open cv学习 (二)色彩空间和通道
色彩空间和通道
demo1
import cv2hsv_image = cv2.imread("./img.png")cv2.imshow("img", hsv_image)
hsv_image = cv2.cvtColor(hsv_image, cv2.COLOR_BGR2HSV)
h, s, v = cv2.split(hsv_image)
cv2.imshow("B", h)
cv2.imshow("G", s)
cv2.imshow("R", v)cv2.waitKey()
cv2.destroyAllWindows()
demo2
import numpy as np
import cv2
# Gary色彩空间通常是灰度图
# 从BGR色彩空间转换到GRAY色彩空间
image = cv2.imread("./img.png")cv2.imshow("flower", image)
gray_image = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)cv2.imshow("Gray_image", gray_image)
cv2.waitKey()
cv2.destroyAllWindows()
demo3
import cv2
import numpy as np
# BGR 是基于三基色,HSV是基于色调、饱和度和亮度
# 色调H 是指光的颜色
# 饱和度S是指色彩的深浅
# 亮度V是指光的明暗
# 拆分BGR色彩的三通道
image = cv2.imread("./img.png")
cv2.imshow("img", image)hsv_image = cv2.cvtColor(image, cv2.COLOR_BGR2HSV)
cv2.imshow("hsv_img", hsv_image)
cv2.waitKey()
cv2.destroyAllWindows()
demo4
import cv2# 拆分HSV的三通道
bgr_image = cv2.imread("./img.png")cv2.imshow("img", bgr_image)
b, g, r = cv2.split(bgr_image)
cv2.imshow("B", b)
cv2.imshow("G", g)
cv2.imshow("R", r)cv2.waitKey()
cv2.destroyAllWindows()
demo5
import cv2# 合并三通道img = cv2.imread("./img.png")b, g, r = cv2.split(img)img = cv2.merge([b, g, r])cv2.imshow("myimage", img)cv2.waitKey()
cv2.destroyAllWindows()
demo6
import cv2img = cv2.imread("./img.png")hsv_img = cv2.cvtColor(img,cv2.COLOR_BGR2HSV)
h, s, v = cv2.split(hsv_img)
h[:, :] = 180
new_img = cv2.merge([h, s, v])
cv2.imshow("new_img", new_img)
cv2.waitKey()
cv2.destroyAllWindows()
demo7
import cv2bgr_img = cv2.imread("./img.png")
bgra_img = cv2.cvtColor(bgr_img, cv2.COLOR_BGR2BGRA)
cv2.imshow("bgr", bgra_img)
b, g, r, a = cv2.split(bgra_img)
a[:, :] = 172
bgra_172 = cv2.merge([b, g, r, a])a[:, :] = 0bgra_0 = cv2.merge([b, g, r, a])cv2.imwrite("./bgr_img.png", bgr_img)
cv2.imwrite("./bgra_172.png", bgra_172)
cv2.imwrite("./bgra_0.png", bgra_0)
cv2.imshow("1", bgra_172)
cv2.imshow("2", bgra_0)
cv2.waitKey()
cv2.destroyAllWindows()
相关文章:
色彩空间和通道)
open cv学习 (二)色彩空间和通道
色彩空间和通道 demo1 import cv2hsv_image cv2.imread("./img.png")cv2.imshow("img", hsv_image) hsv_image cv2.cvtColor(hsv_image, cv2.COLOR_BGR2HSV) h, s, v cv2.split(hsv_image) cv2.imshow("B", h) cv2.imshow("G", s…...

RS232、RS422、RS485硬件及RS指令、RS2指令应用知识学习
RS232、RS422、RS485硬件及RS指令、RS2指令应用知识学习 一、串行(异步/同步)通讯、并行通讯、以太网通讯 二、单工通讯/半双工通讯/双工通讯 三、常用硬件接口(工业上基本是RS485两线制的接线) 常用硬件接口RS232/RS422/RS485,…...

背景属性样式
🍓背景属性 属性名称中文注释备注background-image背景图片url(img-path)background-color背景颜色background-attachment设置背景固定scroll默认值,随盒子滚动, fixed固定,脱离标准流,固定在浏览器窗口,当…...
)
蓝桥杯每日N题 (消灭老鼠)
大家好 我是寸铁 希望这篇题解对你有用,麻烦动动手指点个赞或关注,感谢您的关注 不清楚蓝桥杯考什么的点点下方👇 考点秘籍 想背纯享模版的伙伴们点点下方👇 蓝桥杯省一你一定不能错过的模板大全(第一期) 蓝桥杯省一你一定不…...

k8s 用户角色 权限的划分
在Kubernetes中,角色(Role)和角色绑定(RoleBinding)用于划分用户的权限。 Kubernetes中的角色定义了一组特定操作的权限,例如 创建、删除或修改特定资源。而 角色绑定则将角色与用户、组或服务账号进行关联…...

聊一下操作系统 macOS 与 Linux
对于Windows操作系统大家都比较熟悉,也常拿它与Linux操作系统进行比较,两者之间的差异也很明显。但对于macOS 和 Linux的比较不太多,很多人认为它们很相似,因为这两种操作系统都可以运行 Unix 命令。其实详细比较下,两…...

OJ练习第153题——分发糖果
分发糖果 力扣链接:135. 分发糖果 题目描述 n 个孩子站成一排。给你一个整数数组 ratings 表示每个孩子的评分。 你需要按照以下要求,给这些孩子分发糖果: 每个孩子至少分配到 1 个糖果。 相邻两个孩子评分更高的孩子会获得更多的糖果。…...

iOS 通知推送服务端部署测试过程详细版
文章目录 iOS 通知推送服务端部署测试过程详细版前言部署Serverless 版Bark-server1.注册Render 账号2.创建一个Web Service3.连接 repository4.Web Service 设置推送测试1.手机端安装 bark2.设定服务器3.发送测试推送请求参数列表:4.手机推送结果iOS 通知推送服务端部署测试过…...

【COMP282 LEC3 LEC4 LEC5】
LEC 3 Overloading 超载 1. Two functions can have the same name if they have different parameters 2. The compiler will use the one whose parameters match the ones you pass in Performing Addition “” 重载一个operator ,这个operator函数被定义…...

panda3d加载模型复习和python面向对象编程属性学习
运行一个python示例;然后去除一些代码,只剩下加载模型相关,如下; from panda3d.core import loadPrcFileData # Configure the parallax mapping settings (these are just the defaults) loadPrcFileData("", "p…...

使用 Node.js 生成优化的图像格式
使用 Node.js 生成优化的图像格式 图像是任何 Web 应用程序的重要组成部分,但如果优化不当,它们也可能成为性能问题的主要根源。在本文中,我们将介绍如何使用 Node.js 自动生成优化的图像格式,并以最适合用户浏览器的格式显示它们…...

【WinAPI详解】<CreateWindowEx详解>
函数原型: HWND CreateWindowEx(DWORD dwExStyle, //窗口的扩展风格(加强版专有)LPCTSTR lpClassName, //已经注册的窗口类名称LPCTSTR lpWindowName,//窗口标题栏的名字DWORD dwStyle, //窗口的基本风格int x, //窗口左上角水平坐标位置int …...

【Git】分支管理
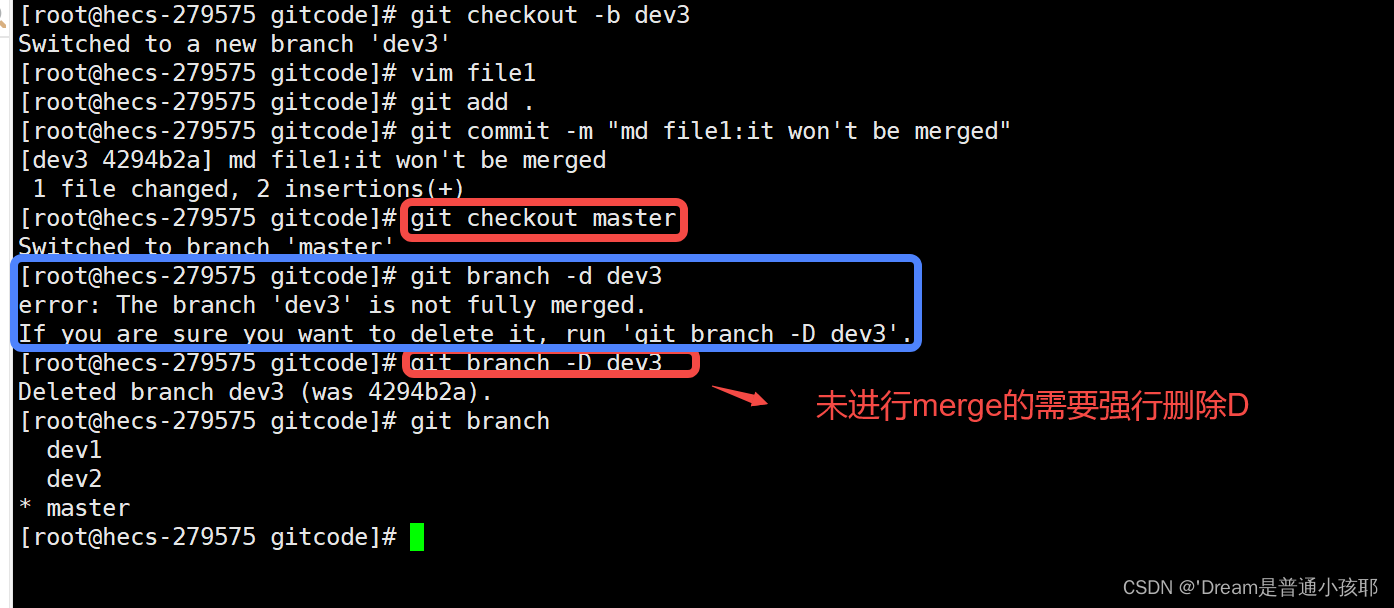
文章目录 一、理解分支二、创建、切换、合并分支三、删除分支四、合并冲突五、合并模式六、分支策略七、bug分支八、强制删除分支 努力经营当下 直至未来明朗! 一、理解分支 HEAD指向的是master分支,master中指向的是最新一次的提交,也就是m…...

玩转单元测试之gtest
引言 程序开发的时候,往往需要编写一些测试样例来完成功能测试,以保证自己的代码在功能上符合预期,能考虑到一些异常边界问题等等。 gtest快速入门 1.引入gtest # 使用的是1.10版本,其他版本可根据需要选择 git clone -b v1.1…...

Tomcat 一次请求的生命周期
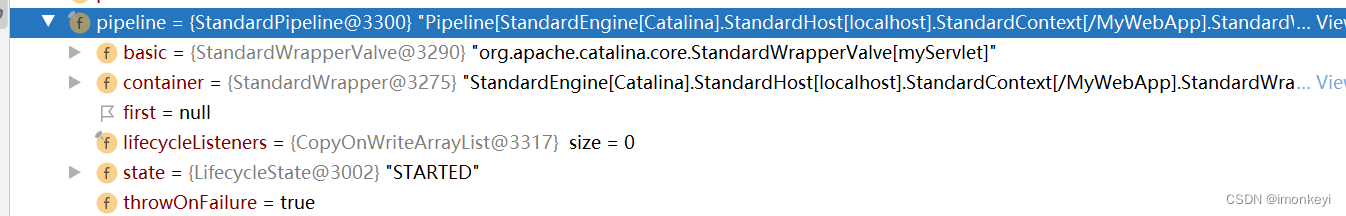
在使用 Tomcat 的时候,我们只需要在 Servlet 实现类中写我们的业务逻辑代码即可,不需要管 Socket 连接、协议处理要怎么实现,因为这部分作为不经常变动的部分,被封装到了 Tomcat 中,程序员只需要引入 Tomcat 中即可&am…...

spring cloud gateway中配置uri
gateway中配置uri配置有三种方式: websocket方式:uri: ws://localhost:9000http方式: uri: http://localhost:8130/lb注册中心配置方式(注册的服务名称): uri: lb://monitor-ms gateway的lb方式识别的服务名称命名规则: "[…...

使用NAudio录制wav音频
NAudio NAudio官网 环境 Unity2019.4.34f1c1 Window10 NAudio 1.10 .Net 3.5 录制音频 WaveInEvent类可录制音频 StartRecording方法 启用录制StopRecording方法 停止录制DataAvailable 录制中回调RecordingStopped 录制结束回调 WaveFileWriter类可存储音频 Write方法…...

数据结构之动态内存管理机制
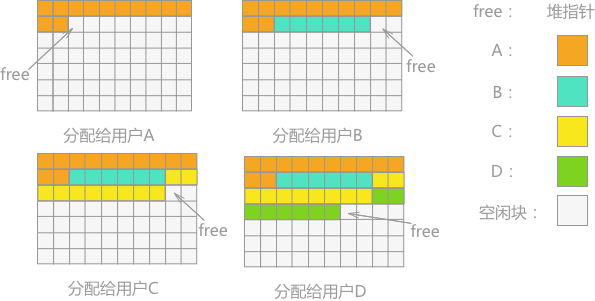
目录 数据结构之动态内存管理机制 占用块和空闲块 系统的内存管理 可利用空间表 分配存储空间的方式 空间分配与回收过程产生的问题 边界标识法管理动态内存 分配算法 回收算法 伙伴系统管理动态内存 可利用空间表中结点构成 分配算法 回收算法 总结 无用单元收…...

【汇编语言】栈及栈操作的实现
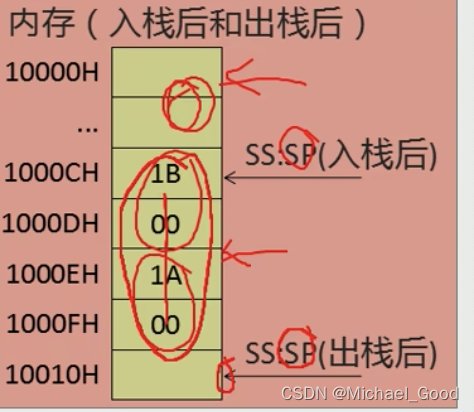
文章目录 栈结构栈操作栈的小结 栈结构 栈是一种只能在一端插入或删除的数据结构;栈有两个基本的操作:入栈和出栈; 入栈:将一个新的元素放到栈顶;出栈:从栈顶取出一个元素; 栈的操作规则&#…...

【JavaEE】面向切面编程AOP是什么-Spring AOP框架的基本使用
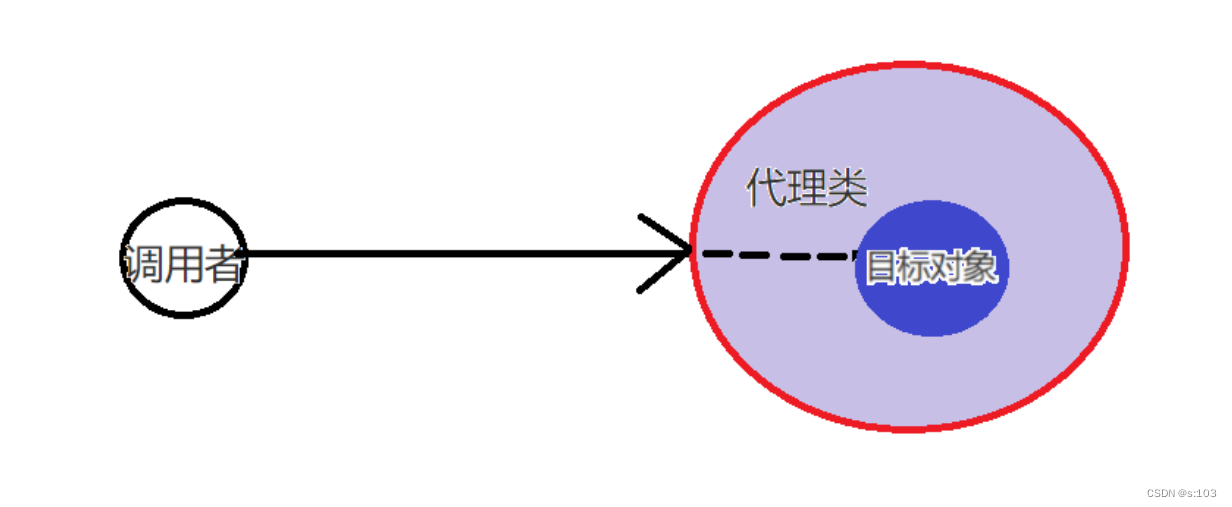
【JavaEE】Spring AOP(1) 文章目录 【JavaEE】Spring AOP(1)1. Spring AOP 是什么1.1 AOP 与 Spring AOP1.2 没有AOP的世界是怎样的1.3 AOP是什么 2. Spring AOP 框架的学习2.1 AOP的组成2.1.1 Aspect 切面2.1.2 Pointcut 切点2.1…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
