聊聊探索式测试与敏捷实践
这是鼎叔的第五十二篇原创文章。行业大牛和刚毕业的小白,都可以进来聊聊。
欢迎关注本专栏和微信公众号《敏捷测试转型》,大量原创思考文章陆续推出。
探索式测试在敏捷测试象限中处于右上角,即面向业务且评价产品,这篇补充一下探索式测试在项目测试中体现出的敏捷价值观,分享国外专家在探索式测试实践的观点。
注:所谓评价产品,就是在测试中使用系统并尽量重现最终用户的实际体验,这也是探索式测试为什么对用户体验评测至关重要的原因。
客户的参与,场景的创建
要创建准确的用户场景,真实生活中的领域知识是关键,因此应该端到端地测试完整系统,这时,聊聊角色扮演探索式测试与肥皂剧模型 就非常适合。通过这些场景活动,能帮助成员理解更复杂的业务问题,并充分考虑用户使用产品的动机。
让客户尽可能多地参与迭代项目的效果演示,越能获得客户的即时反馈。有的团队会在演示后让利益干系人(包括客户)做一些探索式测试,可以帮助团队把功能考虑得更加细致,并基于刚发布的功能马上思考将来要做的用户故事。
大师对于探索式测试的定义
Cem Kaner很早就给探索式测试下了个人定义,它是一种让所有测试人员全身心投入工作时使用的方法,即同时进行测试的设计、执行和学习;也是一种强调测试人员的自由和责任的测试,是持续贯穿项目的平行活动。
这个定义说明,探索式测试不是草率的,可能需要广泛而精细化的准备。其中最厉害的准备,就是测试人员多年积累的知识和技能。探索式测试不是一种技术,也不是指南,它让测试活动具备探索性的原因,是测试人员的认知投入,能够学习如何应对持续变化的情况。
探索式测试人员的不同
探索式测试人员记录产品预期行为的想法,并不会列出太多细节,不需要太多清楚的指示。他的注意力会转移到产品界面呈现的新问题或新风险上去。在测试执行过程中,他会快速考虑这个问题是否干扰用户工作流的顺畅,并评估其严重程度。
当探索式测试人员收到新的构建版本时,往往倾向于不再重复之前的测试,而是着重于变化,以图发现过时的旧测试遗漏了什么,这种方法很有成效(考虑到底层自动化回归测试已经覆盖了重复性的各种测试场景)。
探索式测试的特点,就是测试人员自己要掌控测试程度,基于上一步的测试结果,对自己下一步该做什么能自然地给出明智的选择。
没有一个有思想的人,执行活动时是完全照着原稿进行。人可以快速学习新的信息,并研究其根源和影响。但机器代码只认识它被编程的内容,当奇怪的测试结果发生时,代码就可能忽略、崩溃,甚至毁坏数据。
从客户角度出发的测试活动确实不会是完全探索型的,探索式测试人员也要从测试目标驱动,目标一定程度上由客户在项目早期设定。探索式测试的任务也会参考检查清单,模型,覆盖要求和风险清单,但是如果被这些观点控制(而不仅仅是被指导),那测试活动更有可能变成”计划好的传统测试“。应该通过变化来驱动对问题的积极搜索,而不是局限于计划好的用例,这些用例往往只证实我们已经知道的东西。
因此,优秀的探索式测试人员应该不断地研究产品,和其他角色合作,而不是遵循程序结构化的方式埋头执行。这也是和敏捷宣言-”个人和交互,大于过程和工具“,”强调客户协作,而不是合同谈判“,不谋而合。探索式测试包含了和敏捷研发同样的价值观。
测试中的好嗅觉
没有刻意练习的黑盒测试人员,可能并不知道如何进行探索式测试。来自探索过程中的记录,也可以帮助人员能重现问题,以便于进一步研究。
怎样修炼测试过程中的好嗅觉?
基于对系统的理解,结合批判性思维,定义好测程,可以在短时间内运行的实验性测试,最后给出过程中的反馈。
分析风险,即用户认为什么是错误的,让人不高兴的。
对应的,用户心里强烈希望功能行为是什么样子的,并测试它。
基于过去经验,思考相似系统是如何失败/成功的,并探索它。
和开发交谈,发现什么是对我们很重要的。
让自动化回归测试套件做它擅长的重复性任务,让敏捷的人类做擅长的思考和处理各种意料之外吧!
基于测程(会话)的测试管理
探索式测试是在“上下文驱动测试流派”出现后才流行起来的。基于session的测试管理才能保障探索式测试可监督,可度量,也让探索式测试变成一种可以高度训练的习得性能力,而不是一个低门槛的自由测试。
Session,有些书里翻译成测程,有些翻译成会话,鼎叔的专题里默认用第一种翻译。
在测程结束后,我们会分析测程中的三类任务的耗时,以便知道哪个环节花费了更多时间:测试设计&执行,缺陷分析报告,创建章程。
探索式测试和自动化测试的结合
一个理念(来自Jonathan Kohl),是用交互式的自动化测试来辅助探索式测试,比如自动化地创建测试,产生数据,完成重复性任务,将工作流程自动推进到探索式测试想开始的地方。基于自动化防护的成果之上,再探索更多隐蔽的遗漏缺陷。
我们还可以不断修改自动化测试套件,观察它的执行结果会发生什么不同(这类似于变异测试)。
优秀探索式测试人员的品质
能系统地追踪软件的坏味道。
通过使用预言(基于问题的原则和机制)来认知问题。
善于在时间盒内经常支线漫游探索-side trip
思考专家用户和新手用户会如何使用产品
和业务领域专家,或者技术领域专家一起探索,还可以邀请可用性(用户交互)专家一起来探索
检查有竞争关系的软件,获得启发(竞品软件启发探索法)
角色扮演测试法的启发
从角色扮演测试高手那学到的一些高级做法:
想象用户的一天(这个方法也可以用于用户故事地图的脑爆会,这个将来会介绍)
使用虚构的历史名人或社会名人,想象他们如何使用我们的软件
想象一个想方设法作弊的角色,或者黑客角色
想象购买服务的公司老板角色
用户图形界面以外的探索
不要只依赖于用户界面测试,也可以在其他方向进行整个系统的探索测试,比如:
探索API测试:当多个参数一起发生作用时,提供许多可能的变化(模型),有时参数是可选的。另一种场景是改变API调用的顺序,从而可能导致结果的改变,暴露用户界面上无法发现的问题。还有一个好处,API接口可以在软件生命周期的早期进行开发,这意味着对它的探索可以在早期进行。为此,我们可以和开发人员合作实现易用的API测试套件。
WEB服务的探索:在测试计划中预留对用户的服务SLA的探索式测试(SLA即服务水平协议),模仿用户在访问Web服务的各种可能方式。
文档质量的探索:从之前的缺陷大扫除活动来看,很多开发及测试人员对于要交付给用户的文档缺乏足够的检查,很容易探索出显而易见的问题。因为文档内容的主观成分很多,自动化完成相关测试是很困难的。我们鼓励结对合作探索其他人员负责的文档,也注意要检查帮助文字的链接结果。
最终文档的质量对于用户体验是很有价值的。
报告的探索:有一类特殊文档,就是报告,对于客户也许很重要。因为报告功能经常放到最后实现,往往质量糟糕。基于用户评价的视角,报告检查应该满足简单、可读、易于理解的质量要求。对于报告的测试,最大的难点不是格式,而是获取正确的数据,有时建议使用生产数据来测试不同的报告版本结果。
探索式测试的辅助工具
短迭代意味着很难有时间进行充分的探索式测试,我们看看有哪些辅助工具能简化探索式测试步骤,并为其他重要的视觉测试留出宝贵时间。
测试设置工具:我们通常发现最耗时间的测试任务就是各种设置,以及正确的初始化。这种操作要进行多次,是使用自动化的好机会。这种工具要能接受不同的输入,一遍遍运行测试场景。通过模仿终端用户的使用方式驱动界面的工具,能让测试结果更有信心。
生成测试数据:这个也不用说,我们探索各种类型的输入数据测试时,这种工具太重要了,可以节约大量成本。
监控工具:把探索式测试中无法在屏幕上展示的错误信息,能够单独告警展示出来,并能够分析具体错误来源,让开发也能直接快速处理。
模拟器:为系统生成具有关键特征行为/类似真实数据的工具,还可以不停得往系统中输入数据,用于探索正常情况下难以出现的极端错误条件,同时缩短这种边界测试的人工准备时间。
仿真器:即复制一个与被测系统的行为完全一致的虚拟新系统,主要用在被测系统和外部系统有大量接口联调的项目,有过这种经历的人都懂。
仿真器可以保持测试和编码一致性,让测试和开发保持进度的一致,避免互相频繁等待对方的更新。仿真器还可以帮助客户深入了解要交付的系统,以便更好地合作,持续改进项目。
最后一句总结:
即使在测试驱动开发实践上非常先进的团队,也无法避免期望的软件行为和其他系统交互时的测试遗漏,强大的面向业务的探索式测试活动能够更好地评价产品,为产品注入价值。
相关文章:

聊聊探索式测试与敏捷实践
这是鼎叔的第五十二篇原创文章。行业大牛和刚毕业的小白,都可以进来聊聊。欢迎关注本专栏和微信公众号《敏捷测试转型》,大量原创思考文章陆续推出。探索式测试在敏捷测试象限中处于右上角,即面向业务且评价产品,这篇补充一下探索…...

社区宠物诊所管理系统
目录第一章概述 PAGEREF _Toc4474 \h 21.1引言 PAGEREF _Toc29664 \h 31.2开发背景 PAGEREF _Toc3873 \h 3第二章系统总体结构及开发 PAGEREF _Toc19895 \h 32.1系统的总体设计 PAGEREF _Toc6615 \h 32.2开发运行环境 PAGEREF _Toc13054 \h 3第三章数据库设计 PAGEREF _Toc2852…...

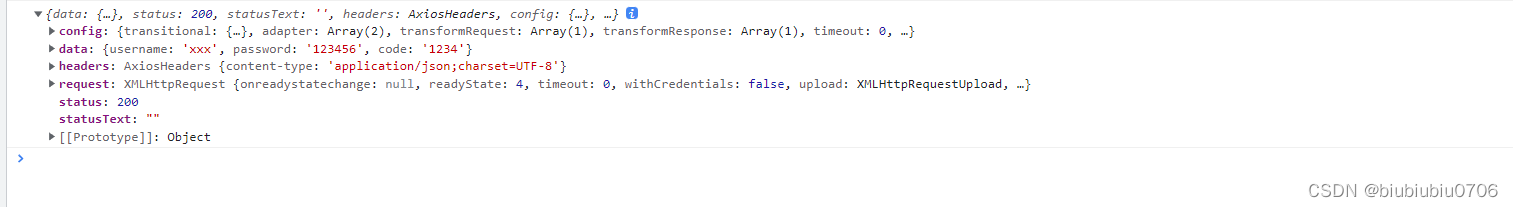
Vue项目创建首页发送axios请求
这是个全新的Vue项目,引入了ElementUI 将App.vue里的内容干掉,剩如下 然后下面的三个文件也可以删掉了 在views文件下新建Login.vue组件 到router目录下的index.js 那么现在的流程大概是这样子的 启动 写登陆页面 <template><div><el-form :ref"form"…...

Nginx
NginxNginxNginx可以从事的用途Nginx安装Nginx自带常用命令Nginx启动Nginx停止Nginx重启Nginx配置概要第一部分:全局块第二部分:events 块:第三部分:http块:Nginx Nginx是一个高性能的http和反向代理服务器࿰…...

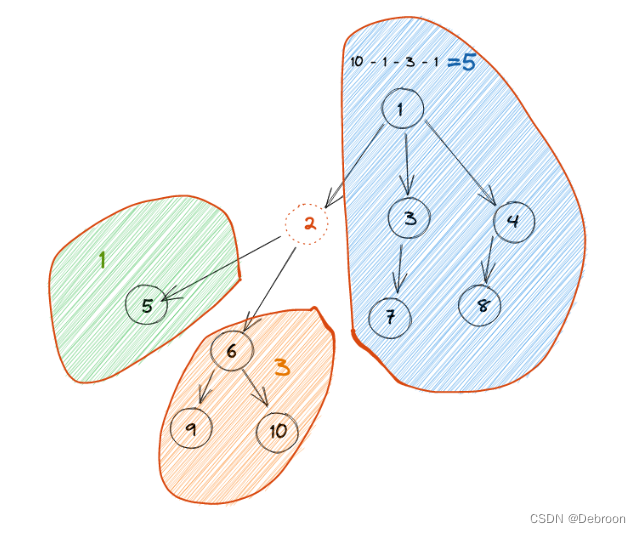
2049. 统计最高分的节点数目
2049. 统计最高分的节点数目题目算法设计:深度优先搜索题目 传送门:https://leetcode.cn/problems/count-nodes-with-the-highest-score/ 算法设计:深度优先搜索 这题的核心是计算分数。 一个节点的分数 左子树节点数 右子树节点数 除自…...

Docker 架构简介
Docker 架构 Docker 包括三个基本概念: 镜像(Image):Docker 镜像(Image),就相当于是一个 root 文件系统。比如官方镜像 ubuntu:16.04 就包含了完整的一套 Ubuntu16.04 最小系统的 root 文件系统。容器&am…...

玄子Share-BCSP助学手册-JAVA开发
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b2gPyAnt-1676810001349)(./assets/%E7%8E%84%E5%AD%90Share%E4%B8%89%E7%89%88.jpg)] 玄子Share-BCSP助学手册-JAVA开发 前言: 此文为玄子,复习BCSP一二期后整理的文章&#x…...

利用React实现多个场景下的鼠标跟随框提示框
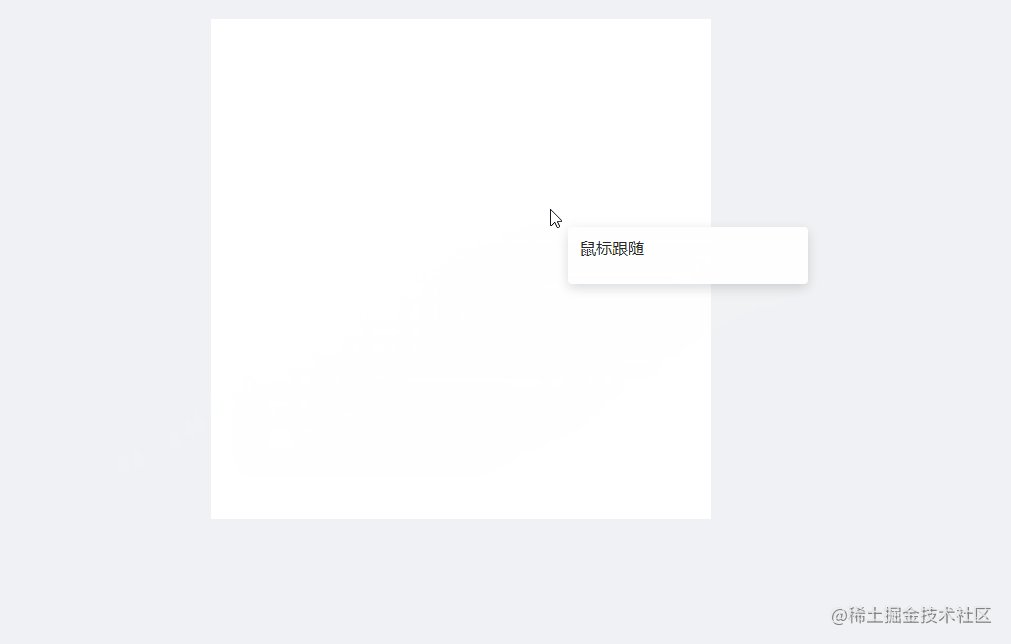
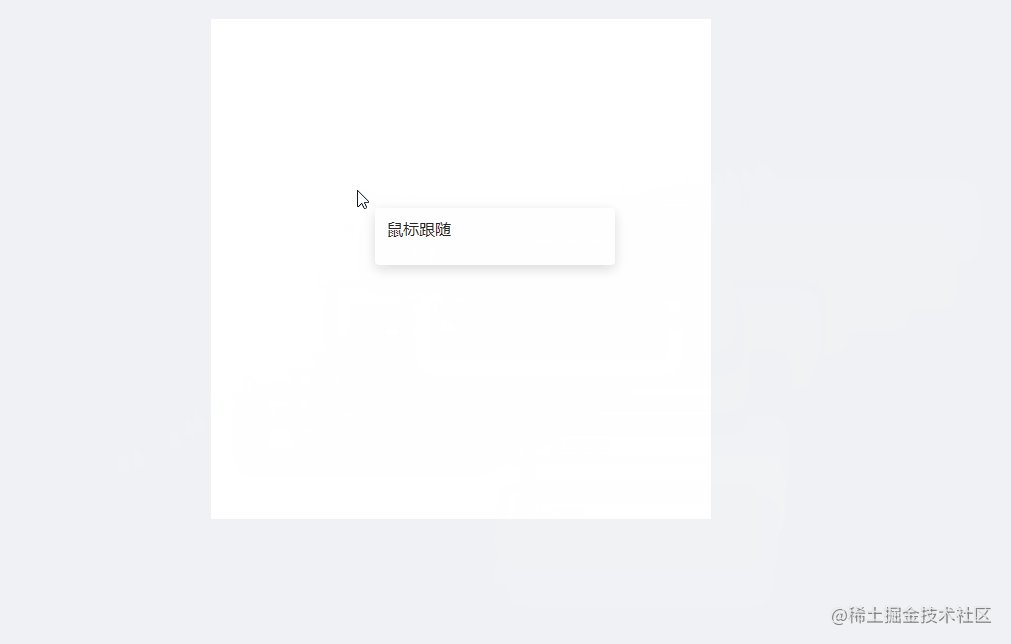
前言 鼠标跟随框的作用如下图所示,可以在前端页面上,为我们后续的鼠标操作进行提示说明,提升用户的体验。本文将通过多种方式去实现,从而满足不同场景下的需求。 实现原理 实现鼠标跟随框的原理很简单,就是监听鼠标在…...

【安全知识】——如何绕过cdn获取真实ip
作者名:白昼安全主页面链接: 主页传送门创作初心: 以后赚大钱座右铭: 不要让时代的悲哀成为你的悲哀专研方向: web安全,后渗透技术每日鸡汤: 现在的样子是你想要的吗?cdn简单来说就是…...

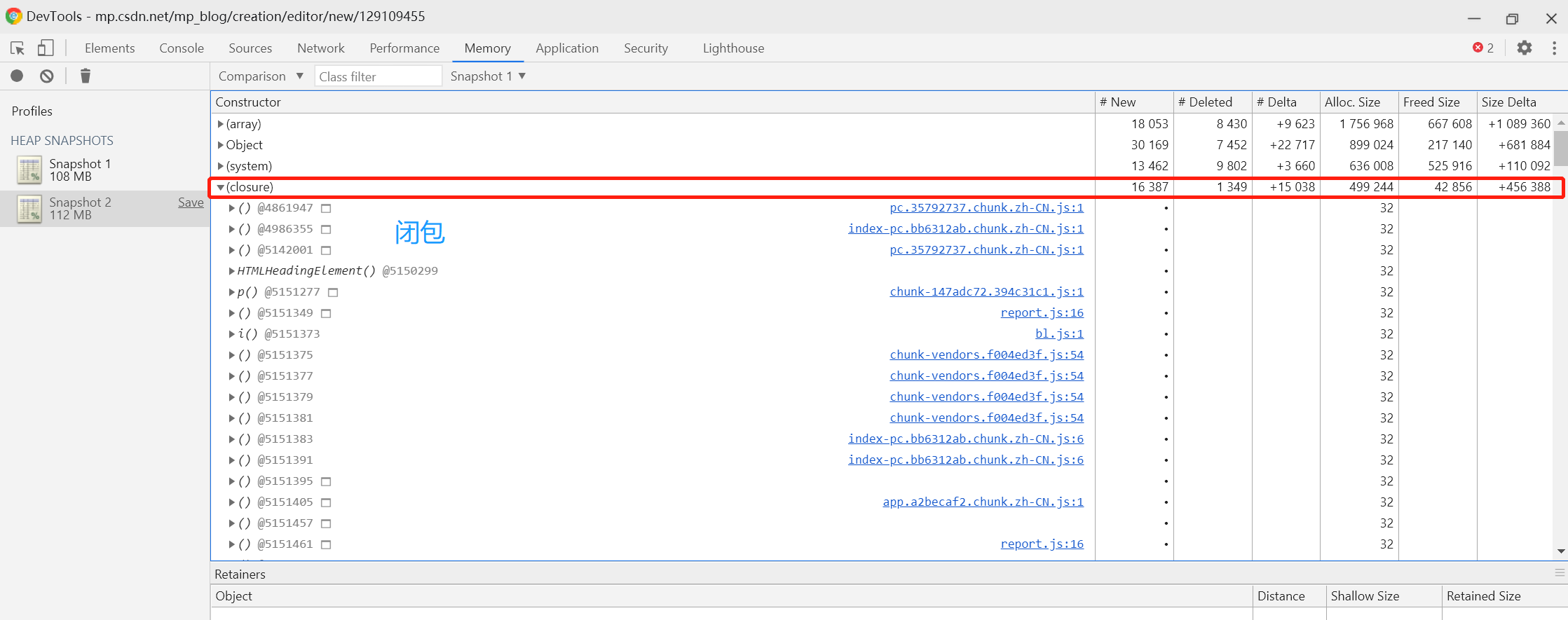
JavaScript内存泄露和垃圾回收机制
1、是什么?内存泄露(Memory leak)是在计算机科学中,由于疏忽或错误造成程序未能释放已经不再使用的内存。并非指内存在物理上的消失,而是应用程序分配某段内存后,由于设计错误,导致在释放该段内…...

Kubernetes02:知识图谱
Kubernetes01:知识图谱 MESOS APACHE 分布式资源管理框架 2019-5 Twitter 》 Kubernetes Docker Swarm 2019-07 阿里云宣布 Docker Swarm 剔除 Kubernetes Google 10年容器化基础架构 borg Go语言 Borg 特点 轻量级:消耗资源小 开源 弹性伸缩 负载均…...

nginx-服务器banner泄漏风险
http { server_tokens off; # 隐藏Nginx版本号 .... }...

GCC 同名符号冲突解决办法
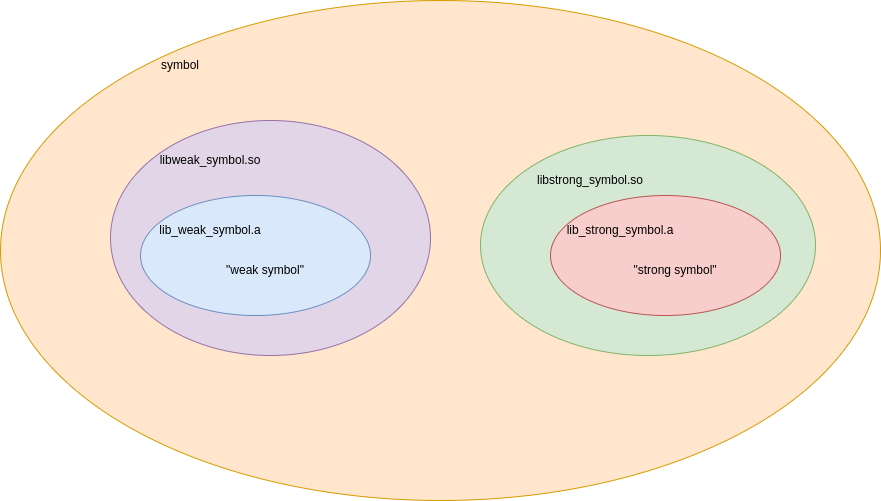
一、绪论 作为 C/C 的开发者,大多数都会清楚课本上动态库以及静态库的优缺点,在教科书上谈及到动态库的一个优点是可以节约磁盘和内存的空间,多个可执行程序通过动态库加载的方式共用一段代码段 ;而时至今日,再看看上…...

下一代视频编码技术2023
下一代视频编码技术 下面将从这两个角度来介绍华为云视频在下一代视频编码技术上的一些工作。这些技术得益于华为2012 媒体技术院全力支持。 2.1 下一代视频编码标准技术 从上图可以看出,下一代的视频编码标准大概分为三个阵营或者三个类型: 国际标准…...

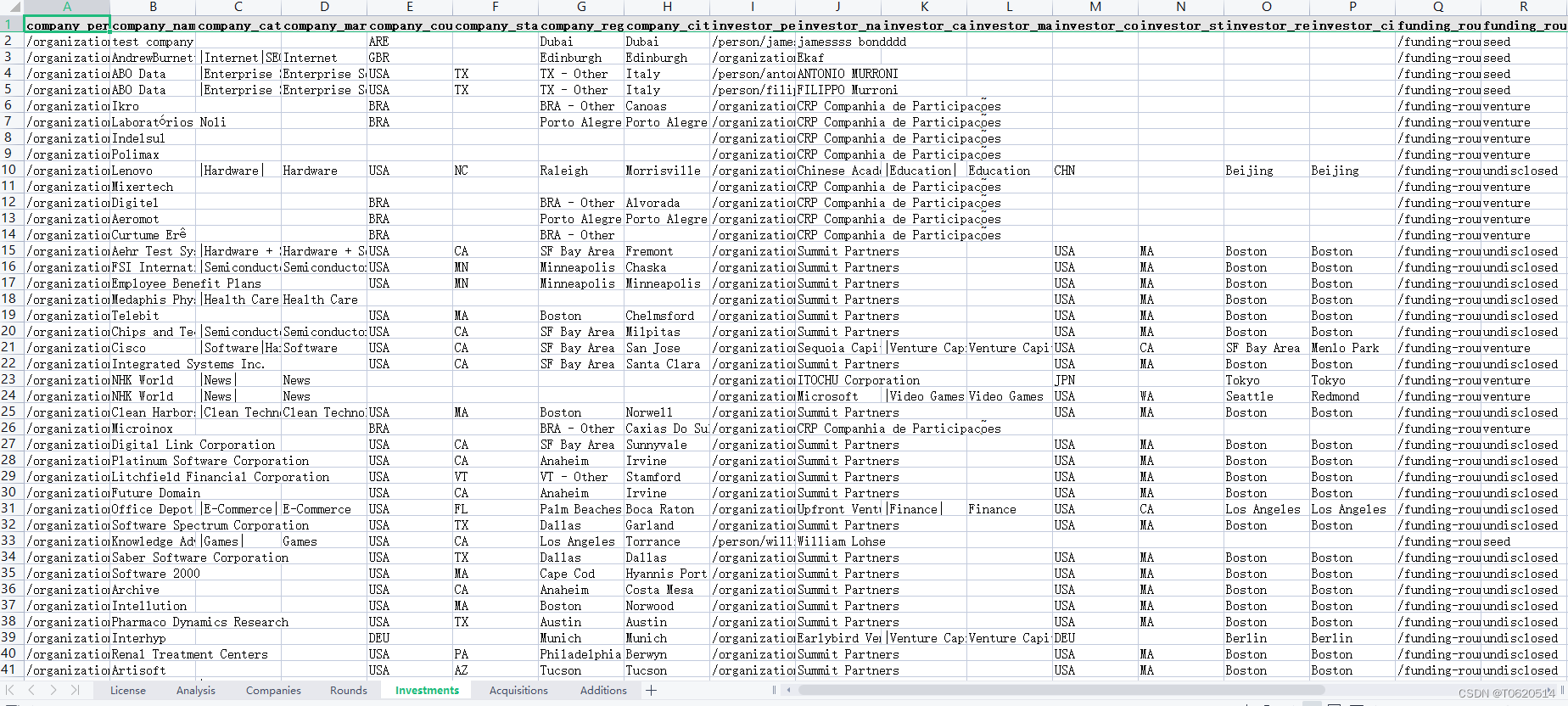
最新最全中小微企业研究数据:海量创业公司信息与获取投资信息(1985-2021年)
一、企业获取投资名单&资方信息 数据来源:搜企网、企查查、天眼查 时间跨度:1985年8月-2021年9月 区域范围:全国范围 数据字段:企业名称、时间、获得投资金额以及投资方信息 部分数据: DateCompany_nameUnit…...

springboot数据源浅析
DataSourceAutoConfiguration分析 SpringBoot有一个自动配置DataSourceAutoConfiguration 为数据源配置 /META-INF/spring.factories文件找到DataSourceAutoConfiguration配置类 一、先来看下DataSourceAutoConfiguration配置类生效的时机,观察源码发现 Configura…...

2022黑马Redis跟学笔记.实战篇(七)
2022黑马Redis跟学笔记.实战篇 七4.11.附近的店铺功能4.11.1. GEO数据结构的基本用法1. 附近商户-导入店铺数据到GEO4.11.2. 获取附近的店铺1. 附近商户-实现附近商户功能4.9. 签到功能4.9.1.BitMap原理1. 用户签到-BitMap功能演示4.9.2.实现签到功能4.9.3.实现补签功能4.9.4.统…...

QT mp3音乐播放器实现框架,Qt鼠标事件,网络编程,QSqlite,Json解析,HTTP请求等
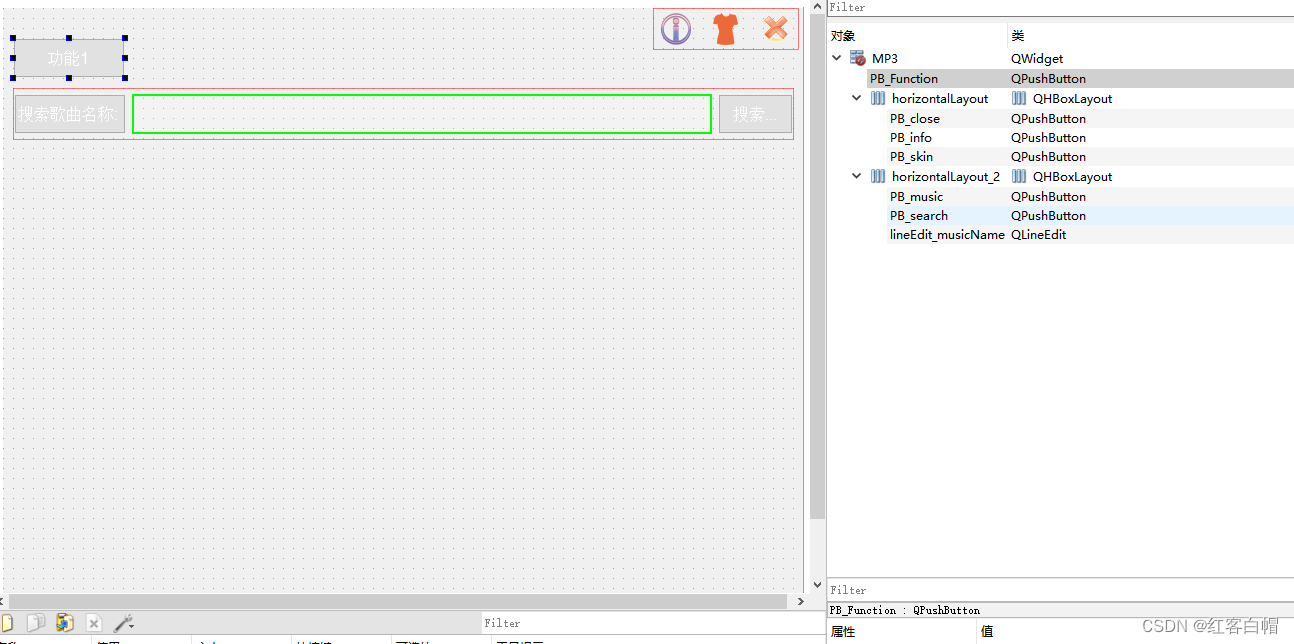
QT mp3音乐播放器实现框架,Qt鼠标事件,网络编程,QSqlite,Json解析,HTTP请求等框架搭建UI设计mp3.hmp3.cpp隐藏窗口标题 最大化 最小化 关闭框架搭建 .pro添加 # 网络 添加多媒体 数据库 QT network multimedia sql添加头…...

硬件学习 软件Cadence day04 PCB 封装绘制
1.文章内容: 1. 贴片式电容 PCB 封装绘制 (型号 c0603 ) 2. 贴片式电阻 PCB 封装绘制 (型号 r0603 ) 3. 安规式电容 PCB 封装绘制 (这个就是 有一个电容,插入一个搞好的孔里面 …...
和join()区别)
【Java】yield()和join()区别
一、java 线程调度的背景 java虚拟机要求在多线程中实现 preemptive和priority-based调度,这意味着java中每一个线程被分配了特定的优先级,正整数在定义好的范围内不断减。优先级可以通过开发者改变但是java虚拟机从不改变线程的优先级,即使…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
