了解 JSON 格式
一、JSON 基础
JSON(JavaScript Object Notation,JavaScript 对象表示法)是一种轻量级的数据交换格式,JSON 的设计目的是使得数据的存储和交换变得简单。
JSON 易于人的阅读和书写,同时也易于机器的解析和生成。尽管 JSON 是 JavaScript 的一个子集,但 JSON 是独立于语言的文本格式。
二、JSON 语法
JSON 语法是 JavaScript 语法的子集,JSON 数据的表示方法如下:
数据由键值对构成,键和值之间使用冒号 : 分隔,键必须使用双引号 "" 包围。每个键值对之间使用逗号 , 分隔。
大括号 { } 保存对象,方括号 [ ] 保存数组。
例始,以下是一个简单的 JSON 对象,它表示了一个人的信息,包括姓名、年龄和爱好。
{"姓名": "小明","年龄": 20,"爱好": ["阅读", "音乐", "电影"]
}三、JSON 数据类型
JSON 支持以下数据类型:
字符串
string
由双引号包围的一串 Unicode 字符。
例如:"小明"。
数字
number
整数或浮点数。
例如:25,或者,3.14。
对象
object
无序的键值对集合。
例如:{"姓名": "小明", "年龄": 25}。
数组
array
有序的值集合。
例如:["阅读", "音乐", "电影"]。
布尔值
boolean
true 和 false。
空
null
表示空值或无值,写成 null。
对象和数组可以嵌套使用,以实现更复杂的数据结构。
{"name": "中国","province": [{"name": "黑龙江","cities": {"city": ["哈尔滨", "大庆"]}}, {"name": "广东","cities": {"city": ["广州", "深圳", "珠海"]}}, {"name": "台湾","cities": {"city": ["台北", "高雄"]}}, {"name": "新疆","cities": {"city": ["乌鲁木齐"]}}]
}可以使用任意文本编辑器,根据 JSON 格式的规则,编写键值对、数组和对象等,然后将编写好的内容保存为一个以 .json 为后缀的文件。
JSON 文件编码通常使用 UTF-8。
四、JSON 数据的解释和生成
大多数编程语言都有内置函数可以将 JSON 文本转换为对应语言的数据结构。
例如,在 JavaScript 中,我们可以使用 JSON.parse() 函数将 JSON 文本转换为 JavaScript 对象。
let text = '{"name": "John", "age": 30}';
let obj = JSON.parse(text);
console.log(obj.name); // 输出 "John"再例如,在 Python 中,我们使用 json 模块的 loads 方法将 JSON 数据解析为 Python 对象。
import jsonjson_string = '{"姓名": "小明", "年龄": 30}'
python_obj = json.loads(json_string)
print(python_obj["姓名"]) # 输出 "小明"在上面这个例子中,我们将 JSON 字符串 {"姓名": "小明", "年龄": 30} 转换为了 Python 对象,并打印出了姓名的值。
与解析相反,序列化是将编程语言的数据结构转化为 JSON 文本的过程。
例如,在 JavaScript 中,我们可以使用 JSON.stringify() 函数进行序列化。
let obj = {"name": "John", "age": 30};
let text = JSON.stringify(obj);
console.log(text); // 输出 '{"name":"John","age":30}'再例如,在 Python 中,我们可以使用 json 模块的 dumps 方法将 Python 对象转换为 JSON 字符串。
import jsonpython_obj = {"name": "John", "age": 30}
json_string = json.dumps(python_obj)
print(json_string) # 输出 '{"name": "John", "age": 30}'五、JSON 文件的读写
以 Python 为例,读取和写入 JSON 文件也是通过 json 模块来实现的。
在下面例子中,我们首先打开名为 data.json 的文件,然后使用 json.load( ) 函数将 JSON 文件的内容转换为 Python 对象。json.load( ) 函数的参数是一个文件对象,它将从这个文件对象中读取 JSON 数据并返回对应的 Python 对象。
import json# 打开文件并加载为 Python 对象
with open('data.json', 'r', encoding='utf-8') as f:data = json.load(f)print(data)在下面例子中,我们首先创建了一个 Python 对象 data,然后使用 json.dump( ) 函数将这个 Python 对象转换为 JSON 数据并写入 output.json 文件。
import jsondata = {"姓名": "小明","年龄": 30,"爱好": ["阅读", "音乐", "电影"]
}# 将 Python 对象转换为 JSON 格式,并写入文件
with open('output.json', 'w', encoding='utf-8') as f:json.dump(data, f, ensure_ascii=False, indent=4)上面例子中,json.dump( ) 函数的第一个参数是要转换的 Python 对象,第二个参数是一个文件对象,它将把转换得到的 JSON 数据写入这个文件对象。ensure_ascii=False 参数使得中文字符能正确地被写入,indent=4 参数表示在输出的 JSON 数据中,使用 4 个空格缩进。

“点赞有美意,赞赏是鼓励”
相关文章:

了解 JSON 格式
一、JSON 基础 JSON(JavaScript Object Notation,JavaScript 对象表示法)是一种轻量级的数据交换格式,JSON 的设计目的是使得数据的存储和交换变得简单。 JSON 易于人的阅读和书写,同时也易于机器的解析和生成。尽管 J…...

[RDMA] 高性能异步的消息传递和RPC :Accelio
1. Introduce Accelio是一个高性能异步的可靠消息传递和RPC库,能优化硬件加速。 RDMA和TCP / IP传输被实现,并且其他的传输也能被实现,如共享存储器可以利用这个高效和方便的API的优点。Accelio 是 Mellanox 公司的RDMA中间件,用…...

typescript报错:‘name‘ was also declared here
问题再现 用 Typescript 时, 遇到一个声明常量 name 的报错。代码如下: let name:string"zhangsan"; let num:number1001;执行编译时报错: 原因 在默认状态下,typescript 将 DOM typings 作为全局的运行环境&#…...

第十章:联邦学习视觉案例
代码 传送门...

c语言——输出一个整数的所有因数
//输出一个整数的所有因数 #include<stdio.h> #include<stdlib.h> int main() {int number,i;printf("输入整数:");scanf("%d",&number);printf(" %d 的因数有: ",number);for(i1;i<number;i){if(numb…...

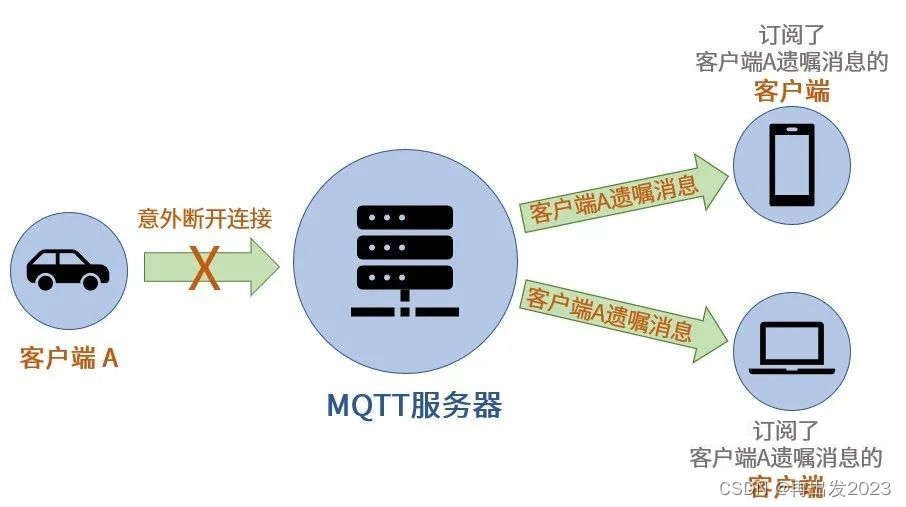
mqtt学习记录
目录 1 匿名登录2 ⽤户名密码登录,配置接收的主题mosquitto 配置文件修改添加⽤户信息添加topic和⽤户的关系登录演示 3 遗嘱机制 1 匿名登录 ⾸先打开三个终端, 启动代理服务:mosquitto -v -v 详细模式 打印调试信息 默认占⽤:…...

爬虫逆向实战(十八)--某得科技登录
一、数据接口分析 主页地址:某得科技 1、抓包 通过抓包可以发现数据接口是AjaxLogin 2、判断是否有加密参数 请求参数是否加密? 查看“载荷”模块可以发现有一个password加密参数和一个__RequestVerificationToken 请求头是否加密? 无…...

Java-数组
什么是数组 数组:可以看成是相同类型元素的一个集合。在内存中是一段连续的空间。 在java中, 数组中存放的元素其类型相同数组的空间是连在一起的每个空间有自己的编号,起始位置的编号为0,即数组的下标。 数组的创建及初始化 数…...

Dart 入门Hello world
1、下载Dart sdk IntelliJ & Android Studio | Dart 2、安装Dart 插件 3、安装后重启IDEA,创建Dart项目 4、创建dart文件 5、编写函数: void main() {print("Hello world"); } 6、运行: 官网学习:Dart 语言开发文…...

HTML是什么?
HTML是什么? 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器…...

【UniApp开发小程序】商品详情展示+评论、评论展示、评论点赞+商品收藏【后端基于若依管理系统开发】
文章目录 界面效果界面实现工具js页面日期格式化 后端收藏ControllerServicemapper 评论ControllerServiceMapper 商品Controller 阅读Service 界面效果 【说明】 界面中商品的图片来源于闲鱼,若侵权请联系删除 【商品详情】 【评论】 界面实现 工具js 该工…...

rabbitMq安装后无法启动可视化页面http://localhost:15672处理
本次安装环境信息: 系统:win10 64位专业版 erlang:otp_win64_23.0 rabbitMQ:rabbitmq-server-3.8.5 安装rabbitMQ需要依赖erlang语言环境,所以需要我们下载erlang的环境安装程序。 一、下载安装程序 rabbitMQ安装…...

材料行业可以转IC设计后端吗?
近来有许多材料行业的小伙伴通过后台来问我对于职业规划的看法,甚至有些小伙伴直接点明了某个行业适不适合自己,那么我这边仅以近年来比较热门的数字芯片设计来展开讲讲,材料适不适合转行做IC呢。 对于理工科的同学而言,选择哪个…...

vue3 基础知识
vue3创建一个项目 PS D:\code> npm init vuelatestVue.js - The Progressive JavaScript Framework√ Add TypeScript? ... No / Yes √ Add JSX Support? ... No / Yes √ Add Vue Router for Single Page Application development? ... No / Yes √ Add Pinia for sta…...

【线性代数-3Blue1Brown】- 2 线性组合、张成的空间与基
飞书原文链接:Docs...

Kafka—工作流程、如何保证消息可靠性
什么是kafka? 分布式事件流平台。希望不仅仅是存储数据,还能够数据存储、数据分析、数据集成等功能。消息队列(把数据从一方发给另一方),消息生产好了但是消费方不一定准备好了(读写不一致)&am…...

用户参与策略:商城小程序的搭建与营销
在现今数字化时代,商城小程序已成为企业私域营销的利器。然而,要使商城小程序在竞争激烈的市场中脱颖而出,不仅需要出色的产品,还需要一个引人入胜的用户参与策略。本文将深入探讨如何在商城小程序中构建和落实有效的用户参与策略…...

可自定义实时监控系统HertzBeat
什么是 HertzBeat ? HertzBeat是一个拥有强大自定义监控能力,无需 Agent 的开源实时监控告警系统。集 监控告警通知 为一体,支持对应用服务,数据库,操作系统,中间件,云原生,网络等监…...

无涯教程-Perl - sysread函数
描述 该函数等效于C /操作系统函数read(),因为它绕过了诸如print,read和seek之类的函数所采用的缓冲系统,它仅应与相应的syswrite和sysseek函数一起使用。 它从FILEHANDLE中读取LENGTH个字节,并将输出放入SCALAR中。如果指定了OFFSET,则将数据从OFFSET字节写入SCALAR,从而有效…...

Redis数据结构之String
String 类型是 Redis 的最基本的数据类型,一个 key 对应一个 value,可以理解成与Memcached一模一样的类型。 String 类型是二进制安全的,意思是 Redis 的 String 可以包含任何数据,比如图片或者序列化的对象,一个 Redi…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
