c++ qt--QString,弹出框(第二部分)
c++ qt–QString,弹出框(第二部分)
一.QString
1.所用头文件
#include<QString>
2.功能
1.初始化
可以用字符,常量字符串、字符指针、字符数组等类型给QString进行初始化
QString str2="4567";//进行初始化
2.拼接
QString str1="1234";
QString str2="5678";
str1+=str2;//进行拼接
3.QString与const char*和string的转换
1.QString->const char*
const char*p1=str2.toStdString().c_str();//用const char*变量接一下返回的数据
2.QString->string
string str;//定义一个字符串
str=str2.toStdString();//用字符串变量接一下返回的字符串
3.string->QString
QSting str2;//定义一个QString
str2=str2.fromStdString(str);//用QString变量接一下返回的QString类型的数据
4.sprintf格式化
str2.sprintf("%d-%c-%s",aa,b,p);//直接作用于调用的str对象的,相当于对str重新赋值
5.arg的灵活格式化
//第一种写法
str2="%8-%2-%95-%1";//依次 替换%数字最小的,%后的数字取两位
str2=str2.arg(84).arg('u').arg(p).arg("456");
qDebug()<<str2;//输出字符串,这里的qDebug是qt里面独有的输出方式,自带换行//当出现下面的写法时会出现一些问题
str2=QString("%2%1%3").arg(34).arg('o').arg("zxc");
qDebug()<<str2;//这里是因为34替换完之后和%2进行了结合变成了%23,所以我们可以在每个%数字之后加上空格或-进行分隔//第二种写法str2=QString("%2%1%3").arg("34","56","78");//要求参数是QString字符串
qDebug()<<str2;//这种写完就避免了结合问题
6.数字与QString之间的转换
str2=QString::number(34);//将数字转为QString字符串
qDebug()<<str2;
str2="12";//将QString字符串转为数字
int d=str2.toInt();str2="A";
bool isOk=true;//看是否能够转换成功
d=str2.toInt(&isOk);//这里还有第二个参数,默认是以10进制进行转换
Debug()<<d<<" "<<isOk;//输出为false,转换不成功str2="A";
isOk=true;//看是否能够转换成功
d=str2.toInt(&isOk,16);//这列第二个参数以16进制进行转换
qDebug()<<d<<" "<<isOk;//输出为true,转换不成功
7.判断字符串是否存在,查找字符串(返回的是第一个字符的下标)
str2="123423156465132123";bool k=str2.contains("123");//判断一个字符串是否存在
qDebug()<<k;int index=str2.indexOf("123");//正向查找
qDebug()<<index;index=str2.lastIndexOf("123");//反向查找
qDebug()<<index;index=str2.lastIndexOf("999");
qDebug()<<index;//找不到返回-1
8.去除空白符
空白符包括空格,制表符和回车换行符
str2=" \n 456 \t 123 \n";
str2=str2.trimmed();//去除字符串两边的空字符
str2=str2.simplified();//将一个或多个内部空白符替换为单个空格,同时去掉两端的空白符
//注意:simplified和trimmed函数并不是直接作用于字符串本身,所以我们一般需要返回值
9.分割(将字符串按照指定的字串进行拆分,返回字符串数组QStringList)
str2=" 1234 456 789 432 456 1 1 1";
str2=str2.simplified();
QStringList stringList =str2.split(' ');//按照空格进行拆分,返回的是字符串数组,这里用字符串链表接一下
for(QString v:stringList){//范围遍历进行输出拆分后的各个字符串qDebug()<<v;
}
二.弹出框
1.所用头文件
#include<QMessageBox>
2.使用
//提示框
QMessageBox::information(nullptr/*父窗口*/,"info"/*标题*/,"this is a information"/*提示的文本*/);//指定按钮,第四个参数来进行指定
QMessageBox::information(nullptr,"info","this is a information",QMessageBox::Yes|QMessageBox::No);//用位或的形式指定两个按钮//接一下返回值,返回值也是枚举类型,然后根据返回值,进行进一步的操作
QMessageBox::StandardButton button= QMessageBox::information(nullptr,"info","this is a information",QMessageBox::Yes|QMessageBox::No);
if(button==QMessageBox::Yes){qDebug()<<"Yes";
}
//警告框
QMessageBox::warning(nullptr,"warning","this is a warning",QMessageBox::Yes|QMessageBox::No);
//错误框
QMessageBox::critical(nullptr,"critical","this is a critical",QMessageBox::Yes|QMessageBox::No);
相关文章:
)
c++ qt--QString,弹出框(第二部分)
c qt–QString,弹出框(第二部分) 一.QString 1.所用头文件 #include<QString>2.功能 1.初始化 可以用字符,常量字符串、字符指针、字符数组等类型给QString进行初始化 QString str2"4567";//进行初始化2.拼…...

CSS自学框架之动画
这一节,自学CSS动画。主要学习了淡入淡出、淡入缩放、缩放、移动、旋转动画效果。先看一下成果。 优雅的过渡动画,为你的页面添加另一份趣味! 在你的选择器里插入 animation 属性,并添加框架内置的 keyframes 即可实现࿰…...

RabbitMQ的5种消息队列
RabbitMQ的5种消息队列 1、七种模式介绍与应用场景 1.1 简单模式(Hello World) 一个生产者对应一个消费者,RabbitMQ 相当于一个消息代理,负责将 A 的消息转发给 B。 应用场景:将发送的电子邮件放到消息队列,然后邮件服务在队列…...

【C语言】选择排序
基本原理 先找到数组中最大的那个数,将最大的数放到数组最右端(交换a[maxid]和a[len-1]这两个数的位置),然后继续从a[0]到a[len-2]中找到最大的数,然后交换a[maxid]和a[len-2]位置,依次查找交换,…...

异步更新队列 - Vue2 响应式
前言 这篇文章分析了 Vue 更新过程中使用的异步更新队列的相关代码。通过对异步更新队列的研究和学习,加深对 Vue 更新机制的理解 什么是异步更新队列 先看看下面的例子: <div id"app"><div id"div" v-if"isShow&…...
_抗锯齿(附带下载链接)】)
【Unity的URP渲染管线下实现扩展后处理Volume组件_TemporalAntiAliasing(TAA)_抗锯齿(附带下载链接)】
【Unity的URP渲染管线下的TAA抗锯齿】 背景:1. Unity内置的抗锯齿只能够满足部分画面需求。展示一个锯齿示例。2. 在75寸大屏电视上跑通展示一个锯齿示例。- 在Camera上配置3. 安装了一个TAA组建,最后打包APK在安卓机上运行报错。- 经过测试排查,发现是没有将后处理的shader…...

NineData通过AWS FTR认证,打造安全可靠的数据管理平台
近日,NineData 作为新一代的云原生智能数据管理平台,成功通过了 AWS(Amazon Web Service)的 FTR 认证。NineData 在 FTR 认证过程中表现出色,成功通过了各项严格的测试和评估,在数据安全管理、技术应用、流…...

Qt应用开发(基础篇)——滚屏区域类 QScrollArea
一、前言 QScrollArea类继承于QAbstractScrollArea,QAbstractScrollArea继承于QFrame,是Qt滚动视图的常用部件。 滚屏区域基类 QAbstractScrollArea 框架类 QFrame QScrollArea类提供了对另一个小部件的滚动视图,基础功能、滚动条控制、界面策…...

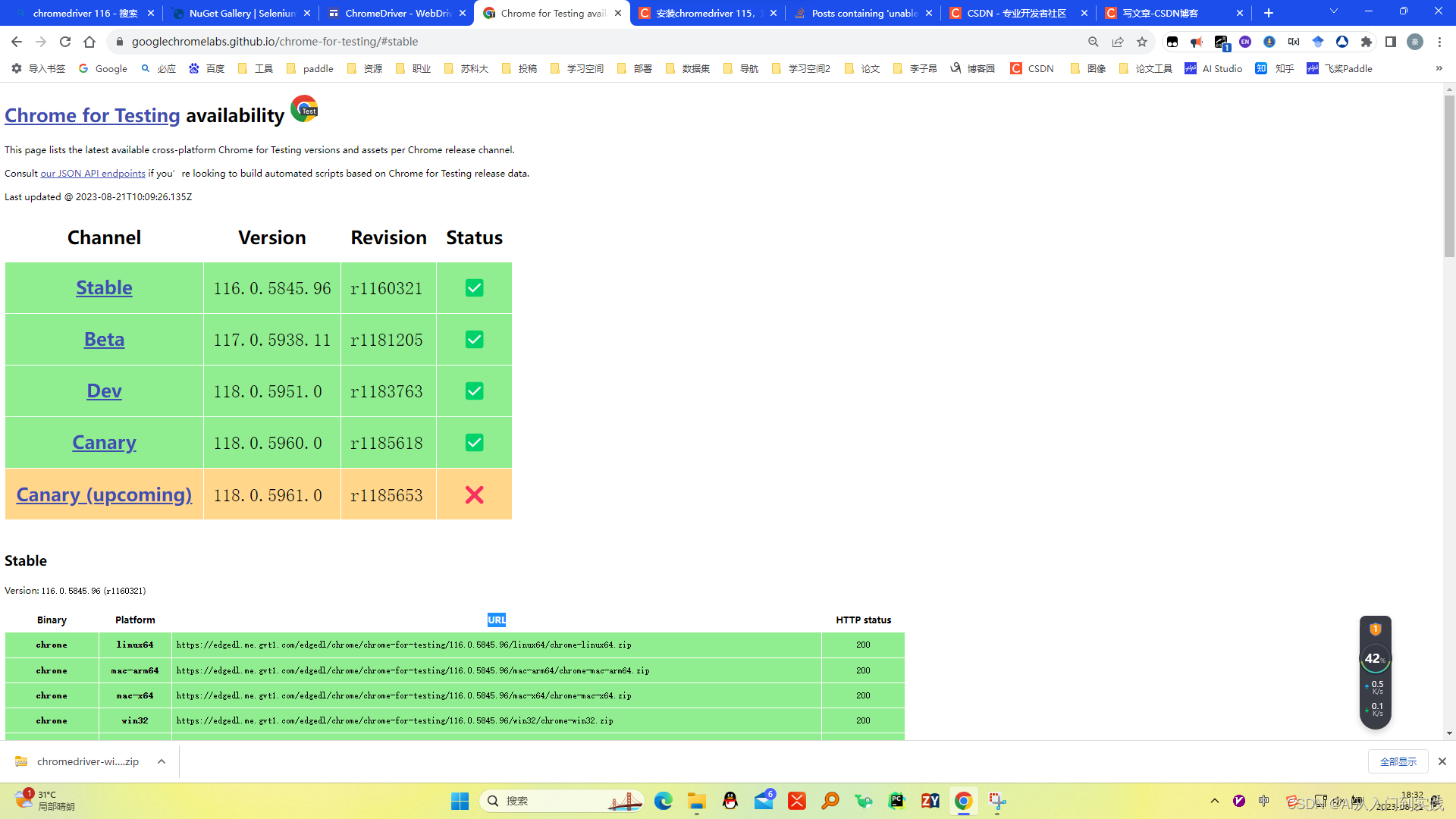
安装最新版chromedriver 116,亲测可用
Version Selection...

html题库
什么是HTML? HTML的全称为 超文本标记语言 ,是一种 标记语言 。 它包括一系列标签 ,通过这些标签可以将网络上的文档格式统一,使分散的 Internet 资源连接为一个逻辑整体。 DOCTYPE 的作用是什么?标准模式与兼容模式(…...

Android11 中 LED 使用-RK3568
文章目录 前言原理图设备树驱动前言 现在我们来学习点亮LED 原理图 然后对应在核心板原理图上查找 Working_LEDEN_H_GPIO0_B7,如下图所示: 那么我们只要控制 GPIO0_B7 即可控制 led 的亮灭。 设备树 leds: leds {compatible = "gpio-leds";work_led: work {gpi…...

BC77 有序序列插入一个数
描述 有一个有序数字序列,从小到大排序,将一个新输入的数插入到序列中,保证插入新数后,序列仍然是升序。 输入描述 第一行输入一个整数(0≤N≤50)。 第二行输入N个升序排列的整数,输入用空格分隔的N个整数。 第三…...
)
通过脚本使用Cppcheck做静态测试并生成报告(Windows)
1.安装cppcheck 先从cppcheck官方网站下载cppcheck的安装包。 注: (1)官网地址:https://sourceforge.net/projects/cppcheck (2)截止2023年8月,官方发布的最新版本是cppcheck-2.11-x64-Setup.…...

工业安全生产信息化平台的基本架构和关键功能分享
工业安全生产信息化平台是指利用信息技术手段,将工业安全生产管理与数据采集、传输、处理相结合,实现对工业安全生产全过程的数字化、信息化、智能化管理的平台。它通过集成多种信息系统和设备,实现对重大危险源监控预警、安全风险分级管控、…...

每日一道面试题之session 和 cookie 有什么区别?
Session和Cookie是两种在Web开发中用于跟踪用户状态的机制: 它们之间的区别如下: 存储位置:Cookie是存储在用户浏览器中的小型文本文件,而Session是存储在服务器上的数据结构。 数据安全性:Cookie中的数据可以被用户…...

SHELL 基础 显示字符颜色, 修改历史命令,Linux里的命令 执行顺序
echo 打印命令 : 显示字符串 : [rootserver ~]# echo this is SHELL language this is SHELL language [rootserver ~]# echo this is SHELL language this is SHELL language [rootserver ~]# echo "this is SHELL language" this is SH…...

Vue 和 JQuery 的区别在哪?为什么 JQuery 会被 Vue 取代?
在 Web 前端开发领域,我们经常会遇到一些不同的工具和框架,其中 Vue 和 JQuery, JQuery 是曾经备受欢迎的选择,而现在 Vue 是大多数人的选择。本文将探讨 Vue 和 JQuery 之间的区别,并讨论为什么越来越多的开发人员放弃 JQuery 而…...

Spring 中 Bean 注入与获取
Spring 中有哪些方式可以把 Bean 注入到 IOC 容器? 关于这个问题,我的回答入下:把 Bean 注入到 IOC 容器里面的方式有 7 种方式 1. 使用 xml 的方式来声明 Bean 的定义,Spring 容器在启动的时候会加载并解析这 个 xml,…...

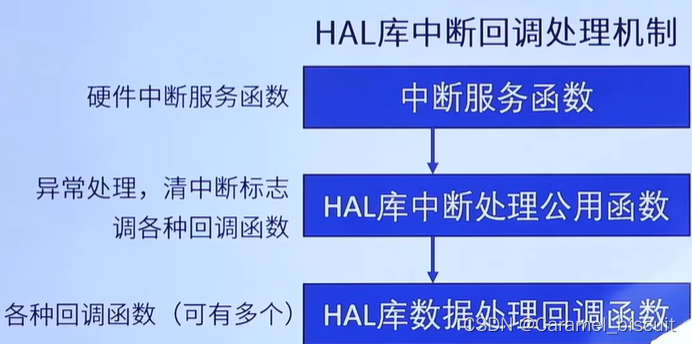
STM32 中断复习
中断 打断CPU执行正常的程序,转而处理紧急程序,然后返回原暂停的程序继续运行,就叫中断。 在确定时间内对相应事件作出响应,如:温度监控(定时器中断)。故障处理,检测到故障&#x…...

Django的模型
定义模型 from django.db import models class User(models.Model):# 类属性是表示表的字段username models.CharField(max_length50,uniqueTrue)password models.CharField(max_length200)create_time models.DateTimeField(auto_now_addTrue) # auto_now_add新增数据时间…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
