JAMstack架构:快速构建安全、高性能的现代应用
随着Web应用的快速发展,开发者们在寻找更加高效、安全和可维护的应用架构。JAMstack架构应运而生,它通过将前端、后端和部署过程分离,提供了一种现代化的方式来构建Web应用。在本文中,我们将深入探讨JAMstack架构的特点、优势以及使用场景。

什么是JAMstack架构?
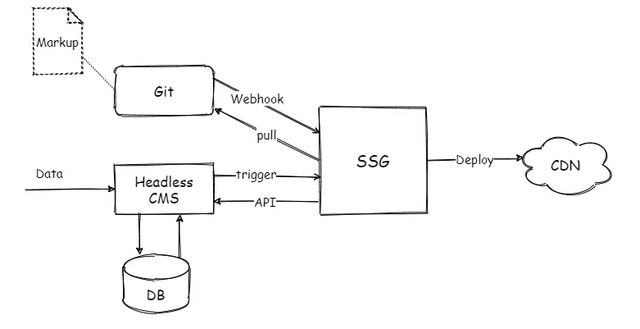
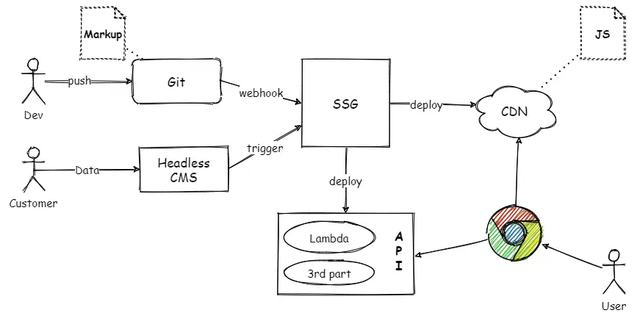
JAMstack是一种现代化的应用架构,其名称由三个关键组成部分组成:JavaScript、APIs、Markup(标记语言)。JAMstack架构的核心理念是将前端、后端和部署解耦,以实现更高的性能、安全性和可维护性。
在JAMstack中,前端使用JavaScript来构建用户界面,通过APIs获取动态数据,然后将数据注入静态的标记语言(如HTML)中,最后将静态网站文件部署到全球性的CDN(内容分发网络)上。

JAMstack架构的特点
-
高性能: JAMstack应用将内容预先生成为静态文件,减少了服务器端的负载和响应时间,从而实现更快的加载速度和更低的延迟。
-
安全性: 由于JAMstack应用没有直接的数据库连接,攻击面更小。静态文件可以存放在CDN上,从而减少了潜在的攻击风险。
-
可伸缩性: 静态文件的部署可以通过CDN实现全球性的分发,从而提供更好的可伸缩性和更低的延迟。
-
易于维护: JAMstack应用的架构清晰,前端、后端和部署过程相互独立。这使得应用更容易理解、测试和维护。
-
灵活性: JAMstack不限制使用特定的技术栈,开发者可以根据自己的需求选择合适的工具和框架。


JAMstack架构的优势
- 更好的性能: 静态文件的预生成和CDN部署确保了更快的加载速度,提升了用户体验。
-
更低的成本: 由于不需要维护复杂的服务器架构,JAMstack应用的成本相对较低。
-
更高的安全性: 没有数据库连接和服务器端代码,减少了潜在的安全风险。
-
更容易维护: 清晰的架构和独立的前后端使得应用更易于理解、测试和维护。
-
灵活性和可扩展性: 可以使用不同的工具和服务来构建应用,从而提供更大的灵活性和可扩展性。

使用场景
JAMstack架构适用于多种应用场景:
-
静态网站: 对于内容较为静态的网站,JAMstack可以提供更好的性能和安全性。
-
电子商务: 静态生成的产品页面可以快速加载,提升用户体验,同时动态数据可以通过APIs获取。
-
博客和新闻网站: JAMstack架构可以实现快速发布内容,并在全球范围内提供低延迟的访问。
-
应用前端: JAMstack架构可以作为单页应用(SPA)的前端架构,与后端APIs配合使用。


总结
JAMstack架构以其高性能、安全性和可维护性成为现代应用开发的有力选择。通过将前端、后端和部署过程解耦,JAMstack能够实现更快的加载速度、更低的成本以及更高的安全性。不仅如此,JAMstack的灵活性和可扩展性还使其适用于多种应用场景。无论是构建静态网站、电子商务平台还是现代的SPA应用,JAMstack都为开发者们提供了一种高效、现代且未来化的开发架构。


欢迎 关注!,持续更新,一起探索科技迷雾,增长技术知识,颠覆洞见,成就卓越!!!
强烈推荐《JavaScript函数式编程》、《JavaScript函数式编程指南》,是两本非常好的JAMstack架构学习教程,内容全面详细,清晰易懂,很有实战意义,非常适合开发人员学习,希望对大家有所帮助!
JavaScript函数式编程(异步图书出品)

JavaScript函数式编程指南

相关文章:

JAMstack架构:快速构建安全、高性能的现代应用
随着Web应用的快速发展,开发者们在寻找更加高效、安全和可维护的应用架构。JAMstack架构应运而生,它通过将前端、后端和部署过程分离,提供了一种现代化的方式来构建Web应用。在本文中,我们将深入探讨JAMstack架构的特点、优势以及…...

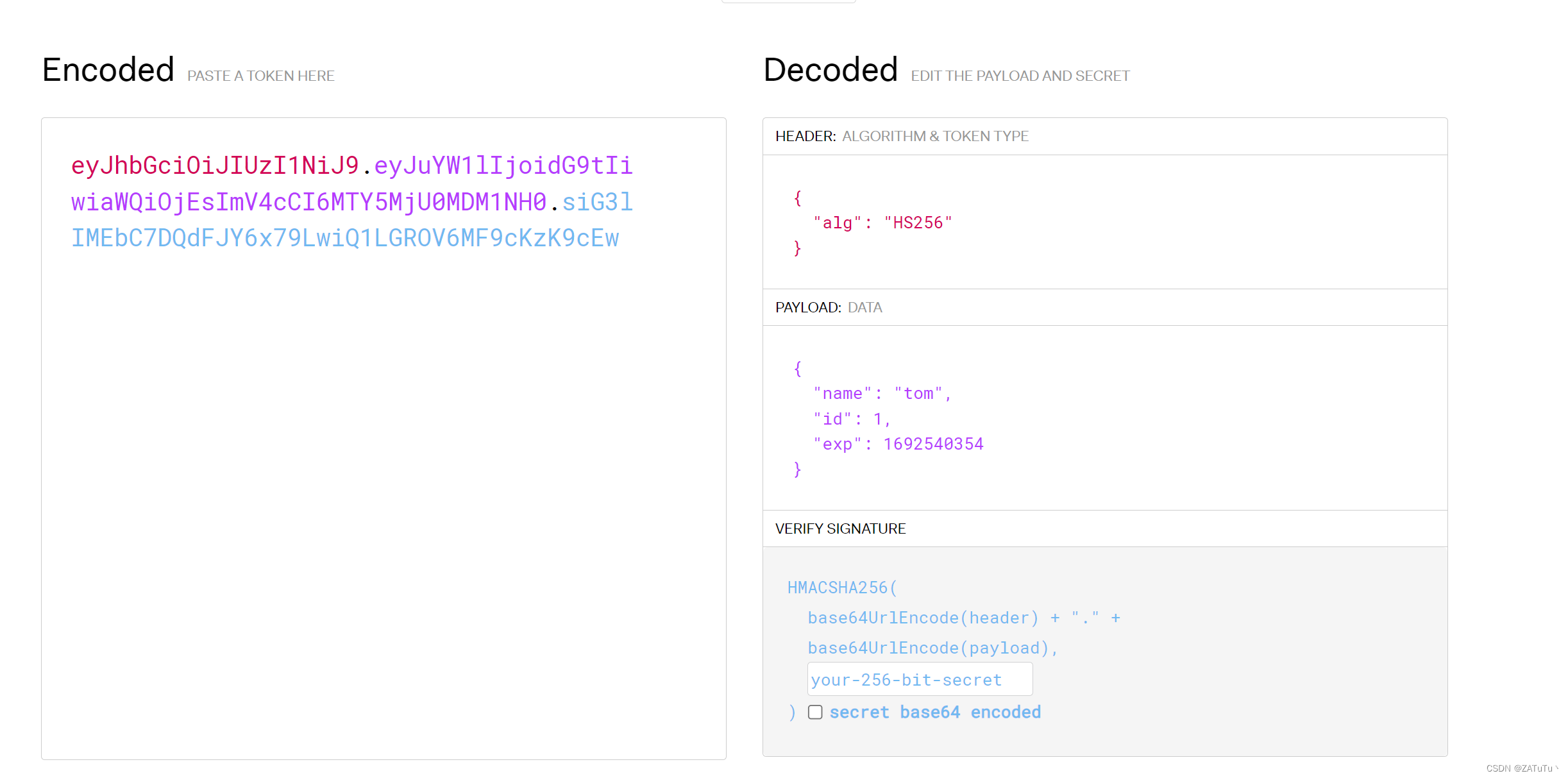
Web会话技术
会话:用户打开浏览器,访问web服务器的资源,会话建立,直到有一方断开连接,会话结束。在一次会话中可以包含多次请求和响应 会话跟踪:一种维护浏览器状态的方法,服务器需要识别多次请求是否来自于同一浏览器,…...

hbuilderx打包苹果证书获取步骤
简介: 目前app开发,很多企业都用H5框架来开发,而uniapp又是这些h5框架里面最成熟的,因此hbuilderx就成为了开发者的首选。然而,打包APP是需要证书的,那么这个证书又是如何获得呢? 生成苹果证书相对复杂一些…...

JAVA下载Excel文件之后无法打开,提示损坏
resources 目录下放模板 excel 文件,通过接口下载后,可以正常下载,但打不开。 问题: springboot 项目简单的下载excel 模板功能,模板放在resources/template/目录中 public void downloadItemBatch(HttpServletRespo…...

复合 类型
字符串和切片 切片 切片的作用是允许你引用集合中部分连续的元素序列,而不是引用整个集合。 例如: let s String::from("hello world");let hello &s[0..5]; // 切片 [0,5) 等效于&s[..5] let world &s[6..11]; // 切片…...

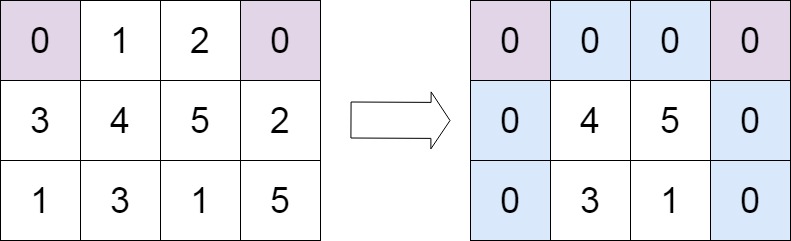
Practices11|41. 缺失的第一个正数(数组)、73. 矩阵置零(矩阵)
41. 缺失的第一个正数(数组) 1.题目: 给你一个未排序的整数数组 nums ,请你找出其中没有出现的最小的正整数。 请你实现时间复杂度为 O(n) 并且只使用常数级别额外空间的解决方案。 示例 1: 输入:nums [1,2,0] 输出…...

深入完整的带你了解java对象的比较
目录 元素的比较 1.基本类型的比较 2.对象比较的问题 1.运行结果 2.疑问 3.原因 对象的比较 1.覆写基类的equals 2.基于Comparble接口类的比较 3.基于比较器比较 4.三种方式对比 元素的比较 1.基本类型的比较 在Java 中,基本类型的对象可以直接比较大…...

ubuntu20.04升级GLIBC高版本方法,解决:version `GLIBC_2.34‘ not found
检查版本 strings /lib/x86_64-linux-gnu/libc.so.6 |grep GLIBC_ 1 显示结果 GLIBC_2.2.5 GLIBC_2.2.6 GLIBC_2.3 GLIBC_2.3.2 GLIBC_2.3.3 GLIBC_2.3.4 GLIBC_2.4 GLIBC_2.5 GLIBC_2.6 GLIBC_2.7 GLIBC_2.8 GLIBC_2.9 GLIBC_2.10 GLIBC_2.11 GLIBC_2.12 GLIBC_2.13 GLIBC_2…...

日产将使用东风纯电平台?官方回应:不是日产品牌
据财联社报道,日产中国在对于“日产将使用东风纯电平台”的传闻进行回应时指出,文中提及的平台将会用于日产在华合资企业的自主品牌,而不是日产品牌本身。这一消息进一步确认了之前每经网的报道,称日产将采用东风汽车最新发布的“…...

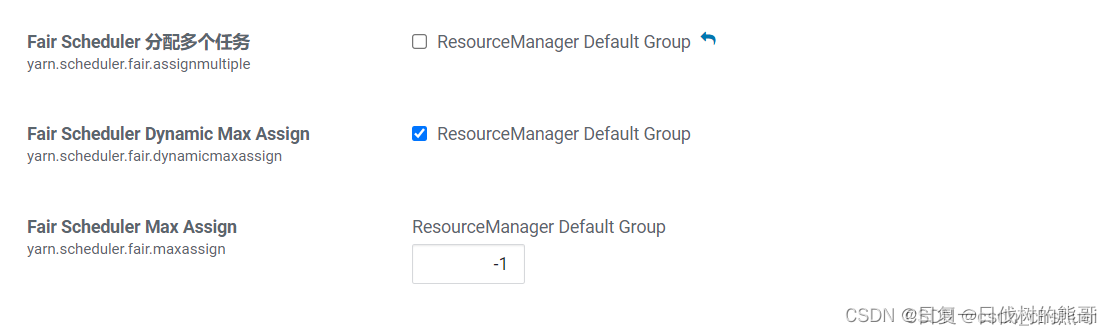
cdh6.3.2 Flink On Yarn taskmanager任务分配倾斜问题的解决办法
业务场景: Flink On Yarn任务启动 组件版本: CDH:6.3.2 Flink:1.13.2 Hadoop:3.0.0 问题描述: 在使用FLink on Yarn调度过程中,发现taskmanager总是分配在集中的几个节点上,集群…...

改进YOLO系列:3.添加SOCA注意力机制
添加SOCA注意力机制 1. SOCA注意力机制论文2. SOCA注意力机制原理3. SOCA注意力机制的配置3.1common.py配置3.2yolo.py配置3.3yaml文件配置1. SOCA注意力机制论文 暂未找到 2. SOCA注意力机制原理 3. SOCA注意力机制的配置 3.1common.py配置 ./models/common.p…...

SpringBoot整合Mybatis Plus——条件构造器Wrapper
Mybatis Plus为我们提供了如下的一些条件构造器,我们可以利用它们实现查询条件、删除条件、更新条件的构造。 条件构造器 | MyBatis-Plus (baomidou.com) 一、通过maven坐标引入依赖(注意版本!!) <dependency>…...

while循环语句
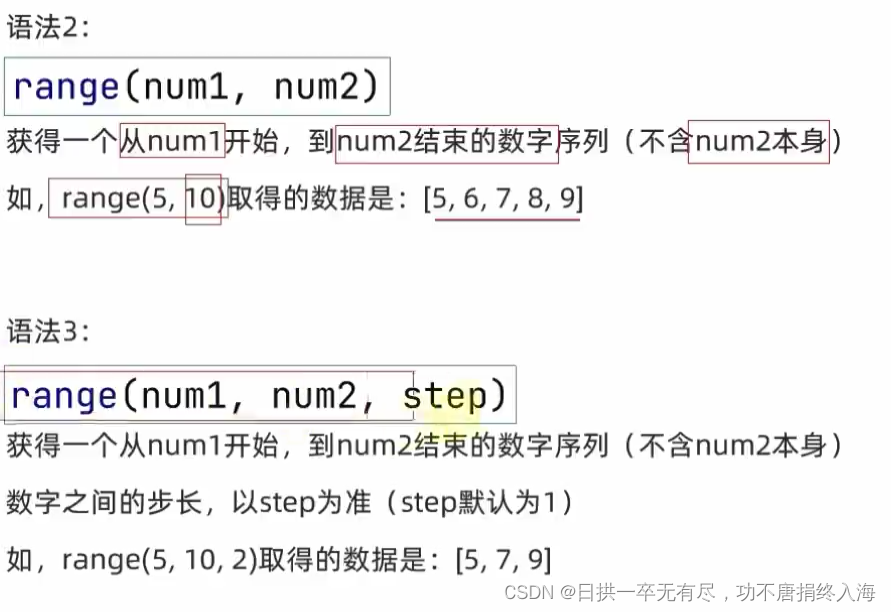
# while循环 # 通过while循环,计算1到100的总和 num 1 sum 0 while num < 100:sum num sumnum 1 print(f"1到100的和为{sum}") #嵌套语句--实现猜1-10数字游戏 import random flagTrue numrandom.randint(1,10) while flag:guess_numint(input(&q…...
)详细介绍】)
【ARM 嵌入式 编译系列 11 -- GCC __attribute__((packed))详细介绍】
文章目录 __attribute__((packed)) 介绍上篇文章:ARM 嵌入式 编译系列 10.3 – GNU elfutils 工具小结 下篇文章:ARM 嵌入式 编译系列 11.1 – GCC attribute((aligned(x)))详细介绍 attribute((packed)) 介绍 __attribute__((packed)) 是 GCC 编译器的一个特性,它可以…...

Pytorch-day06-复杂模型构建-checkpoint
1、PyTorch 复杂模型构建 1、模型截图2、模型部件实现3、模型组装 2、模型定义 2.1、Sequential 1、当模型的前向计算为简单串联各个层的计算时, Sequential 类可以通过更加简单的方式定义模型。2、可以接收一个子模块的有序字典(OrderedDict) 或者一系列子模块…...

windows电脑系统自带的画图工具如何实现自由拼图
1.首先选中你要拼接的第一张图片,右键选着编辑,会自动打开自带的画图工具 然后就是打开第一张图片,如下图所示 接着就是将画布托大,如下图所示。 然后点击选择,选择下面的空白区域,选着区域的范围要比准备拼…...

直线模组的运行注意事项
直线模组是属于高精密的传动元件,大家都知道,安装不当,直线模组就无法显示其高精度的优势,不仅如此,使用不当也会磨损直线模,针对直线模组的使用安全性事宜,我们切记严苛遵照有关的安全操作规程…...

记录每日LeetCode 2236. 判断根结点是否等于子结点之和 Java实现
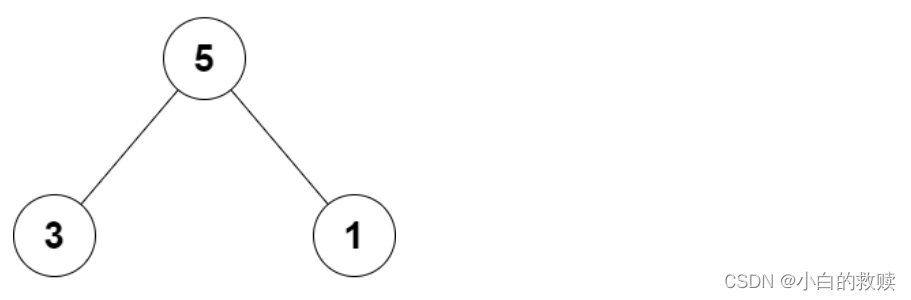
题目描述: 给你一个 二叉树 的根结点 root,该二叉树由恰好 3 个结点组成:根结点、左子结点和右子结点。 如果根结点值等于两个子结点值之和,返回 true ,否则返回 false 。 初始代码: /*** Definition f…...

使用PHP生成MySQL数据字典
一个项目完成之后,按照需求,我需要给这个项目写设计文档,数据库字典。 设计文档到时好说,但是数据库字典可真的是有点吓到我了。 项目开始的比较急,最开始建数据库的时候没有用excel写数据库字典。 这几十张表的数据…...

React(7)
1.React Hooks 使用hooks理由 1. 高阶组件为了复用,导致代码层级复杂 2. 生命周期的复杂 3. 写成functional组件,无状态组件 ,因为需要状态,又改成了class,成本高 1.1 useState useState();括号里面处的是初始值;返回的是一个…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
