SHELL 基础 显示字符颜色, 修改历史命令,Linux里的命令 执行顺序
echo 打印命令 :
显示字符串 :
[root@server ~]# echo this is SHELL language
this is SHELL language
[root@server ~]# echo 'this is SHELL language'
this is SHELL language
[root@server ~]# echo "this is SHELL language"
this is SHELL language显示转义字符 :
选项 :
-n : 不换行输出
[root@server ~]# echo -n "Huan Hang"
Huan Hang[root@server ~]#
-e : 启用反斜线转义解释
比如 : 现在我就是想让 echo 输出带引号的字符,那怎么办呢 ??
===>>>
[root@server ~]# echo " I want to print \" \" "I want to print " " 显然,这个时候就需要用到 转义字符 \ , \ " , 之后, 那 " 就会被当做一个普通的字符
\t : 一个 tab 键
[root@server ~]# echo "name\tJames"
name\tJames
[root@server ~]# echo -e "name\tJames"
name James这个时候就需要 在前面 加 -e 生效 转义字符, 而后的 \t 便意味 tab键
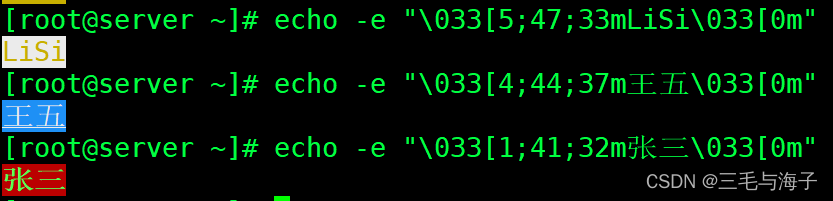
显示颜色 :
echo -e "\033[字体控制选项;字背景颜色;文字颜色m字符串\033[0m"常见的字体颜色 : 重置=0,黑色=30,红色=31,绿色=32,黄色=33,蓝色=34,
紫色=35,天蓝色=36, 白色=37
常见的背景颜色 :重置=0,黑色=40,红色=41,绿色=42,黄色=43,蓝色=44,
紫色=45, 天蓝色=46,白色=47
字体控制选项 : 1表示高亮,4表示下划线,5表示闪烁等
===>>>

显示命令执行结果 :
===>>>
[root@server ~]# echo `whoami`
root
[root@server ~]# echo $(whoami)
root
history 历史命令 :
格式 : history [参数] [历史命令保存文件]
参数 :
* -c : 清空历史命令记录
* -w : 把缓存中的历史命令写入历史命令保存文件。 如果不手工指定历史保存文件,则
放入默认历史命令保存文件 ~/.bash_history 中
修改默认记录历史命令条数 :
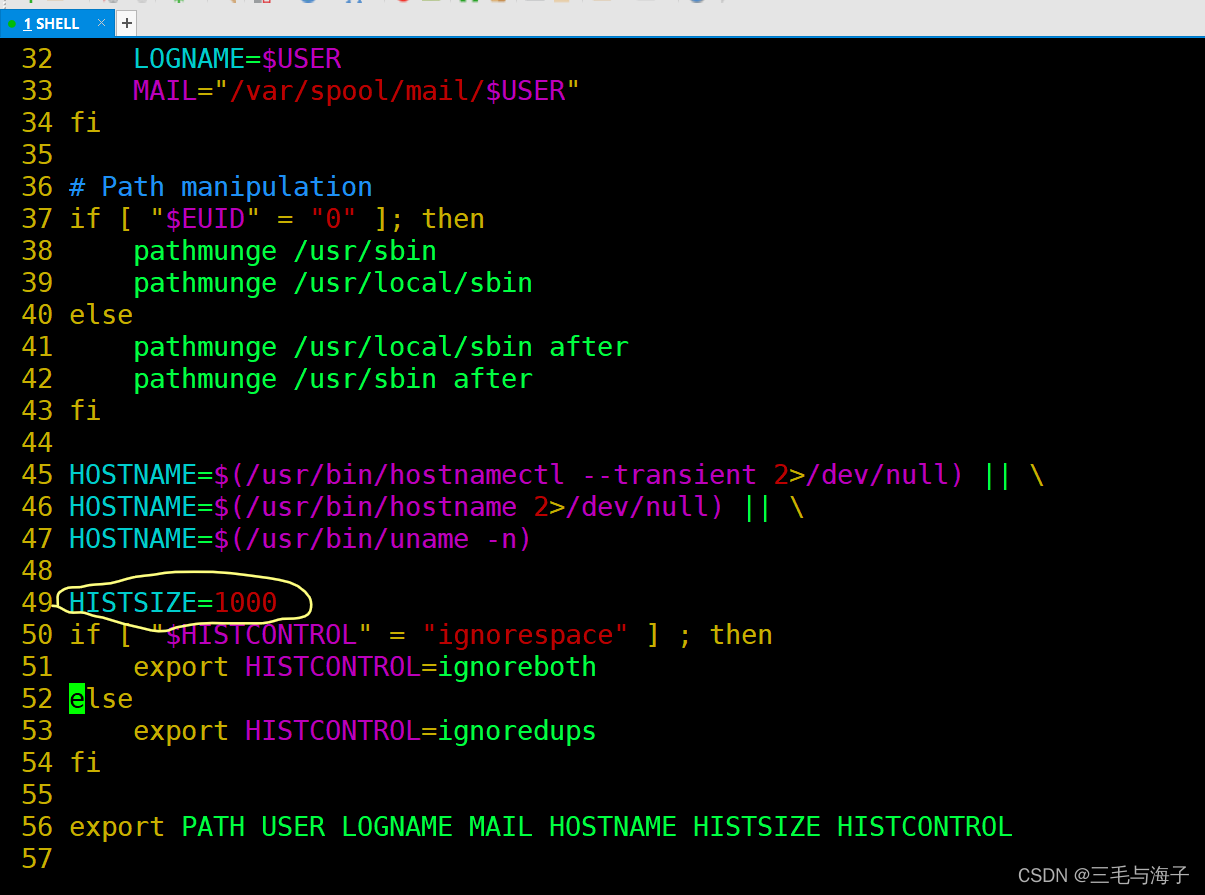
[root@server ~]# vim /etc/profile ===>>>

HISTSIZE=1000 就是说 我们 History 历史命令 最多可以记录 1000 条命令 ~!!
这个参数 也是可编辑的, 你也可以修改 1000 , 修改保存后, 重启( reboot )
重启之后,文件生效 ~!!!!
拓展 : 面试题
显示 history 历史命令出现次数最高的 TOP 10
===>>>
[root@server ~]# history | tr -s " " | cut -d " " -f3 | sort | uniq -c | sort -nr | head -10 对上述 代码进行解释 :
# 浏览历史命令 | 压缩为 1 个空格 | 截取以空格作为间隔符的第三部分 | 排序 | 统计并去重 | 降序排列 | 显示前10 拓展 : 面试题
增加 history 显示的信息,如 : 历史命令执行的时间
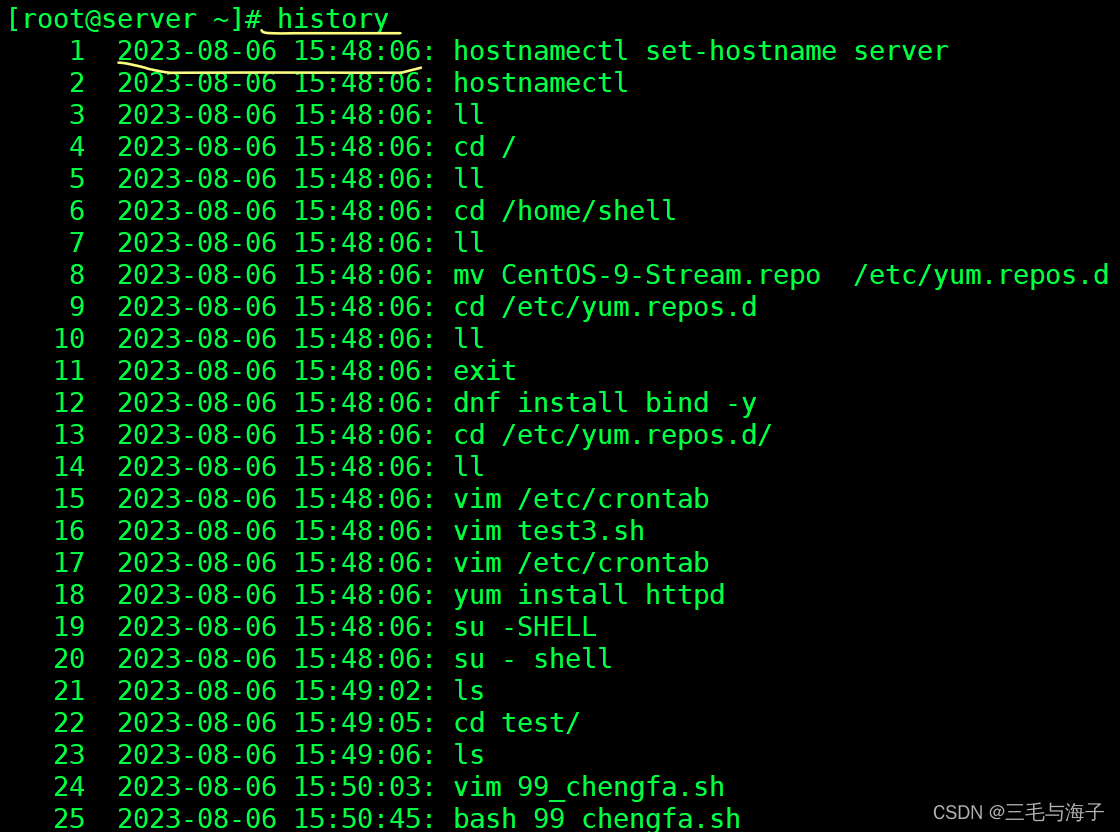
我们知道 history 命令,一般执行完就显示 序号 及 命令
===>>>

并没有 这个命令是啥时候执行的显示 ,所以,也就是说需要我们对 History 这个命令去
做一些基本的操作;
那就需要重新编辑配置文件,就是说需要对 History 这个命令的配置文件需要进行改变。
History 命令 的配置文件
===>>> /root/.bashrc ( 是个隐藏文件, 是 Bash SHELL 解释器的相关基础配置 )
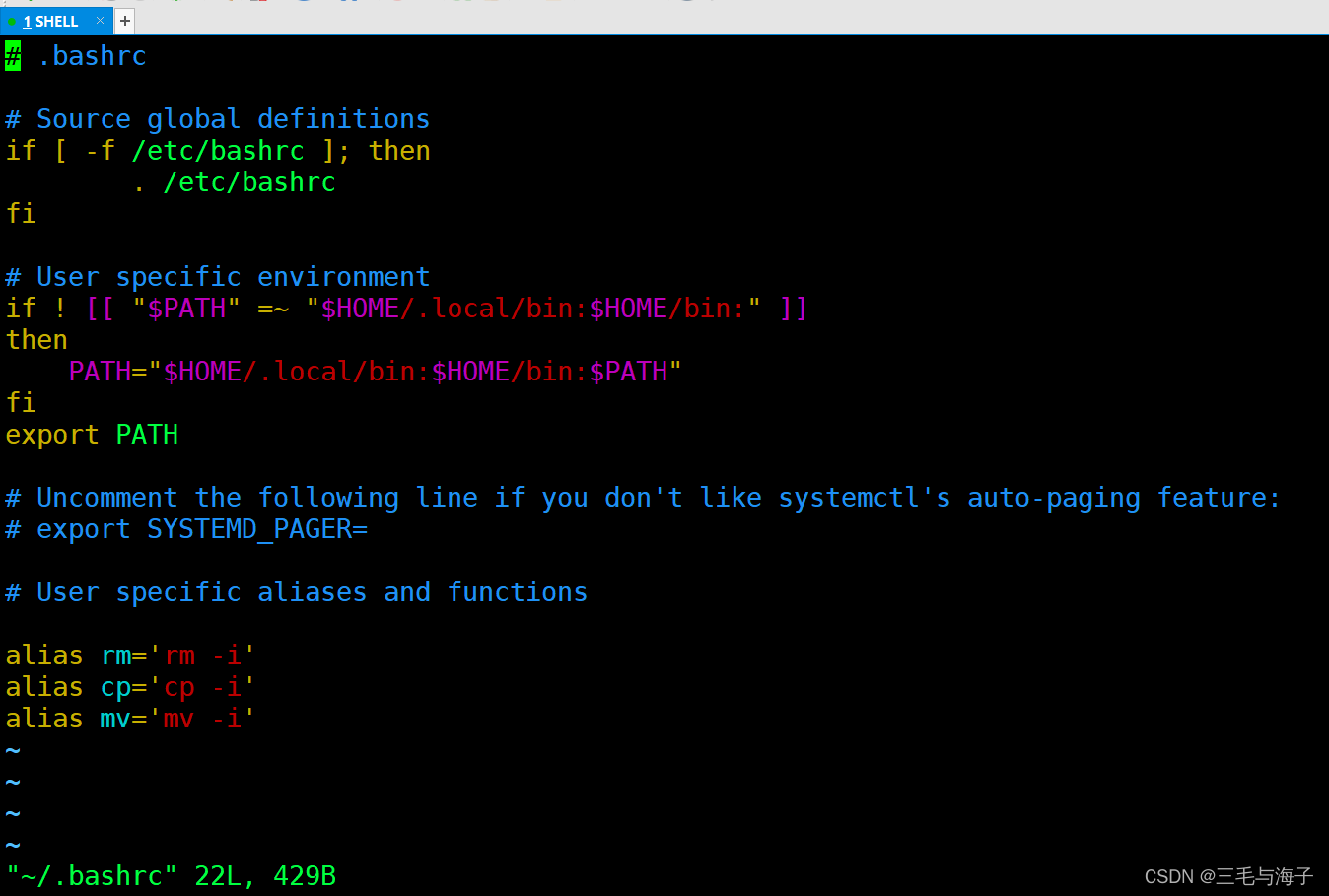
我们编辑 /root/.bashrc 这个文件
===>>>
[root@server ~]# vim /root/.bashrc===>>>

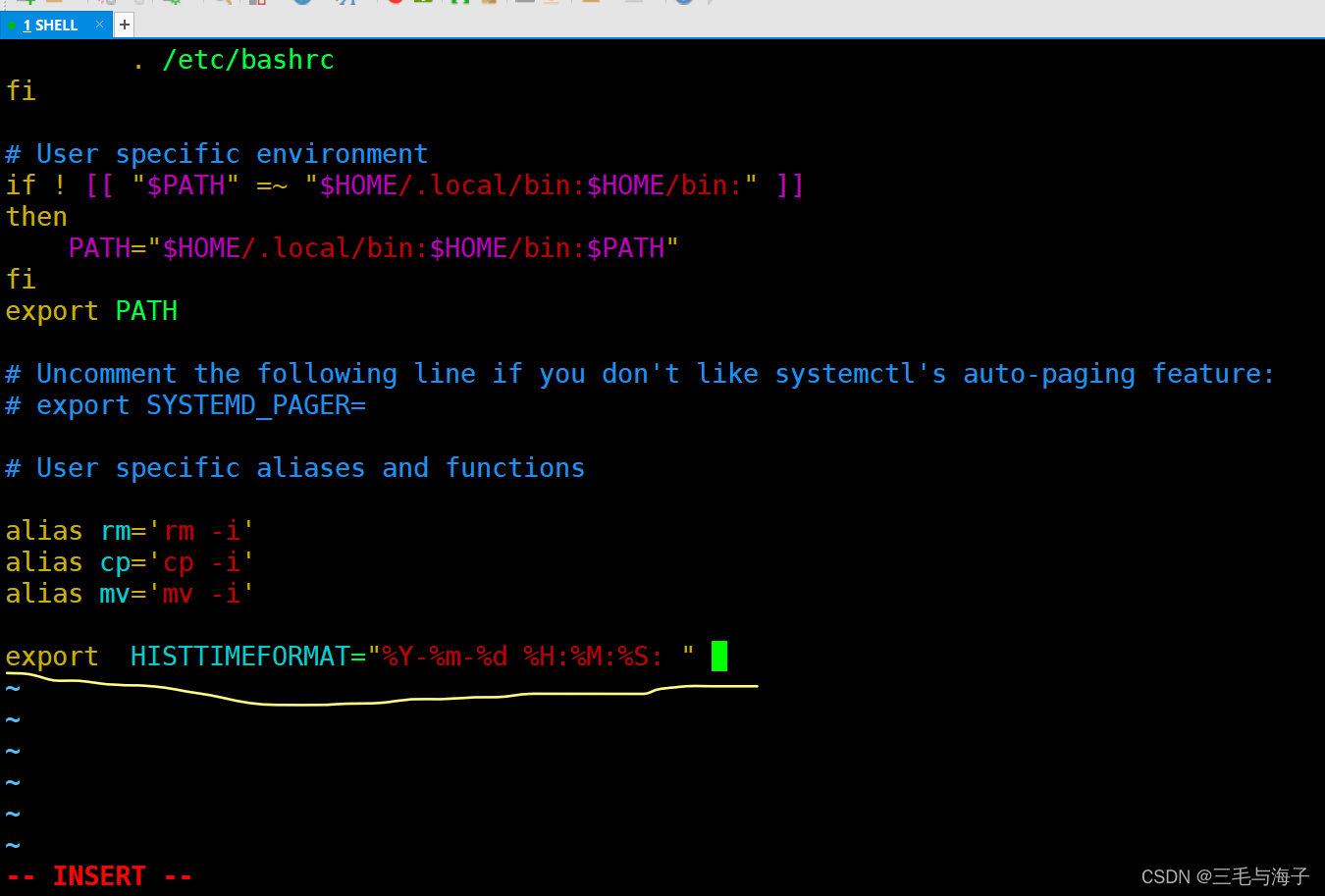
我们定位到最后一行 :
===>>>

保存,退出
执行配置脚本,刷新配置
===>>>
[root@server ~]# source ~/.bashrc
我们使用 History 命令 测验下 :

显然,满足题目要求 ~!!!
历史命令的调用 :
如果想要使用原先的历史命令,可以采用如下方法
1. 可以使用 键盘 方向键的 上 下键
2. 使用 !n 就是 执行第n 条命令 ( 注意 ! 和 n 之间没有空格 )
3. 使用 !! 就是 调用上一条 执行的命令
4. 使用 !字符串 就是 执行最后一条 以该字符串开头的命令
5. 使用 !$ 重复上一条命令的最后一个参数
命令别名
查看命令别名 :
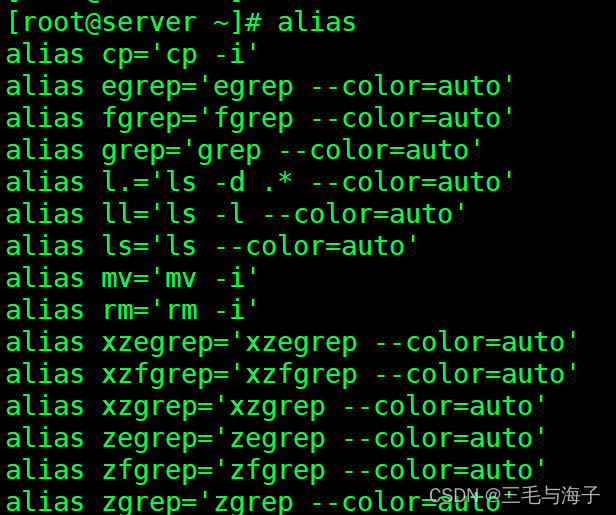
[root@server ~]# alias 
上示会把所有的命令别名 列举出来 ~!!
定义一个 命令别名 :
===>>>
[root@server ~]# alias ld='ls -ld'
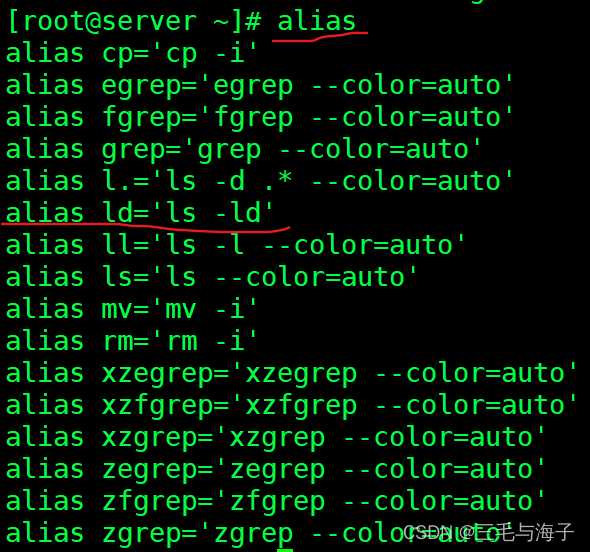
我们再使用 alias 查看下 当前的别名有哪些 ( 看看有没有 刚才新加的别名 )

显然,有我们刚才添加的 新别名
注 : 当我们在 命令行 新加了 别名时, 你会发现只能在当前的环境中生效 ,要是换个环境
新增的别名就又不起作用了~!!
因此,为了我们写的别名能够永久生效,我们就得把别名写到配置文件里面
只有写到配置文件里才能永久生效~!!!
一般情况下,我们写命令别名就是针对当前用户来写的,所以,我们写配置文件,也是
针对当前用户的家目录下的隐藏文件
===>>>
~/.bashrc
===>>>

按照前面文件所展示的三行的格式, 编辑你要写入的别名 ~!!1
只是在配置文件里编辑了,并不能生效,要 断开再重新连接即可生效 ~!!
===>>>

显然,我们刚才在配置文件里编辑的内容也并没有生效;
因此,我们得断开链接,重新连接后,配置文件才会生效
===>>>

显然,重新加载配置文件,我们新添的命令别名也就生效了~!!
注 :
如果为了 所有用户 都可以使用这个 命令别名,那就得写在
===>>>
/etc/bashrc
就在上示配置文件里,最后一行 加上 别名即可 ~!
命令的执行顺序 :
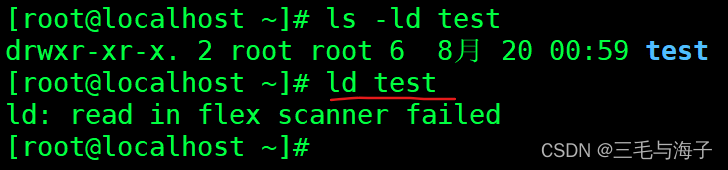
别名的优先级比命令高,那么 命令执行时具体的顺序是什么呢 ?
===>>>
1. 第一顺位执行 用绝对路径或相对路径执行的命令
2. 第二顺位执行 别名
3. 第三顺位执行 Bash的内置命令
4. 第四顺位执行 按照 $PATH 环境变量定义的目录查找顺序找到的第一个命令
为了让这个别名永久生效,可以把别名写入环境变量配置文件 ~/.bashrc
相关文章:

SHELL 基础 显示字符颜色, 修改历史命令,Linux里的命令 执行顺序
echo 打印命令 : 显示字符串 : [rootserver ~]# echo this is SHELL language this is SHELL language [rootserver ~]# echo this is SHELL language this is SHELL language [rootserver ~]# echo "this is SHELL language" this is SH…...

Vue 和 JQuery 的区别在哪?为什么 JQuery 会被 Vue 取代?
在 Web 前端开发领域,我们经常会遇到一些不同的工具和框架,其中 Vue 和 JQuery, JQuery 是曾经备受欢迎的选择,而现在 Vue 是大多数人的选择。本文将探讨 Vue 和 JQuery 之间的区别,并讨论为什么越来越多的开发人员放弃 JQuery 而…...

Spring 中 Bean 注入与获取
Spring 中有哪些方式可以把 Bean 注入到 IOC 容器? 关于这个问题,我的回答入下:把 Bean 注入到 IOC 容器里面的方式有 7 种方式 1. 使用 xml 的方式来声明 Bean 的定义,Spring 容器在启动的时候会加载并解析这 个 xml,…...

STM32 中断复习
中断 打断CPU执行正常的程序,转而处理紧急程序,然后返回原暂停的程序继续运行,就叫中断。 在确定时间内对相应事件作出响应,如:温度监控(定时器中断)。故障处理,检测到故障&#x…...

Django的模型
定义模型 from django.db import models class User(models.Model):# 类属性是表示表的字段username models.CharField(max_length50,uniqueTrue)password models.CharField(max_length200)create_time models.DateTimeField(auto_now_addTrue) # auto_now_add新增数据时间…...

非计算机科班如何丝滑转码
近年来,很多人想要从其他行业跳槽转入计算机领域。非计算机科班如何丝滑转码? 方向一:如何规划才能实现转码? 对于非计算机科班的人来说,想要在计算机领域实现顺利的转码并不是一件容易的事情,但也并非不…...

PyTorch深度学习实战(12)——数据增强
PyTorch深度学习实战(12)——数据增强 0. 前言1. 图像增强1.1 仿射变换1.2 亮度修改1.3 添加噪音1.4 联合使用多个增强方法 2. 对批图像执行图像增强3. 利用数据增强训练模型小结系列链接 0. 前言 数据增强是指通过对原始数据进行一系列变换和处理&…...

SpringCloud Ribbon中的7种负载均衡策略
SpringCloud Ribbon中的7种负载均衡策略 Ribbon 介绍负载均衡设置7种负载均衡策略1.轮询策略2.权重策略3.随机策略4.最小连接数策略5.重试策略6.可用性敏感策略7.区域敏感策略 总结 负载均衡通器常有两种实现手段,一种是服务端负载均衡器,另一种是客户端…...

04 qt功能类、对话框类和文件操作
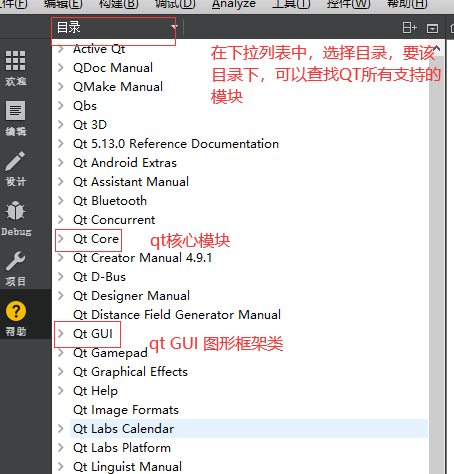
一 QT中时间和日期 时间 ---- QTime日期 ---- QDate对于Qt而言,在实际的开发过程中, 1)开发者可能知道所要使用的类 ---- >帮助手册 —>索引 -->直接输入类名进行查找 2)开发者可能不知道所要使用的类,只知道开发需求文档 ----> 帮助 手册,按下图操作: 1 …...

安装软件包
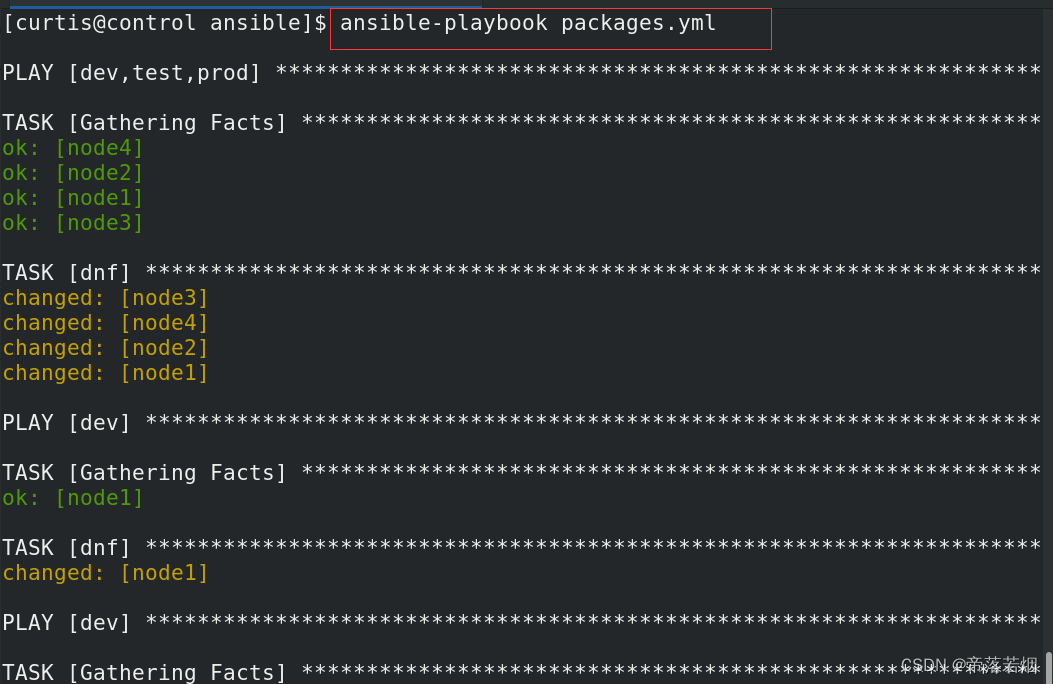
安装软件包 创建一个名为 /home/curtis/ansible/packages.yml 的 playbook : 将 php 和 mariadb 软件包安装到 dev、test 和 prod 主机组中的主机上 将 RPM Development Tools 软件包组安装到 dev 主机组中的主机上 将 dev 主机组中主机上的所有软件包更新为最新版本 vim packa…...

玩转单元测试之gmock
引言 前文我们学习了gtest相关的使用,单靠gtest,有些场景仍然无法进行测试,因此就诞生了gmock。 gmock快速入门 在引入gtest时,gmock也同样引入了,因此只需要在编译时加上合适的编译选项即可,注意不同版…...

POI与EasyExcel--写Excel
简单写入 03和07版的简单写入注意事项: 1. 对象不同:03对应HSSFWorkbook,07对应XSSFWorkbook 2. 文件后缀不同:03对应xls,07对应xlsx package com.zrf;import org.apache.poi.hssf.usermodel.HSSFWorkbook; import …...

7. CSS(四)
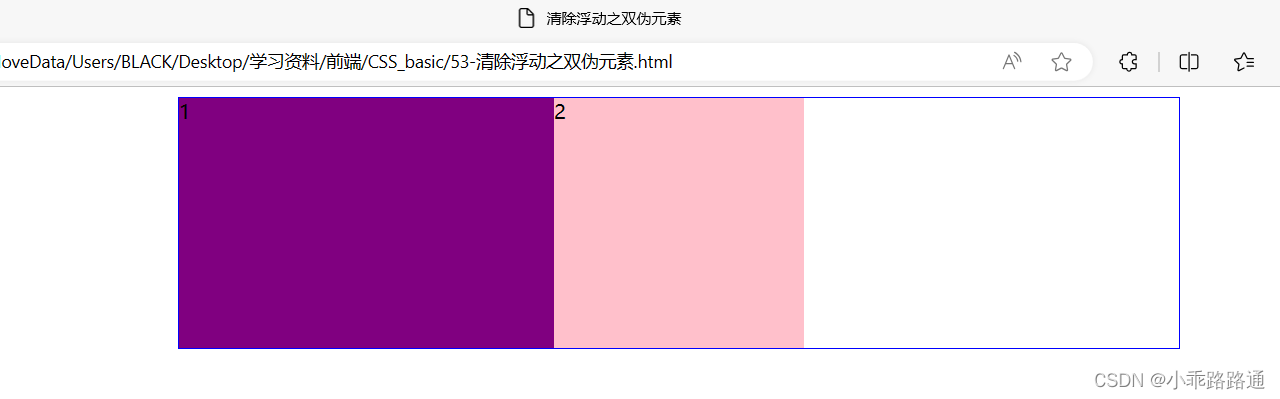
目录 一、浮动 (一)传统网页布局的三种方式 (二)标准流(普通流/文档流) (三)为什么需要浮动? (四)什么是浮动 (五)浮…...

uni-app 集成推送
研究了几天,终于是打通了uni-app的推送,本文主要针对的是App端的推送开发过程,分为在线推送和离线推送。我们使用uni-app官方推荐的uni-push2.0。官方文档 准备工作:开通uni-push功能 勾选uniPush2.0点击"配置"填写表单…...

Spring Boot+Redis 实现消息队列实践示例
Spring BootRedis 实现一个轻量级的消息队列 文章目录 Spring BootRedis 实现一个轻量级的消息队列0.前言1.基础介绍2.步骤2.1. 引入依赖2.2. 配置文件2.3. 核心源码 4.总结答疑 5.参考文档6. Redis从入门到精通系列文章 0.前言 本文将介绍如何利用Spring Boot与Redis结合实现…...

11. 实现业务功能--获取用户信息
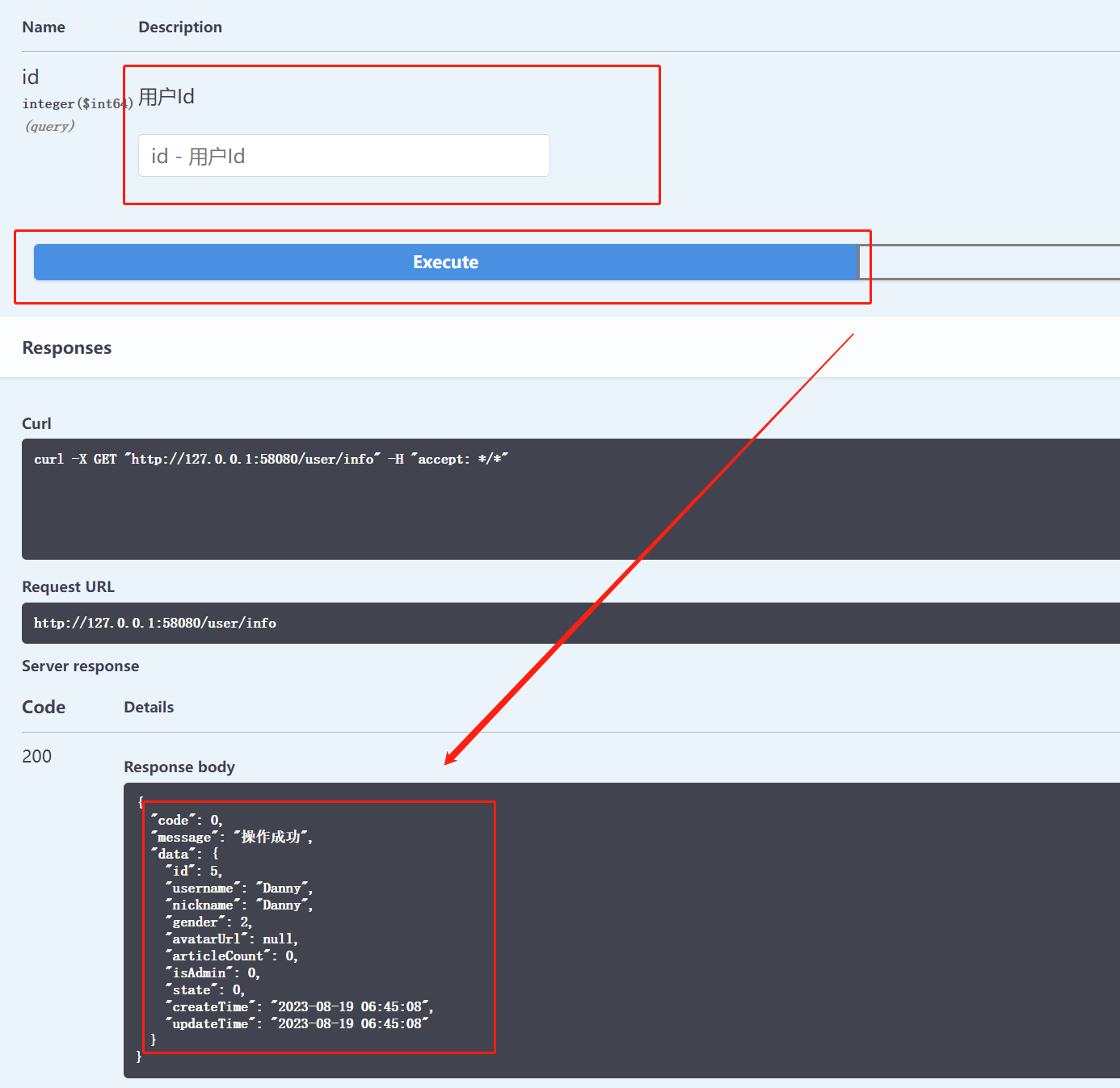
目录 1. 实现 Controller 2. 单体测试 3. 修复返回值存在的缺陷 3.1 用户的隐私数据:密码的密文和盐不能显示 3.2 将值为 null 的字段可以进行过滤 3.3 时间的格式需要进行处理,如 yyyy-mmmm-ddd HH:mm:ss 3.4 data 属性没有返回 4. 实现前端页…...

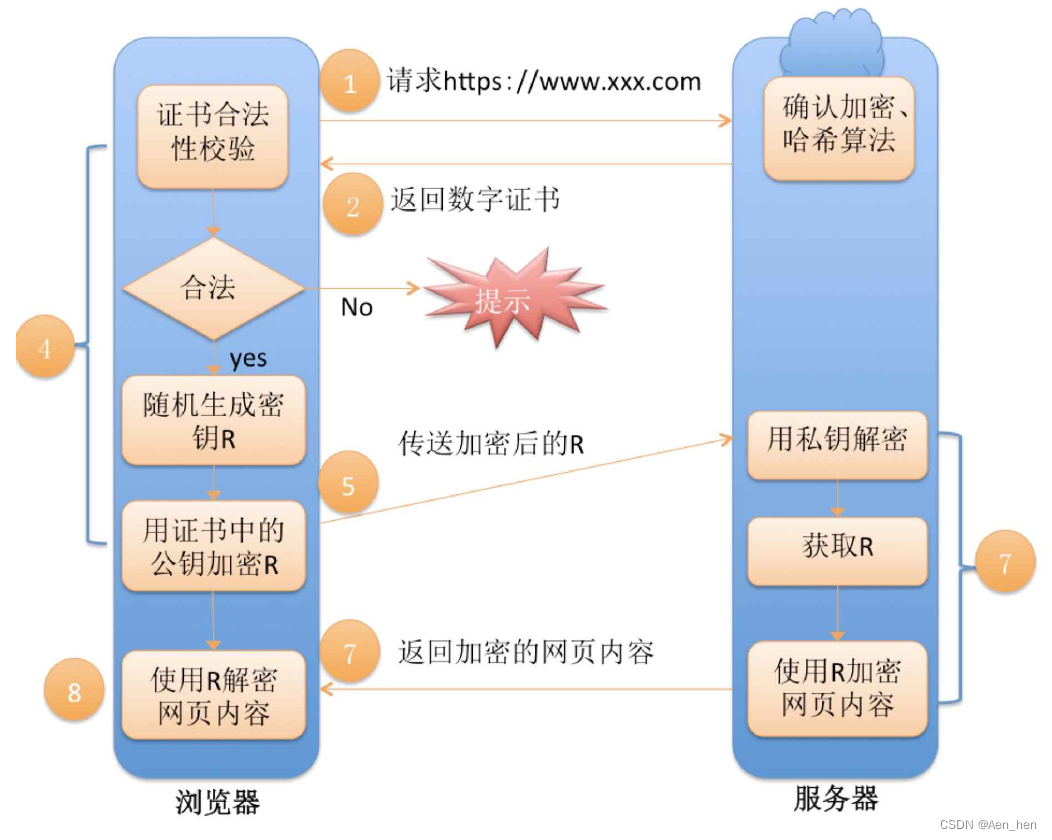
HTTPS
HTTPS是什么 HTTPS 属于应用层协议,其原理是通过SSL/TLS协议在HTTP和TCP之间插入一层安全机制。通过SSL/TLS握手过程,客户端和服务器协商出一个对称密钥,用于后续的数据加密和解密,从而保证数据的机密性和完整性。 为什么会需要…...

spring详解
spring是于2003年兴起的一款轻量级的,非侵入式的IOC和AOP的一站式的java开发框架,为简化企业级应用开发而生。 轻量级的:指的是spring核心功能的jar包不大。 非侵入式的:业务代码不需要继承或实现spring中任何的类或接口 IOC&…...

香港服务器备案会通过吗?
对于企业或个人来说,合规备案是网络运营的基本要求,也是保护自身权益的重要举措。以下内容围绕备案展开话题,希望为您解开疑惑。 香港服务器备案会通过吗? 目前,香港服务器无法备案,这是由于国内管理规定的限制…...

乐鑫推出 ESP ZeroCode 控制台
乐鑫科技 ESP ZeroCode 控制台是一个网页应用,用户只需点击鼠标,描述想要创建的产品类型、功能及其硬件配置,即可按照自身需求,快速生成符合 Matter 认证的固件,并在硬件上进行试用。试用过程中,如有任何不…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
