【VS Code插件开发】Webview面板(三)
🐱 个人主页:不叫猫先生,公众号:前端舵手
🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀!
📢 资料领取:前端进阶资料可以找我免费领取
🔥 摸鱼学习交流:我们的宗旨是在「工作中摸鱼,摸鱼中进步」,期待大佬一起来摸鱼(文末有我wx或者私信)

目录
- 前言
- 一、createWebviewPanel
- 二、Webview案例
- 面板动态切换
- 三、Theming webview content(主题化视图内容)
前言
Webview API 允许扩展在 VS Code 中创建完全可自定义的视图。例如,内置的 Markdown 扩展使用 webview 来渲染 Markdown 预览。Webview 还可以用于构建超出 VS Code 原生 API 支持范围的复杂用户界面。在视图中,会将 Webview 视为iframe。
Webview官方文档讲解
Webview官方案例
一、createWebviewPanel
vscode.window.createWebviewPanel 是 VS Code 扩展 API 中的一个方法,用于创建和管理 Webview 面板。Webview 面板允许您在 VS Code 的用户界面中嵌入一个基于 Web 技术的交互式内容。具体用法如下:
vscode.window.createWebviewPanel(viewType: string, // 唯一的视图类型标识符,用于在插件中识别不同的 Webview 面板title: string, // 面板的标题viewColumn: vscode.ViewColumn, // 面板要显示在哪一列options?: vscode.WebviewPanelOptions & { enableScripts?: boolean } // 配置选项
): vscode.WebviewPanel;
参数详解:
- viewType:唯一的视图类型标识符,用于在插件中区分不同的 Webview 面板。可以在插件的不同部分使用这个标识符来识别和操作特定的面板
- title:面板的标题,显示在面板的顶部
- viewColumn:是一个枚举类型,表示面板显示在编辑器中的第几列,枚举包括下面几个选项
- ViewColumn.One:在第一列显示面板
- ViewColumn.Two:在第二列显示面板
- ViewColumn.Three:在第三列显示面板
- ViewColumn.Active:在当前活动的列显示面板
- ViewColumn.Beside:在当前列的旁边显示面板
- options:可选的配置选项,设置Webview面板的各种属性,其中
- enableScripts:是一个布尔值,表示是否在Webview中运行JS
二、Webview案例
使用registerCommand注册一个启动面板的命令(demoPlugin.start),然后创建一个面板。案例实现了创建一个带有猫的图片面板:面板的唯一标识catCoding,面板的标题为Cat Coding ,面板展示在编辑器中的第一列,配置选项为一个空对象。注意我们这里设置的webview.html会被视为iframe
- 声明图片
const cats = {'Coding Cat': 'https://media.giphy.com/media/JIX9t2j0ZTN9S/giphy.gif','Compiling Cat': 'https://media.giphy.com/media/mlvseq9yvZhba/giphy.gif'
};
- 注册命令以及创建面板
vscode.commands.registerCommand('demoPlugin.start', () => {// Create and show a new webviewconst panel = vscode.window.createWebviewPanel('catCoding', // Identifies the type of the webview. Used internally'Cat Coding', // Title of the panel displayed to the uservscode.ViewColumn.One, // Editor column to show the new webview panel in.{} // Webview options. More on these later.);const cat = "Coding Cat";//panel.title = cat; 重新定义面板的标题panel.webview.html = getWebviewContent(cat);
})
- 面板具体的Html
function getWebviewContent(cat: keyof typeof cats) {return `<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Cat Coding</title><style>/* 根据主题更改文本颜色 */body.vscode-light {color: #ff0;}body.vscode-dark {color: white;}body.vscode-high-contrast {color: red;}</style></head><body><img src="${cats[cat]}" width="300" /></body></html>`;
}
- package.json中,需要在
contributes中的commands进行配置。
"contributes": {"commands": [{"command": "demoPlugin.start","title": "Start new cat coding session","category": "Cat Coding"}]
}
- 展示
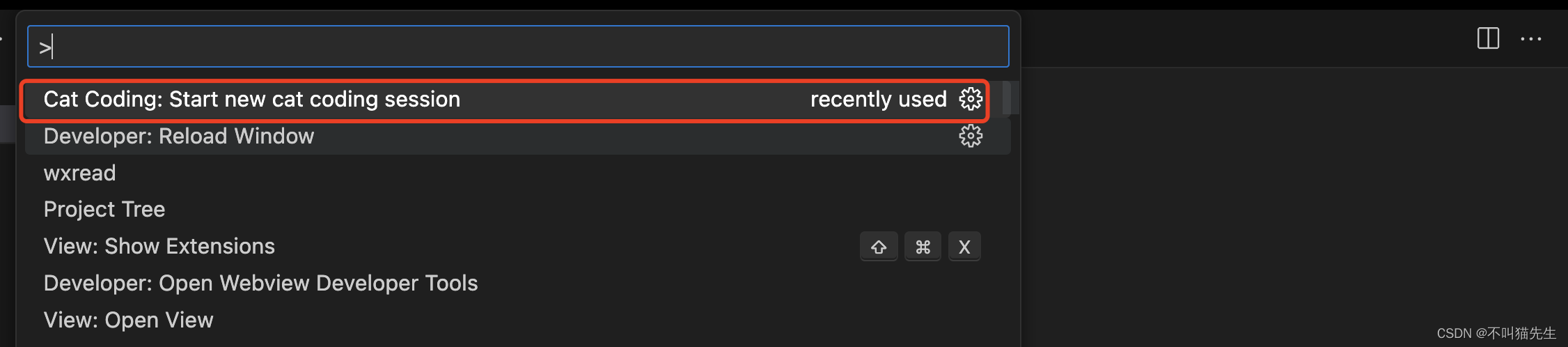
最后我们就可以cmd/ctrl+shift+p在命令列表中选择配置的Cat Coding:Start new cat coding session命令。


面板动态切换
我们设置一秒对面板的内容和标题进行切换。这里是用定时器,1s切换面板的内容,并且在面板关闭时(使用onDidDispose监听)清除更新内容的定时器,避免内存泄漏。getWebviewConten方法还是上面的不变。
其中解释一下onDidDispose,该方法用于监听 Webview 面板被关闭。
语法:
currentPanel.onDidDispose(() => {
// 这里是面板关闭要执行的逻辑
}, undefined, context.subscriptions)
参数详解:
- 第一个参数是一个函数,表示面板被关闭时要执行的逻辑。在这个例子中,函数体内的代码将 currentPanel 设置为 undefined,以表示面板已经被关闭。
- 第二个参数是一个可选的 this 上下文,这里设置为 undefined。
- 第三个参数 context.subscriptions 是一个数组,通常包含了注册的事件和资源的句柄。在扩展被停用时,VS Code 将会自动清理这些资源,避免内存泄漏。
vscode.commands.registerCommand('demoPlugin.start', () => {// Create and show a new webviewconst panel = vscode.window.createWebviewPanel('catCoding', // Identifies the type of the webview. Used internally'Cat Coding', // Title of the panel displayed to the uservscode.ViewColumn.One, // Editor column to show the new webview panel in.{} // Webview options. More on these later.);panel.webview.html = getWebviewContent(cat);const cat = "Coding Cat";let iteration = 0;const updateWebview = () => {const cat = iteration++ % 2 ? 'Compiling Cat' : 'Coding Cat';panel.title = cat;panel.webview.html = getWebviewContent(cat);};// And schedule updates to the content every secondconst interval = setInterval(updateWebview, 1000);panel.onDidDispose(() => {// When the panel is closed, cancel any future updates to the webview contentclearInterval(interval);},null,context.subscriptions);// Set initial contentupdateWebview();})
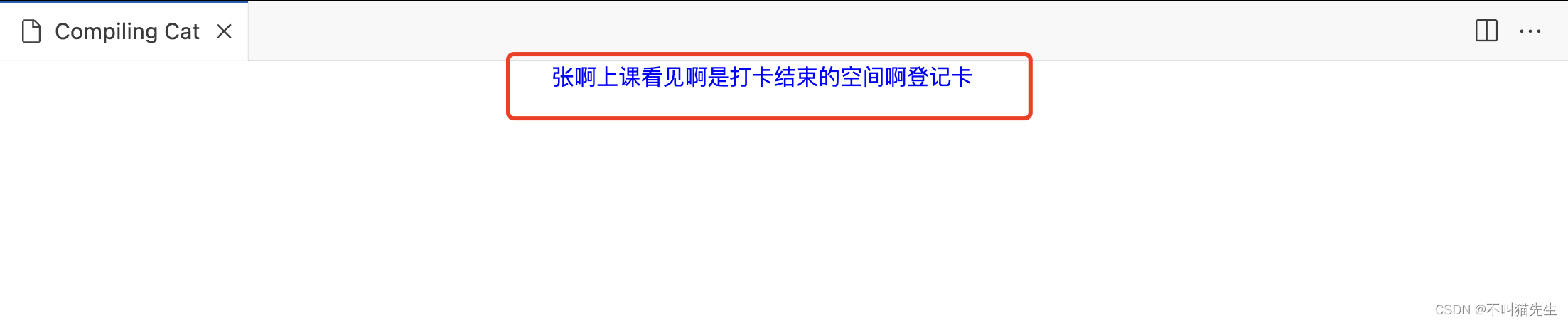
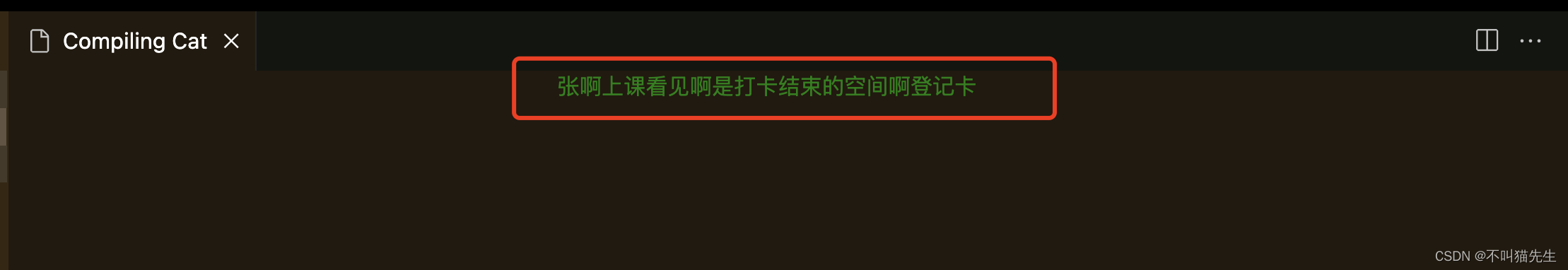
最终结果如下所示:

三、Theming webview content(主题化视图内容)
Webview 可以使用 CSS 根据 VS Code 的当前主题更改其外观。VS Code 将主题分为三类,并向body元素添加一个特殊的类来指示当前主题:
- vscode-light:浅色主题
- vscode-dark:黑暗主题
- vscode-high-contrast:高对比度主题
在Web.html中添加主题样式,如下
function getWebviewContent(cat: keyof typeof cats) {return `<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Cat Coding</title><style>/* 根据主题更改文本颜色 */body.vscode-light {color: blue;}body.vscode-dark {color: green;}body.vscode-high-contrast {color: yellow;}</style></head><body><img src="${cats[cat]}" width="300" /></body></html>`;
}
-
body.vscode-light

-
body.vscode-dark

-
body.vscode-high-contrast

相关文章:

【VS Code插件开发】Webview面板(三)
🐱 个人主页:不叫猫先生,公众号:前端舵手 🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀! 📢 资料领取:前端…...

WebDriver API及对象识别技术
html页面的iframe的切换 定位到客户管理 新增客户 会无法定位到新增客户,因为在另外一个iframe框架之中。 iframe是html中的框架标签,表示文档中可以嵌入文档,或者说是浮动的框架。在selenium中iframe同样如此,如果驱动器对…...

计算机视觉之三维重建(一)(摄像机几何)
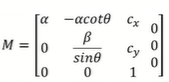
针孔摄像机 添加屏障: 使用针孔(o光圈针孔摄像机中心),实现现实与成像一对一映射,减少模糊。其中针孔与像平面的距离为f(焦距);虚拟像平面位于针孔与真实物体之间,与像平面互为倒立关系。位置映射:利用相似…...

机器学习算法-随机森林
目录 机器学习算法-随机森林 (1)构建单棵决策树。 决策树的构建过程 决策树的构建一般包含三个部分:特征选择、树的生成、剪枝。 机器学习算法-随机森林 机器学习算法-随机森林 随机森林是一种监督式学习算法,适用于分类和回…...

Springboot 实践(10)spring cloud 与consul配置运用之服务的注册与发现
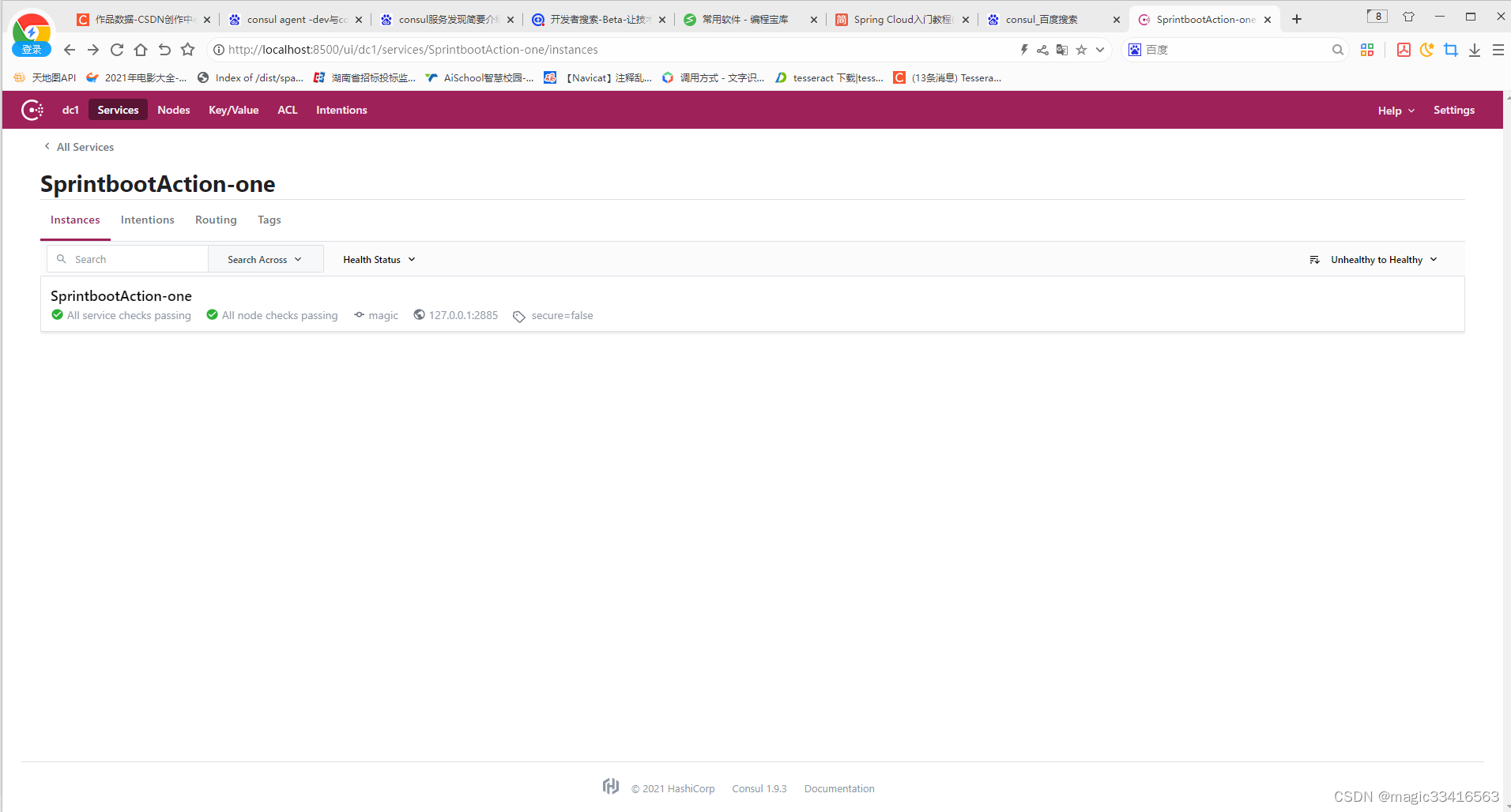
前文讲解,完成了springboot、spring security、Oauth2.0的继承,实现了对系统资源的安全授权、允许获得授权的用户访问,也就是实现了单一系统的全部技术开发内容。 Springboot是微服务框架,单一系统只能完成指定系统的功能…...

解决方案:如何在 Amazon EMR Serverless 上执行纯 SQL 文件?
《大数据平台架构与原型实现:数据中台建设实战》一书由博主历时三年精心创作,现已通过知名IT图书品牌电子工业出版社博文视点出版发行,点击《重磅推荐:建大数据平台太难了!给我发个工程原型吧!》了解图书详…...

pytorch lightning和pytorch版本对应
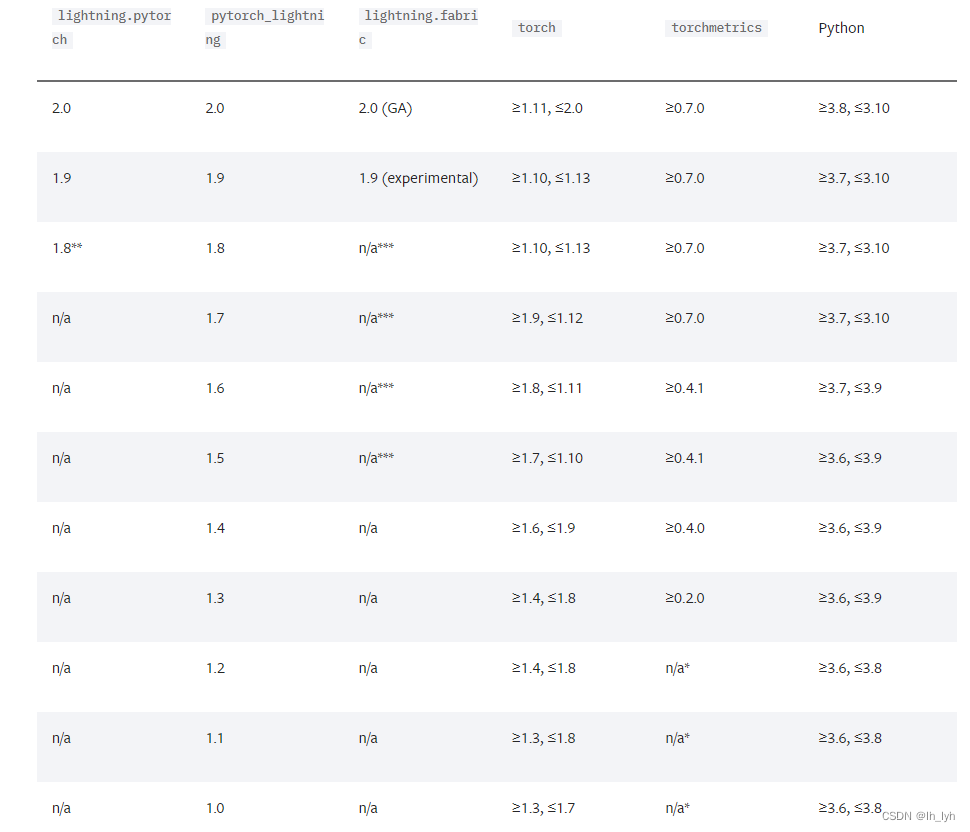
参见官方文档: https://lightning.ai/docs/pytorch/latest/versioning.html#compatibility-matrix 下图左一列(lightning.pytorch)安装命令:pip install lightning --use-feature2020-resolver 下图左一列(pytorch_lig…...

Postman返回了一个html页面
问题记录 调用公司的测试环境接口,从浏览器控制台接口处cCopy as cURL(cmd),获取完整的请求内容,然后导入postman发起请求 提测时发现返回一个html页面,明显是被请求在网管处被拦截了,网关返回的这个报错html页面 …...

centos服务器搭建宝塔面板
因为电脑无线网无法登录宝塔,也无法ssh到服务器,但是热点可以连接,网上没找到解决方法,重装下。 解决办法,先追路由,结果是被防火墙拦截了,解封以后还不行,重新查,联动的…...

【微信小程序】记一次自定义微信小程序组件的思路
最近来个需求,要求给小程序的 modal 增加个关闭按钮,上网一查发现原来 2018 年就有人给出解决方案了,于是总结下微信小程序自定义组件的思路:一句话,用 wxml css实现和原生组件类似的样式和效果,之后用 JS…...

TiDB数据库从入门到精通系列之四:SQL 基本操作
TiDB数据库从入门到精通系列之四:SQL 基本操作 一、SQL 语言分类二、查看、创建和删除数据库三、创建、查看和删除表四、创建、查看和删除索引五、记录的增删改六、查询数据七、创建、授权和删除用户 成功部署 TiDB 集群之后,便可以在 TiDB 中执行 SQL 语…...

Azure创建自定义VM镜像
创建一个虚拟机,参考 https://blog.csdn.net/m0_48468018/article/details/132267096,入站端口开启80,22 进行远程远程连接 使用CLI命令部署NGINX,输入如下命令 sudo su apt-get update -y apt-get install nginx git -y最后的效果 4. 关闭…...

react 10之状态管理工具2 redux + react-redux +redux-saga
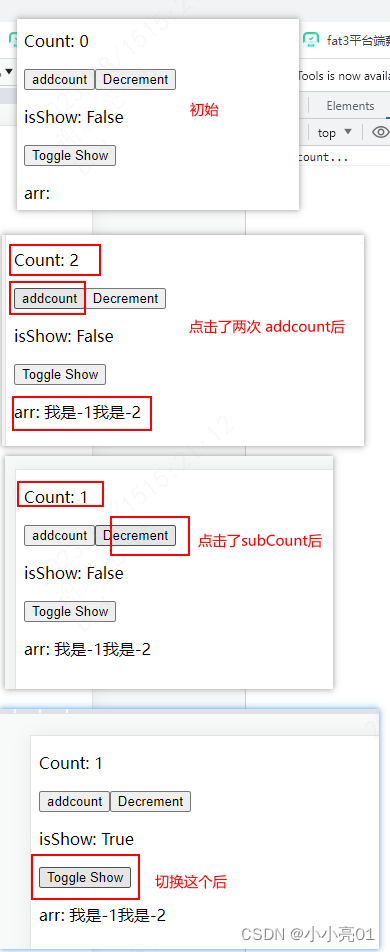
目录 react 10之状态管理工具2 redux store / index.js 入口文件actionType.js actions常量的文件rootReducer.js 总的reducer 用于聚合所有模块的 reducerrootSaga.js 总的saga 用于聚合所有模块的 sagastore / form / formActions.js 同步修改 isShowstore / form / formRedu…...

gor工具http流量复制、流量回放,生产运维生气
gor是一款流量复制回放工具,gor工具的官网:https://goreplay.org/ 1、对某个端口的http流量进行打印 ./gor --input-raw :8000 --output-stdout 2、对流量实时转发,把81端口流量转发到192.168.3.221:80端口 ./gor --input-raw :81--output-ht…...

设计模式之单例设计模式
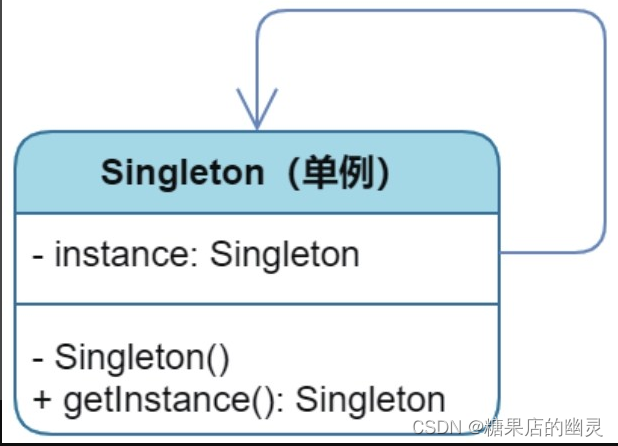
单例设计模式 2.1 孤独的太阳盘古开天,造日月星辰。2.2 饿汉造日2.3 懒汉的队伍2.4 大道至简 读《秒懂设计模式总结》 单例模式(Singleton)是一种非常简单且容易理解的设计模式。顾名思义,单例即单一的实例,确切地讲就是指在某个系统中只存在…...

Java自学到什么程度就可以去找工作了?
引言 Java作为一门广泛应用于软件开发领域的编程语言,对于初学者来说,了解到什么程度才能开始寻找实习和入职机会是一个常见的问题。 本文将从实习和入职这两个方面,分点详细介绍Java学习到什么程度才能够开始进入职场。并在文章末尾给大家安…...

三、Kafka生产者
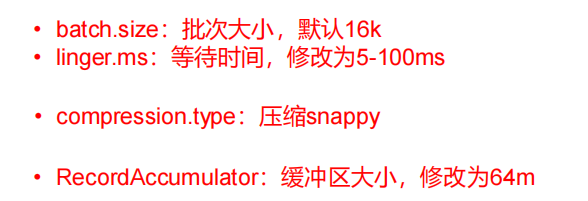
目录 3.1 生产者消息发送流程3.1.1 发送原理 3.2 异步发送 API3.3 同步发送数据3.4 生产者分区3.4.1 kafka分区的好处3.4.2 生产者发送消息的分区策略3.4.3 自定义分区器 3.5 生产者如何提高吞吐量3.6 数据可靠性 3.1 生产者消息发送流程 3.1.1 发送原理 3.2 异步发送 API 3…...

【SA8295P 源码分析】19 - QNX Host NFS 文件系统配置
【SA8295P 源码分析】19 - QNX Host NFS 文件系统配置 一、NFS Server二、NFS Client三、NFS 相关的文件及目录四、将文件放入QNX 文件系统中五、编译下载验证系列文章汇总见:《【SA8295P 源码分析】00 - 系列文章链接汇总》 本文链接:《【SA8295P 源码分析】19 - QNX Host N…...

JRE、JDK、JVM及JIT之间有什么不同?_java基础知识总结
当涉及Java编程和执行时,以下术语具有不同的含义: 1.JRE (Java Runtime Environment) JRE是Java运行时环境的缩写。它是一个包含用于在计算机上运行Java应用程序所需的组件集合。JRE包括了以下几个主要部分: Java虚拟机(JVM):用…...

sqlite3数据库的实现
sqlite3代码实现数据库的插入、删除、修改、退出功能 #include <head.h> #include <sqlite3.h> #include <unistd.h> int do_insert(sqlite3 *db); int do_delete(sqlite3 *db); int do_update(sqlite3 *db);int main(int argc, const char *argv[]) {sqlit…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
