初始web
华子目录
- 前后端与全栈
- BS架构
- 网页开发原则
- 前端三剑客
- 初始html
- html的基本框架
- 如何使用vscode创建网页
- 网页基本框架
- html基本标签
前后端与全栈
前端:给用户看的内容 – 荧幕前(负责显示)
后端:在后台处理数据 – 荧幕后(负责处理)
全栈:前后端都会 能独立开发一个完整的网站(全能型)
BS架构
B:browser,浏览器
S:server,服务器
平时浏览页面可见到的前端部分 – 浏览器
真正实现操作 进行数据增删改查的后端部分 – 服务器
网页开发原则
1.对于设计者来说容易实现
2.对于编程者来说容易开发
3.对于管理者来说容易维护
4.对于浏览者来说容易使用
前端三剑客
- html:是网页基本组成写给用户看的内容(图片 文字 视频)–>人类身体
- css:负责美化网页/优化网页性能(字体大小 排版)–>人类衣服 装饰品
- JavaScript:脚本语言 用来动态效果 前后端交互传输信息 -->人类行为/技能
初始html
html是超文本标记语言,是构成web页面的基本元素,是一种规范,一种标准
什么是超文本呢?
超文本是比普通文字的文本要强悍些,可以放图片,音乐,视频,排版,超链接等等。
注:html是标记语言不是编程语言,可以把html当做一个拼图,里面的代码称为标签,我们要做的就是把一个个正确的标签放到合适的位置上就可以了,其中html5是html的一个版本,该版本增加优化了很多内容,几乎现在市面上流行的浏览器都能很好的支持html5
html的基本框架
如何使用vscode创建网页
1.先创建一个空文件夹
2.鼠标右击,选择使用vscode打开
3.再在vscode中创建一个后缀名为html的文件
4.Ctrl+s保存文件
网页基本框架
1.标签:写在html包裹的代码
- 单标签:一般是功能标签,有特殊的功能含义(单身狗)
- 双标签:一般包裹内容,显示东西(情侣)
2.生成html框架:!+ tab键或enter键/html:5
注:注释:<!–内容-- >,快捷键:Ctrl+/
<!DOCTYPE html><!--规定了浏览器使用那种规范,其中html5规范无需额外指定-->
<html lang="en"><!--所有网页最大的结构,网页中的所有的标签都存放在html标签中,其中lang属性:主要用于决定浏览器是否自动弹出翻译框-->
<head><!--网页头部 告诉浏览器一些相关的信息--><meta charset="UTF-8"> <!--表示网页编码格式 推荐utf-8 国际编码 --><title>Document</title> <!-- 网页标题 -->
</head>
<body><!--网页的主体 我们所看到的网页结构 都是在body中的--></body>
</html>
基本框架:
html --> 是一个网页核心 基本上所有的内容都被他包裹
head --> 头标签 里面写的内容 主要是给浏览器看网页的介绍 样式
body --> 身体标签 主要给用户看的
html基本标签
1.标题标签
<h1>内容</h1>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"> <title>练习</title>
</head>
<body><h1>大龙虾</h1><h2>海鱼肉</h2><h3>麻辣粉</h3></body>
</html>

注:
- h1-h6标签用于表示网页内容的标题 标签中的文字默认会出现不同程度的加粗与增大
- 搜索引擎非常看重h1标签内容 重要的内容放在h1里 一般只能放置一个 否则会适得其反
2.段落标签
比例式占据网页大小
<p>内容</p>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"> <title>练习</title>
</head>
<body><p>干啥共青团认为有阿嘎个人和狠人认规范十多个很多事跟的是跟的是规划电风扇改设定个个蛇身瓦房店市股份大使馆的双方各为</p><p>fddghdhfegfdsggfffgdfdshdsffgdfghjrtyughjhjfghjhjgh更好地复工后复工后即可的复工后即可的复工后即可的复工后即可复工后即可复工后即可的复工后即可</p>
</body>
</html>
总结:
p标签是双标签,段落标签,放一段段文字,段落之间是有间隙的因为段落自带换行
相关文章:

初始web
华子目录 前后端与全栈BS架构网页开发原则前端三剑客初始htmlhtml的基本框架如何使用vscode创建网页网页基本框架html基本标签 前后端与全栈 前端:给用户看的内容 – 荧幕前(负责显示) 后端:在后台处理数据 – 荧幕后(负责处理) …...

JVM中释放内存的三种方法
判断是否需要垃圾回收可以采用分析。 1标记--清除算法 分为两个阶段,标记和清除,先利用可达性分型标记还存活的对象,之后将没有被标记的对象删除,这样容易生成空间碎片,而且效率不稳定 标记阶段: 标记阶段…...

图床项目进度(一)——UI首页
1. 前言 前面我不是说了要做一个图床吗,现在在做ui。 我vue水平不够高,大部分参考b站项目照猫画虎。 vue实战后台 我使用ts,vite,vue3进行了重构。 当然,我对这些理解并不深刻,许多代码都是游离于表面&am…...

vue3父子组件相互调用方法详解
vue3父子组件相互调用方法详解 1、前言2、父组件调用子组件方法2.1 子组件Child.vue2.2 父组件Father.vue 3、子组件调用父组件方法3.1 父组件Father.vue3.2 子组件Child.vue 1、前言 在vue3项目开发中,我们常常会遇到父子组件相互调用的场景,下面以set…...

Java之接口
作者简介: zoro-1,目前大一,正在学习Java,数据结构等 作者主页: zoro-1的主页 欢迎大家点赞 👍 收藏 ⭐ 加关注哦!💖💖 Java之接口 接口的概念语法规则接口特性接口使用案…...

QT学习笔记-QT5.15编译及安装谷歌拼音输入法(QtInputMethod_GooglePinyin)
QT学习笔记-QT5.15编译及安装谷歌拼音输入法(QtInputMethod_GooglePinyin) 0、背景1、环境2、下载QtInputMethod_GooglePinyin源码3、使用MinGW64构建套件编译3.1 编译QtInputMethod_GooglePinyin源码3.2、部署tgtsmlInputContextPlugin输入法插件3.3、运…...

python 使用 pdf2image 库将PDF转换为图片
在 Ubuntu 上实现网络穿透:手把手教你搭建FRPS服务器 初环境步骤一:安装pdf2image库步骤二:导入必要的库步骤三:指定PDF文件路径步骤四:将PDF转换为图片步骤五:保存图像为图片文件完整代码运行结果 在数字化…...

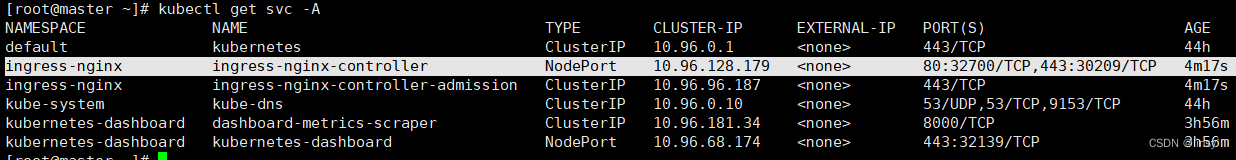
kubernetes(namespace、pod、deployment、service、ingress)
NameSpace NameSpace名称空间 用来隔离资源,但是不隔离网络 使用命令行: kubectl create ns hello #创建 kubectl delete ns hello #删除 kubectl get ns #查看使用配置文件: vi hello.yamlapiVersion: v1 kind: Namespace metadata:name…...

深度学习loss变为nan的问题
在网上查了一些资料,但是这个情况和网上都不太一样。前100epoch能正常训练,loss缓慢下降,精度缓慢增大,但是突然loss就Nan了,我想应该不是样本问题也不是梯度爆炸或者loss中有除0吧,毕竟都训练了100epoch了…...

音视频 ffplay命令-主要选项
选项说明-x width强制显示宽带-y height强制显示高度-video_size size帧尺寸 设置显示帧存储(WxH格式),仅适用于类似原始YUV等没有包含帧大小(WxH)的视频-pixel_format format格式设置像素格式-fs以全屏模式启动-an禁用音频(不播放声音)-vn禁…...

深入浅出Pytorch函数——torch.nn.init.dirac_
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 深入浅出Pytorch函数——torch.nn.init.calculate_gain 深入浅出Pytorch函数——torch.nn.init.uniform_ 深入浅出Pytorch函数——torch.nn.init.normal_ 深入浅出Pytorch函数——torch.nn.init.c…...

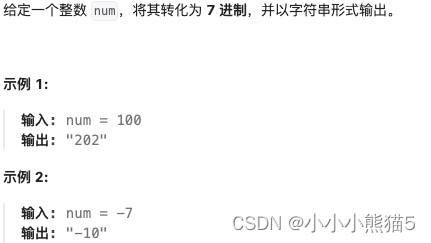
[Go版]算法通关村第十三关青铜——数字数学问题之统计问题、溢出问题、进制问题
这里写自定义目录标题 数字统计专题题目:数组元素积的符号思路分析:无需真计算,只需判断负数个数是奇是偶复杂度:时间复杂度 O ( n ) O(n) O(n)、空间复杂度 O ( 1 ) O(1) O(1)Go代码 题目:阶乘尾数0的个数思路分析&am…...

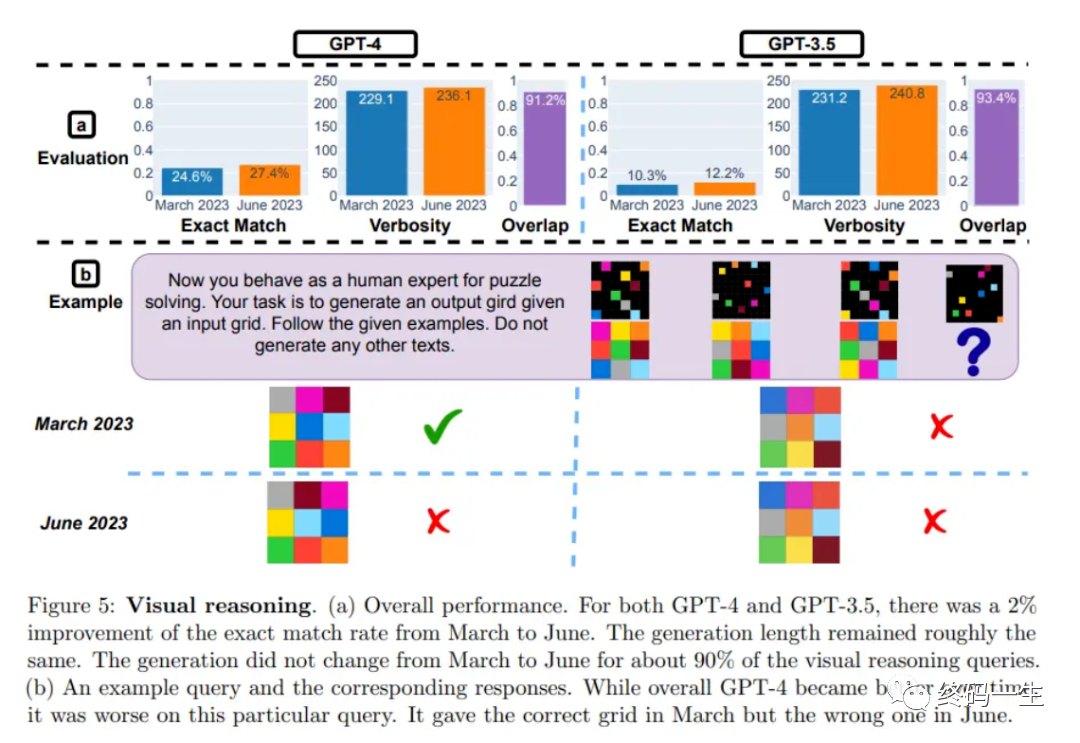
GPT-4一纸重洗:从97.6%降至2.4%的巨大挑战
斯坦福大学和加州大学伯克利分校合作进行的一项 “How Is ChatGPTs Behavior Changing Over Time?” 研究表明,随着时间的推移,GPT-4 的响应能力非但没有提高,反而随着语言模型的进一步更新而变得更糟糕。 研究小组评估了 2023 年 3 月和 20…...

大数据Flink学习圣经:一本书实现大数据Flink自由
学习目标:三栖合一架构师 本文是《大数据Flink学习圣经》 V1版本,是 《尼恩 大数据 面试宝典》姊妹篇。 这里特别说明一下:《尼恩 大数据 面试宝典》5个专题 PDF 自首次发布以来, 已经汇集了 好几百题,大量的大厂面试…...

什么是微服务?
2.微服务的优缺点 优点 单一职责原则每个服务足够内聚,足够小,代码容易理解,这样能聚焦一个指定的业务功能或业务需求;开发简单,开发效率提高,一个服务可能就是专一的只干一件事;微服务能够被小…...

【C++入门到精通】C++入门 —— 容器适配器、stack和queue(STL)
阅读导航 前言stack1. stack概念2. stack特点3. stack使用 queue1. queue概念2. queue特点3. queue使用 容器适配器1. 什么是适配器2. STL标准库中stack和queue的底层结构3. STL标准库中对于stack和queue的模拟实现⭕stack的模拟实现⭕stack的模拟实现 总结温馨提示 前言 文章…...

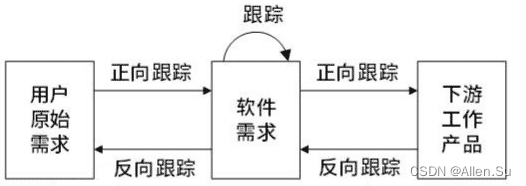
系统架构设计专业技能 · 软件工程之需求工程
系列文章目录 系统架构设计高级技能 软件架构概念、架构风格、ABSD、架构复用、DSSA(一)【系统架构设计师】 系统架构设计高级技能 系统质量属性与架构评估(二)【系统架构设计师】 系统架构设计高级技能 软件可靠性分析与设计…...

2023国赛数学建模E题思路模型代码 高教社杯
本次比赛我们将会全程更新思路模型及代码,大家查看文末名片获取 之前国赛相关的资料和助攻可以查看 2022数学建模国赛C题思路分析_2022国赛c题matlab_UST数模社_的博客-CSDN博客 2022国赛数学建模A题B题C题D题资料思路汇总 高教社杯_2022国赛c题matlab_UST数模社…...

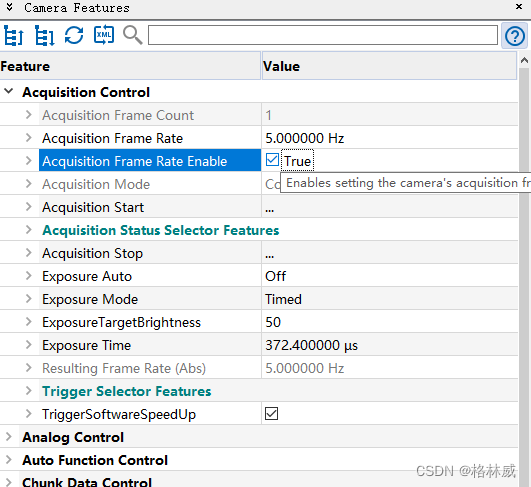
Baumer工业相机堡盟工业相机如何通过BGAPISDK设置相机的Bufferlist序列(C++)
Baumer工业相机堡盟工业相机如何通过BGAPISDK设置相机的Bufferlist序列(C) Baumer工业相机Baumer工业相机的Bufferlist序列功能的技术背景CameraExplorer如何查看相机Bufferlist功能在BGAPI SDK里通过函数设置相机Bufferlist参数 Baumer工业相机通过BGAP…...

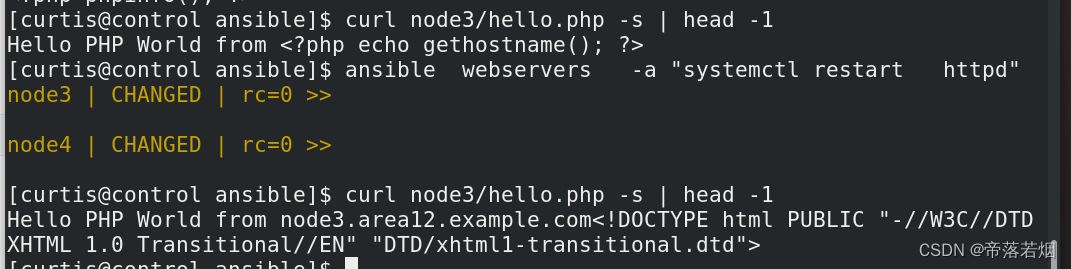
从 Ansible Galaxy 使用角色
从 Ansible Galaxy 使用角色 根据下列要求,创建一个名为 /home/curtis/ansible/roles.yml 的 playbook : playbook 中包含一个 play, 该 play 在 balancers 主机组中的主机上运行并将使用 balancer 角色。 此角色配置一项服务,以…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
