银河麒麟服务器v10 sp1 .Net6.0 上传文件错误 access to the path is denied
上一篇:银河麒麟服务器v10 sp1 部署.Net6.0 http https_csdn_aspnet的博客-CSDN博客
.NET 6之前,在Linux服务器上安装 libgdiplus 即可解决,libgdiplus是System.Drawing.Common原生端跨平台实现的主要提供者,是开源mono项目。地址:GitHub - mono/libgdiplus: C-based implementation of the GDI+ API
因此,解决方法当然是安装相关的依赖:
1、CentOS
通过一键命令
sudo curl https://raw.githubusercontent.com/stulzq/awesome-dotnetcore-image/master/install/centos7.sh|sh或者
yum update
yum install libgdiplus-devel -y
ln -s /usr/lib64/libgdiplus.so /usr/lib/gdiplus.dll
ln -s /usr/lib64/libgdiplus.so /usr/lib64/gdiplus.dll2、银河麒麟V10 或 Ubuntu
通过一键命令
sudo curl https://raw.githubusercontent.com/stulzq/awesome-dotnetcore-image/master/install/ubuntu.sh|sh或者
apt-get update
apt-get install libgdiplus -y
ln -s /usr/lib/libgdiplus.so /usr/lib/gdiplus.dll3、Docker
Dockerfile 加入 RUN 命令,以官方 asp.net core runtime 镜像,以 asp.net core 2.2 作为示例:
FROM microsoft/dotnet:2.2.0-aspnetcore-runtime
WORKDIR /app
COPY . .
RUN apt-get update -y && apt-get install -y libgdiplus && apt-get clean && ln -s /usr/lib/libgdiplus.so /usr/lib/gdiplus.dll
EXPOSE 80
ENTRYPOINT ["dotnet", "<你的入口程序集>"]需要注意的是apt-get update 这一步是必不可少的,不然会报找不到 libgdiplus。而且因为是官方镜像,用的是Debain10构建的docker镜像,在编译运行构建时会非常慢。
由于本人项目已从NetCore3.1升级到Net6.0,参考连接:NetCore3.1项目升级到Net6.0_.net 3.0 .net6 升级_csdn_aspnet的博客-CSDN博客
且项目中使用的System.Drawing.Common已替换为其它解决方法,如果你没有其它方案,请参考:.NET6 System.Drawing.Common 通用解决办法_csdn_aspnet的博客-CSDN博客
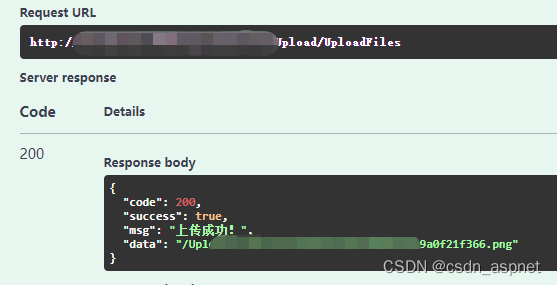
于是修改代码,将错误信息在swagger页面调用接口测试中输出,方便解决具体问题,提示如下:
Access to the path '/xxx/xxx' is denied. 或 access to the path xxx is denied
说明当前用户权限不够,所以要使用chmod,将wwwroot文件夹授权:chmod 777 wwwroot
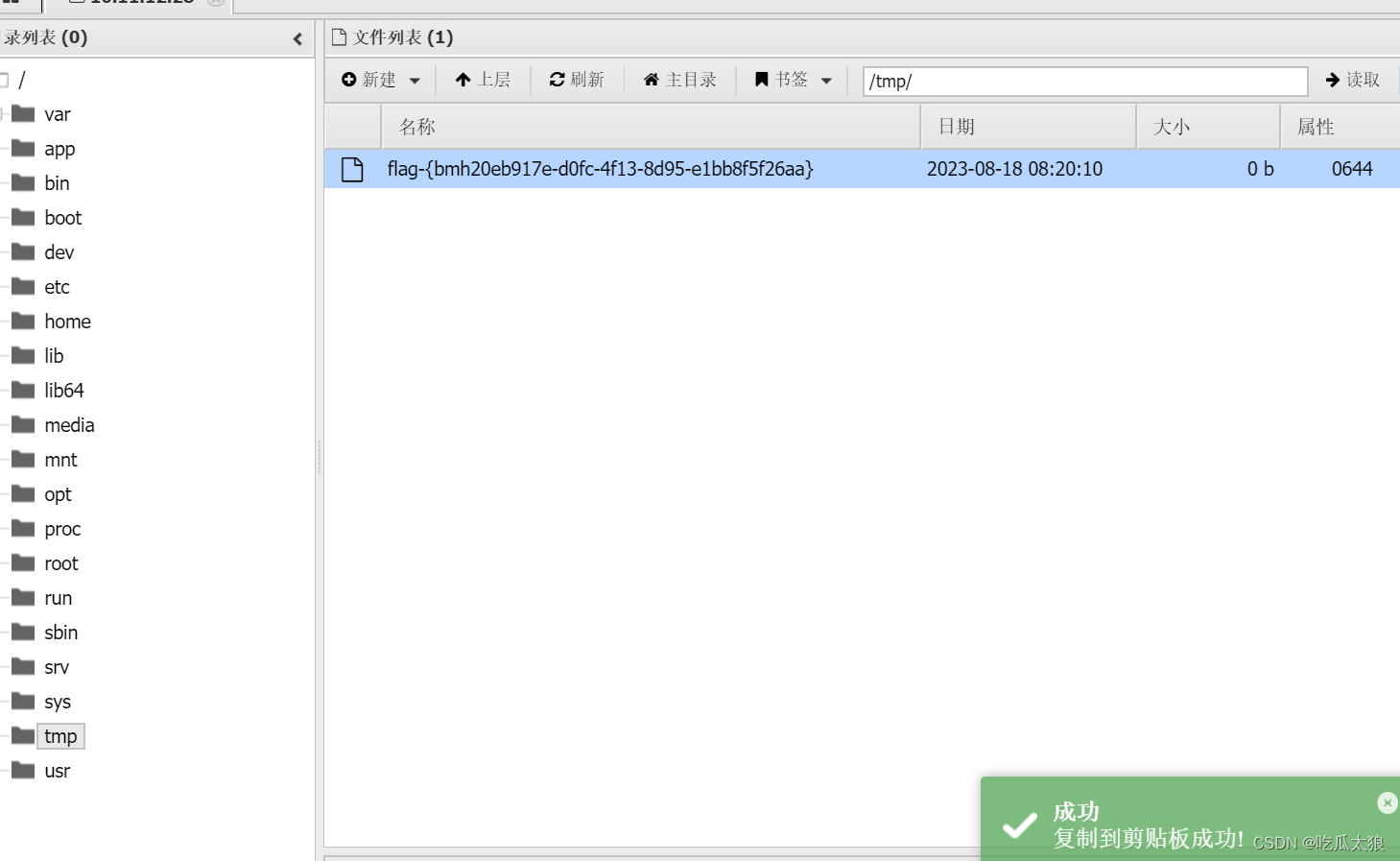
其中 777,所有用户都具有读取写入权限,再次使用swagger上传如下图:
相关文章:

银河麒麟服务器v10 sp1 .Net6.0 上传文件错误 access to the path is denied
上一篇:银河麒麟服务器v10 sp1 部署.Net6.0 http https_csdn_aspnet的博客-CSDN博客 .NET 6之前,在Linux服务器上安装 libgdiplus 即可解决,libgdiplus是System.Drawing.Common原生端跨平台实现的主要提供者,是开源mono项目。地址…...

钝感力:项目经理的隐形盾牌
钝感力的定义 钝感力的起源和意义 钝感力,或者说对外部刺激的不敏感性,起源于我们的生存本能。在古代,人们面对各种危险和挑战,需要有一定的抗压能力,才能在恶劣环境中生存下来。这种能力使得我们的祖先能够在面对猛兽…...

成集云 | 乐享问题邀请同步企微提醒 | 解决方案
源系统成集云目标系统 方案介绍 腾讯乐享是腾讯公司开发的一款企业社区化知识管理平台,它提供了包括知识库、问答、课堂、考试、活动、投票和论坛等核心应用。这个平台凝聚了腾讯10年的管理经验,可以满足政府、企业和学校在知识管理、学习培训、文化建…...

【TypeScript】基础类型
安装 Node.js 环境 https://nodejs.org/en 终端中可以查到版本号即安装成功。 然后,终端执行npm i typescript -g安装 TypeScript 。 查到版本号即安装成功。 字符串类型 let str:string "Hello"; console.log(str);终端中先执行tsc --init…...
)
c++控制台双人格斗小游戏(测试版)
嗨嗨嗨,又是我! 我又来发博客啦! 最近太闲了,又做了个small游戏:小人-格斗(测试版) 上代码! 记得加上gamesio.h哦 #include<cstring> #include<conio.h> #include"gamesio.h" //宏定义一些常量(可更改) #define BULLETNUM 300//子弹最大数量 #defin…...

flink jira 提交开源bug
注册apache issue账号,并申请flink空间的权限后. 提问题/bug 查看已经提交的问题:...
)
华为杯”研究生数学建模竞赛2018年-【华为杯】D题:基于卫星高度计海面高度异常资料 获取潮汐调和常数方法及应用(续)
目录 5.3 沿轨道各分潮的潮汐调和常数的正压潮和内潮的分离 5.3.1 数据处理 5.3.2 模型准备...

HTTP连接管理
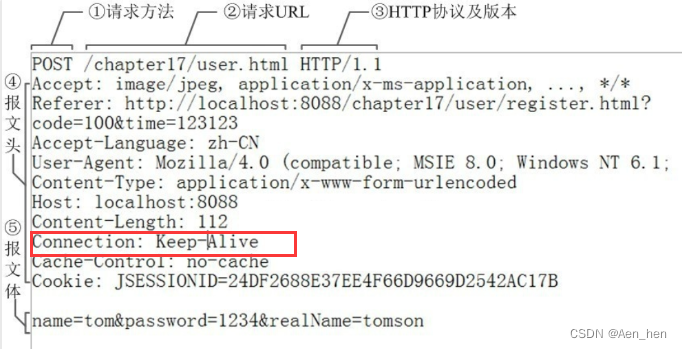
基础知识:非持久连接 HTTP初始时1.0版本在浏览器每一次向服务器请求完资源都会立即断开TCP连接,如果想要请求多个资源,就必须建立多个连接,这就导致了服务端和客户端维护连接的开销。 例如:一个网页中包含文字资源也包…...

漏洞指北-VulFocus靶场专栏-初级02
漏洞指北-VulFocus靶场02-初级 初级005 🌸phpunit 远程代码执行 (CVE-2017-9841)🌸step1:进入漏洞页step2: burpsuite 抓包,等待请求页,获得flag 初级006 🌸splunk 信息泄露 (CVE-2018-11409&am…...

无论是小说、公文还是新闻稿,爱校对都是你的最佳选择
在这个数字化的时代,写作已经渗透到我们生活的方方面面。从小说家到政府官员,再到新闻记者,每个人都需要确保他们的文本内容无瑕疵、逻辑清晰。这就是“爱校对”进入舞台的地方。它不仅仅是一个校对工具,更是每个写作者都不可或缺…...

MySQL数据表的损坏及容灾解决方案
引言 在互联网应用中,MySQL是最常用的关系型数据库之一。然而,数据表的损坏可能会导致数据丢失或无法正常访问,给业务运营带来严重影响。本文将讨论MySQL数据表容易损坏的情况,并提供相应的容灾解决方案。 推荐阅读 AI文本 OCR…...

【仿写tomcat】二、扫描java文件,获取带有@WebServlet注解的类
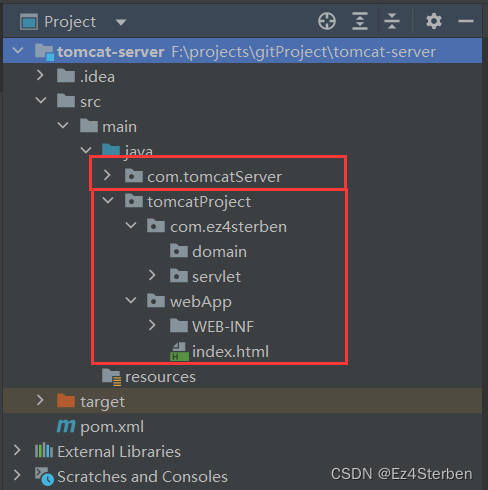
tomcat仿写 项目结构扫描文件servlet注解map容器servlet工具类启动类调用 项目结构 扫描文件之前当然要确定一下项目结构了,我这里的方案是tomcat和项目同级 项目的话就仿照我们平时使用的结构就好了,我们规定所有的静态资源文件都在webApp目录下存放…...

pytorch2.0.1 安装部署(cpu+gpu) linux+windows
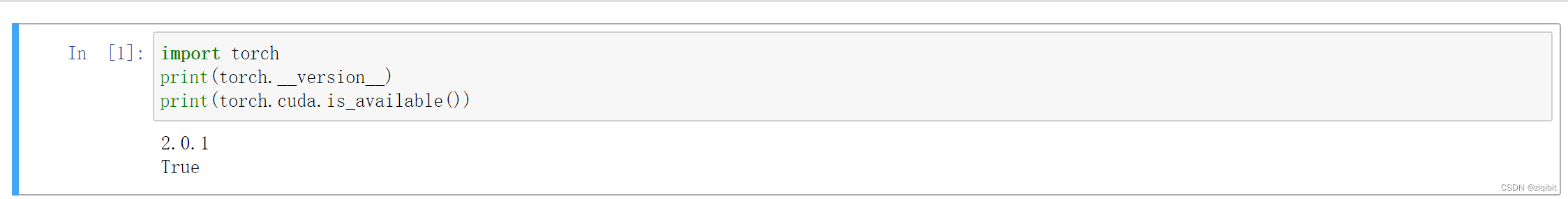
官网打开可能较慢,耐心等待 pytorch官网 以下操作在默认网络环境即可使用,2023年8月20日更新 一、说明和前期准备 1.pytorch是一个和tensorflow类似的框架 如果需要安装tensorflow,可以参考: tensorflow 1,2 cpugpu…...

Java数据结构学习和源码阅读(线性数据结构)
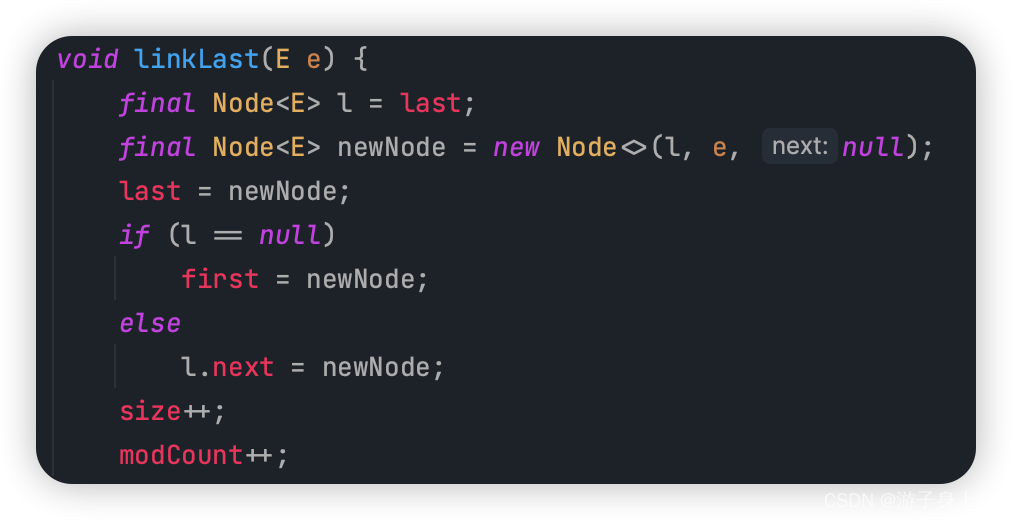
线性数据结构 链表 LinkList 链表的数据结构 一组由节点组成的数据结构,每个元素指向下一个元素,是线性序列。 最简单的链表结构: 数据指针(存放执行下一个节点的指针) 不适合的场景: 需要循环遍历将…...

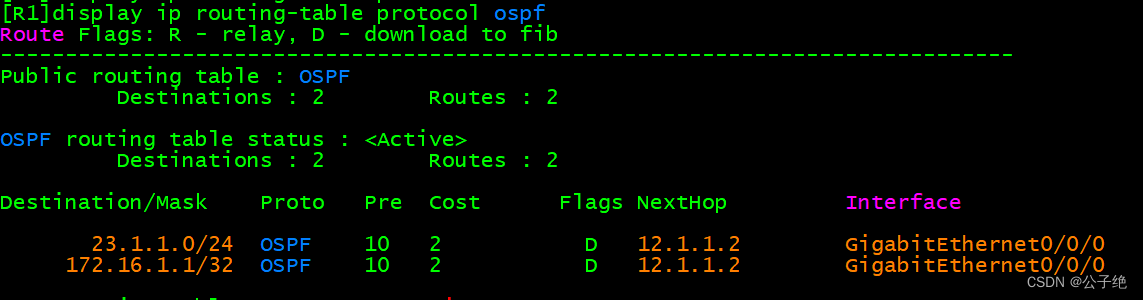
华为网络篇 多区域OSPF-32
难度2复杂度2 目录 一、实验原理 二、实验拓扑 三、实验步骤 四、实验过程 总结 一、实验原理 OSPF是一种具有区域概念的路由协议,为什么需要分区域?像RIP那样都在一个区域配置也不多这样简单点不是更好吗?OSPF它是一种功能十分强大的IG…...

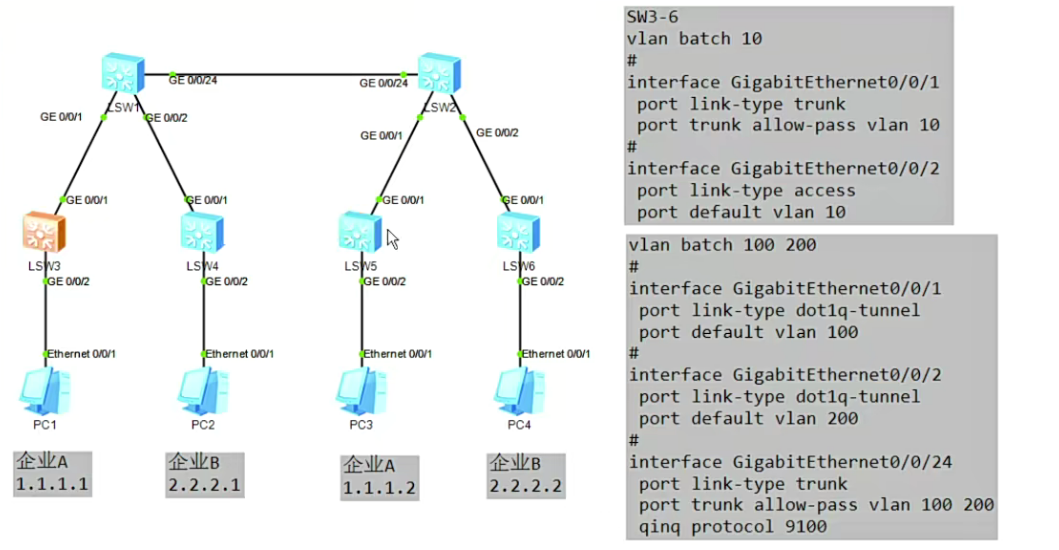
【HCIP】03.VLAN高级技术
Eth-trunk 链路聚合,定义出一个逻辑聚合口,把物理接口和逻辑接口关联,此时在STP中,会把多个物理接口看成一个逻辑接口,此时不会出现环路。 接口负载分担(逐包|逐流) 基于IP的散列算法能保证包…...

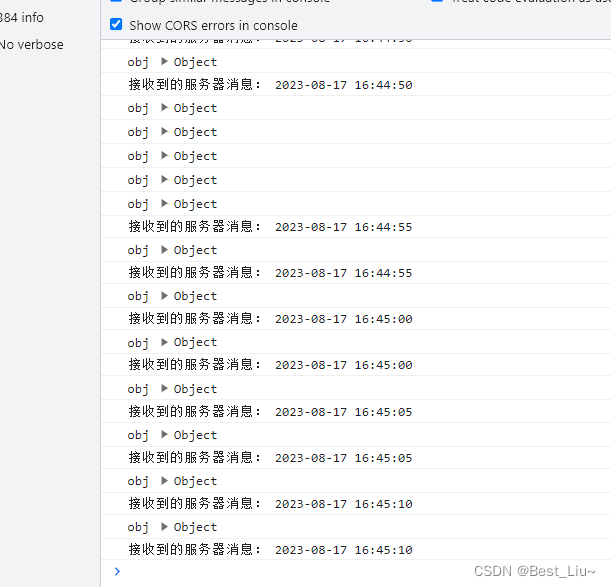
WebSocket服务端数据推送及心跳机制(Spring Boot + VUE)
一、WebSocket简介 HTML5规范在传统的web交互基础上为我们带来了众多的新特性,随着web技术被广泛用于web APP的开发,这些新特性得以推广和使用,而websocket作为一种新的web通信技术具有巨大意义。WebSocket是HTML5新增的协议,它的…...

根据Dockerfile创建容器案例讲解
-f为dokerfile的路径, -t为新镜像的名称及版本。 后面这个点是寻址路径。...
)
CF 1328 D Carousel(环构造)
CF 1328 D. Carousel(环构造) Problem - D - Codeforces 大意:给出一个 n 个数组成的环 , 要对环上的点染色 , 要求任意一个相邻数不同的点对染色不同 ,求使用最少的颜色数 , 并用颜色数排列构造一种染色方案。 思路…...
什么是SaaS、PaaS、aPaaS、iPaaS、IaaS,一文讲透
在数字化的带动下,各行业对云服务的需求进入快速增长期。 SaaS、PaaS、aPaaS、iPaaS、IaaS…… 这些词经常出现,那么他们分别是什么意思?又有什么区别?小帆带大家一起来看看~ SaaS SaaS,Software as a Service&…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

ABAP设计模式之---“Tell, Don’t Ask原则”
“Tell, Don’t Ask”是一种重要的面向对象编程设计原则,它强调的是对象之间如何有效地交流和协作。 1. 什么是 Tell, Don’t Ask 原则? 这个原则的核心思想是: “告诉一个对象该做什么,而不是询问一个对象的状态再对它作出决策。…...
