React 之 Router - 路由详解

一、Router的基本使用
1. 安装react-router
react-router会包含一些react-native的内容,web开发并不需要
npm install react-router-dom
2. 设置使用模式
BrowserRouter或HashRouter
- Router中包含了对路径改变的监听,并且会将相应的路径传递给子组件
- BrowserRouter => 使用history模式
- HashRouter => 使用hash模式
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import { HashRouter } from 'react-router-dom';const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><HashRouter><App /></HashRouter></React.StrictMode>
);
3. 路由映射配置
Routes
包裹所有的Route,在其中匹配一个路由
<Routes><Route path='/' element={<div>home</div>} /><Route path='/about' element={<div>about</div>} />
</Routes>Router5.x使用的是Switch组件
<Switch><Route path='/home' component={Home} /><Route path='/about' component={About} />{/* 重定向 */}<Redirect to='/home' />
</Switch>Route
Route用于路径的匹配
- path属性:用于设置匹配到的路径;
- element属性:设置匹配到路径后,渲染的组件
- Router5.x使用的是component属性
- exact:精准匹配,只有精准匹配到完全一致的路径,才会渲染对应的组件
- Router6.x不再支持该属性

二、路由组件跳转
1. Link
to属性:Link中最重要的属性,用于设置跳转到的路径

import React, { PureComponent } from 'react';import { Route, Routes, Link } from 'react-router-dom';
import Home from './pages/Home.jsx';
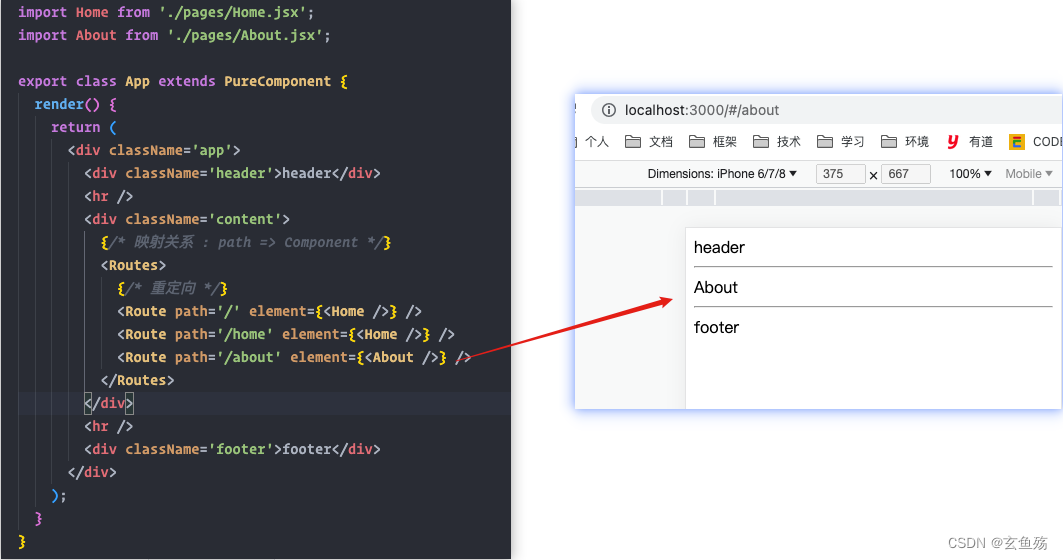
import About from './pages/About.jsx';export class App extends PureComponent {render() {return (<div className='app'><div className='header'>{/* 设置组件跳转 */}<Link to='/home'>首页</Link><Link to='/about'>关于</Link></div><hr /><div className='content'>{/* 映射关系 : path => Component */}<Routes><Route path='/' element={<Home />} /><Route path='/home' element={<Home />} /><Route path='/about' element={<About />} /></Routes></div><hr /><div className='footer'>footer</div></div>);}
}export default App;

2. NavLink
NavLink是在Link基础之上增加了一些样式属性
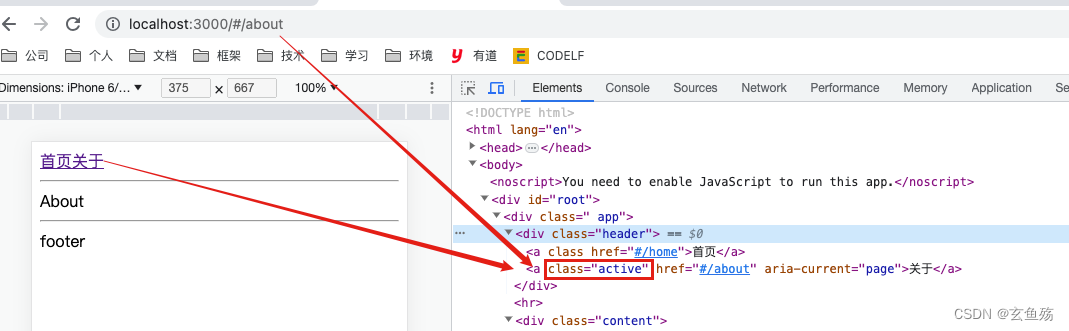
认匹配成功时,NavLink就会添加上一个动态的active class

import React, { PureComponent } from 'react';import { Route, Routes, NavLink } from 'react-router-dom';
import Home from './pages/Home.jsx';
import About from './pages/About.jsx';export class App extends PureComponent {render() {return (<div className=' app'><div className='header'>{/* 设置组件跳转 */}<NavLink to='/home'>首页</NavLink><NavLink to='/about'>关于</NavLink></div><hr /><div className='content'>{/* 映射关系 : path => Component */}<Routes><Route path='/' element={<Home />} /><Route path='/home' element={<Home />} /><Route path='/about' element={<About />} /></Routes></div><hr /><div className='footer'>footer</div></div>);}
}export default App;
三、Navigate导航
Navigate用于路由的重定向,当这个组件出现时,就会执行跳转到对应的to路径中
Router5.x使用的 Redirect
用法一
import React, { PureComponent } from 'react';
import { Navigate } from 'react-router-dom';export class Mine extends PureComponent {constructor(props) {super(props);this.state = {isLogin: false};}login() {this.setState({isLogin: true});}render() {const { isLogin } = this.state;return (<div><h2>Mine</h2>{/* 一旦出现Navigate,会自动跳转到对应页面 */}{!isLogin ? <button onClick={(e) => this.login()}>登录</button> : <Navigate to='/home' />}</div>);}
}export default Mine;
用法二
用于显示默认显示的页面
<Routes>{/* <Route path='/' element={<Home />} /> */}<Route path='/' element={<Navigate to='/home' />} /><Route path='/home' element={<Home />} /><Route path='/about' element={<About />} /><Route path='/mine' element={<Mine />} />
</Routes>四、Not Found页面配置
当随意输入一个地址,该地址无法匹配,则显示一个Not Found的页面
<Routes><Route path='/' element={<Navigate to='/home' />} /><Route path='/home' element={<Home />} /><Route path='/about' element={<About />} /><Route path='/mine' element={<Mine />} />{/* 当前面的路由未匹配到时, 显示 NotFound 组件 */}<Route path='*' element={<NotFound />} />
</Routes>五、路由嵌套
1. 创建嵌套组件
这里创建home组件的嵌套

2. 配置映射关系
在App.jsx中,统一配置,router6.x之后路由配置最好写在一起

3. 跳转Link && 占位组件
在home组件中进行配置
<Outlet>组件用于在父路由元素中作为子路由的占位元素
import React, { PureComponent } from 'react';
import { Link, Outlet } from 'react-router-dom';export class Home extends PureComponent {render() {return (<div><h1>Home</h1>{/* 跳转按钮 */}<Link to='/home/recommand'>推荐</Link><Link to='/home/ranking'>排行</Link>{/* 占位组件 */}<Outlet /></div>);}
}export default Home;
4. 效果

六、手动路由跳转
在Router6.x版本之后,代码类的API都迁移到了hooks的写法 => useNavigate的Hook
1. 函数式组件
hook只能在函数式组件中使用
import React from 'react';import { Route, Routes, NavLink, Navigate, useNavigate } from 'react-router-dom';
import Home from './pages/Home.jsx';
import Recommand from './pages/components/Recommand.jsx';
import Ranking from './pages/components/Ranking.jsx';
import About from './pages/About.jsx';
import Mine from './pages/Mine.jsx';
import NotFound from './pages/NotFound.jsx';
// 1. 导入组件
import Category from './pages/Category.jsx';
import Profily from './pages/Profily.jsx';export function App(props) {// hooks 只能放在顶层中使用,不能放在嵌套函数、条件判断、循环中使用,否则会报错const navigate = useNavigate();function routerJump(path) {// 4. 跳转navigate(path);}return (<div className=' app'><div className='header'><NavLink to='/home'>首页</NavLink><NavLink to='/about'>关于</NavLink><NavLink to='/mine'>我的</NavLink>{/* 3. 点击跳转 */}<button onClick={(e) => routerJump('/category')}>分类</button><button onClick={(e) => routerJump('/profily')}>我的</button></div><hr /><div className='content'>{/* 映射关系 : path => Component */}<Routes><Route path='/' element={<Navigate to='/home' />} /><Route path='/home' element={<Home />}><Route path='/home' element={<Navigate to='/home/recommand' />} /><Route path='/home/recommand' element={<Recommand />} /><Route path='/home/ranking' element={<Ranking />} /></Route><Route path='/about' element={<About />} /><Route path='/mine' element={<Mine />} />{/* 2. 配置映射关系 */}<Route path='/category' element={<Category />} /><Route path='/profily' element={<Profily />} />{/* 当前面的路由未匹配到时, 显示 NotFound 组件 */}<Route path='*' element={<NotFound />} /></Routes></div><hr /><div className='footer'>footer</div></div>);
}export default App;
2. 类组件
如果要在类组件中使用,则需弄一个高级组件包裹一下
路由高阶组件封装
// 让类组件可以使用路由组件的API进行跳转import { useNavigate } from 'react-router-dom';export default function withRouter(WrapperComponent) {return (props) => {const navigate = useNavigate();return <WrapperComponent {...props} router={{ navigate }} />;};
}
类组件使用
import React, { PureComponent } from 'react';import { Route, Routes, NavLink, Navigate } from 'react-router-dom';
import About from './pages/About.jsx';
import NotFound from './pages/NotFound.jsx';
// 1. 导入组件
import Category from './pages/Category.jsx';
import Profily from './pages/Profily.jsx';// 2. 导入高阶组件
import withRouter from './hoc/withRouter.js';export class App extends PureComponent {routerJump(path) {// 5. 拿到增强到的router,设置跳转const { router } = this.props;router.navigate(path);}render() {return (<div className=' app'><div className='header'><NavLink to='/about'>关于</NavLink>{/* 4. 点击跳转 */}<button onClick={(e) => this.routerJump('/category')}>分类</button><button onClick={(e) => this.routerJump('/profily')}>我的</button></div><hr /><div className='content'>{/* 映射关系 : path => Component */}<Routes><Route path='/' element={<Navigate to='/about' />} /><Route path='/about' element={<About />} />{/* 2. 配置映射关系 */}<Route path='/category' element={<Category />} /><Route path='/profily' element={<Profily />} />{/* 当前面的路由未匹配到时, 显示 NotFound 组件 */}<Route path='*' element={<NotFound />} /></Routes></div><hr /><div className='footer'>footer</div></div>);}
}// 3. 使用高阶组件
export default withRouter(App);
七、路由参数传递
1. 动态路由的方式
效果

配置
<Route path='/detail/:id' element={<Detail />} />组件内跳转触发
import React, { PureComponent } from 'react';
import withRouter from '../hoc/withRouter';export class Category extends PureComponent {constructor(props) {super(props);this.state = {arrList: [22222, 33333, 44444, 55555]};}itemClick(id) {const { router } = this.props;// 跳转到详情页router.navigate(`/detail/${id}`);}render() {const { arrList } = this.state;return (<><div>Category</div><ul className='nav'>{arrList.map((item, index) => {return (<li onClick={(e) => this.itemClick(item)} key={index}>{item}</li>);})}</ul></>);}
}export default withRouter(Category);
路由高阶组件进一步封装
// 让类组件可以使用路由组件的APIimport { useNavigate, useParams } from 'react-router-dom';export default function withRouter(WrapperComponent) {return (props) => {// 1. 跳转对象const navigate = useNavigate();// 2. 动态路由的参数 /detail/:idconst params = useParams();return <WrapperComponent {...props} router={{ navigate, params }} />;};
}
显示的组件
import React, { PureComponent } from 'react';import withRouter from '../hoc/withRouter';
export class Detail extends PureComponent {render() {// 1. 通过 withRouter 高阶组件,可以获取到路由信息const { router } = this.props;return (<><div>Detail</div>{/* 2. 通过 router.params 获取到路由参数 */}<h1>id: {router.params.id}</h1></>);}
}export default withRouter(Detail);
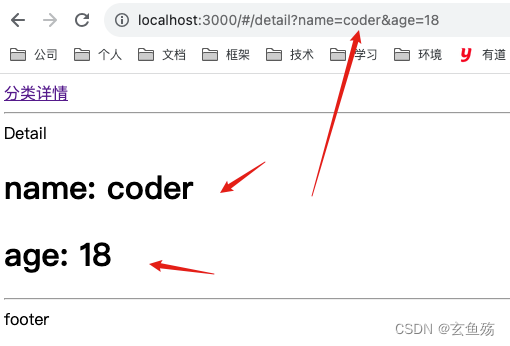
2. search传递参数
效果

配置
import React, { PureComponent } from 'react';import { Route, Routes, NavLink, Navigate } from 'react-router-dom';// 2. 导入高阶组件
import withRouter from './hoc/withRouter.js';
import Detail from './pages/Detail.jsx';
import Category from './pages/Category.jsx';export class App extends PureComponent {routerJump(path) {const { router } = this.props;router.navigate(path);}render() {return (<div className=' app'><div className='header'><NavLink to='/category'>分类</NavLink>{/* 5. 携带参数,使用query传参 */}<NavLink to='/detail?name=coder&age=18'>详情</NavLink></div><hr /><div className='content'>{/* 4. 映射关系 : path => Component */}<Routes><Route path='/' element={<Navigate to='/category' />} /><Route path='/category' element={<Category />} /><Route path='/detail' element={<Detail />} /></Routes></div><hr /><div className='footer'>footer</div></div>);}
}// 3. 使用高阶组件
export default withRouter(App);
路由高阶组件再进一步封装
// 让类组件可以使用路由组件的APIimport { useNavigate, useParams, useLocation, useSearchParams } from 'react-router-dom';export default function withRouter(WrapperComponent) {return (props) => {// 1. 跳转对象const navigate = useNavigate();// 2. 动态路由的参数 /detail/:idconst params = useParams();// 3. 查询字符串的参数 /detail?id=1&name=jack// 3.1.1 通过useLocation获取查询字符串// const lacationSearchs = useLocation().search;// console.log('searchParams', lacationSearchs); // ?name=coder&age=18 => 不太好用// 3.1.2 通过URLSearchParams获取查询字符串// const lacationSearchParams = new URLSearchParams(lacationSearchs);// console.log('searchParams', lacationSearchParams.get('name')); // coder// 3.2.1 通过useSearchParams获取查询字符串const [searchParams, setSearchParams] = useSearchParams();// console.log('searchParams', searchParams.get('name')); // coderconst query = Object.fromEntries(searchParams.entries()); // 可直接转换为对象,Object.fromEntries(searchParams)// console.log('searchParams', query); // {name: "coder", age: "18"}return <WrapperComponent {...props} router={{ navigate, params, query }} />;};
}
显示的组件
import React, { PureComponent } from 'react';import withRouter from '../hoc/withRouter';
export class Detail extends PureComponent {render() {// 1. 通过 withRouter 高阶组件,可以获取到路由信息const { router } = this.props;const { name, age } = router.query;return (<><div>Detail</div>{/* 2. 通过 router.params 获取到路由参数 */}<h1>name: {name}</h1><h1>age: {age}</h1></>);}
}export default withRouter(Detail);
八、路由配置文件
目前所有的路由定义都是直接使用Route组件,并且添加属性来完成的
但是这样的方式会让路由变得非常混乱,我们希望将所有的路由配置放到一个地方进行集中管理:
- 在早期的时候,Router并且没有提供相关的API,我们需要借助于react-router-config完成
- 在Router6.x中,为我们提供了useRoutes API可以完成相关的配置;
1. 创建router文件夹
index.js
const routes = [];export default routes;
2. 在App.jsx中使用
import React from 'react';import { NavLink, useNavigate, useRoutes } from 'react-router-dom';
// 1. 导入路由相关的组件
import routes from './router';export function App(props) {const navigate = useNavigate();function routerJump(path) {navigate(path);}return (<div className=' app'><div className='header'><NavLink to='/home'>首页</NavLink><NavLink to='/about'>关于</NavLink><NavLink to='/mine'>我的</NavLink><button onClick={(e) => routerJump('/category')}>分类</button><button onClick={(e) => routerJump('/profily')}>我的</button></div><hr /><div className='content'>{/* <Routes><Route path='/' element={<Navigate to='/home' />} /><Route path='/home' element={<Home />}><Route path='/home' element={<Navigate to='/home/recommand' />} /><Route path='/home/recommand' element={<Recommand />} /><Route path='/home/ranking' element={<Ranking />} /></Route><Route path='/about' element={<About />} /><Route path='/mine' element={<Mine />} /><Route path='/category' element={<Category />} /><Route path='/profily' element={<Profily />} /><Route path='*' element={<NotFound />} /></Routes> */}{/* 2. 使用路由组件,渲染路由,并且传入路由配置 */}{useRoutes(routes)}</div><hr /><div className='footer'>footer</div></div>);
}export default App;
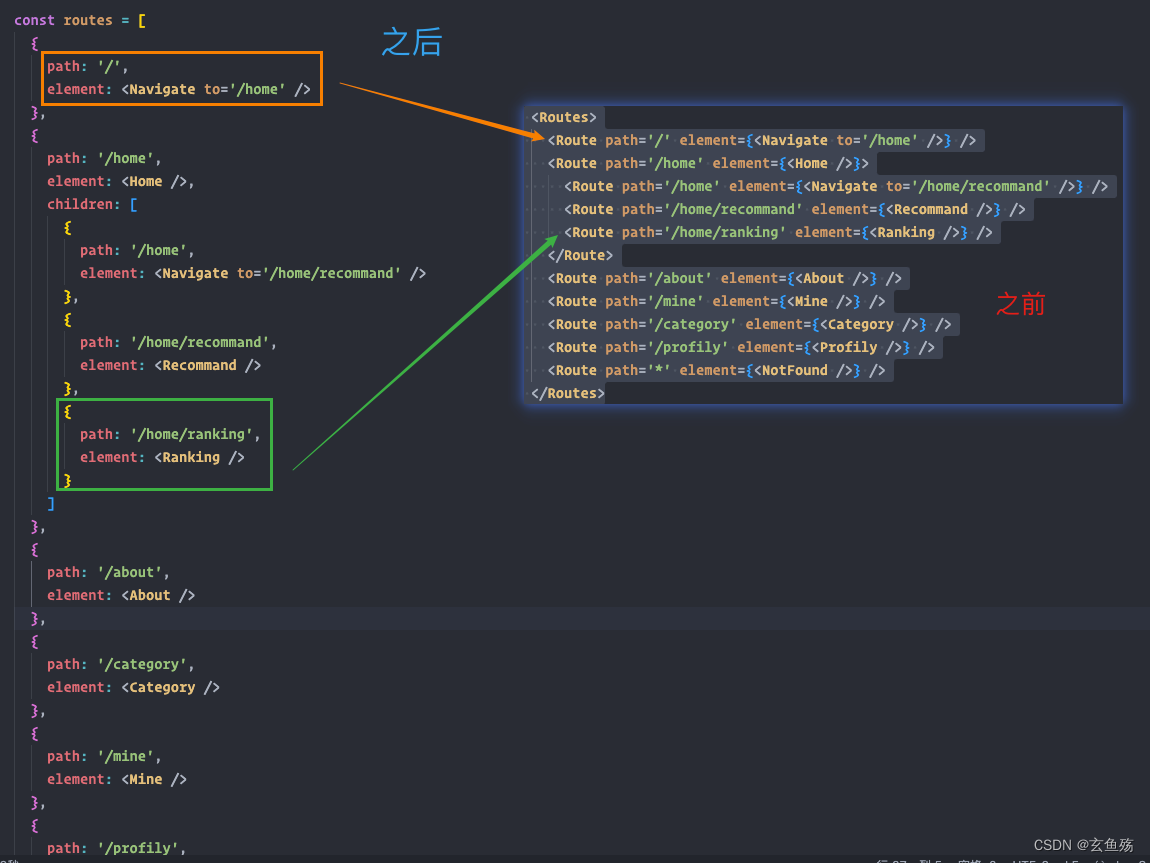
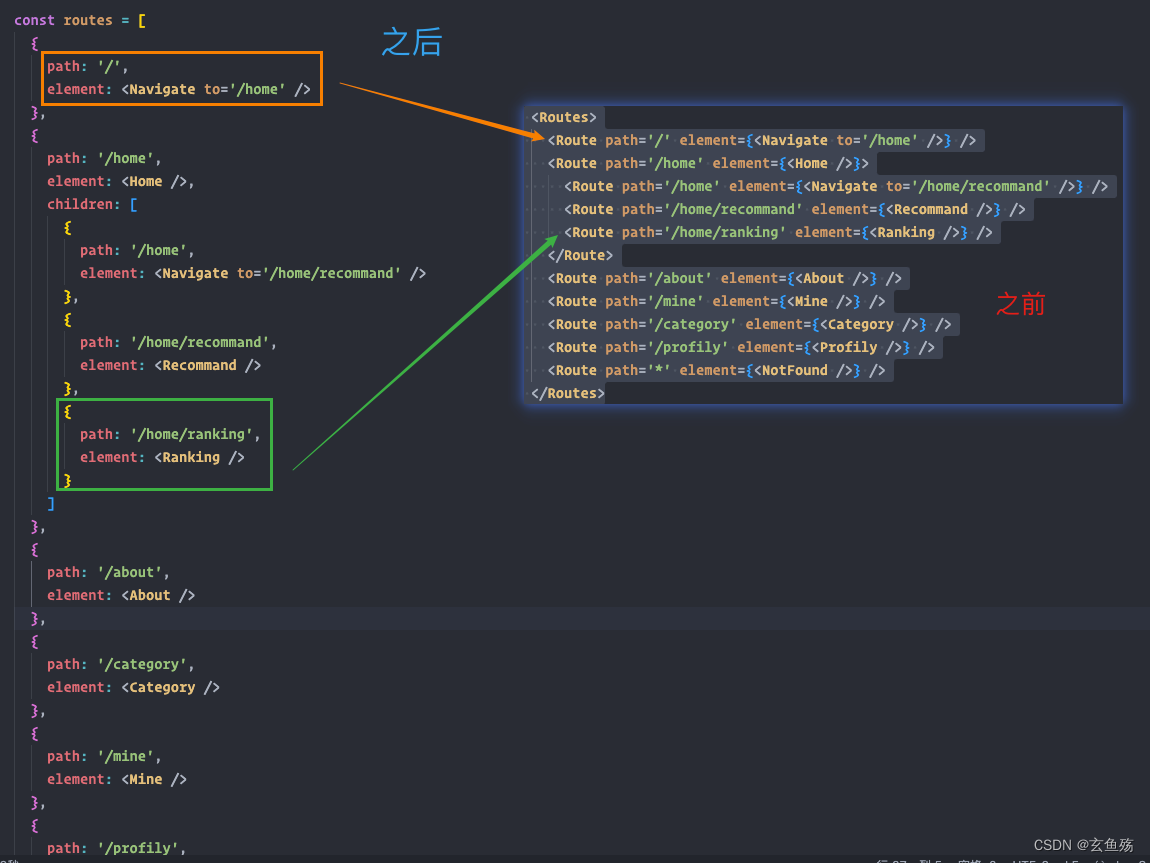
3. 对比

4. 路由懒加载
1. index.js中配置
import React, { Suspense } from 'react';
import ReactDOM from 'react-dom/client';
import App from './App.jsx';
import { HashRouter } from 'react-router-dom';const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode>{/* Suspense组件用于在组件渲染时显示一个fallback组件,直到该组件加载完成为止 fallback属性用于指定fallback组件,可以是任何react元素,可以是一个加载动画,也可以是一个加载提示文字当异步组件加载完成后,fallback组件会被卸载,然后渲染异步组件*/}<HashRouter><Suspense fallback={<div>Loading...</div>}><App /></Suspense></HashRouter></React.StrictMode>
);
2. router中配置
// Desc: 路由配置文件// 同步路由配置,没进行分包处理
// import Home from '../pages/Home.jsx';
import Recommand from '../pages/components/Recommand.jsx';
import Ranking from '../pages/components/Ranking.jsx';
import About from '../pages/About.jsx';
import Mine from '../pages/Mine.jsx';
import NotFound from '../pages/NotFound.jsx';import Category from '../pages/Category.jsx';
import Profily from '../pages/Profily.jsx';
import { Navigate } from 'react-router-dom';// 异步路由配置,进行了分包处理 => 一般用于比较大的页面,比如登录页、注册页、首页等
import { lazy } from 'react';
// import => 会将整个文件加载进来,然后再从中导出需要的部分, 会导致整个文件被加载进来,会增加首屏加载时间 => 是webpack的语法相关文章:

React 之 Router - 路由详解
一、Router的基本使用 1. 安装react-router react-router会包含一些react-native的内容,web开发并不需要 npm install react-router-dom 2. 设置使用模式 BrowserRouter或HashRouter Router中包含了对路径改变的监听,并且会将相应的路径传递给子组件Bro…...

框架分析(1)-IT人必须会
框架分析(1)-IT人必须会 专栏介绍当今主流框架前端框架后端框架移动应用框架数据库框架测试框架 Angular关键特点和功能:组件化架构双向数据绑定依赖注入路由功能强大的模板语法测试友好 优缺点分析优点缺点 总结 专栏介绍 link 主要对目前市…...
每天10个小知识点)
前端面试的游览器部分(7)每天10个小知识点
目录 系列文章目录前端面试的游览器部分(1)每天10个小知识点前端面试的游览器部分(2)每天10个小知识点前端面试的游览器部分(3)每天10个小知识点前端面试的游览器部分(4)每天10个小知…...

认识Junit
1. 前言 2. Junit注解 2.1. 常用的注解 2.1.1. Test 表示当前方法是一个测试方法(不需要main来执行) Test void Test01() throws InterruptedException {System.out.println("测试用例1");WebDriver webDriver new ChromeDriver();webDriver.get("https:/…...

Unity C# 引用池 ReferencePool
Unity C# 引用池 ReferencePool 1.目的 对于多次创建的数据使用new 关键字是十分消耗性能的,使用完成后由GC去自动释放,当一个类型的数据频繁创建可以使用引用池进行管理。 2.实现 项目目录 IReference 接口 要放入引用池的数据只需要继承这个接口…...

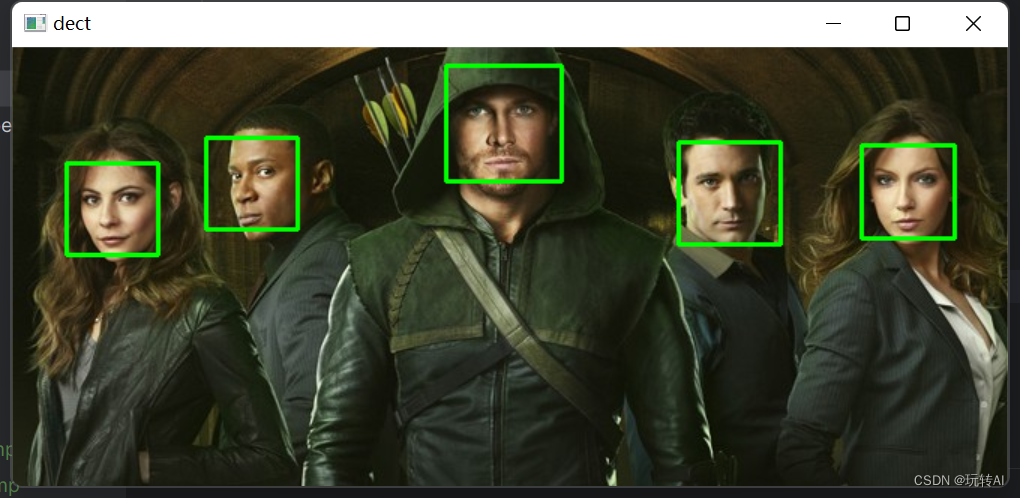
opencv 进阶10-人脸识别原理说明及示例-cv2.CascadeClassifier.detectMultiScale()
人脸识别是指程序对输入的人脸图像进行判断,并识别出其对应的人的过程。人脸识别程 序像我们人类一样,“看到”一张人脸后就能够分辨出这个人是家人、朋友还是明星。 当然,要实现人脸识别,首先要判断当前图像内是否出现了人脸&…...

〔013〕Stable Diffusion 之 图片自动评分和不健康内容过滤器 篇
✨ 目录 🎈 下载咖啡美学评价插件🎈 咖啡美学评价使用🎈 不健康内容过滤器插件🎈 下载咖啡美学评价插件 想让系统帮你的图片作品打分评价,可以下载咖啡美学自动评价插件插件地址:https://github.com/p1atdev/stable-diffusion-webui-cafe-aesthetic也可以通过扩展列表…...

6.RocketMQ之消费索引文件ConsumeQueue
功能:作为CommitLog文件的索引文件。 本文着重分析为consumequeue/topic/queueId目录下的索引文件。 1.ConsumeQueueStore public class ConsumeQueueStore {protected final ConcurrentMap<String>, ConcurrentMap<Integer>, ConsumeQueueInterface…...

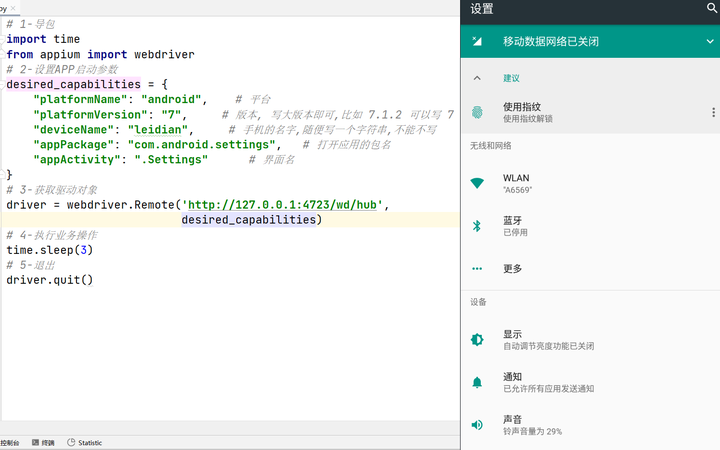
Appium-移动端自动测试框架,如何入门?
Appium是一个开源跨平台移动应用自动化测试框架。 既然只是想学习下Appium如何入门,那么我们就直奔主题。文章结构如下: 1、为什么要使用Appium? 2、如何搭建Appium工具环境?(超详细) 3、通过demo演示Appium的使用 4、Appium如何…...

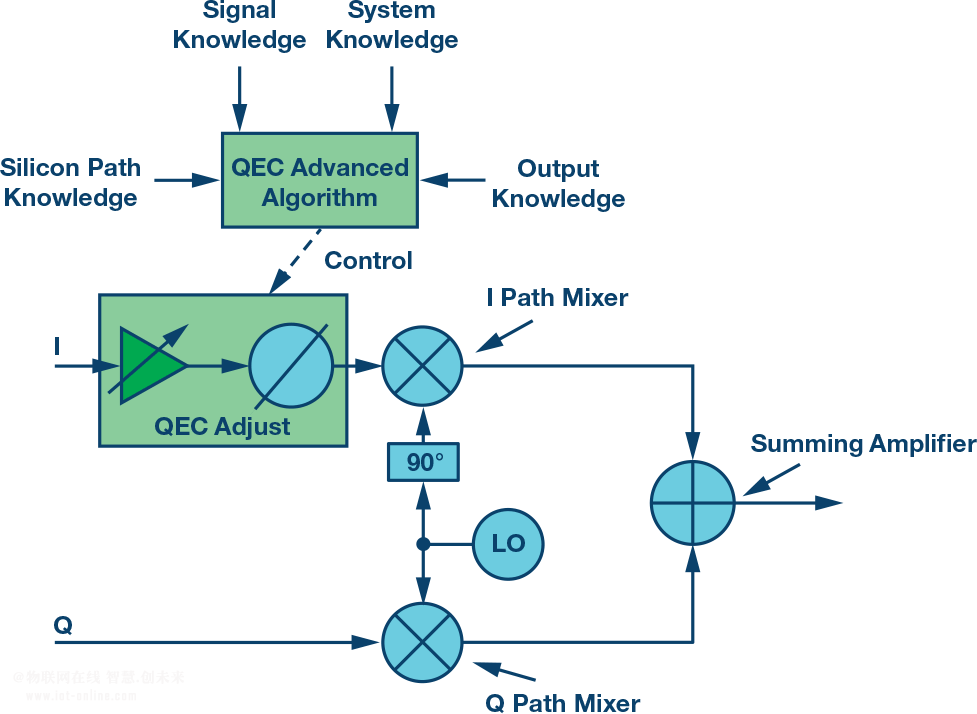
复数混频器、零中频架构和高级算法开发
文章里讲解了关于射频IQ调制器、零中频架构相关的原理及技术,全都是干货!其实好多同行对软件无线电的原理、IQ调制、镜像抑制都是一知半解,知其然不知其所以然。好好研读这篇文章,相信会让你有种恍然大悟的感觉。 RF工程常被视为…...

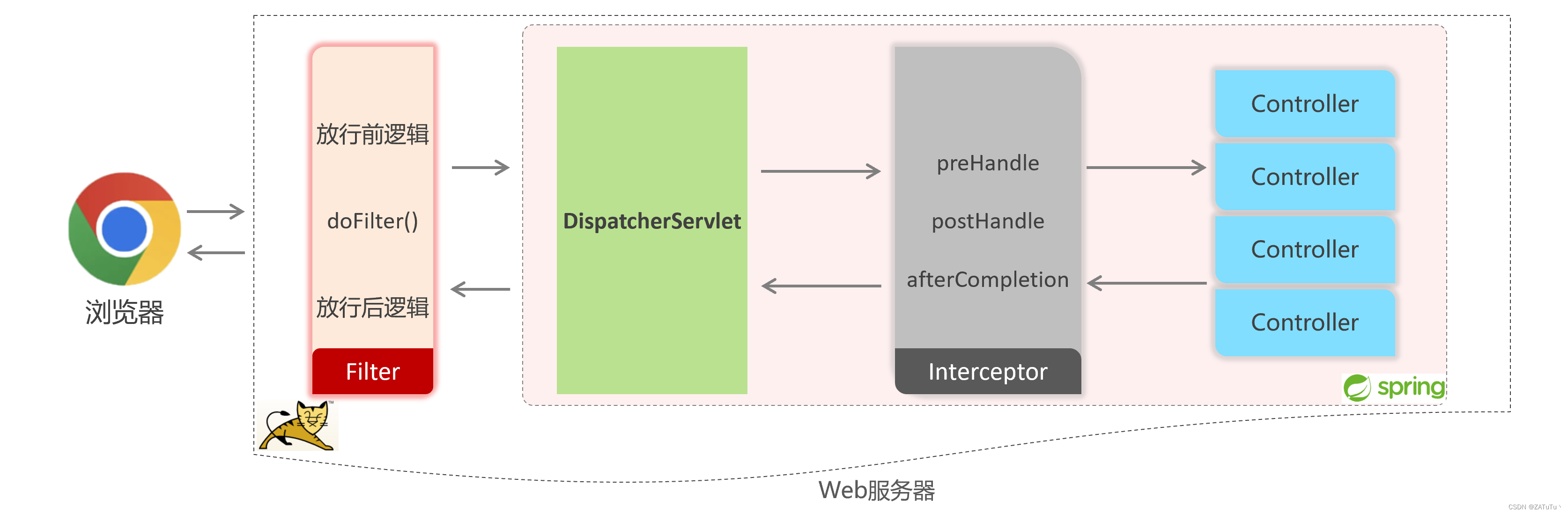
Web 拦截器-interceptor
拦截器是一种动态拦截方法调用的机制,类似于过滤器,是Spring框架提出的,用来动态拦截控制器方法的执行。 其作用是拦截请求,在指定方法调用前后,根据业务执行预设代码。 实现步骤 1.定义拦截器,实现Handl…...

Java进阶(4)——结合类加载JVM的过程理解创建对象的几种方式:new,反射Class,克隆clone(拷贝),序列化反序列化
目录 引出类什么时候被加载JVM中创建对象几种方式1.new 看到new : new Book()2.反射 Class.forName(“包名.类名”)如何获取Class对象【反射的基础】案例:连接数据库方法 3.克隆(拷贝)clone浅拷贝深拷贝案例 序列化和反序列化对象流-把对象存…...

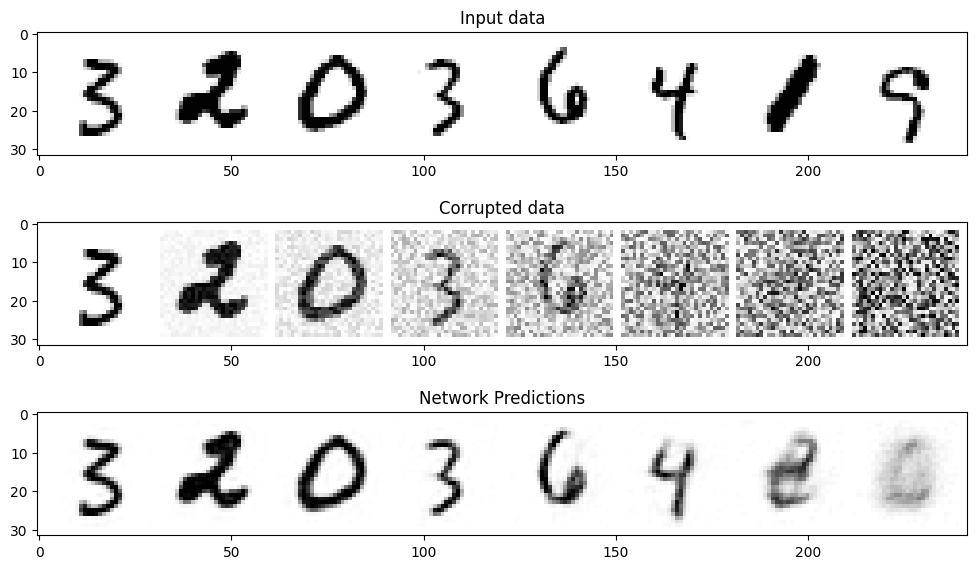
扩散模型实战(四):从零构建扩散模型
推荐阅读列表: 扩散模型实战(一):基本原理介绍 扩散模型实战(二):扩散模型的发展 扩散模型实战(三):扩散模型的应用 本文以MNIST数据集为例,从…...

YOLOv5、YOLOv8改进:S2注意力机制
目录 1.简介 2.YOLOv5改进 2.1增加以下S2-MLPv2.yaml文件 2.2common.py配置 2.3yolo.py配置 1.简介 S2-MLPv2注意力机制 最近,出现了基于 MLP 的视觉主干。与 CNN 和视觉Transformer相比,基于 MLP 的视觉架构具有较少的归纳偏差,在图像识…...

LeetCode 542. 01 Matrix【多源BFS】中等
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

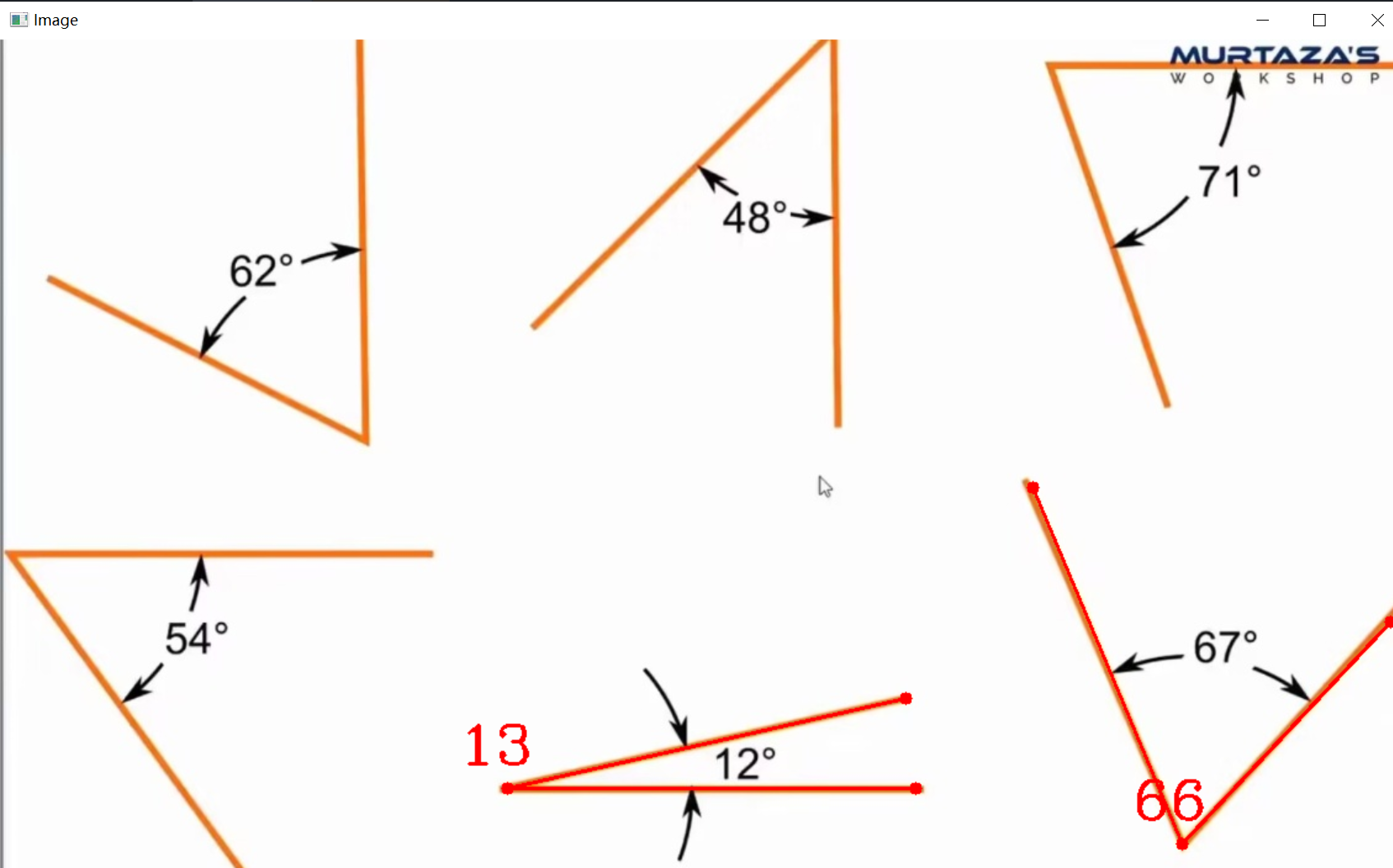
使用open cv进行角度测量
使用open cv进行角度测量 用了一点初中数学的知识,准确度,跟鼠标点的准不准有关系,话不多说直接上代码 import cv2 import mathpath "test.jpg" img cv2.imread(path) pointsList []def mousePoint(event, x, y, flags, param…...

java 线程池实现多线程处理list数据
newFixedThreadPool线程池实现多线程 List<PackageAgreementEntity> entityList new CopyOnWriteArrayList<>();//多线程 10个线程//int threadNum 10;int listSize 300;List<List<PackageAgreementDto>> splitData Lists.partition(packageAgre…...

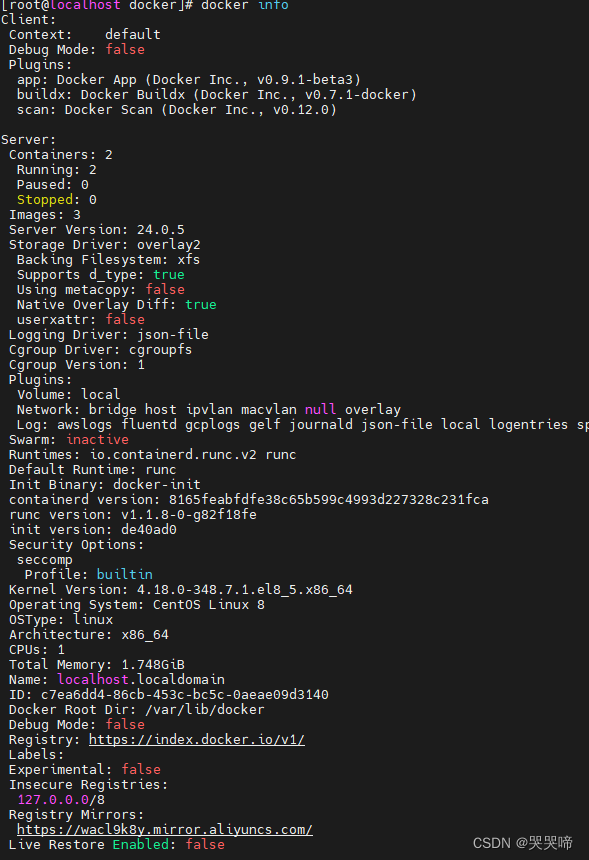
Centos安装Docker
Centos安装 Docker 从 2017 年 3 月开始 docker 在原来的基础上分为两个分支版本: Docker CE 和 Docker EE。 Docker CE 即社区免费版,Docker EE 即企业版,强调安全,但需付费使用。 本文介绍 Docker CE 的安装使用。 移除旧的版本&#x…...

Unity启动项目无反应的解决
文章首发见博客:https://mwhls.top/4803.html。 无图/格式错误/后续更新请见首发页。 更多更新请到mwhls.top查看 欢迎留言提问或批评建议,私信不回。 摘要:通过退还并重新载入许可证以解决Unity项目启动无反应问题。 场景 Unity Hub启动项目…...

2.3 opensbi: riscv: opensbi源码解析
文章目录 3. sbi_init()函数4. init_coldboot()函数4.1 sbi_scratch_init()函数4.2 sbi_domain_init()函数4.3 sbi_scratch_alloc_offset()函数4.4 sbi_hsm_init()函数4.5 sbi_platform_early_init()函数3. sbi_init()函数 函数位置:lib/sbi/sbi_init.c函数参数:scratch为每个…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
