Django学习笔记(2)
创建app

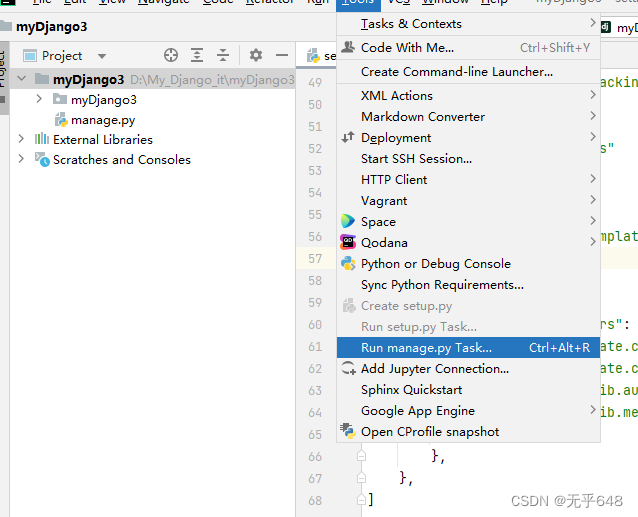
属于自动执行了python manage.py
直接在里面运行startapp app01就可以创建app01的项目了
之后在setting.py中注册app01
INSTALLED_APPS = ["django.contrib.admin","django.contrib.auth","django.contrib.contenttypes","django.contrib.sessions","django.contrib.messages","django.contrib.staticfiles",'app01.apps.App01Config'
]创建表
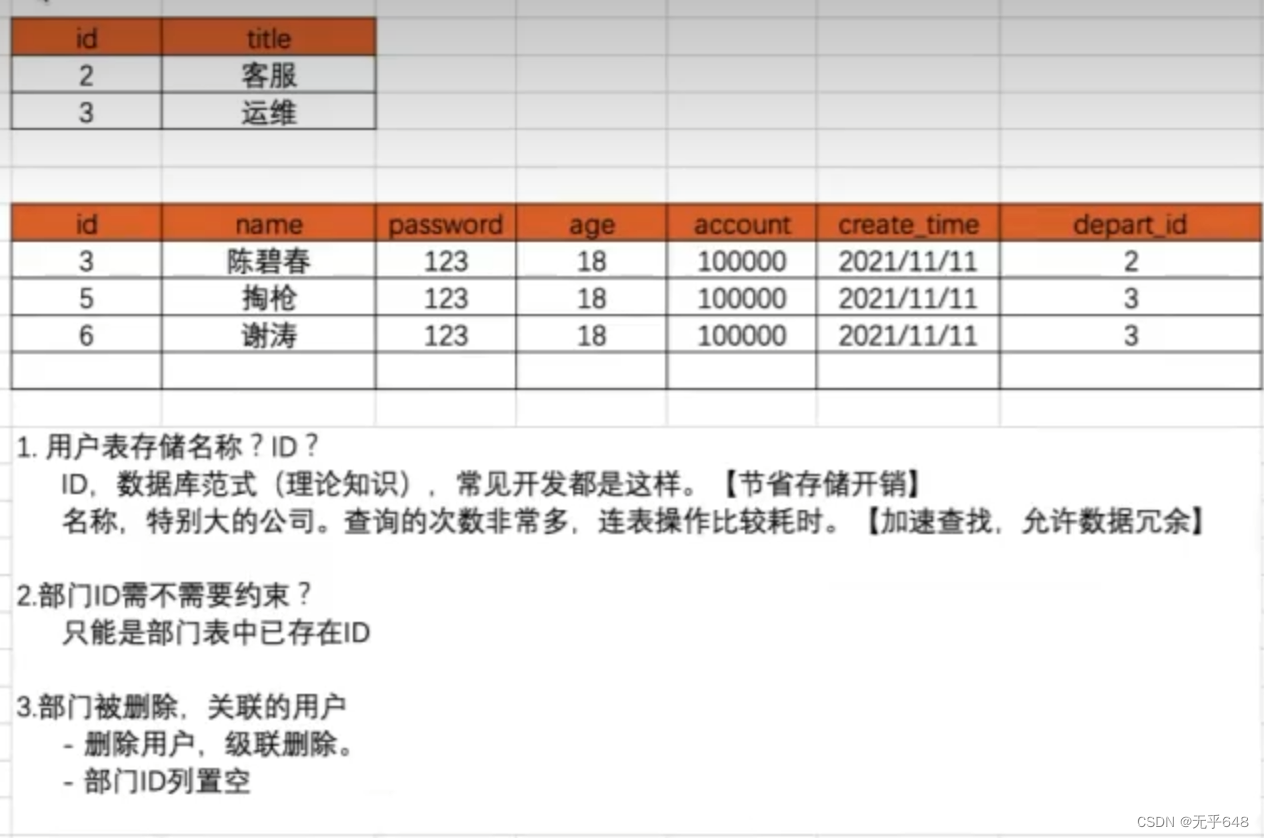
class Department(models.Model):"""部门表"""id=models.BigAutoField(verbose_name="ID",primary_key=True)#系统默认自己创建title=models.CharField(verbose_name="标题(备注)",max_length=32)class UserInfo(models.Model):name=models.CharField(verbose_name="姓名",max_length=16)password=models.CharField(verbose_name="密码",max_length=64)age=models.IntegerField(verbose_name="年龄")account=models.DecimalField(verbose_name="账户余额",max_digits=10,decimal_places=2,default=0)#10位数字,小数位是2create_time=models.DateTimeField(verbose_name="入职时间")#to表示与哪张表相连#to_fields表示与哪一列相连#写depart后Django会自动生成depart_id#on_delete=models.CASCADE级联删除#置空删除on_delete=models.SET_NULLdepart=models.ForeignKey(to="Department",to_field="id",on_delete=models.CASCADE)
其中用户中加入部门数据,如果是正常开始用ID,对于特别大的公司用字符串名称,这样可以防止连表的时间消耗,属于用空间换时间。

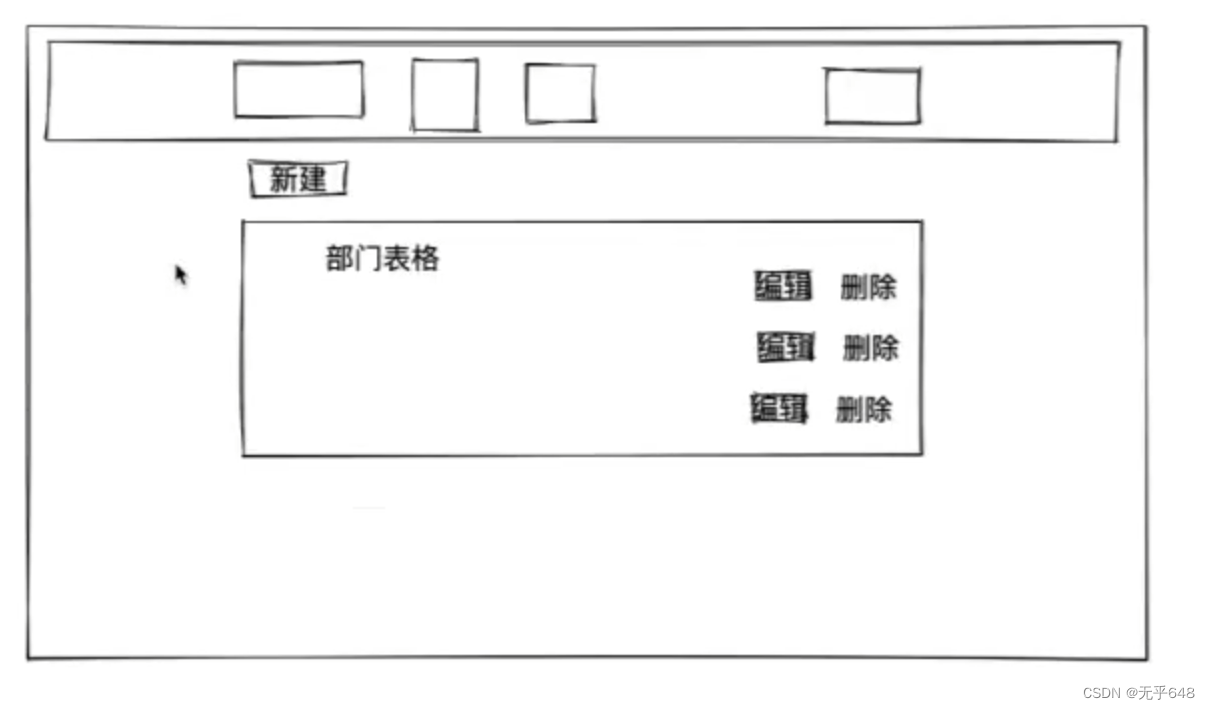
部门列表
###前端页面

{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"><style>.navbar{border-radius: 0;}</style>
</head>
<body><nav class="navbar navbar-default"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">联通用户管理系统</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="#">Link</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">Link</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Action</a></li><li><a href="#">Another action</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</nav><srcipt src="{% static 'js/jquery-3.6.0.min.js' %}"></srcipt>
<srcipt src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></srcipt>
</body>
</html>
上面的导航栏代码在导航栏代码中找到的,加入后修改成上面的部分,记得最上面加入{% load static %}。

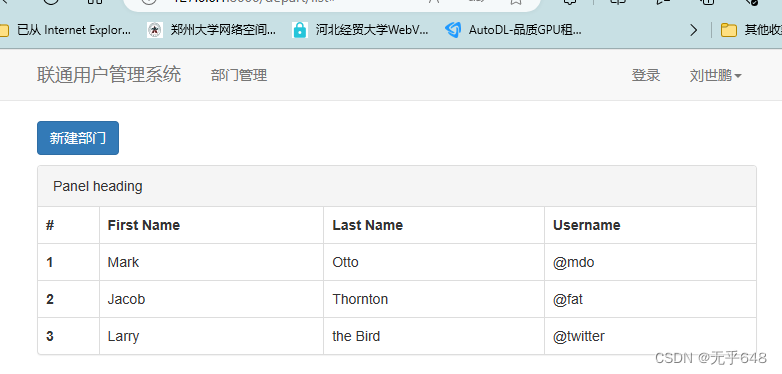
<div><div class="container"><div style = "margin-bottom: 10px"><a class="btn btn-primary" href="">新建部门</a></div><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading">Panel heading</div><!-- Table --><table class="table table-bordered"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><th scope="row">1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th scope="row">2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th scope="row">3</th><td>Larry</td><td>the Bird</td><td>@twitter</td></tr></tbody></table></div></div>
</div>

新增
在depart_list中增加跳转地址
<a class="btn btn-primary" href="/depart/add/" >
{# target="_blank" 在新的页面产生#}<span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建部门</a>
新建一个depart_add.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"><style>.navbar{border-radius: 0;}</style>
</head>
<body>
<nav class="navbar navbar-default"><div class="container"><!--改为居中--><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">联通用户管理系统</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list/">部门管理</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">刘世鹏<span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</nav><div><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">新建面板</h3></div><div class="panel-body"><form><div class="form-group"><label for="exampleInputEmail1">标题</label><input type="text" class="form-control" id="exampleInputEmail1" placeholder="标题" name="title"></div><button type="submit" class="btn btn-primary">保存</button></form></div>
</div>
</div>
<srcipt src="{% static 'js/jquery-3.6.0.min.js' %}"></srcipt>
<srcipt src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></srcipt>
</body>
</html>
在表单中增加post修改的方式
<form method="post">{% csrf_token %}<div class="form-group"><label for="exampleInputEmail1">标题</label><input type="text" class="form-control" id="exampleInputEmail1" placeholder="标题" name="title"></div><button type="submit" class="btn btn-primary">保存</button>
</form>
添加后端代码
def depart_add(request):"'添加部门'"if request.method=="GET":return render(request,"depart_add.html")#获取post中的数据title=request.POST.get("title")models.Department.objects.create(title=title)return redirect("/depart/list")
修改部门
在urls.py中采用
path("depart/<int:nid>/edit/",views.depart_edit)
的路径方法
def depart_edit(request,nid):if request.method=="GET":queryset=models.Department.objects.filter(id=nid)title=queryset.first().titlereturn render(request,"depart_edit.html",{"title":title})title2=request.POST.get("title")models.Department.objects.filter(id=nid).update(title=title2)return redirect("/depart/list"){% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"><style>.navbar{border-radius: 0;}</style>
</head>
<body>
<nav class="navbar navbar-default"><div class="container"><!--改为居中--><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">联通用户管理系统</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list">部门管理</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">刘世鹏<span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</nav><div><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">修改面板</h3></div><div class="panel-body"><form method="post">{% csrf_token %}<div class="form-group"><label for="exampleInputEmail1">标题</label><input type="text" class="form-control" id="exampleInputEmail1" placeholder="标题" name="title" value="{{ title }}"></div><button type="submit" class="btn btn-primary">保存</button></form></div>
</div>
</div>
<srcipt src="{% static 'js/jquery-3.6.0.min.js' %}"></srcipt>
<srcipt src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></srcipt>
</body>
</html>
模板继承
创建一个模板网页,把需要重复的部分放进模板layout.html中,使用{% block content %} {% endblock %}编写其他需要改写的地方,其中content是变量名
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"><style>.navbar{border-radius: 0;}</style>
</head>
<body><nav class="navbar navbar-default"><div class="container"><!--改为居中--><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">联通用户管理系统</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list">部门管理</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">刘世鹏<span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</nav><div>{% block content %}{% endblock %}
</div>
<srcipt src="{% static 'js/jquery-3.6.0.min.js' %}"></srcipt>
<srcipt src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></srcipt>
</body>
</html>
例如编辑网页中更改成如下
{% extends "layout.html" %}{% block content %}<div><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">修改面板</h3></div><div class="panel-body"><form method="post">{% csrf_token %}<div class="form-group"><label for="exampleInputEmail1">标题</label><input type="text" class="form-control" id="exampleInputEmail1" placeholder="标题" name="title" value="{{ title }}"></div><button type="submit" class="btn btn-primary">保存</button></form></div>
</div>
</div>{% endblock %}用户管理
在创建user_list.html后,在其中加入后端的数据,需要一些函数的支持,但是模板语法不支持函数()的,所以需要进行省略括号的写法,但是对于一些传参的函数就需要进行改写
{{ obj.create_time|date:“Y-m-d H:i:s” }}是obj.create_time.strftime(‘%Y-%m-%d %H:%M:%S’)的改写
obj.get_gender_display()在前端中的模板语法去掉括号就行了。
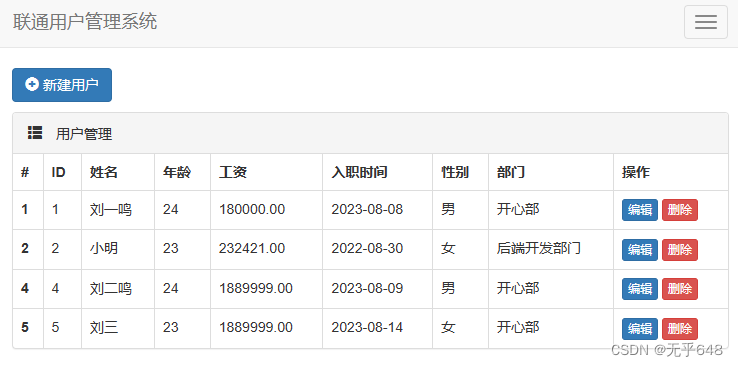
总体界面
{% extends "layout.html" %}{% block content %}<div><div class="container"><div style = "margin-bottom: 10px"><a class="btn btn-primary" href="/user/add/" >
{# target="_blank" 在新的页面产生#}<span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建用户</a></div><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"> 用户管理</span></div><!-- Table --><table class="table table-bordered"><thead><tr><th>#</th><th>ID</th><th>姓名</th><th>年龄</th><th>工资</th><th>入职时间</th><th>性别</th><th>部门</th><th>操作</th></tr></thead><tbody>{% for obj in queryset %}<tr><th scope="row">{{ obj.id }}</th><td>{{ obj.id }}</td><td>{{ obj.name }}</td><td>{{ obj.age }}</td><td>{{ obj.account }}</td><td>{{ obj.create_time|date:"Y-m-d" }}</td>
{# obj.create_time.strftime('%Y-%m-%d %H:%M:%S')#}<td>{{ obj.get_gender_display }}
{# 模板语法中不能加括号,所以有函数的也不需要加括号#}</td><td>{{ obj.depart.title }}</td><td><a class = "btn btn-primary btn-xs" href="/user/{{ obj.id }}/edit/">编辑</a><a class = "btn btn-danger btn-xs" href="/user/delete/?nid={{ obj.id }}">删除</a></td></tr>{% endfor %}</tbody></table></div></div>
</div>{% endblock %}
后端
def user_list(request):queryset=models.UserInfo.objects.all()print(type(queryset))for obj in queryset:print(obj.name,obj.age,obj.account,obj.get_gender_display(),obj.password,obj.create_time.strftime('%Y-%m-%d %H:%M:%S'))return render(request,"user_list.html",{"queryset":queryset})

新建用户
传统方法
{% extends "layout.html" %}{% block content %}
<div><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">新建面板</h3></div><div class="panel-body" ><form method="post">{% csrf_token %}<div class="form-group"><label>姓名</label><input type="text" class="form-control" placeholder="姓名" name="name" ><label>年龄</label><input type="text" class="form-control" placeholder="年龄" name="age" ><label>工资</label><input type="text" class="form-control" placeholder="工资" name="account" ><label>性别</label><input type="text" class="form-control" placeholder="性别" name="gender" ><label>所属部门ID</label><input type="text" class="form-control" placeholder="所属部门ID" name="depart_id" ><label>密码</label><input type="text" class="form-control" placeholder="密码" name="password" ></div><button type="submit" class="btn btn-primary">保存</button></form></div>
</div>
</div>{% endblock %}def user_add(request):if request.method=="GET":return render(request,"user_add.html")name=request.POST.get("name")age = request.POST.get("age")account = request.POST.get("account")gender = request.POST.get("gender")depart_id = request.POST.get("depart_id")password = request.POST.get("password")create_time=time.strftime('%Y-%m-%d %H:%M:%S', time.localtime())models.UserInfo.objects.create(name=name,age=age,account=account,gender=gender,password=password,create_time=create_time,depart_id=depart_id)return redirect("/user/list/")

改进
- 用户提交的数据没有校验
- 错误的页面上应该有错误的提示
- 每一个字段都需要重写一遍
- 关联的数据需要手动展示在前端页面
采用Django组件
Form组件
ModelForm组件
ModelForm 组件
class UserModelForm(forms.ModelForm):class Meta:model=models.UserInfofields=["name","age","account","gender","depart","password"]
def user_modelform_add(request):"""modelForm版本的添加用户"""form=UserModelForm()return render(request,"user_add_modelform.html",{"form":form})
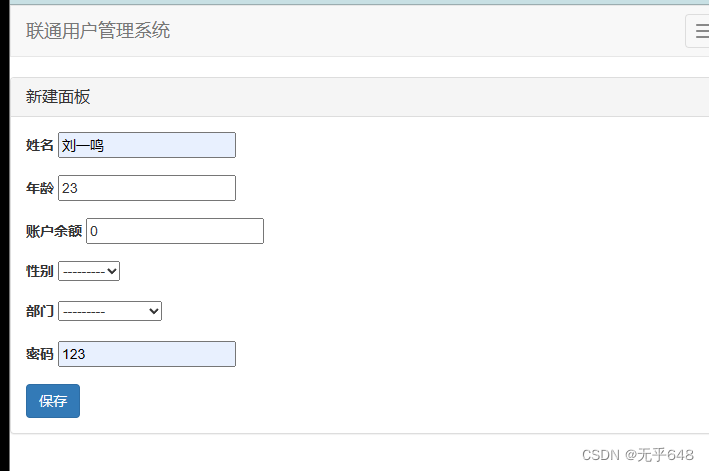
{% extends "layout.html" %}{% block content %}
<div><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">新建面板</h3></div><div class="panel-body" ><form method="post">{% csrf_token %}{% for field in form %}{{ field.label }}:{{ field }}<br>{% endfor %}<button type="submit" class="btn btn-primary">保存</button></form></div>
</div>
</div>{% endblock %}
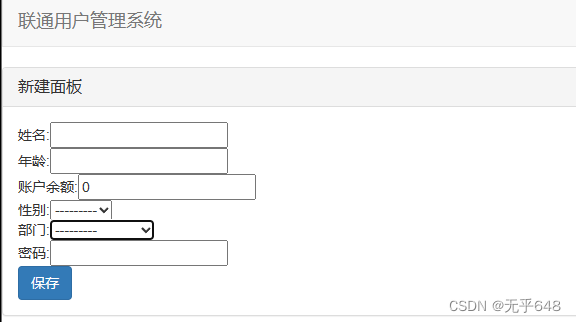
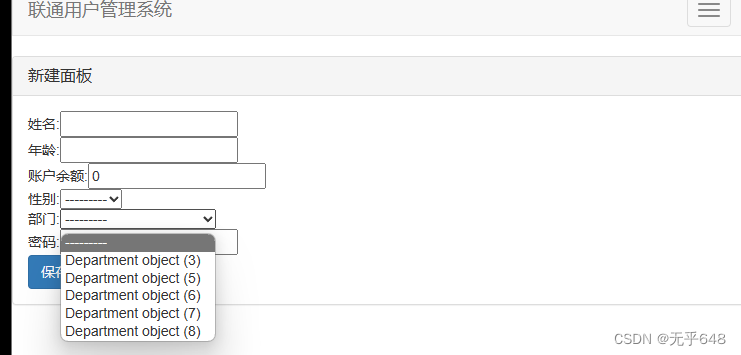
但是其中部门是下面这样的

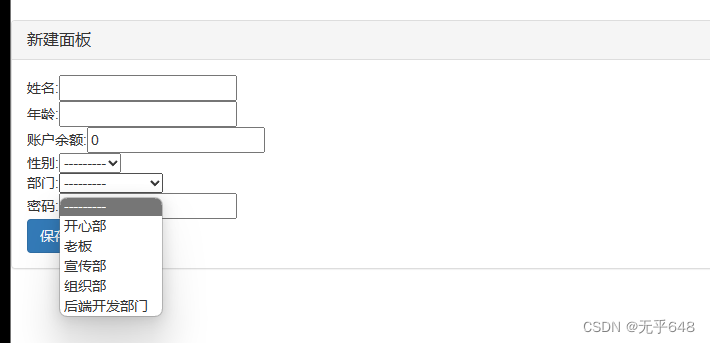
利用重写Department类的方法__str__()
class Department(models.Model):"""部门表"""id=models.BigAutoField(verbose_name="ID",primary_key=True)#系统默认自己创建title=models.CharField(verbose_name="标题(备注)",max_length=32)def __str__(self):return self.title

{% extends "layout.html" %}{% block content %}
<div><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">新建面板</h3></div><div class="panel-body" ><form method="post">{% csrf_token %}{% for field in form %}<div class="form-group"><label> {{ field.label }}</label>{{ field }}</div>{% endfor %}<button type="submit" class="btn btn-primary">保存</button></form></div>
</div>
</div>{% endblock %}
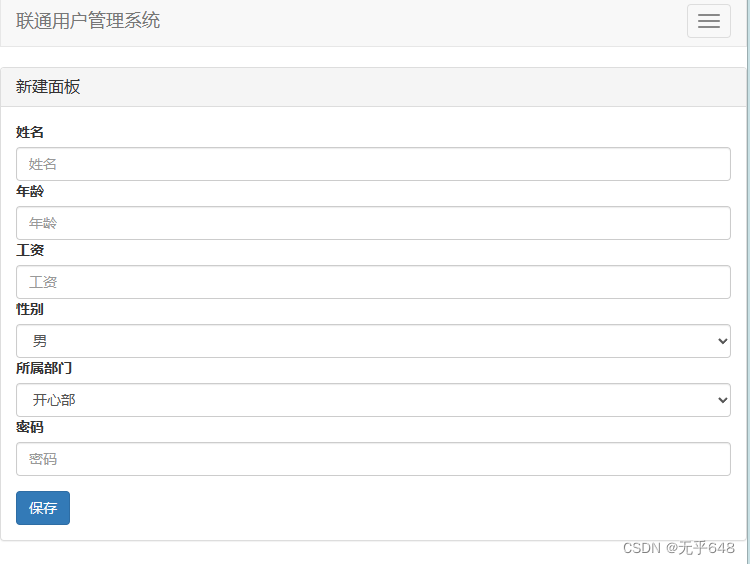
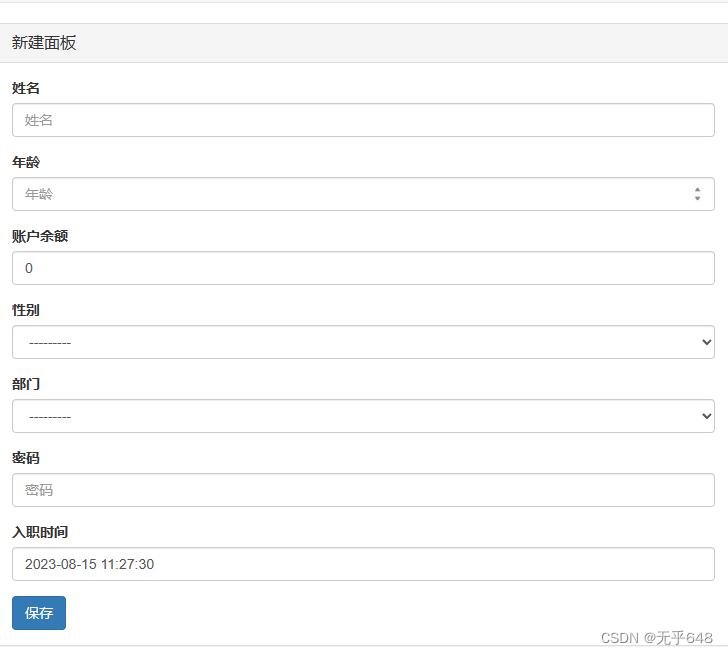
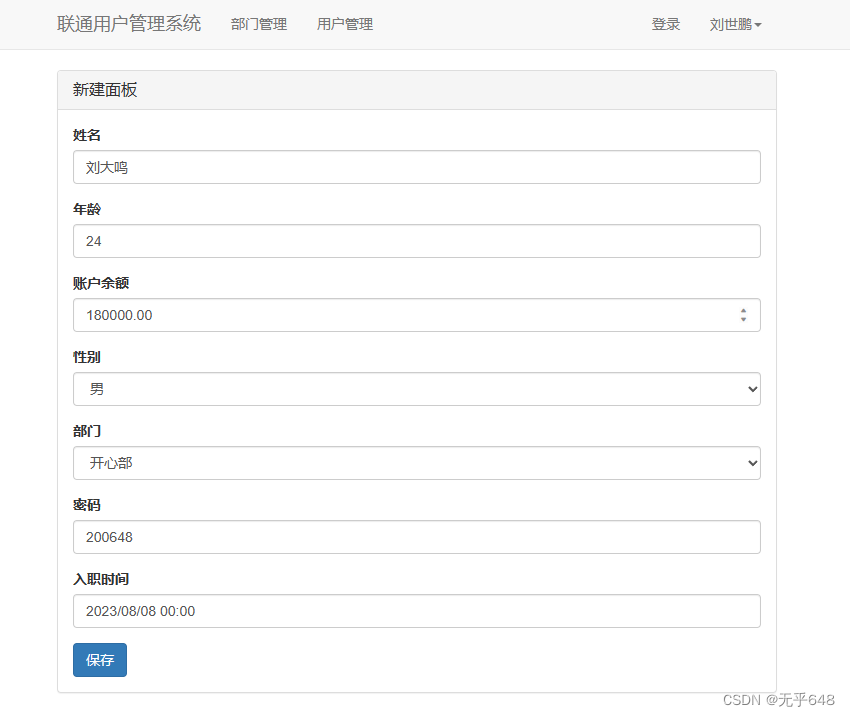
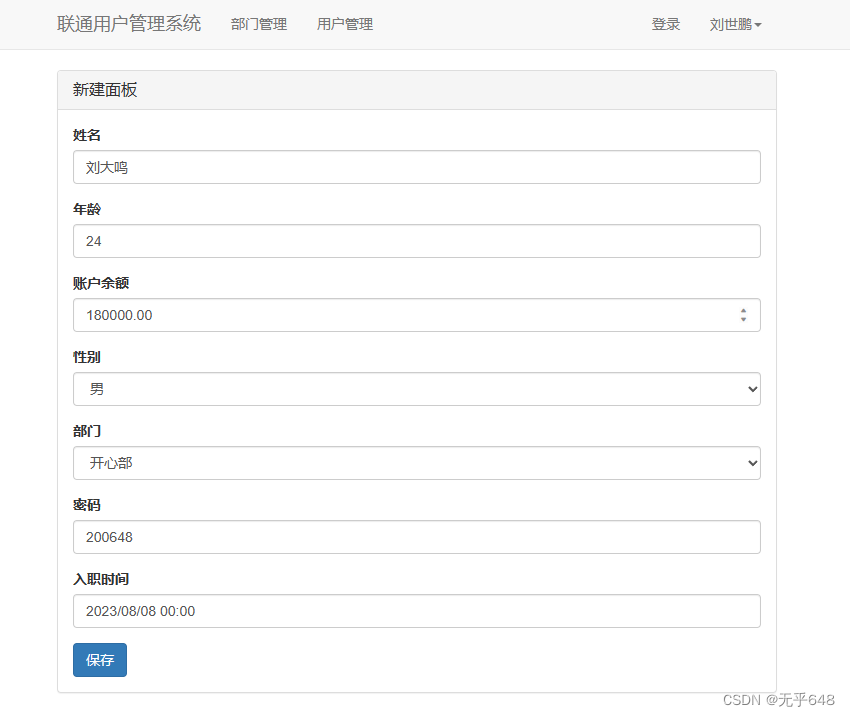
加上样式
class UserModelForm(forms.ModelForm):class Meta:model=models.UserInfofields=["name","age","account","gender","depart","password","create_time"]# widgets={# "name":forms.TextInput(attrs={"class":"form-control"}),# "age": forms.TextInput(attrs={"class": "form-control"}),# "account": forms.TextInput(attrs={"class": "form-control"}),# "gender": forms.TextInput(attrs={"class": "form-control"}),# "depart": forms.TextInput(attrs={"class": "form-control"}),# }def __init__(self,*args,**kwargs):super().__init__(*args,**kwargs)for name,field in self.fields.items():if name=="create_time":field.widget.attrs={"class":"form-control","value":time.strftime('%Y-%m-%d %H:%M:%S', time.localtime()),}else:field.widget.attrs={"class":"form-control","placeholder":field.label}

后端中进行保存
def user_modelform_add(request):"""modelForm版本的添加用户"""if request.method=="GET":form=UserModelForm()return render(request,"user_add_modelform.html",{"form":form})#进行数据校验form=UserModelForm(data=request.POST)if form.is_valid():form.save()#将提交的数据自动保存print(form.cleaned_data)return redirect("/user/list/")else:print(form.errors)return render(request,"user_add_modelform.html",{"form":form})
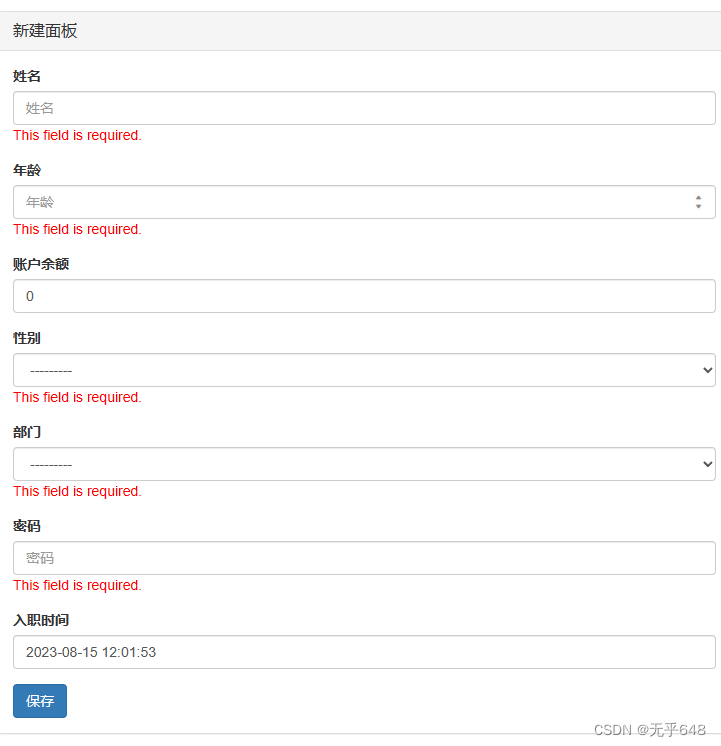
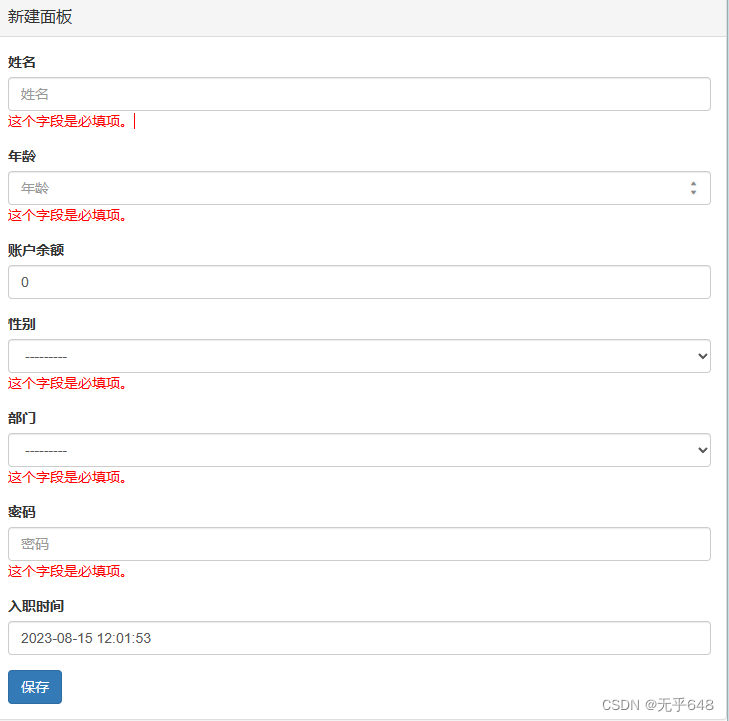
在前端中加入{{ field.errors.0 }}可以显示错误信息

在setting.py中改成LANGUAGE_CODE = "zh-hans"便可以变成中文

编辑
def user_edit(request,nid):row_object = models.UserInfo.objects.filter(id=nid).first()if request.method=="GET":form=UserModelForm(instance=row_object)return render(request,"user_edit.html",{"form":form})form=UserModelForm(data=request.POST,instance=row_object)if form.is_valid():form.save()return redirect("/user/list/")return render(request, "user_edit.html", {"form": form})
{% extends "layout.html" %}{% block content %}
<div class="container">
<div><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">新建面板</h3></div><div class="panel-body" ><form method="post" novalidate>{% csrf_token %}{% for field in form %}<div class="form-group"><label> {{ field.label }}</label>{{ field }}<span style="color: red">{{ field.errors.0 }}</span></div>{% endfor %}<button type="submit" class="btn btn-primary">保存</button></form></div>
</div>
</div></div>
{% endblock %}

删除
def user_delete(request):nid=request.GET.get("nid")models.UserInfo.objects.filter(id=nid).delete()return redirect("/user/list/")
相关文章:

Django学习笔记(2)
创建app 属于自动执行了python manage.py 直接在里面运行startapp app01就可以创建app01的项目了 之后在setting.py中注册app01 INSTALLED_APPS ["django.contrib.admin","django.contrib.auth","django.contrib.contenttypes","django.c…...

高德地图开发者平台Python应用实践:快速入门周边商业环境信息查询
高德地图开发平台提供了丰富的API接口,可以方便地进行地图数据的开发和分析。在商业分析数据采集中,使用高德地图开发平台的周边查询功能可以快速获取周边商圈、小区等信息,为商业决策提供数据支持。 针对您的需求,我建议采用以下…...

【ES6】—let 声明方式
一、不属于顶层对象window let 关键字声明的变量,不会挂载到window的属性 var a 5 console.log(a) console.log(window.a) // 5 // 5 // 变量a 被挂载到window属性上了 , a window.alet b 6 console.log(b) console.log(window.b) // 6 // undefin…...

【数据分析入门】Jupyter Notebook
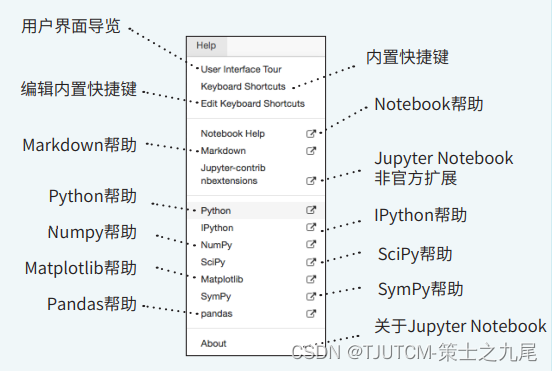
目录 一、保存/加载二、适用多种编程语言三、编写代码与文本3.1 编辑单元格3.2 插入单元格3.3 运行单元格3.4 查看单元格 四、Widgets五、帮助 Jupyter Notebook是基于网页的用于交互计算的应用程序。其可被应用于全过程计算:开发、文档编写、运行代码和展示结果。 …...

反射知识总结
1、反射概述 反射是指对于任何一个Class类,在"运行的时候"都可以直接得到这个类全部成分。在运行时,可以直接得到这个类的构造器对象:Constructor在运行时。可以直接得到这个类的成员变量对象:Field在运行时,…...

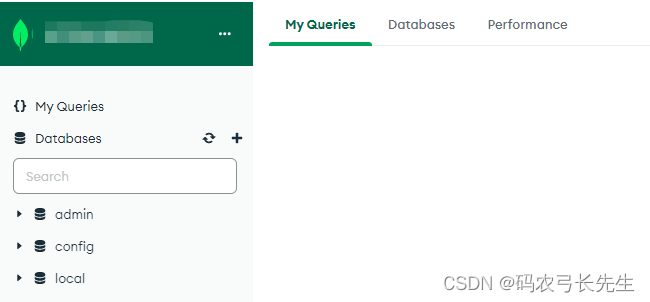
MongoDB 安装 linux
本文介绍一下MongoDB的安装教程。 系统环境:CentOS7.4 可以用 cat /etc/redhat-release 查看本机的系统版本号 一、MongoDB版本选择 当前最新的版本为7.0,但是由于7.0版本安装需要升级glibc2.25以上,所以这里我暂时不安装该版本。我们选择的是6.0.9版本…...

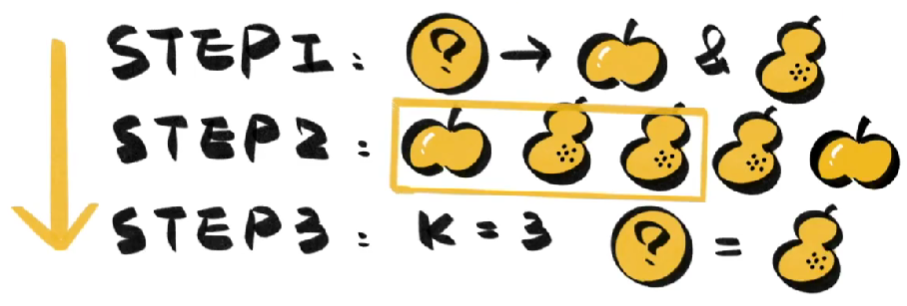
什么是KNN( K近邻算法)
什么是KNN( K近邻算法) 虽然名字中有NN,KNN并不是哪种神经网络,它全名K-Nearest-Neighbors:K近邻算法,是机器学习中常用的分类算法。 物以类聚,人以群分。KNN的基础思想很简单,要判断一个新数据的类别&…...

Linux查看命令总结
1.动态实时查找命令 使用以下命令的前提是需要在找到日志位置 tail -f server.log 实时展示日志末尾内容,默认最后10行,相当于增加参数 -n 10 tail -n filename; tail命令扩展 查看日志最后20行内容并实时更新日志 tail -f -n 20 server.log或者 tail -fn 20 ser…...

npm报错 Cannot find module ‘@vuepress\core\node_m
通常是由于缺少依赖包或者依赖包版本不兼容引起的。可以尝试以下步骤来解决这个问题: 确保您的项目的依赖包是最新的,可以运行 npm update 命令来更新依赖包。 如果更新依赖包后仍然有问题,可以尝试删除 node_modules 文件夹,并重…...

mybatis入门环境搭建及CRUD
一、MyBatis介绍 1.1 MyBatis的定义 MyBatis是一个开源的Java持久化框架,它可以帮助开发人员简化数据库访问的过程。它提供了一种将SQL语句与Java代码进行映射的方式,使得开发人员可以通过简单的配置文件来定义SQL语句,而无需编写繁琐的JDB…...

小程序变化历史记录
2023年8月26 小程序机号快速验证组件将需要付费使用 自2023年8月26日起,手机号快速验证组件将需要付费使用。标准单价为:每次组件调用成功,收费0.03元 https://blog.csdn.net/qq_37215621/article/details/131453551 自2023年9月1日起&…...

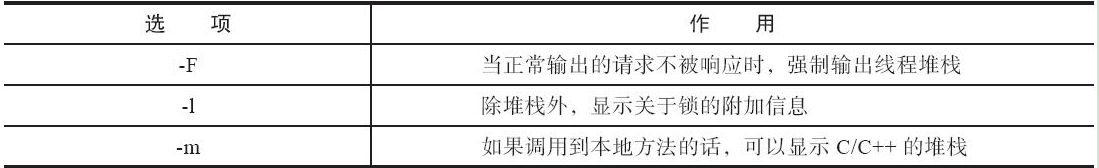
jstack(Stack Trace for Java)Java堆栈跟踪工具
jstack(Stack Trace for Java)Java堆栈跟踪工具 jstack(Stack Trace for Java)命令用于生成虚拟机当前时刻的线程快照(一般称为threaddump或者javacore文件)。 线程快照就是当前虚拟机内每一条线程正在执…...

linux面试题整理
目录标题 基础篇1.说下企业为什么用linux而不用windows?2.linux学过什么,怎么学习的?3.linux基本命令4.linux查看端口、进程、文件类型、挂载5.使用top命令之后前五行会显示什么内容?6.linux怎么查找一个文件7.vim进去后的各种操作…...

Linux笔记
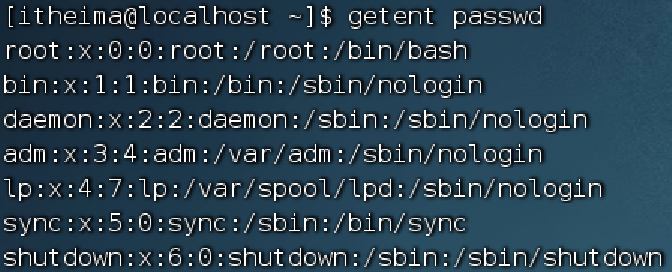
Linux基础命令 Linux的目录结构 /,根目录是最顶级的目录了Linux只有一个顶级目录:/路径描述的层次关系同样适用/来表示/home/itheima/a.txt,表示根目录下的home文件夹内有itheima文件夹,内有a.txt ls命令 功能:列出…...

Dockerfile制作Web应用系统nginx镜像
目录 1.所需实现的具体内容 2.编写Dockerfile Dockerfile文件内容: 默认网页内容: 3.构建镜像 4.现在我们运行一个容器,查看我们的网页是否可访问 5.现在再将我们的镜像打包并上传到镜像仓库 1.所需实现的具体内容 基于centos基础镜像…...

lama-cleaner:基于SOTA AI 模型Stable Diffusion驱动的图像修复工具
介绍 由 SOTA AI 模型提供支持的图像修复工具。从照片中删除任何不需要的物体、缺陷、人物,或擦除并替换(由Stable Diffusion驱动)照片上的任何东西。 特征 1.多种SOTA AI模型 擦除模型:LaMa/LDM/ZITS/MAT/FcF/Manga 擦除和替…...

LVS-DR模式以及其中ARP问题
目录 LVS_DR LVS_DR数据包流向分析 LVS-DR中ARP问题 问题一 问题二 解决ARP的两个问题的设置方法 LVS-DR特点 LVS-DR优缺点 优点 缺点 LVS-DR集群构建 1.配置负载调度器 2.部署共享存储 3.配置节点服务器 4.测试 LVS 群集 LVS_DR LVS_DR数据包流向分析 客户端…...

2023-08-15 Untiy进阶 C#知识补充5——C#6主要功能与语法
文章目录 一、概述二、静态导入三、异常筛选器四、nameof 运算符 注意:在此仅提及 Unity 开发中会用到的一些功能和特性,对于不适合在 Unity 中使用的内容会忽略。 一、概述 C#6 的新增功能和语法主要包含: >运算符(C#…...

最新两年工作经验总结
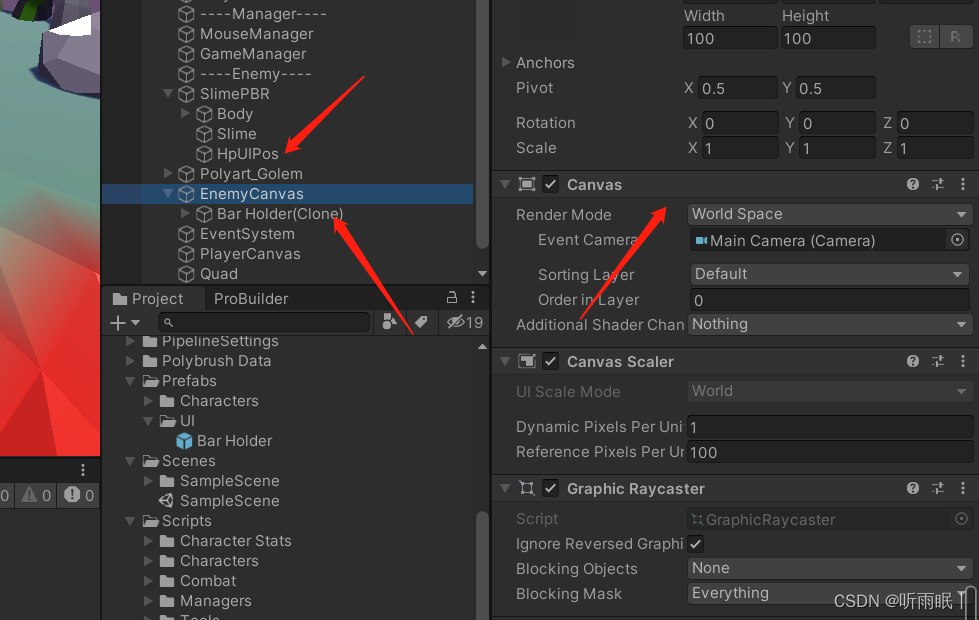
最新两年工作经验总结 前言URP的使用1:如何开启URP1、老项目升级为URP2、创建新项目时选择URP创建 2:URP阴影的设置 PolyBrush的使用(地图编辑插件)制作山峰or低谷边缘柔化雨刷上色制造场景中的物体贴图地形创建容易踩坑的点ProBu…...

MATLAB——线性神经网络预测程序
有导师学习神经网络的分类-鸢尾花种类识别 学习目标: 线性神经网络收敛速度和精度比前一篇博客的感知器神经网络要高, 主要应用在函数逼近,信号预测,模式识别,系统辨识方面 clear all; close all; P[1.1 2.2 3.1 4.1]…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...
