【腾讯云Cloud Studio实战训练营】用Vue+Vite快速构建完成交互式3D小故事
👀前置了解:(官网 https://cloudstudio.net/)
什么是Cloud Studio?
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。
为什么要使用Cloud Studio ?
Cloud Studio 作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
Cloud Studio的应用场景有哪些?
快速启动项目 (直接创建对应类型的工作空间,快速启动项目进入开发状态,无需进行繁琐的环境配置)。
实时调试页面 (实时显示网页应用。代码发生改变后,预览窗口会自动刷新,可以在 Cloud Studio 内实时开发调试网页)。
远程访问云服务器 (支持连接自己的云服务器,可以在编辑器中查看云服务器上的文件,进行在线编程和部署工作)。
目录
📃初识Cloud Studio
📰快速构建3D交互式画面
🍇日常项目基础搭建
🍎本项目具体搭建
🍈具体项目书实现
🔖项目上线git
📑回顾总结
📃初识Cloud Studio
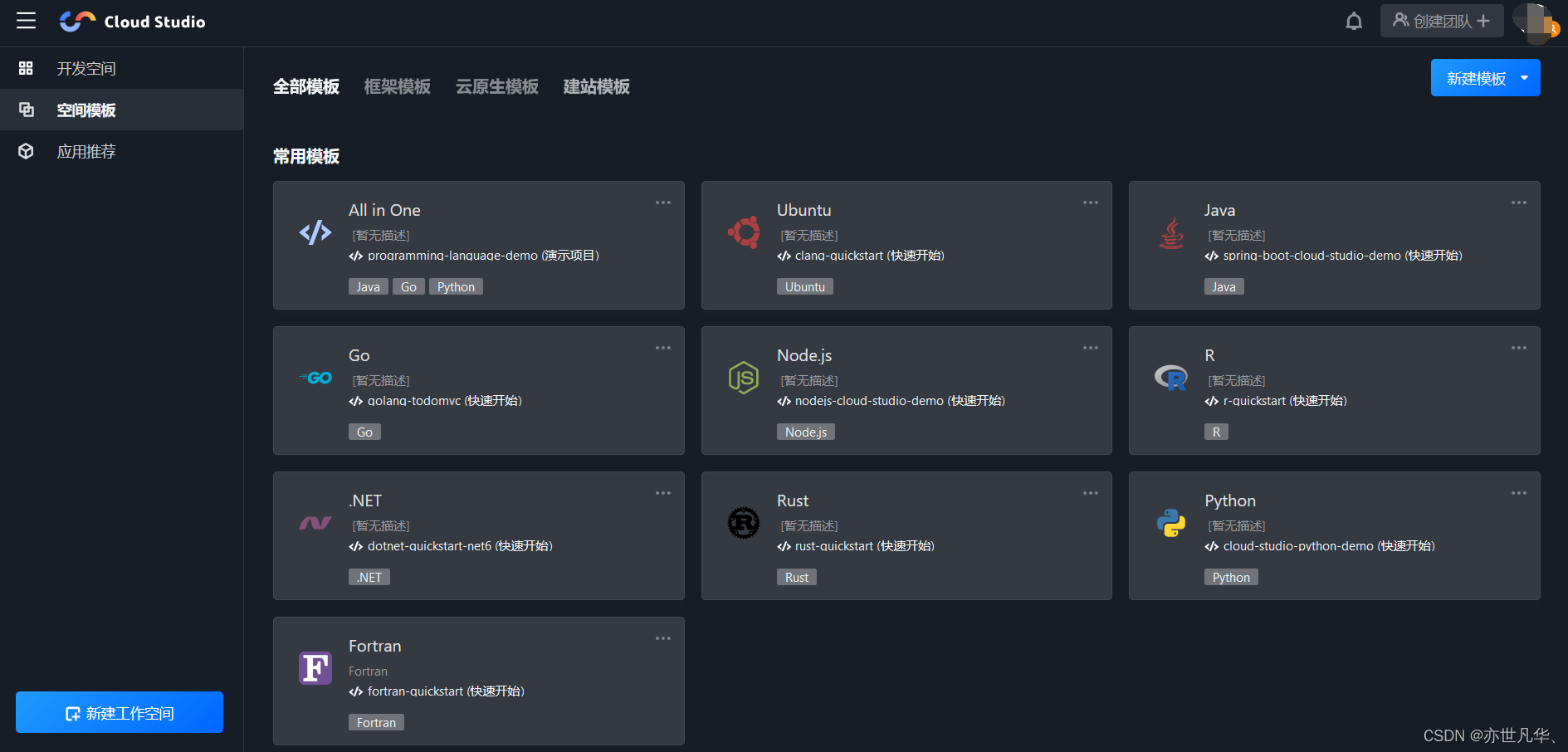
对于第一次接触Cloud Studio的朋友可能对这个工具有点陌生,博主就在这简单的介绍一下该工具的一些使用事项,首先点击博主上面给出的官网连接,然后进行注册(这里微信注册即可),注册完毕之后就会进入如下页面:

进入 Cloud Studio 云端 IDE,可以通过以下两种方式创建工作空间:
第一种方式:点击模板直接创建工作空间(可自动生成工作空间名称,并运行模板的预置环境及样本代码)。

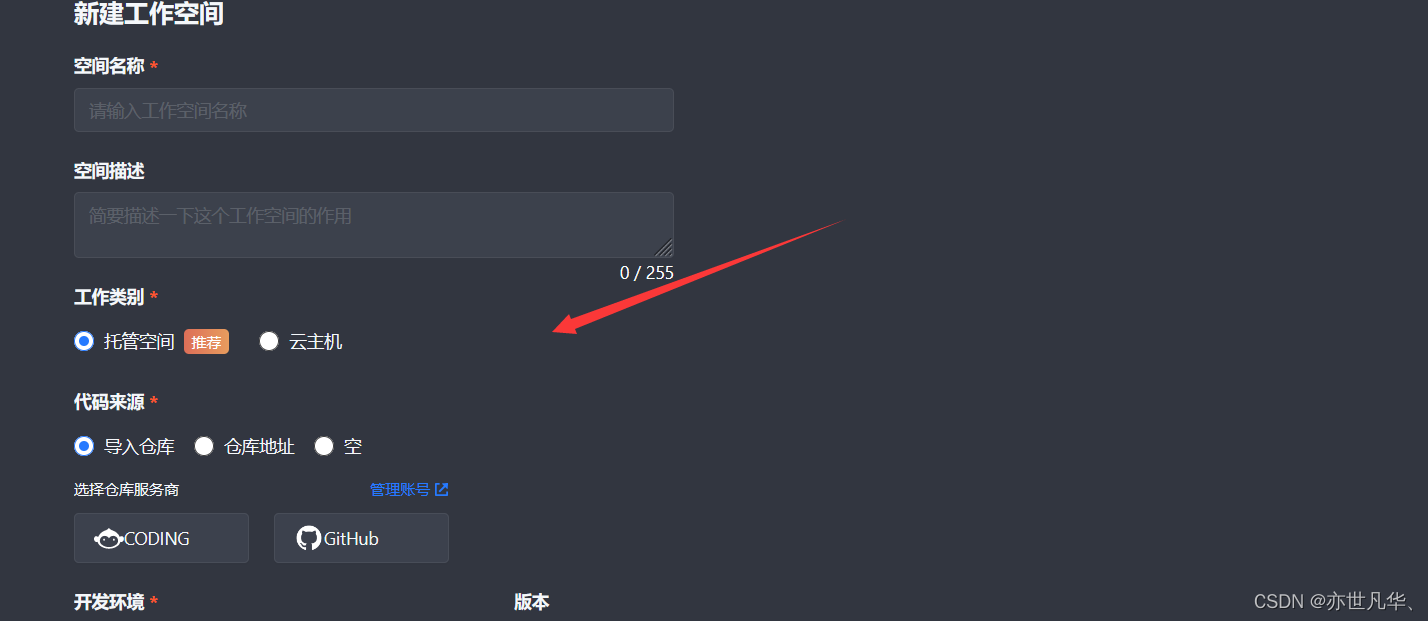
第二种方式:单击【新建工作空间】,进入工作空间创建页面(需要选择预置环境,填写工作空间名、描述,并选择运行环境和代码来源)。

工作空间内代码运行的环境,您可以选择预置环境,包含 Ubuntu、Python、Java和 Node.js 四种;也可以选择将其连接到自己的云服务器上。您还可以创建代码来自于 Git 仓库的工作空间,代码会被自动克隆到工作空间。
详细的操作大家还是阅读一下 官方文档 ,给出的具体的功能介绍,这里博主就不再详细赘述了。
📰快速构建3D交互式画面
本次博主打算用云 IDE Cloud Studio社区版快速搭建实现一个3D交互式故事场景,关于这篇3D的具体文章,可以查看:✨ 阳 光 dua 郎 大 男 孩 ✨——阿伟的自述 这篇文章,这里我们打算使用Vue3来实现,体验云 IDE 给我们带来的优势。闲话少说直接开始操作:
🍇日常项目基础搭建
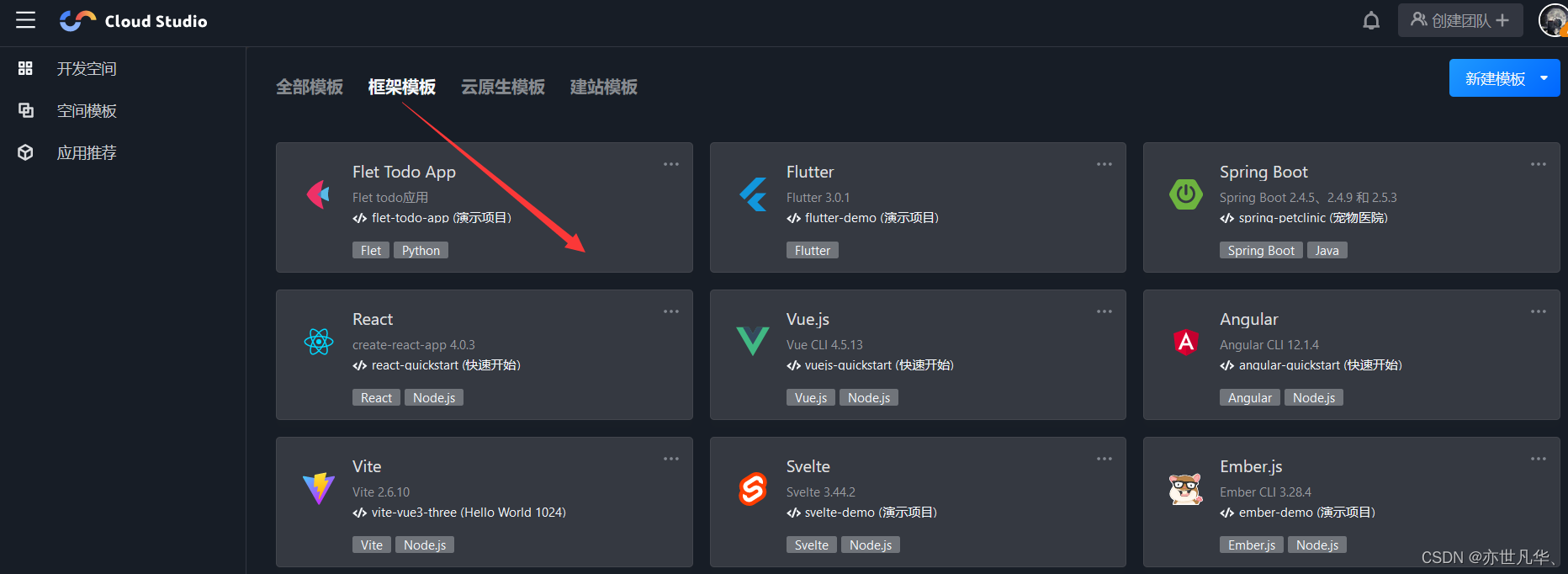
本项目选择使用Vue模板来实现功能。点击 Vue.js 模板卡片,进入集成环境加载页面,加载成功后即可进入开发环境进行编程,如下:

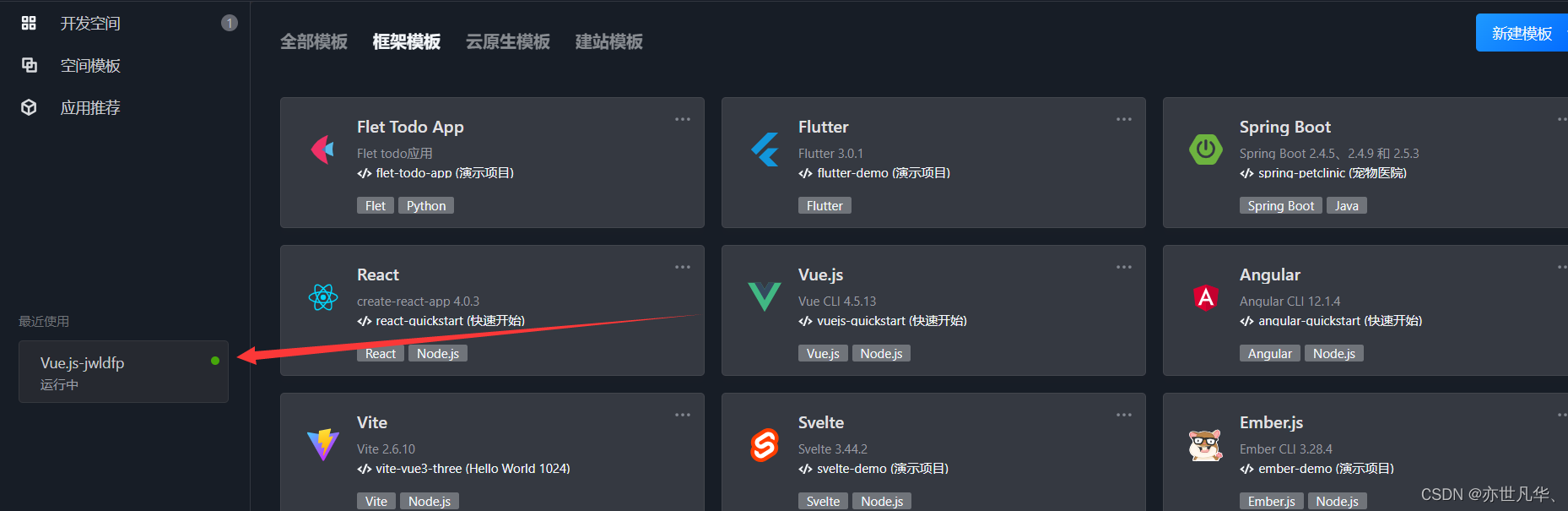
当我们点击完框架之后,等待不到 30s 左右(与带宽网速差异有区别),开发环境就初始化配好了。如下:

Cloud Studio 帮助我们初始化好开发 Vue 环境,并且默认有一个小 Demo,系统相关配置信息:

在平常的开发中可以直接引入一些相关的第三方库,方法如下,当然在本项目是用不到下面的一些库的,这里仅仅做一个普及,如下:
当然为了快速开发,一般我们会采用一些UI库,比如移动端我们经常会选择Vant:
# 安装 Vant:
yarn add vant@^3.6.12在基于 vite、webpack 或 vue-cli 的项目中使用 Vant 时,可以使用 unplugin-vue-components 插件,它可以自动引入组件,并按需引入组件的样式,如下:
// —D表示安装到开发依赖中
yarn add -D unplugin-vue-components@^0.22.7本项目是基于 vite 的项目,所以,在根目录下,vite.config.js 文件中配置插件。完成以上安装和如下修改配置文件两步,就可以直接在模板中使用 Vant 组件了,unplugin-vue-components 会解析模板并自动注册对应的组件。
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 引入以下2个库
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),// 增加以下配置Components({// 不生成类型声明文件自己写dts: false,// 样式需要单独引入resolvers: [VantResolver({ importStyle: false })]}),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})在css这块,我们也一般会使用SCSS和LESS这些CSS预处理语言,本项目中我们选择less。Vite 和 Webpack 不同,不需要 less-loader 等,只需安装 less,如下:
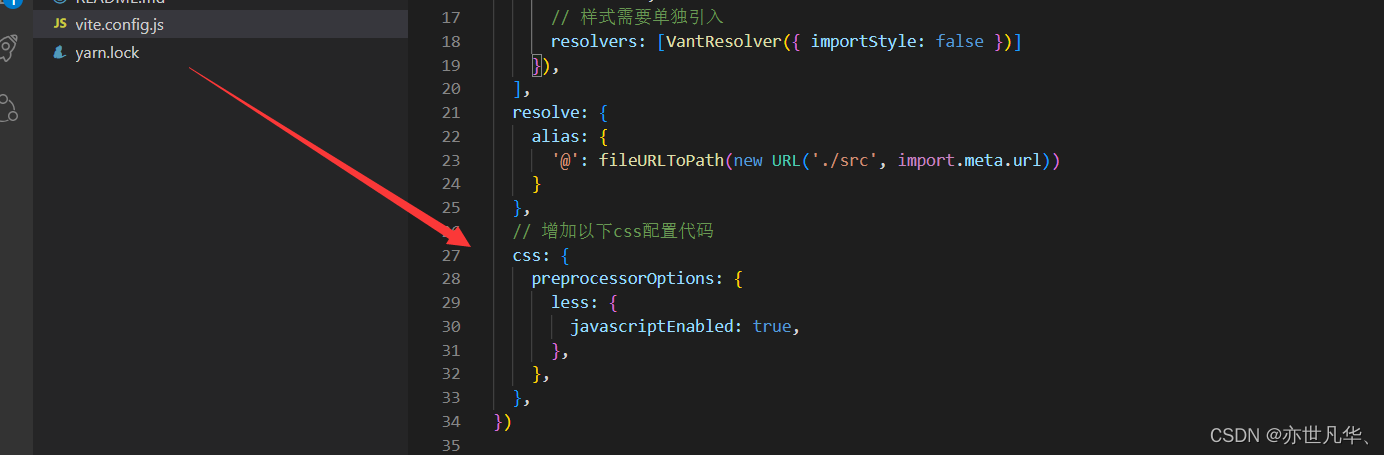
yarn add -D less@^3.12.2在根目录下,vite.config.js 文件中配置less配置:

Normalize.css 是CSS重置的现代替代方案,可以为默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。所以终端我们还是需要安装一下如下命令:
yarn add -D normalize.css@^8.0.1配置完成之后,接下来需要在入口文件 src/main.js 中进行引入,如下:
import { createApp } from 'vue'
import App from './App.vue'
// 按需引入 Vant
import { Tabbar, TabbarItem } from 'vant';
import 'vant/lib/index.css'
// CSS 重置的现代替代方案
import 'normalize.css/normalize.css'// 实例化 Vue 实例
const app = createApp(App)// 安装 Vant 相关使用插件
app.use(Tabbar);
app.use(TabbarItem);// 挂载到 #app 节点
app.mount('#app')🍎本项目具体搭建
在本项目中因为是实现的3D可视化技术,所以我们需要安装如下的第三方库:
npm i three安装完成之后就可以调用一些基础的three库了,如下three.js开启必须用到的基础代码:
导入three库:
import * as THREE from 'three'初始化场景:
const scene = new THREE.Scene()初始化相机:
// 创建相机
const camera = new THREE.PerspectiveCamera(45, // 视角window.innerWidth / window.innerHeight, // 宽高比0.1, // 近平面1000 // 远平面
);
// 设置相机位置
camera.position.z = 1;
// camera.position.y = 2;
// camera.position.x = 2;
camera.lookAt(0, 0, 0);初始化渲染器:
// 创建渲染器
const renderer = new THREE.WebGLRenderer({antialias: true, // 开启抗锯齿
});
renderer.shadowMap.enabled = true; // 启用阴影映射
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);监听屏幕大小的改变,修改渲染器的宽高和相机的比例:
// 监听窗口变化
window.addEventListener("resize", () => {// 重置渲染器宽高比renderer.setSize(window.innerWidth, window.innerHeight);// 重置相机宽高比camera.aspect = window.innerWidth / window.innerHeight;// 更新相机投影矩阵camera.updateProjectionMatrix();
});导入轨道控制器:
// 添加轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// 添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
controls.maxDistance = 50;
// 设置旋转速度
// controls.autoRotate = true;设置渲染函数:
// 渲染函数
const animate = () => {controls.update();requestAnimationFrame(animate);// 渲染renderer.render(scene, camera);
}
animate();🍈具体项目书实现
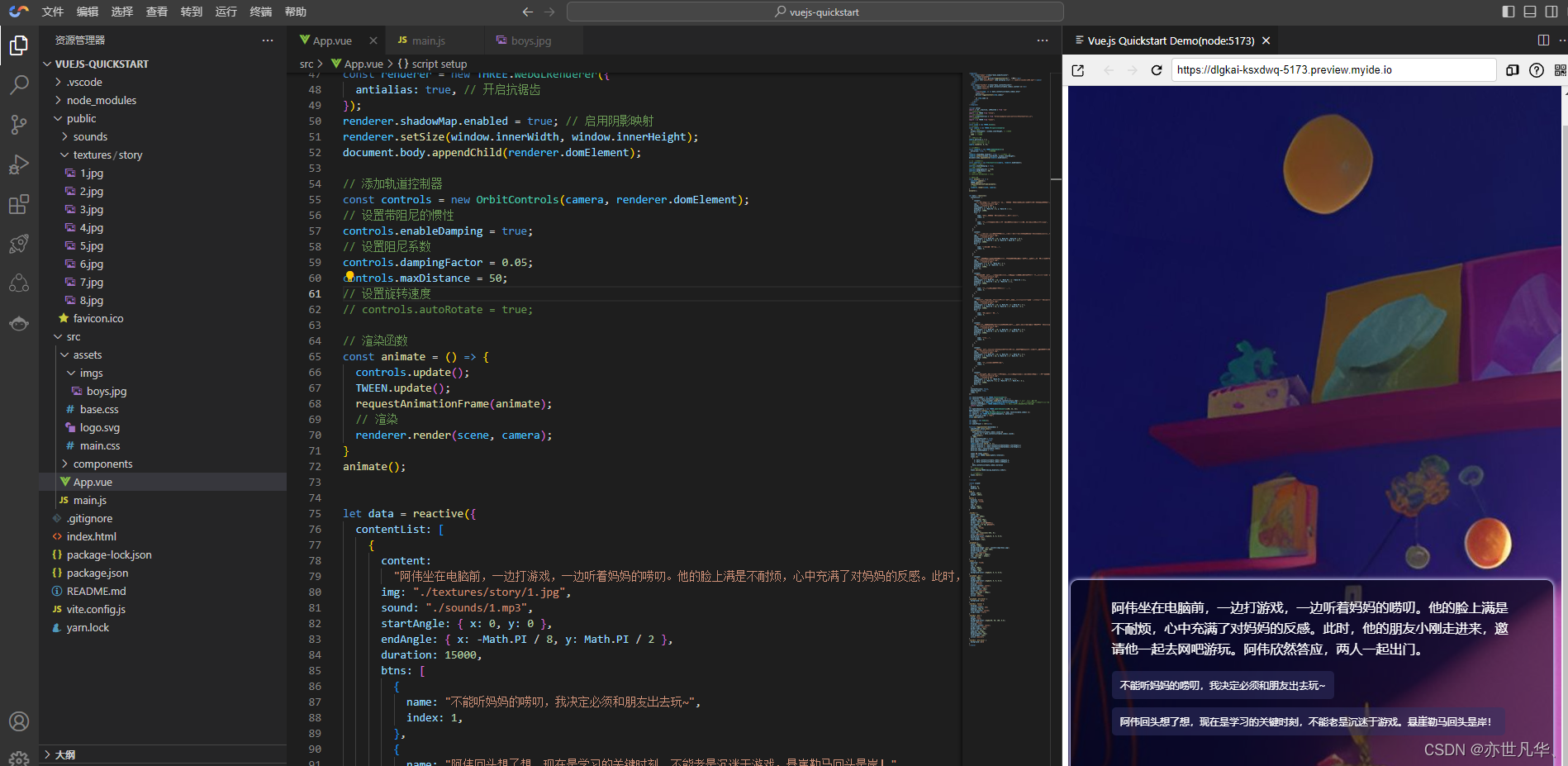
项目具体实现是通过 TextureLoader 加载纹理,处理各种常见的图像格式,如JPEG、PNG和GIF,并将它们转换为WebGL可用的纹理对象。这里我们处理我们刚生成好的全景图。
然后再通过补间动画库 tween 进行实现一个简单的动画效果,所以这里需要我们按照tween:
npm i tween安装完成之后,项目的大概也就能基本完成了,如果不清楚 three 的朋友可以推荐看一下我的 three专栏 ,关于本项目的具体实现可参考我上面分析的文章,ok接下来我们只需要把源代码直接粘贴到 Cloud Studio 当值运行即可:
<template><div class="modal" v-show="data.modalVisible"><div class="playGame"><div class="btn" @click="toggleContent(0)">开始操作</div><audio ref="audioPlayer" loop autoplay src="../../public/sounds/LOVE.mp3"></audio></div></div><div class="textDiv" v-show="data.contentVisible"><div class="text">{{ data.contentList[data.index].content }}</div><div class="footer"><divv-for="(item, i) in data.contentList[data.index].btns"class="btn"@click="toggleContent(item.index)">{{ item.name }}</div></div></div>
</template><script setup>
import { ref ,reactive, onMounted } from 'vue'
// 导入threejs
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 导入TWEEN
import * as TWEEN from "tween";// 创建场景
const scene = new THREE.Scene();
// 创建相机
const camera = new THREE.PerspectiveCamera(45, // 视角window.innerWidth / window.innerHeight, // 宽高比0.1, // 近平面1000 // 远平面
);
// 设置相机位置
camera.position.z = 1;
// camera.position.y = 2;
// camera.position.x = 2;
camera.lookAt(0, 0, 0);// 创建渲染器
const renderer = new THREE.WebGLRenderer({antialias: true, // 开启抗锯齿
});
renderer.shadowMap.enabled = true; // 启用阴影映射
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);// 添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
controls.maxDistance = 50;
// 设置旋转速度
// controls.autoRotate = true;// 渲染函数
const animate = () => {controls.update();TWEEN.update();requestAnimationFrame(animate);// 渲染renderer.render(scene, camera);
}
animate();let data = reactive({contentList: [{content:"阿伟坐在电脑前,一边打游戏,一边听着妈妈的唠叨。他的脸上满是不耐烦,心中充满了对妈妈的反感。此时,他的朋友小刚走进来,邀请他一起去网吧游玩。阿伟欣然答应,两人一起出门。",img: "./textures/story/1.jpg",sound: "./sounds/1.mp3",startAngle: { x: 0, y: 0 },endAngle: { x: -Math.PI / 8, y: Math.PI / 2 },duration: 15000,btns: [{name: "不能听妈妈的唠叨,我决定必须和朋友出去玩~",index: 1,},{name: "阿伟回头想了想,现在是学习的关键时刻,不能老是沉迷于游戏。悬崖勒马回头是岸!",index: 2,},],},{content:"阿伟和小刚在网吧里玩得不亦乐乎,他们在游戏中大显身手,引来了众人的羡慕目光。下机后,他们准备离开,却被一位名叫杰哥的人叫住。",img: "./textures/story/2.jpg",sound: "./sounds/2.mp3",startAngle: { x: Math.PI / 16, y: Math.PI - Math.PI / 16 },endAngle: { x: Math.PI / 16, y: Math.PI + Math.PI / 16 },duration: 20000,btns: [{name: "是要发生什么事吗...",index: 3,},],},{content:"阿伟和妈妈重新回到了宁静的生活,他们学会了如何面对生活中的困境和挑战,也更加珍惜彼此之间的感情。",img: "./textures/story/3.jpg",sound: "./sounds/3.mp3",startAngle: { x: 0, y: -Math.PI / 4 },endAngle: { x: 0, y: -Math.PI / 2 },duration: 25000,btns: [],},{content:"杰哥热情地邀请阿伟和小刚到他家玩,他们在欢笑声中喝得烂醉如泥。杰哥看着阿伟,眼神中闪烁着诡异的光芒。",img: "./textures/story/4.jpg",sound: "./sounds/4.mp3",startAngle: { x: Math.PI / 16, y: -Math.PI / 2 - Math.PI / 8 },endAngle: { x: Math.PI / 16, y: -Math.PI / 2 },duration: 20000,btns: [{name: "阿伟被半推半就的被杰哥拉扯着...",index: 4,},],},{content:"杰哥把阿伟带到他的房间,让他坐在桌前。阿伟的视线落在桌上,他看到了一些他从未见过的物品,他的心跳开始加速。",img: "./textures/story/5.jpg",sound: "./sounds/5.mp3",startAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 4 },endAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 8 },duration: 25000,btns: [{name: "这些到底是什么...",index: 5,},],},{content:"杰哥趁阿伟脸红的时候,想看他法语正不正常。阿伟感到有些不安,但他无法反抗。杰哥一拳把他打到床上,他无力反抗,只能任由杰哥为所欲为。",img: "./textures/story/6.jpg",sound: "./sounds/6.mp3",startAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 4 },endAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 8 },duration: 25000,btns: [{name: "事后...",index: 6,},],},{content:"杰哥笑着对阿伟说:“我是阳光dua郎大男孩,这是我们的秘密你别给我说出去。”阿伟无奈地点头,心中充满了恐惧和无助。第二天阿伟收到了杰哥发来的消息,说依然想他再来他家开party。阿伟心中充满了恐惧,他知道,他已经陷入了一个无法逃脱的深渊。",img: "./textures/story/7.jpg",sound: "./sounds/7.mp3",startAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 4 },endAngle: { x: Math.PI / 16, y: Math.PI / 2 - Math.PI / 8 },duration: 25000,btns: [{name: "阿伟:我不能就这么完了~",index: 7,},],},{content:"阿伟决定向警察求助,他要揭露杰哥的罪行,让他得到应有的惩罚。他知道,这将是一场艰难的战斗,但他没有退路,他必须站出来,为自己和其他可能成为杰哥目标的人争取公正。",img: "./textures/story/8.jpg",sound: "./sounds/8.mp3",startAngle: { x: 0, y: -Math.PI / 2 - Math.PI / 4 },endAngle: { x: -Math.PI / 8, y: -Math.PI / 2 - Math.PI / 8 },duration: 25000,btns: [],},],contentVisible: false,modalVisible: true,index: 0,
});let textureLoader = new THREE.TextureLoader();
let textures = data.contentList.map((item, i) => {let texture = textureLoader.load(data.contentList[i].img); // 循环加载每一张图片texture.mapping = THREE.EquirectangularReflectionMapping; // 通过使用全景纹理图像来模拟环境反射texture.colorSpace = THREE.SRGBColorSpace; // 表示和描述颜色的数学模型或系统return texture;
});
let SphereGeometry = new THREE.SphereGeometry(100, 32, 32);
SphereGeometry.scale(1, 1, -1);
let material = new THREE.MeshBasicMaterial({ map: textures[data.index] });
let sphere = new THREE.Mesh(SphereGeometry, material);
sphere.rotation.order = "XYZ";
scene.add(sphere);let audio = new Audio();
let tween;
let audioPlayer = ref(null);function toggleContent(dataIndex) {audioPlayer.value.play();setTimeout(() => {data.contentList[data.index].sound &&(audio.src = data.contentList[data.index].sound);audio.play();}, 500);data.contentVisible = true;data.modalVisible = false;data.index = dataIndex;camera.position.set(0, 0, 1);sphere.rotation.y = data.contentList[dataIndex].startAngle.y;sphere.rotation.x = data.contentList[dataIndex].startAngle.x;material.map = textures[data.index];material.needsUpdate = true;tween && tween.stop();tween = new TWEEN.Tween(sphere.rotation);tween.to({y: data.contentList[data.index].endAngle.y,x: data.contentList[data.index].endAngle.x,},data.contentList[data.index].duration);// 设置缓动函数tween.easing(TWEEN.Easing.Quadratic.InOut);// 启动补间动画tween.start();
}</script><style scoped>
* {margin: 0;padding: 0;
}
body {width: 100vw;height: 100vh;
}
canvas {display: block;position: fixed;left: 0;top: 0;width: 100vw;height: 100vh;
}.textDiv {width: 80%;max-width: 500px;height: auto;padding: 20px 50px;border-radius: 10px;border: 1px solid #9999cc;box-shadow: 0 0 5px #ddddff;z-index: 100;position: fixed;left: 50%;bottom: 30px;transform: translate(-50%, 0);color: #ffffff;background-color: rgba(0, 0, 0, 0.5);text-align: left;line-height: 25px;
}
.playGame {width: 800px;height: 450px;background-image: url(../assets/imgs/boys.jpg);background-size: 100% 100%;border-radius: 50px;position: absolute;left: calc(50% - 400px);top: calc(50% - 225px);z-index: 100;
}
.modal {position: fixed;left: 0;top: 0;width: 100vw;height: 100vh;z-index: 100;background-color: rgba(0, 0, 0, 0.9);
}
.playGame .btn {width: 200px;height: 50px;background-color: rgba(0, 0, 0, 0.5);color: white;display: flex;justify-content: center;align-items: center;border-radius: 10px;position: absolute;left: calc(50% - 100px);bottom: 50px;cursor: pointer;
}
.playGame .btn:hover {background: red;
}
.textDiv .footer {display: flex;justify-content: end;padding: 15px 0;flex-direction: column;align-items: start;
}
.textDiv .btn {width: auto;height: auto;background-color: rgba(50, 50, 100, 0.5);color: white;display: flex;justify-content: center;align-items: center;border-radius: 5px;font-size: 12px;padding: 5px 10px;margin-bottom: 10px;line-height: 24px;cursor: pointer;
}
.textDiv .btn:hover {background: red
}
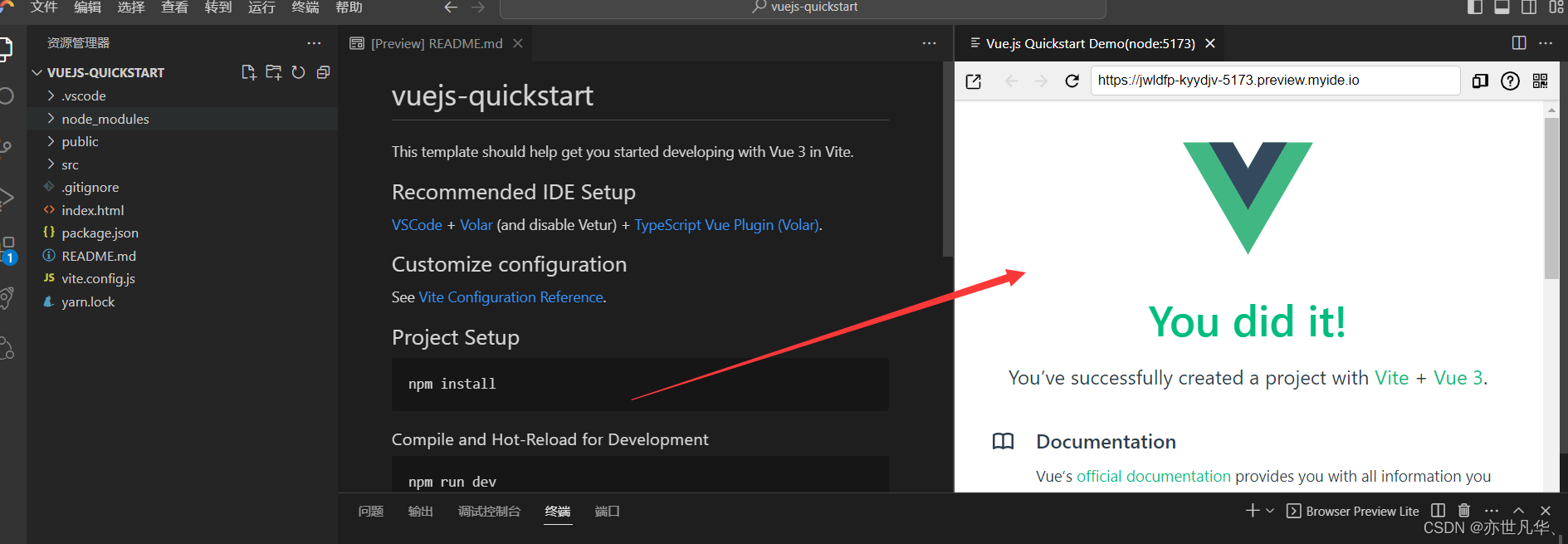
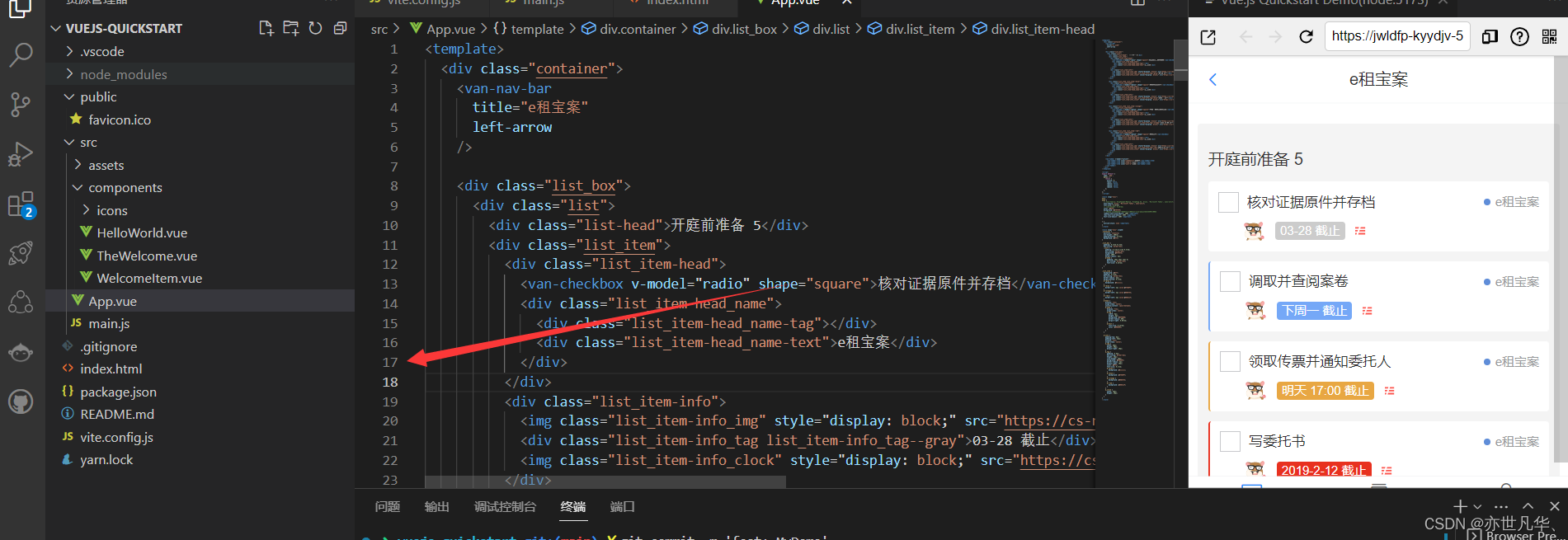
</style>Cloud Studio 内置预览插件,可以实时显示网页应用,当代码发生改变之后,预览窗口会自动刷新,即可在 Cloud Studio 内实时开发调试网页了,还提供了二唯码在手机端进行调试。最终呈现的效果如下:

复制内置 Chrome 浏览器窗口的地址栏,分享给团队的其它成员,免去了部署 nginx 的繁琐配置。
运行的项目不再需要服务器,将生成的网址复制就可以给任何人观看:



🔖项目上线git
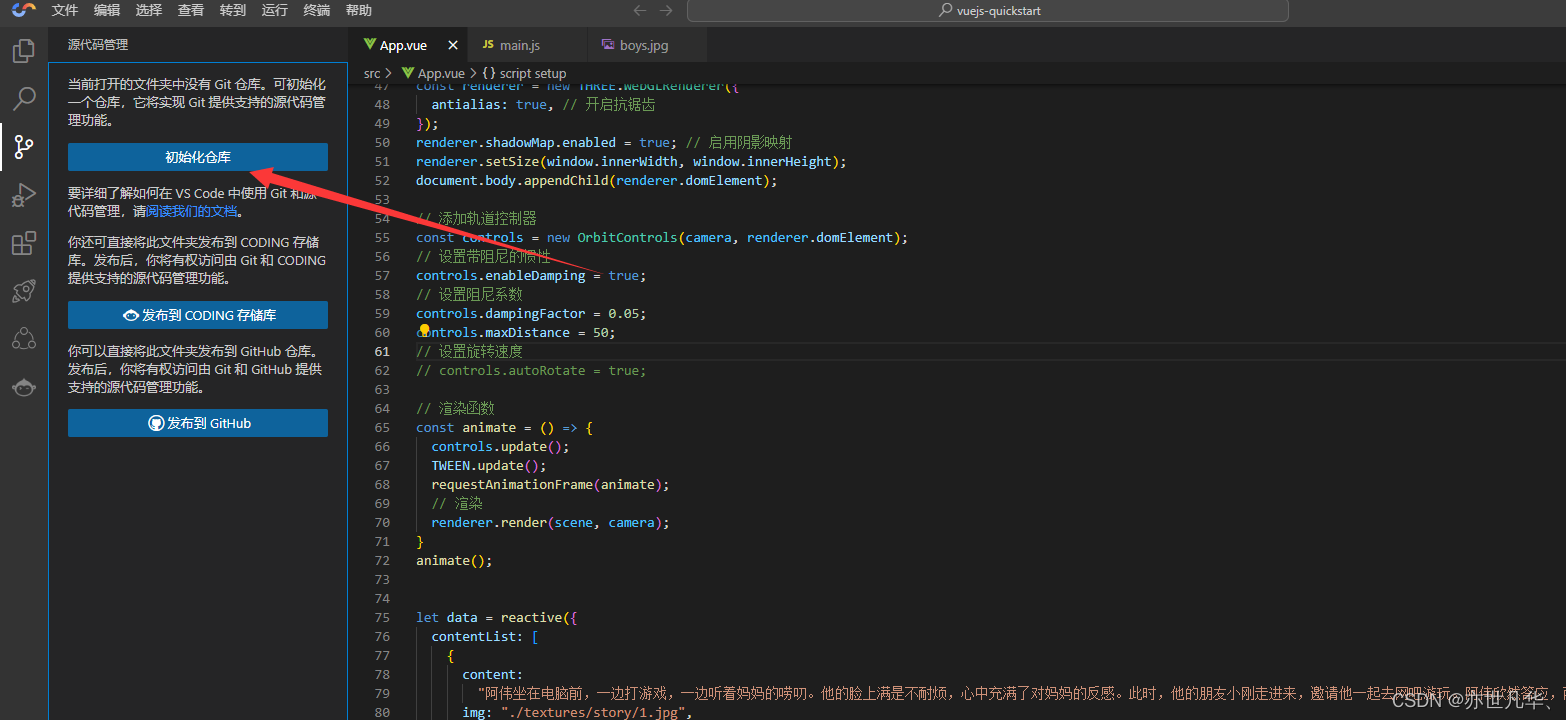
由于工作中使用的 git 命令较多,所以使用命令进行 git 初始化。左边功能菜单区找到“源代码管理”

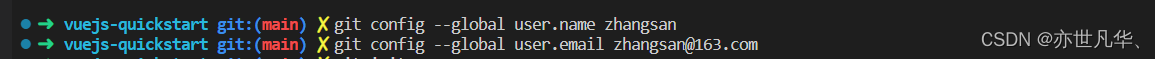
这里注意一下:Git 首次安装必须设置一下用户签名,否则无法提交代码。签名的作用是区分不同操作者的身份,用户的签名信息在每一个版本的提交信息中能够看到,来以次确认本次提交是谁做的。(签名邮箱信息可以随便填,git并不会识别它是否存在,当然在公司开发过程中可以实名邮箱签名)注意:这里设置用户签名和将来登录 GitHub(或其代码托管中心)的账号没有任何关系。
进行仓库初始化:
// git初始化操作
$ git init
Initialized empty Git repository in /workspace/vuejs-quickstart/webapp/.git/
// 添加文件
$ git add ./
// 提交
$ git commit -m "feat: 初始化项目"
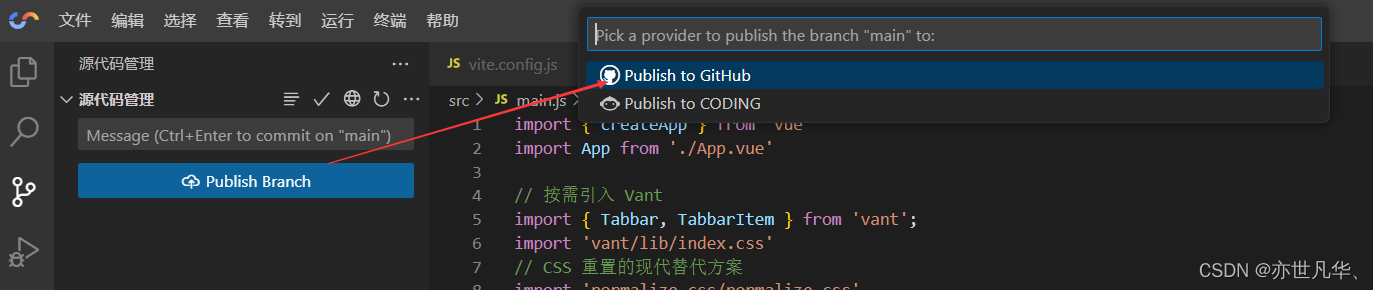
以发布CODING为例:点击“Publish Branch” -> 选择"Publish To CODING"

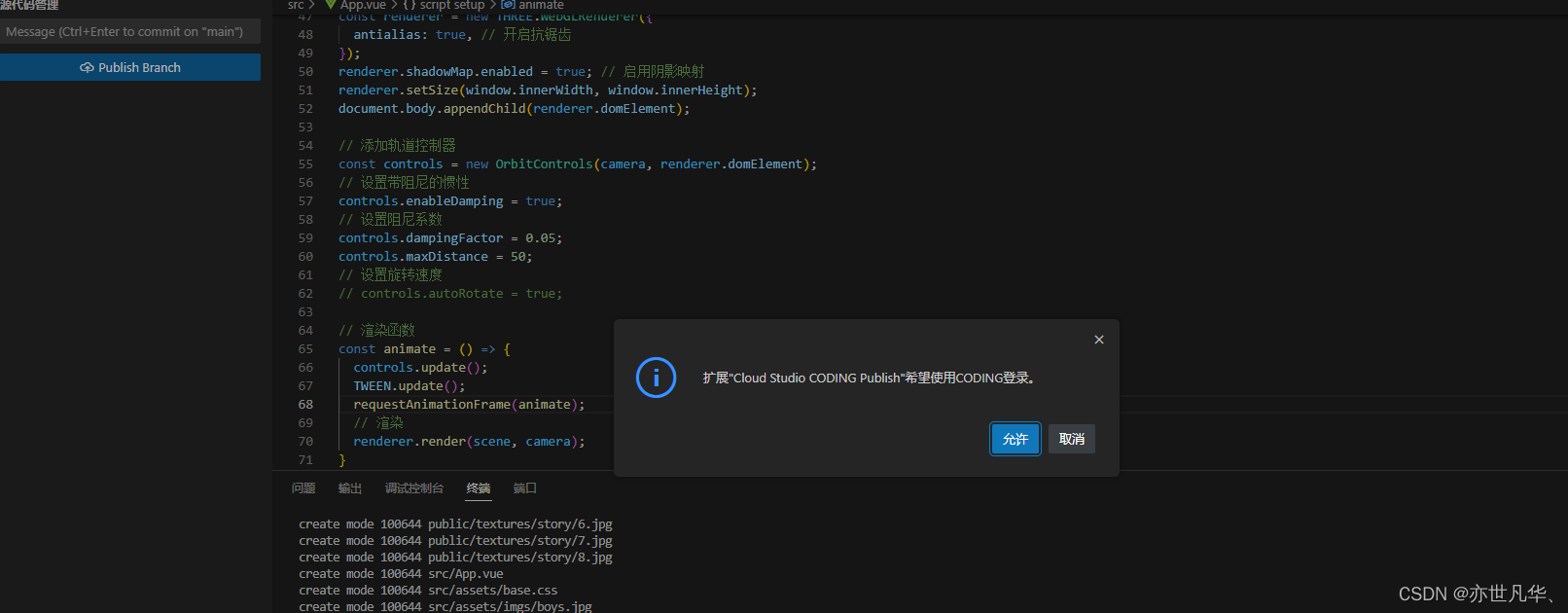
提示 Cloud Studio CODING Publish -> 点击"允许",会打开一个新的页面进行 CONING 授权,授权完后再跳回原页面。

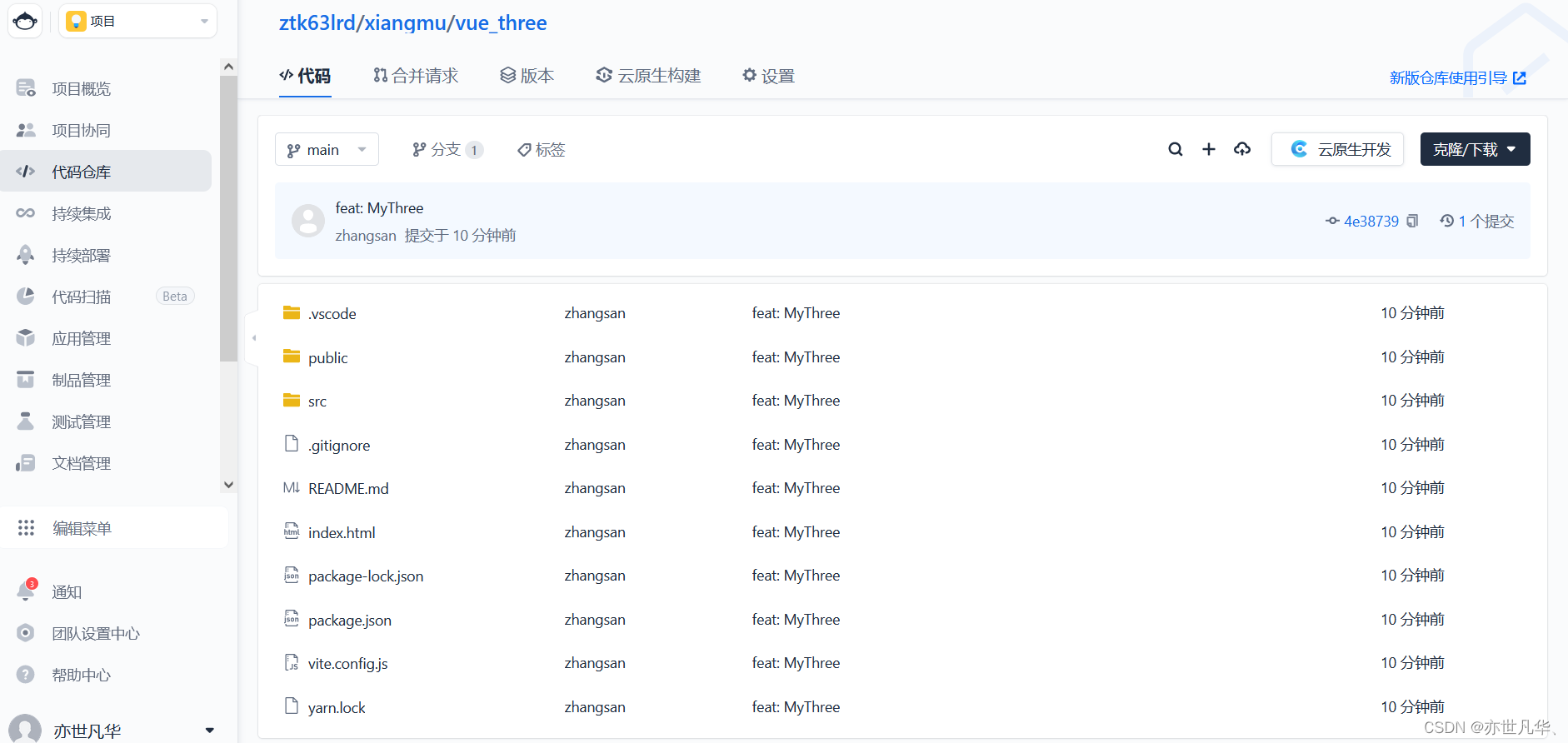
点击“Publish Branch” -> 选择"Publish To CODING",这里看自己的需求,这个直接输入仓库名,不需要单独在仓库中再额外创建才能推送,结果如下:

源代码地址:https://ztk63lrd.coding.net/public/xiangmu/vue_three/git/files
📑回顾总结
CloudStudio提供云端开发,基于云端的开发环境,无需安装任何软件。云端开发,不占用自己电脑内存,只需要通过浏览器就能够进行编程工作,非常方便。对于前端开发者来讲更是梦想中的福音,无需用代码初始化项目,只需一个模板点击即可生成:
网页版的vscode与我们一般用的编辑器别无二致,真正做到了随时随地,只需一个浏览器就能进行开发,非常的方便:

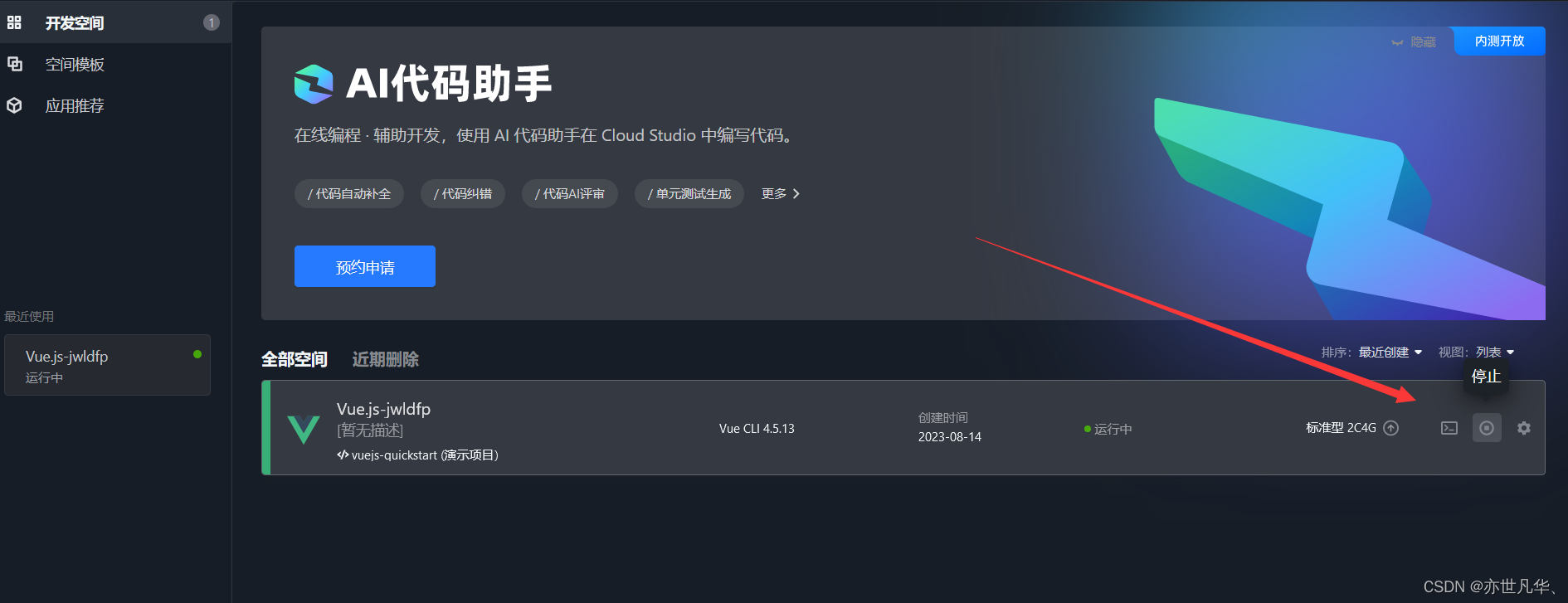
创建好的项目,如果不想在线上进行运行,只需关闭即可:

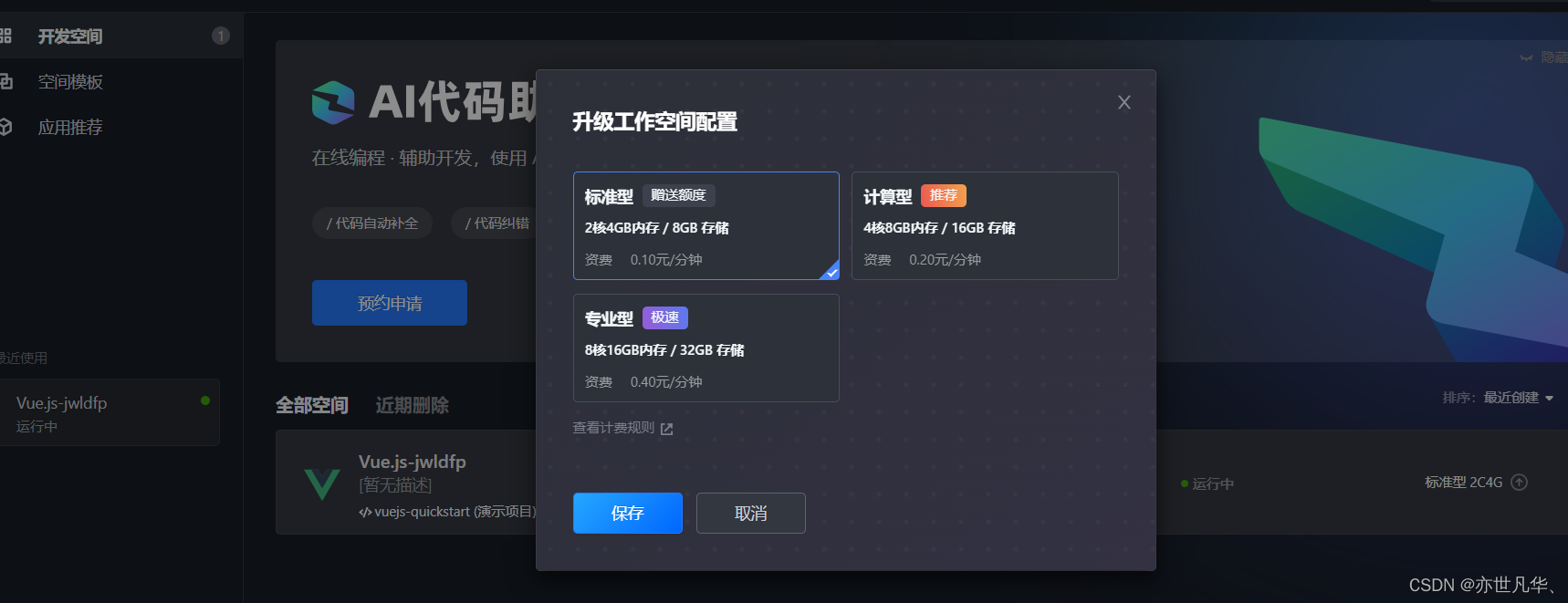
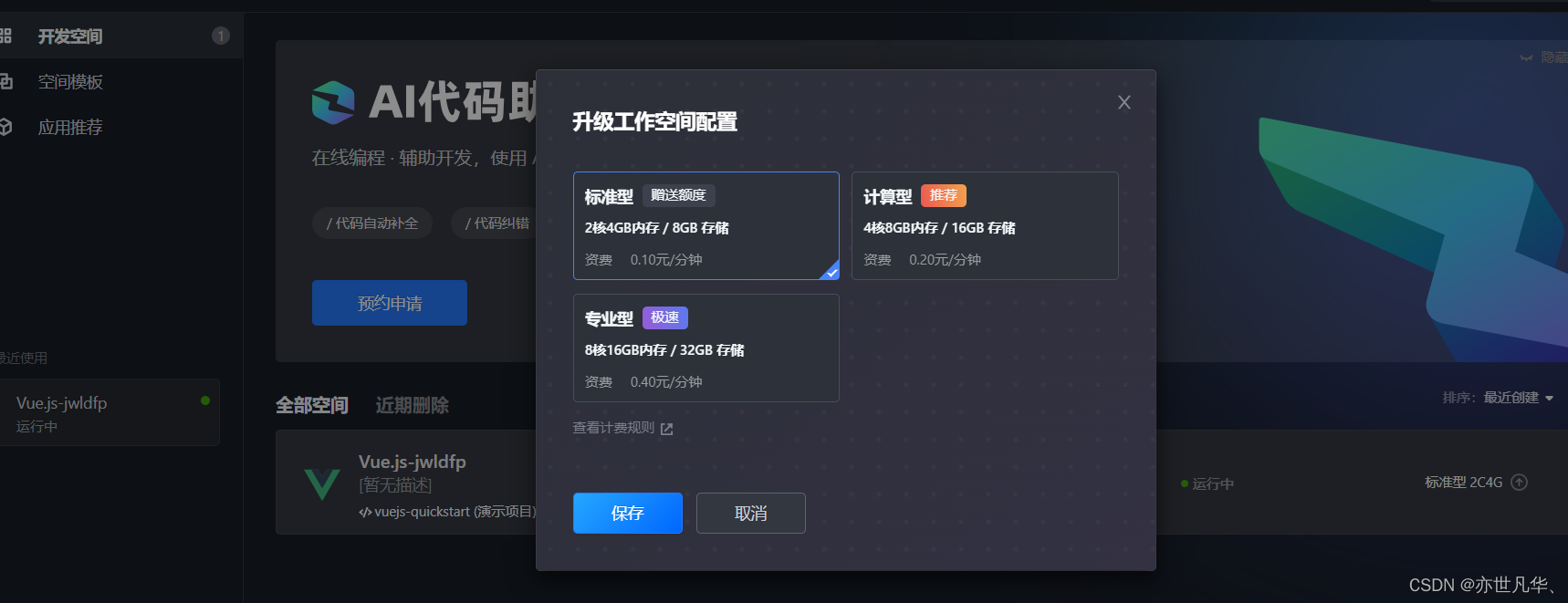
Cloud Studio也适配了很多的服务器版本,也提供了相应的免费版本,同时适合学生党和企业:

我在前端深耕了快两年的时间了,虽然时间不长,但是对前端研究还是比较深入的,就我两年的时光来看,我还是比较后悔的,后面没有早一点遇到这么一个神一样的工具,哈哈!
未来的开发也许是云开发的时代,拥抱变化,是每一位程序员的基本素养,让我们一起走进Cloud Studio开发吧!
相关文章:

【腾讯云Cloud Studio实战训练营】用Vue+Vite快速构建完成交互式3D小故事
👀前置了解:(官网 https://cloudstudio.net/) 什么是Cloud Studio? Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装&#…...

MySQL和Java中的货币字段类型选择
推荐阅读 AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间 资源分享 「java、python面试题」来自UC网盘app分享,打开手机app,额外获得1T空间 https:…...

第6步---MySQL的控制流语句和窗口函数
第6步---MySQL的控制流语句和窗口函数 1.IF关键字 -- 控制流语句 SELECT IF(5>3,大于,小于);-- 会单独生成一列的 SELECT *,IF(score >90 , 优秀, 一般) 等级 FROM stu_score;-- IFNULL(expr1,expr2) SELECT id,name ,IFNULL(salary,0),dept_id FROM emp4;-- ISNULL() …...

Android通过OpenCV实现相机标定
在 Android 中使用 OpenCV 实现相机标定,你可以按照以下步骤进行操作: 首先,确保你已经在项目中引入了 OpenCV 库的依赖。 创建一个 CameraCalibrator 类,用于执行相机标定。 import org.opencv.calib3d.Calib3dimport org.open…...

我们可能要为ChatGPT的谢幕做好准备
ChatGPT的未来:悬念仍存 人工智能已经成为我们生活不可或缺的一部分。在众多AI应用中,OpenAI研发的ChatGPT凭借其极强的语言理解和生成能力脱颖而出,是一项划时代的变革性创新,帮助了无数企业和个人,改变了我们与技…...

深入浅出Pytorch函数——torch.nn.init.xavier_normal_
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 深入浅出Pytorch函数——torch.nn.init.calculate_gain 深入浅出Pytorch函数——torch.nn.init.uniform_ 深入浅出Pytorch函数——torch.nn.init.normal_ 深入浅出Pytorch函数——torch.nn.init.c…...

Abandon_Ubuntu Declaration
鉴于以下几个原因,持续到明年考研结束,我将不再捣鼓ubuntu和任何linux系统, 原因如下: ubuntu23.04不支持wps编辑pdf这个核心功能,且开机向canonial公司发送远程遥测,暂时不会用iptables禁用,故…...

Java设计模式-抽象工厂模式
简介 设计模式是软件设计中的一种常见方法,通过定义一系列通用的解决方案,来解决常见的软件设计问题。其中,抽象工厂模式是一种非常常见的设计模式,它可以帮助我们创建一组相关的对象,而不需要指定具体的实现方式。 …...

Rust语法:所有权引用生命周期
文章目录 所有权垃圾回收管理内存手动管理内存Rust的所有权所有权转移函数所有权传递 引用与借用可变与不可变引用 生命周期悬垂引用函数生命周期声明结构体的生命周期声明Rust生命周期的自行推断生命周期约束静态生命周期 所有权 垃圾回收管理内存 Python,Java这…...
办手机卡/流量卡需要问清楚啥?
网上的手机卡一搜能出现千千万,那么怎么才能避免购买到那些套路卡呢?今天就给大家分享一下,办理手机卡时需要问清楚什么? 办理流量卡需要咨询的五大问题,下面开始进入正题。 1、是否是正规号卡?正规的号…...

vim基本使用方法
VIM 1.vim介绍2.vim基本操作2.1 模式切换2.2 命令模式2.3 底行模式 1.vim介绍 vim是linux上一个有多个编辑模式的编辑器。 这里主要介绍三种模式: 命令模式(Normal mode) 执行命令的模式,主要任务就是控制光标移动、复制和删除。…...

漏洞指北-VulFocus靶场专栏-入门
漏洞指北-VulFocus靶场01-入门 VulFocus靶场前置条件:入门001 命令执行漏洞step1: 输入默认index的提示step2: 入门002 目录浏览漏洞step1:进入默认页面,找到tmp目录step2 进入tmp目录获取flag文件 VulFocus靶场前置条…...

管理类联考——逻辑——真题篇——按知识分类——汇总篇——二、论证逻辑——推论——第二节——数字推理题
文章目录 第二节 数字推理题真题(2017-31)——推论——数字推理题——数量比例模型真题(2014-33)——推论——数字推理题——数量比例模型——(1)若题干既有数量,也有比例,答案一般为数量。(2)若题干只有比例没有数量,答案一般为比例。真题(2018-44)——推论——数…...
 git reflog查看引用日志)
git基础教程(24) git reflog查看引用日志
文章目录 1、`git reflog`命令说明2、`git reflog`命令显示内容3、具体的用法4、引起ref变化的操作有git reflog 命令是用来恢复本地错误操作很重要的一个命令,所以在这里对它进行一下整理。 1、git reflog命令说明 reflog翻译:Reference logs(参考日志) git reflog命令:…...

成都爱尔谭娇主任提醒孩子不停揉眼睛是因为什么
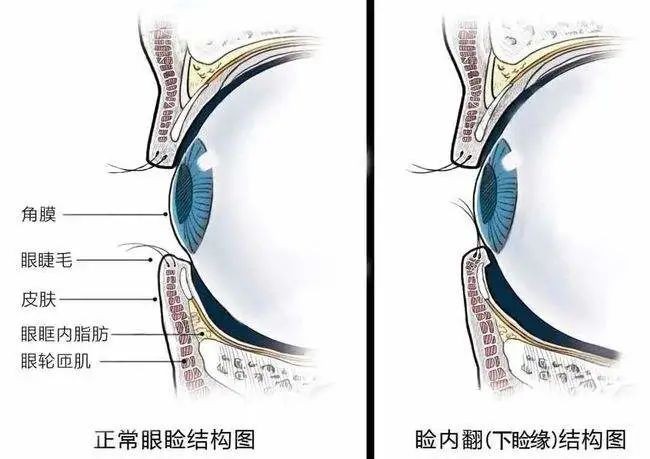
孩子总是揉眼睛, 明显眼睛不舒服, 但看着好像没什么? 可孩子不停眨眼流泪, 肯定不对…… 孩子到底怎么了? 孩子可能长了“倒睫”! 孩子出现倒睫毛就是睫毛不朝外长而向内长,是婴幼儿很容易患的一种眼病。 由于孩子的脸颊及鼻梁发…...

医疗设备管理软件哪家好?医院设备全生命周期管理要怎么做?
随着医学技术的不断进步,医疗设备变得越来越先进,越来越复杂。因此,医疗设备的管理也变得越来越重要。传统的医疗设备管理方式存在很多问题,比如设备数据难统计、报修方式难统一、巡检维保难规范等。为了解决这些问题,…...

基于PaddlePaddle实现的声纹识别系统
前言 本项目使用了EcapaTdnn、ResNetSE、ERes2Net、CAM等多种先进的声纹识别模型,不排除以后会支持更多模型,同时本项目也支持了MelSpectrogram、Spectrogram、MFCC、Fbank等多种数据预处理方法,使用了ArcFace Loss,ArcFace loss…...

使用GDB工具分析core文件的方法
引言: 在软件开发过程中,我们经常会遇到程序崩溃或异常退出的情况。这时,一个非常有用的工具就是GDB(GNU调试器),它可以帮助我们分析core文件并找出导致程序崩溃的原因。本文将介绍如何使用GDB工具来分析c…...

Maven - 统一构建规范:Maven 插件管理最佳实践
文章目录 Available Plugins开源项目中的使用插件介绍maven-jar-pluginmaven-assembly-pluginmaven-shade-pluginShade 插件 - 标签artifactSetrelocationsfilters 完整配置 Available Plugins https://maven.apache.org/plugins/index.html Maven 是一个开源的软件构建工具&…...

对接海康明眸门禁设备-删除人员信息
对接海康明眸门禁设备-删除人员信息 文中登录 退出登录 长连接和海康hCNetSDK等接口 见文章 初始SDK和登录 /*** 删除人脸 IotCommDataResult 自定义类 收集结果*/Overridepublic List<IotCommDataResult> deleteFace(IotCameraParam camera, Collection<Long> us…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...
