最强自动化测试框架Playwright(30)-JS句柄
在 Playwright 中,JSHandle 是一个表示浏览器中 JavaScript 对象的类。它提供了与网页中的 JavaScript 对象进行交互和操作的方法。
可以通过调用 Playwright中的 evaluateHandle 或 evaluate 方法来获取 JSHandle
from playwright.sync_api import sync_playwrightwith sync_playwright() as playwright:# 启动浏览器browser = playwright.chromium.launch()# 创建一个新的上下文context = browser.new_context()# 在上下文中创建一个新的页面page = context.new_page()# 跳转到页面page.goto('https://www.baidu.com')# 获取网页标题的 JSHandletitle_handle = page.evaluate_handle("document.title")# 获取标题的文本值title_value = title_handle.json_value()print(f"页面标题为:{title_value}")# 关闭浏览器browser.close() 使用 evaluate_handle 方法在页面上下文中执行 JavaScript 代码,并将结果返回一个 JSHandle 对象。最后,通过 json_value 方法获取 JSHandle 对象的文本值
方法
dispose
使用 JSHandle.dispose() 方法来释放 JSHandle 对象占用的资源。这个方法可以在不再需要 JSHandle 对象时手动调用,以确保资源能够被及时释放。
js_handle.dispose()
evaluate
JSHandle.evaluate() 方法允许执行一个函数或 JavaScript 表达式,并将结果返回到 Node.js 环境中。这使得可以在 Node.js 端对浏览器中的 JavaScript 对象进行操作和获取信息。
# 使用 evaluate 方法执行 JavaScript 代码并获取返回值
value = title_handle.evaluate("element => element.toLowerCase()")
print(f"页面标题的小写形式为:{value}")
evaluate_handle
返回JSHandle
js_handle.evaluate_handle(expression)
js_handle.evaluate_handle(expression, **kwargs)
在 Playwright 中,`JSHandle.evaluate_handle()` 方法允许执行一个函数或 JavaScript 表达式,并以 `JSHandle` 对象的形式返回结果。这意味着可以对浏览器中的 JavaScript 对象进行进一步的操作和检索。
以下是一个示例,演示如何使用 `evaluate_handle()` 方法执行 JavaScript 代码并获取返回的 `JSHandle` 对象:
```python
from playwright.sync_api import sync_playwrightwith sync_playwright() as playwright:# 启动浏览器browser = playwright.chromium.launch()# 创建一个新的上下文context = browser.new_context()# 在上下文中创建一个新的页面page = context.new_page()# 跳转到页面page.goto('https://example.com')# 使用 evaluate_handle 方法执行 JavaScript 代码并获取返回的 JSHandle 对象element_handle = page.evaluate_handle("document.querySelector('h1')")# 使用返回的 JSHandle 进一步操作元素text_handle = element_handle.evaluate_handle("element => element.textContent")value = text_handle.json_value()print(f"页面标题为:{value}")# 释放 JSHandle 对象text_handle.dispose()element_handle.dispose()# 关闭浏览器browser.close()
```
在上述示例中,我们首先使用 `evaluate_handle()` 方法执行 JavaScript 代码,并将返回的 `JSHandle` 对象赋给 `element_handle` 变量。然后,我们可以继续使用该 `element_handle` 对象来执行更多的 JavaScript 操作,例如获取元素的文本内容。在本例中,我们使用 `evaluate_handle()` 方法和箭头函数来获取 `h1` 元素的文本内容,并将返回的 `JSHandle` 对象赋给 `text_handle`。最后,我们通过 `json_value()` 方法获取文本内容,并将其输出。
同样要注意,在不需要使用 `JSHandle` 对象时,应该调用 `dispose()` 方法手动释放资源。
get_properties
在 Playwright 中,可以使用 `JSHandle.get_properties()` 方法获取 JavaScript 对象的属性列表。这个方法返回一个字典,其中键是属性名称,值是表示该属性的 `JSHandle` 对象。
以下是一个示例,演示如何使用 `get_properties()` 方法获取并遍历 JavaScript 对象的属性:
```python
from playwright.sync_api import sync_playwrightwith sync_playwright() as playwright:# 启动浏览器browser = playwright.chromium.launch()# 创建一个新的上下文context = browser.new_context()# 在上下文中创建一个新的页面page = context.new_page()# 跳转到页面page.goto('https://example.com')# 使用 evaluate_handle 方法获取 window 对象的 JSHandlewindow_handle = page.evaluate_handle("window")# 获取 window 对象的属性列表properties = window_handle.get_properties()# 遍历属性列表,打印属性名和属性值for name, value_handle in properties.items():value = value_handle.json_value()print(f"{name}: {value}")# 释放 JSHandle 对象window_handle.dispose()# 关闭浏览器browser.close()
```在上述示例中,我们使用 `evaluate_handle()` 方法获取了 `window` 对象的 `JSHandle`。然后,我们使用 `get_properties()` 方法获取了 `window` 对象的属性列表,存储在 `properties` 字典中。最后,我们遍历该字典,并使用 `json_value()` 方法获取属性值,并将其打印输出。
请注意,`get_properties()` 方法只返回直接在 JavaScript 对象上定义的属性,不包含继承的属性。而且,只有可枚举属性才会被返回。
同样要注意,在不需要使用 `JSHandle` 对象时,应该调用 `dispose()` 方法手动释放资源。
get_property
返回单个属性值
js_handle.get_property(property_name)
json_value
js_handle.json_value()
属性
as_element
js_handle.as_element()
作用
在 UI 自动化中,`JSHandle` 在 Playwright 中起着重要的作用。它代表了浏览器中执行的 JavaScript 对象,并提供了访问和操作这些对象的方法。
以下是 `JSHandle` 在 UI 自动化中的几个常见用途:
1. **执行和评估 JavaScript 代码**:通过 `JSHandle.evaluate()` 或 `JSHandle.evaluate_handle()` 方法,可以在浏览器环境中执行 JavaScript 代码,并获得执行结果。
2. **操作和检索 DOM 元素**:使用 `JSHandle`,可以获取页面中的元素并对其进行操作,例如修改元素属性、调用元素方法、获取元素的文本内容等。
3. **处理页面中的 JavaScript 对象**:通过 `JSHandle`,可以直接访问和操作页面中的 JavaScript 对象,例如全局对象、变量、函数等。
4. **获取页面中的属性值和属性列表**:通过 `JSHandle.get_property()` 或 `JSHandle.get_properties()` 方法,可以获取 JavaScript 对象的属性值或属性列表。
5. **释放资源**:在长时间运行的自动化脚本中,为了避免内存泄漏和资源浪费,应该及时调用 `JSHandle.dispose()` 方法释放 `JSHandle` 对象占用的资源。
总的来说,`JSHandle` 提供了与浏览器中的 JavaScript 对象进行交互的能力,为 UI 自动化提供了更大的灵活性和控制能力。可以使用 `JSHandle` 来执行自定义的 JavaScript 逻辑,获取和操作页面元素,以及与页面的 JavaScript 环境进行交互。
相关文章:
-JS句柄)
最强自动化测试框架Playwright(30)-JS句柄
在 Playwright 中,JSHandle 是一个表示浏览器中 JavaScript 对象的类。它提供了与网页中的 JavaScript 对象进行交互和操作的方法。 可以通过调用 Playwright中的 evaluateHandle 或 evaluate 方法来获取 JSHandle from playwright.sync_api import sync_playwrig…...

Ctfshow web入门 命令执行RCE篇 web29-web77 与 web118-web124 详细题解 全
Ctfshow 命令执行 web29 pregmatch是正则匹配函数,匹配是否包含flag,if(!preg_match("/flag/i", $c)),/i忽略大小写 可以利用system来间接执行系统命令 flag采用f*绕过,或者mv fl?g.php 1.txt修改文件名,…...

【C++ STL之map,set,pair详解】
目录 一.map映射1.简介2.包含头文件及其初始化3.基本操作4.用迭代器正反遍历5.添加元素的四种方式6.元素的访问7.对比unordered_map,multimap 二.set集合1.简介2.包含头文件及其初始化3.基本操作4.元素的访问5.set,multiset,unordered_set&am…...

Python LEGB规则解析与应用
引言 推荐阅读 AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间 资源分享 「java、python面试题」来自UC网盘app分享,打开手机app,额外获得1T空间 http…...

气象监测站:用科技感知气象变化
气象监测站是利用科学技术感知当地小气候变化情况的气象观测仪器,可用于农业、林业、养殖业、畜牧业、环境保护、工业等多个领域,提高对环境数据的利用率,促进产业效能不断提升。 气象监测站主要由气象传感器、数据传输系统、电源系统、支架…...

Linux debian12解压和压缩.rar文件教程
一、Debian12安装rar命令 sudo apt install rar二、使用rar软件 1.解压文件 命令格式: rar x 文件名.rar实例测试: [rootdoudou tmp]# rar x test.rar2.压缩文件 test是一个文件夹 命令格式: rar a 文件名.rar 文件夹名实例测试&#x…...

探析国际大文件传输的花费与降低开销的小妙招
随着全球化的不断发展,跨国企业日益增多,因此国外大文件传输也日益普遍。在这种背景下,国外大文件传输方式的需求也相应增加。本文旨在深入分析国外大文件传输的成本,并提出有效降低这些成本的方法。 一、国外大文件传输成本分析 …...

Linux中shell脚本——for、while循环及脚本练习
目录 一.for循环 1.1.基本格式 1.2.类C语言格式 二.while循环 2.1.基本格式 2.2.死循环语句 三.跳出循环 3.1.continue跳出循环 3.2.break跳出循环 四.常用循环 4.1.循环打印九九乘法表 4.2.循环ping测试某个网段网络连通性 4.3.while死循环实现猜数字游戏 4.4.数…...

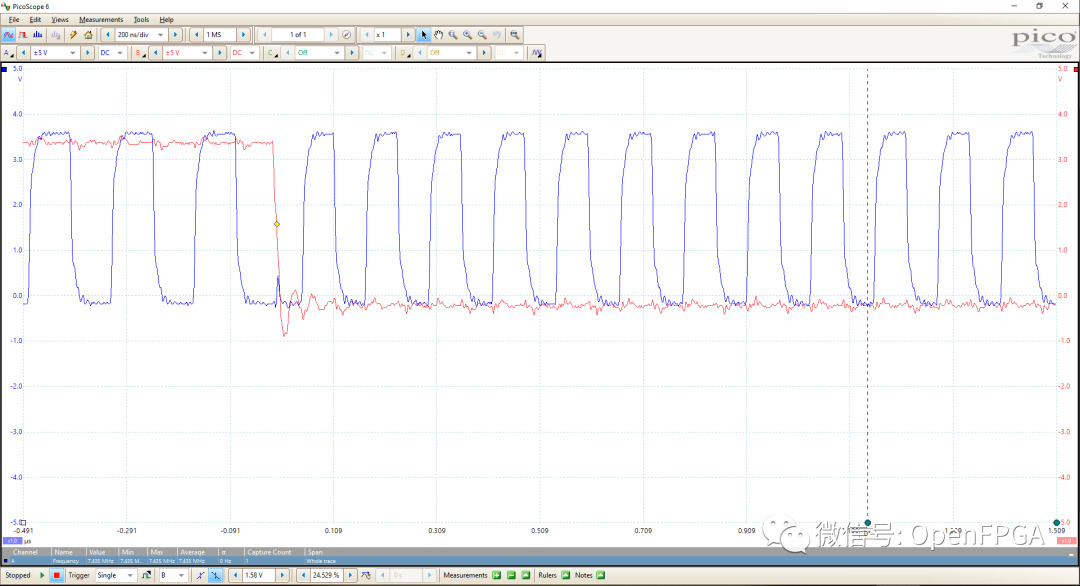
【数字实验室】时钟切换
大部分开发者使用 BUFGCTRL 或 BUFGMUX进行时钟切换,它们在时钟切换上可以提供无毛刺输出。然而,了解所涉及的原理是有好处的。 当然,无论我们在同步逻辑中使用哪种技术,重要的是要确保在进行时钟切换时输出上没有毛刺。任何故障都…...

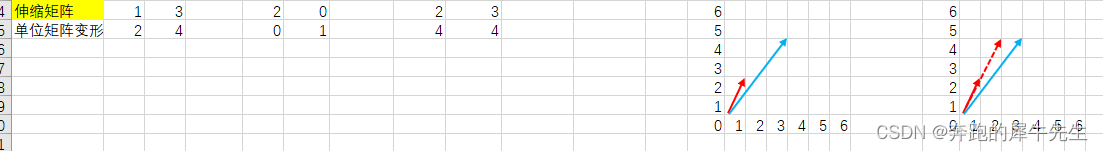
线性代数的学习和整理7:各种特殊效果矩阵特例(草稿-----未完成)
目录 1 矩阵 1.1 1维的矩阵 1.2 2维的矩阵 1.3 没有3维的矩阵---3维的是3阶张量 2 方阵 3 单位矩阵 3.1 单位矩阵的定义 3.2 单位矩阵的特性 3.3 为什么单位矩阵I是 [1,0;0,1] 而不是[0,1;1,0] 或[1,1;1,1] 3.4 零矩阵 3.4 看下这个矩阵 [0,1;1,0] 3.5 看下这个矩阵…...

springBoot 配置文件 spring.mvc.throw-exception-if-no-handler-found 参数的作用
在Spring Boot应用中,可以通过配置文件来控制当找不到请求处理器(handler)时是否抛出异常。具体的配置参数是spring.mvc.throw-exception-if-no-handler-found。 默认情况下,该参数的值为false,即当找不到请求处理器时…...
linux部署kafka3.5.1(单机)
一、下载jdk17 kafka3.x版本需要jdk11以上版本才能更好的兼容,jdk11、jdk17都是LTS长期维护版本,而且jdk17支持springboot3.x,所以我选择了openjdk17。 下载地址: Archived OpenJDK GA Releaseshttps://jdk.java.net/archive/ 二、上传jdk安装包解压 …...

css 实现svg动态图标效果
效果演示: 实现思路:主要是通过css的stroke相关属性来设置实现的。 html代码: <svgt"1692441666814"class"icon"viewBox"0 0 1024 1024"version"1.1"xmlns"http://www.w3.org/2000/svg"p-id"…...

软件测试项目实战,电商业务功能测试点汇总(全覆盖)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 支付功能怎么测试…...

LeetCode[274]H指数
难度:Medium 题目: 给你一个整数数组 citations ,其中 citations[i] 表示研究者的第 i 篇论文被引用的次数。计算并返回该研究者的 h 指数。 根据维基百科上 h 指数的定义:h 代表“高引用次数” ,一名科研人员的 h 指…...

MyBatis-Plus快速开始[MyBatis-Plus系列] - 第482篇
悟纤:师傅,MyBatis-Plus被你介绍的这么神乎其乎,咱们还是来的点实际的吧。 师傅:那真是必须的,学习技术常用的一种方法,就是实践。 悟纤:贱贱更健康。 师傅:这… 师傅:…...

CF1003A Polycarp‘s Pockets 题解
题目传送门 题目意思: 给你 n n n 个数,求出最多相同的数的个数。 这道题目有两种解法。 方法一:桶排 一边输入,一边将第 i i i 个数 a i a_i ai 出现的次数存在一个数组 b b b 的第 a i a_i ai 个位置。输入完后遍历…...

数据库厂商智臾科技加入龙蜥社区,打造多样化的数据底座
近日,浙江智臾科技有限公司(以下简称“智臾科技”)正式签署 CLA 贡献者许可协议,加入龙蜥社区(OpenAnolis)。 智臾科技主创团队从 2012 年开始投入研发 DolphinDB。DolphinDB 作为一款基于高性能时序数据库…...

一天赚四五十的副业,可以试试这几种
大家都希望能够有额外的零花钱,尤其是对于学生和不收入稳定的人来说。今天,我将分享一些简单实用的赚钱技巧,帮助你每天赚取四五十的零花钱,让你的钱包更丰盈。 第一种:蚂蚁路客和友活来了 支付宝旗下两款接任务拍门…...

OpenCV 中的色彩空间 (C++ / Python)
在本教程中,我们将了解计算机视觉中使用的流行色彩空间,并将其用于基于颜色的分割。我们还将分享 C++ 和 Python 的演示代码。...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
