线性代数的学习和整理7:各种特殊效果矩阵特例(草稿-----未完成)
目录
1 矩阵
1.1 1维的矩阵
1.2 2维的矩阵
1.3 没有3维的矩阵---3维的是3阶张量
2 方阵
3 单位矩阵
3.1 单位矩阵的定义
3.2 单位矩阵的特性
3.3 为什么单位矩阵I是 [1,0;0,1] 而不是[0,1;1,0] 或[1,1;1,1]
3.4 零矩阵
3.4 看下这个矩阵 [0,1;1,0]
3.5 看下这个矩阵 [1,1;1,1]
4 镜像矩阵
5 旋转矩阵
6 伸缩矩阵 放大缩小倍数矩阵
7 剪切矩阵
1 矩阵
1.1 1维的矩阵
- 行向量,αT
- 列向量,α
行向量
$$
\left[
\begin{matrix}
1 & 2 & 3 \\
\end{matrix}
\right]
$$
列向量
$$
\left[
\begin{matrix}
1 \\
4 \\
7
\end{matrix}
\right]
$$
1.2 2维的矩阵
- 一般2维表都可以看作矩阵。
- 矩阵的每个维度可以是1个数字,也可以是多个数字组成的数组/向量
- 比如 An*m就是n 行 m列的矩阵
$$
\left[
\begin{matrix}
1 & 2 & 3 \\
4 & 5 & 6 \\
\end{matrix}
\right] \tag{1}
$$
1.3 没有3维的矩阵---3维的是3阶张量
- 比如3个坐标轴
1.4 下面本文总结的都是各种特殊效果矩阵特例
- 单位矩阵
- 零矩阵
- 等等
2 方阵: 正方形矩阵
- 行数和列数相等的矩阵即方阵
- 比如 An*n就是n 行 n列的矩阵
- 方阵有很多特殊的属性
- 比如虽然并不是,方阵一定有逆矩阵,但是可逆矩阵必须是方阵
$$
\left[
\begin{matrix}
1 & 2 & 3 \\
4 & 5 & 6 \\
7 & 8 & 9
\end{matrix}
\right]
$$
3 单位矩阵
3.1 单位矩阵的定义
- 单位矩阵,一定是这样的[1,0;0,1]
- 单位矩阵的作用,矩阵A*I=A
- 矩阵 [1,0;0,1] 代表将其他矩阵 原样进行映射,不做任何改变
- 也就是单位矩阵,既不改变矩阵方向,也不改变伸缩矩阵的长短,完全不变
$$
\left[
\begin{matrix}
1 & 0 & 0 \\
0 & 1 & 0 \\
0 & 0 & 1
\end{matrix}
\right]
$$

3.2 单位矩阵的特性
- 单位矩阵的特性
- A*I=A
- A*A-=I
3.3 为什么单位矩阵I是 [1,0;0,1] 而不是[0,1;1,0] 或[1,1;1,1]
- 因为 矩阵 [1,0;0,1] 代表将其他矩阵 原样进行映射,不做任何改变
- 而[1,1;1,1] 没有啥意义
- 可比较下面的结果,实际理解

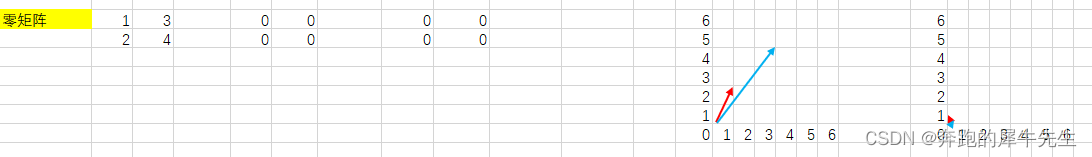
3.4 零矩阵
- [0,0;0,0]
- 所有的列向量,都坍缩回原点
$$
\left[
\begin{matrix}
0 & 0 \\
0 & 0 \\
\end{matrix}
\right]
$$

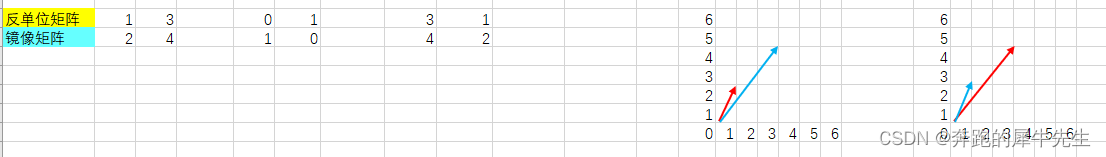
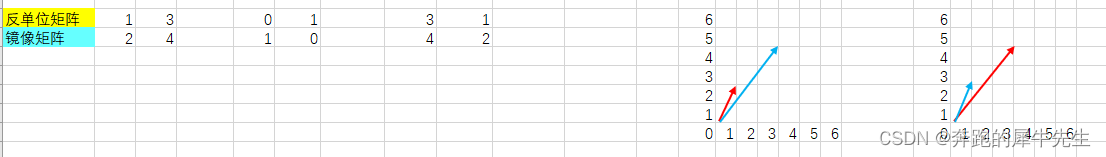
3.4 看下这个矩阵 [0,1;1,0]
- [0,1;1,0]
- 这个矩阵,和单位矩阵形式恰好相反
- 从几何效果来看,是镜像矩阵(列向量互换了)
$$
\left[
\begin{matrix}
0 & 1 \\
1 & 0 \\
\end{matrix}
\right]
$$

3.5 看下这个矩阵 [1,1;1,1]
- [1,1;1,1]
- 几何效果是,矩阵的列向量会被变成完全相等(方向,长度都相等)
$$
\left[
\begin{matrix}
1 & 1 \\
1 & 1 \\
\end{matrix}
\right]
$$

4 镜像矩阵
- [0,1;1,0]
- 这个矩阵,和单位矩阵形式恰好相反
- 从几何效果来看,是镜像矩阵(列向量互换了)
$$
\left[
\begin{matrix}
0 & 1 \\
1 & 0 \\
\end{matrix}
\right]
$$

5 旋转矩阵
应该很多种把
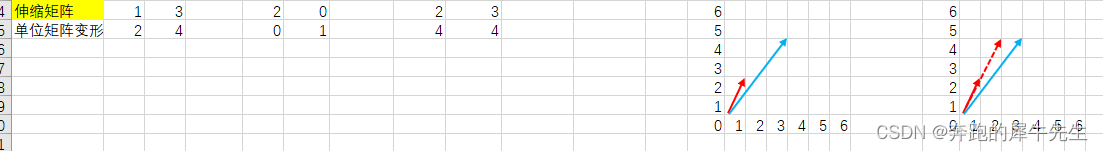
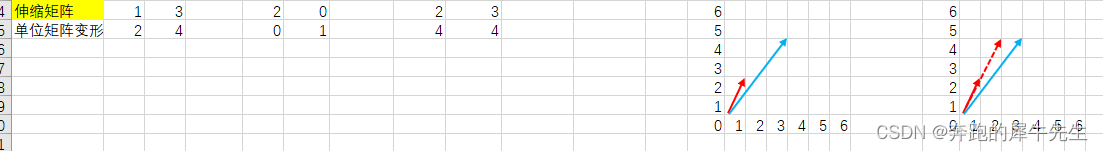
6 伸缩矩阵 放大缩小倍数矩阵
- 把[1,0;0,1] 变成[2,0;0,1],即可实现伸缩效果
- 比如变成[2,0;0,1],是第1个列向量变长2倍
- 比如变成[1,0;0,-2],是第2个列向量变长2倍,且方向要相反(向原点的另外一边)
$$
\left[
\begin{matrix}
2 & 0 \\
0 & 1 \\
\end{matrix}
\right]
$$

7 剪切矩阵
相关文章:

线性代数的学习和整理7:各种特殊效果矩阵特例(草稿-----未完成)
目录 1 矩阵 1.1 1维的矩阵 1.2 2维的矩阵 1.3 没有3维的矩阵---3维的是3阶张量 2 方阵 3 单位矩阵 3.1 单位矩阵的定义 3.2 单位矩阵的特性 3.3 为什么单位矩阵I是 [1,0;0,1] 而不是[0,1;1,0] 或[1,1;1,1] 3.4 零矩阵 3.4 看下这个矩阵 [0,1;1,0] 3.5 看下这个矩阵…...

springBoot 配置文件 spring.mvc.throw-exception-if-no-handler-found 参数的作用
在Spring Boot应用中,可以通过配置文件来控制当找不到请求处理器(handler)时是否抛出异常。具体的配置参数是spring.mvc.throw-exception-if-no-handler-found。 默认情况下,该参数的值为false,即当找不到请求处理器时…...
linux部署kafka3.5.1(单机)
一、下载jdk17 kafka3.x版本需要jdk11以上版本才能更好的兼容,jdk11、jdk17都是LTS长期维护版本,而且jdk17支持springboot3.x,所以我选择了openjdk17。 下载地址: Archived OpenJDK GA Releaseshttps://jdk.java.net/archive/ 二、上传jdk安装包解压 …...

css 实现svg动态图标效果
效果演示: 实现思路:主要是通过css的stroke相关属性来设置实现的。 html代码: <svgt"1692441666814"class"icon"viewBox"0 0 1024 1024"version"1.1"xmlns"http://www.w3.org/2000/svg"p-id"…...

软件测试项目实战,电商业务功能测试点汇总(全覆盖)
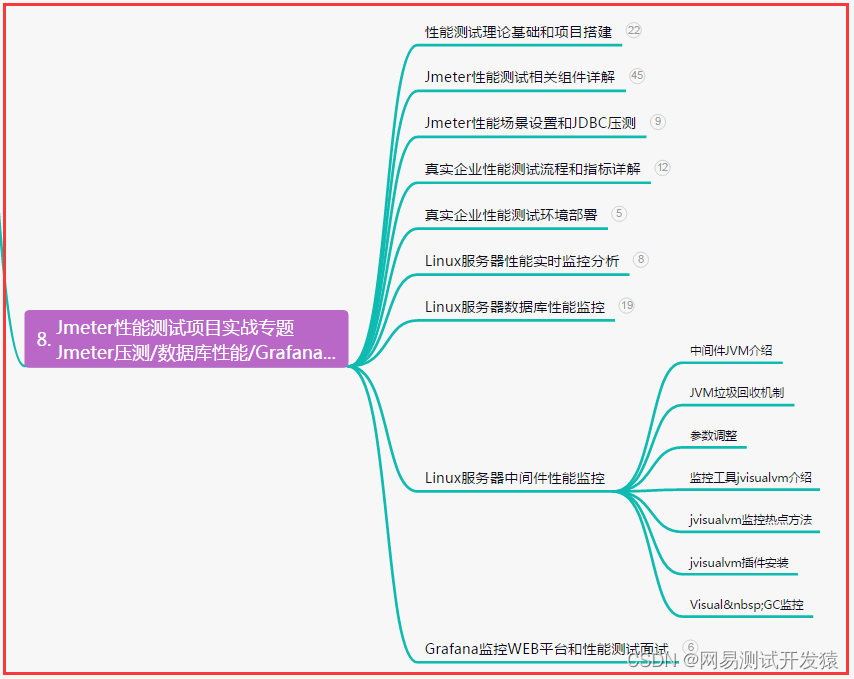
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 支付功能怎么测试…...

LeetCode[274]H指数
难度:Medium 题目: 给你一个整数数组 citations ,其中 citations[i] 表示研究者的第 i 篇论文被引用的次数。计算并返回该研究者的 h 指数。 根据维基百科上 h 指数的定义:h 代表“高引用次数” ,一名科研人员的 h 指…...

MyBatis-Plus快速开始[MyBatis-Plus系列] - 第482篇
悟纤:师傅,MyBatis-Plus被你介绍的这么神乎其乎,咱们还是来的点实际的吧。 师傅:那真是必须的,学习技术常用的一种方法,就是实践。 悟纤:贱贱更健康。 师傅:这… 师傅:…...

CF1003A Polycarp‘s Pockets 题解
题目传送门 题目意思: 给你 n n n 个数,求出最多相同的数的个数。 这道题目有两种解法。 方法一:桶排 一边输入,一边将第 i i i 个数 a i a_i ai 出现的次数存在一个数组 b b b 的第 a i a_i ai 个位置。输入完后遍历…...

数据库厂商智臾科技加入龙蜥社区,打造多样化的数据底座
近日,浙江智臾科技有限公司(以下简称“智臾科技”)正式签署 CLA 贡献者许可协议,加入龙蜥社区(OpenAnolis)。 智臾科技主创团队从 2012 年开始投入研发 DolphinDB。DolphinDB 作为一款基于高性能时序数据库…...

一天赚四五十的副业,可以试试这几种
大家都希望能够有额外的零花钱,尤其是对于学生和不收入稳定的人来说。今天,我将分享一些简单实用的赚钱技巧,帮助你每天赚取四五十的零花钱,让你的钱包更丰盈。 第一种:蚂蚁路客和友活来了 支付宝旗下两款接任务拍门…...

OpenCV 中的色彩空间 (C++ / Python)
在本教程中,我们将了解计算机视觉中使用的流行色彩空间,并将其用于基于颜色的分割。我们还将分享 C++ 和 Python 的演示代码。...

邀请函 | 高质量区块链·元宇宙—标准行系列沙龙(北京站)即将开启
区块链、元宇宙是近年来备受关注的新兴技术,也是推动数字经济发展的重要力量。高质量标准引领高质量发展,加快形成标准引领,充分释放区块链、元宇宙对实体经济牵引赋能效应,推进形成相关产业体系高质量发展新格局刻不容缓。 为进…...

php hmacsha256加密的算法
HMAC-SHA256是一种基于哈希算法的消息认证码算法,用于验证数据的完整性和真实性。它将密钥和数据一起进行哈希运算,生成一个固定长度的摘要值。只有知道密钥的人才能够验证该摘要值的真实性。 在PHP中,可以使用hash_hmac函数来计算HMAC-SHA2…...

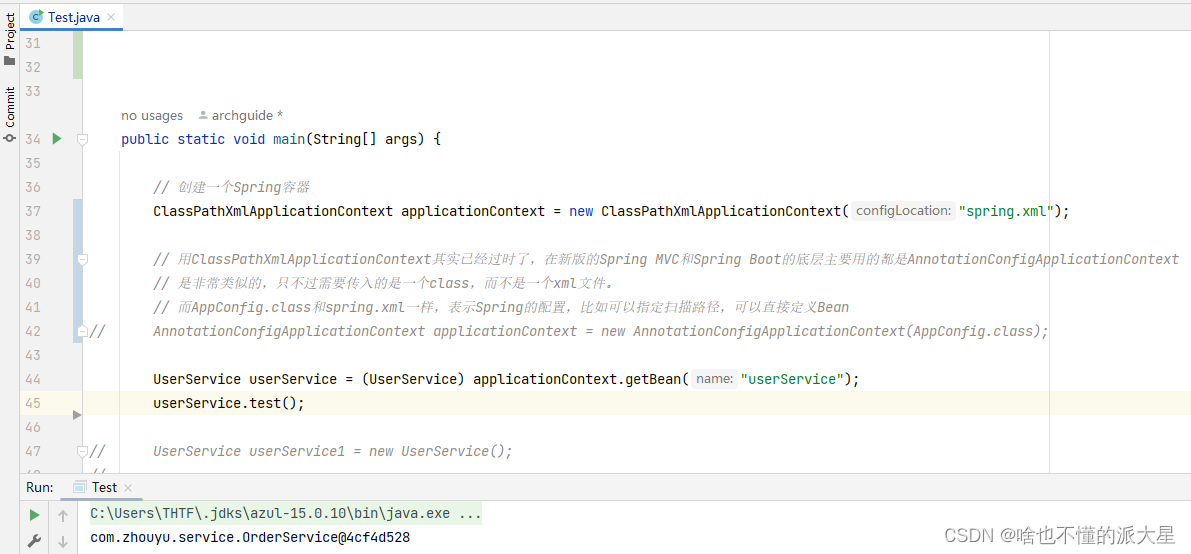
Spring源码编译教程
1. Spring版本是5.3.10 2. 下载gradle依赖 Spring是通过gradle来编译源码下载依赖的,.gradle文件夹可以理解为gradle的仓库(和mave类似,不懂gradle的先这么理解),而我给大家的这个仓库,只包含了Spring源码…...

Python入门教程 | Python简介和环境搭建
Python 简介 Python是一种高级编程语言,由荷兰人Guido van Rossum于1991年创建。它以其简单易学、可读性强和丰富的生态系统而受到广泛喜爱。它被广泛应用于各个领域,包括Web开发、科学计算、数据分析、人工智能等。 Python的特点 简洁易读:…...

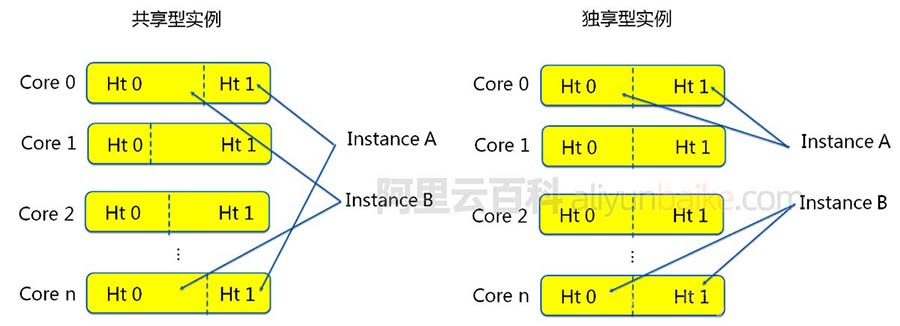
阿里云ECS服务器企业级和共享型介绍_企业级常见问题解答FAQ
阿里云企业级服务器是什么?企业级和共享型有什么区别?企业级服务器具有独享且稳定的计算、存储、网络资源,如ECS计算型c6、通用型g8等都是企业级实例,阿里云百科分享什么是企业级云服务器、企业级实例的优势、企业级和共享型云服务…...

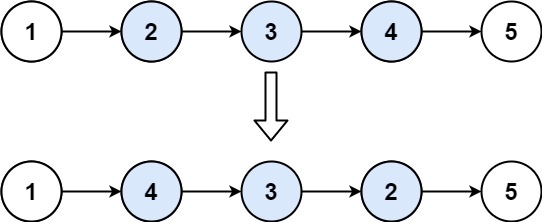
leetcode做题笔记92. 反转链表 II
给你单链表的头指针 head 和两个整数 left 和 right ,其中 left < right 。请你反转从位置 left 到位置 right 的链表节点,返回 反转后的链表 。 示例 1: 思路一:头插法 struct ListNode *reverseBetween(struct ListNode *h…...

springboot引入druid解析sql
一、前言 在开发中,有时我们可能会需要获取SQL中的表名,那么因为不同的数据源类型SQL会存在部分差异,那么我们就可以使用alibaba 的druid包实现不同的数据源类型的sql解析。 二、引入相关maven依赖 <dependency><groupId>com.a…...

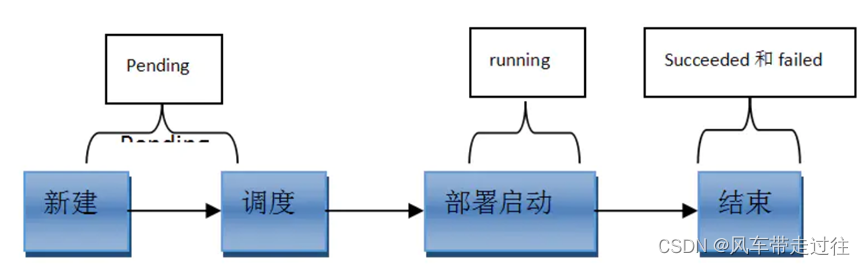
学习笔记十九:Pod常见的状态和重启策略
Pod常见的状态和重启策略 常见的pod状态第一阶段:第二阶段:扩展: pod重启策略测试Always重启策略正常停止容器内的tomcat服务非正常停止容器里的tomcat服务 测试never重启策略正常停止容器里的tomcat服务非正常停止容器里的tomcat服务 测试On…...

Spring的ApplicationEvent简单使用
ApplicationEvent以及Listener是Spring为我们提供的一个事件监听、订阅的实现,内部实现原理是观察者设计模式,设计初衷也是为了系统业务逻辑之间的解耦,提高可扩展性以及可维护性。事件发布者并不需要考虑谁去监听,监听具体的实现…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
