超越函数界限:探索JavaScript函数的无限可能

🎬 岸边的风:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
⛺️ 生活的理想,就是为了理想的生活 !
目录
📚 前言
📘 1. 函数的基本概念
📟 1.1 函数的定义和调用
📟 1.2 参数和返回值
📟 1.3 匿名函数
📘 2. 函数的高级概念
📟 2.1 作用域
📟 2.2 闭包
📟 2.3 高阶函数
📘 3. 函数的应用场景
📟 3.1 回调函数
📟 3.2 递归
📟 3.3 函数柯里化
📚 写在最后
📚 前言

JavaScript中的函数是一种重要的编程概念,它允许我们封装可重用的代码块,并在需要时进行调用。本文将深入介绍JavaScript函数的各个方面,包括函数定义和调用、参数和返回值、作用域和闭包、高阶函数以及常见的函数应用场景。
📘 1. 函数的基本概念
在JavaScript中,函数是一段封装了可执行代码的命名代码块。它允许我们将代码组织成逻辑单元,并在需要时进行调用。函数具有以下特点:
📟 1.1 函数的定义和调用
函数的定义使用
function关键字,后跟函数名、参数列表和函数体,如下所示:
function add(a, b) { return a + b; }函数名称是一个标识符,用于在调用函数时引用它。调用函数时,可以通过在函数名称后加上小括号,并传递参数的方式调用函数,如下所示:
var result = add(2, 3); // 调用add函数,并将结果赋值给result变量
console.log(result); // 输出:5📟 1.2 参数和返回值
函数可以接受零个或多个参数,并且可以返回一个值。参数是函数定义时的占位符,用于在调用函数时传递数据。返回值是函数执行完毕后返回给调用者的结果。下面是一个带有参数和返回值的函数示例:
function multiply(a, b) { return a * b; }
var result = multiply(2, 3);
console.log(result); // 输出:6📟 1.3 匿名函数
除了使用函数名定义函数外,还可以使用匿名函数(没有函数名)来创建函数。匿名函数通常作为回调函数或立即执行函数使用。以下是一个匿名函数的示例:
var greet = function(name)
{ console.log('Hello, ' + name + '!'); };
greet('Alice'); // 输出:Hello, Alice!📘 2. 函数的高级概念
除了基本概念外,JavaScript函数还具有一些高级概念,包括作用域、闭包和高阶函数。
📟 2.1 作用域
作用域定义了变量可访问的范围。JavaScript中有全局作用域和函数作用域。在函数内部定义的变量只能在函数内部访问,而在函数外部定义的变量则可以在整个脚本中访问。以下是一个作用域的示例:
var globalVar = 'Global Variable';
function foo()
{ var localVar = 'Local Variable'; console.log(localVar); // 输出:Local Variable console.log(globalVar); // 输出:Global Variable
}
foo();
console.log(localVar); // 抛出ReferenceError异常,因为localVar不在全局作用域中
📟 2.2 闭包

闭包指的是函数能够访问其定义时所在的词法作用域。它使函数可以记住并访问在其外部定义的变量。以下是一个闭包的示例:
function outer()
{
var outerVar = 'Outer Variable'; function inner() { console.log(outerVar); // 输出:Outer Variable }
return inner;
}
var closure = outer();
closure(); // 输出:Outer Variable📟 2.3 高阶函数
高阶函数是以函数作为参数或返回值的函数。它们允许我们编写更灵活和可复用的代码。常见的高阶函数包括
map、filter和reduce等。以下是一个高阶函数的示例:
function multiplyBy(factor) {
return function(number) {
return number * factor; };
}
var double = multiplyBy(2);
var triple = multiplyBy(3);
console.log(double(4)); // 输出:8
console.log(triple(4)); // 输出:12📘 3. 函数的应用场景
JavaScript函数在各种应用场景中发挥着重要作用。以下是几个常见的应用场景:
📟 3.1 回调函数

回调函数是作为参数传递给其他函数,并在特定事件发生时被调用的函数。它们常用于处理异步操作、事件处理和请求响应等场景。
function download(url, onSuccess, onError) {
// 下载操作...
if (downloadCompleted) {
onSuccess(data); }
else
{ onError(error);
}
}
function handleSuccess(data) {
console.log('下载成功:' + data);
}
function handleError(error) {
console.log('下载失败:' + error);
} download('https://example.com/file', handleSuccess, handleError);📟 3.2 递归
递归是一种函数调用自身的技术。它可以用于解决需要重复执行相似任务的问题,例如树遍历、阶乘计算和斐波那契数列等。
function factorial(n) {
if (n === 0 || n === 1) {
return 1;
} else {
return n * factorial(n - 1);
}
}
console.log(factorial(5)); // 输出:120📟 3.3 函数柯里化
函数柯里化是将一个接受多个参数的函数转换为一系列接受单个参数的函数的技术。它可以使函数更加灵活,便于部分应用和组合。
function add(a, b) {
return a + b;
}
function curry(fn) {
return function(a) {
return function(b) {
return fn(a, b);
};
}; }
var curriedAdd = curry(add);
var add2 = curriedAdd(2);
console.log(add2(3)); // 输出:5📚 写在最后
JavaScript函数是封装可重用代码块的重要工具。它们通过定义和调用来实现代码组织和复用。函数可以接受参数并返回值,提供了灵活性和通用性。作用域和闭包帮助保持代码的隔离性和安全性,允许函数访问封闭环境中的变量。高阶函数允许函数作为参数或返回值,增强了函数的组合和操作能力。在实践中,函数用于事件处理、异步编程、模块化开发等。JavaScript函数是开发高效、可维护代码的必备工具。

相关文章:

超越函数界限:探索JavaScript函数的无限可能
🎬 岸边的风:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 📚 前言 📘 1. 函数的基本概念 📟 1.1 函数的定义和调用 📟 1.2 …...

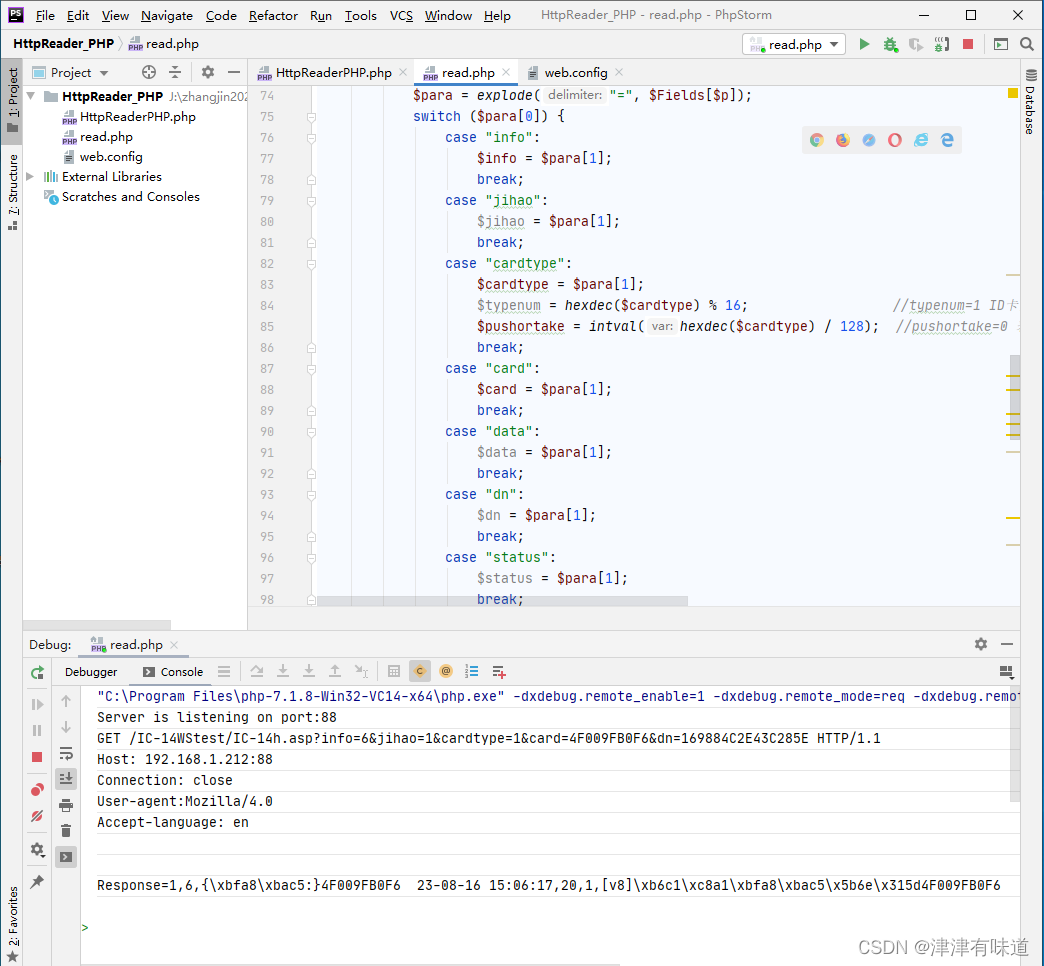
PHP实现轻量级WEB服务器接收HTTP提交的RFID刷卡信息并回应驱动读卡器显示播报语音
本示例使用的读卡器:RFID网络WIFI无线TCP/UDP/HTTP可编程二次开发读卡器POE供电语音-淘宝网 (taobao.com) <?php mb_http_output(utf-8); $port88; $socket socket_create(AF_INET, SOCK_STREAM, SOL_TCP); $bool socket_bind($socket, "0.0.0.0",…...

Neo4j之with基础
WITH 语句在 Cypher 查询中用于将之前的查询结果传递给后续的查询操作。它可以用来控制查询的流程,并且常常与其他语句如 MATCH、RETURN、CREATE、DELETE 等一起使用。以下是一些常用的示例和解释: 基本用法: MATCH (p:Person) WITH p RETU…...

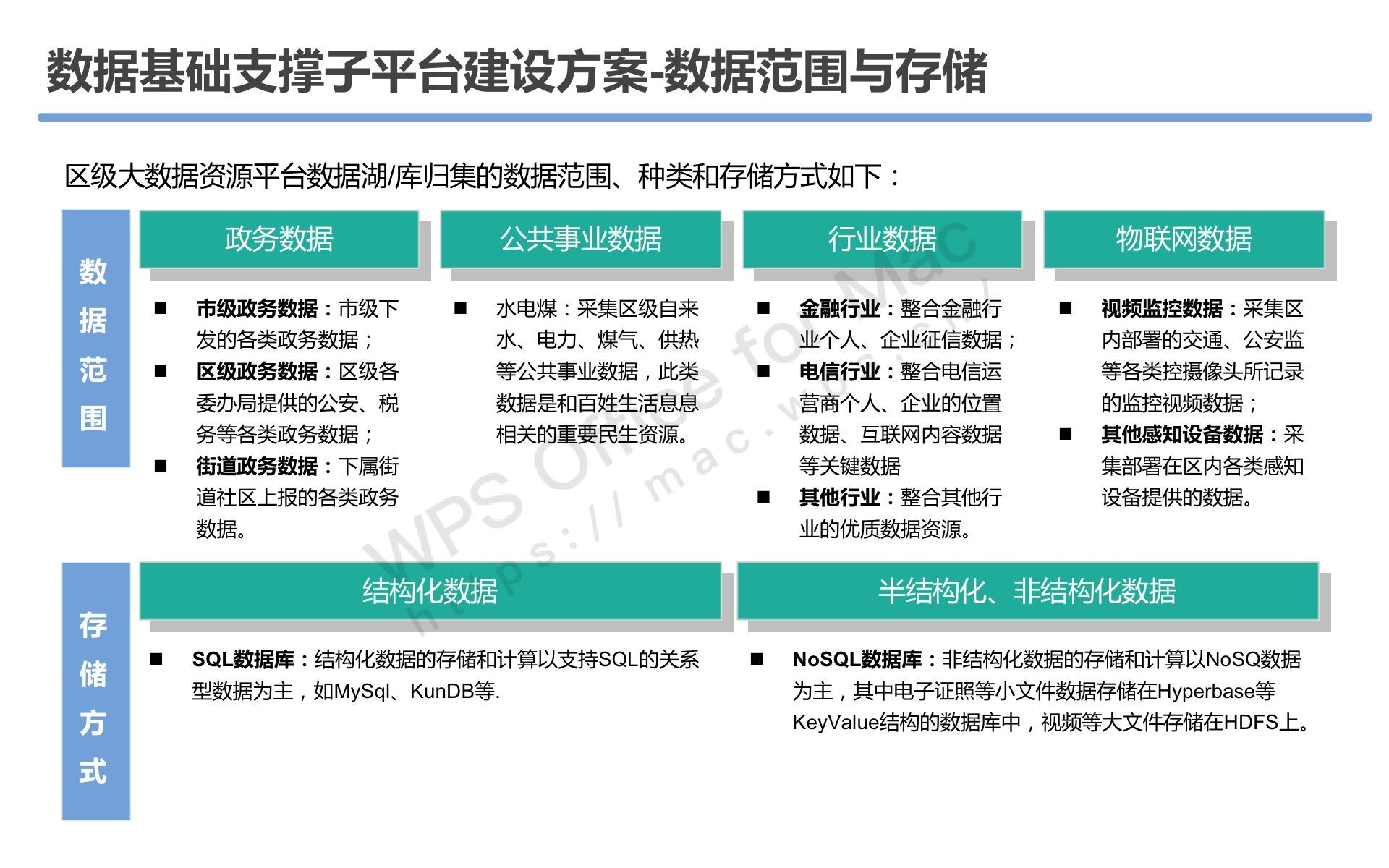
60页数字政府智慧政务大数据资源平台项目可研方案PPT
导读:原文《60页数字政府智慧政务大数据资源平台项目可研方案PPT》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 项目需求分析 项目建设原则和基本策略…...

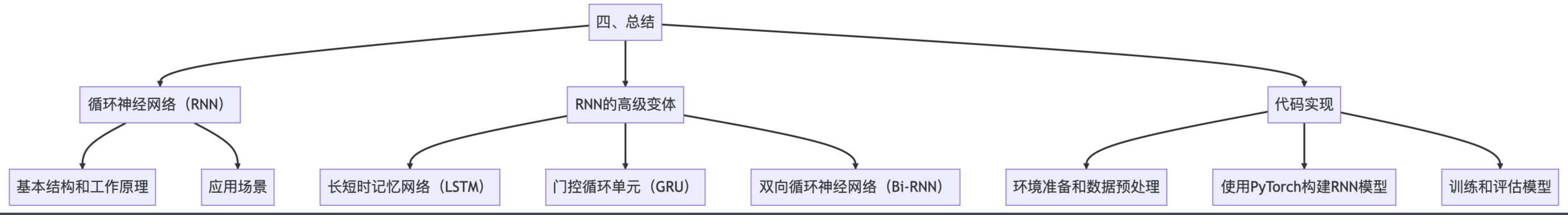
循环神经网络RNN完全解析:从基础理论到PyTorch实战
目录 一、循环神经网络全解1.1 什么是循环神经网络网络结构工作原理数学模型RNN的优缺点总结 1.2 循环神经网络的工作原理RNN的时间展开数学表述信息流动实现示例梯度问题:梯度消失和爆炸总结 1.3 循环神经网络的应用场景文本分析与生成1.3.1 自然语言处理1.3.2 机器…...

【SA8295P 源码分析】52 - 答疑之 QNX 创建镜像、Android修改CMDLINE
【SA8295P 源码分析】52 - 答疑之 QNX 创建镜像、Android修改CMDLINE 一、QNX 侧创建 img 镜像二、QNX 侧指定只编译某一个版本三、Android定制修改selinux权限,user版本采用enforcing,userdebug版本permissive系列文章汇总见:《【SA8295P 源码分析】00 - 系列文章链接汇总》…...

网络安全法律
立法的必要性:网络渗透,网络入侵,网络诈骗,网上钓鱼侵犯知识产权,宣传恐怖主义,极端主义等伤害共鸣利益的行为越发猖狂 信息系统运维安全管理规定(范文)| 资料 过程: 14-16 草案初…...

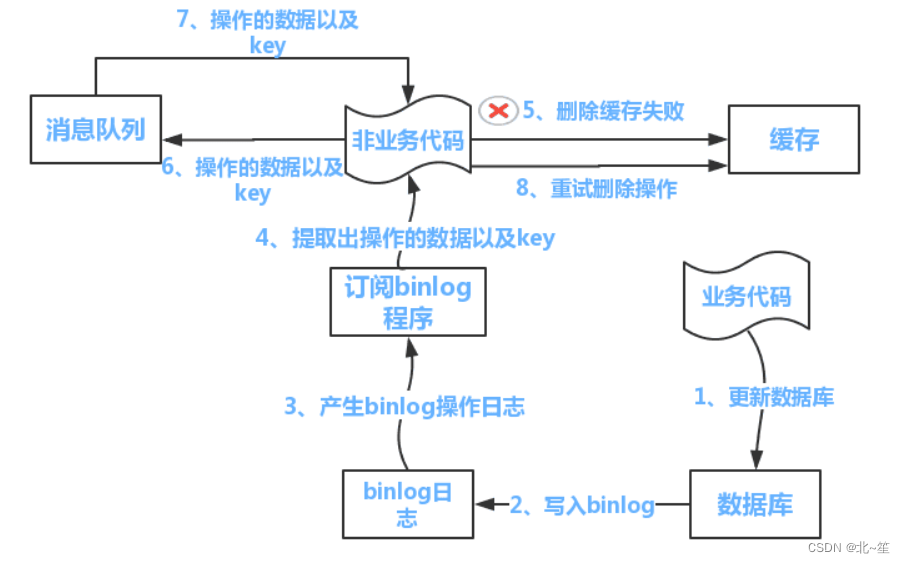
Redis缓存问题(穿透, 击穿, 雪崩, 污染, 一致性)
目录 1.什么是Redis缓存问题? 2.缓存穿透 3.缓存击穿 4.缓存雪崩 5.缓存污染(或满了) 5.1 最大缓存设置多大 5.2 缓存淘汰策略 6.数据库和缓存一致性 6.1 4种相关模式 6.2 方案:队列重试机制 6.3 方案:异步更新缓…...

网络时代拟态环境的复杂化
信息在网络上的制作、编码、传播机制和传统媒介有本质的区别,即传播者和 受传者的角色交叉,而且互联网本身可看作另一个有别于现实环境的虚拟世界,因 此网络媒介所营造出的拟态环境在一定程度上独立于传统大众传播的拟态环境。 一个是传统…...

湘潭大学 湘大 XTU OJ 1055 整数分类 题解(非常详细)
链接 整数分类 题目 Description 按照下面方法对整数x进行分类:如果x是一个个位数,则x属于x类;否则将x的各位上的数码累加,得到一个新的x,依次迭代,可以得到x的所属类。比如说24,246&#…...

什么是视频的编码和解码
这段描述中,视频解码能力和视频编码能力指的是不同的处理过程。视频解码是将压缩过的视频数据解开并还原为可播放的视频流,而视频编码是将原始视频数据压缩成更小的尺寸,以减少存储空间和传输带宽。在这个上下文中,解码能力和编码…...

LeetCode 2681. Power of Heroes【排序,数学,贡献法】2060
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

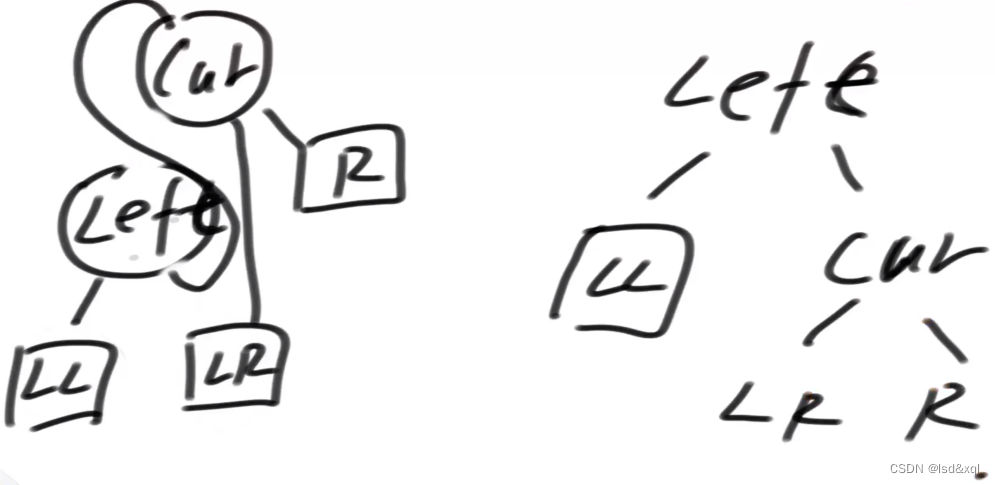
AVL树的讲解
算法拾遗三十八AVL树 AVL树AVL树平衡性AVL树加入节点AVL删除节点AVL树代码 AVL树 AVL树具有最严苛的平衡性,(增、删、改、查)时间复杂度为O(logN),AVL树任何一个节点,左树的高度和右树的高度差…...

Unity 之 Input类
文章目录 总述具体介绍 总述 Input 类是 Unity 中用于处理用户输入的重要工具,它允许您获取来自键盘、鼠标、触摸屏和控制器等设备的输入数据。通过 Input 类,您可以轻松地检测按键、鼠标点击、鼠标移动、触摸、控制器按钮等用户输入事件。以下是关于 I…...

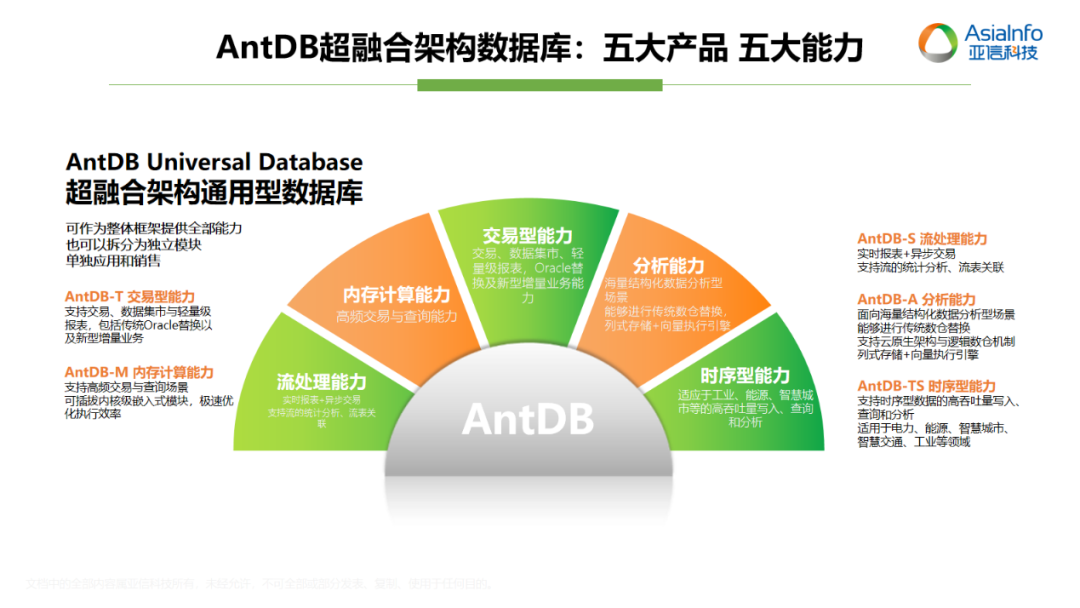
亚信科技AntDB数据库连年入选《中国DBMS市场指南》代表厂商
近日,全球权威ICT研究与顾问咨询公司Gartner发布了2023年《Market Guide for DBMS, China》(即“中国DBMS市场指南”),该指南从市场份额、技术创新、研发投入等维度对DBMS供应商进行了调研。亚信科技是领先的数智化全栈能力提供商…...

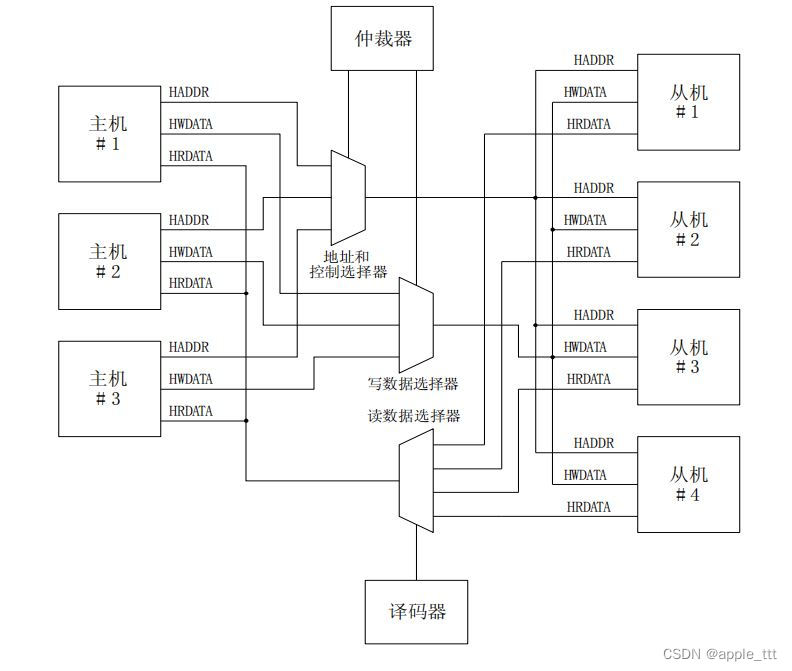
AMBA总线协议(3)——AHB(一)
目录 一、前言 二、什么是AHB总线 1、概述 2、一个典型的基于AHB总线的微处理器架构 3、基本的 AHB 传送特性 三、AMBA AHB总线互联 四、小结 一、前言 在之前的文章中我们初步的了解了一下AMBA总线中AHB,APB,AXI的信号线及其功能,从本文开始我们…...

Git commit与pull的先后顺序
Git commit与pull的先后顺序_git先pull再commit_Mordor Java Girl的博客-CSDN博客 编辑yucoang2020.04.21 回复 28 先pull再commit的话, 你的commit也就不再纯粹了. 这一个commit不再是"你所编辑的xxx功能, 而是"别人所编辑的你所编辑的xxx". 我认为提交历…...

HarmonyOS/OpenHarmony应用开发-ArkTS语言渲染控制ForEach循环渲染
ForEach基于数组类型数据执行循环渲染。说明,从API version 9开始,该接口支持在ArkTS卡片中使用。 一、接口描述 ForEach(arr: any[], itemGenerator: (item: any, index?: number) > void,keyGenerator?: (item: any, index?: number) > stri…...

Powered by Paraverse | 平行云助力彼真科技打造演出“新物种”
01 怎么看待虚拟演出 彼真科技 我们怎么看待虚拟演出? 虚拟演出给音乐人或者音乐行业带来了哪些新的机会?通过呈现一场高标准的虚拟演出,我们的能力延伸点在哪里? 先说一下我们认知里的虚拟演出的本质: 音乐演出是一…...

企微配置回调服务
1、企微配置可信域名 2、企微获取成员userID 3、企微获取用户敏感数据 4、企微配置回调服务 文章目录 一、简介1、概述2、相关文档地址 二、企微配置消息服务器1、配置消息接收参数2、参数解析3、参数拼接规则 三、代码编写—使用已有库1、代码下载2、代码修改3、服务代码编写 …...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

循环语句之while
While语句包括一个循环条件和一段代码块,只要条件为真,就不断 循环执行代码块。 1 2 3 while (条件) { 语句 ; } var i 0; while (i < 100) {console.log(i 当前为: i); i i 1; } 下面的例子是一个无限循环,因…...

AWSLambda之设置时区
目标 希望Lambda运行的时区是东八区。 解决 只需要设置lambda的环境变量TZ为东八区时区即可,即Asia/Shanghai。 参考 使用 Lambda 环境变量...
