使用 Node.js 生成优化的图像格式
使用 Node.js 生成优化的图像格式
图像是任何 Web 应用程序的重要组成部分,但如果优化不当,它们也可能成为性能问题的主要根源。在本文中,我们将介绍如何使用 Node.js 自动生成优化的图像格式,并以最适合用户浏览器的格式显示它们。
配置
首先我们需要一个为我们处理图像处理的库,而Sharp就是本文将使用的图像处理库。Sharp 是一个用于图像处理和操作的高性能 Node.js 库。它的设计速度快、内存效率高,非常适合处理大图像和生成多种图像格式。
安装:
npm i sharp
图像生成脚本
优化网络图像的第一步是为每个图像生成多种格式,每种格式都有自己的优点和缺点。某些格式(例如 JPEG)适合具有多种颜色的复杂图像,而其他格式(例如 WebP)更适合具有较少颜色的简单图像。具体的图片格式分析请看前端图片格式这篇文章。
要生成不同的图像格式,我们可以使用 Node.js 和 Sharp 图像处理库。下面是一个示例脚本,它为图像文件夹中的每个图像生成 avif 和 webp 格式:
const sharp = require('sharp');
const fs = require('fs');const inputFolder = 'images';
const outputFolder = 'output';const formats = ['avif', 'webp'];if (!fs.existsSync(outputFolder)) {fs.mkdirSync(outputFolder);
}fs.readdir(inputFolder, (err, files) => {if (err) {console.error(err);return;}files.forEach(file => {if (file.endsWith('.jpg') || file.endsWith('.jpeg') || file.endsWith('.png')) {const inputPath = `${inputFolder}/${file}`;const name = file.substring(0, file.lastIndexOf('.'));formats.forEach(format => {const outputPath = `${outputFolder}/${name}.${format}`;if (!fs.existsSync(outputPath)) {sharp(inputPath).toFormat(format, { quality: 80 }).toFile(outputPath, (err) => {if (err) {console.error(err);} else {console.log(`${name}.${format} saved`);}});}});}});
});
代码说明
const sharp = require('sharp');
const fs = require('fs');const inputFolder = 'images';
const outputFolder = 'output';const formats = ['avif', 'webp'];
在这几行代码中,导入sharp和fs库,将输入文件夹设置为images,将输出文件夹设置为output,并将要生成的格式定义为avif和webp。
if (!fs.existsSync(outputFolder)) {fs.mkdirSync(outputFolder);
}
在这里,代码检查是否存在输出文件夹outputFolder,如果不存在,则使用 fs.mkdirSync()方法来创建它。这可确保在生成任何图像之前输出文件夹存在。
fs.readdir(inputFolder, (err, files) => {if (err) {console.error(err);return;}
})
使用fs.readdir方法来判断输入文件夹是否存在。
files.forEach(file => {if (file.endsWith('.jpg') || file.endsWith('.jpeg') || file.endsWith('.png')) {//...}
})
这段代码使用forEach方法遍历输入文件夹中的所有文件。如果文件名以.jpg、.jpeg、 或.png结尾,则继续生成相应的avif和webp文件。
const inputPath = `${inputFolder}/${file}`;
const name = file.substring(0, file.lastIndexOf('.'));
这里,将输入文件路径定义为inputPath,并提取不带扩展名的文件名作为输出文件名。
formats.forEach(format => {const outputPath = `${outputFolder}/${name}.${format}`;if (!fs.existsSync(outputPath)) {sharp(inputPath).toFormat(format, { quality: 80 }).toFile(outputPath, (err) => {if (err) {console.error(err);} else {console.log(`${name}.${format} saved`);}});}
});
在这里,脚本使用formats.forEach()循环遍历每种格式(即avif和webp)。对于每种格式,它将输出文件路径定义为outputPath
如果输出文件不存在,则使用 Sharp 的toFormat()函数以指定格式生成相应的图像,质量为 80。然后使用toFile()保存输出文件,并向控制台记录一条消息,指示文件已保存。
在浏览器中显示优化的图像
一旦我们为每个输入图像生成了多种优化的图像格式,我们就可以在应用程序中显示它们。为此,我们可以使用 HTML中的<picture>和<source>元素来指定不同格式的不同图像源。下面是一个以最适合用户浏览器的格式显示图像的例子:
<picture><source srcSet="./output/1.avif" type="image/avif" /><source srcSet="./output/1.webp" type="image/webp" /><img src="./images/1.png" />
</picture>
img 它将用作不支持avif或webp的浏览器的后备显示图像。
在浏览器的请求:

可以看到浏览器使用webp的方式展示图片。
结论
网站上的图像加载速度可能很慢,并且在不同设备上看起来并不总是很好。重要的是要让它们加载得更快、看起来更好,这样人们才能更喜欢我们的网站。在本文中我们学习了如何使用 Sharp 和 HTML 中的<picture>,<source>制作同一图像的不同版本,并为每种设备显示最佳版本。通过这样做,我们的网站对于每个使用它的人来说将会更快、看起来更好!
相关文章:

使用 Node.js 生成优化的图像格式
使用 Node.js 生成优化的图像格式 图像是任何 Web 应用程序的重要组成部分,但如果优化不当,它们也可能成为性能问题的主要根源。在本文中,我们将介绍如何使用 Node.js 自动生成优化的图像格式,并以最适合用户浏览器的格式显示它们…...

【WinAPI详解】<CreateWindowEx详解>
函数原型: HWND CreateWindowEx(DWORD dwExStyle, //窗口的扩展风格(加强版专有)LPCTSTR lpClassName, //已经注册的窗口类名称LPCTSTR lpWindowName,//窗口标题栏的名字DWORD dwStyle, //窗口的基本风格int x, //窗口左上角水平坐标位置int …...

【Git】分支管理
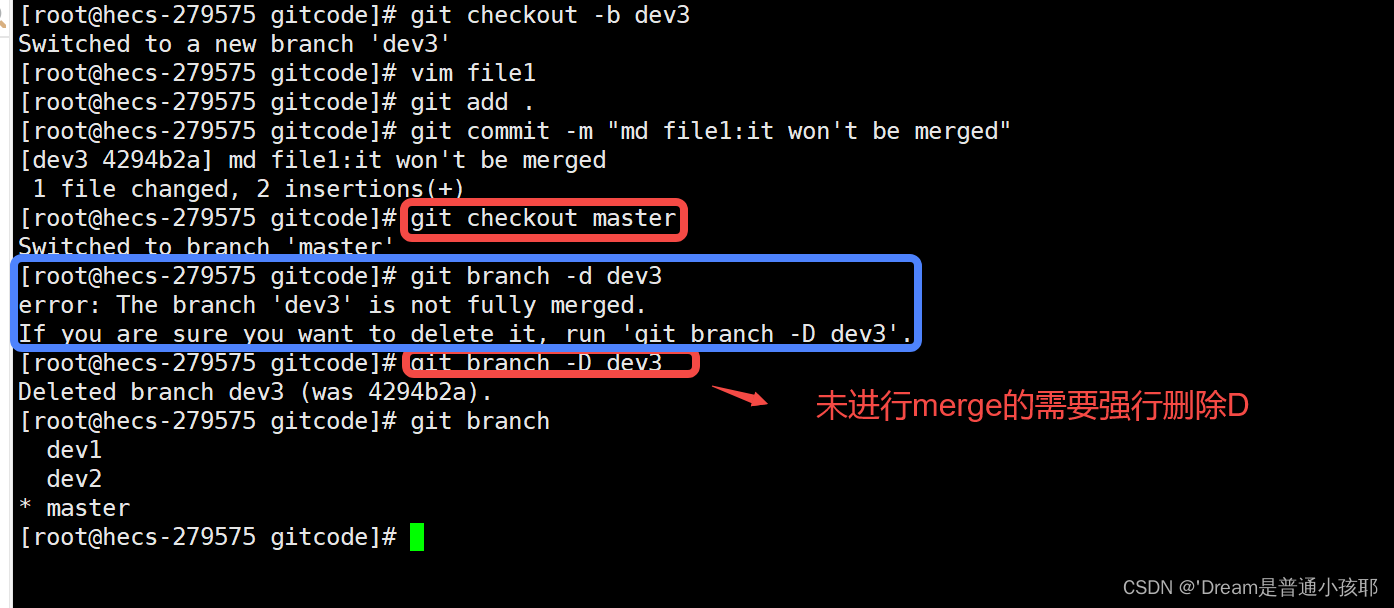
文章目录 一、理解分支二、创建、切换、合并分支三、删除分支四、合并冲突五、合并模式六、分支策略七、bug分支八、强制删除分支 努力经营当下 直至未来明朗! 一、理解分支 HEAD指向的是master分支,master中指向的是最新一次的提交,也就是m…...

玩转单元测试之gtest
引言 程序开发的时候,往往需要编写一些测试样例来完成功能测试,以保证自己的代码在功能上符合预期,能考虑到一些异常边界问题等等。 gtest快速入门 1.引入gtest # 使用的是1.10版本,其他版本可根据需要选择 git clone -b v1.1…...

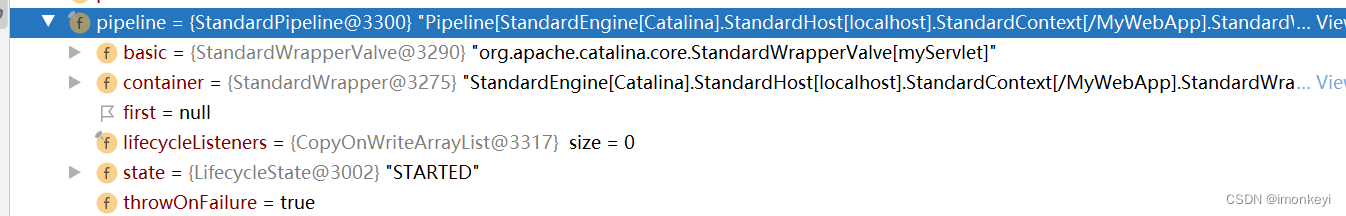
Tomcat 一次请求的生命周期
在使用 Tomcat 的时候,我们只需要在 Servlet 实现类中写我们的业务逻辑代码即可,不需要管 Socket 连接、协议处理要怎么实现,因为这部分作为不经常变动的部分,被封装到了 Tomcat 中,程序员只需要引入 Tomcat 中即可&am…...

spring cloud gateway中配置uri
gateway中配置uri配置有三种方式: websocket方式:uri: ws://localhost:9000http方式: uri: http://localhost:8130/lb注册中心配置方式(注册的服务名称): uri: lb://monitor-ms gateway的lb方式识别的服务名称命名规则: "[…...

使用NAudio录制wav音频
NAudio NAudio官网 环境 Unity2019.4.34f1c1 Window10 NAudio 1.10 .Net 3.5 录制音频 WaveInEvent类可录制音频 StartRecording方法 启用录制StopRecording方法 停止录制DataAvailable 录制中回调RecordingStopped 录制结束回调 WaveFileWriter类可存储音频 Write方法…...

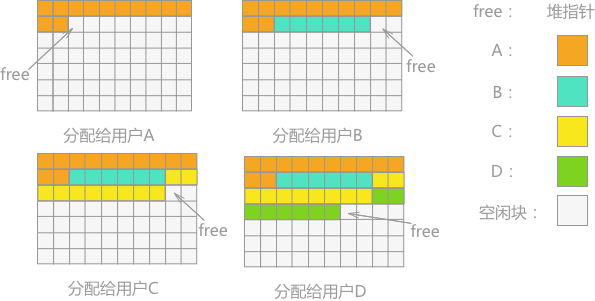
数据结构之动态内存管理机制
目录 数据结构之动态内存管理机制 占用块和空闲块 系统的内存管理 可利用空间表 分配存储空间的方式 空间分配与回收过程产生的问题 边界标识法管理动态内存 分配算法 回收算法 伙伴系统管理动态内存 可利用空间表中结点构成 分配算法 回收算法 总结 无用单元收…...

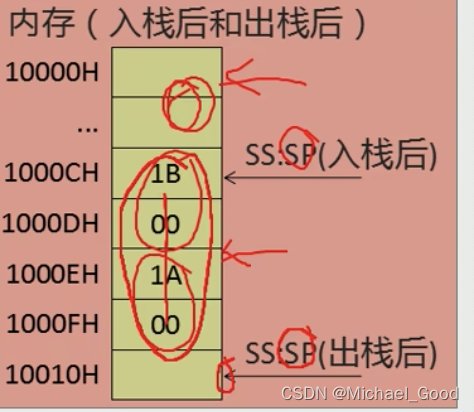
【汇编语言】栈及栈操作的实现
文章目录 栈结构栈操作栈的小结 栈结构 栈是一种只能在一端插入或删除的数据结构;栈有两个基本的操作:入栈和出栈; 入栈:将一个新的元素放到栈顶;出栈:从栈顶取出一个元素; 栈的操作规则&#…...

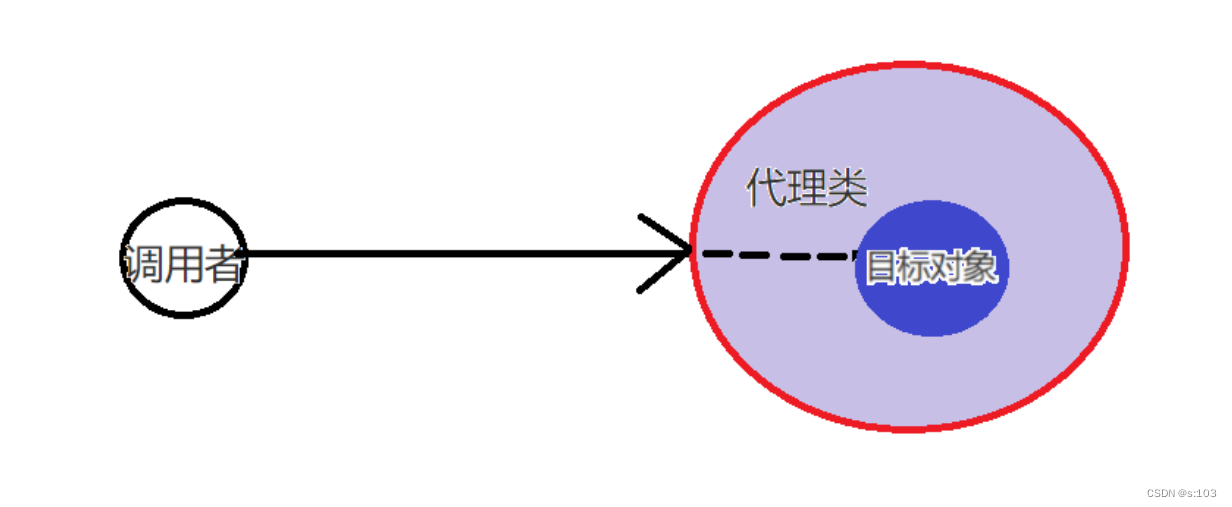
【JavaEE】面向切面编程AOP是什么-Spring AOP框架的基本使用
【JavaEE】Spring AOP(1) 文章目录 【JavaEE】Spring AOP(1)1. Spring AOP 是什么1.1 AOP 与 Spring AOP1.2 没有AOP的世界是怎样的1.3 AOP是什么 2. Spring AOP 框架的学习2.1 AOP的组成2.1.1 Aspect 切面2.1.2 Pointcut 切点2.1…...

SpringBoot+微信小程序奶茶在线点单小程序系统 附带详细运行指导视频
文章目录 一、项目演示二、项目介绍三、运行截图四、主要代码 一、项目演示 项目演示地址: 视频地址 二、项目介绍 项目描述:这是一个基于SpringBoot微信小程序框架开发的奶茶在线点单小程序系统。首先,这是一个前后端分离的项目ÿ…...

【支付宝小程序】开发基础--文件结构教程
🦖我是Sam9029,一个前端 Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主 🐱🐉🐱🐉恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,求收…...

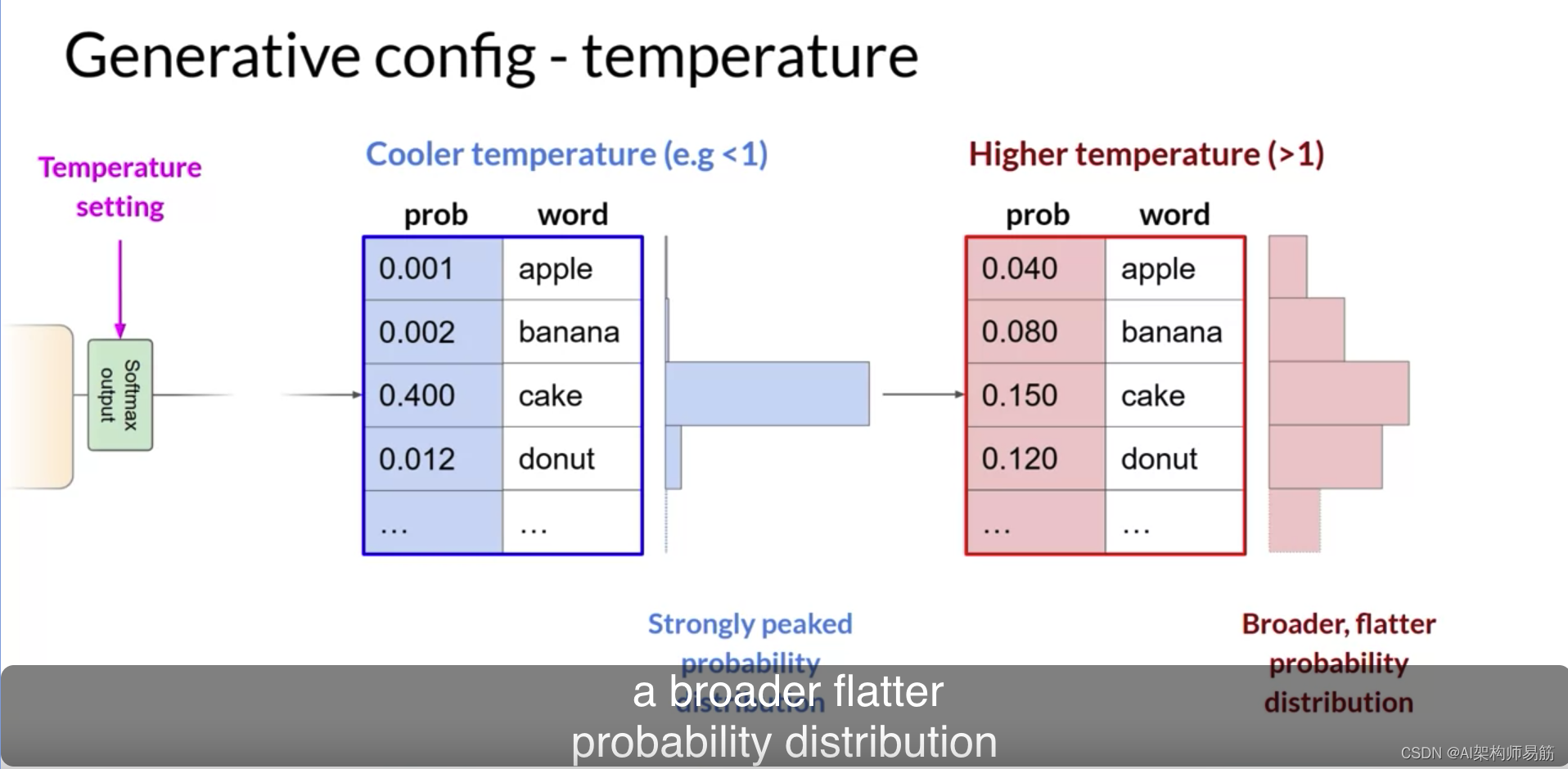
LLM 生成式配置的推理参数温度 top k tokens等 Generative configuration inference parameters
在这个视频中,你将了解一些方法和相关的配置参数,这些参数可以用来影响模型在下一个词生成时的最终决策方式。如果你在Hugging Face网站或AWS的游乐场中使用过LLMs,你可能已经看到了这些控制选项,用来调整LLM的行为。每个模型都暴…...

npm的镜像源和代理的查看和修改
一、镜像源 查询当前镜像源 npm get registry 设置为淘宝镜像 npm config set registry http://registry.npm.taobao.org/ 设置回默认的官方镜像 npm config set registry https://registry.npmjs.org/ 设置electron为淘宝镜像 npm config set ELECTRON_MIRROR "h…...

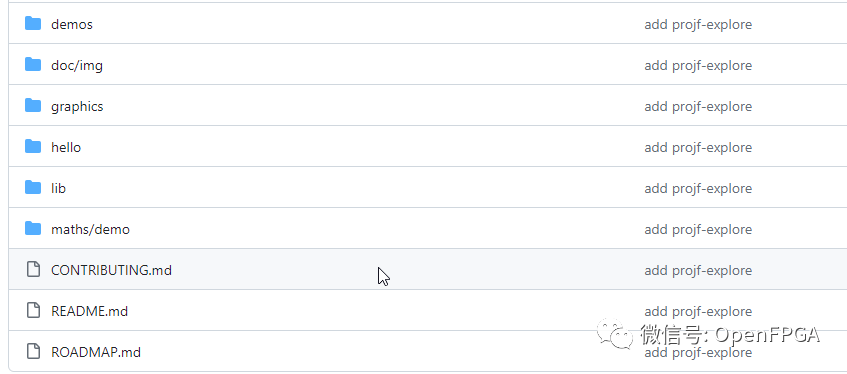
IP库新增经过实践的Verilog 库
网上严重缺乏实用的 Verilog 设计。Project F 库是尝试让 FPGA 初学者变得更好部分。 设计包括 Clock- 时钟生成 (PLL) 和域交叉Display - 显示时序、帧缓冲区、DVI/HDMI 输出Essential- 适用于多种设计的便捷模块Graphics- 绘制线条和形状Maths- 除法、LFSR、平方根、正弦....…...

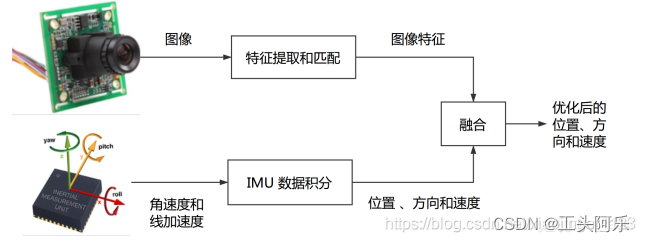
SLAM-VIO视觉惯性里程计
SLAM 文章目录 SLAM前言IMU与视觉比较单目视觉缺陷:融合IMU优势:相机-IMU标定松耦合紧耦合基于滤波的融合方案:基于优化的融合方案: 前言 VIO(visual-inertial odometry)即视觉惯性里程计,有时…...

分布式 RPC 框架入门
分布式 RPC 框架入门 警告 torch.distributed.rpc 程序包是实验性的,随时可能更改。 它还需要 PyTorch 1.4.0才能运行,因为这是第一个支持 RPC 的版本。 本教程使用两个简单的示例来演示如何使用 torch.distributed.rpc 软件包构建分布式训练…...

Spring boot与Spring cloud 之间的关系
Spring boot与Spring cloud 之间的关系 Spring boot 是 Spring 的一套快速配置脚手架,可以基于spring boot 快速开发单个微服务,Spring Boot,看名字就知道是Spring的引导,就是用于启动Spring的,使得Spring的学习和使用…...

报名开启 | HarmonyOS第一课“营”在暑期系列直播
<HarmonyOS第一课>2023年再次启航! 特邀HarmonyOS布道师云集华为开发者联盟直播间 聚焦HarmonyOS 4版本新特性 邀您一同学习赢好礼! 你准备好了吗? ↓↓↓预约报名↓↓↓ 点击关注了解更多资讯,报名学习...

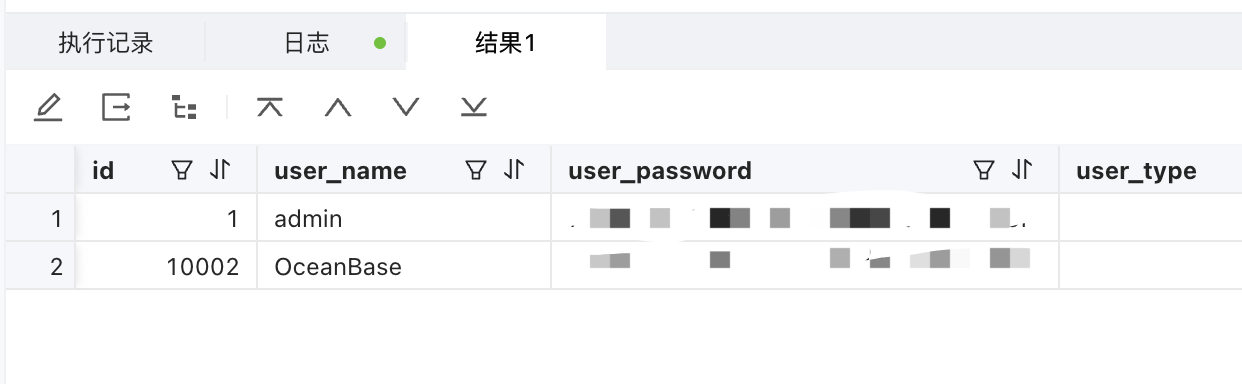
Apache DolphinScheduler 支持使用 OceanBase 作为元数据库啦!
DolphinScheduler是一个开源的分布式任务调度系统,拥有分布式架构、多任务类型、可视化操作、分布式调度和高可用等特性,适用于大规模分布式任务调度的场景。目前DolphinScheduler支持的元数据库有Mysql、PostgreSQL、H2,如果在业务中需要更好…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...
