前端新手学习路线

文章目录
- 前端学习路线!
- 特点
- 符号表
- 大纲
- 前言 - 学编程需要的特质
- 一、前端入门
- ⭐️ 开发工具
- 浏览器
- 编辑器
- 文档笔记
- ⭐️ HTML
- ⭐️ CSS
- ⭐️ JavaScript
- ✅ ES6+ 特性
- 二、巩固基础
- 前端基础知识
- 计算机基础
- ✅ 算法和数据结构
- ✅ 计算机网络
- ✅ 操作系统
- 软件开发基础
- ✅ 设计模式
- ⭐️ Git 版本控制
- ✅ Linux 服务器
- ✅ 正则表达式
- 三、前端工程化
- ⭐️ 研发流程
- ⭐️ 代码托管
- ✅ Node.JS
- ⭐️ 包管理
- 开发框架
- 开发框架
- ⭐️ CSS 框架
- ⭐️ JavaScript 框架
- ⭐️ Vue
- ⭐️ React
- ❌ Angular
- ✅ Svelte
- ✅ UmiJS
- 封装库
- ⭐️ 组件库
- 数据可视化
- 组件(插件)
- 工具库
- 动效库
- 字体图标库
- ⭐️ 脚手架
- ⭐️ 前端架构设计
- ✅ 服务端渲染
- BFF
- ✅ 微前端
- CSS in JS
- ⭐️ CSS 模块化
- ✅ 开发调试
- 内网穿透
- ⭐️ CSS 预编译
- 测试
- 测试分类
- ✅ Mock
- ✅ 测试框架
- ✅ 代码质量
- 开发规范
- 类型校验
- 代码检查
- 代码风格
- 提交规范
- 提交检查
- 构建工具
- 自动化构建
- 打包工具
- CI / CD
- 部署
- ⭐️ Web 服务器
- ⭐️ Nginx
- ✅ Apache
- 容器
- ✅ Docker
- Kubernetes
- 部署策略
- 监控告警
- 四、前端优化
- ✅ 性能优化
- 性能指标
- 优化手段
- 用户体验
- ✅ 兼容性
- 浏览器兼容性
- 屏幕分辨率兼容性
- 跨平台兼容性
- SEO
- ✅ 安全
- 五、前端生态
- ⭐️ 静态站点构建
- 开发
- 博客
- 文档
- ✅ 大前端
- 移动应用
- 移动应用打包
- 桌面应用
- 小程序
- 跨端开发框架
- 移动端调试
- ✅ Serverless
- ✅ 云开发
- 低代码
- 六、前端求职
- 流程
- 简历
- 面试题库
- 面经
- 面试实战
- 七、前端未来
- WebComponents
- 我的前端学习路线
- 1. 快速入门,培养兴趣
- 2. 多看多写,巩固基础
- 3. 框架学习,学以致用
- 4. 根据需要,自主学习
- 5. 渐入佳境,拓宽视野
- 6. 总结
- 尾声 - 持续学习
- 优秀前端人的特质
- 学习📚 资源
- 前端资讯
- 技术博客
- 学习要点
前端学习路线!
这份学习路线并不完美,也不会有最终形态,正如前端不可预见、永无止境的未来。
特点
- 一份全面的前端知识点大梳理和汇总
- 分阶段学习,每个阶段给出学习目标
- 使用符号对知识点的重要程度做了区分,按需学习
- 知识点附有描述和资源链接
- 提供一份清晰的个人顺序学习路线方法
- 提供大量优质学习资源
符号表
可根据知识点前的符号按需选学,并获取知识点描述和学习资源。
- ⭐️ 必学(追求速成)
- ✅ 建议学(重要知识)
- ❗ 面试重点
- ❌ 一般没必要学习
- 💬 描述
- 📚 资源
- 🎯 目标
大纲
-
前言 - 学编程需要的特质
-
前端学习七阶段
-
- 前端入门
- 巩固基础
- 前端工程化
- 前端优化
- 前端生态
- 前端求职
- 前端未来
-
我的前端学习路线
-
尾声 - 持续学习
前言 - 学编程需要的特质
相信自己有能力,那么你就真的会有!
- 兴趣
- 坚持
- 付出
- 心态
一、前端入门
-
💬 描述:学习前端基础三件套,建议从实战开始,边学边练,培养兴趣,快速入门。
-
📚 资源
-
- freeCodecamp 在线编程:https://learn.freecodecamp.one/
- 阿里云前端实战学习:https://edu.aliyun.com/roadmap/frontend
- W3Cschool 编程入门实战:https://www.w3cschool.cn/codecamp/
- pink老师前端入门教程:https://www.bilibili.com/video/BV14J4114768
-
🎯 目标:了解和实践各语言的基础语法,并能使用开发工具来独立开发一个留言板网站。
⭐️ 开发工具
- 💬 描述:工欲善其事,必先利其器。
浏览器
- ⭐️ Chrome
- ✅ Edge
- ✅ Firefox
- ❌ Opera
- Safari
编辑器
- ⭐️ VSCode
- ✅ WebStorm
- Atom
- ⭐️ Sublime Text
- HBuilder X
- 记事本
- 在线 IDE
文档笔记
-
✅ Markdown 语法
-
✅ Typora
-
在线笔记
-
- 语雀
- 腾讯文档
- 石墨文档
- 印象笔记
-
Mdnice
⭐️ HTML
-
💬 描述:用于定义一个网页结构的基本技术。
-
📚 资源:https://developer.mozilla.org/zh-CN/docs/Learn/HTML
-
⭐️ 基本语法
-
⭐️ 标签
-
- 分区 div
- 标题 h1 ~ h6
- 段落 p
- 图像 img
- 列表 ul / ol
- 超链接 a
- 表单 form
- 表格 table
- 框架 iframe
-
⭐️ 属性
-
✅ HTML5 特性
-
- localStorage
- sessionStorage
- ❌ Web SQL
- 语义化标签
- 浏览器支持
- 多媒体标签
- Canvas 画布
- ❌ 内联 SVG
- 本地存储
- Web Workers
- 应用缓存(Cache Manifest)
- 无障碍
⭐️ CSS
-
💬 描述:层叠样式表,用于设计风格和布局。
-
📚 资源:https://developer.mozilla.org/zh-CN/docs/Learn/CSS
-
⭐️ 基本语法
-
⭐️ 引入方式
-
- 行内样式
- 内部样式表
- 外部样式表
-
⭐️ 选择器
-
- 后代选择器
- 子元素选择器
- 相邻兄弟选择器
- 通用选择器
- 标签选择器
- id 选择器
- class 选择器
- 属性选择器
- 派生选择器
- 组合选择器
- 伪选择器
- 选择器优先级
-
⭐️ 属性
-
- px
- em
- rem
- vw
- vh
- 单位
- 背景
- 文本
- 字体
- 列表
- 表格
-
⭐️ 文档流
-
- 标准流
- 浮动流
- 定位流
-
⭐️ 内联元素 / 块状元素
-
⭐️ 盒子模型
-
- content
- padding
- border
- margin
-
⭐️ 浮动
-
- 设置浮动 float
- 清除浮动 clear
-
⭐️ 定位
-
- static
- absolute
- fixed
- relative
- sticky
-
⭐️ 层叠规则
-
❗ BFC 和 IFC 机制
-
CSS3
-
- 媒体查询
- Flex 布局
- Grid 布局
- 瀑布流
- ⭐️ 响应式布局
- 动画
- 过渡
- 渐变
- 背景
- 边框
- 圆角
- 字体
- 2D / 3D 转换
⭐️ JavaScript
-
💬 描述:具有函数优先的轻量级,解释型或即时编译型的编程语言。
-
📚 资源:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
-
⭐️ 基本语法
-
⭐️ 数据类型
-
- 对象 Object
- 数组 Array
- 函数 Function
- 字符串 String
- 数组 Number
- 布尔 Boolean
- 空值 Null
- 未定义 Undefined
- Symbol
- 值类型
- 引用类型
-
✅ 数据类型转换
-
✅ 函数
-
- ⭐️ 全局调用
- 构造函数调用
- ⭐️ 函数方法调用
- apply
- call
- ⭐️ 概念
- ⭐️ 自定义函数
- 调用方式
- ✅❗ 闭包
-
✅ 对象
-
- 数字 Number
- 字符串 String 对象
- 日期 Date 对象
- 数组 Array
- 布尔 Boolean
- 算数 Math
- 概念
- this
- 原型链和继承
- 常用对象
- 自定义对象
-
✅❗ 作用域(作用域链)
-
✅ BOM API
-
⭐️ DOM API
-
⭐️ JSON
-
⭐️ Ajax
-
✅ JavaScript 执行机制
✅ ES6+ 特性
- 💬 描述:新引入的 JavaScript 语法特性。
- 📚 资源:ES6 入门教程 https://es6.ruanyifeng.com/
- let 和 const
- 变量解构赋值
- 对象扩展和新增方法
- Symbol
- Set 和 Map 数据结构
- ⭐️❗ Promise & async / await 异步编程
- Generator 函数异步编程
二、巩固基础
-
💬 描述:学习前端、计算机、软件开发相关基础知识,并复习巩固上阶段学到的前端三件套。
-
📚 资源
-
- 《JavaScript 高级程序设计》:https://www.code-nav.cn/rd/?rid=28ee4e3e606b1e1a0e3cfd8952d172cf
- 《JavaScript 忍者秘籍》:https://www.code-nav.cn/rd/?rid=28ee4e3e606b16c00e3c5b18609e3dc2
-
🎯 目标:熟悉前端三件套语法,尤其是 JavaScript,并了解互联网、域名、浏览器、服务器等,扎实前端程序员的基本功,为下面进入实战开发做准备。
前端基础知识
-
✅ 互联网
-
⭐️ 域名
-
⭐️ DNS
-
⭐️ 服务器
-
✅ 浏览器
-
- 浏览器 DOM 事件流 / 事件委托
- ⭐️ 浏览器加载顺序
- ⭐️ 浏览器渲染过程
- 浏览器事件循环
- 浏览器同源策略
- ❗ 跨域解决方案
- 浏览器缓存
- 控制台调试技巧
-
✅ HTTP
-
- 1xx 信息
- 2xx 成功
- 3xx 重定向
- 4xx 客户端错误
- 5xx 服务器错误
- HTTP 1.0
- ⭐️ HTTP 1.1
- HTTP 2
- HTTP 3
- ❗ HTTP 请求过程
- 常见 HTTP 协议
- ⭐️ HTTP 请求类别
- ⭐️ 常见状态码
- WebSocket
- ⭐️ Cookie
- Session
- ⭐️ HTTPS
计算机基础
✅ 算法和数据结构
-
⭐️ 时间 / 空间复杂度分析
-
数据结构
-
- 数组
- 字符串
- 队列
- 栈
- 链表
- 集合
- 哈希表
- 二叉树
-
算法
-
- 排序
- 双指针
- 查找
- 分治
- 动态规划
- 递归
- 回溯
- 贪心
- 位运算
- DFS
- BFS
- 图
✅ 计算机网络
- HTTP 协议
- 网络模型
- UDP / TCP 协议
✅ 操作系统
- 进程、线程
- 进程 / 线程间通讯方式
- 进程调度算法
- 进程 / 线程状态
- 死锁
- 内存管理
软件开发基础
✅ 设计模式
- 单例模式
- 代理模式
- 工厂模式
- 装饰者模式
- 观察者模式
- 策略模式
- 门面模式
⭐️ Git 版本控制
- 常用命令
✅ Linux 服务器
- 常用命令
✅ 正则表达式
三、前端工程化
-
💬 描述:前端工程化是使用软件工程的技术和方法来进行前端的开发流程、技术、工具、经验等规范化、标准化,其主要目的为了提高开发过程中的开发效率,减少不必要的重复工作时间。
-
📚 资源
-
- 什么是前端工程化?https://www.zhihu.com/question/433854153/answer/1713597311
-
🎯 目标:至少学会一门主流的前端开发框架(Vue / React),并配合脚手架、组件库、工具等从 0 开始独立搭建并开发一个完整的前端网站,可以试着仿一些知名站点。要求遵循企业开发规范,将项目代码提交到代码仓库中,并独立发布上线,供他人访问。此外,建议抓住机会参与一些团队项目,感受团队开发模式和前端工程化的优势。
⭐️ 研发流程
- 技术选型
- 初始化
- 开发
- 本地测试
- 代码提交
- 编译、打包、构建
- 部署
- 集成测试
- 发布上线
- 监控运维
⭐️ 代码托管
- 💬 描述:集中存储、备份你的代码,还能和团队成员协作开发。
- ⭐️ GitHub
- Gitee
- GitLab
✅ Node.JS
-
💬 描述:一个开源与跨平台的 JavaScript 运行时环境。它是一个可用于几乎任何项目的流行工具!
-
📚 资源
-
- Node.js 官方教程:http://nodejs.cn/learn
- Node.js 入门:https://cnodejs.org/getstart
⭐️ 包管理
- 💬 描述:用于安装 Node.js 的扩展、工具等。
- ⭐️ npm
- ⭐️ yarn
- ❌ bower
- ✅ npx
开发框架
- Express
- Koa
- Egg
开发框架
- 💬 描述:解决特定的问题,提高开发效率、简化我们的代码复杂度。
⭐️ CSS 框架
- ✅ BootStrap
- ⭐️ Tailwind CSS
⭐️ JavaScript 框架
⭐️ Vue
- Vue Router
- Vuex
⭐️ React
- React DOM
- React Router
- Redux
- MobX
- React Hooks
❌ Angular
- RxJS
- NgRx
✅ Svelte
✅ UmiJS
封装库
⭐️ 组件库
- ✅ LayUI
- ⭐️ ElementUI(Vue)
- ✅ VantUI(Vue)
- ⭐️ Ant Design(React)
- Material UI
数据可视化
- ✅ AntV
- Apache ECharts
- HighCharts
- D3.js
组件(插件)
- 富文本编辑器
- 弹窗
- 轮播图
工具库
- ✅ jQuery
- ✅ Lodash
- ✅ Axios
- 时间处理 Moment.js
动效库
- ✅ Animate.css
- Ant Motion
字体图标库
- ⭐️ IconFont
- IconPark
- Font Awesome
⭐️ 脚手架
- 💬 描述:快速生成新项目的目录模板,提升开发效率和开发舒适性。
- 📚 资源:https://www.jianshu.com/p/25ce8cf2e6a7
- Vue CLI
- create-react-app
- ✅ Yeoman
⭐️ 前端架构设计
- 💬 描述:一系列工具和流程的集合,旨在提升前端代码的质量,并实现高效可持续的工作流。
- 模块化
- 组件化
- ✅ MVVM
- 设计原则
- ⭐️ SPA 单页应用
- ⭐️ 多页应用
- ✅ 前端路由
- PWA
- 有损服务
✅ 服务端渲染
- 💬 描述:在服务端渲染 HTML 页面的模式。
- 📚 资源:https://www.zhihu.com/question/379563505
- Next.js(React)
- Nuxt.js(Vue)
- ❌ Universal(Angular)
BFF
- 💬 描述:Backend For Frontend(服务于前端的后端),就是服务器设计 API 时会考虑前端的使用,并在服务端直接进行业务逻辑的处理。
- 📚 资源:https://www.jianshu.com/p/eb1875c62ad3
- GraphQL
✅ 微前端
- 💬 描述:将前端应用分解成一些更小、更简单的能够独立开发、测试、部署的小块,从而解决庞大的一整块后端服务带来的变更与扩展方面的限制。
- 📚 资源:https://zhuanlan.zhihu.com/p/96464401
- qiankun
- single-spa
CSS in JS
- 💬 描述:用 JavaScript 来写 CSS。
- 📚 资源:http://www.ruanyifeng.com/blog/2017/04/css_in_js.html
- 内联样式
- 声明样式
- 引入样式
⭐️ CSS 模块化
- ⭐️ CSS Modules
- ✅ styled-components
- ✅ Styled JSX
- Emotion
✅ 开发调试
- 💬 描述:本地开发时热更新,提升开发效率。
- webpack-dev-server
- serve
内网穿透
- 💬 描述:将内网外网通过 nat 隧道打通,让内网的网站、数据让外网可以访问。
- Ngrok
- NATAPP
⭐️ CSS 预编译
- 💬 描述:使用新的扩展语言以增强 CSS 的能力,并通过预编译的方式将其转换为浏览器认识的 CSS 代码。
- ⭐️ SASS
- ✅ PostCSS
- Stylus
- ❌ LESS
测试
测试分类
- ⭐️ UT 单元测试
- SIT 系统集成测试
- E2E 端到端测试
- UAT 用户验收测试
✅ Mock
- 💬 描述:通过随机数据,模拟各种场景,增加单元测试的真实性。
- Mock.js
✅ 测试框架
- ✅ Jest
- Enzyme
- ✅ Puppeteer(Headless Browser)
- Mocha
- Jasmine
✅ 代码质量
开发规范
- 💬 描述:依照规范写出的代码会更加合理。
- 📚 资源:Airbnb 代码规范 https://github.com/BingKui/javascript-zh
- CSS Style Guide
- JavaScript Style Guide
类型校验
- TypeScript
代码检查
- ESLint
- StyleLint
代码风格
- 💬 描述:根据配置自动格式化代码,统一格式。
- Prettier
提交规范
- 约定式提交
提交检查
- 💬 描述:在提交代码时触发一些操作,比如检查代码的风格等。
- pre-commit
- husky
构建工具
自动化构建
- 💬 描述:按照配置好的流程自动打包构建项目,提高团队的开发效率,降低项目的维护难度。
- Gulp
- ✅ npm script
- Grunt
打包工具
- 💬 描述:将各种零散的📚 资源文件打包为可在浏览器等环境运行的代码。
- ⭐️ Webpack
- ✅ Rollup
- ✅ Vite
- Parcel
- Snowpack
CI / CD
- 💬 描述:通过在应用开发阶段引入自动化来频繁向客户交付应用。
- GitLab CI
- ✅ Jenkins
部署
⭐️ Web 服务器
⭐️ Nginx
- 💬 描述:高性能的 HTTP 和反向代理 web 服务器。
- 📚 资源:腾讯云动手实验室 https://cloud.tencent.com/developer/labs/gallery
- 反向代理
- 解决跨域
- 改写请求
✅ Apache
容器
✅ Docker
- 💬 描述:容器是一个标准化的软件单元,它将代码及其所有依赖关系打包,以便应用程序从一个计算环境可靠快速地运行到另一个计算环境。Docker容器镜像是一个轻量的独立的可执行的软件包。包含程序运行的时候所需的一切:代码,运行时间,系统工具,系统库和设置。
- 📚 资源:Docker 从入门到实践 https://vuepress.mirror.docker-practice.com/
- Dockerfile
Kubernetes
部署策略
- 全量发布
- 蓝绿部署
- 滚动发布
- 灰度发布
监控告警
- 前端埋点
- 错误监控
- 性能监控
- 行为监控
四、前端优化
- 💬 描述:通过分析和优化手段,提高网站的性能和用户体验。
- 🎯 目标:实践前端优化方法,从多个方面优化自己做过的项目,最好能将优化后的网站与原网站进行对比,得到一些数据和体验上的明显提升。
✅ 性能优化
性能指标
-
💬 描述:用于衡量一个 Web 页面的性能。
-
📚 资源:https://juejin.cn/post/6844904153869713416
-
FP(First Paint)
-
- 💬 描述:从开始加载到浏览器首次绘制像素到屏幕上的时间,也就是页面在屏幕上首次发生视觉变化的时间。
-
FCP(First Contentful Paint)
-
- 💬 描述:浏览器首次绘制来自 DOM 的内容的时间。
-
FMP(First Meaningful Paint)
-
- 💬 描述:页面的主要内容绘制到屏幕上的时间。
-
FSP(First Screen Paint)
-
- 💬 描述:页面从开始加载到首屏内容全部绘制完成的时间,用户可以看到首屏的全部内容。
-
TTI(Time to Interactive)
-
- 💬 描述:表示网页第一次完全达到可交互状态的时间点,浏览器已经可以持续性的响应用户的输入。
优化手段
-
性能监控
-
- Performance API
-
样式优化
-
JavaScript 优化
-
- 防抖
- 节流
-
代码分割
-
📚 资源压缩
-
打包优化
-
服务器优化
-
缓存优化
-
- Service Worker
-
动画性能
-
dns-prefetch
-
Lazy loading
-
优化启动性能
-
- 异步化
-
渲染优化
-
网络优化
-
移动端性能优化
-
✅ CDN
-
- 💬 描述:内容分发网络,是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。
- 📚 资源:BootCDN https://www.bootcdn.cn/
用户体验
- 设计系统
- 骨架屏
✅ 兼容性
浏览器兼容性
- normalize.css
- html5shiv.js
- respond.js
- Babel
- Polyfill
屏幕分辨率兼容性
跨平台兼容性
SEO
- 💬 描述:搜索引擎优化,利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。
- 📚 资源:百度搜索📚 资源平台 https://ziyuan.baidu.com/cooperateresource/index
- robots.txt
- description
- keywords
- SiteMap
- HTML 标签优化
- 站内链接建设
- 友情链接
✅ 安全
- ⭐️ XSS
- CSRF
- 反爬虫
- SQL 注入
- DDoS
五、前端生态
- 💬 描述:如今,前端领域的范围越来越广,出现了更多前端工程师需要了解和关注的技术。
- 🎯 目标:能用学到的前端技术去做更多的事情,比如开发个人博客、文档网站、小程序、APP 等。
⭐️ 静态站点构建
开发
- React Static
博客
- ✅ Gatsby.js
- ✅ Docusaurus
- Hugo
- Hexo
文档
- JekyII
- ⭐️ Docsify
- VuePress
- ✅ Dumi
✅ 大前端
💬 描述:前端技术的融合更加紧密,应用的领域也更加广泛,前端领域的内容呈现多样化,除了网站外,还可以用前端技术跨平台开发 Android、iOS、小程序、虚拟现实、增强现实等。
移动应用
- Hybrid
- WebView
- React Native
- Flutter
移动应用打包
- Weex
- Cordova
- Phonegap
- Ionic
桌面应用
- Electron
- NW.js
- Proton Native
小程序
- 原生
- WebView
跨端开发框架
- ✅ uni-app
- ✅ Taro
- Flutter
- Chameleon
- Wepy
- Rax
移动端调试
- Chrome Dev Tools
- Android Simulator
- IOS Simulator
✅ Serverless
- 💬 描述:一种构建和管理基于微服务架构的完整流程,允许你在服务部署级别而不是服务器部署级别来管理你的应用部署,你甚至可以管理某个具体功能或端口的部署,这就能让开发者快速迭代,更快速地开发软件。
✅ 云开发
- 💬 描述:云端一体化的后端云服务 ,采用 Serverless 架构,免去了移动应用构建中繁琐的服务器搭建和运维。同时云开发提供的静态托管、命令行工具(CLI)、Flutter SDK 等能力降低了应用开发的门槛。使用云开发可以构建完整的小程序/小游戏、H5、Web、移动 App 等应用。
- ✅ 腾讯云云开发
- 阿里云云开发
低代码
- 💬 描述:无需编码(零代码)或通过少量代码就可以快速生成应用程序的开发平台。通过可视化进行应用程序开发的方法,使具有不同经验水平的开发人员可以通过图形化的用户界面,使用拖拽组件和模型驱动的逻辑来创建网页和移动应用程序。
- 腾讯云低码
- 阿里宜搭
六、前端求职
- 💬 描述:求职是一个漫长的过程,建议拉长战线,尽早准备。
- 🎯 目标:找到理想的工作。
流程
- 2020 秋招面经汇总:https://www.nowcoder.com/discuss/205497
简历
- 超级简历
面试题库
- 牛客前端工程师面试宝典:https://www.nowcoder.com/tutorial/96/f5212664ab664984882b00635066ded2
- 前端面试每日 3+1:https://github.com/haizlin/fe-interview
- React 面试题目 & 题解:https://github.com/sudheerj/reactjs-interview-questions
面经
- 前端面经汇总:https://www.nowcoder.com/discuss/experience?tagId=644
面试实战
- AI 模拟面试:https://www.nowcoder.com/interview/ai/cover?jobTagId=644
七、前端未来
- 💬 描述:前端未来可能的发展趋势和热门技术。
- 🎯 目标:关注前沿,持续进步。
- WebAssembly
- 智能 UI
- React Server Component
- CSS Houdini
WebComponents
- HTML templates(HTML模板)
- Custom elements(自定义元素)
- Shadow DOM(影子DOM)
我的前端学习路线
虽然上面整理的学习路线知识点非常多,但是大家也别太担心,其实按照一定顺序和方法来学习,并不会很难,聊聊我的学习经历。
1. 快速入门,培养兴趣
刚开始学习前端时,一定要以培养兴趣、快速入门为🎯 目标。我入门前端时,由于没有基础、啥都不懂,因此选择在线实战教程网站来学习,跟着教程案例一行行把代码敲下来,实时浏览显示效果,很轻松地就把 HTML、CSS、JavaScript 的语法基础过了一遍。但是这时,我对看过的知识点没有什么印象,基本是看了就忘,当我想要自己写一个网站,也根本无从下手。
于是,我开始试着死记硬背代码,结果发现背了之后还是不会写。那干脆一不做二不休,直接打开编辑器和教程网站,把之前在线实战时敲过的代码复制粘贴到编辑器中,然后再修改保存,到浏览器中打开文件。这样虽然要在编辑器和浏览器中来回切换,但起码能看到自己的网页文件运行的效果了。后来,我利用浏览器开发者工具提升了自己开发网站的调试效率,敲出的代码达不到满意的效果时,就再去查,再改,再浏览,最后终于完成了一个留言板网站!
通过这件事,我明白了一个道理,既然记不住知识,那就先别强行记忆,上手多写,忘了就去查不就好了?不要担心自己知识不够做不出来,只要你去试,都一定能实现。
2. 多看多写,巩固基础
在这种操作下,我虽然能使用基础三件套开发简易网站了,但做的很慢,还老出问题。于是,我开始完整地看了几本前端入门和项目实战书籍,有三件套入门的,也有响应式网站设计的,还有 JavaScript 综合讲解的,以及一套完整的视频教程,通过这些来复习巩固之前学过的知识,打好了基础,并且了解了更多实战教程上没见到的知识。
看书和视频的过程中,我跟着做了几个简易的网站,也是边看边做。在这之后,我发现自己渐渐地能够脱离文档来写网站了!
3. 框架学习,学以致用
但是,总感觉开发网站时,什么都要自己写,重复的代码写一大堆,很麻烦。于是,我试着上网搜了解决这些问题的方法,发现可以用组件库减少重复编写 HTML 和 CSS 代码,于是学了 LayUI,其实和之前一样的,就是打开官网找到要用的组件,然后复制到项目中修改就行了,写的多了竟然还真记住了一些(虽然这个没必要记)。
界面和样式代码简化了,但是 JavaScript 写的我依旧头疼。于是我决定进入下一个阶段的学习,当时先看了本书叫《锋利的 jQuery》来学习 jQuery,学会之后使用它趁热打铁做了几个网站,发现的确能大大简化繁琐的 JavaScript DOM 操作,让我尝到了甜头,又有了继续学习前端的动力。
在那之后大概半年,我开始学习主流前端框架 Vue,也是跟着视频教程学,并且结合 ElementUI 组件库开发了一个响应式网站。不得不说,习惯了用原生 JavaScript 和 jQuery 开发后,再去用 Vue 开发,真的是爽飞了,小有成就感。
4. 根据需要,自主学习
在那之后,我就是通过不断地做项目来积累经验,既然编程知识太多学不完,那我就随需随学,逐渐拓宽自己的知识面。举个例子,我要做一个移动端 H5 页面,那就去搜 Vue 的移动端组件库,学会了 MintUI、VantUI 等;项目中要处理日期,那我就去搜日期处理库,学会了 Moment.js;项目重复文件和代码太多,我就去网上搜一些组件化、模块化的最佳实践;项目代码太大、加载太慢,我就去网上搜一些前端压缩、性能优化的方式;要把开发好的项目变成 APP,那我就去网上搜到了 Cordova 等打包工具;跟其他同学一起做项目时比较混乱、开发效率低,我就去搜了一些代码规范、前端工程化等;遇到 Bug 时,也是自己去网上搜索解决方案,并且还要看看有没有知识点是我遗漏的,我会再去弥补学习。通过不断实践、不断遇到问题和自主解决问题,我始终保持着学习的积极性,学到了越来越多前端的知识,并通过归纳总结来加深印象。
5. 渐入佳境,拓宽视野
在那之后,我学前端技术非常快了。此外,我不仅仅关注前端网页开发本身,还同时关注前端的生态和发展,学习了微前端、Serverless、云开发、低代码等技术,因此个人的能力提升也很大。如今在工作中也是,面对各种不同技术栈的前端项目,我都能迎难而上,毕竟不会就学嘛!
6. 总结
总结一下,学前端的路线其实就一句话:基础三件套 => 巩固基础 => 学习框架 => 多做项目 => 按需学习 => 拓宽视野。还有一个学任何编程技术都要注意的点,全程多敲代码!多敲代码!多敲代码!
尾声 - 持续学习
优秀前端人的特质
- 深厚的功底
- 良好的编码习惯
- 发现问题的洞察力
- 思维灵活,善于思考
- 追求技术,紧跟前沿
- 有创造力,有行动力
- 追求用户体验
- 时刻保持好奇
- 全栈意识
- 解决问题的能力强
- 懂得合作和高效沟通
- 重视工作,同样重视生活
- 责任心和全局观
- 个人的进步能带动团队的进步
学习📚 资源
- 编程导航(包含以下所有📚 资源,强烈推荐 👍):https://www.code-nav.cn
- freeCodecamp 在线编程:https://learn.freecodecamp.one/
- 阿里云前端实战学习:https://edu.aliyun.com/roadmap/frontend
- W3Cschool 编程入门实战:https://www.w3cschool.cn/codecamp/
- 腾讯云动手实验室:https://cloud.tencent.com/developer/labs/gallery
- pink老师前端入门教程:https://www.bilibili.com/video/BV14J4114768
- MDN 前端文档:https://developer.mozilla.org/zh-CN
- Node.js 入门:https://cnodejs.org/getstart
- 前端清单:https://cheatsheets.devtool.tech/
- 前端小课:https://lefex.github.io/
- 被删的前端游乐场:http://www.godbasin.com/
- 《ES6 入门教程》:https://es6.ruanyifeng.com/
- 谷歌 Web 开发者:https://developers.google.com/web
- JavaScript 明星项目:https://risingstars.js.org/2020/zh
- Best of JS:https://bestofjs.org/
- Codewars:https://www.codewars.com/?language=javascript
- Vue.js examples:https://vuejsexamples.com/
前端资讯
- 掘金资讯:https://juejin.cn/news
- InfoQ:https://www.infoq.cn/topic/Front-end
- daily.dev:https://daily.dev/
技术博客
- 掘金:https://juejin.cn/frontend
- 腾讯前端 IMWEB:http://imweb.io
- 腾讯 Web 前端团队 Alloy Team:http://www.alloyteam.com
- 淘宝前端团队:http://taobaofed.org
- 百度 Web 前端研发部:http://fex.baidu.com
- 京东凹凸实验室:https://aotu.io
- 360 奇舞团:https://75team.com
- 七牛团队技术博客:http://blog.qiniu.com
- 有赞技术团队:https://tech.youzan.com/tag/front-end/
- 百度 EFE Tech:https://efe.baidu.com/
- css-tricks:https://css-tricks.com/archives
- web.dev:https://web.dev/blog/
学习要点
-
前期学习以培养兴趣为主,不要过于追求深层理解。
-
前端学习不能靠死记硬背,要多敲代码、多做项目实践。
-
不要急于求成,踏实积累才是硬道理。
相关文章:

前端新手学习路线
文章目录 前端学习路线!特点符号表大纲前言 - 学编程需要的特质一、前端入门⭐️ 开发工具浏览器编辑器文档笔记 ⭐️ HTML⭐️ CSS⭐️ JavaScript✅ ES6 特性 二、巩固基础前端基础知识计算机基础✅ 算法和数据结构✅ 计算机网络✅ 操作系统 软件开发基础✅ 设计模…...

vactor中迭代器失效问题
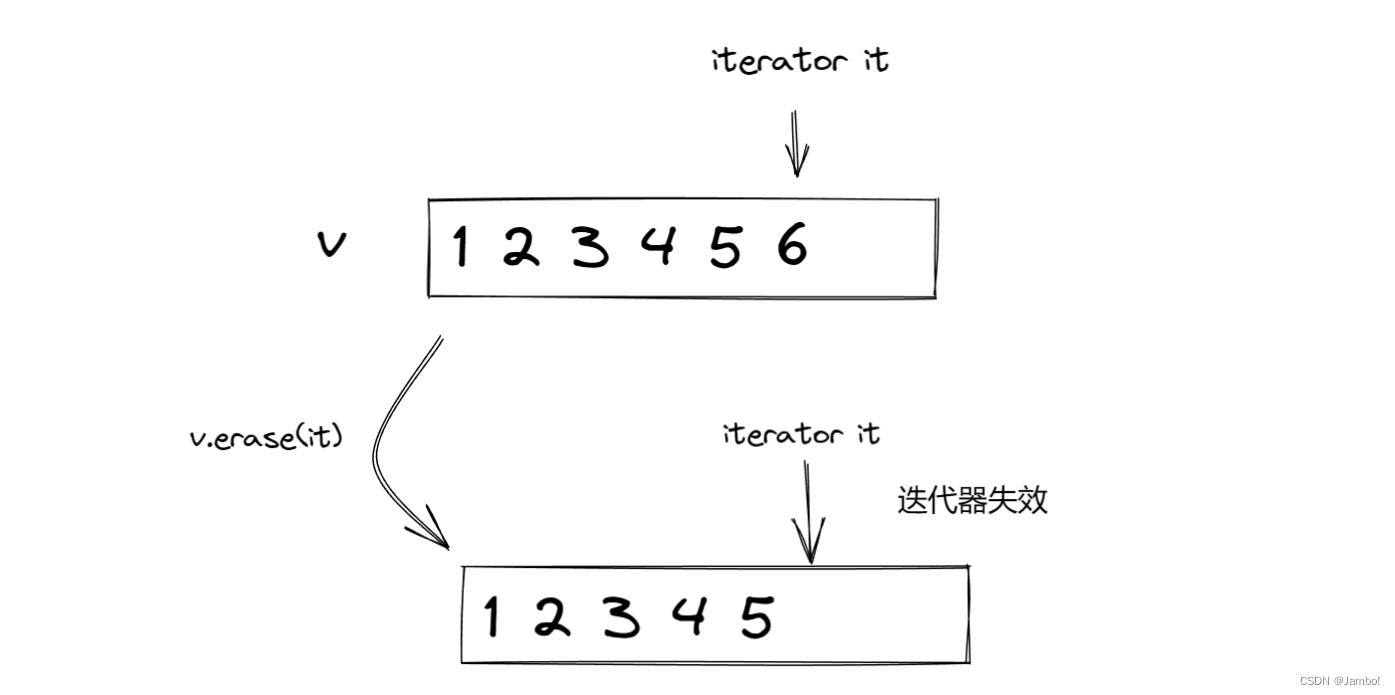
目录 什么是迭代器失效导致迭代器失效的操作VS和g环境下对与迭代器失效的态度 什么是迭代器失效 迭代器的底层其实就是一个指针,或者对指针进行了封装 vector的迭代器就是一个指针T* 一个迭代器指向某一个空间,此时这块空间被释放了,这个迭…...

电子商务防火墙的作用
1.作为网络安全的屏障 只有经过精心选择的应用协议才能通过防火墙,可使网络环境变得更安全。如 防火墙可以禁止 NFS 协议进出受保护的网络,这样外部的攻击者就不可能利用这些 脆弱的协议来攻击内部网络。防火墙同时可以保护网络免受基于路由的攻击&am…...

「UG/NX」Block UI 选择特征SelectFeature
✨博客主页何曾参静谧的博客📌文章专栏「UG/NX」BlockUI集合📚全部专栏「UG/NX」NX二次开发「UG/NX」BlockUI集合「VS」Visual Studio「QT」QT5程序设计「C/C+&#...

【数据分享】2006-2021年我国城市级别的节约用水相关指标(免费获取\20多项指标)
《中国城市建设统计年鉴》中细致地统计了我国城市市政公用设施建设与发展情况,在之前的文章中,我们分享过基于2006-2021年《中国城市建设统计年鉴》整理的2006—2021年我国城市级别的市政设施水平相关指标、2006-2021年我国城市级别的各类建设用地面积数…...

Azure不可变Blob存储
文章目录 Azure不可变Blob存储介绍Azure不可变性策略实战演练 Azure不可变Blob存储介绍 不可变的存储是一种用于存储业务关键型 Blob 数据的存储方式。与可变存储相反,不可变存储的特点是一旦数据被写入后,便无法再对其进行修改或删除。这种存储方式提供…...

No mapping found for HTTP request with URI
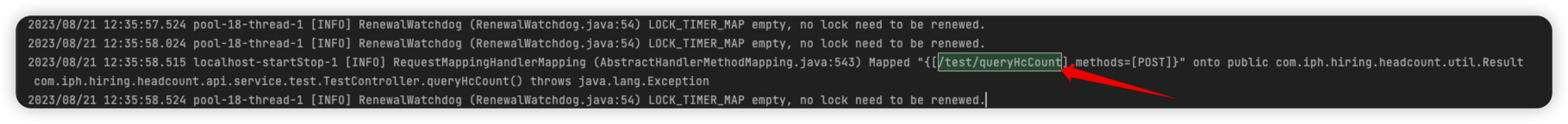
参考: 参考地址 说明 ssm老项目,接过来别人的项目 临时建了一个Controller方便测试用的,结果访问掉不通,报: No mapping found for HTTP request with URIxxxx 这样的错误 解决办法 看了下web,xml配置 在 webmvc-config.xml 配置文件里面添加了几行配置 说明: com.iph.h…...

视频转云存的痛点
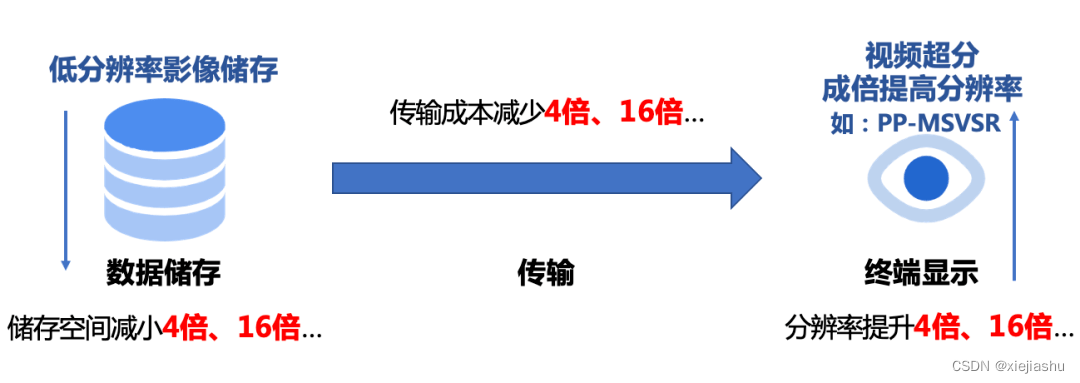
现在整个运营商体系里面,有大量的视频转云存储的需求,但是视频云存储有一个比较大的痛点,就是成本! 成本一:存储成本; 我们以1000路2M视频转云存,存储时间为90天为例(B端存储时间有…...

3D医学教学虚拟仿真系统:身临其境感受人体结构和功能
3D医学教学虚拟仿真系统是一种基于虚拟现实技术的教学工具,它可以帮助学生更好地理解和掌握医学知识。这种课件通常包括人体解剖学、生理学、病理学等方面的教学内容,通过三维立体的图像和动画展示,让学生更加直观地了解人体结构和功能。 与传…...

【.net】本地调试运行只能用localhost的问题
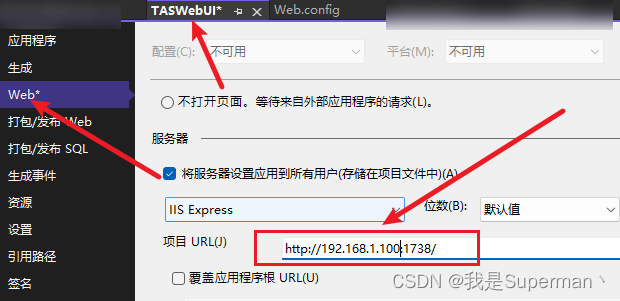
【.net】本地调试运行只能用localhost的问题 解决方案 找到到项目目录下 隐藏文件夹 .vs /项目名称/config/applicationhost.config <bindings><binding protocol"http" bindingInformation"*:1738:localhost" /></bindings> 再加一条你…...

营销数字化|企业级 AIGC 工具的「iPhone 时刻」
2007 年,乔布斯发布了第一款 iPhone,从此彻底改变了手机行业的市场走向。iPhone 成功的背后,一个很重要的原因是:它让用户以更简单、更符合直觉的方式来使用手机。 如今,AIGC 工具也在等待它的「iPhone 时刻」…...

Zookeeper集群单节点启动成功但未同步其他节点数据
首先排查节点启动是否正常: 在zookeeper的bin目录下执行:sh zkServer.sh status 判断当前节点数据leader 还是follower 节点都启动正常,但某一个zookeeper集群节点(下面简称“异常节点”)不同步其他节点数据…...

回归预测 | MATLAB实现TSO-LSSVM金枪鱼群算法优化最小二乘支持向量机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现TSO-LSSVM金枪鱼群算法优化最小二乘支持向量机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现TSO-LSSVM金枪鱼群算法优化最小二乘支持向量机多输入单输出回归预测(多指标,多图&a…...

第5步---MySQL的DQL查询语句
第5步---MySQL的DQL查询语句 DQL 数据库查询语言 1.基本的查询语句 1.完整得查询得语句 简化版的查询语句 select * from 表名 where 条件; 2.创建用于测试的表 1.创建测试数据 -- DQL -- 创建测试表 DROP TABLE IF EXISTS product; CREATE TABLE IF NOT EXISTS product( pi…...

ChatGpt开源项目完美运行配置-ChatGml2
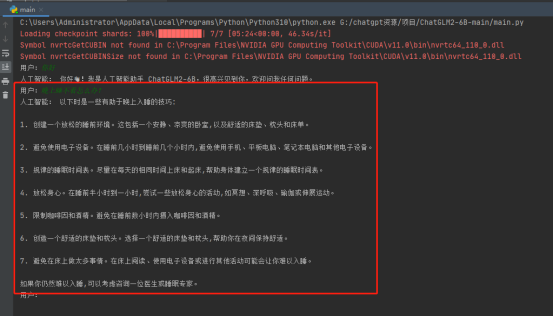
(以下所有软件均可免费在网盘获取。) 任务描述 本节任务是安装和配置chatgpt项目所需的软件以及chatgpt项目所需要的python库包,同时编写python代码来完成chatgpt项目的人机对话功能。 实验工具 显卡GTX1070(专用内存需要大于等…...

微服务-GateWay(网关)
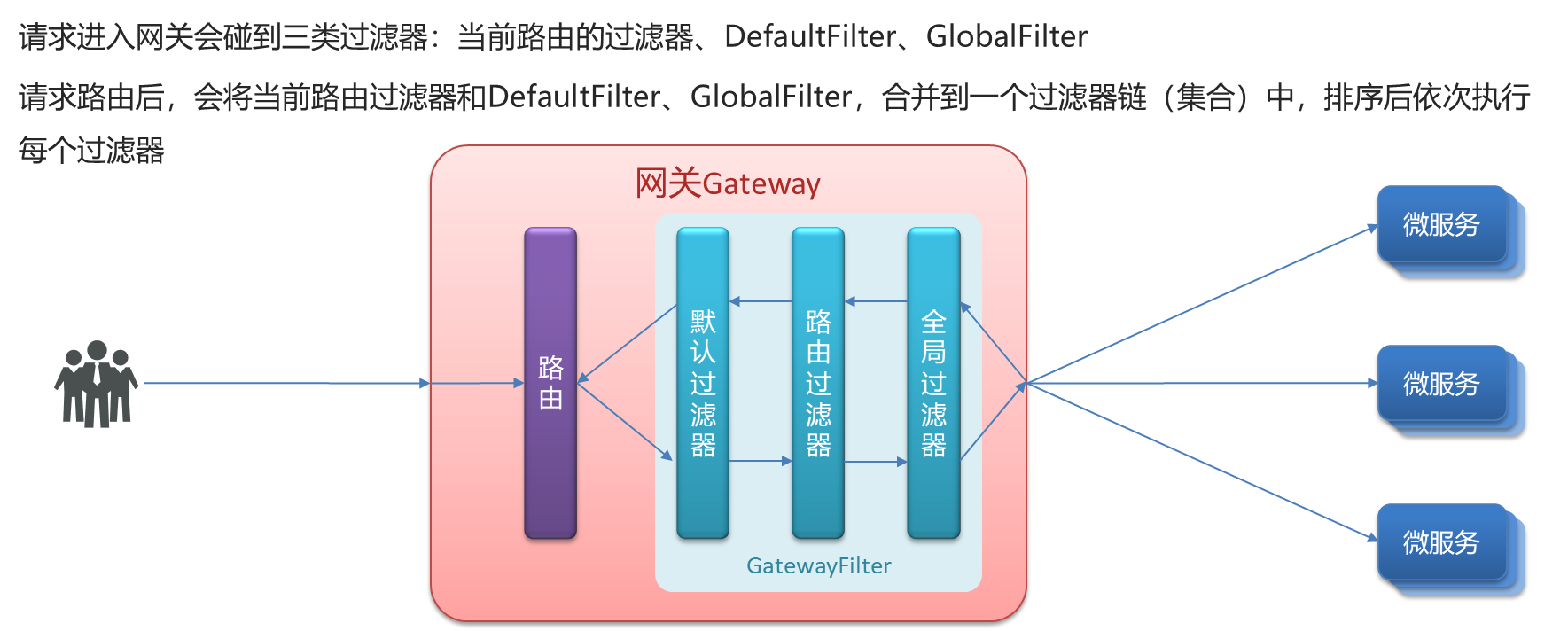
所谓网关是什么意思? 相当于就是你们小区家的保安,进出小区都得获得保安的同意,守护你们小区的生命财产健康,网关也是如此,对每个请求都严格把关,将合法的或者是获得权限的请求进入服务器 网关的功能&…...

基于X86六轮差速移动机器人运动控制器设计与实现(一)软件与硬件架构
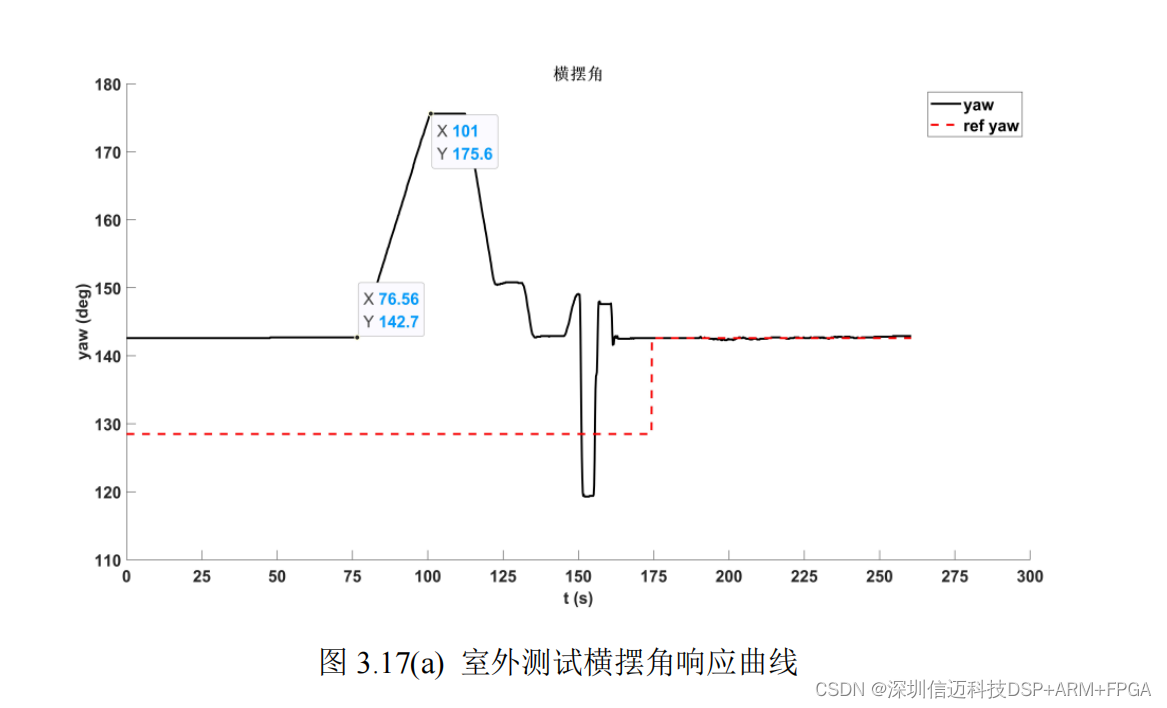
本文研究的六轮差速移动机器人 (Six-Wheeled Differential Mobile Robot , SWDMR) 为了满足资源站到资源站点对点的物资运输,对机器人的跨越障碍能力 有较高的要求。对比传统的四轮移动机器人,六轮移动机器人能够提供更强的驱动 力&#…...

单片机之从C语言基础到专家编程 - 4 C语言基础 - 4.9 变量与常量
基本数据类型可以作为变量与常量使用,顾名思义,变量运行时可以改变其值,常量运行时不会改变其值。 常量分为整型常量、浮点型常量、字符常量、字符串常量和符号常量。 通常用#define来定义一个标识符来表示一个常量 用type name 常量来定义一个变量,…...

如何在 3dmax 中渲染? 3dmax渲染教程
3D Max是一款专业的3D计算机设计软件,用于创建3D动画、游戏、模型、图像等,在视频游戏开发商、电影和电视工作室的工作中发挥着重要作用。渲染是 3D max 建模的一个非常重要的部分。在渲染中,通过设置渲染选项的一些参数,我们可以…...

linux部署项目, 报数据库连接不上错误
问题描述: sprinboot项目, 本地连线上数据库可以使用, springboot项目中java包的版本是8.0, 线上数据库是5.7, 但在将项目部署到服务器上的时候发现项目启动报错, 于是寻找问题, 发现是useSSLtrue导致的 出问题前的链接地址: url: jdbc:mysql://localhost:3306/ja…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
