Azure不可变Blob存储
文章目录
- Azure不可变Blob存储介绍
- Azure不可变性策略
- 实战演练
Azure不可变Blob存储介绍
不可变的存储是一种用于存储业务关键型 Blob 数据的存储方式。与可变存储相反,不可变存储的特点是一旦数据被写入后,便无法再对其进行修改或删除。这种存储方式提供了高度的数据保护和安全性,适用于存储不可更改的数据,例如数据备份、归档、合规性存储等。
使用不可变的存储来存储业务关键型 Blob 数据具有以下优点:
- 数据完整性:由于数据是不可更改的,可以确保数据的完整性,不会被意外或恶意的修改。
- 数据保护:不可变存储可以防止数据的删除或覆盖,即使是数据管理员也无法修改或删除已存储的数据。
- 可追溯性:不可变存储直观地记录了数据的创建时间和版本,可以轻松追溯数据的历史记录和更改。
- 合规性:对于需要满足法规或合规要求的业务,使用不可变存储可以帮助保证数据的安全性和合规性。
虽然不可变存储具有较高的数据保护性,但也有一些限制和注意事项:
- 写入限制:一旦数据被写入不可变存储,就无法再修改或删除。因此,需要在写入之前确保数据的准确性和完整性。
- 存储成本:不可变存储通常会使用额外的存储空间来保留历史版本的数据,这可能会增加存储成本。
- 数据访问:由于数据是不可更改的,如果需要对数据进行修改,需要先将其检索到可变存储中进行修改,然后重新写入不可变存储。
Azure不可变性策略
Azure Blob 存储的不可变存储支持两种类型的不可变性策略:
基于时间的保留策略:使用基于时间的保留策略,用户可以设置策略以按指定的间隔持续时间存储数据。 设置基于时间的保留策略后,可以创建和读取对象,但不能修改或删除对象。 保留期过后,可以删除但不能覆盖对象。 若要详细了解基于时间的保留策略,请参阅不可变 Blob 数据的基于时间的保留策略。
法定保留策略:在显式清除法定保留之前,该法定保留会一直存储不可变数据。 设置法定保留后,可以创建和读取对象,但不能修改或删除对象。 若要详细了解法定保留策略,请参阅不可变 Blob 数据的法定保留。
参考文档:https://learn.microsoft.com/zh-cn/azure/storage/blobs/immutable-storage-overview
实战演练
- 登录https://portal.azure.com/#home,搜索存储账户,创建存储账户,性能选择标准,冗余选择本地冗余存储(LRS)即可

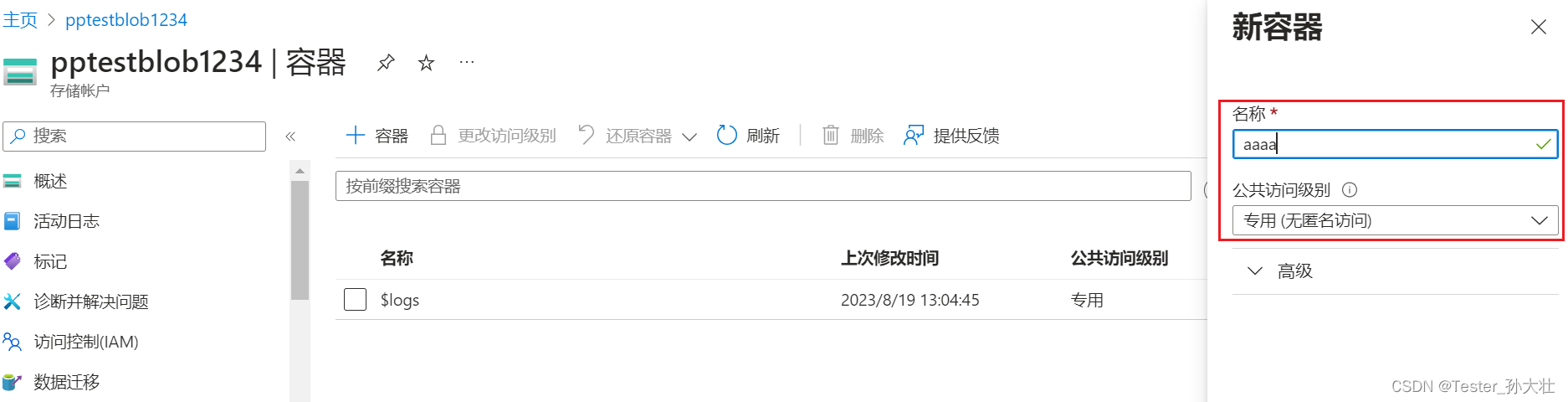
- 创建容器,公共访问级别设置为专用即可

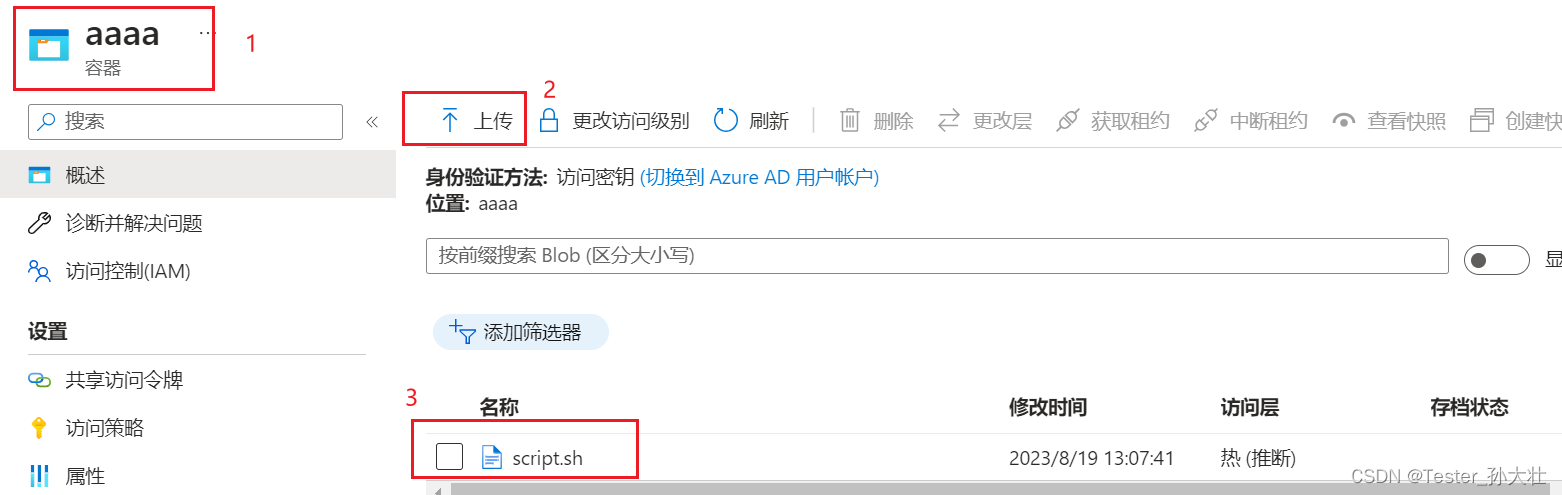
- 容器中上传文件

- 设置访问策略,选择访问策略,不可变的blob存储,添加保留策略

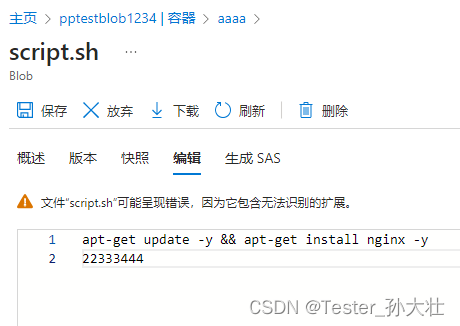
- 这时候编辑文档,并保存,会报出如下的错误


相关文章:

Azure不可变Blob存储
文章目录 Azure不可变Blob存储介绍Azure不可变性策略实战演练 Azure不可变Blob存储介绍 不可变的存储是一种用于存储业务关键型 Blob 数据的存储方式。与可变存储相反,不可变存储的特点是一旦数据被写入后,便无法再对其进行修改或删除。这种存储方式提供…...

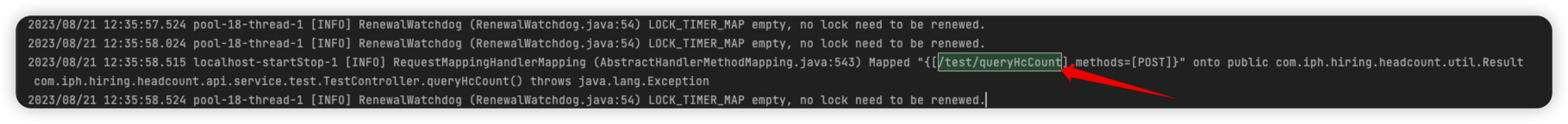
No mapping found for HTTP request with URI
参考: 参考地址 说明 ssm老项目,接过来别人的项目 临时建了一个Controller方便测试用的,结果访问掉不通,报: No mapping found for HTTP request with URIxxxx 这样的错误 解决办法 看了下web,xml配置 在 webmvc-config.xml 配置文件里面添加了几行配置 说明: com.iph.h…...

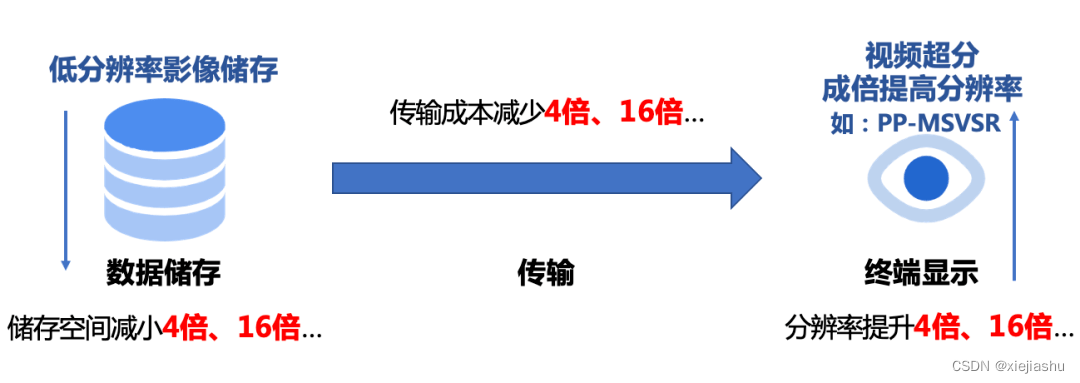
视频转云存的痛点
现在整个运营商体系里面,有大量的视频转云存储的需求,但是视频云存储有一个比较大的痛点,就是成本! 成本一:存储成本; 我们以1000路2M视频转云存,存储时间为90天为例(B端存储时间有…...

3D医学教学虚拟仿真系统:身临其境感受人体结构和功能
3D医学教学虚拟仿真系统是一种基于虚拟现实技术的教学工具,它可以帮助学生更好地理解和掌握医学知识。这种课件通常包括人体解剖学、生理学、病理学等方面的教学内容,通过三维立体的图像和动画展示,让学生更加直观地了解人体结构和功能。 与传…...

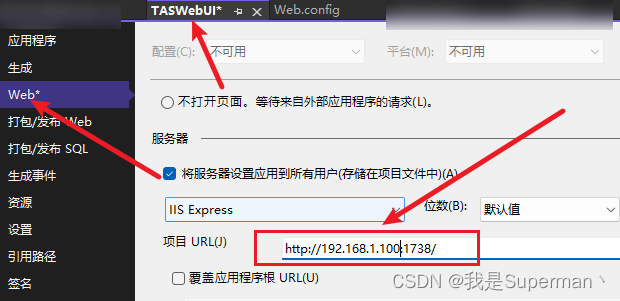
【.net】本地调试运行只能用localhost的问题
【.net】本地调试运行只能用localhost的问题 解决方案 找到到项目目录下 隐藏文件夹 .vs /项目名称/config/applicationhost.config <bindings><binding protocol"http" bindingInformation"*:1738:localhost" /></bindings> 再加一条你…...

营销数字化|企业级 AIGC 工具的「iPhone 时刻」
2007 年,乔布斯发布了第一款 iPhone,从此彻底改变了手机行业的市场走向。iPhone 成功的背后,一个很重要的原因是:它让用户以更简单、更符合直觉的方式来使用手机。 如今,AIGC 工具也在等待它的「iPhone 时刻」…...

Zookeeper集群单节点启动成功但未同步其他节点数据
首先排查节点启动是否正常: 在zookeeper的bin目录下执行:sh zkServer.sh status 判断当前节点数据leader 还是follower 节点都启动正常,但某一个zookeeper集群节点(下面简称“异常节点”)不同步其他节点数据…...

回归预测 | MATLAB实现TSO-LSSVM金枪鱼群算法优化最小二乘支持向量机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现TSO-LSSVM金枪鱼群算法优化最小二乘支持向量机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现TSO-LSSVM金枪鱼群算法优化最小二乘支持向量机多输入单输出回归预测(多指标,多图&a…...

第5步---MySQL的DQL查询语句
第5步---MySQL的DQL查询语句 DQL 数据库查询语言 1.基本的查询语句 1.完整得查询得语句 简化版的查询语句 select * from 表名 where 条件; 2.创建用于测试的表 1.创建测试数据 -- DQL -- 创建测试表 DROP TABLE IF EXISTS product; CREATE TABLE IF NOT EXISTS product( pi…...

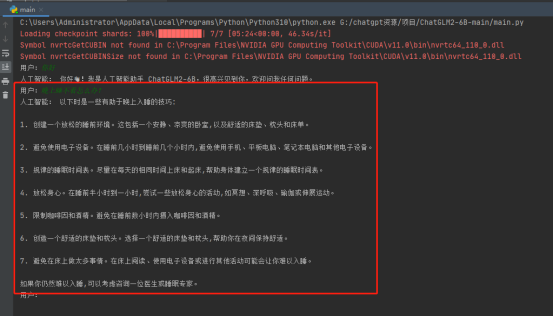
ChatGpt开源项目完美运行配置-ChatGml2
(以下所有软件均可免费在网盘获取。) 任务描述 本节任务是安装和配置chatgpt项目所需的软件以及chatgpt项目所需要的python库包,同时编写python代码来完成chatgpt项目的人机对话功能。 实验工具 显卡GTX1070(专用内存需要大于等…...

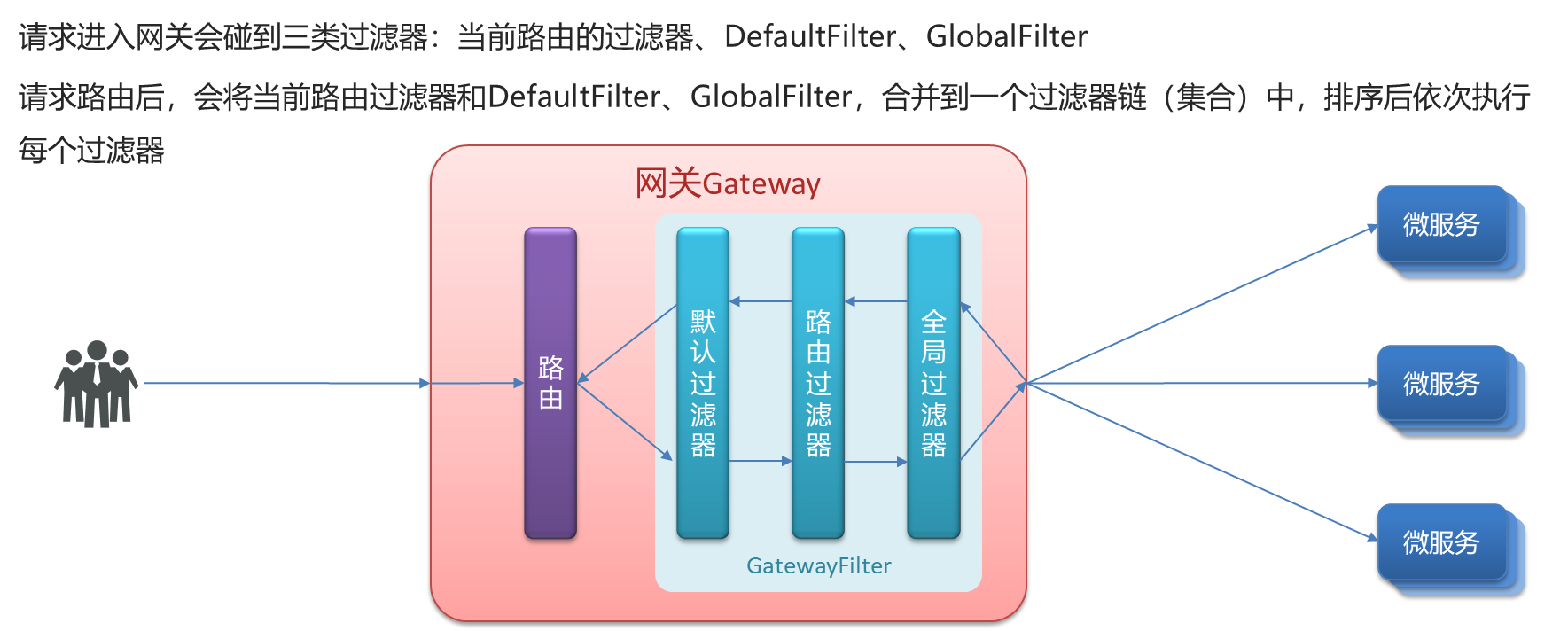
微服务-GateWay(网关)
所谓网关是什么意思? 相当于就是你们小区家的保安,进出小区都得获得保安的同意,守护你们小区的生命财产健康,网关也是如此,对每个请求都严格把关,将合法的或者是获得权限的请求进入服务器 网关的功能&…...

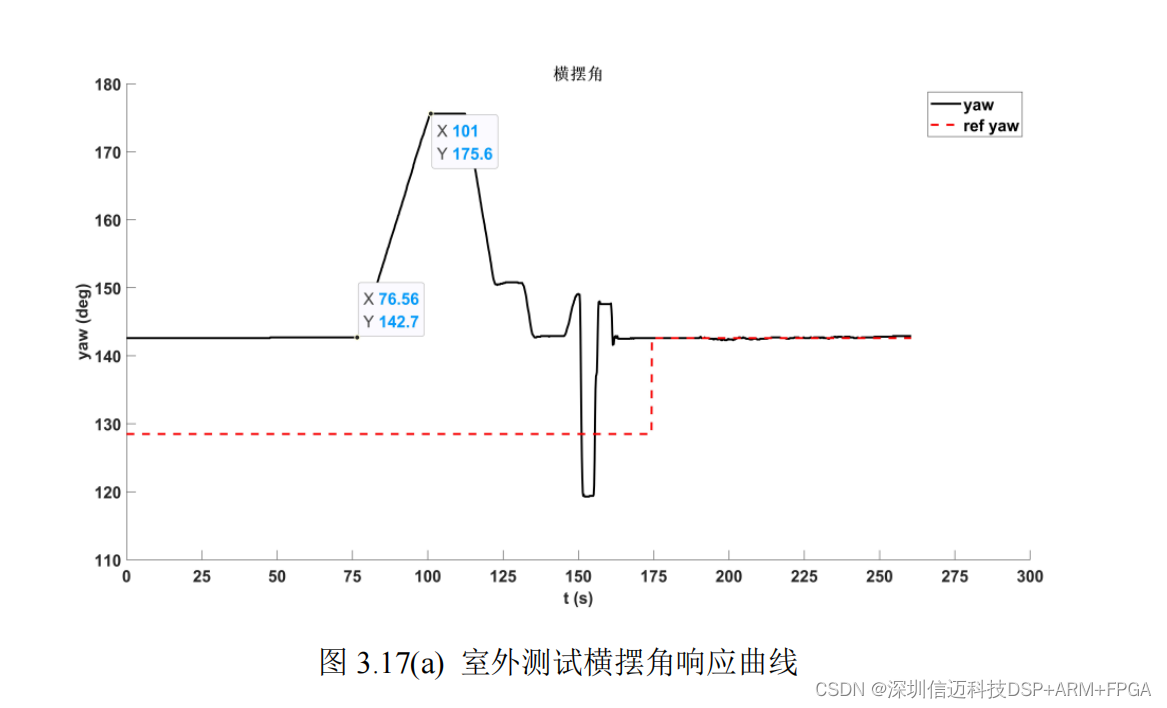
基于X86六轮差速移动机器人运动控制器设计与实现(一)软件与硬件架构
本文研究的六轮差速移动机器人 (Six-Wheeled Differential Mobile Robot , SWDMR) 为了满足资源站到资源站点对点的物资运输,对机器人的跨越障碍能力 有较高的要求。对比传统的四轮移动机器人,六轮移动机器人能够提供更强的驱动 力&#…...

单片机之从C语言基础到专家编程 - 4 C语言基础 - 4.9 变量与常量
基本数据类型可以作为变量与常量使用,顾名思义,变量运行时可以改变其值,常量运行时不会改变其值。 常量分为整型常量、浮点型常量、字符常量、字符串常量和符号常量。 通常用#define来定义一个标识符来表示一个常量 用type name 常量来定义一个变量,…...

如何在 3dmax 中渲染? 3dmax渲染教程
3D Max是一款专业的3D计算机设计软件,用于创建3D动画、游戏、模型、图像等,在视频游戏开发商、电影和电视工作室的工作中发挥着重要作用。渲染是 3D max 建模的一个非常重要的部分。在渲染中,通过设置渲染选项的一些参数,我们可以…...

linux部署项目, 报数据库连接不上错误
问题描述: sprinboot项目, 本地连线上数据库可以使用, springboot项目中java包的版本是8.0, 线上数据库是5.7, 但在将项目部署到服务器上的时候发现项目启动报错, 于是寻找问题, 发现是useSSLtrue导致的 出问题前的链接地址: url: jdbc:mysql://localhost:3306/ja…...

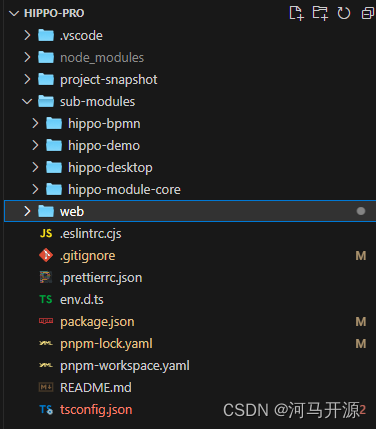
现有的vue3+ts+vite项目集成electron
效果图 什么时Electron Electron是使用JavaScript,HTML和CSS构建跨平台的桌面应用程序框架。 Electron兼容Mac、Windows和Linux,可以构建出三个平台的应用程序。 现有的vue3项目集成Electron 安装依赖 原来有一个vue3+ts+vite+pnpm的项目,其中sub-modules是子项目,web是…...

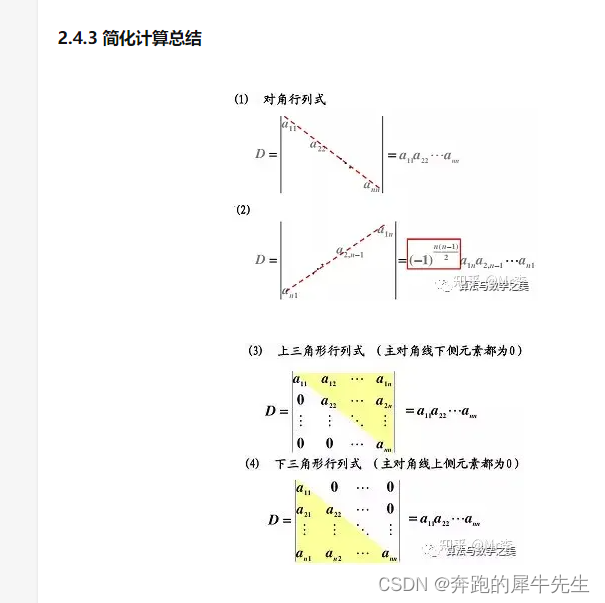
线性代数的学习和整理8: 方阵和行列式相关(草稿-----未完成)
1.4.1 方阵 矩阵里,行数列数的矩阵叫做方阵方阵有很多很好的特殊属性 1.4.2 行列式 行列式是方阵的一种特殊运算如果矩阵行数列数相等,那么这个矩阵是方阵。行列数的计算方式和矩阵的不同只有方阵才有行列式行列式其实是,矩阵变化的一个面…...

Ubuntu vi 左下角没有提示
1 打开终端,输入以下命令 sudo gedit /etc/vim/vimrc.tiny 2 进入文件后,修改 set compatible 为set nocompatible,如下所示: " Vim configuration file, in effect when invoked as "vi". The aim of this "…...

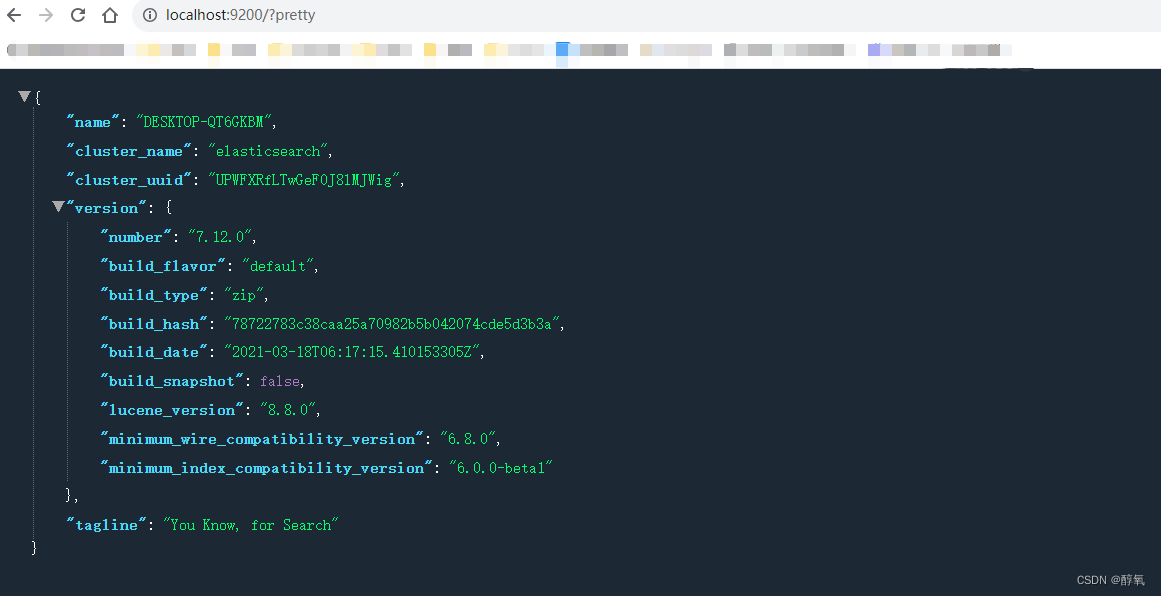
Windows安装 Elasticsearch 教程
下载地址 Past Releases of Elastic Stack Software | Elastic 解压 解压完的样子 进入BIN目录 D:\Develop\elasticsearch\elasticsearch-7.12.0\bin 按住shift 鼠标右键 打开 powershell 窗口 查看ES版本 .\elasticsearch.bat --version 出现问题了 警告:不赞成…...

Dubbo 融合 Nacos 成为注册中心
快速上手 Dubbo 融合 Nacos 成为注册中心的操作步骤非常简单,大致步骤可分为“增加 Maven 依赖”以及“配置注册中心“。 增加 Maven 依赖 只需要依赖Dubbo客户端即可,关于推荐的使用版本,请参考Dubbo官方文档或者咨询Dubbo开发人员&#…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

简单介绍C++中 string与wstring
在C中,string和wstring是两种用于处理不同字符编码的字符串类型,分别基于char和wchar_t字符类型。以下是它们的详细说明和对比: 1. 基础定义 string 类型:std::string 字符类型:char(通常为8位)…...
