FreeCAD傻瓜式教程之约束设定和构建实体、开孔、调整颜色等
本内容基于官方教程中的绘制简单的零件中的体会,在初次绘制的时候,总是无法完成,几经尝试才发现其关键点所在,以此文记录,用以被查资料,同时也希望能够帮到纯白新手快速熟悉该软件的绘图方法。
一、. 打开软件,选择Part Design工作台,然后选择任务,新建实体,新建草图。
该过程可参考我的另一篇文章: FreeCAD的傻瓜式初级使用教程_lggirls的博客-CSDN博客
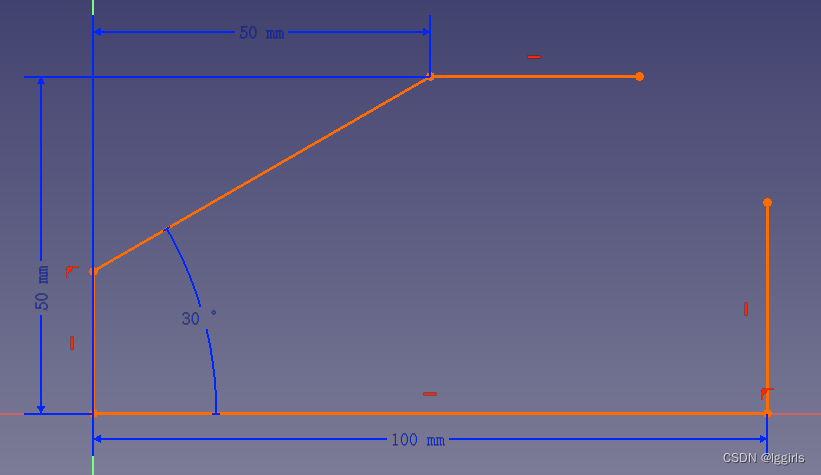
二、.通过线段绘制工具,画出基本的图形
2.1 先选中工具,移动鼠标到原点附近,出现如下图所示的重合约束提示,则表示所要点下的点和原点重合。单击鼠标左键,确定线段的开始端点。

2.2 继续沿x轴向右侧移动鼠标,在快到达第10个方格时,放下。
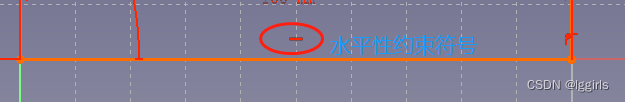
若画出的横线和x轴完全平行,则会出现一个小短横,表示平行约束

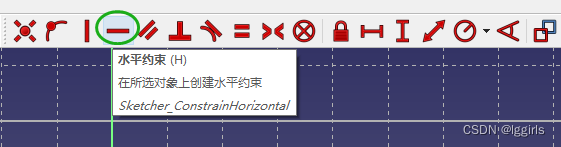
若没有,则可先点击选中该线段,然后点击约束性工具栏中的图标,即可

2.3 将鼠标移动到原点,出现重合约束符号,单击,向上延Z轴移动鼠标,超过第2格后单击,确定线段的末端,第二条线则已经画出。
同样的,第二条线要保障和X轴平行,也是和x轴垂直,如同2.2中的操作,对 第二条线进行垂直性约束。

2.4 选中线段绘图工具,将鼠标移动到第2条线段的末端点,出现重合性约束提示符,点下,再向右上方移动鼠标,点下第3条线段的末端点。
2.5 依此操作,画出第4条和斜向上的线相连,但和x轴平行约束的短横线线段
2.6 画出和第1条x轴上的横线线段相连的,垂直于x轴的第5条线段。

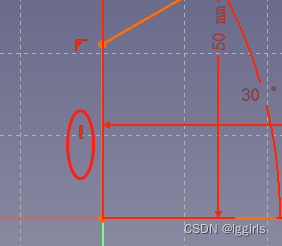
三、 进行角度,长度,高度的约束条件设定
a.先约束了斜线和底线的角度为30°;
b.约束了底线的长度为100mm;
c.约束了高处的横线的左端点和原点间的垂直距离为50mm;
d.通过同样的点约束了斜线的水平距离为50mm(此时自由度应该缩减为2);
e.然后用弧线绘图工具,先在图形内点一下,确定圆心,再用重合约束,将最后的两个端点,用弧线连接起来;
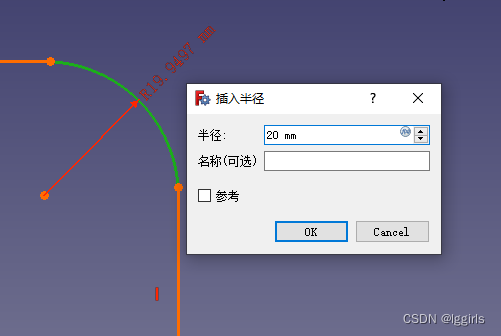
f.再通过点击选中弧线,约束其半径为20mm,
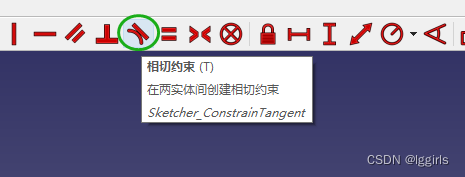
g. 对弧线和最上方的横线,最左侧的短竖线进行相切性约束。先选中弧线,然后选中上方的横线,点击相切性约束;如此处理弧线和垂直的尾端线的相切性,此时高处的横线和最后的短垂线的长度将随之变化。
注意:此时自由度应当显示为0 !!!

3.1 斜线线段的角度性的约束
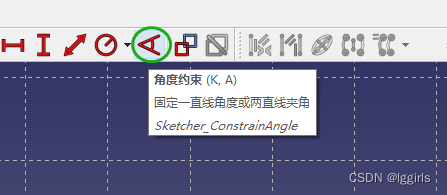
角度是两条线之间的关系,所以其要点是,选择两条线,然后点击约束条件图标。
在该步骤中,点击了第1条x轴上的横线,第3条斜向上的斜线,然后点角度约束工具,在出现的对话框中,填写你想要的角度。 这里是30°,点击ok


你会发现,在图的外面,也就是第3条线的延长线和第1条线相交会的位置附近,出现了一个带有30°标注提示的弧线,也就是该角度约束的提示线。
可以单击该标注文字,鼠标左键拖动该提示线到图形内部。

3.2 横线线段的长度约束
点击第1条x轴上的横线,再点击“水平距离约束”工具,在出现的对话框中填写100mm,点击OK
这时你会发现,线段的末端和第10格的交叉点完全重合,同时出现了水平距离提示线,也是选中,将标注线拖动到合适的地方,

注意: 这一步的操作中,第5条竖线会随第1条线的边长的变化而移动到第10格, 如果出现两条线相脱离,则说明了之前画第5条线的时候,端点没有达成重合约束,需要删掉该线,重新约束后再画。
3.3 确定两点之间的水平和垂直距离。
点击原点,使之被选中,再点击第3条线的末端点,同时也是第4条水平线段的起点,使之选中。
注意!! 要在两点同时选中的时候,再进行水平距离约束和垂直距离约束,这样才能成功。
这一步是设定了两个约束值均为50mm。

进行必要的提示线整理

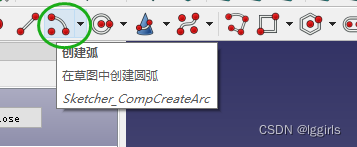
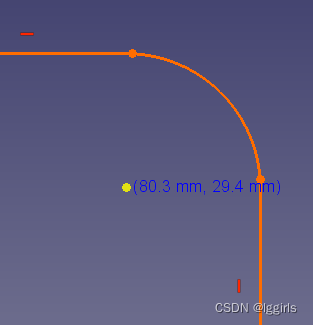
四、绘制弧线
4.1先单击“创建弧”工具图标,

将中心定位在大约 x = 80 y = 30 处;然后单击在第2条线的右端点上,定义圆弧的第一个起点;然后再单击将弧的末端点上,定义为第5条线的上端点(确保在单击之前出现重合性约束的提示图标)。

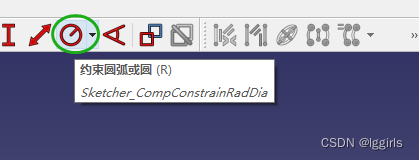
2.单击圆弧,然后选中半径约束工具,设定半径为20mm

先选中要约束,可约束的对象,然后选约束工具进行约束值的填写。点击ok

点击弧线和要与之相切的横线,进行相切约束

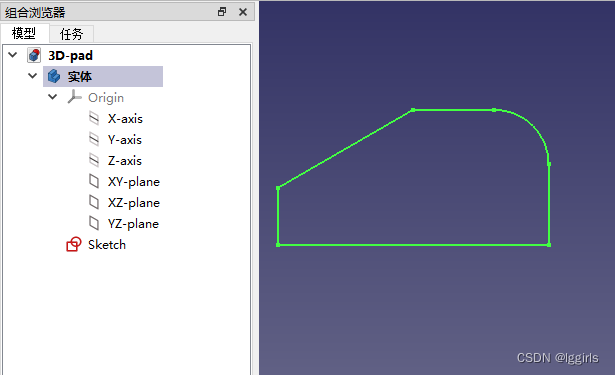
如果一切正确,则求解器部分应当显示完全约束的提示: “Fully constrained” ,同时,绘图区的全部线段将显示绿色,表示所有的线都被有效约束,且形成了闭合连接。
注意: 如果草图没有变为绿色,则说明存在至少一个点是不重合的(2 个点处于叠加状态,但没有实际重合)。这时就需要先点击红和约束工具, 然后将没有形成重合约束的点点起来形成约束。用同样的方法对所有的连接点都点一遍试试。
如果还是没有变成绿色,请验证除了倾斜线外所有的线是否都具有水平约束”或垂直约束,并在必要的时候进行添加。
五、使用凸台和凹坑功能
5.1 单击左上角“任务”选项卡中的“关闭”。我们会自动退出草绘器工作台,零件设计工作台将再次激活。组合视图切换回“模型”选项卡。如果将 “实体” 展开,你将在“Origin”下方看到一个新的 Sketch 元素,并嵌套在 Body 下。

到了这一步,我们应当保存一下,将文档命名成我们容易记住的名称。此外,最好形成经常保存文档的习惯,比如在完成草图或要素之后 Ctrl + s。
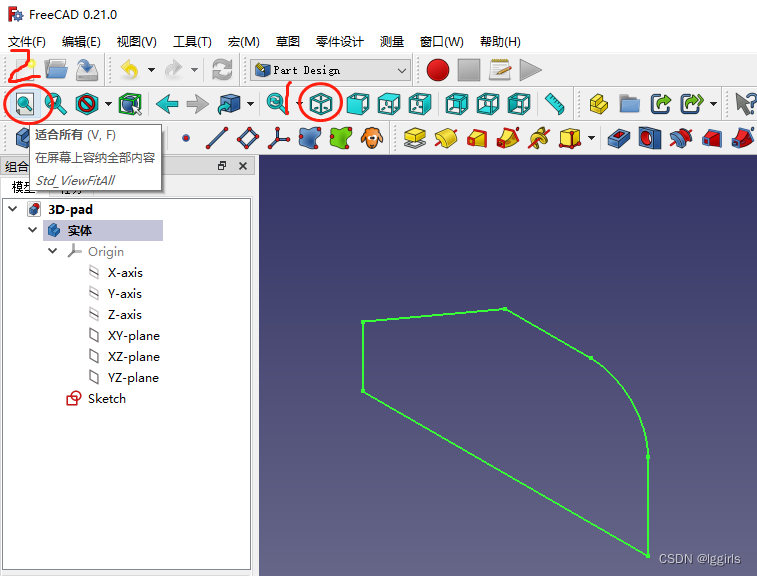
5.2单击标准视图中的”等轴测“视图按钮,然后单击标准视图中的”适合所有“ 视图按钮,这将会在绘图区显示一个居中的 3D 等轴测 视图。

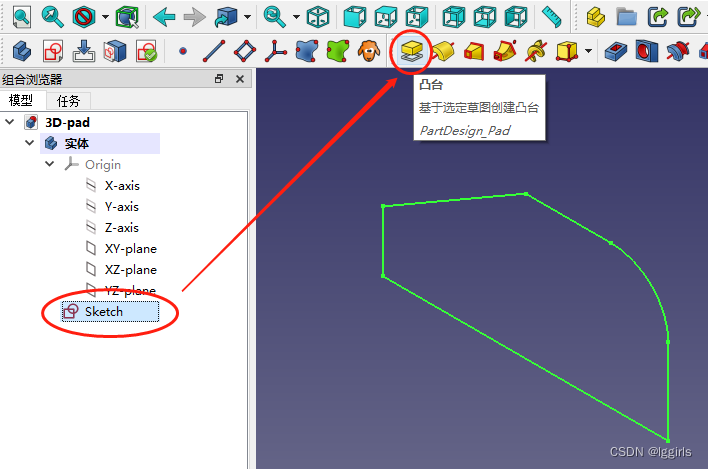
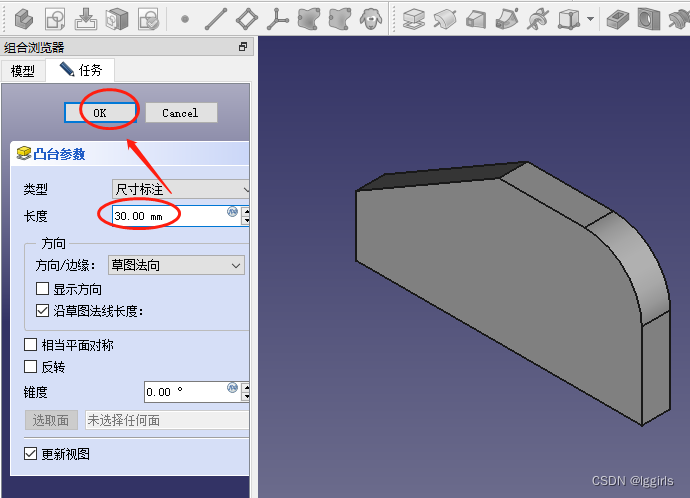
5.3 先单击选中下方的草图,也就是 Sketch,选中目标;再单击零件工具中的“凸台”工具按钮,输入 30 mm 的长度。单击“ok”,则会沿着Y轴拉伸成一个3D实体零件(之前我们所画的图形,只能算是一个面)。


5.4 到此,在“混合浏览器的 模型”树中,将显示一个“Pad”对象(我们称之为特征),而不是“草图”。事实上,它可以被称作草图,因为它是基于草图(Sketch)形成的; 单击Pad前面的箭头或加号将其展开,将显示下面的草图(Sketch),该草图自动隐藏(其标签灰显)。
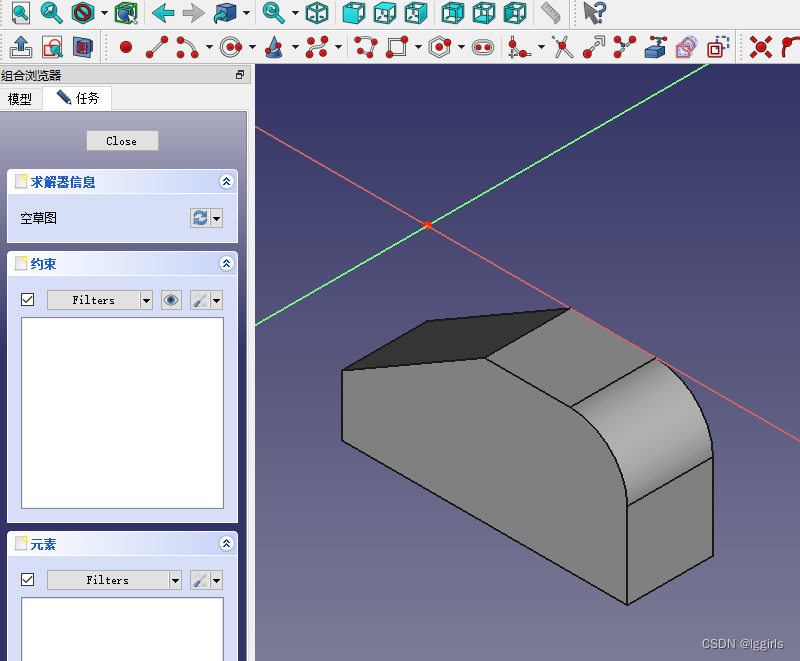
可以在绘图区看到一个我们所创建的形状形所成实体。

5.5 生成一个孔
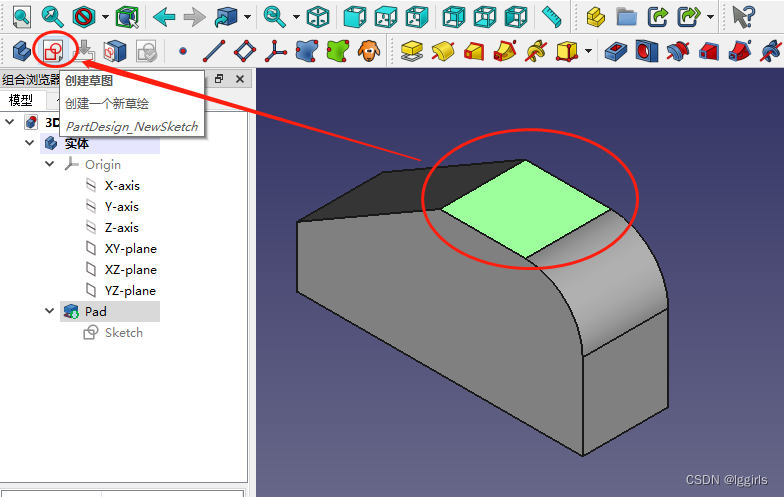
5.5.1先单击零件的顶部(方形)侧,再单击“创建实体”按钮旁边的“创建草图”按钮,来创建一个新的草图。

FreeCAD会创建一个附加到我们之前所选择的零件的面上的新草图。此时我们选择生成的绘图区,是一个平行于绝对平面XY的平面,但高度则根据工件的高度向上进行了偏移,也就是xy平面在Z轴方向了升高了50mm的这样一个水平面,和零件的上表面重合。
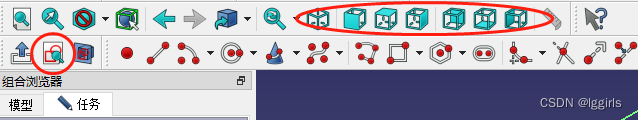
可以通过切换视角的按钮来进行试图变换

最终显示成下图的样子。

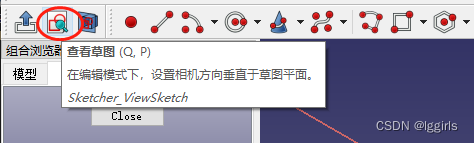
点击“查看草图”按钮,则可以随时切换为当前草图的视图,即 XY平面,以便于像之前再xz轴平面上那样来进行绘图

请注意,这个新草图的原点(Origin)就是实体的原点。
5.5.2点击圆形绘图工具,在零件的顶部绘制一个圆,点击圆的边线,进行半径约束,将其设定为5mm

5.5.3双击新建的草图,展开“混合浏览器中的任务视图,对圆的圆心位置进行约束。 这里的水平距离设置为-65mm,垂直距离设置为15.

5.5.4 关闭草图;
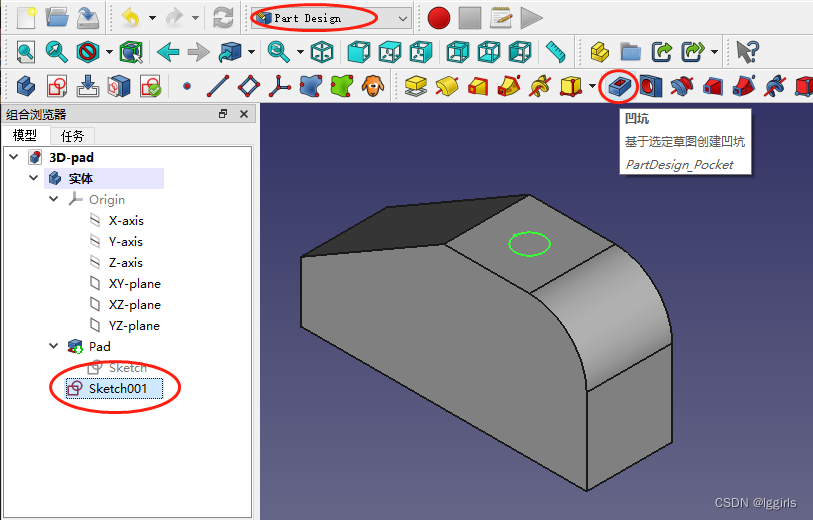
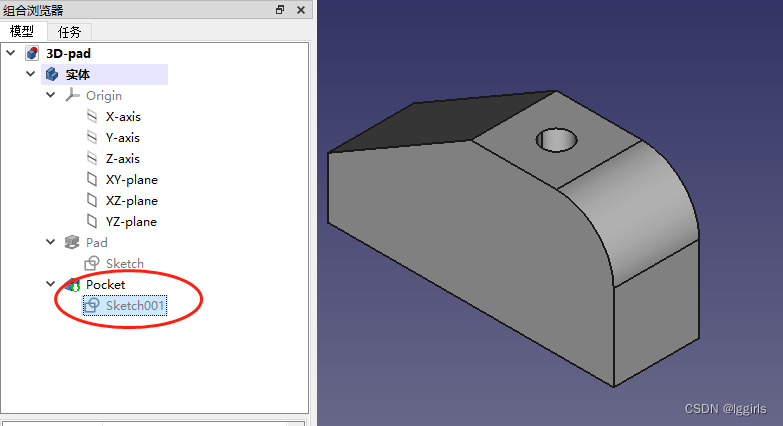
在“模型树”中,一个新的 Sketch001 草图对象出现在“Pad”下方。单击选中 Sketch001 ,之后再单击选择“凹坑”工具。

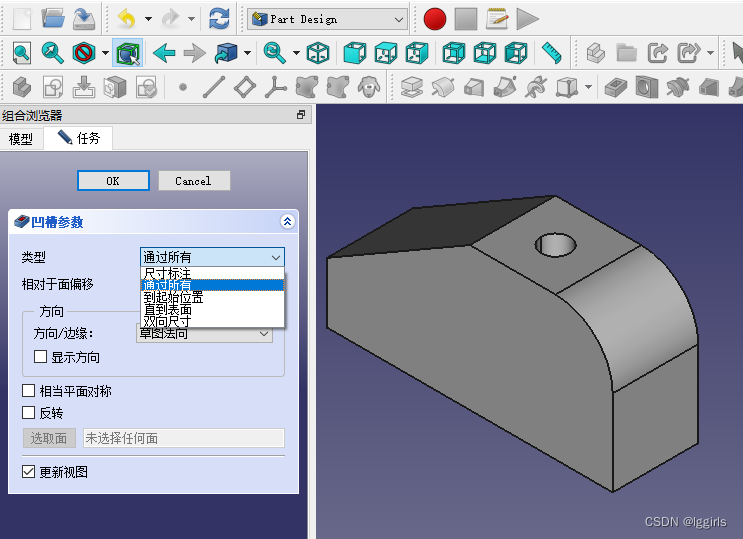
凹坑,之前的版本称之为口袋,是一个被称为“减法”的功能,它可以从我们的零件中删除材料;在这里,因为我们所画的草图是一个圆,则该功能形成的凹坑将会以圆柱体的形式出现。
在凹槽参数中的类型中,选择“通过所有”以完全剪切零件。按“OK”完成。

在模型树中,标记为 Pocket 的新元素出现在 实体 的底部,并被命名为了 Sketch001。

六、更改颜色和透明度
可以通过更改零件的颜色,来区分零件间的差别。作品的透明度也可以修改,这对于将其内部结构进行可视化很有用处。
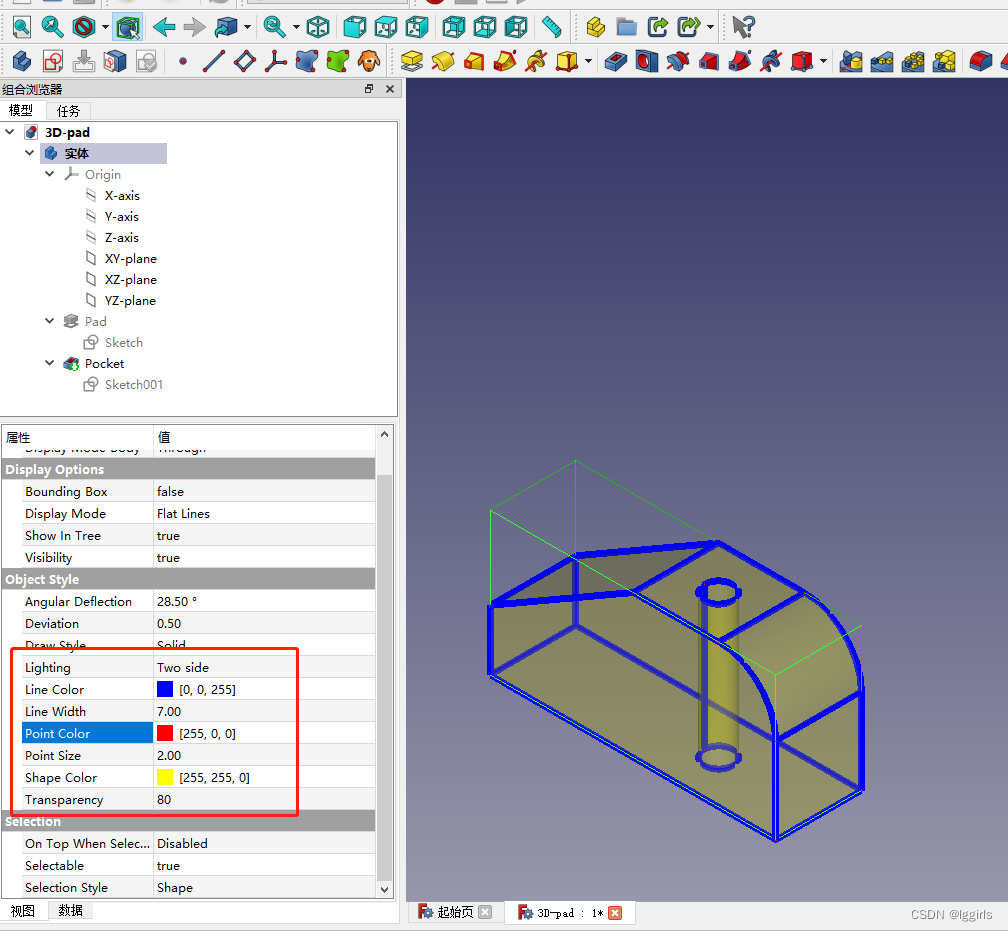
选择要进行色彩和透明度设置的”实体“,在左侧的属性中找到 Shape Color(形状颜色),Transparency(透明度),对其进行更改,使得上一步切出的孔能够显示出来。
还可以修改 Line Color和Line Width,以更改线条粗细和零件轮廓的颜色。

现在,零件内部可以看到该孔。这对于查看模型的隐藏面或内部面通常很有用。
七、手动移动零件
7.1 转到“视图”菜单,然后选择"切换坐标轴显示(Toggle axis cross)"。这些是绝对坐标轴。您应该在 3D 视图中看到 3 个轴 X、Y、Z 为红色、绿色和蓝色。这个坐标将帮助我们在空间中定位自己。这个坐标是固定且不可变的,它要么是视图围绕它旋转,要么是对象在这个空间中进行旋转。

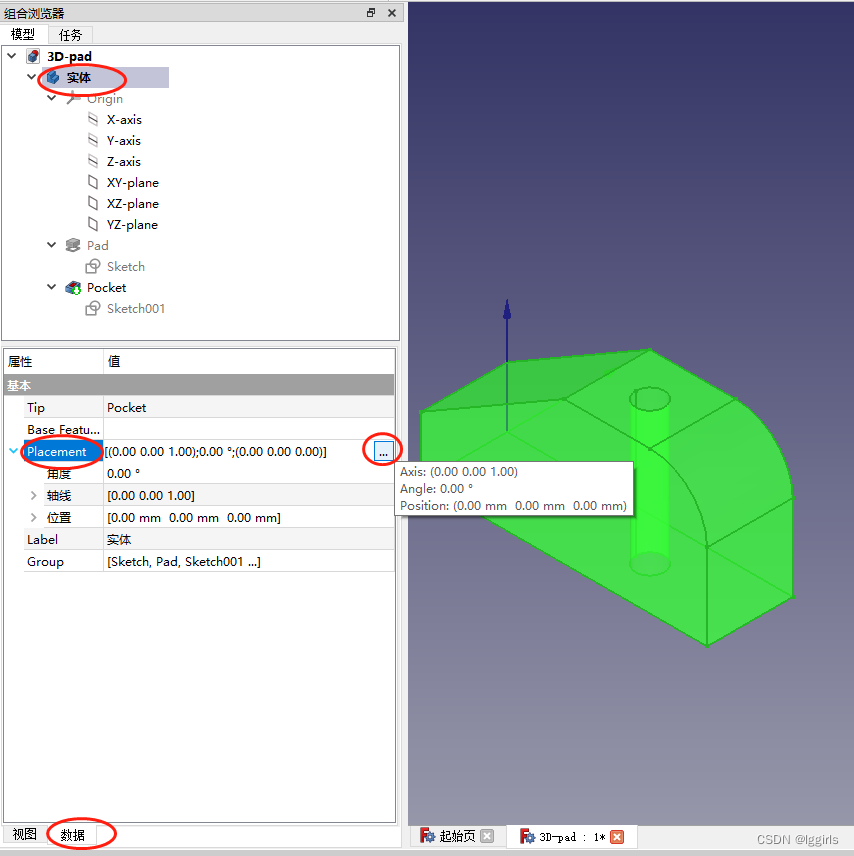
7.2 选中实体,在其左侧的下方选择数据视图,点击属性这一列中的Placement,
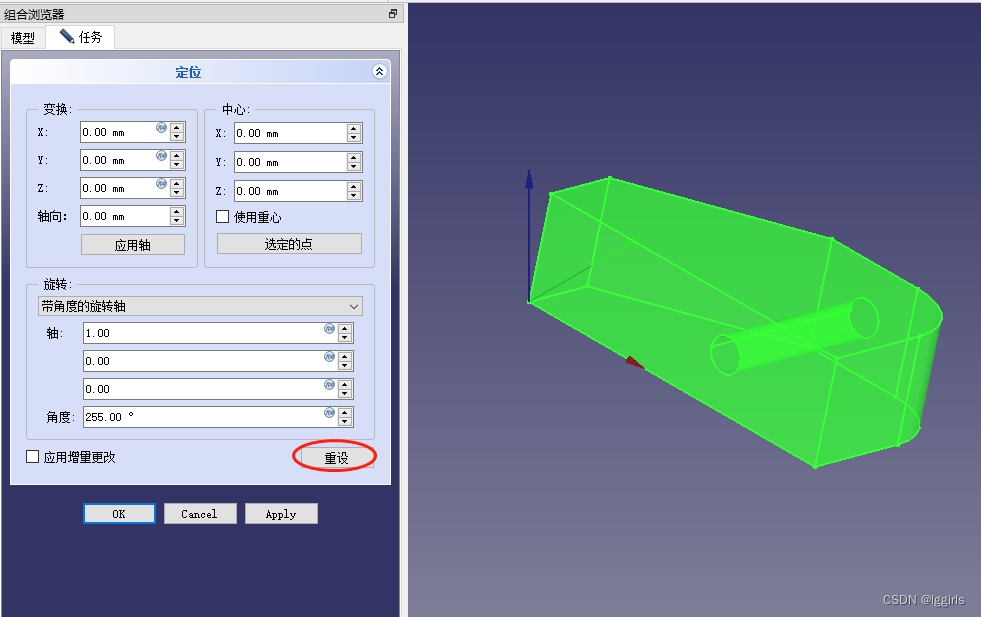
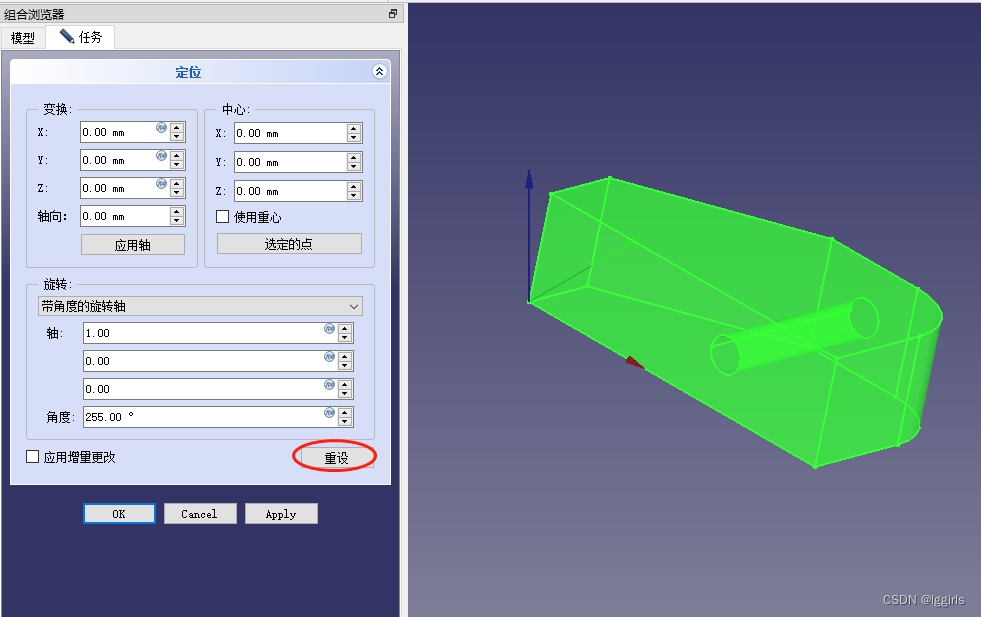
单击三个小点,即省略号(如果未出现,请单击“放置”字段的“值”部分);这将在“任务”面板中打开一个新对话框。使用箭头可以改变零件的位置和角度。实际上是在空间中移动的物体的位置(因此其原点),3D 视图的方向不会改变。


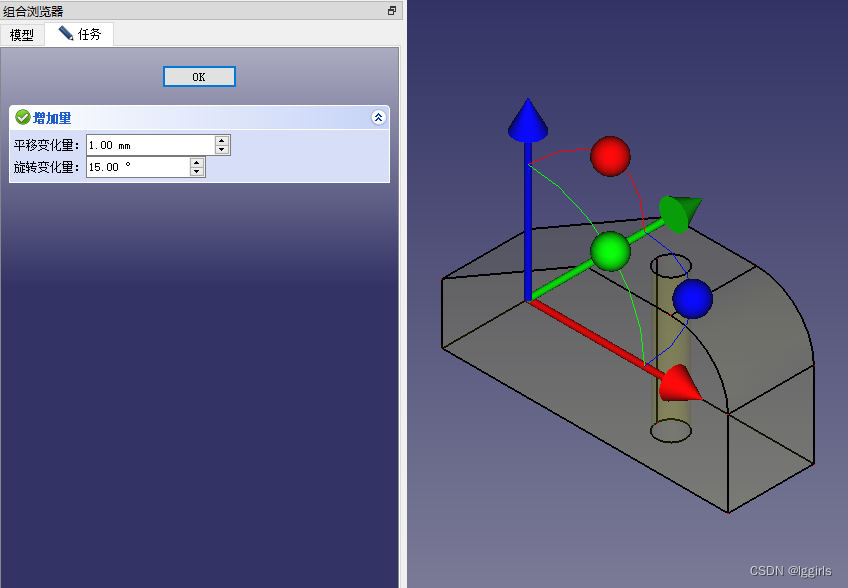
另一种方法:在组合视图中,选择“实体 ”并单击鼠标右键,然后选择转换。

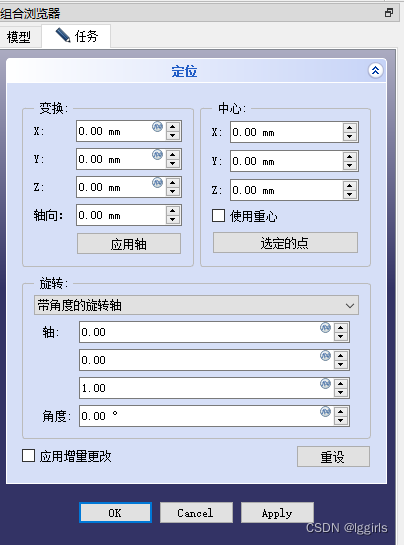
这将会显示如下视图:

按住并沿轴或球体拖动圆锥体,以向各个方向移动主体。可以实验一下。然后将角度和坐标重置为 0。

相关文章:

FreeCAD傻瓜式教程之约束设定和构建实体、开孔、调整颜色等
本内容基于官方教程中的绘制简单的零件中的体会,在初次绘制的时候,总是无法完成,几经尝试才发现其关键点所在,以此文记录,用以被查资料,同时也希望能够帮到纯白新手快速熟悉该软件的绘图方法。 一、. 打开…...

代码随想录算法训练营day41 | 343. 整数拆分,96. 不同的二叉搜索树
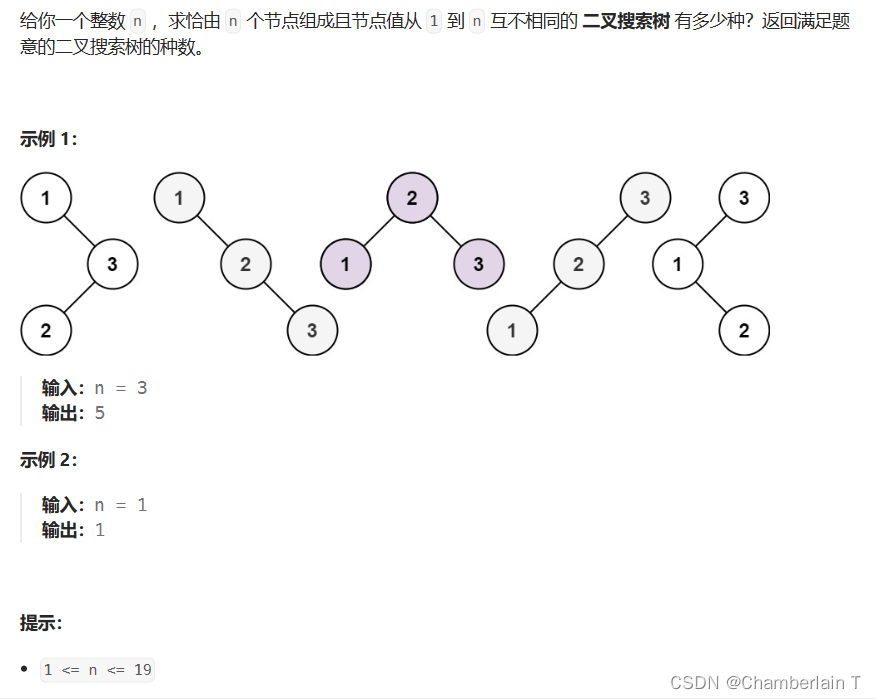
目录 343. 整数拆分 96. 不同的二叉搜索树 343. 整数拆分 类型:动态规划 难度:medium 思路: dp[i]所用的拆分方法至少已经拆分了两次,比如dp[2]1,小于2,在大于2的数中,最后的2是不会拆的。 …...

飞天使-k8sv1.14二进制安装
文章目录 安装前准备安装前设置分发脚本 开始安装k8s集群cfssl 安装部署kubectl命令行工具创建admin证书和私钥创建kubeconfig文件部署ETCD集群部署Flannel网络kube-apiserver 高可用KeepLived 部署部署master节点部署高可用kube-controller-manager集群kube-controller-manage…...

TypeScript封装Axios
TypeScript封装Axios Axios的基本使用 因axios基础使用十分简单,可参考axios官方文档,这里不在介绍他基本用法,主要讲解拦截器。 拦截器主要分为两种,请求拦截器和响应拦截器。 请求拦截器:请求发送之前进行拦截&…...

指针(一)【C语言进阶版】
大家好,我是深鱼~ 【前言】: 指针的主题,在初阶指针章节已经接触过了,我们知道了指针的概念: 1.指针就是个变量,用来存放地址,地址的唯一标识一块内存空间(指针变量)&a…...

回归预测 | MATLAB实现SA-BP模拟退火算法优化BP神经网络多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现SA-BP模拟退火算法优化BP神经网络多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现SA-BP模拟退火算法优化BP神经网络多输入单输出回归预测(多指标,多图)效果一览基本介…...

springMVC 已解密的登录请求
问题描述: 解决方案: 1.对用户所输入的密码在页面进行MD5加密并反馈至密码输入框。 2. 手动生成SSL安全访问证书;在此不做介绍,相关方法可通过网上查找; 3. 将产品HTTP访问方式改为SSL安全访问方式;在Ap…...
机器学习赋能乳腺癌预测:如何使用贝叶斯分级进行精确诊断?
一、引言 乳腺癌是女性最常见的恶性肿瘤之一,也会发生在男性身上。每年全球有数百万人被诊断出乳腺癌,对患者的生活和健康造成了巨大的影响。早期的乳腺癌检测和准确的诊断对于提高治疗的成功率至关重要。然而,乳腺癌的早期诊断面临着许多挑战…...

Java后端开发面试题——框架篇
Spring框架中的bean是单例的吗?Spring框架中的单例bean是线程安全的吗? singleton : bean在每个Spring IOC容器中只有一个实例。 prototype:一个bean的定义可以有多个实例。 Spring bean并没有可变的状态(比如Service类和DAO类),…...

【新版】系统架构设计师 - 系统测试与维护
个人总结,仅供参考,欢迎加好友一起讨论 文章目录 架构 - 系统测试与维护考点摘要软件测试软件测试 - 测试类型软件测试 - 静态测试软件测试 - 动态测试软件测试 - 测试阶段软件测试 - 测试阶段 - 单元测试软件测试 - 测试阶段 - 集成测试软件测试 - 测试…...

使用 useEffect 和 reactStrictMode:优化 React 组件的性能和可靠性
使用useEffect和React.StrictMode是一种优化React组件性能和可靠性的常见做法。下面是关于如何使用这两个特性的示例: import React, { useEffect } from react;function MyComponent() {useEffect(() > {// 在组件挂载/更新时执行的副作用代码// 可以进行数据获…...

商业智能BI是什么都不明白,如何实现数字化?
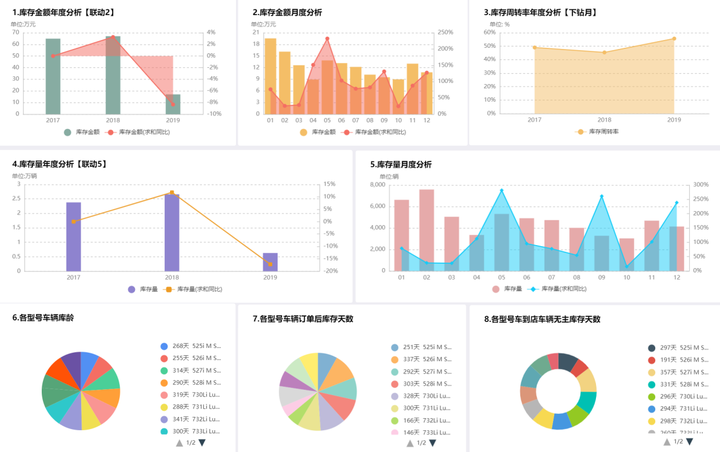
2021年下半年中国商业智能软件市场规模为4.8亿美元,2021年度市场规模达到7.8亿美元,同比增长34.9%,呈现飞速增长的趋势。数字化时代,商业智能BI对于企业的落地应用有着巨大价值,逐渐成为了现代企业信息化、数字化转型中…...

【五子棋】
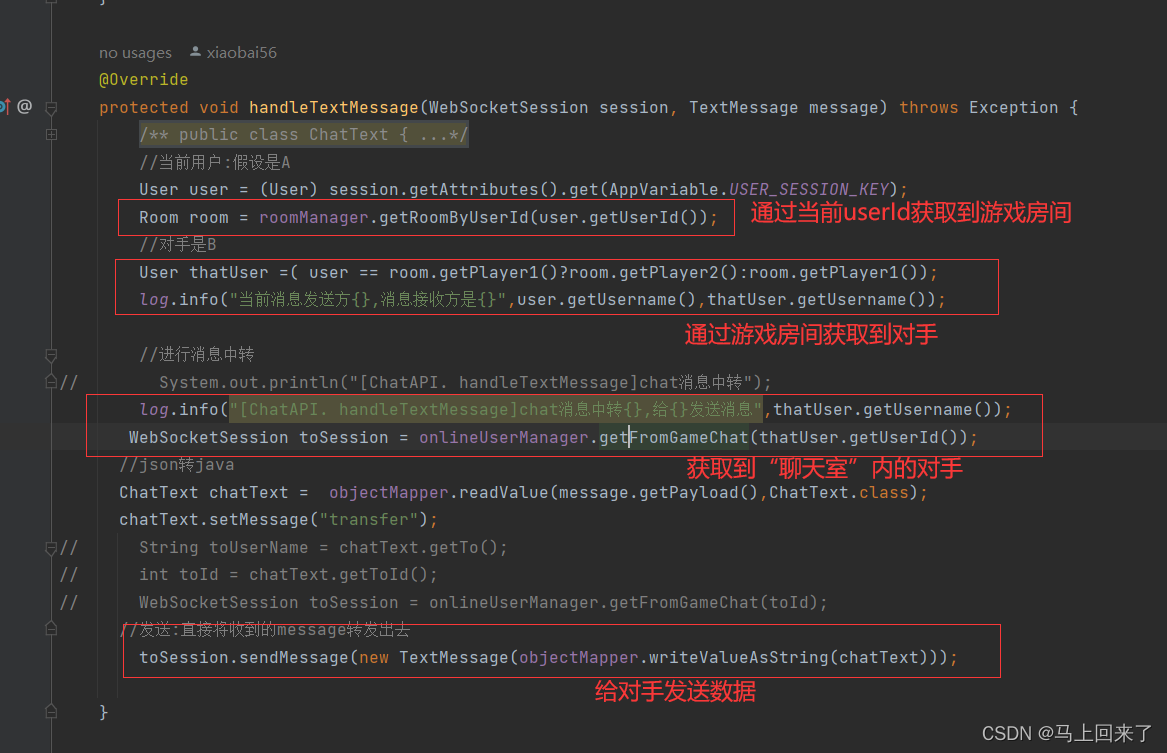
五子棋 文章目录 五子棋前言一、登录功能二.哈希表管理用户的会话和房间三.基于Websocket连接开发的功能1.匹配功能2.游戏房间3.挑战功能4.人机对战5.聊天功能 前言 这篇博客主要详细介绍我的五子棋项目的核心功能的实现细节,也就是详细介绍五子棋各个功能是如何实…...

docker 01(初识docker)
一、docker概念 Docker是一个开源的应用容器引擎;诞生于2013年初,基于Go 语言实现,dotCloud公司出品(后改名为Dockerlnc);Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的Linux …...

爬虫逆向实战(十九)--某号站登录
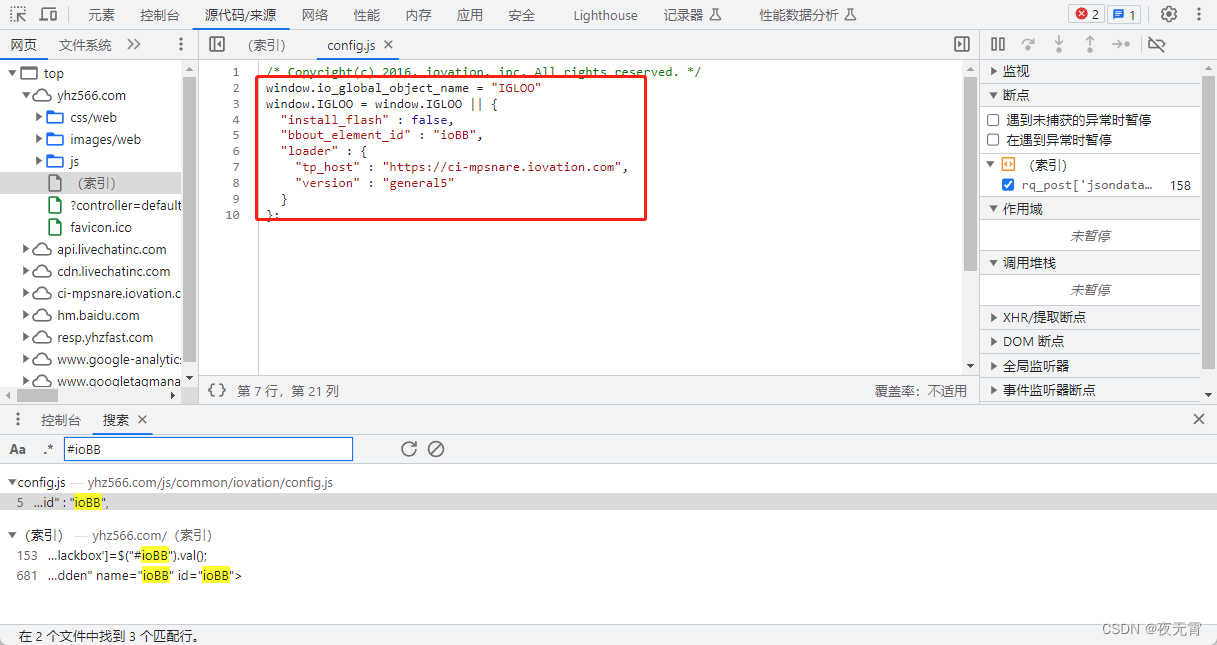
一、数据接口分析 主页地址:某号站 1、抓包 通过抓包可以发现登录接口 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现有一个jsondata_rsa的加密参数 请求头是否加密? 无响应是否加密? 无cookie是否…...

linux环境docker安装mysql
1:docker拉取mysql镜像(可有自己选择mysql版本) [rootlocalhost ~]# docker pull mysql:8.02: Docker 中启动 MySQL 容器,可以使用以下命令: docker run -d --name mysql_container -v ./sql:/docker-…...

taro h5 formData上传图片的坑-Required request part ‘file‘ is not present
描述:用formData上传图片 1、生成formData const formData new FormData() formData.append(file, data) // data是file formData.append(xxx, xxx) // 添加其他参数2、用taro.request请求 Taro.request({url: xxxx,data: formData,header: {Content-Type: mult…...

GNU GRUB version 2.06 Minimal Bash-lke line editing is supported 问题修复
一、问题背景 博主喜欢折腾系统,电脑原来有一个windows系统,想整一个Linux双系统,结果开机时出现以下画面: GNU GRUB version 2.06 Minimal Bash-lke line editing is supported. TAB lists possible comand completions, Anywh…...

Embedding 向量生成GPT数据使用相关
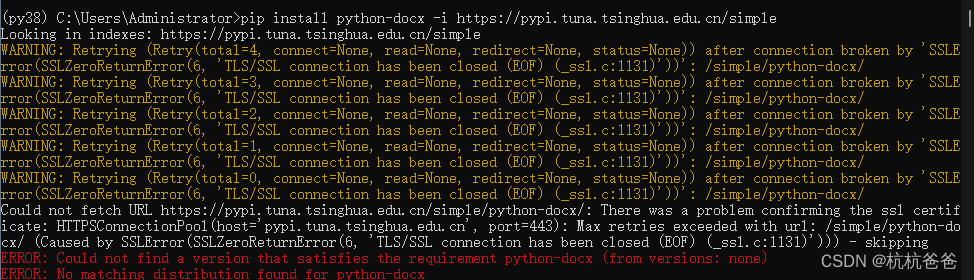
如果使用python3.6的版本,使用pycharm创建工程,那么默认会使用 docx包,这样运行程序会爆异常,突然想起以前请教的一个大神,想当 初,这个问题困扰了我 两天时间,在此记录一下: pytho…...

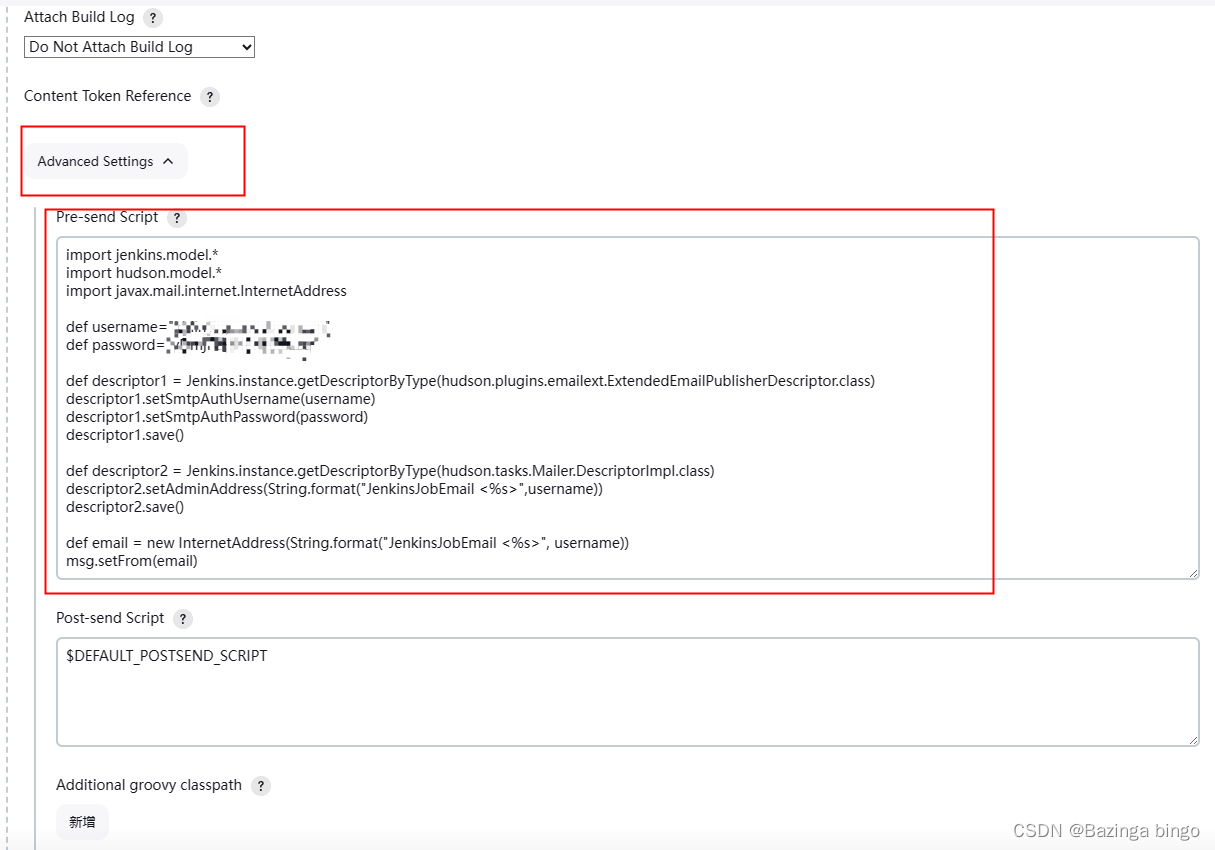
Jenkins工具系列 —— 配置邮箱 每个job下动态设置临时发送人
文章目录 安装插件添加邮箱认证邮箱申请(以QQ邮箱网页为例)jenkins添加邮箱认证 jenkins设置邮箱相关信息配置全局邮件单个JOB邮箱配置 安装插件 点击 左侧的 Manage Jenkins —> Plugins ——> 左侧的 Available plugins 添加邮箱认证 邮箱申请…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...
