【CSS动画02--卡片旋转3D】
CSS动画02--卡片旋转3D 介绍代码HTMLCSS css动画02--旋转卡片3D 介绍 当鼠标移动到中间的卡片上会有随着中间的Y轴进行360的旋转,以下是几张图片的介绍,上面是鄙人自己录得一个供大家参考的小视频🤭 代码 HTML <!DOCTYPE html>…...

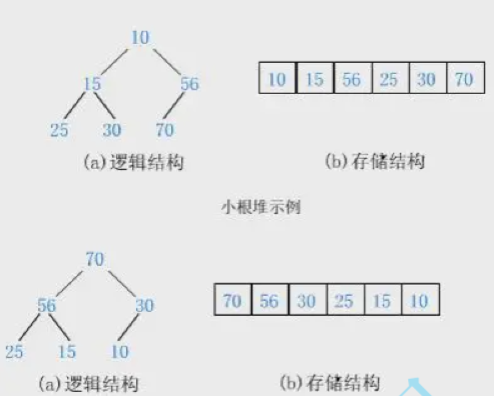
数据结构<树和二叉树>顺序表存储二叉树实现堆排
✨Blog:🥰不会敲代码的小张:)🥰 🉑推荐专栏:C语言🤪、Cpp😶🌫️、数据结构初阶💀 💽座右铭:“記住,每一天都是一個新的開始…...

理解docker命令
基础命令 帮助命令 docker --help(帮助命令) 用于获取某个命令的帮助信息 #命令帮助 docker 命令 --help 小技巧 换行符 \ 使用命令换符,可以让繁杂命令变得有条理 #命令换行,使用换行符 \ docker ... \... \ 镜像命令 d…...
线程函数 tp_recv_thread 源码分析)
【SA8295P 源码分析】16 - QNX侧 TouchScreen Panel (TP)线程函数 tp_recv_thread 源码分析
【SA8295P 源码分析】16 - QNX侧 TouchScreen Panel (TP)线程函数 tp_recv_thread 源码分析 一、TP 线程函数:tp_recv_thread()二、处理&上报 坐标数据 cypress_read_touch_data()系列文章汇总见:《【SA8295P 源码分析】00 - 系列文章链接汇总》 本文链接:《【SA8295P…...

第九章MyBatis的技巧
${}和#{}的区别 #{}给sql语句的占位符传值${}直接将值拼接到sql语句上,存在sql注入的现象 什么时候用${} 需要先对sql语句拼接,然后再编译。 字符串排序字段向SQL语句中拼接表名。比如根据日期生成日志表 批量删除 delete from car where in(${ids}…...

计算机技术与软件专业技术资格(水平)考试----系统架构设计师
【原文链接】计算机技术与软件专业技术资格(水平)考试----系统架构设计师 考试简介 计算机软件资格考试是由国家人力资源和社会保障部、工业和信息化部领导下的国家级考试。计算机软件资格考试既是职业资格考试,又是职称资格考试。考试合格…...

使用nrm快速切换npm源以及解决Method Not Implemented
文章目录 什么是nrm如何使用nrm查看本机目前使用的npm 源安装nrm查看可选源查看当前使用源切换源添加源删除源测试源的响应时间 如果你遇到这个报错,就可以采用这种方案解决哦解决方案:1. 切换为官方源2. 查看漏洞3. 修复漏洞4. 下面命令慎重使用&#x…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...
