从零玩转系列之微信支付实战PC端装修我的订单页面 | 技术创作特训营第一期
一、前言
欢迎来到本期的博客!本篇文章是 PC 端的结尾了,前面经历过九个章节到本章节刚刚好十章节感谢观看我的文章,那么接下来我们将要编写的是我的订单页面. GGBOM!
本篇完毕后将是 UniApp 的篇章感受移动端的诱惑
💗 本次为前端知识点如果不懂前段可以去仓库直接 copy 出来使用,如果有什么问题可以在评论区留言,我会第一时间回复大家的.关注我不迷路,如果本篇文章对你有所帮助,或者你有什么疑问,欢迎在评论区留言,我一般看到都会回复的。大家点赞支持一下哟~ 💗
注意: 如果不懂 Vue 语言没关系我会讲或直接 Copy 主要是学习如何实现的嘛
-
第一章从零玩转系列之微信支付开篇 [1] -
第二章从零玩转系列之微信支付安全 [2] -
第三章从零玩转系列之微信支付实战基础框架搭建 [3] -
第四章从零玩转系列之微信支付实战 PC 端支付下单接口搭建 [4] -
第五章从零玩转系列之微信支付实战 PC 端支付微信回调接口搭建 [5] -
第六章从零玩转系列之微信支付实战 PC 端支付微信取消订单接口搭建 [6] -
第七章从零玩转系列之微信支付实战 PC 端支付微信退款订单接口搭建 [7] -
第八章从零玩转系列之微信支付实战 PC 端项目构建 Vue3+Vite+页面基础搭建 [8] -
第九章从零玩转系列之微信支付实战 PC 端装修下单页面 [9] -
第十章从零玩转系列之微信支付实战 PC 端装修我的订单页面 [10]

本次项目使用技术栈
后端: SpringBoot3.1.x、Mysql8.0、MybatisPlus
前端: Vue3、Vite、ElementPlus
小程序: Uniapp、Uview
演示地址查看 WEB 端[11] 小程序[12]
注意: 上一篇装修下单页面我们已经完成了但是遗漏了一个价格显示的问题给同学自己添加一下吧 如下图

二、介绍
本篇我们将实现我的订单页面,我的订单页面组成为表格、分页、退款接口、取消订单接口、简单的 CRUD
设计图:

🦌 思路: 编写后端 我的订单 分页接口 拿到数据后渲染到前端页面典型的 CRUD 操作
由于前端没有条件则默认查询全部
布置作业: 新增查询条件 可以是状态、订单号、商品名称、下单时间
三、后端接口制作中
封装前端分页参数 PageQuery.java(com/yby6/reponse/PageQuery.java)
它可以帮助你更轻松地管理分页参数,并与后端更有效地交互
package com.yby6.reponse;
import cn.hutool.core.util.ObjectUtil;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import lombok.Data;
import java.io.Serial;
import java.io.Serializable;
/**
* 分页查询实体类
*
* @author Yang Shuai
* Create By 2023/08/17
* <p>
*/
@Data
public class PageQuery implements Serializable {
@Serial
private static final long serialVersionUID = 1L;
/**
* 分页大小
*/
private Integer pageSize;
/**
* 当前页数
*/
private Integer pageNum;
/**
* 排序列
*/
private String orderByColumn;
/**
* 排序的方向desc或者asc
*/
private String isAsc;
/**
* 当前记录起始索引 默认值
*/
public static final int DEFAULT_PAGE_NUM = 1;
/**
* 每页显示记录数 默认值 默认查全部
*/
public static final int DEFAULT_PAGE_SIZE = Integer.MAX_VALUE;
/**
* 构建分页对象
*
* @return {@link Page}<{@link T}>
*/
public <T> Page<T> build() {
Integer pageNum = ObjectUtil.defaultIfNull(getPageNum(), DEFAULT_PAGE_NUM);
Integer pageSize = ObjectUtil.defaultIfNull(getPageSize(), DEFAULT_PAGE_SIZE);
if (pageNum <= 0) {
pageNum = DEFAULT_PAGE_NUM;
}
return new Page<>(pageNum, pageSize);
}
}
封装前端分页返回参数 TableDataInfo.java(com/yby6/reponse/TableDataInfo.java)
为前端提供一个标准化的数据结构,从而使得前端的开发更加便捷和高效
package com.yby6.reponse;
import cn.hutool.http.HttpStatus;
import com.baomidou.mybatisplus.core.metadata.IPage;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serial;
import java.io.Serializable;
import java.util.List;
/**
* 表格分页数据对象
*
* @author Yang Shuai
* Create By 2023/08/17
* <p>
*/
@Data
@NoArgsConstructor
public class TableDataInfo<T> implements Serializable {
@Serial
private static final long serialVersionUID = 1L;
/**
* 总记录数
*/
private long total;
/**
* 列表数据
*/
private List<T> data;
/**
* 消息状态码
*/
private int code;
/**
* 消息内容
*/
private String msg;
/**
* 分页
*
* @param list 列表数据
* @param total 总记录数
*/
public TableDataInfo(List<T> list, long total) {
this.data = list;
this.total = total;
}
public static <T> TableDataInfo<T> build(IPage<T> page) {
TableDataInfo<T> rspData = new TableDataInfo<>();
rspData.setCode(HttpStatus.HTTP_OK);
rspData.setMsg("查询成功");
rspData.setData(page.getRecords());
rspData.setTotal(page.getTotal());
return rspData;
}
public static <T> TableDataInfo<T> build(List<T> list) {
TableDataInfo<T> rspData = new TableDataInfo<>();
rspData.setCode(HttpStatus.HTTP_OK);
rspData.setMsg("查询成功");
rspData.setData(list);
rspData.setTotal(list.size());
return rspData;
}
public static <T> TableDataInfo<T> build() {
TableDataInfo<T> rspData = new TableDataInfo<>();
rspData.setCode(HttpStatus.HTTP_OK);
rspData.setMsg("查询成功");
return rspData;
}
}
编写获取订单列表分页
orderPcPage 方法解释
-
请求映射:该方法映射到 /orderPcPageURL 端点,并处理 HTTP GET 请求。 -
参数: -
orderInfo:OrderInfo类的实例,代表订单信息,包含查询条件。 -
pageQuery:PageQuery类的实例,代表分页信息(页码、每页大小等)。
-
-
方法描述:该方法根据提供的查询条件和分页详细信息检索分页的订单信息。 -
代码解释:
1. `LambdaQueryChainWrapper<OrderInfo> order = orderInfoService.lambdaQuery();`
- 初始化基于`OrderInfo`类的`LambdaQueryChainWrapper`实例,该实例提供了一个用于查询订单数据的流式API。
2. `order.orderByDesc(OrderInfo::getCreateTime);`
- 根据订单的创建时间以降序对查询结果进行排序。
3. `return TableDataInfo.build(order.page(pageQuery.build()));`
- 根据提供的`pageQuery`参数对查询结果进行分页。
- 将分页结果包装在`TableDataInfo`实例中,该实例为前端提供了一个标准化的响应格式。
-
注意:代码中的注释提到,作业添加新的查询条件,如状态、订单号、商品名称和订单创建时间。
同学们手动敲代码:

启动测试接口
分页大小为 10,查询第 1 页的订单信息

四、装修前端页面

可以看到设计图,他的样式和下单页面是一样的只是中间的内容不一样周围的边框和阴影都一样,所以我们可以直接复制下单页面的代码,然后修改一下就可以了
创建我的订单页面
在 views 目录下面创建 order.vue 组合 API

新增路由、刷新页面查看


在分析一下里面的标题也一样啊,所以我们直接复制就行了

效果

编写数据表格
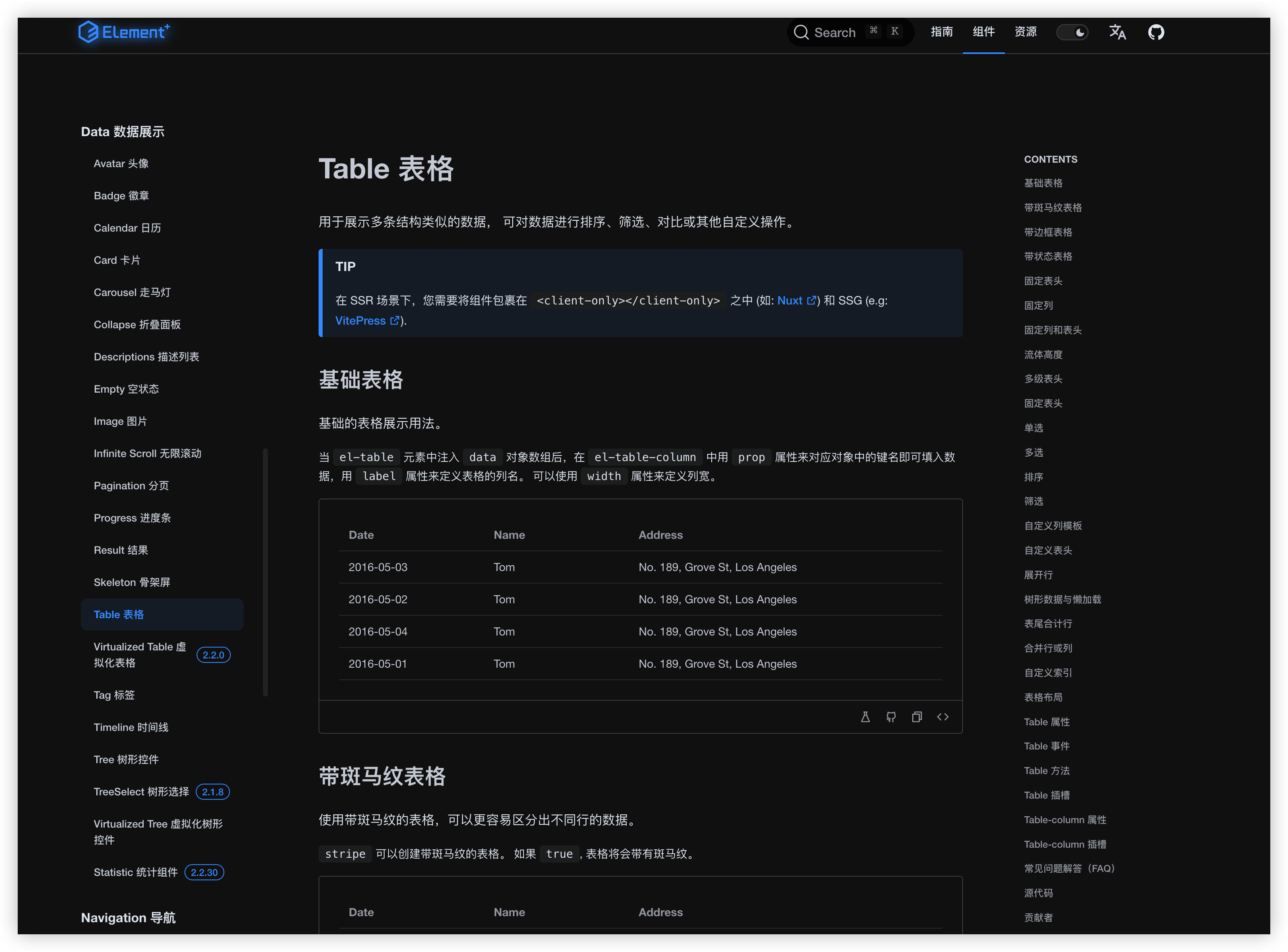
直接前往https://element-plus.gitee.io/zh-CN/component/table.html[13]官网查看数据表格的使用方法

看上哪个用哪个直接 CV

将标签复制到 html 当中 将参数复制到 script 当中 刷新页面查看


分页插件
看上哪个用哪个老规矩直接 CV 放到 el-table 标签下面 刷新页面查看


总结: 以上我们已经对组件库的功能大致了解了我们直接对接后端数据进行渲染
编写分页查询请求
自己查看自己后端的 URl 地址
params 参数表示路径后面带的参数
data 参数表示传递的 JSON 数据

编写方法发送请求
复制下面到 order 页面
<script setup>
import {onBeforeMount, ref} from "vue";
// ---------------------------------------------------引入API---------------------------------------------------
import orderInfoApi from "@/api/orderInfo";// ---------------------------------------------------变量---------------------------------------------------
// 我的订单列表
const tableData = ref([])
// 适配移动端
const widthBox = ref(false)// ---------------------------------------------------方法---------------------------------------------------
// 获取订单列表方法
const getOrderList = () => {}// ---------------------------------------------------生命周期---------------------------------------------------
onBeforeMount(() => {widthBox.value = window.innerWidth <= 500// 获取订单列表getOrderList()
})</script>
完善 getOrderList
思路: 后端请求需要 分页参数 我们需要定义一个请求参数变量用来存储
// 请求参数
const formData = ref({pageSize: 10,pageNum: 1,totalPage: 0,
})
使用 ref 响应式存储那么在使用的时候需要 .value 例如 formData.value 才能拿到数据

修改表格
<!-- 订单列表 --><el-table v-loading="loading" :data="tableData" border style="width: 100%; height: 600px"><el-table-column v-if="!widthBox" type="index" width="50"/><el-table-column v-if="!widthBox" prop="orderNo" label="订单编号" width="230"/><el-table-column prop="title" label="订单标题" align="center"/><el-table-column prop="totalFee" label="订单金额" align="center"><template #default="scope"> {{ scope.row.totalFee / 100 }} 元</template></el-table-column><el-table-column label="订单状态" align="center"></el-table-column><el-table-column prop="createTime" label="创建时间" align="center"/><el-table-column label="操作" width="70" align="center"></el-table-column></el-table>
介绍 #default="scope"
在 Vue3 中,#default="scope"是一种用于处理列表渲染的语法。它允许我们在父组件中定义一个插槽,并通过子组件将数据传递给插槽。这样我们就可以在父组件中使用子组件的数据,并根据需要进行渲染。
重新刷新页面请求成功

编写分页插件
WARNING 我们现在会检查一些不合理的用法,如果发现分页器未显示,可以核对是否违反以下情形:
total和page-count必须传一个,不然组件无法判断总页数;优先使用page-count; 如果传入了current-page,必须监听current-page变更的事件(@update:current-page),否则分页切换不起作用; 如果传入了page-size,且布局包含 page-size 选择器(即layout包含sizes),必须监听page-size变更的事件(@update:page-size),否则分页大小的变化将不起作用。
API#[14]
属性#[15]
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| small | 是否使用小型分页样式 | boolean | false |
| background | 是否为分页按钮添加背景色 | boolean | false |
| page-size / v-model:page-size | 每页显示条目个数 | number | — |
| default-page-size | 每页默认的条目个数,不设置时默认为 10 | number | — |
| total | 总条目数 | number | — |
| page-count | 总页数, total 和 page-count 设置任意一个就可以达到显示页码的功能;如果要支持 page-sizes 的更改,则需要使用 total 属性 | number | — |
| pager-count | 设置最大页码按钮数。 页码按钮的数量,当总页数超过该值时会折叠 | number | 7 |
| current-page / v-model:current-page | 当前页数 | number | — |
| default-current-page | 当前页数的默认初始值,不设置时默认为 1 | number | — |
| layout | 组件布局,子组件名用逗号分隔 | string | prev, pager, next, jumper, ->, total |
| page-sizes | 每页显示个数选择器的选项设置 | object | 10, 20, 30, 40, 50, 100 |
| popper-class | 每页显示个数选择器的下拉框类名 | string | '' |
| prev-text | 替代图标显示的上一页文字 | string | '' |
| prev-icon | 上一页的图标, 比 prev-text 优先级更高 | string / Component | ArrowLeft |
| next-text | 替代图标显示的下一页文字 | string | '' |
| next-icon | 下一页的图标, 比 next-text 优先级更高 | string / Component | ArrowRight |
| disabled | 是否禁用分页 | boolean | false |
| hide-on-single-page | 只有一页时是否隐藏 | boolean | false |
事件#[16]
| 名称 | 说明 | 类型 |
|---|---|---|
| size-change | page-size 改变时触发 | Function |
| current-change | current-page 改变时触发 | Function |
| prev-click | 用户点击上一页按钮改变当前页时触发 | Function |
| next-click | 用户点击下一页按钮改变当前页时触发 | Function |
上面的 API 属性都有对应的介绍是干啥的那么我们只需用到 当前页数、每页数、和监听分页的点击事件
同学们手动敲一遍吧

页面测试
都有可以正常触发并且调用成功


最后
本期结束咱们下次再见 👋~
,关注我不迷路,如果本篇文章对你有所帮助,或者你有什么疑问,欢迎在评论区留言,我一般看到都会回复的。大家点赞支持一下哟~ 💗
【选题思路】
"技术源于生活" 为什么写微信支付这种项目的文章呢? 因为我看到市面上的文章都不全面不细节不小白话更加没有配套 Demo!!!
从而我的从零玩转微信支付诞生啦~ 搭配 PC 端、Uniapp 端的不同实现.
【写作提纲】
一、前言
通过前言表达我每次的文章内容是什么东西和注意事项,以及本篇文章的目录和彩蛋
二、介绍
介绍设计图的样式和功能,思路,以及后端接口的编写
三、后端接口制作中
教同学们搭建后端接口,并且测试接口是否正常
四、装修前端页面
介绍设计图当中的样式和功能,并且教同学们如何使用组件库、如何编写请求、如何渲染数据、如何监听事件
以及完成了基
参考资料
第一章从零玩转系列之微信支付开篇: https://cloud.tencent.com/developer/article/2302242
[2]第二章从零玩转系列之微信支付安全: https://cloud.tencent.com/developer/article/2302251
[3]第三章从零玩转系列之微信支付实战基础框架搭建: https://cloud.tencent.com/developer/article/2302252
[4]第四章从零玩转系列之微信支付实战PC端支付下单接口搭建: https://cloud.tencent.com/developer/article/2312574
[5]第五章从零玩转系列之微信支付实战PC端支付微信回调接口搭建: https://cloud.tencent.com/developer/article/2312581
[6]第六章从零玩转系列之微信支付实战PC端支付微信取消订单接口搭建: https://cloud.tencent.com/developer/article/2308342
[7]第七章从零玩转系列之微信支付实战PC端支付微信退款订单接口搭建: https://cloud.tencent.com/developer/article/2308396
[8]第八章从零玩转系列之微信支付实战PC端项目构建Vue3+Vite+页面基础搭建: https://cloud.tencent.com/developer/article/2309798
[9]第九章从零玩转系列之微信支付实战PC端装修下单页面: https://cloud.tencent.com/developer/article/2312398
[10]第十章从零玩转系列之微信支付实战PC端装修我的订单页面: https://cloud.tencent.com/developer/article/2313653
[11]WEB端: https://lzys522.cn/wx
[12]小程序: https://foruda.gitee.com/images/1685673930068447278/c20a6a06_5151444.png
[13]https://element-plus.gitee.io/zh-CN/component/table.html: https://element-plus.gitee.io/zh-CN/component/table.html
[14]#: https://element-plus.gitee.io/zh-CN/component/pagination.html#api
[15]#: https://element-plus.gitee.io/zh-CN/component/pagination.html#%2525E5%2525B1%25259E%2525E6%252580%2525A7
[16]#: https://element-plus.gitee.io/zh-CN/component/pagination.html#%2525E4%2525BA%25258B%2525E4%2525BB%2525B6
本文由 mdnice 多平台发布
相关文章:

从零玩转系列之微信支付实战PC端装修我的订单页面 | 技术创作特训营第一期
一、前言 欢迎来到本期的博客!本篇文章是 PC 端的结尾了,前面经历过九个章节到本章节刚刚好十章节感谢观看我的文章,那么接下来我们将要编写的是我的订单页面. GGBOM! 本篇完毕后将是 UniApp 的篇章感受移动端的诱惑 💗 本次为前端知识点如果不懂前段可以…...

ChatGPT和Claude的能力全测评
创造性思维/语言 提示:“写一首 4 行诗,每行只有 3 个词,描写重庆” ChatGPT写诗👇 Claude写诗👇 仁者见仁,您怎么看谁更强? 提示: "如果你随机选择这个问题的答案,…...

ffmpeg简介
1.什么是ffmpeg ffmpeg即使一款音视频编解码工具,同时也是一组音视频编解码开发套件,作为编解码开发套件,它为开发者提供了丰富的音视频处理的调用接口。 ffmpeg提供了多种媒体格式的封装和解封装,包括多种音视频编码、多种协议…...

AI绘画 stable diffusion Midjourney 官方GPT文档 AIGC百科全书资料收集
教学AI绘画 AIGC工具 SD教程 ###Redis面试题 单机Redis的qps大概是多少? 项目中用到了哪些Redis的数据类型?为什么这么用? Redis的key到了过期时间就被删除了吗?简述下Redis的过期策略? Redis有哪几种内存淘汰策略…...

Lombok注解大全
一、安装插件,eclipse 对于 lombok 的支持 二、引入依赖 <dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.20</version> <!-- Spring Boot 项目此部分可以不写 --&g…...

STM32--ADC模数转换
文章目录 ADC简介逐次逼近型ADCADC框图转换模式数据对齐转换时间校准ADC基本结构ADC单通道工程代码: ADC简介 STM32的ADC(Analog-Digital Converter)模拟-数字转换器,是一种逐次逼近型模拟数字转换器,可以将引脚上连续…...

陕西科技大学改考408!附考情分析
改考信息 8月14日,陕西科技大学公布了2024年硕士研究生招生目录(初稿),其中不难发现083500软件工程初试专业课由819数据结构改为408计算机学科专业基础 图片:陕西科技大学24专业目录-软件工程学硕 https://yjszs.sus…...

02.有监督算法——朴素贝叶斯
1.朴素贝叶斯 1.1条件概率 如果两个事件A和B不是相互独立,并且知道事件B已经发生,A在B中的条件概率: P ( A ∣ B ) P ( A B ) P ( B ) P(A|B) {P(AB) \over P(B)} P(A∣B)P(B)P(AB) 先验概率: 根据以往经验和分析得到的概…...

前端新手学习路线
文章目录 前端学习路线!特点符号表大纲前言 - 学编程需要的特质一、前端入门⭐️ 开发工具浏览器编辑器文档笔记 ⭐️ HTML⭐️ CSS⭐️ JavaScript✅ ES6 特性 二、巩固基础前端基础知识计算机基础✅ 算法和数据结构✅ 计算机网络✅ 操作系统 软件开发基础✅ 设计模…...

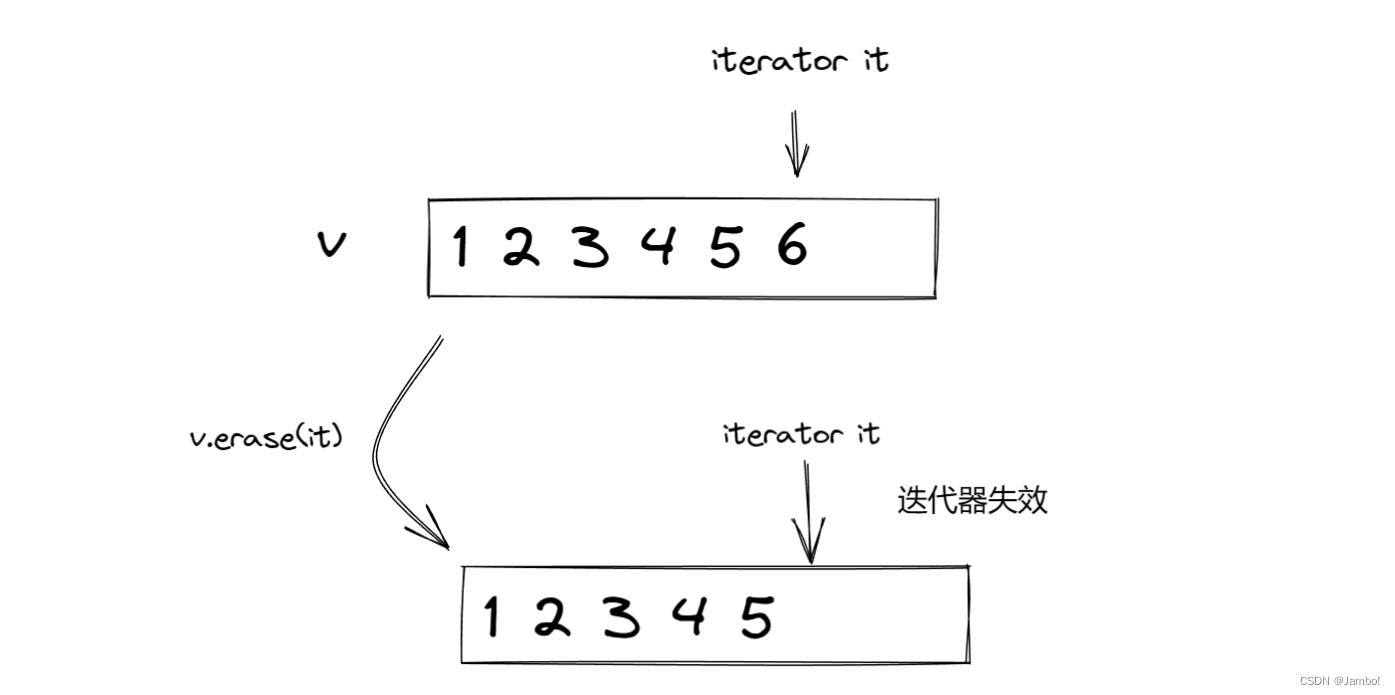
vactor中迭代器失效问题
目录 什么是迭代器失效导致迭代器失效的操作VS和g环境下对与迭代器失效的态度 什么是迭代器失效 迭代器的底层其实就是一个指针,或者对指针进行了封装 vector的迭代器就是一个指针T* 一个迭代器指向某一个空间,此时这块空间被释放了,这个迭…...

电子商务防火墙的作用
1.作为网络安全的屏障 只有经过精心选择的应用协议才能通过防火墙,可使网络环境变得更安全。如 防火墙可以禁止 NFS 协议进出受保护的网络,这样外部的攻击者就不可能利用这些 脆弱的协议来攻击内部网络。防火墙同时可以保护网络免受基于路由的攻击&am…...

「UG/NX」Block UI 选择特征SelectFeature
✨博客主页何曾参静谧的博客📌文章专栏「UG/NX」BlockUI集合📚全部专栏「UG/NX」NX二次开发「UG/NX」BlockUI集合「VS」Visual Studio「QT」QT5程序设计「C/C+&#...

【数据分享】2006-2021年我国城市级别的节约用水相关指标(免费获取\20多项指标)
《中国城市建设统计年鉴》中细致地统计了我国城市市政公用设施建设与发展情况,在之前的文章中,我们分享过基于2006-2021年《中国城市建设统计年鉴》整理的2006—2021年我国城市级别的市政设施水平相关指标、2006-2021年我国城市级别的各类建设用地面积数…...

Azure不可变Blob存储
文章目录 Azure不可变Blob存储介绍Azure不可变性策略实战演练 Azure不可变Blob存储介绍 不可变的存储是一种用于存储业务关键型 Blob 数据的存储方式。与可变存储相反,不可变存储的特点是一旦数据被写入后,便无法再对其进行修改或删除。这种存储方式提供…...

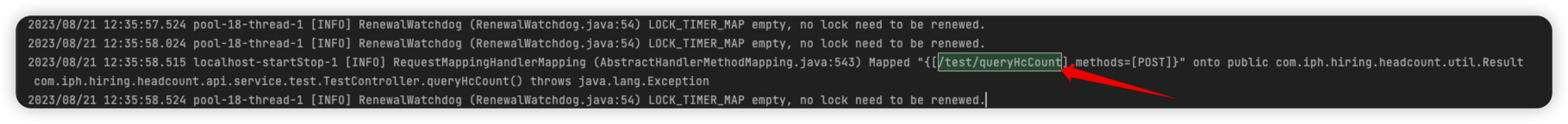
No mapping found for HTTP request with URI
参考: 参考地址 说明 ssm老项目,接过来别人的项目 临时建了一个Controller方便测试用的,结果访问掉不通,报: No mapping found for HTTP request with URIxxxx 这样的错误 解决办法 看了下web,xml配置 在 webmvc-config.xml 配置文件里面添加了几行配置 说明: com.iph.h…...

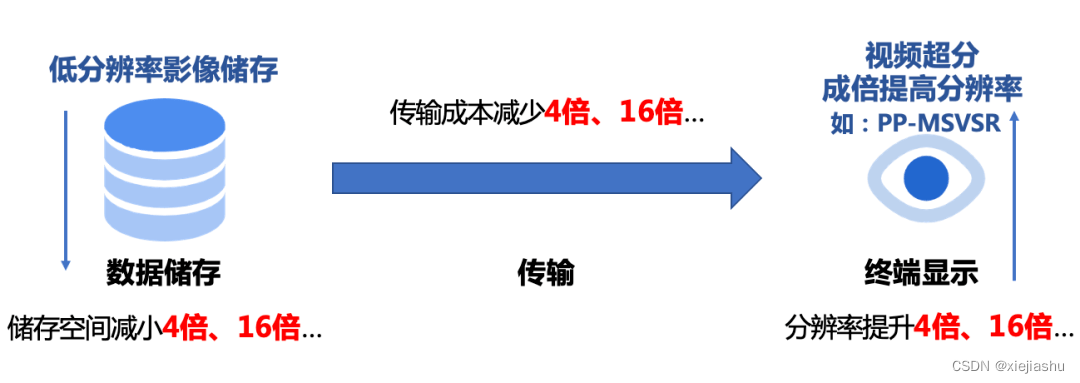
视频转云存的痛点
现在整个运营商体系里面,有大量的视频转云存储的需求,但是视频云存储有一个比较大的痛点,就是成本! 成本一:存储成本; 我们以1000路2M视频转云存,存储时间为90天为例(B端存储时间有…...

3D医学教学虚拟仿真系统:身临其境感受人体结构和功能
3D医学教学虚拟仿真系统是一种基于虚拟现实技术的教学工具,它可以帮助学生更好地理解和掌握医学知识。这种课件通常包括人体解剖学、生理学、病理学等方面的教学内容,通过三维立体的图像和动画展示,让学生更加直观地了解人体结构和功能。 与传…...

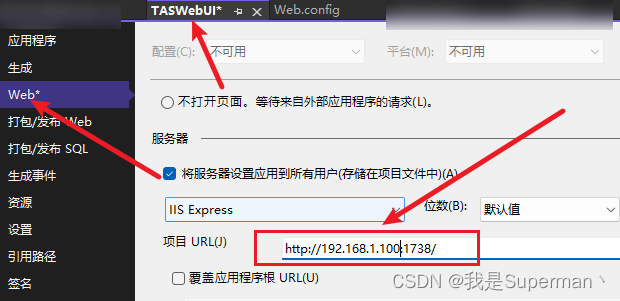
【.net】本地调试运行只能用localhost的问题
【.net】本地调试运行只能用localhost的问题 解决方案 找到到项目目录下 隐藏文件夹 .vs /项目名称/config/applicationhost.config <bindings><binding protocol"http" bindingInformation"*:1738:localhost" /></bindings> 再加一条你…...

营销数字化|企业级 AIGC 工具的「iPhone 时刻」
2007 年,乔布斯发布了第一款 iPhone,从此彻底改变了手机行业的市场走向。iPhone 成功的背后,一个很重要的原因是:它让用户以更简单、更符合直觉的方式来使用手机。 如今,AIGC 工具也在等待它的「iPhone 时刻」…...

Zookeeper集群单节点启动成功但未同步其他节点数据
首先排查节点启动是否正常: 在zookeeper的bin目录下执行:sh zkServer.sh status 判断当前节点数据leader 还是follower 节点都启动正常,但某一个zookeeper集群节点(下面简称“异常节点”)不同步其他节点数据…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
