C#8.0本质论第三章--更多数据类型
C#8.0本质论第三章–更多数据类型
3.1类型的划分
一个类型要么是值类型,要么是引用类型。区别在于拷贝方式:值类型数据总是拷贝值;引用类型的数据总是拷贝引用。
3.1.1值类型

3.1.2引用类型
引用类型的变量存储对数据存储位置的引用。

3.2将变量声明为可空
null值对于数据库编程来说尤为重要,因为很多数据库都允许字段的值为null,可以使用可空修饰符将类型声明为允许或不允许空值
3.2.1对null值引用类型变量进行解引用
判断一个变量的值是否为null,可以用is操作符,虽然也可以用==,但由于等于操作符可能被重写并实现不同的行为,因此判断null最好使用is操作符。
在C#6.0中引入的用于处理null值的操作符交“null值条件(null condition)”操作符,该操作先判断一个变量是否为null,再对其解引用。
//先判断text变量是否为空,为空则赋值为null,否则读取length值
int? length = text?.length;
3.2.2可空值类型
技术上讲,一个用可空修饰符声明的值类型变量仍然是值类型,而不会变成引用类型,因此,对一个被赋值为null的值类型变量进行解引用时,大部分情况下不会发生null值异常,因为值类型的方法和属性都是基于模板类Nullable实现的
3.2.3可空引用类型
在C#8.0中,声明任何类型的变量时,默认都为不可空,为了确保兼容旧代码,C#默认情况不支持引用类型的可空特性。想要启用此特性,需要使用**#nullable语句**,或在项目属性配置中启用该特性。
3.3隐式类型的局部变量
C#3.0新增了上下文关键字var来声明隐式类型的局部变量,在声明时初始化。(类似于C++11中的auto,在编译时确定类型)
C#3.0新增var的真正目的是支持匿名类型,匿名类型是在方法内部动态声明的数据类型:
var patent1 = new {Title = "Bifocals",YearOfPublic = "1784"};
System.Console.WriteLine($"{patent1.Title} {patent1.YearOfPublic}");
自从C#7.0引入元组语法后,匿名类型几乎就用不着了。
3.4元组
C#7.0提供了元组(tuple),元组允许在一条语句中完成对所有变量的赋值:
(string country, string capital, double gdpPerCapita) = ("Burundi", "Bujumbura", 263.67);
详细见书本。
3.5数组
new关键字和对应的类型在声明时可选,数组可以不提供初始值,这样每一项都被初始化成默认值,不提供初始值就必须指定数组大小,大小可以是运行时计算的变量(其实就是C++里new一个数组)。指定的数组大小必须和大括号里的元素数量匹配(与C++不同,C++里可以缺少,后面缺少的就初始化为默认值)。
从C#3.0起可以不指定数据类型。
3.5.1数组的声明
string[] language;
方括号指定了数组的**秩(rank)**或者说维数,与C++不同,数组声明的括号紧跟在类型之后,这样所有的类型信息都在一起。
某一维上的元素数量不是变量声明的一部分。(比如C++里声明 int a[10]; 带着大小,但是C#不同,声明的类型是不带大小的,为什么呢,我认为是因为C#里的数组赋值其实是动态分配,它是引用类型,数据存放在堆里,类似于C++里的 int* a=new int[n]; ,而int a[10];是放在栈里的,编译的时候就要确定大小了)。
3.5.2数组实例化和赋值
数组声明之后如果还想赋值,就需要使用new关键字
string[] language;
language = new string[]{"C#","C++","Lua"};
C#以类似的方式处理多维数组
int[,] cells = new int[3,3];
int[,] cell = {{1,2,3},{1,2,3},{1,2,3}
};
数组包含三个int[]类型的元素,每个一维大小必须完全一样,多维数组也称为“矩形数组”。
还可以定义交错数组(jagged array),也就是由数组构成的数组。要求为内部每个数组都创建数组实例。
int[][] cells =
{new int[]{1,2,3},new int[]{4,5},new int[]{6,}
};
3.5.3数组的使用
从C#8.0开始,可以使用相对于末尾元素的索引来访问数组,该操作需要用到反向索引操作符(index from end operator),有时也称作操作符或者"帽子操作符",索引1代表数组最后一个元素,索引^0代表最后一个元素的下一个位置。CLR能防住所有C#代码越界。
Length返回数组中元素的总数,如果是多维数组,比如大小是2x3x3那么Length会返回元素总数18,对于交错数组,Length只作用于外部数组,会返回2。
C#8.0提供了一个新的访问方法:数组切片,用**区间操作符…**表示,
string[] languages = new [] {"C#", "COBOL", "Java","C++", "TypeScript", "Swift","Python", "Lisp", "JavaScript"};Console.WriteLine($@" 0..3: {string.Join(", ", languages[0..3]) // C#, COBOL, Java
}");
Console.WriteLine($@"^3..^0: {string.Join(", ", languages[^3..^0]) // Python, Lisp, JavaScript
}");
Console.WriteLine($@" 3..^3: {string.Join(", ", languages[3..^3]) // C++, TypeScript, Swift
}");
Console.WriteLine($@" ..^6: {string.Join(", ", languages[..^6]) // C#, COBOL, Java
}");
Console.WriteLine($@" 6..: {string.Join(", ", languages[6..]) // Python, Lisp, JavaScript
}");
Console.WriteLine($@" ..: {// C#, COBOL, Java, C++, TypeScript, Swift, Python, Lisp, JavaScriptstring.Join(", ", languages[..]) // Python, Lisp, JavaScript
}");
Console.WriteLine($@" ..: {// C#, COBOL, Java, C++, TypeScript, Swift, Python, Lisp, JavaScriptstring.Join(", ", languages[0..^0]) // Python, Lisp, JavaScript
}");
在.NET/C#中,索引和区间是一等类型,它们的引用不局限于访问数组。索引不是个单纯的整数,而是一种类型(我试了下,需要C#8.0)
System.Index index = ^42;
System.Index有两个属性,一个名为Value,类型为int,另一个名为IsFromEnd,类型为bool。此外用于表示区间的类型为System.Range。在这两个类型的帮助下,可以设计自己的集合类。
更多数组方法:Sort(),BinarySearch(),Reverse(),Clear()
使用BinarySearch()时如果不存在,会返回负值,可应用~index返回比目标元素大的第一个元素的索引。
Cleart()方法不删除数组元素,只是将每个元素都设为其默认值。
获取特定维的长度不是用Length属性,而是用数组的GetLength()实例方法。
创建数组的拷贝可以用Clone()方法。
3.5.4字符串作为数组使用
可以使用ToCharArray()方法将整个字符串作为字符数组返回。
一个元素的索引。
Cleart()方法不删除数组元素,只是将每个元素都设为其默认值。
获取特定维的长度不是用Length属性,而是用数组的GetLength()实例方法。
创建数组的拷贝可以用Clone()方法。
3.5.4字符串作为数组使用
可以使用ToCharArray()方法将整个字符串作为字符数组返回。
相关文章:

C#8.0本质论第三章--更多数据类型
C#8.0本质论第三章–更多数据类型 3.1类型的划分 一个类型要么是值类型,要么是引用类型。区别在于拷贝方式:值类型数据总是拷贝值;引用类型的数据总是拷贝引用。 3.1.1值类型 3.1.2引用类型 引用类型的变量存储对数据存储位置的引用。 3.…...

浅拷贝与深拷贝
作者简介: zoro-1,目前大一,正在学习Java,数据结构等 作者主页: zoro-1的主页 欢迎大家点赞 👍 收藏 ⭐ 加关注哦!💖💖 浅拷贝与深拷贝 浅拷贝浅拷贝定义浅拷贝代码演示浅…...

背包 问题
1、背包问题 1.1、01背包 题目: 有n件物品和一个容量为m的背包,第i件物品的体积是v[ i ],价值是w[ i ],每件物品只有一件,求在不超过背包容量的前提下,可以放的物品的最大价值是多少 基本思路ÿ…...

蓝牙资讯|安卓将加强耳机音量监控,耳机查找功能将更加普遍
为了保护用户的听力健康,Android 14 将增加一项新功能,当用户使用耳机听音乐时,如果音量过高或持续时间过长,系统会发出警告,并自动降低音量。这个功能叫做“耳机音量过高警告(headphone loud sound alert&…...

vue,element。监听快捷键粘贴图片,添加到el-upload的列表。
在①中,粘贴图片,图片能够自动添加到底下el-upload组件的文件列表②。 // 对应① <el-card><el-tooltip content"粘贴图片至此" placement"top"><input readonly class"pasteImg" paste.prevent"hand…...

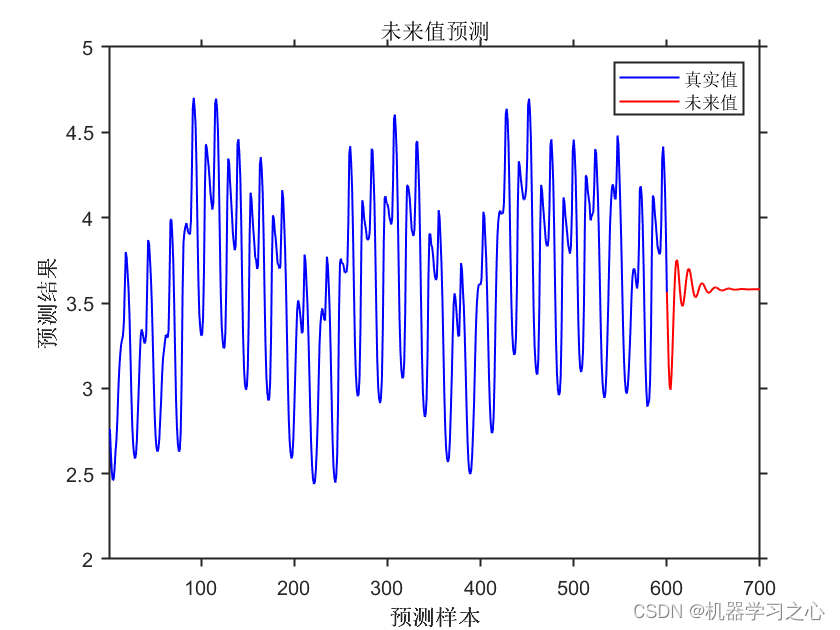
时序预测 | MATLAB实现基于CNN-BiLSTM卷积双向长短期记忆神经网络的时间序列预测-递归预测未来(多指标评价)
时序预测 | MATLAB实现基于CNN-BiLSTM卷积双向长短期记忆神经网络的时间序列预测-递归预测未来(多指标评价) 目录 时序预测 | MATLAB实现基于CNN-BiLSTM卷积双向长短期记忆神经网络的时间序列预测-递归预测未来(多指标评价)预测结果基本介绍程序设计参考资料 预测结果 基本介绍…...

编织梦想:SpringBoot AOP 教程与自定义日志切面完整实战
什么是 AOP AOP 是指通过预编译方式和运行期动态代理的方式,在不修改源代码的情况下对程序进行功能增强的一种技术。AOP 不是面向对象编程(OOP)的替代品,而是 OOP 的补充和扩展。它是一个新的维度,用来表达横切问题&a…...

AssignableTypeFilter 和 AnnotationTypeFilter什么区别?
在 Spring 框架中,AssignableTypeFilter 和 AnnotationTypeFilter 都是用于在组件扫描过程中进行过滤的工具类,用于筛选出特定类型或特定注解的类。它们的主要区别在于筛选的侧重点和使用方式。 AssignableTypeFilter: AssignableTypeFilte…...

TCP-事件模型
#include "main.h"VOID Server_write_error() {}/*1.打开网络库 * 2.校验网络库版本 * 3.创建SOCKET * 4.绑定IP地址和端口 * 5.开始监听 * 6.创建客户端socket/接受链接 * 7.与客户端收发消息 * 8.(6.7)两步的函数accept,send,recv 有堵塞,可…...

typescript 声明文件
作用 1、为已存在js库提供类型信息,这样在ts项目中使用这些库时候,就像用ts一样,会有代码提示、类型保护等机制 2、项目内共享类型:如果多个.ts文件中都用到同一个类型,此时可以创建.d.ts文件提供该类型,…...

BC96 有序序列判断
描述 输入一个整数序列,判断是否是有序序列,有序,指序列中的整数从小到大排序或者从大到小排序(相同元素也视为有序)。 数据范围:3≤n≤50 序列中的值都满足1≤val≤100。 输入描述 第一行输入一个整数N(3≤N≤50)。 第二行…...

QT操作excel的两种方式 QT基础入门【Excel的操作】
QT操作excel的方式有两种:QAxObject 和QtXlsx QAxObject是通过调用office或者wps组件来实现对excel图表的操作的。只有装office软件或者wps软件就可以实现,但是 如果只装了office软件,有时可以用有时不可以用;如果只装wps软件&a…...
)
c++ qt--QString,弹出框(第二部分)
c qt–QString,弹出框(第二部分) 一.QString 1.所用头文件 #include<QString>2.功能 1.初始化 可以用字符,常量字符串、字符指针、字符数组等类型给QString进行初始化 QString str2"4567";//进行初始化2.拼…...

CSS自学框架之动画
这一节,自学CSS动画。主要学习了淡入淡出、淡入缩放、缩放、移动、旋转动画效果。先看一下成果。 优雅的过渡动画,为你的页面添加另一份趣味! 在你的选择器里插入 animation 属性,并添加框架内置的 keyframes 即可实现࿰…...

RabbitMQ的5种消息队列
RabbitMQ的5种消息队列 1、七种模式介绍与应用场景 1.1 简单模式(Hello World) 一个生产者对应一个消费者,RabbitMQ 相当于一个消息代理,负责将 A 的消息转发给 B。 应用场景:将发送的电子邮件放到消息队列,然后邮件服务在队列…...

【C语言】选择排序
基本原理 先找到数组中最大的那个数,将最大的数放到数组最右端(交换a[maxid]和a[len-1]这两个数的位置),然后继续从a[0]到a[len-2]中找到最大的数,然后交换a[maxid]和a[len-2]位置,依次查找交换,…...

异步更新队列 - Vue2 响应式
前言 这篇文章分析了 Vue 更新过程中使用的异步更新队列的相关代码。通过对异步更新队列的研究和学习,加深对 Vue 更新机制的理解 什么是异步更新队列 先看看下面的例子: <div id"app"><div id"div" v-if"isShow&…...
_抗锯齿(附带下载链接)】)
【Unity的URP渲染管线下实现扩展后处理Volume组件_TemporalAntiAliasing(TAA)_抗锯齿(附带下载链接)】
【Unity的URP渲染管线下的TAA抗锯齿】 背景:1. Unity内置的抗锯齿只能够满足部分画面需求。展示一个锯齿示例。2. 在75寸大屏电视上跑通展示一个锯齿示例。- 在Camera上配置3. 安装了一个TAA组建,最后打包APK在安卓机上运行报错。- 经过测试排查,发现是没有将后处理的shader…...

NineData通过AWS FTR认证,打造安全可靠的数据管理平台
近日,NineData 作为新一代的云原生智能数据管理平台,成功通过了 AWS(Amazon Web Service)的 FTR 认证。NineData 在 FTR 认证过程中表现出色,成功通过了各项严格的测试和评估,在数据安全管理、技术应用、流…...

Qt应用开发(基础篇)——滚屏区域类 QScrollArea
一、前言 QScrollArea类继承于QAbstractScrollArea,QAbstractScrollArea继承于QFrame,是Qt滚动视图的常用部件。 滚屏区域基类 QAbstractScrollArea 框架类 QFrame QScrollArea类提供了对另一个小部件的滚动视图,基础功能、滚动条控制、界面策…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
