Qt表格数据处理
概述
在Qt表格数据处理中,涉及到如下几个具体的类:
-
QAbstractItemModel:这是一个抽象基类,定义了模型(Model)的接口规范。所有的模型类都应该派生自QAbstractItemModel,并实现它的纯虚函数,以提供对表格数据的访问和修改。
-
QStandardItemModel:它是QAbstractItemModel的一个具体实现,提供了一个通用的项(Item)模型,适用于列表和树形结构。可以使用appendRow()、insertRow()、removeRow()等函数来操作模型中的项。
-
QTableView:这是一个提供表格显示的视图(View)类。通过设置其模型为QAbstractItemModel的子类实例,可以将模型中的数据以表格的形式展示在QTableView中,并提供了一些常用的表格交互能力,例如排序、过滤、选择等。
-
QModelIndex:它表示模型中的一个索引,用于指定特定的项(Item)。它包含了行号、列号以及与该项相关的其他信息。QModelIndex可以通过QAbstractItemModel的函数返回,例如index()、parent()等。
上述类之间的关系构成了Qt表格数据处理的经典架构,即Model-View架构。在这个架构下,Model负责管理数据,View负责显示数据,而QModelIndex则作为数据索引在Model和View之间进行信息传递和坐标转换。通过操作Model中的数据,可以自动更新View中的展示,保持数据与界面的同步。
需要注意的是,这只是Qt表格数据处理的一个基本架构,根据具体需求和复杂度,也可以使用其他更高级的模型类(例如QSqlTableModel、QSortFilterProxyModel等)和视图类(例如QTreeView、QTableWidget等),以及自定义代理类(QAbstractItemDelegate的子类)来进行更复杂的数据处理和显示。
当涉及到Qt表格数据处理时,除了QTableView和QStandardItemModel之外,还有另外两个类可以使用:QTableWidget和QSortFilterProxyModel。
-
QTableWidget:QTableWidget是Qt中提供的一个用于展示表格数据的高级视图类。相比于QTableView,QTableWidget更加简单易用,因为它同时提供了模型(Model)和视图(View)的功能。可以直接在QTableWidget中添加、删除、编辑和显示表格数据,而无需自行实现一个独立的模型类。
-
QSortFilterProxyModel:QSortFilterProxyModel是Qt中的一个代理模型类,用于在数据排序和筛选方面提供额外的功能。它是QAbstractProxyModel的子类,可以作为中间层插入到现有模型和视图之间,对原始模型的数据进行排序和过滤操作,从而影响到视图中显示的数据。
QTableView介绍
QTableView 是 Qt 框架中的一个小部件(widget),用于显示和编辑表格数据。它提供了一个二维表格视图,可以展示多行多列的数据,并且支持对表格数据的排序、筛选、编辑等操作。
QTableView 的主要特点如下:
-
数据展示:QTableView 以表格形式展示数据,每个单元格都可以显示文本、图片和其他自定义内容。可以通过设置数据模型(QAbstractTableModel)来提供数据给 QTableView 显示。
-
模型-视图架构:QTableView 使用模型-视图(Model-View)架构,即通过数据模型(Model)将数据提供给视图(View)进行展示和编辑。这种分离的架构有助于数据与视图之间的解耦和灵活性。
-
排序和筛选:QTableView 支持根据特定列对表格数据进行排序,并提供了列标题点击排序的功能。此外,还可以使用过滤器(Filter)对表格数据进行筛选,只显示符合条件的数据。
-
编辑和选择:QTableView 允许用户对单元格数据进行编辑,例如修改文本、选择下拉列表或复选框等。同时,可以选择单个单元格、多个连续区域或非连续区域的单元格,以进行批量操作。
-
样式定制:QTableView 可以通过样式表(Stylesheet)来定制外观和样式,使表格的外观符合特定的设计需求。可以设置行高、列宽、单元格颜色、边框样式等。
-
事件交互:QTableView 可以接收用户的鼠标、键盘事件,并提供了丰富的信号(Signal)和槽(Slot)机制,方便处理用户交互操作和数据变化的通知。
总之,QTableView 提供了一个灵活、可定制和易用的表格视图,可以用于显示和编辑各种表格数据。无论是在桌面应用程序还是在嵌入式系统中,QTableView 都是处理表格数据的重要工具之一。
QTableView接口
以下是 QTableView 类的一些常用接口,按照 "接口名称:作用" 格式显示:
setModel(QAbstractItemModel *model):设置表格视图使用的数据模型。setSelectionModel(QItemSelectionModel *selectionModel):设置用于选择行、列和单元格的选择模型。setShowGrid(bool show):设置是否显示网格线。setSortingEnabled(bool enable):启用或禁用表格的排序功能。setSelectionMode(QAbstractItemView::SelectionMode mode):设置选择模式,例如单选、多选等。setEditTriggers(QAbstractItemView::EditTriggers triggers):设置触发编辑的动作,例如双击、按键等。resizeColumnsToContents():自动调整列宽以适应内容。resizeRowsToContents():自动调整行高以适应内容。horizontalHeader() -> QHeaderView*:返回水平标头的指针,用于自定义标头样式或设置标头属性。verticalHeader() -> QHeaderView*:返回垂直标头的指针,用于自定义标头样式或设置标头属性。setItemDelegate(QAbstractItemDelegate *delegate):设置用于自定义单元格的委托。setCurrentIndex(const QModelIndex &index):设置当前活动单元格的索引。scrollTo(const QModelIndex &index, ScrollHint hint = EnsureVisible):滚动到指定的单元格,可指定滚动方式。reset():重置表格视图的状态,包括选择、排序等。setAlternatingRowColors(bool enable):启用或禁用交替行颜色。
注意:上述列出的接口只是 QTableView 类的一部分,QTableView 类还有其他接口和继承自其父类的接口。你可以查阅相关文档来了解更多关于 QTableView 类的接口及其功能。
QStandardItemModel 介绍
以下为官方文档原文翻译:
“QStandardItemModel类提供了一个通用的模型,用于存储自定义数据。QStandardItemModel可以用作标准Qt数据类型的存储库。它是Model/View Classes中的一部分,属于Qt的model/view框架。
QStandardItemModel以基于项的经典方法来处理模型。QStandardItem提供了QStandardItemModel中的项。
QStandardItemModel实现了QAbstractItemModel接口,这意味着该模型可以被用于为支持该接口的任何视图提供数据(如QListView、QTableView和QTreeView,以及您自己的定制视图)。
为了提高性能和灵活性,您可能希望继承QAbstractItemModel来支持不同类型数据存储库。例如,QDirModel提供了对底层文件系统的模型接口。”
以下是对 QStandardItemModel 的详细介绍:
-
数据结构:QStandardItemModel 内部使用一个二维的数据结构来存储和管理表格数据。该数据结构由行和列组成,每个单元格可以存储一个 QStandardItem 对象。
-
数据存储:QStandardItemModel 使用 QList<QStandardItem*> 来存储每一行的数据。通过访问和操作这个数据结构,可以获取、设置和修改表格中的单元格数据。
-
数据表示:QStandardItemModel 提供了多种方法来指定和获取单元格的数据,包括文本、图标、颜色等。可以使用 QStandardItem 的相关函数来设置和获取这些属性。
-
数据操作:QStandardItemModel 提供了一系列函数来添加、插入、删除和移动行列数据。可以通过这些函数来动态地修改表格数据的结构和内容。
-
视图更新:当修改了数据模型中的数据后,QStandardItemModel 会发出信号通知与之关联的视图进行更新。视图会根据新的数据重新渲染表格,以反映最新的修改。
-
模型索引:QStandardItemModel 使用 QModelIndex 对象来标识表格中的位置。可以使用 QModelIndex 来获取和设置特定单元格的数据,并进行导航和操作。
-
代理支持:通过设置 QStandardItemModel 相关的代理类(如 QItemDelegate、QStyledItemDelegate 等),可以实现对单元格数据的自定义显示和编辑样式。
总而言之,QStandardItemModel 是一个灵活的数据模型类,它允许以表格形式组织和管理数据,并提供了丰富的方法来操作和展示表格数据。可以使用它与相关的表格视图类结合,来实现各种表格数据的显示和编辑功能。
QStandardItemModel 接口
以下是 QStandardItemModel 类的一些常用接口,按照 "接口名称:作用" 格式显示:
setItem(int row, int column, QStandardItem *item):设置指定位置的单元格项。item(int row, int column) -> QStandardItem*:返回指定位置的单元格项。rowCount(const QModelIndex &parent = QModelIndex()) const:返回行数。columnCount(const QModelIndex &parent = QModelIndex()) const:返回列数。setRowCount(int rows):设置行数。setColumnCount(int columns):设置列数。clear():清除所有单元格项和内容。setData(const QModelIndex &index, const QVariant &value, int role = Qt::EditRole):设置指定单元格的数据。data(const QModelIndex &index, int role = Qt::DisplayRole) const:返回指定单元格的数据。setHeaderData(int section, Qt::Orientation orientation, const QVariant &value, int role = Qt::EditRole):设置表头的数据。headerData(int section, Qt::Orientation orientation, int role = Qt::DisplayRole) const:返回表头的数据。insertRow(int row, const QModelIndex &parent = QModelIndex()):在指定位置插入行。insertColumn(int column, const QModelIndex &parent = QModelIndex()):在指定位置插入列。removeRow(int row, const QModelIndex &parent = QModelIndex()):移除指定行。removeColumn(int column, const QModelIndex &parent = QModelIndex()):移除指定列。
以上列出的接口只是 QStandardItemModel 类的一部分,QStandardItemModel 类还有其他接口和继承自其父类的接口。你可以查阅相关文档来了解更多关于 QStandardItemModel 类的接口及其功能。
QModelIndex
QModelIndex是Qt中用于表示模型中特定项(Item)的一个索引类。它包含了与该项相关的行号、列号以及其他信息,用于在模型(Model)和视图(View)之间进行数据的访问和传递。
QModelIndex的主要作用是提供一种标识模型中某个具体项位置的方式。它是一个轻量级的对象,常用于识别和操作模型中的数据。通过QModelIndex,可以获取模型中特定项的数据,也可以获取其父项(Parent Item)或子项(Child Item)的索引。
在Model-View架构中,QModelIndex在模型和视图之间起到了桥梁的作用。在使用QAbstractItemModel的派生类实现自定义模型时,可以使用createIndex()函数创建QModelIndex对象,并将其返回给视图类,从而在视图中能够准确定位到模型中的特定项。
QModelIndex还可以通过调用model()函数获取其所属的模型对象,以便进一步操作。例如,可以调用data()函数来获取索引处项的具体数据,也可以调用setData()函数来修改模型中的数据。此外,还可以使用row()、column()、parent()等函数获取索引的行号、列号和父项的索引。
需要注意的是,QModelIndex是一个轻量级的对象,它只在特定的模型中有效。如果模型的数据发生变化或者模型被重构,之前获取的QModelIndex对象往往会失效。因此,在使用QModelIndex时,需要及时更新和重新获取索引,以确保数据和索引的一致性。
总之,QModelIndex是一个用于标识和访问模型中特定项的索引类。它提供了行号、列号等信息,用于在模型和视图之间进行数据的传递和操作。通过正确使用QModelIndex,可以实现模型和视图之间的数据同步和交互。
QStandardItem
QStandardItem是Qt中提供的一个用于模型/视图框架的类,用于在模型中表示和存储数据项。它是QAbstractItemModel模型类的重要组成部分,用于构建和管理模型中的数据结构。
QStandardItem可以包含多个角色(Role)的数据,这些数据可以是文本、图像、颜色等。它还可以包含一些元数据,如工具提示、状态、用户定义的标志等。
主要特性和功能如下:
-
数据的存储和管理:QStandardItem可以存储和管理模型中的数据项。通过setData()函数设置不同角色的数据,例如文本、图像、字体、颜色等。
-
角色(Role)的使用:每个QStandardItem可以包含多个角色的数据。常见的角色有Qt::DisplayRole(用于显示文本)、Qt::DecorationRole(用于显示图像)、Qt::ToolTipRole(用于显示工具提示)等。可以使用data()函数根据角色获取数据,或使用setData()函数设置数据。
-
树形结构的支持:QStandardItem可以构建树形结构的模型数据。可以使用addChild()函数添加子项,并使用parent()函数获取父项。这样,可以方便地实现树形视图的展示和操作。
-
元数据的管理:QStandardItem还可以存储一些与数据项相关的元数据,如工具提示、状态、用户定义的标志等。这些信息可以通过相关函数进行设置和获取,例如setToolTip()、setStatusTip()、setCheckState()等。
-
数据的编辑和显示控制:QStandardItem提供了一些方法来控制数据的编辑和显示方式。可以使用setEditable()函数设置是否可以编辑,setFlags()函数设置项的标志(如是否可选中、是否可选中等)。
通过使用QStandardItem,我们可以创建和管理模型中的数据项,并使用QStandardItemModel或其派生类组织这些项。QStandardItem的灵活性和丰富的功能使得它在Qt模型/视图框架中非常有用,能够满足各种不同类型的模型需求。
QSortFilterProxyModel
QSortFilterProxyModel是Qt中的一个代理模型类,用于在数据排序和筛选方面提供额外的功能。它是QAbstractProxyModel的子类,通过将其插入到现有模型和视图之间,可以对原始模型的数据进行排序和过滤操作,并影响视图中显示的数据。
QSortFilterProxyModel主要提供以下功能:
-
数据排序:QSortFilterProxyModel可以根据指定的排序规则对模型中的数据进行排序。通过调用setSortRole()函数设置排序所使用的角色(Role),然后调用sort()函数触发排序操作。排序后的结果会映射到代理模型中,从而影响视图中展示的数据顺序。
-
数据筛选:QSortFilterProxyModel支持基于正则表达式的数据筛选功能。可以通过调用setFilterRegExp()设置正则表达式,再调用setFilterKeyColumn()指定筛选的列号,最后调用invalidateFilter()使筛选生效。这样,只有符合条件的数据会被代理模型保留下来并显示在视图中,其他数据则被隐藏。
-
视图索引的映射:QSortFilterProxyModel提供了mapToSource()和mapFromSource()等函数,用于在代理模型与原始模型之间进行索引的转换。这些函数能够将代理模型中的索引转换为原始模型中对应的索引,或者将原始模型中的索引转换为代理模型中对应的索引。
-
视图数据的获取和设置:QSortFilterProxyModel可以通过index()函数获取代理模型中指定项的索引,并通过data()函数获取该项的数据。同样地,也可以通过setData()函数来修改模型中的数据。这些函数的使用与原始模型类似,方便了对数据的操作和管理。
-
动态更新:QSortFilterProxyModel会根据原始模型的变化动态更新自身的索引和数据。当原始模型的数据发生变化时,代理模型会相应地更新其内部的索引和数据,从而保持与原始模型的一致性。这使得代理模型能够及时反映原始模型中的变化,并更新视图中的显示。
总之,QSortFilterProxyModel是一个强大的代理模型类,提供了数据排序和筛选的功能,可以方便地操作和管理模型中的数据。通过它,可以在不修改原始模型的情况下,实现数据的排序、过滤和动态更新等功能,为视图提供清晰、有序的数据展示。
代码示例
该示例代码实现了一个具备初始化、更新数据、点击行获取数据以及根据输入过滤的表格视图功能。
主要实现了以下功能:
- 初始化表格视图
tableView,设置表格的样式和属性,包括设置单元格不可编辑,隐藏列表头,选择行为为选中整行,去除选中虚线框等。 - 初始化数据模型
dataModel,该模型是一个QStandardItemModel,设置了表头数据和列数。 - 初始化过滤模型
filterModel,该模型是一个QSortFilterProxyModel,设置了过滤列和大小写不敏感的过滤规则,并将原始数据模型dataModel作为源模型。 - 实现了当表格视图中的某一行被点击时触发的槽函数
onTableViewClicked,该函数根据点击行的索引获取相应的数据,并输出到调试窗口。 - 更新表格视图的数据,通过获取数据源
MissionData的代号列表,然后遍历列表,依次设置表格模型dataModel的各个单元格数据。 - 实现了一个文本输入框
lineEditFilter的文本变化槽函数on_lineEditFilter_textChanged,该函数根据输入的文本内容对过滤模型filterModel进行正则表达式过滤。
TableViewDialog.h
///20230815 完成数据得显示;完成表格数据的筛选
/// TODO 向表格添加右键事件#ifndef TABLEVIEWDIALOG_H
#define TABLEVIEWDIALOG_H#include <QDialog>
#include <QStandardItemModel>
#include <QSortFilterProxyModel>
#include <QTableView>namespace Ui {
class TableViewDialog;
}class TableViewDialog : public QDialog
{Q_OBJECTpublic:explicit TableViewDialog(QWidget *parent = 0);~TableViewDialog();private:Ui::TableViewDialog *ui;void initTableView();void initModel();QTableView *tableView = nullptr;QStandardItemModel *dataModel = nullptr;QSortFilterProxyModel *filterModel = nullptr;void updateTableView();
private slots:void onTableViewClicked(const QModelIndex &index);void on_lineEditFilter_textChanged(const QString &arg1);
};#endif // TABLEVIEWDIALOG_H
tableviewdialog.cpp
#include "tableviewdialog.h"
#include "ui_tableviewdialog.h"
#include "missiondata.h"
#include <QDebug>
#include <QTimer>TableViewDialog::TableViewDialog(QWidget *parent) :QDialog(parent),ui(new Ui::TableViewDialog)
{ui->setupUi(this);this->setFixedSize(600,800);MissionData::getInstance();//数据初始化initModel();initTableView();updateTableView();
}TableViewDialog::~TableViewDialog()
{delete ui;
}void TableViewDialog::initTableView()
{tableView = new QTableView(ui->widget);ui->widget->setFixedSize(600,700);tableView->setFixedSize(ui->widget->size());tableView->setEditTriggers(QAbstractItemView::NoEditTriggers);//设置单元格不可编辑tableView->verticalHeader()->setVisible(false); //隐藏列表头tableView->setSelectionBehavior(QAbstractItemView::SelectRows);//点击表时不对表头行光亮(获取焦点)tableView->horizontalHeader()->setHighlightSections(false);// 去除选中虚线框tableView->setFocusPolicy(Qt::NoFocus);tableView->setStyleSheet(" QTableView{selection-background-color: rgb(175,204,230);border:1px solid rgb(94,152,205)}\QTableView{\gridline-color: rgb(94,152,205);\}");//设置水平表头的颜色tableView->horizontalHeader()->setStyleSheet("QHeaderView::section{background:rgb(179,208,230);border:1px solid rgb(94,152,205)}" );tableView->setModel(filterModel);tableView->horizontalHeader()->setSectionResizeMode(QHeaderView::ResizeToContents);tableView->horizontalHeader()->setStretchLastSection(true);connect(tableView, &QAbstractItemView::clicked, this, &TableViewDialog::onTableViewClicked);
}void TableViewDialog::initModel()
{dataModel = new QStandardItemModel(0, 4, this);dataModel->setHeaderData(0, Qt::Horizontal, tr("序号"));dataModel->setHeaderData(1, Qt::Horizontal, tr("标识"));dataModel->setHeaderData(2, Qt::Horizontal, tr("代号"));dataModel->setHeaderData(3, Qt::Horizontal, tr("名称"));filterModel=new QSortFilterProxyModel(this);filterModel->setFilterKeyColumn(2);filterModel->setFilterCaseSensitivity(Qt::CaseInsensitive);filterModel->setSourceModel(dataModel);
}void TableViewDialog::onTableViewClicked(const QModelIndex &index)
{if (index.isValid()) {int clickedRow = index.row();QString res = QString("第%1行:").arg(clickedRow+1);for(int i=0;i<4;++i){QModelIndex filterModelIndex = filterModel->index(clickedRow, i);QString str = filterModel->data(filterModelIndex).toString();res += str;res += "-";}qDebug()<<res;}
}void TableViewDialog::updateTableView()
{MissionData *pMissionData = MissionData::getInstance();QStringList codeList =pMissionData->getCodes();// 初始化表格数据dataModel->setRowCount(codeList.count());for(int i = 0; i < dataModel->rowCount(); ++i) {dataModel->setData(dataModel->index(i, 0), i + 1); // 序号bool isOK = false;MissionHeadInfo info = pMissionData->getMissionHeadInfo(codeList.at(i),isOK);//标识quint32 flag = info.missionFlag;QString missionFlagNoZero = QString("%1").arg(flag, 8, 16, QLatin1Char('0')).remove(QRegularExpression("^(0+)"));if (missionFlagNoZero.isEmpty())dataModel->setData(dataModel->index(i, 1),flag);elsedataModel->setData(dataModel->index(i, 1),missionFlagNoZero.toUpper());//代号dataModel->setData(dataModel->index(i, 2), info.missionCode);//名称dataModel->setData(dataModel->index(i, 3), info.missionName);}
}void TableViewDialog::on_lineEditFilter_textChanged(const QString &arg1)
{filterModel->setFilterRegExp(arg1);
}
missiondata.h
#ifndef MISSIONDATA_H
#define MISSIONDATA_H#include <QObject>
#include <QMap>struct MissionHeadInfo
{quint32 missionFlag;//标识,16进制显示QString missionCode; //代号QString missionName; //名称MissionHeadInfo(){missionFlag = 0x00;//标识,16进制显示missionCode = ""; //代号missionName = ""; //名称}
};class MissionData : public QObject
{Q_OBJECT
public:explicit MissionData(QObject *parent = nullptr);static MissionData * getInstance(){static MissionData instance;return &instance;}//获取所有的代号QStringList getCodes();//获取头信息MissionHeadInfo getMissionHeadInfo(const QString &code, bool &isOK);private:QMap<QString, MissionHeadInfo> map_MissionHeadInfo;//头信息字典void initMap();signals:public slots:
};#endif // MISSIONDATA_H
missiondata.cpp
#include "missiondata.h"MissionData::MissionData(QObject *parent) : QObject(parent)
{initMap();
}QStringList MissionData::getCodes()
{return map_MissionHeadInfo.keys();
}MissionHeadInfo MissionData::getMissionHeadInfo(const QString &code, bool &isOK)
{if(map_MissionHeadInfo.contains(code)){isOK = true;return map_MissionHeadInfo.value(code);}isOK = false;return MissionHeadInfo();
}void MissionData::initMap()
{//创建15个目标信息for(int j=0; j<3; j++){for(int i=0; i<5; i++){static int totalNum = 0;totalNum++;int num = i+1;quint32 missionFlag = totalNum;//标识,16进制显示QString missionCode = QString("%1%2_%3").arg(j).arg(j).arg(num); //代号QString missionName = QString("第%1个目标").arg(totalNum); //名称MissionHeadInfo info;info.missionFlag = missionFlag;info.missionCode = missionCode;info.missionName = missionName;map_MissionHeadInfo.insert(missionCode,info);}}
}
运行结果
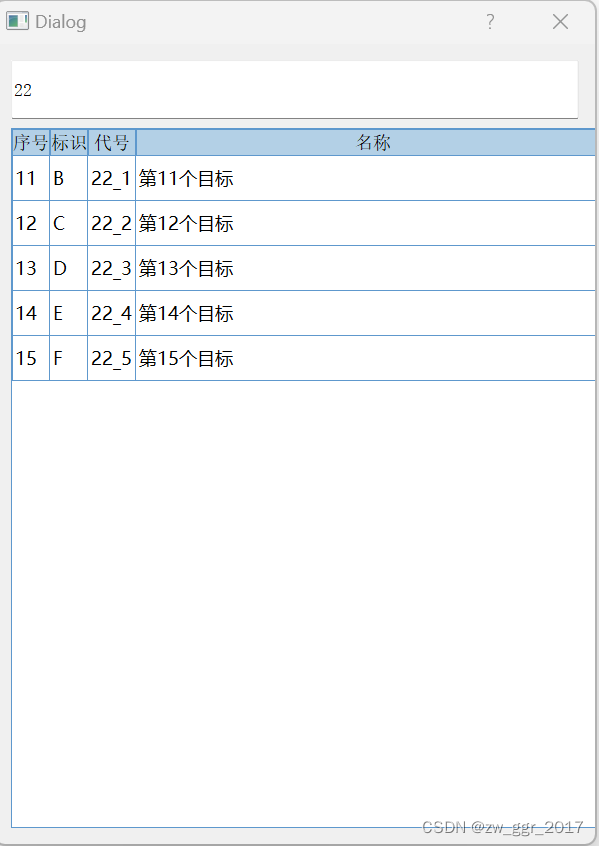
整体显示:

筛选“22”

筛选“22”后依次点击每一行:

相关文章:

Qt表格数据处理
概述 在Qt表格数据处理中,涉及到如下几个具体的类: QAbstractItemModel:这是一个抽象基类,定义了模型(Model)的接口规范。所有的模型类都应该派生自QAbstractItemModel,并实现它的纯虚函数&…...

EasyPOI 实战总结
EasyPOI实战总结 简介 easypoi功能如同名字easy,主打的功能就是容易,让一个没见接触过poi的人员 就可以方便的写出Excel导出,Excel模板导出,Excel导入,Word模板导出,通过简单的注解和模板 语言(熟悉的表达式语法),完成以前复杂的写法 使用EasyPOI 环境搭建 # 1.引入相关依…...

【LeetCode-困难题】42. 接雨水
题目 题解一:暴力双重for循环(以行计算水量) 1.先找出最高的柱子有多高(max 3) 2.然后第一个for为行数(1,2,3) 3.第二个for计算每一行的雨水量(关键在于去除…...

npm install 安装依赖,报错 Host key verification failed
设置 git 的身份和邮箱 git config --global user.name "你的名字" > 用户名 git config --global user.email “你的邮箱" > 邮箱进入 > 用户 > [你的用户名] > .ssh文件夹下,删除 known_hosts 文件即可 进入之后有可能会看到 known_hosts…...

SOLIDWORKS焊件是什么?
SOLIDWORKS是一款广泛应用于机械设计领域的三维计算机辅助设计软件。SOLIDWORKS提供了强大的焊件功能,可以帮助工程师们以更高的效率设计焊接件。本文将介绍SOLIDWORKS焊件的概念、特点以及使用方法,以期帮助读者更好地理解和应用这一关键技术。 SOLIDWO…...

2023国赛数学建模D题思路模型代码 高教社杯
本次比赛我们将会全程更新思路模型及代码,大家查看文末名片获取 之前国赛相关的资料和助攻可以查看 2022数学建模国赛C题思路分析_2022国赛c题matlab_UST数模社_的博客-CSDN博客 2022国赛数学建模A题B题C题D题资料思路汇总 高教社杯_2022国赛c题matlab_UST数模社…...

git协议实现管理(三个步骤)
GitHub官网访问: https://github.com/dashboard 初次使用git的用户要使用git协议大概需要三个步骤: 一、生成密钥对 二、设置远程仓库(本文以github为例)上的公钥 三、把git的remote url远程仓库URL可访问路径修改为git协议(以上两个步骤初次设置过以后,…...

“深入理解JVM:探索Java虚拟机的内部机制“
标题:深入理解JVM:探索Java虚拟机的内部机制 摘要: Java虚拟机(Java Virtual Machine,JVM)是Java语言的核心,负责将Java源代码编译成可执行的字节码并运行。本篇博客将深入探索JVM的内部机制&a…...

Unity——各种特效的基本使用方法
特效是游戏制作不可或缺的一环,作为游戏开发者最重要的工作就是将特效添加到游戏中,并在合适的时机、合适的位置将特效播放出来,同时还要注意特效的管理和销毁。 某些种类的特效,如动效、贴花,还要编写脚本代码以实现…...

smiley-http-proxy-servlet 实现springboot 反向代理,结合项目鉴权,安全的引入第三方项目服务
项目中反向代理 集成第三方的服务接口或web监控界面,并实现与自身项目相结合的鉴权方法 依赖 smiley-http-proxy-servlet GitHub链接 2.0 版开始,代理切换到jakarta servlet-api<!--HTTP 代理 Servlet--><dependency><groupId>org.mit…...

(vue)多级表头且转为百分比显示
(vue)多级表头且转为百分比显示 <el-table-column align"center" label"近三个月数据情况"><el-table-column align"center" prop"amount" :label"tableLast[0]"><template slot-scope"{ row }"&g…...

Linux下C++开发
Linux下C开发 Linux 系统介绍 简介 Linux属于多用户多任务操作系统,而Windows属于单用户多任务操作系统Linux一切皆文件目录结构 bin 存储二进制可执行文件dev 存放的是外接设备,例如磁盘,光盘等。在其中的外接设备是不能直接被使用的&…...

GPT-3.5——从 人工智障 到 大人工智障
有人说,GPT是从人工智障到人工智能的蜕变,但是。。。 我认为,GPT是从 人工智障 到 大人工智障 的退化。。。 从 人工智障 到 大人工智障 GPT-3.5学术介绍No.1---- 西红柿炒钢丝球基本信息详细制作方法材料步骤 幕后花絮 No.2---- 顶尖数学家…...

创建型(四) - 原型模式
一、概念 原型模式(Prototype Pattern):利用对已有对象(原型)进行复制(或者叫拷贝)的方式来创建新对象,以达到节省创建时间的目的。 使用场景:如果对象的创建成本比较大…...

ABAP 定义复杂的数据结构
最近有个需求是实现ABAP数据类型与JASON类型的转换。想要创建个ABAP的数据类型来接JASON类型是个挺麻烦的事。例如下面这个JASON数据,是个很简单的数据结构。但对ABAP来说有4层了,就有点复杂了。 不过ABAP的数据类型也是支持直接定义数据结构的嵌套的。如…...

HCIP第四节-----------------------------BGP
一、BGP基础 1、BGP得概述 (1)、AS OSPF、IS-IS等IGP路由协议在组织机构网络内部广泛应用,随着网络规模扩大,网络中路由数量不断增长,IGP已无法管理大规模网络,AS的概念由此诞生。 AS指的是在同一个组织…...

Temu闯关日韩受挫?跨境电商卖家如何打磨好营销链路
海外版拼多多 Temu 先后在日本和韩国上线,然而效果不似预期,日韩市场对这套“低价补贴”策略并不买账。作为一个尚未被日韩消费者熟悉的网站,其价格之便宜无法让消费者信任。除此之外更大的问题是,在日本卷不过线下零售与百元店&a…...

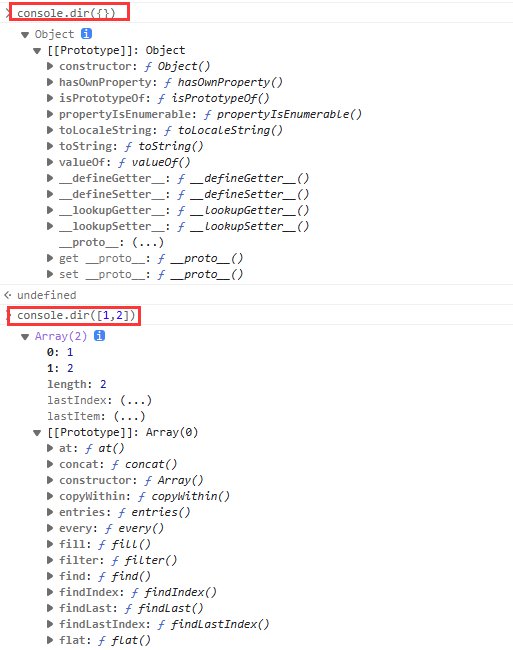
console的几个常用用法
console.log() 其一、主要表示:向 Web 控制台输出一条消息; 其二、而具体是什么信息就以传递的实参为准,然后就是在控制台就能显示自己传递参数的结果; console.log([1,3,5,7]) // 输出 [1, 3, 5, 7] console.log({}) // 输出 {} conso…...

服务器数据恢复-HP EVA存储VDISK被删除的数据恢复案例
服务器数据恢复环境: 某单位有一台HP EVA存储,连接2组扩展柜,扩展柜中有12块FATA磁盘和10块FC磁盘,不确定数量的LUN,主机安装WINDOWS SERVER操作系统,存储设备用来存放该单位的重要资料。 服务器故障初检&…...

(搜索) 剑指 Offer 13. 机器人的运动范围 ——【Leetcode每日一题】
❓剑指 Offer 13. 机器人的运动范围 难度:中等 地上有一个 m 行 n 列的方格,从坐标 [0,0] 到坐标 [m-1,n-1] 。一个机器人从坐标 [0, 0] 的格子开始移动,它每次可以向左、右、上、下移动一格(不能移动到方格外)&…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
