【Three.js基础】坐标轴辅助器、requestAnimationFrame处理动画、Clock时钟、resize页面尺寸(二)
🐱 个人主页:不叫猫先生
🙋♂️ 作者简介:前端领域新星创作者、阿里云专家博主,专注于前端各领域技术,共同学习共同进步,一起加油呀!
💫系列专栏:vue3从入门到精通、TypeScript从入门到实践
📢 资料领取:前端进阶资料以及文中源码可以找我免费领取
🔥 前端学习交流:博主建立了一个前端交流群,汇集了各路大神,一起交流学习,期待你的加入!(文末有我wx或者私信)
目录
- 搭建three.js环境
- 1.添加坐标轴辅助器
- (1)添加坐标轴辅助器,设置坐标轴长度
- (2)坐标轴添加场景
- 2.resize页面尺寸
- (1)设置监听
- (2)更新摄像头
- (3)更新渲染器
- (4)更新像素比
- 3.普通方式处理动画
- 4.requestAnimationFrame处理几何体动画
- 5.clock跟踪事件处理动画
- (1)获取时钟运行总时长
- (2)获取两帧之间的时间差
搭建three.js环境
本文内容承接基础(一)。
1.添加坐标轴辅助器
AxesHelper:用于简单模拟3个坐标轴的对象,红色代表 X 轴.,绿色代表 Y 轴.,蓝色代表 Z 轴。
用法:AxesHelper( size : Number ),参数如下
- size :表示代表轴的线段长度. 默认为 1,可选。
(1)添加坐标轴辅助器,设置坐标轴长度
//添加坐标轴辅助器(参数是坐标轴的长度),设置坐标轴长度为5
const axesHelper = new THREE.AxesHelper(5)
(2)坐标轴添加场景
sence.add(axesHelper)
2.resize页面尺寸
当页面尺寸大小变化,内容要自适应,使用resize来监听。监听时需要更新摄像头、摄像机的投影矩阵、渲染器、渲染器的像素比。
(1)设置监听
window.addEventListener('resize',()=>{//代码执行
})
(2)更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;
(3)更新渲染器
renderder.resize(window.innerWidth, window.innerHeight)
(4)更新像素比
renderer.setPixelRatio(window.devicePixelRatio)
整体代码如下:
//监听画面变化,更新渲染画面
window.addEventListener('resize', () => {console.log('画面变化了')//更新摄像头camera.aspect = window.innerWidth / window.innerHeight;//更新摄像机的投影矩阵,三维通过矩阵算法映射到屏幕的二维画面camera.updateProjectionMatrix()//更新渲染器renderer.setSize(window.innerWidth, window.innerHeight)//更新渲染器的像素比renderer.setPixelRatio(window.devicePixelRatio)
})3.普通方式处理动画
下面的代码每帧都会执行(正常情况下是60次/秒),主要是看电脑的屏幕刷新率。基本上来说,当应用程序运行时,如果你想要移动或者改变任何场景中的东西,都必须要经过这个动画循环。
- 设置几何体的x轴位置,每次加0.01
- 几何体在x轴位置超过5,归原位值(0)
- 循环往复以上操作
function render(){cube.position.x +=0.01;if(cube.position.x>5)cube.position.x = 0;renderer.render(scene,camera)//渲染下一帧的就会调用requestAnimationFrame(render)
}
几何体实际在运动时不是直接设置的固定值,可以通过下面的4中内容实现
4.requestAnimationFrame处理几何体动画
requestAnimationFrame函数,参数是一个函数,效果是在浏览器下一次刷新帧时调用这个函数。默认会传一个time,单位是ms。
浏览器一般60帧/s,大概16/ms。
- time/1000变成秒
- 为了让几何体往返运动,A到B,B直接到A,所以时间对坐标轴长度(5)求余
- 设置几何体的位置
- 如果几何体位置到5时,设置其位置为0
function render(time){//默认会传一个`time`,单位是ms// 根据时间和速度计算移动距离// 1.计算时间let t = time / 1000 % 5;// 2. 移动距离cube.position.x = 1 * t;//速度按1,t是求余后的时间if(cube.position.x > 5) cube.position.x = 0;//使用渲染器,通过相机将场景渲染进来renderer.render(scene,camera)//渲染下一帧的就会调用requestAnimationFrame(render)
}
5.clock跟踪事件处理动画
clock对象用于跟踪时间,具体属性如下:
-
autoStart : Boolean
如果设置为true,则在第一次调用getDelta()时开启时钟。默认值是true -
startTime : Float
存储时钟最后一次调用start方法的时间。默认值是 0 -
oldTime : Float
存储时钟最后一次调用start,getElapsedTime()或getDelta()方法的时间。默认值是 0 -
elapsedTime : Float
保存时钟运行的总时长。默认值是 0 -
running : Boolean
判断时钟是否在运行。默认值是false
具体方法如下:
-
start () : undefined
启动时钟。同时将startTime和oldTime设置为当前时间。 设置elapsedTime为 0,并且设置running为true -
stop () : undefined
停止时钟。同时将oldTime设置为当前时间 -
getElapsedTime () : Float
获取自时钟启动后的秒数,同时将oldTime设置为当前时间。
如果autoStart设置为true且时钟并未运行,则该方法同时启动时钟 -
getDelta () : Float
获取自oldTime设置后到当前的秒数。 同时将oldTime设置为当前时间。
如果autoStart设置为true且时钟并未运行,则该方法同时启动时钟
// 设置时钟
const clock = new THREE.Clock()
(1)获取时钟运行总时长
let totalTime = clock.getElapsedTime();
(2)获取两帧之间的时间差
let deltaTime = clock.getDelta();//两帧的时间差,这一帧到下一帧的时间差
此时deltaTime为0 ,把clock.getElapsedTime()注释掉,则可以得到真正的间隔时间,大概是8ms,那么1000/8 大概是125帧/ms。因为oldtime 指的是存储时钟最后一次调用start ,getElapsedTime或者getDelta方法的时,而getDelta获取自oldTime 设置后到当前的秒数, 同时将 oldTime设置为当前时间,所以中间时间差为0。
所以用clock跟踪事件处理动画最终代码如下:
function render(time){// requestAnimationFrame 会默认传入进来time ,单位ms// 浏览器刷新率是60帧/s,16帧/ms//获取时钟运行的总时长// let totalTime = clock.getElapsedTime();// 获取间隔时间,即oldtime到当前时间的秒数,同时将oldtime设置为当前时间//oldtime :存储时钟最后一次调用start ,getElapsedTime或者getDelta方法 的时间// let deltaTime = clock.getDelta();//两帧的时间差,这一帧到下一帧的时间差// console.log('间隔时间',deltaTime)//0 此时为0 ,把clock.getElapsedTime()注释掉,则可以得到真正的间隔时间,大概是8ms,那么1000/8 大概是125帧/slet totalTime = clock.getElapsedTime();let t = totalTime % 5;cube.position.x = t * 1;renderer.render(scene,camera)//渲染下一帧的就会调用requestAnimationFrame(render)
}
相关文章:
)
【Three.js基础】坐标轴辅助器、requestAnimationFrame处理动画、Clock时钟、resize页面尺寸(二)
🐱 个人主页:不叫猫先生 🙋♂️ 作者简介:前端领域新星创作者、阿里云专家博主,专注于前端各领域技术,共同学习共同进步,一起加油呀! 💫系列专栏:vue3从入门…...

C++之完美转发、移动语义(forward、move函数)
完美转发1. 在函数模板中,可以将自己的参数“完美”地转发给其它函数。所谓完美,即不仅能准确地转发参数的值,还能保证被转发参数的左、右值属性不变。2. C11标准引入了右值引用和移动语义,所以,能否实现完美转发&…...

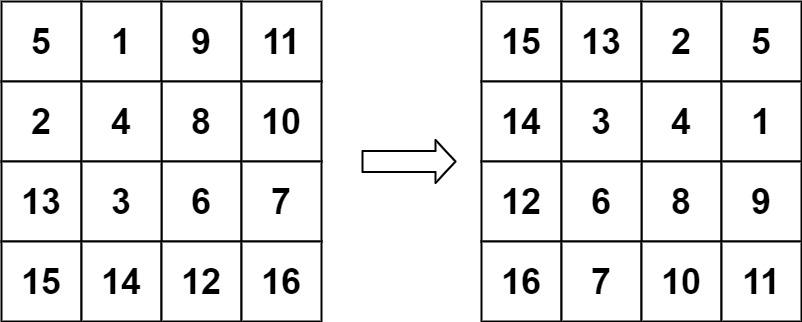
LeetCode刷题系列 -- 48. 旋转图像
给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。示例 1:输入:matrix [[1,2,3],[4,5,6],[7,8,9]]输出&#…...

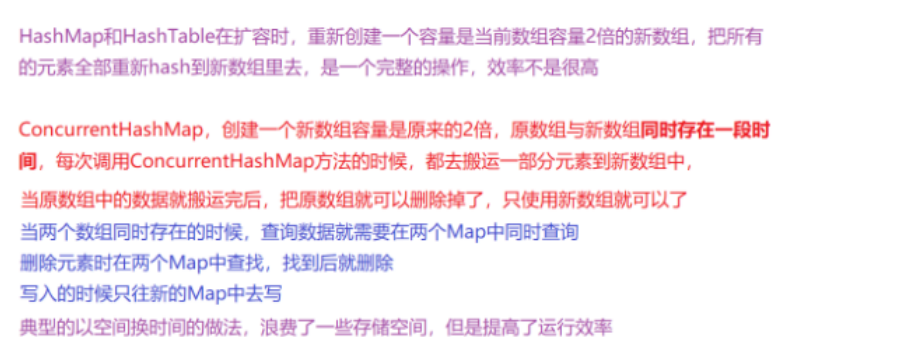
在多线程环境下使用哈希表
一.HashTable和HashMapHashTable是JDK1.0时创建的,其在创建时考虑到了多线程情况下存在的线程安全问题,但是其解决线程安全问题的思路也相对简单:在其众多实现方法上加上synchronized关键字(效率较低),保证…...

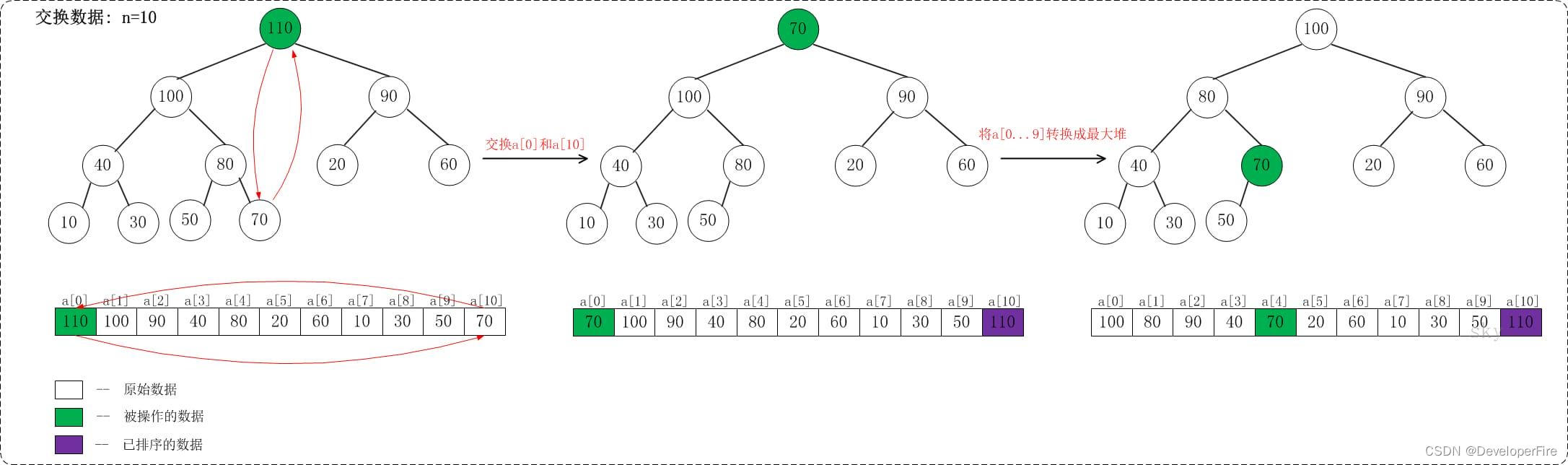
【排序算法】堆排序(Heap Sort)
堆排序是指利用堆这种数据结构所设计的一种排序算法。堆是一个近似完全二叉树的结构,并同时满足堆积的性质:即子结点的键值或索引总是小于(或者大于)它的父节点。堆排序介绍学习堆排序之前,有必要了解堆!若…...

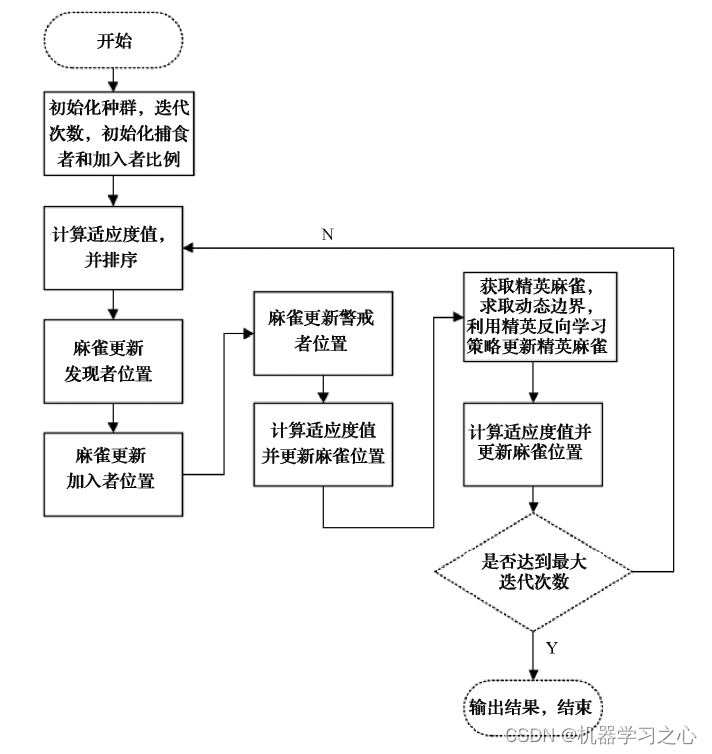
分类预测 | Matlab实现SSA-RF和RF麻雀算法优化随机森林和随机森林多特征分类预测
分类预测 |Matlab实现SSA-RF和RF麻雀算法优化随机森林和随机森林多特征分类预测 目录分类预测 |Matlab实现SSA-RF和RF麻雀算法优化随机森林和随机森林多特征分类预测分类效果基本介绍模型描述程序设计参考资料分类效果 基本介绍 Matlab实现SSA-RF和RF麻雀算法优化随机森林和随机…...

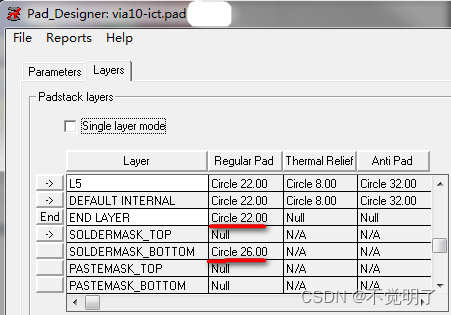
Allegro如何添加ICT操作指导
Allegro如何添加ICT操作指导 当PCB板需要做飞针测试的时候,通常需要在PCB设计的时候给需要测试的网络添加上ICT。 如图: Allegro支持给网络添加ICT,具体操作如下 首先在库中创建一个阻焊开窗的过孔,比如via10-ict一般阻焊开窗的尺寸比盘单边大2mil 在PCB中选择Manufacture…...

软件架构设计(二)——领域架构、基于架构的软件开发方法
目录 一、架构描述语言 ADL 二、特定领域软件架构 DSSA 三、DSSA的三层次架构模型 . 四、基于架构的软件开发方法 (1)基于架构的软件设计(ABSD) (2)开发过程 一、架构描述语言 ADL ADL是一种形式化语言,它在底层语义模型的支持下,为软件系统概念体…...
---数组遍历方法)
数组常用方法(2)---数组遍历方法
1. forEach(cb) 回调函数中有三个参数,第一个是当前遍历项(必须),第二个是索引,第三个是遍历的数组本身。forEach() 对于空数组不会执行回调函数。forEach()不会使用回调函数的返回值,返回值为undefined。…...

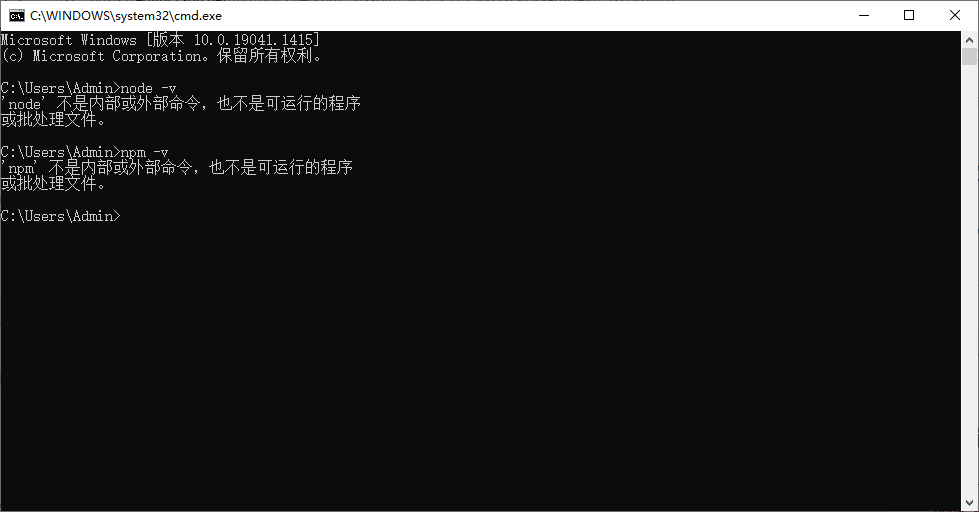
卸载Node.js
0 写在前面 无论您是因为什么原因要卸载Node.js都必须要卸载干净。 请阅读: 1 卸载步骤 1.1通过控制面板卸载node.js winR—>control.exe—>卸载程序—>卸载Node.js 等待—>卸载成功 1.2 删除安装时的nodejs文件夹 通过记忆或者Everthing搜索找…...

发表计算机SCI论文,会经历哪些过程? - 易智编译EaseEditing
一、选期刊。 一定要先选期刊。每本期刊都有自己的特色和方向,如果你的稿子已经成型,再去考虑期刊选择的问题,恐怕后期不是退稿就是要大面积修改稿子。 选期刊的标准没有一定的,主要是各单位都有自己的要求,当然小编…...

python中lambda的用法
1. lambada简单介绍 lambda 在Python编程中使用的频率非常高,我们通常提及的lambda表达式其实是python中的一类特殊的定义函数的形式,使用它可以定义一个匿名函数。即当你需要一个函数,但又不想费神去命名一个函数,这时候…...

网络安全协议(3)
作者简介:一名在校云计算网络运维学生、每天分享网络运维的学习经验、和学习笔记。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言 一.当前流行操作系统的安全等级 1.Windows的安全等级 什么是EAL…...

102.第十九章 MySQL数据库 -- MySQL的备份和恢复(十二)
5.备份和恢复 5.1 备份恢复概述 5.1.1 为什么要备份 灾难恢复:硬件故障、软件故障、自然灾害、黑客攻击、误操作测试等数据丢失场景 参考链接: https://www.toutiao.com/a6939518201961251359/ 5.1.2 备份类型 完全备份,部分备份 完全备份:整个数据集 部分备份:只备份数…...

【C++】C++入门 类与对象(一)
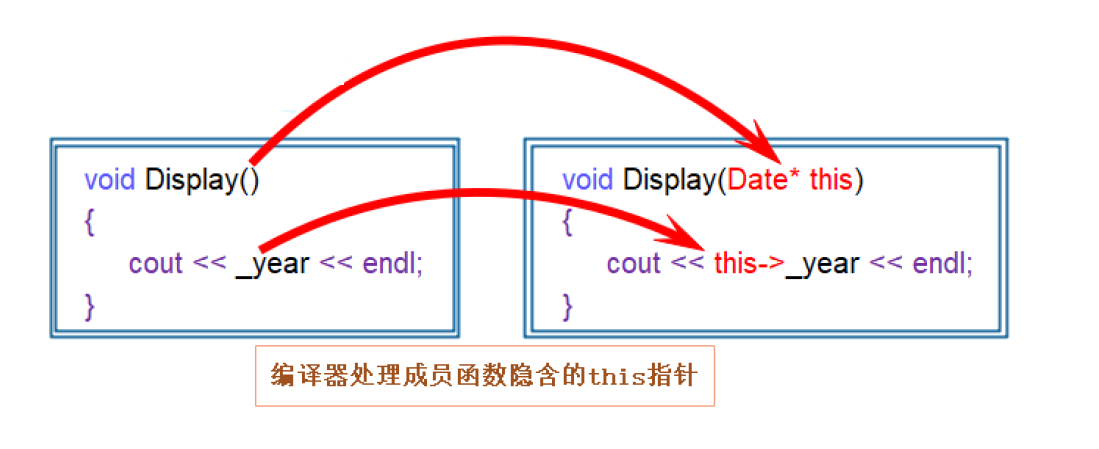
类与对象(一)一、类的引入二、类的定义1、类的两种定义方式:2、成员变量命名规则的建议:三、类的访问限定符及封装1、访问限定符2、封装四、类的实例化1、类的实例化概念2、类对象的大小的计算五、this指针this指针的特性一、类的…...

笔记_js运算符
目录二进制相关运算符移位运算符<<>>|(位或运算)参考文档二进制相关运算符 移位运算符 移位运算就是对二进制进行有规律的移位。 tips:进制转换文档链接 << “<<”运算符执行左移位运算。在移位运算过程中,符号位始终保持不变…...

java面试题(十九) Mybatis
4.1 谈谈MyBatis和JPA的区别 参考答案 ORM映射不同: MyBatis是半自动的ORM框架,提供数据库与结果集的映射; JPA(默认采用Hibernate实现)是全自动的ORM框架,提供对象与数据库的映射。 可移植性不同&…...

Linux系统位运算函数以及相应CPU ISA实现收录
以32位数据的二进制表示为例,习惯的写法是LSB在左,MSB在右,注意BIT序和大小端的字节序没有关系。Linux和BIT操作有关的接口在定义在头文件bitops.h中,bitops.h定义有两层,通用层和架构层,对应两个bitops.h&…...

logback配置文件---logback.xml
目录常识操作logback-spring.xml 示例参考于 https://blog.csdn.net/white_ice/article/details/85065219 https://blog.csdn.net/weixin_42592282/article/details/122109703 https://www.dianjilingqu.com/629077.html 常识 https://www.dianjilingqu.com/629077.html nod…...

Web前端-设计网站公共header
设计网站公共headerheader元素是一个具有引导和导航作用的结构元素,很多企业网站中都有一个非常重要的header元素,一般位于网页的开头,用来显示企业名称、企业logo图片、整个网站的导航条,以及Flash形式的广告条等。在本网站中&am…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
