SpringBoot + Vue 微人事 项目 (第八天)
基础信息设置

- 在该页面添加一个大div,然后添加一个tab选项卡,Element UI里面有

把代码复制到大div里面,把里面的label和name属性改成我们想要的,再把@tab-click="handleClick"去掉
<div><el-tabs v-model="activeName" ><el-tab-pane label="部门管理" name="first">部门管理</el-tab-pane><el-tab-pane label="职位管理" name="second">职位管理</el-tab-pane><el-tab-pane label="职称管理" name="third">职称管理</el-tab-pane><el-tab-pane label="奖惩规则" name="fourth">奖惩规则</el-tab-pane><el-tab-pane label="权限组" name="fourth2">权限组</el-tab-pane></el-tabs></div>
在data里面设置activeName属性,activeName:‘second’:默认显示第二个
export default {name: "SysBasic",data(){return{activeName:'second',}},
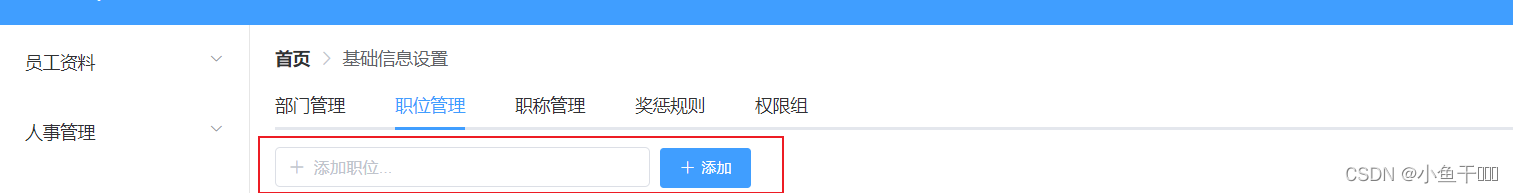
效果如下图所示:

- 一共有五个选项卡,可不可以直接在每一个选项卡里面直接写html标签呢,答案是可以的,但是这样写的话,就要写好久重复的,没法管理,这时我们可以想到通过组件化开发来节省资源。就是一个很复杂的页面我们可以拆分成很多个小页面,在把很多小页面拼接成一个完整的页面。
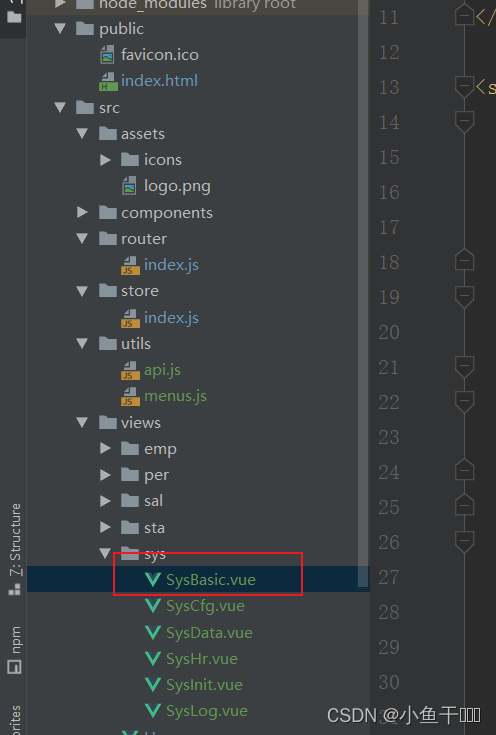
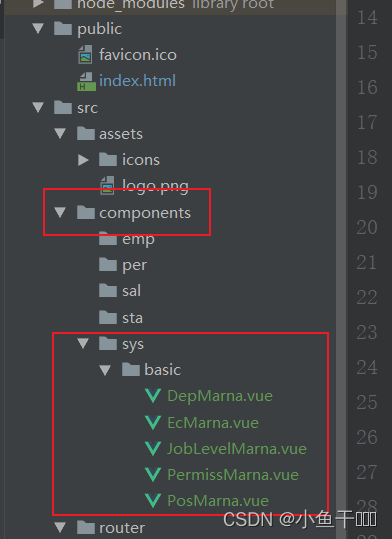
- 组件可以放到components文件夹里面来,页面就要views文件夹中
- 先把这5个组件定义好

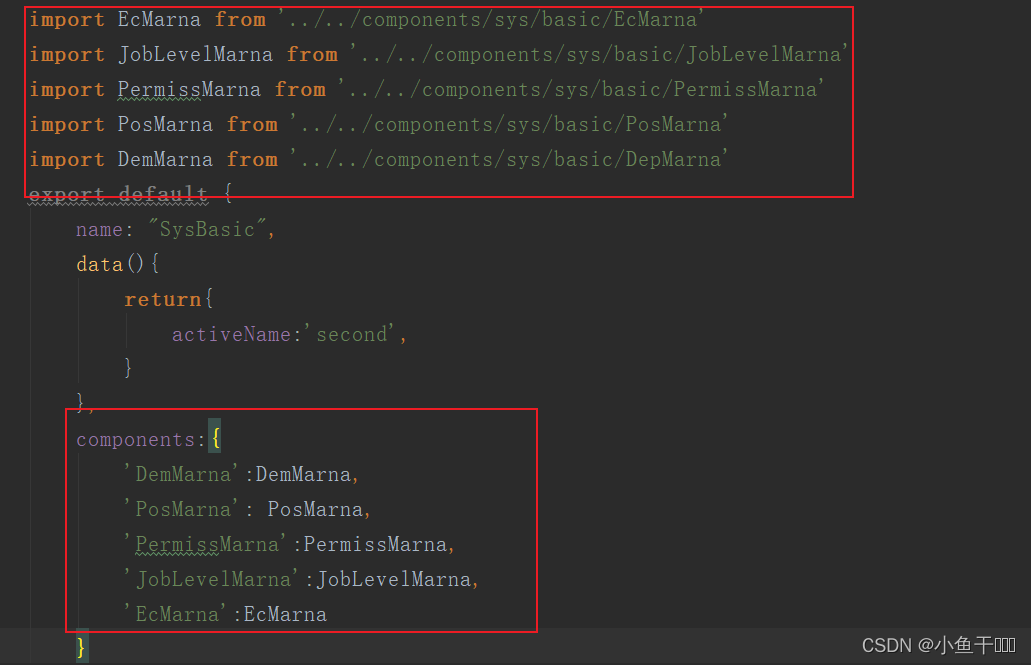
再引入这5个组件,在
import EcMarna from '../../components/sys/basic/EcMarna'import JobLevelMarna from '../../components/sys/basic/JobLevelMarna'import PermissMarna from '../../components/sys/basic/PermissMarna'import PosMarna from '../../components/sys/basic/PosMarna'import DemMarna from '../../components/sys/basic/DepMarna'
引入之后并不能直接使用,还需要注册成组件,组件有key和value,key和value相同,可以只写一个,定义的组件想当于是自己定义的一个html标签
components:{'DemMarna':DemMarna,'PosMarna': PosMarna,'PermissMarna':PermissMarna,'JobLevelMarna':JobLevelMarna,'EcMarna':EcMarna}

- 把选项卡中的代码再修改一下:
<div><el-tabs v-model="activeName" ><el-tab-pane label="部门管理" name="first"><EcMarna></EcMarna></el-tab-pane><el-tab-pane label="职位管理" name="second"><PosMarna></PosMarna></el-tab-pane><el-tab-pane label="职称管理" name="third"><JobLevelMarna></JobLevelMarna></el-tab-pane><el-tab-pane label="奖惩规则" name="fourth"><EcMarna></EcMarna></el-tab-pane><el-tab-pane label="权限组" name="fourth2"><PermissMarna></PermissMarna></el-tab-pane></el-tabs></div>
职位管理组件的编写
分析:职位管理组件里面有个输入框,有个添加按钮和一张表,可以分为两个div

<el-inputsize="small"style="width: 300px;"placeholder="添加职位..."prefix-icon="el-icon-plus"v-model="pos.name"></el-input>
v-model:一会要添加的数据,这个添加的数据可以从服务端看一下,未来想以json的形式上传它,就可以在data里面声明name默认为空字符
export default {name: "DepMarna",data() {return {pos: {name: ''}}}}
右边是一个蓝色的添加按钮 type=“primary” 表示是蓝色的 icon=“el-icon-plus”:+号的标记 size="small:小号的
<el-button type="primary" icon="el-icon-plus" size="small">添加</el-button>

接下来就是添加职位下面的表格了,Element UI也有很多表格模板的

<!--:data="tableDate 是data数据里面的tableData属性。表格里面显示的数据是json数组"-->
<!--el-table-column:表格中的每一列-->
<div class="posManaMain"><el-table:data="positions"stripesize="small"borderstyle="width: 70%"><el-table-columnprop="id"label="编号"width="55"></el-table-column><el-table-columnprop="name"label="职位名称"width="120"></el-table-column><el-table-columnprop="createDate"label="创建时间"></el-table-column></el-table>
</div>
在script标签里面的代码如下: plsitions:[]:从后端传递过来的json数据
export default {name: "PosMarna",data(){return{pos:{name:""},tableData: []}}}

相关文章:

SpringBoot + Vue 微人事 项目 (第八天)
基础信息设置 在该页面添加一个大div,然后添加一个tab选项卡,Element UI里面有 把代码复制到大div里面,把里面的label和name属性改成我们想要的,再把tab-click"handleClick"去掉 <div><el-tabs v-model"a…...

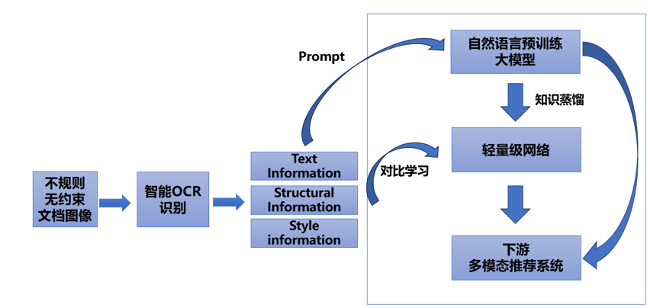
人工智能引领图文扫描新趋势
1. 背景和影响 近日,中国大学生服务外包创新创业大赛决赛在江南大学圆满落幕。为满足现代服务产业企业的现实需求,本次竞赛内容设计充分聚焦企业发展中所面临的技术、管理等现实问题,与产业的结合度更紧密,智能文字识别技术是大赛…...

ChatGPT在智能城市规划和交通优化中的应用如何?
智能城市规划和交通优化是应对城市化挑战、提高城市可持续性的重要领域。在这方面,ChatGPT作为一种强大的自然语言处理模型,可以发挥重要作用,帮助实现更智能、高效的城市规划和交通管理。本文将详细探讨ChatGPT在智能城市规划和交通优化中的…...

探索Perfetto:开源性能追踪工具的未来之光
探索Perfetto:开源性能追踪工具的未来之光 1. 引言 A. 介绍Perfetto的背景和作用 随着移动应用、桌面软件和嵌入式系统的不断发展,软件性能优化变得愈发重要。在这个背景下,Perfetto作为一款开源性能追踪工具,日益引起了开发者…...

A*算法图文详解
基本概念 A*算法最早于1964年在IEEE Transactions on Systems Science and Cybernetics中的论文《A Formal Basis for the Heuristic Determination of Minimum Cost Paths》中首次提出。其属于一种经典的启发式搜索方法,所谓启发式搜索,就在于当前搜索…...

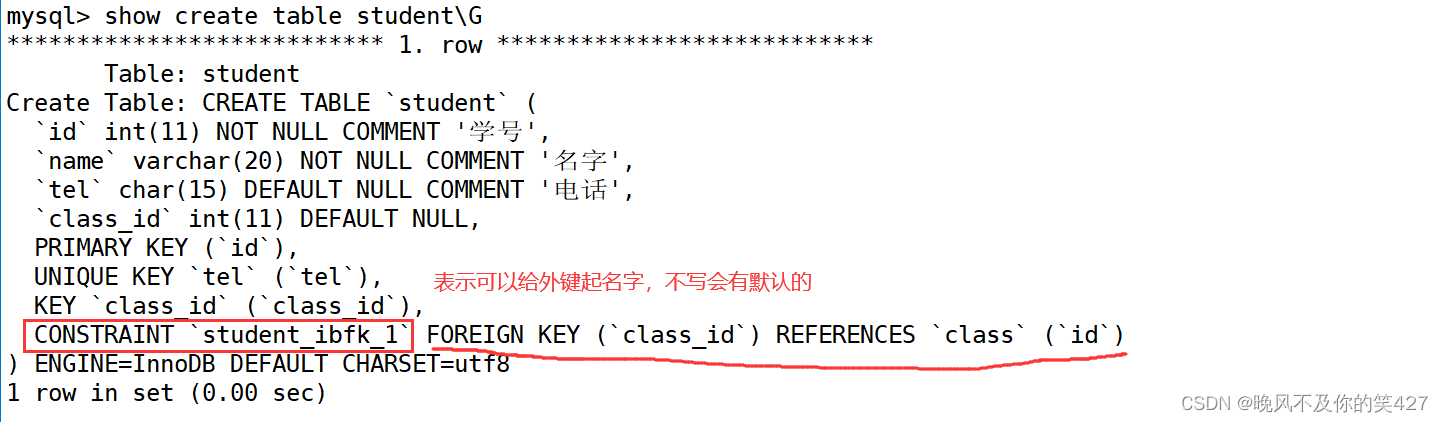
[MySQL] — 数据类型和表的约束
目录 数据类型 数据类型分类 数值类型 tinyint类型 bit类型 小数类型 float decimal 字符串类型 char varchar char和varchar的区别 日期和时间类型 enum 和 set 表的约束 空属性 默认值 列描述 zeorfill 主键 创建表时在字段上指定主键 删除主键: 追…...

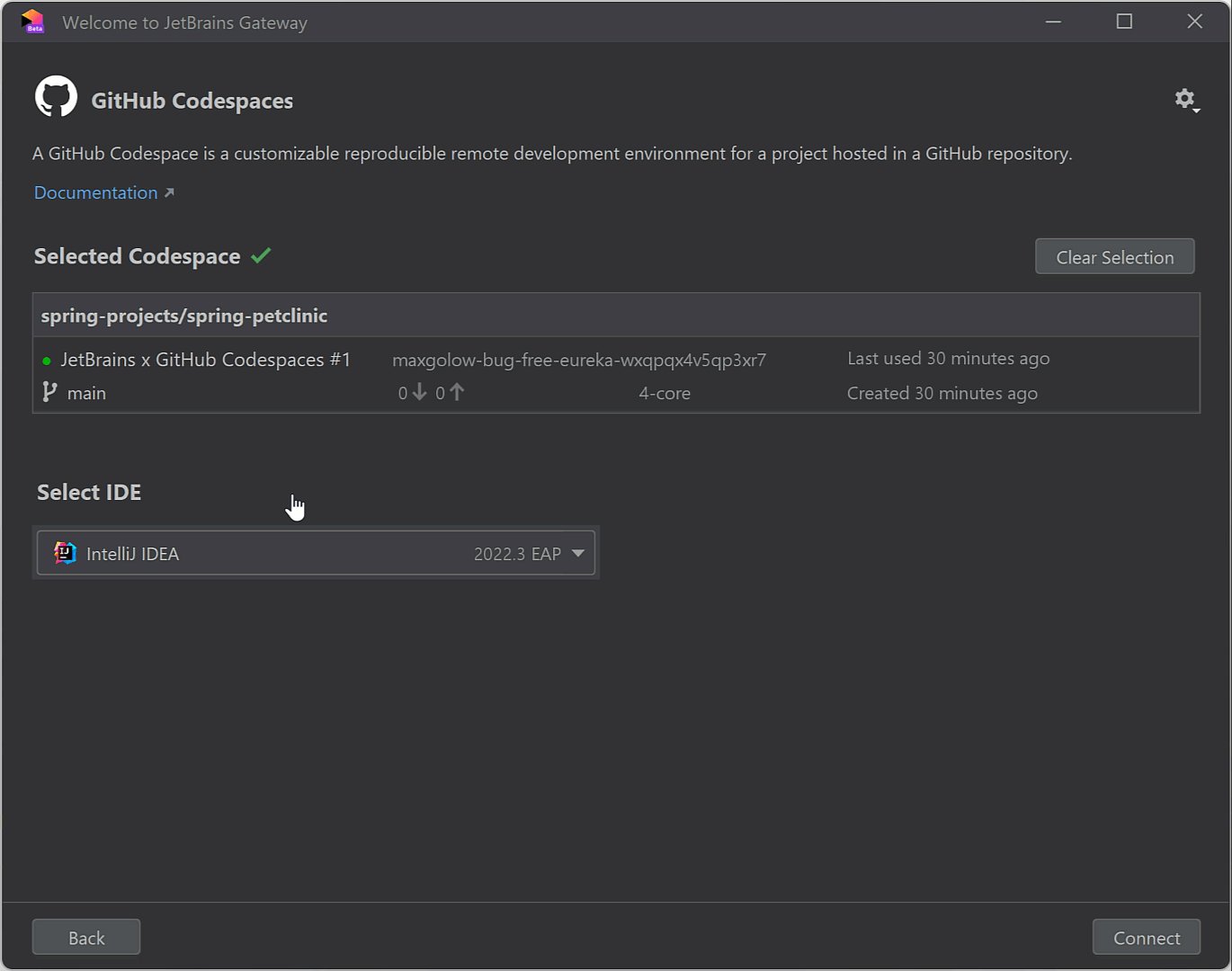
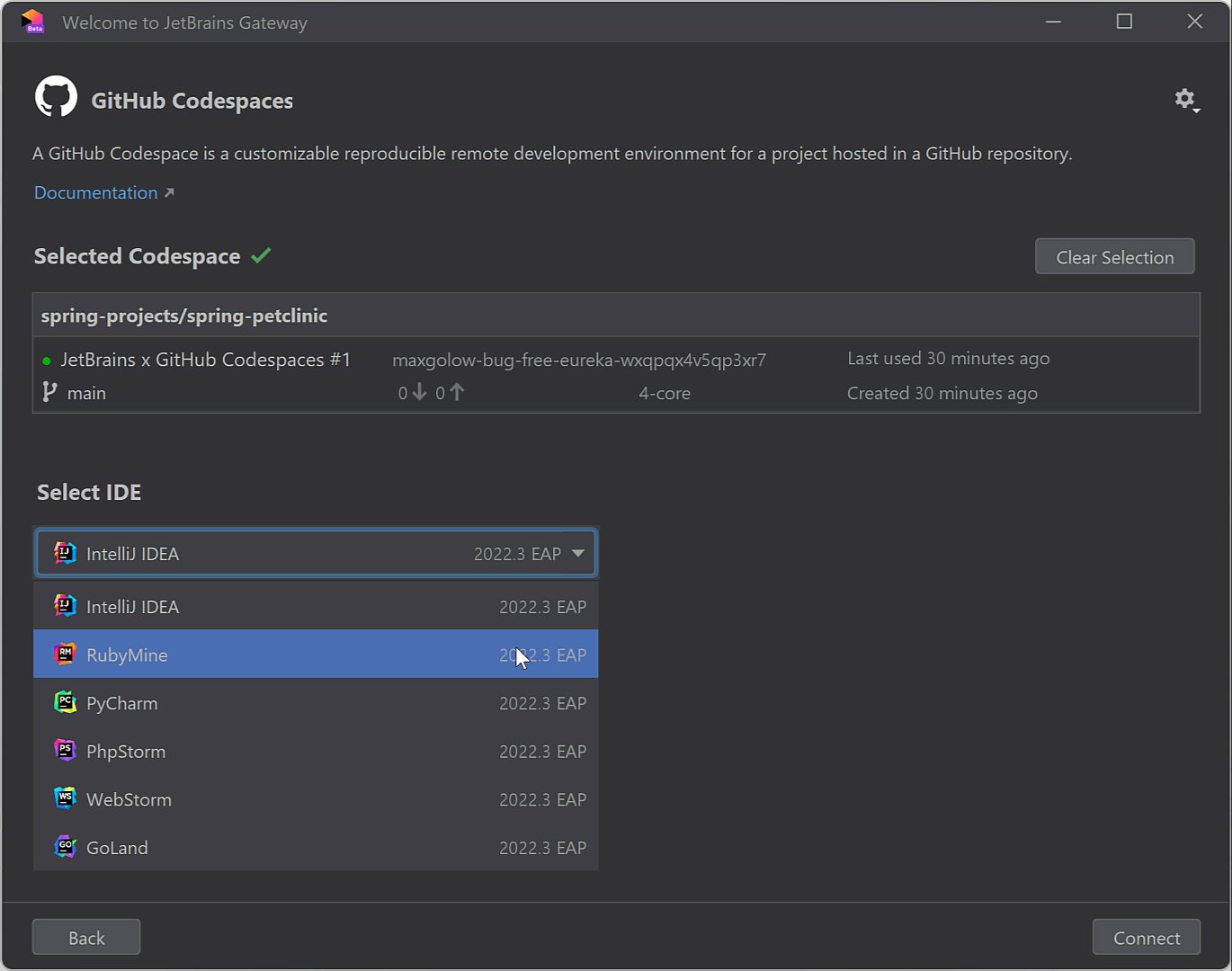
JetBrains IDE远程开发功能可供GitHub用户使用
JetBrains与GitHub去年已达成合作,提供GitHub Codespaces 与 JetBrains Gateway 之间的集成。 GitHub Codespaces允许用户创建安全、可配置、专属的云端开发环境,此集成意味着您可以通过JetBrains Gateway使用在 GitHub Codespaces 中运行喜欢的IDE进行…...

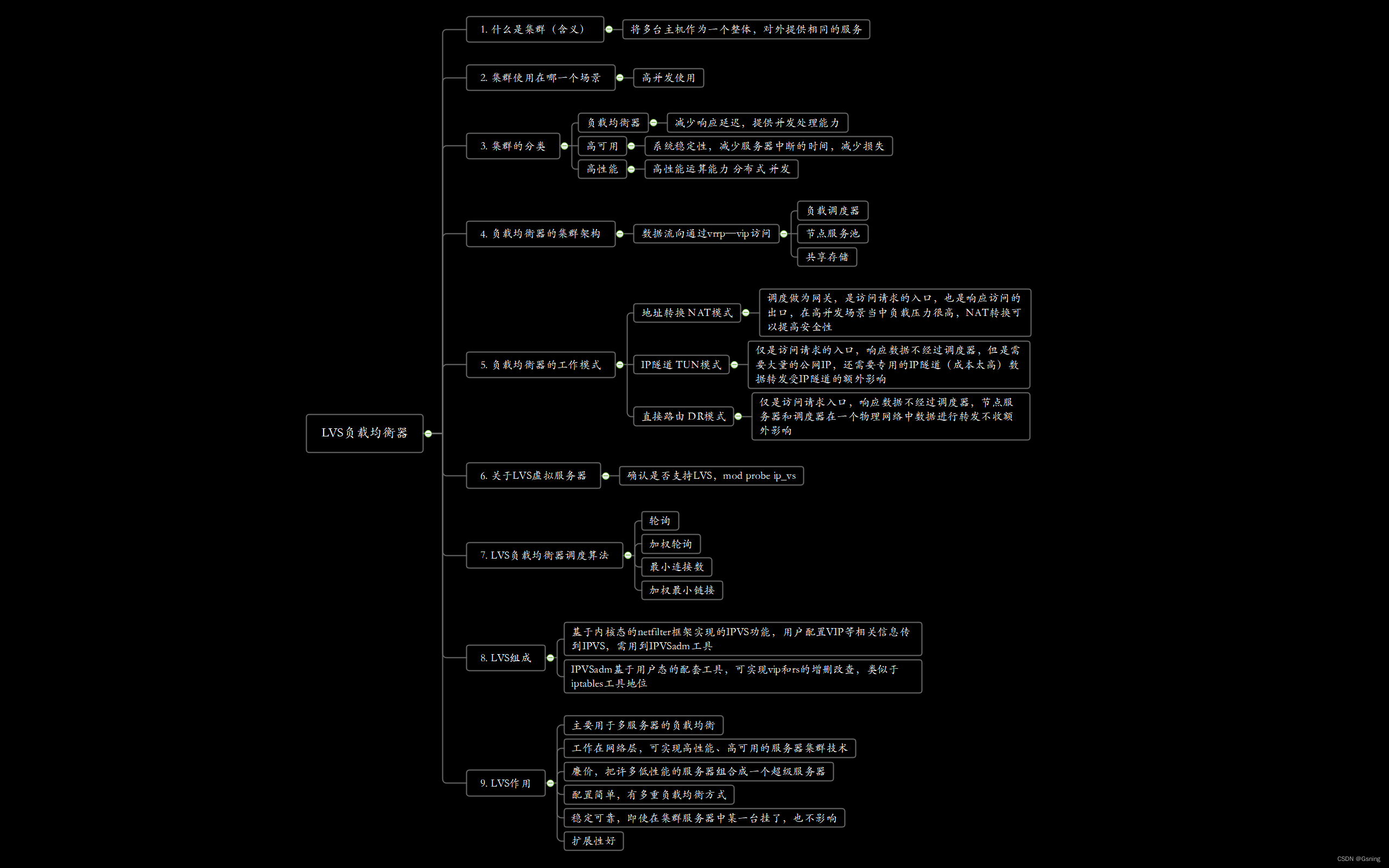
LVS 负载均衡集群
集群 集群(Cluster)是一组相互连接的计算机或服务器,它们通过网络一起工作以完成共同的任务或提供服务。集群的目标是通过将多台计算机协同工作,提高计算能力、可用性、性能和可伸缩性,适用于大量高并发的场景。 集群…...

Mongodb Ubuntu安装
Mongodb Ubuntu安装 1.更新软件源导入MongoDB的GPG密钥 sudo apt update sudo apt install -y dirmngr wget gnupg apt-transport-https ca-certificates software-properties-common gnupgwget -qO - https://www.mongodb.org/static/pgp/server-6.0.asc | sudo apt-key add…...

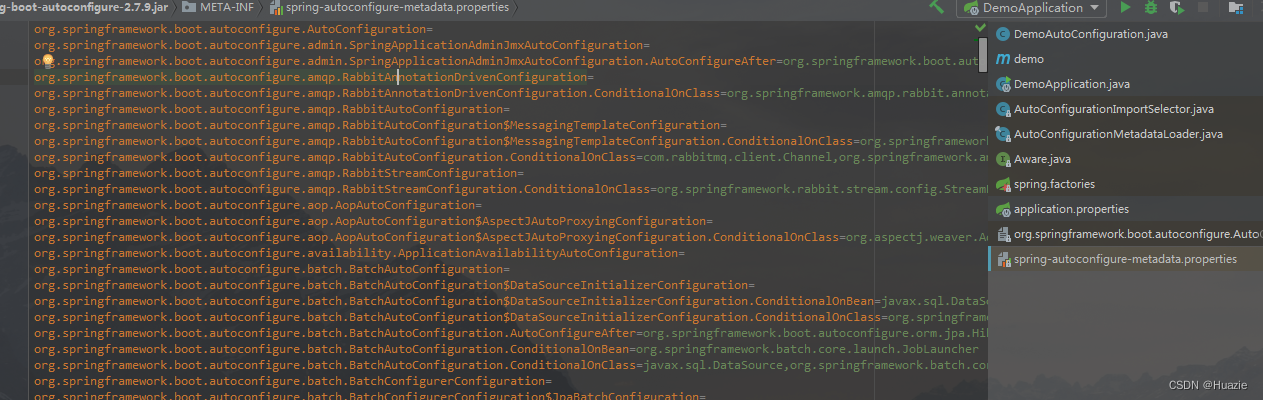
【Spring Boot 源码学习】自动装配流程源码解析(下)
自动装配流程源码解析(下) 引言往期内容主要内容4. 排除指定自动配置组件5. 过滤自动配置组件6. 触发自动配置事件 总结 引言 上篇博文,笔者带大家了解了自动装配流程中有关自动配置加载的流程; 本篇将介绍自动装配流程剩余的内…...

基于微信小程序的毕业设计题目200例
个人简介:7 年大厂程序员经历,擅长Java、微信小程序、Python、Android等,大家有这一块的问题可以一起交流! 各类成品 java毕设 。javaweb,ssh,ssm,springboot等等项目框架,源码丰富&…...

【数据管理】什么是数据管理?
文章目录 前言常见内容主题领域数据类型元数据引用数据主数据交易数据 数据类型的特点数据类型之间的关系GIGO数据质量评估 数据质量管理数据治理数据安全 前言 数据管理,即对数据资源的管理。按照 DAMA (国际数据管理协会)的定义࿱…...

[oneAPI] 手写数字识别-LSTM
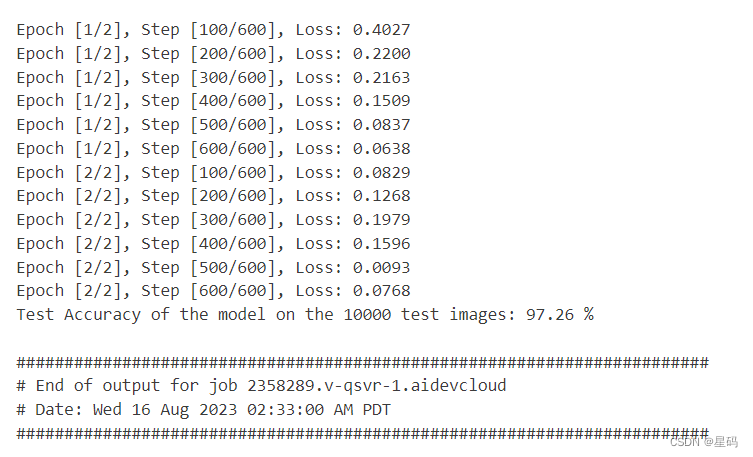
[oneAPI] 手写数字识别-LSTM 手写数字识别参数与包加载数据模型训练过程结果 oneAPI 比赛:https://marketing.csdn.net/p/f3e44fbfe46c465f4d9d6c23e38e0517 Intel DevCloud for oneAPI:https://devcloud.intel.com/oneapi/get_started/aiAnalyticsToolk…...

通过css设置filter 属性,使整个页面呈现灰度效果,让整个网页变灰
通过css设置filter 属性设置页面整体置灰 效果图: 通过设置 filter 属性为 grayscale(100%),页面中的所有元素都会被应用灰色滤镜效果,使整个页面呈现灰度效果。 <style type"text/css"> html { filter: grayscale(100%); -webkit-f…...
)
ahooks.js:一款强大的React Hooks库及其API使用教程(一)
一、ahooks.js简介二、ahooks.js安装三、ahooks.js API介绍与使用教程1. useRequest2. useAntdTable3. useSize4. useBoolean5. useToggle6. useHover7. useDebounce8. useEventListener9. useFusionTable10. useKeyPress11. useLoading12. usePrevious13. useForm14. useUpdat…...
)
拟合圆算法源码(商业)
1、输入一些点 2、执行fitCircle算法 3、输出圆心(x,y)及半径r Box fitCircle(const std::vector<cv::Point2f>& points) {Box box;box.x = 0.0f;box.y = 0.0f;box.r = 0.0f;if (points.size() < 3){return box;}int i = 0;double X1 = 0;double Y1 = 0;doubl…...

第一章 IRIS 编程简介
文章目录 第一章 IRIS 编程简介简介ClassesRoutines 第一章 IRIS 编程简介 简介 IRIS 是一个高性能多模型数据平台,具有内置的通用编程语言 ObjectScript,以及对 Python 的内置支持。 IRIS 支持多进程并提供并发控制。每个进程都可以直接、高效地访问…...

Leetcode-每日一题【剑指 Offer 32 - III. 从上到下打印二叉树 III】
题目 请实现一个函数按照之字形顺序打印二叉树,即第一行按照从左到右的顺序打印,第二层按照从右到左的顺序打印,第三行再按照从左到右的顺序打印,其他行以此类推。 例如: 给定二叉树: [3,9,20,null,null,15,7], 3 / \ 9 20…...

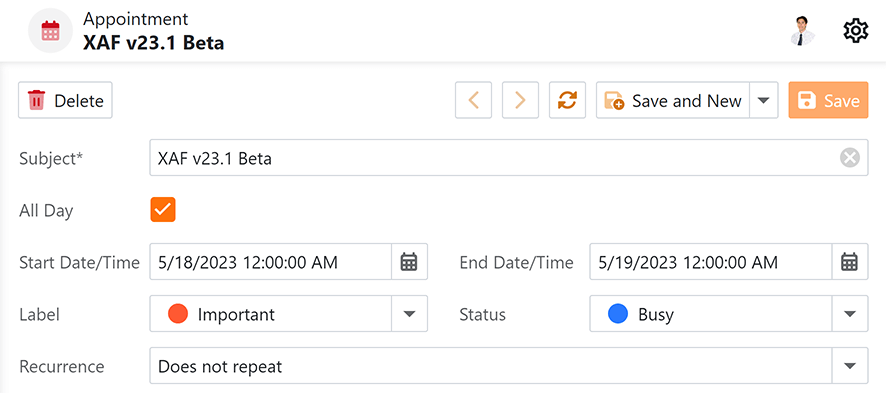
.NET应用UI组件DevExpress XAF v23.1 - 全新的日程模块
DevExpress XAF是一款强大的现代应用程序框架,允许同时开发ASP.NET和WinForms。DevExpress XAF采用模块化设计,开发人员可以选择内建模块,也可以自行创建,从而以更快的速度和比开发人员当前更强有力的方式创建应用程序。 在新版中…...

UBuntu18.04 Qt之双HDMI屏切换
UBuntu18.04 Qt之双HDMI接2个4K屏并分别设置分辨率、主屏、副屏 一、设置HDMI-2为主屏 在main函数里面添加: #include "mainwindow.h" #include <QApplication>int main(int argc, char *argv[]) {QApplication a(argc, argv);{long nTotal 0;c…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
