React+Typescript 状态管理
好 本文 我们来说说状态管理 也就是我们的 state
我们直接顺便写一个组件 参考代码如下
import * as React from "react";interface IProps {title: string,age: number
}interface IState {count:number
}export default class hello extends React.Component<IProps,IState> {public constructor(props:any){super(props);}public readonly state: Readonly<IState> = {count: 520}public render() {return (<div><div>{ this.state.count }</div></div>)}
}
IProps 我们上文讲过 就是限制props 父组件传过来的值的
重点是IState 其实接口泛型都是一样的 创建一个接口 定义好名字 然后 声明里面有哪些字段 都是什么类型
然后 上文中 我们Component 传的是IProps 和 any 其实第二个要放state的限制规范
当然 如果你说 我们这个组件 如果不需要props 父组件不传值过来 可以这样
Component<any,IState>
如果说 我们这个组件不需要声明state 不用这里面的变量
可以这样
Component<IProps,any> {
就是 不需要就用 any
然后 我们根据IState接口的规范 创建了state
里面按接口规定 定义了一个数字类型的count
readonly 设置为只读属性
启动项目 效果是这样

this.state.count被成功输出
然后 就还是修改state中数据
我们先将组件改成这样
import * as React from "react";interface IProps {title: string,age: number
}interface IState {count:number
}export default class hello extends React.Component<IProps,IState> {public constructor(props:any){super(props);}public readonly state: Readonly<IState> = {count: 520}clickHide(){this.setState({count: 200})}public render() {return (<div><div>{ this.state.count }</div><button onClick = { this.clickHide }>修改</button></div>)}
}
我们写了一个按钮 点击触发clickHide
clickHide中我们用了以前的setState去修改state中的count
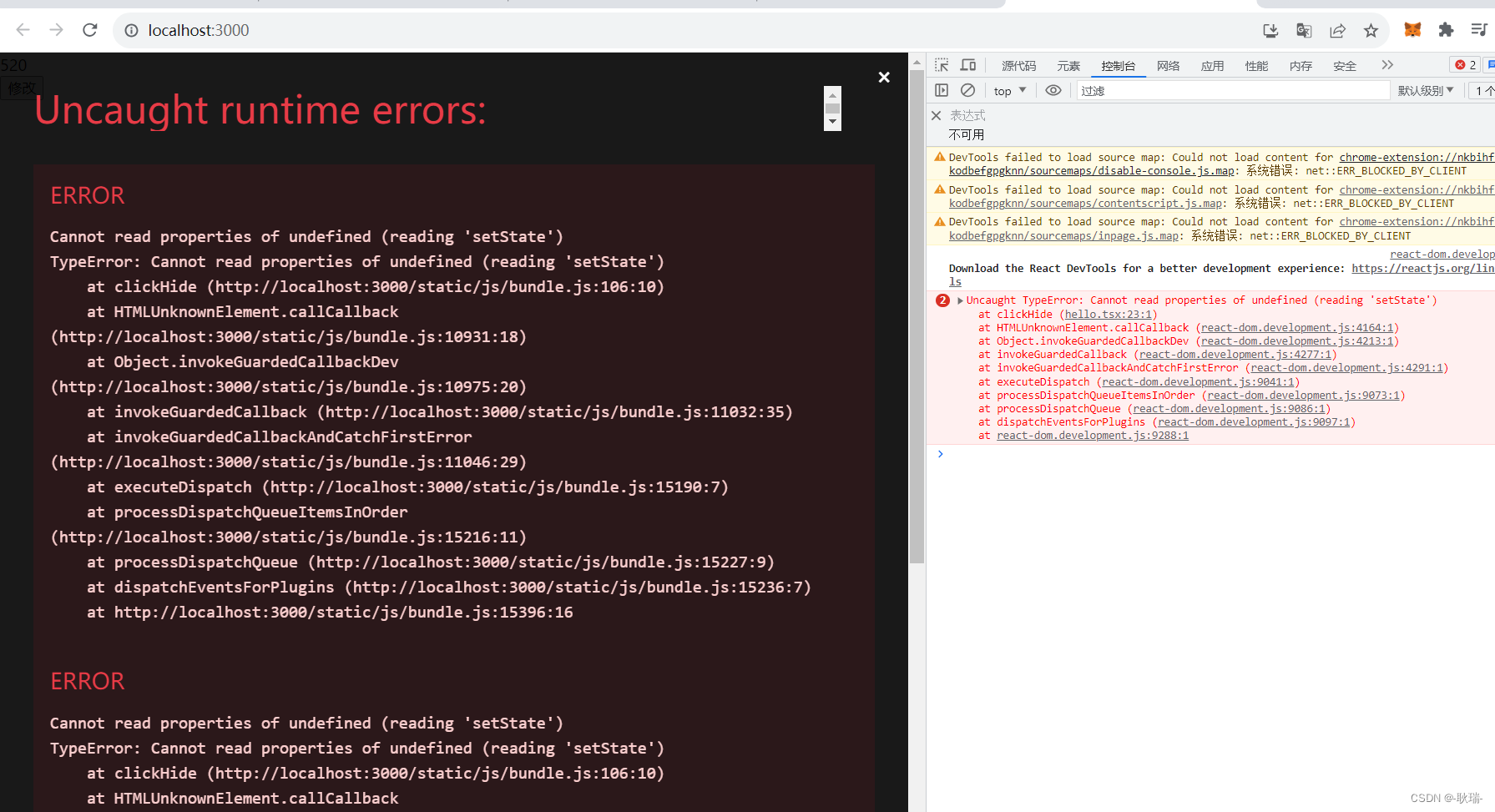
运行项目之后 一切正常 但当我们触发事件
这里就会直接报错了

我们直接将代码改成这样
import * as React from "react";interface IProps {title: string,age: number
}interface IState {count:number
}export default class hello extends React.Component<IProps,IState> {public readonly state: Readonly<IState> = {count: 520}public constructor(props:IProps){super(props);this.clickHide = this.clickHide.bind(this);}public clickHide(){this.setState({count: 200})}public render() {return (<div><div>{ this.state.count }</div><button onClick = { this.clickHide }>修改</button></div>)}
}
首先 其实就是 用bind 改变一下this的指向

我们再次点击这里 修改它就可以了
最后来和大家说一下这个readonly只读属性声明state的好处
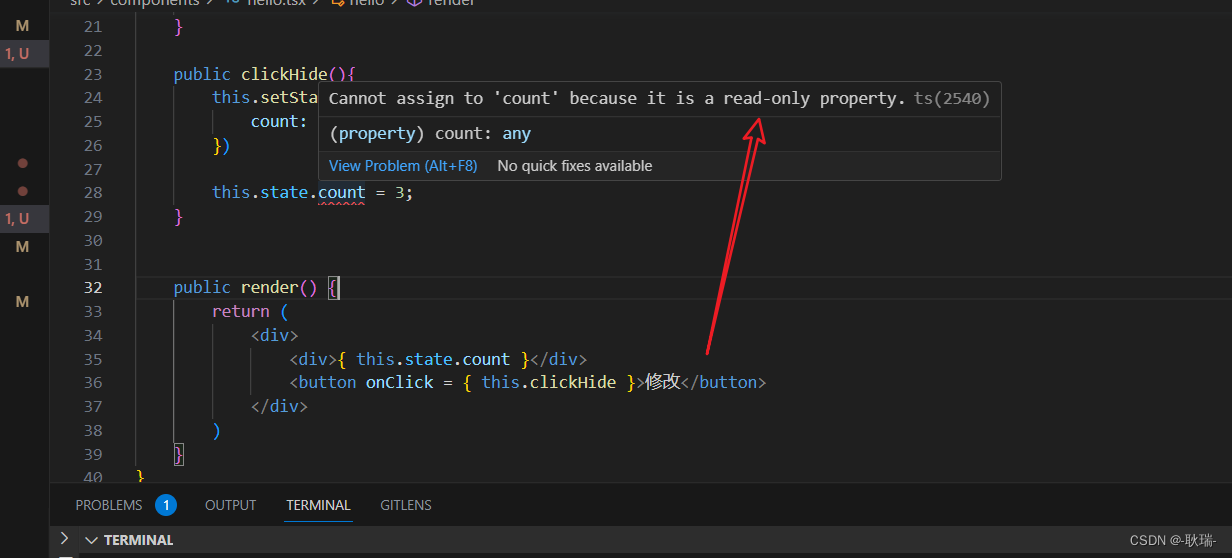
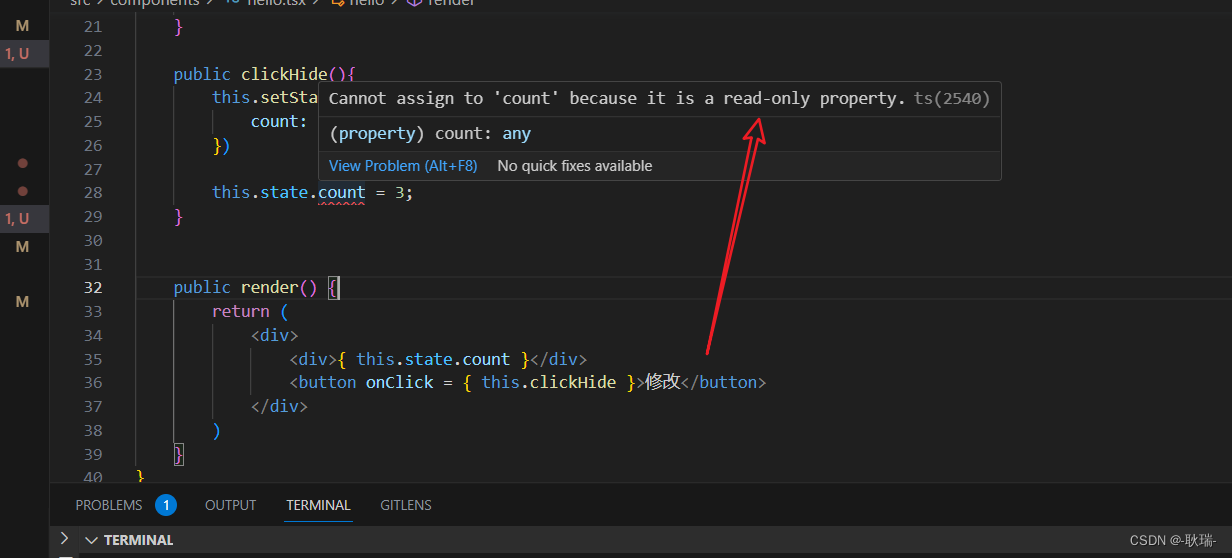
例如 我们修改数据这样写

它可以阻止开发人员直接操作state中的字段 让代码更规范一些
相关文章:

React+Typescript 状态管理
好 本文 我们来说说状态管理 也就是我们的 state 我们直接顺便写一个组件 参考代码如下 import * as React from "react";interface IProps {title: string,age: number }interface IState {count:number }export default class hello extends React.Component<I…...

stable diffusion 运行时报错: returned non-zero exit status 1.
运行sh run.sh安装stable diffusion时报错:ImportError: cannot import name builder from google.protobuf.internal (stable-diffusion-webui/venv/lib/python3.8/site-packages/google/protobuf/internal/__init__.py) 原因:python版本过低࿰…...

el-popover弹窗修改三角样式或者位置
el-popover中设置类名 popper-class"filepopver",我这位置是placement"top-start" <el-popover placement"top-start" popper-class"filepopver" class"filename" width"300" trigger"hover&q…...

Linux驱动开发之点亮三盏小灯
头文件 #ifndef __HEAD_H__ #define __HEAD_H__//LED1和LED3的硬件地址 #define PHY_LED1_MODER 0x50006000 #define PHY_LED1_ODR 0x50006014 #define PHY_LED1_RCC 0x50000A28 //LED2的硬件地址 #define PHY_LED2_MODER 0x50007000 #define PHY_LED2_ODR 0x50007014 #define…...

【SA8295P 源码分析】71 - QAM8295P 原理图参考设计 之 MIPI DSI 接口硬件原理分析
【SA8295P 源码分析】71 - QAM8295P 原理图参考设计 之 MIPI DSI 接口硬件原理分析 一、MIPI-DSI 接口介绍二、高通参考硬件原理图分析:ANX7625 桥接芯片方案2.1 高通参考设计:两路 4-Lane DSI 接口2.2 高通参考设计:DSI0 硬件原理图,将 4 Lane DSI数据通过 ANX7625 桥接芯…...

macOS(m1/m2)破解Sublime Text和Navicat16
破解Sublime Text 说明:全程使用的是终端操作 1. 下载Sublime Text,建议使用brew下载 2. 进入到下载的app的文件夹 cd "/Applications/Sublime Text.app/Contents/MacOS/"3. 执行以下操作以确认版本是否匹配 md5 -q sublime_text | grep -i…...

【排排站:探索数据结构中的队列奇象】
本章重点 队列的概念及结构 队列的实现方式 链表方式实现栈接口 队列面试题 一、队列的概念及结构 队列:只允许在一端进行插入数据操作,在另一端进行删除数据操作的特殊线性表,队列具有先进先出 FIFO(First In First Out) 入队列&#x…...

Mac OS 中JDK 环境(jdk 1.8.0_831)安装配置、环境变量配置及卸载操作
前言: 摊牌了,本来就有点喜新厌旧的我,特意把系统和开发环境都拉到比较高,想试验一下兼容性和某些新特性,探索了一下新大陆,也见识了各种光怪陆离的妖魔鬼怪。 因为要着手云平台项目的重构改版和新系统的架…...

[JAVAee]Tomcat - Servlet
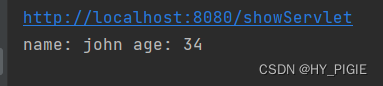
目录 Tomcat Servlet的工作 创建Servlet ①项目 ②依赖 ③目录 ④代码 ⑤打包 ⑥部署 ⑦验证 Servlet的运行原理 Servlet API HttpServlet 方法 处理Get/POST请求 HttpServletRequest 方法 获取请求中的信息 获取GET请求中的参数 获取POST请求中的参数…...

MAC钓鱼并Root权限上线CS并权限维持,以及所有的坑如何解决
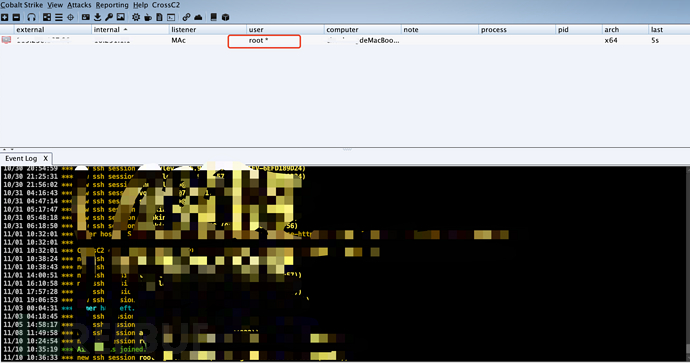
本文转载于:https://www.freebuf.com/articles/web/350592.html 作者:文鸯涂鸦智能安全实验室 制作MAC 一、下载工具 首先从github上下载CrossC2。链接:https://github.com/gloxec/CrossC2/releases/tag/v3.1.0。 根据你CS客户端的操作系统选…...

浅谈OCR中的David Shepard
在OCR(Optical Character Recognition,光学字符识别)中,David Shepard是一种早期的OCR技术,也被称为Shepards Method。 David Shepard是该OCR方法的原始作者。这种方法基于边界追踪算法,用于识别印刷体文本…...

draw.io导出矢量图到word报错text is not svg - cannot display
先参考https://blog.csdn.net/a625750076/article/details/126384831 如果不行,可能是转存的问题 解决方法:直接在draw.io上操作 第一步 第二步 然后再word中粘贴,依旧是矢量图哦!...

JVM加强
目录 JVM运行时的数据区(内存结构): 线程独享: 线程共享: 什么时候会内存溢出 JVM有哪些垃圾回收算法 GC如何判断对象可以被回收 典型的垃圾回收器 CMS: G1: 类加载器和双亲委派机制&a…...

解决Oracle中XML插入数据时的空格问题
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

微服务中间件--分布式事务
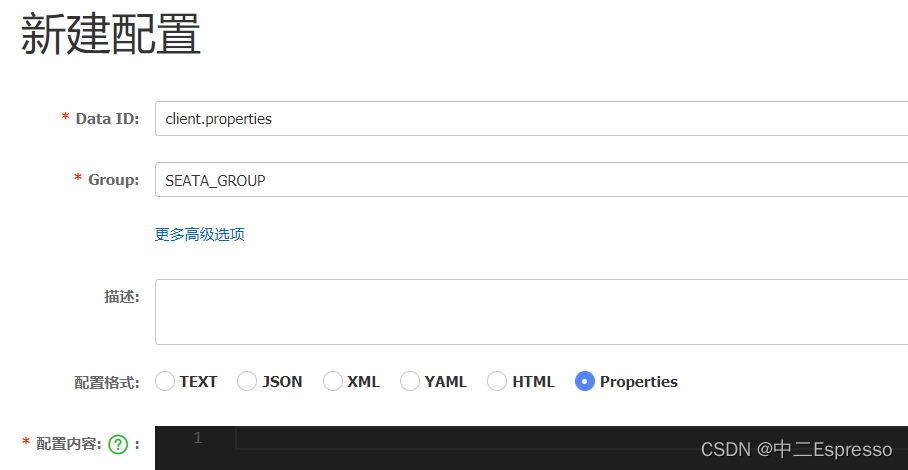
分布式事务 a.理论基础1) CAP定理2) BASE理论 b.Seata1) XA模式1.a) 实现XA模式 2) AT模式3) TCC模式3.a) 代码实现 4) Saga模式5) 四种模式对比6) TC的异地多机房容灾架构 a.理论基础 1) CAP定理 分布式系统有三个指标: Consistency(一致性ÿ…...

计算机网络(9) --- 数据链路层与MAC帧
计算机网络(8) --- IP与IP协议_哈里沃克的博客-CSDN博客IP与IP协议https://blog.csdn.net/m0_63488627/article/details/132155460?spm1001.2014.3001.5502 目录 1.MAC帧 1.MAC地址 2.MAC帧报头 3.资源碰撞 4.MTU 1.对IP协议的影响 2.对UDP协议…...

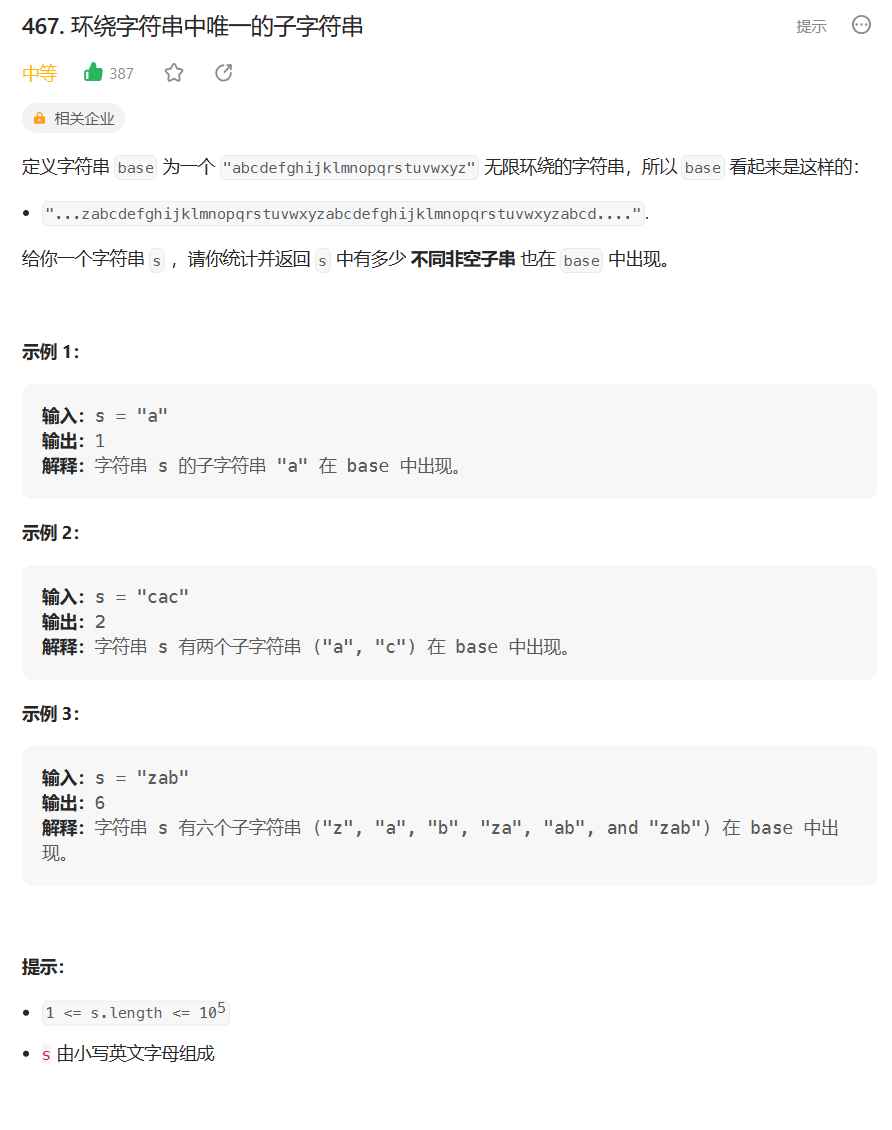
【学会动态规划】环绕字符串中唯一的子字符串(25)
目录 动态规划怎么学? 1. 题目解析 2. 算法原理 1. 状态表示 2. 状态转移方程 3. 初始化 4. 填表顺序 5. 返回值 3. 代码编写 写在最后: 动态规划怎么学? 学习一个算法没有捷径,更何况是学习动态规划, 跟我…...

CNN卷积详解(三)
一、卷积层的计算 4 ∗ * ∗ 4的输入矩阵 I I I 和 3 ∗ * ∗ 3 的卷积核 K K K: 在步长(stride)为 1 时,输出的大小为 ( 4 − 3 1 ) ( 4 − 3 1) 计算公式: ● 输入图片矩阵 I I I 大小: w w w w ww ●…...

使用 Amazon Redshift Serverless 和 Toucan 构建数据故事应用程序
这是由 Toucan 的解决方案工程师 Django Bouchez与亚马逊云科技共同撰写的特约文章。 带有控制面板、报告和分析的商业智能(BI,Business Intelligence)仍是最受欢迎的数据和分析使用场景之一。它为业务分析师和经理提供企业的过去状态和当前状…...

CentOS 上快速安装包管理工具Conda
要在 CentOS 上安装 Conda,您可以按照以下步骤进行操作: 1. 下载 Miniconda 或 Anaconda 安装脚本: Miniconda:适用于轻量级安装的 Miniconda 版本。 wget https://repo.anaconda.com/miniconda/Miniconda3-latest-Linux-x86_64.…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...
