小程序swiper一个轮播显示一个半内容且实现无缝滚动
效果图:

wxml(无缝滚动:circular="true"):
<!--components/tool_version/tool_version.wxml-->
<view class="tool-version"><swiper class="tool-version-swiper" circular="true" loop="true" autoplay="true" interval="5000" duration="1000"><swiper-item class="tool-version-swiper-item swiper-item1" wx:for="{{allToolData}}" wx:for-item="item" wx:key="index"><view class="tool-version-item"><view class="tool-version-item-title"><view class="tool-verison-name {{versionClass[item.toolVersion]}}"> {{ versionName[item.toolVersion] }}</view><view class="tool-verison-price flex-center-between"><view class="tool-verison-basic-rate"> ¥{{ item.basicRate }}<text>/场</text></view><view class="tool-verison-original-price">原价{{ item.originalPrice }}/场</view></view></view><view class="tool-version-item-white"><view class="tool-version-item-cont"><view class="version-item-text flex-center-between"><view class="version-item-text-left">基础费用</view><view class="version-item-text-right">{{ item.basicRate }}</view></view><view class="version-item-text flex-center-between"><view class="version-item-text-left">标准时长</view><view class="version-item-text-right">{{item.toolVersion === 1? "不限": item.standardDuration+'天'}}</view></view><view class="version-item-text flex-center-between"><view class="version-item-text-left">去版权logo</view><view class="version-item-text-right">{{item.toolVersion === 1? "无":item.toolVersion === 4? "有":'无(加' +item.removeCopyrightPrice+'元)'}}</view></view><view class="version-item-text flex-center-between"><view class="version-item-text-left">最大参与人数</view><view class="version-item-text-right">{{ item.maxNumberPeople }}人</view></view><view class="version-item-text flex-center-between"><view class="version-item-text-left">人数扩容</view><view class="version-item-text-right">{{item.toolVersion !== 1? '每增加100人增加'+item.numberPeopleExpansionPrice+'元' : "—"}}</view></view><view class="version-item-text flex-center-between"><view class="version-item-text-left">时长续约</view><view class="version-item-text-right">{{ item.basicRate }}</view></view></view></view></view></swiper-item></swiper>
</view>wxss:
.flex-center-between {display: flex;align-items: center;justify-content: space-between;
}
.tool-version-swiper {width: 100% !important;height: 730rpx;
}.tool-version-swiper-item {width: 493rpx !important;padding: 0 0 0 32rpx;
}.tool-version-item-title {width: 100%;height: 207rpx;background: linear-gradient(132deg, #EDF4FF 0%, #EBF8FF 100%);box-shadow: 0 8rpx 43rpx 0 rgba(17, 72, 129, 0.06);border-radius: 39rpx 0 0 0;position: relative;
}.tool-verison-name {font-size: 32rpx;font-family: SourceHanSansCN-Bold, SourceHanSansCN;font-weight: bold;color: #242424;line-height: 59rpx;letter-spacing: 3rpx;text-shadow: 0 8rpx 43rpx rgba(17, 72, 129, 0.06);position: absolute;left: 0;top: 0;padding: 13rpx 48rpx;box-shadow: 0 8rpx 43rpx 0 rgba(17, 72, 129, 0.06);border-radius: 41rpx 0 41rpx 0;
}/* 免费体验版 */
.version-sty1 {background: #d3e4ff;color: rgba(36, 36, 36, 1);
}/* 基础版 */
.version-sty2 {background: #a4c7ff;color: #0064ff;
}/* 专业版 */
.version-sty3 {background: #0064ff;color: #ffffff;
}/* 旗舰版 */
.version-sty4 {background: linear-gradient(270deg,#0064ff 0%,#006cff 62%,#00c1ff 100%);color: #fff;
}.tool-verison-price {padding: 115rpx 32rpx 33rpx 48rpx;
}.tool-verison-basic-rate {font-size: 40rpx;font-family: SourceHanSansCN-Bold, SourceHanSansCN;font-weight: bold;color: #242424;line-height: 59rpx;text-shadow: 0 8rpx 43rpx rgba(17, 72, 129, 0.06);
}.tool-verison-original-price {font-size: 20rpx;font-family: SourceHanSansCN-Medium, SourceHanSansCN;font-weight: 500;color: rgba(36, 36, 36, 0.6);line-height: 29rpx;letter-spacing: 1rpx;text-shadow: 0 8rpx 43rpx rgba(17, 72, 129, 0.06);text-decoration: line-through;
}.tool-version-item-white {width: 100%;background: #FFFFFF;box-shadow: 0 8rpx 43rpx 0 rgba(17, 72, 129, 0.06);
}.tool-version-item-cont {padding: 53rpx 48rpx 57rpx 48rpx;
}.version-item-text {font-size: 22rpx;font-family: SourceHanSansCN-Medium, SourceHanSansCN;font-weight: 500;color: #242424;line-height: 33rpx;letter-spacing: 1rpx;text-shadow: 0 8rpx 43rpx rgba(17, 72, 129, 0.06);
}.version-item-text:not(:last-child) {margin-bottom: 43rpx;
}.version-item-text-right {font-weight: bold;
}js:
Page({/*** 页面的初始数据*/data: {allToolData: [{basicRate: 0,durationRenewalPrice: null,isLogo: 0,isRefund: 0,maxNumberPeople: 50,numberPeopleExpansionPrice: null,originalPrice: 0,paySettings: null,removeCopyrightPrice: null,standardDuration: -1,toolApplicationId: "1",toolApplicationPriceId: "1",toolVersion: 1,},{basicRate: 188,durationRenewalPrice: 50,isLogo: 0,isRefund: 1,maxNumberPeople: 500,numberPeopleExpansionPrice: 50,originalPrice: 299,paySettings: "PC_WX_PAY,PC_ALI_PAY,H5_WX_PAY,H5_ALI_PAY",removeCopyrightPrice: 99,standardDuration: 3,toolApplicationId: "1",toolApplicationPriceId: "3671774911571386373",toolVersion: 2,},{basicRate: 188,durationRenewalPrice: 50,isLogo: 0,isRefund: 1,maxNumberPeople: 500,numberPeopleExpansionPrice: 50,originalPrice: 299,paySettings: "PC_WX_PAY,PC_ALI_PAY,H5_WX_PAY,H5_ALI_PAY",removeCopyrightPrice: 99,standardDuration: 3,toolApplicationId: "1",toolApplicationPriceId: "3671774911571386373",toolVersion: 2,},{basicRate: 288,durationRenewalPrice: 50,isLogo: 0,isRefund: 1,maxNumberPeople: 1500,numberPeopleExpansionPrice: 50,originalPrice: 499,paySettings: "PC_WX_PAY,PC_ALI_PAY,H5_WX_PAY,H5_ALI_PAY",removeCopyrightPrice: 99,standardDuration: 10,toolApplicationId: "1",toolApplicationPriceId: "3674643125091639300",toolVersion: 3,},{basicRate: 388,durationRenewalPrice: 50,isLogo: 1,isRefund: 1,maxNumberPeople: 5000,numberPeopleExpansionPrice: 50,originalPrice: 799,paySettings: "PC_WX_PAY,PC_ALI_PAY,H5_WX_PAY,H5_ALI_PAY",removeCopyrightPrice: null,standardDuration: 15,toolApplicationId: "1",toolApplicationPriceId: "3674643125091639301",toolVersion: 4,}],versionName: {1: "免费体验版",2: "基础版",3: "专业版",4: "旗舰版",},versionClass: {1: "version-sty1",2: "version-sty2",3: "version-sty3",4: "version-sty4",},},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})相关文章:

小程序swiper一个轮播显示一个半内容且实现无缝滚动
效果图: wxml(无缝滚动:circular"true"): <!--components/tool_version/tool_version.wxml--> <view class"tool-version"><swiper class"tool-version-swiper" circul…...

【自然语言处理】关系抽取 —— SimpleRE 讲解
SimpleRE 论文信息 标题:An Embarrassingly Simple Model for Dialogue Relation Extraction 作者:Fuzhao Xue 期刊:ICASSP 2022 发布时间与更新时间:2020.12.27 2022.01.25 主题:自然语言处理、关系抽取、对话场景、BERT arXiv:[2012.13873] An Embarrassingly Simple M…...

【O2O领域】Axure外卖订餐骑手端APP原型图,外卖众包配送原型设计图
作品概况 页面数量:共 110 页 兼容软件:Axure RP 9/10,不支持低版本 应用领域:外卖配送、生鲜配送 作品申明:页面内容仅用于功能演示,无实际功能 作品特色 本品为外卖订餐骑手端APP原型设计图&#x…...

DataGridView keydown事件无法在C#中工作
原因:单元格内编辑文本时,DataGridView keydown事件不起作用。每当单元格处于编辑模式时,其托管控件就会接收KeyDown事件而不是DataGridView包含它的父级.这就是为什么当单元格未处于编辑模式时(即使它被选中),键盘快捷键正常工作,因为DataGridView控件本身会收到Ke…...

【ElasticSearch】一键安装ElasticSearch与Kibana以及解决遇到的问题
目录 一、安装ES 二、安装Kibana 三、遇到的问题 一、安装ES 按顺序复制即可 docker network create es-net # 创建网络 docker pull images:7.12.1 # 拉取镜像 mkdir -p /root/es/data # 创建数据卷 mkdir -p /root/es/plugins # 创建数据卷 chmod 777 /root/es/** # 设置权…...

电商数据采集和数据分析
不管是做渠道价格的治理,还是做窜货、假货的打击,都需要品牌对线上数据尽数掌握,准确的数据是驱动服务的关键,所以做好电商数据的采集和分析非常重要。 当线上链接较多,品牌又需要监测线上数据时,单靠人工肯…...

react 11之 router6路由 (两种路由模式、两种路由跳转、两种传参与接收参数、嵌套路由,layout组件、路由懒加载)
目录 react路由1:安装和两种模式react路由2:两种路由跳转 ( 命令式与编程式)2-1 路由跳转-命令式2-2 路由跳转-编程式 - 函数组件2-2-1 app.jsx2-2-2 page / Home.jsx2-2-3 page / About.jsx2-2-4 效果 react路由3:函数…...

Golang 基础语法问答
使用值为 nil 的 slice、map 会发生什么? 允许对值为 nil 的 slice 添加元素,但是对值为 nil 的 map 添加元素时会造成运行时 panic。 // map错误示例 func main() {var m map[string]intm["one"] 1 // error: panic: assignment to entry …...

冠达管理:哪里查中报预增?
中报季行将到来,投资者开端重视公司的成绩体现。中报预增是投资者最关心的论题之一,因为这意味着公司未来成绩的增加潜力。但是,怎么查找中报预增的信息呢?本文将从多个视点分析这个问题。 1.证券交易所网站 证券交易所网站是投资…...

docker安装Oracle11gR2
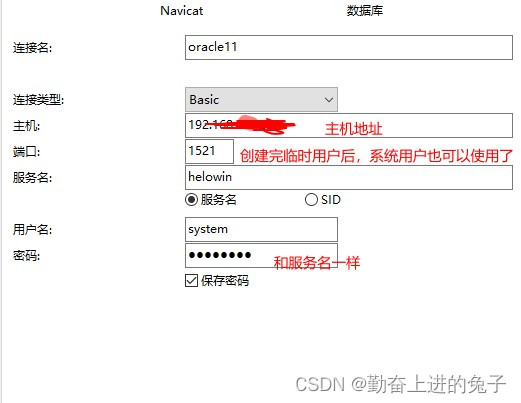
文章目录 目录 文章目录 前言 一、前期准备 二、具体配置 2.1 配置oracle容器 2.2 配置navicat连接 总结 前言 使用docker模拟oracle环境 一、前期准备 安装好docker #拉取镜像 docker pull registry.cn-hangzhou.aliyuncs.com/helowin/oracle_11g #启动 docker run -…...

unity 之 Input.GetMouseButtonDown 的使用
文章目录 Input.GetMouseButtonDown Input.GetMouseButtonDown 当涉及到处理鼠标输入的时候,Input.GetMouseButtonDown 是一个常用的函数。它可以用来检测鼠标按键是否在特定帧被按下。下面我会详细介绍这个函数,并举两个例子说明如何使用它。 函数签名…...
链游再进化 Web3版CSGO来袭
过去几年,游戏开发者们一直希望借Web3这个价值流通网络,改造传统游戏的经济系统,将虚拟资产的掌管权交给用户,让资产自由地在市场流通。 Web3游戏发展史上,涌现过CryptoKitties、Axie Infinity两大爆款,但…...

WordPress用于您的企业网站的优点和缺点
如今,WordPress 被广泛认为是一个可靠、可扩展且安全的平台,能够为商业网站提供支持。然而,许多人质疑 WordPress 是否是适合企业的平台。 这就是我们创建本指南的原因。通过探索 WordPress 的优点和缺点,您可以确定世界上最受欢…...

~600行ANSI C代码实现RISC-V CPU核
今天在GitHub上看到一个C语言项目,用大约600行代码实现了一个RISC-V CPU核,甚为感叹,分享一下。不管是学习C,还是学习RISC-V,这个项目都有非常高的学习价值,开源万岁! rv 用 ANSI C 编写的RISC…...

【从零学习python 】55.Python中的序列化和反序列化,JSON与pickle模块的应用
文章目录 序列化和反序列化JSON模块pickle模块进阶案例 序列化和反序列化 通过文件操作,我们可以将字符串写入到一个本地文件。但是,如果是一个对象(例如列表、字典、元组等),就无法直接写入到一个文件里,需要对这个对象进行序列…...

【C++】详解内存中的堆和栈
2023年8月20日,周日早上 感觉很多东西还没吃透,很多疑问还没解决。 这篇文章可能会不定期更新。 还没解释为什么栈的空间有限,而堆的空间很大 还没解释栈和堆在内存中的位置 ...... 目录 怎么申请栈空间语法举例说明 怎么申请堆空间语法…...

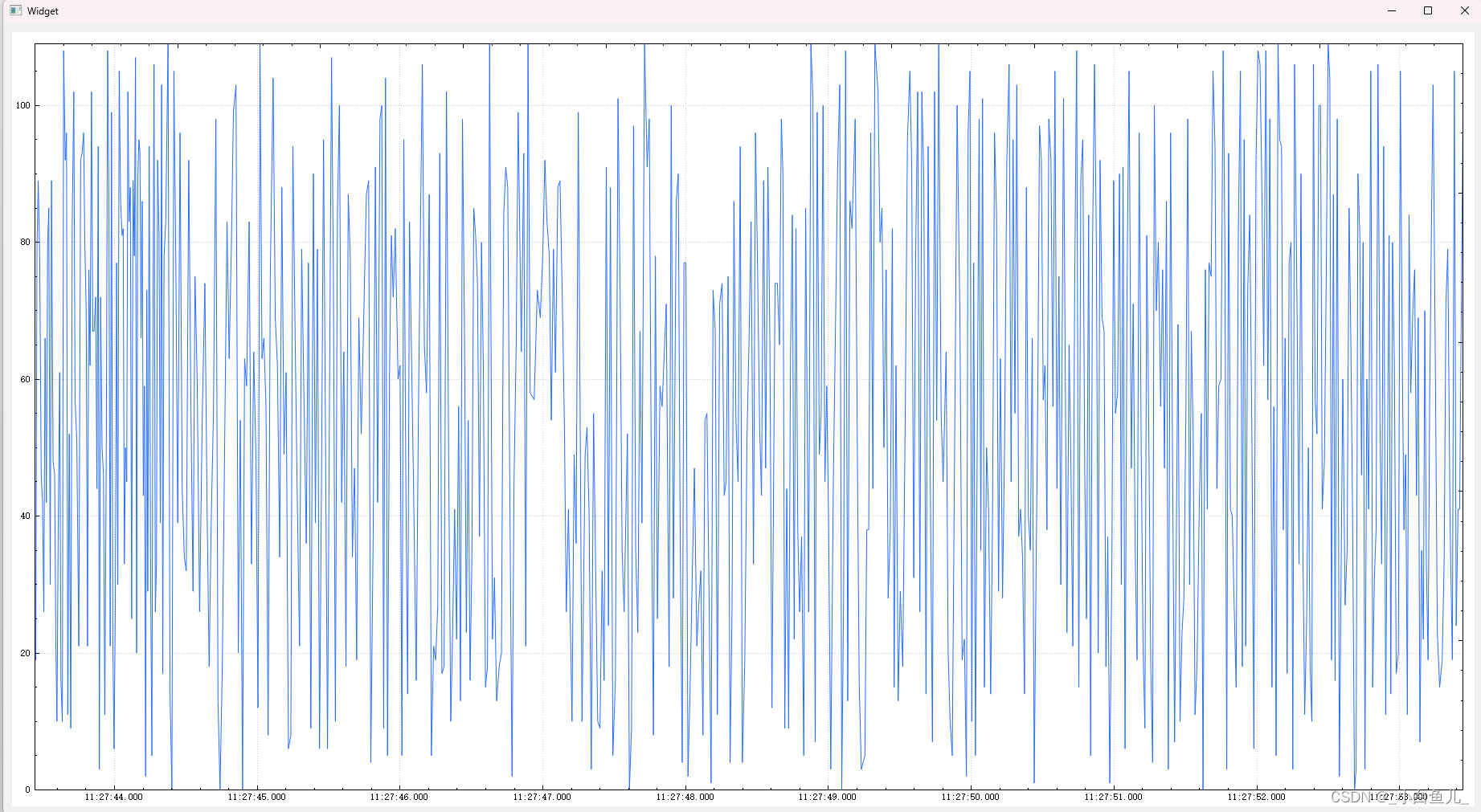
QCustomPlot横坐标为毫秒级的时间轴数据展示的实时刷新数据功能
头文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTimer>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);~Widget();int realtime…...

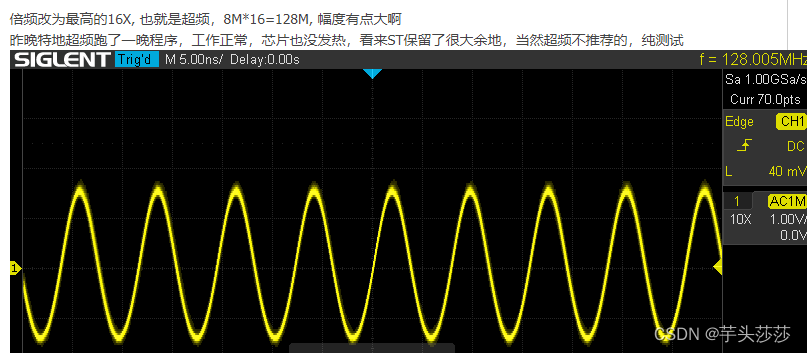
STM32/AT32 MCO管脚输出时钟配置
前言:最近在学以太网通讯,发现RMII接口配置的时钟管脚有MCU自己输出,想要看看是怎么输出的,对此进行记录 1、交接项目项目上使用的是PA8管脚来输出时钟50MHZ,提供给上面refclk。 先看手册 PA8的复用功能具备将MCU时钟…...

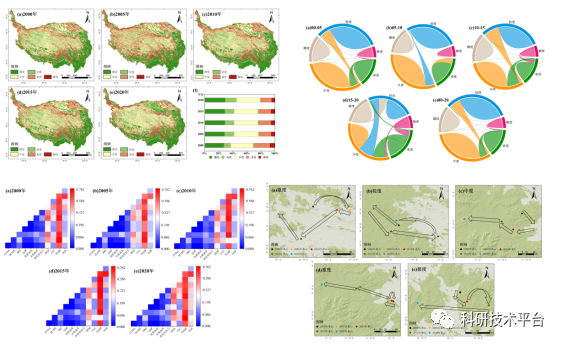
“SRP模型+”多技术融合在生态环境脆弱性评价模型构建、时空格局演变分析与RSEI 指数的生态质量评价
近年来,国内外学者在生态系统的敏感性、适应能力和潜在影响等方面开展了大量的生态脆弱性研究,他们普遍将生态脆弱性概念与农牧交错带、喀斯特地区、黄土高原区、流域、城市等相结合,评价不同类型研究区的生态脆弱特征,其研究内容…...

【大虾送书第六期】搞懂大模型的智能基因,RLHF系统设计关键问答
目录 ✨1、RLHF是什么? ✨2、RLHF适用于哪些任务? ✨3、RLHF和其他构建奖励模型的方法相比有何优劣? ✨4、什么样的人类反馈才是好的反馈 ✨5、RLHF算法有哪些类别,各有什么优缺点? ✨6、RLHF采用人类反馈会带来哪些局…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
