Python学习笔记_实战篇(二)_django多条件筛选搜索
多条件搜索在很多网站上都有用到,比如京东,淘宝,51cto,等等好多购物教育网站上都有,当然网上也有很多开源的比楼主写的好的多了去了,仅供参考,哈哈
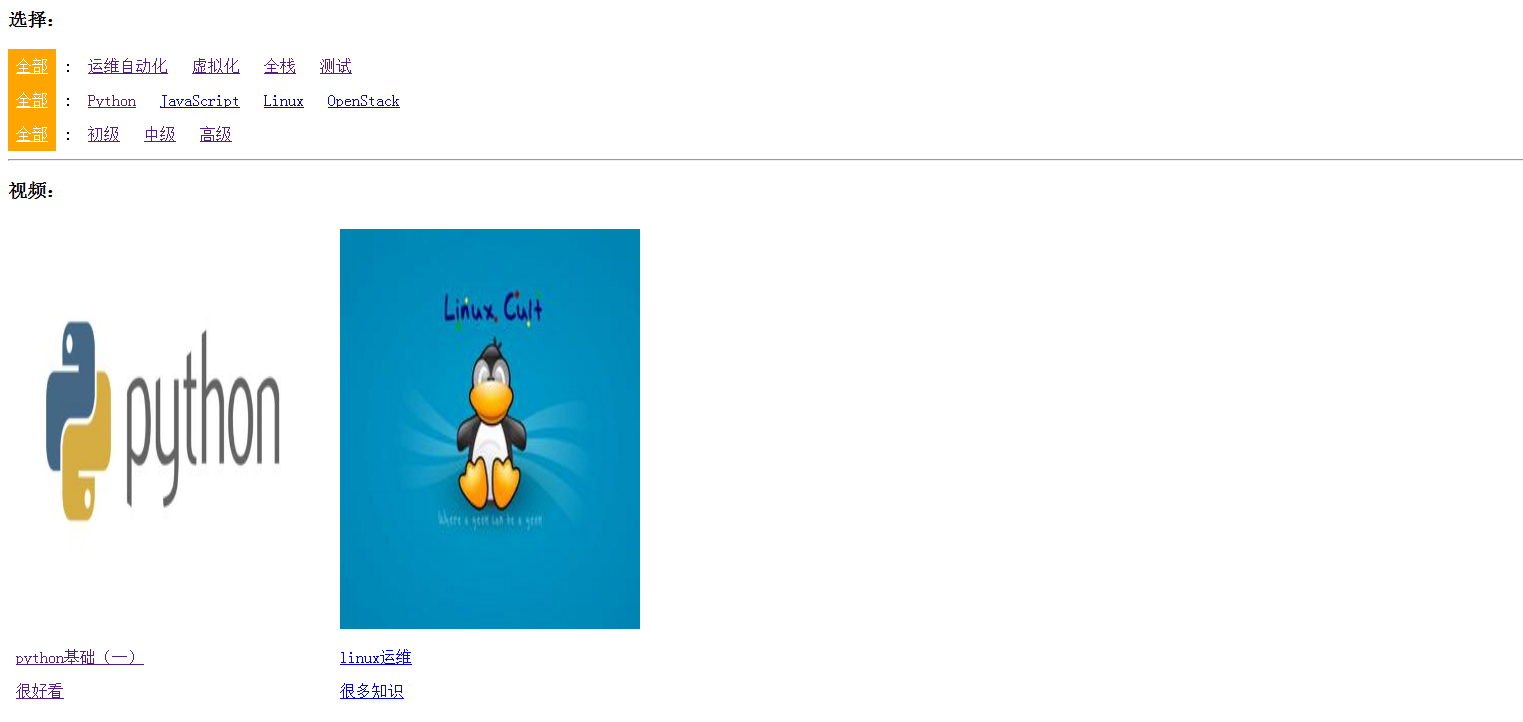
先来一张效果图吧,不然幻想不出来是什么样的,前端样式很low,毕竟主要是说后台的嘛,前端为了简单测试就简单的写出来啦,喜欢好的样式可以自己去调哈

写后台的应该都知道先从数据库方面入手,所以我们先来设计数据库
数据库设计
1、视频video
class Video(models.Model):status_choice = ((0, u'下线'),(1, u'上线'),)level_choice = ((1, u'初级'),(2, u'中级'),(3, u'高级'),)status = models.IntegerField(verbose_name='状态', choices=status_choice, default=1)level = models.IntegerField(verbose_name='级别', choices=level_choice, default=1)classification = models.ForeignKey('Classification', null=True, blank=True)weight = models.IntegerField(verbose_name='权重(按从大到小排列)', default=0)title = models.CharField(verbose_name='标题', max_length=32)summary = models.CharField(verbose_name='简介', max_length=32)img = models.ImageField(verbose_name='图片', upload_to='./static/images/Video/')href = models.CharField(verbose_name='视频地址', max_length=256)create_date = models.DateTimeField(auto_now_add=True)class Meta:db_table = 'Video'verbose_name_plural = u'视频'def __str__(self):return self.title
2、视频方向Direction
class Direction(models.Model):weight = models.IntegerField(verbose_name='权重(按从大到小排列)', default=0)name = models.CharField(verbose_name='名称', max_length=32)classification = models.ManyToManyField('Classification')class Meta:db_table = 'Direction'verbose_name_plural = u'方向(视频方向)'def __str__(self):return self.name
3、视频分类Classification
class Classification(models.Model):weight = models.IntegerField(verbose_name='权重(按从大到小排列)', default=0)name = models.CharField(verbose_name='名称', max_length=32)class Meta:db_table = 'Classification'verbose_name_plural = u'分类(视频分类)'def __str__(self):return self.name
好了大家一起来分析下数据库设计
-
视频方向Direction类和视频分类Classification多对多关系,因为一个视频方向可以有多个分类,一个视频分类也可以有多个视频方向视频分类
-
Classification视频分类和视频Video类是一对多关系,因为一个分类肯定有好多视频
-
视频Video类中level_choice 与视频也是一对多关系,因为这个也就这三个分类,所以我选择把他放在内存里面取,毕竟这玩意常年不会变
url映射
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [url(r'^admin/', admin.site.urls),url(r'^video-(?P<direction_id>\d+)-(?P<classification_id>\d+)-(?P<level_id>\d+).html', views.video),
]
输入的url为:http://127.0.0.1:8080/video-0-0-0.html
-
中间第一个0代表视频方向,第二个0代表食品分类,第三个0是视频等级,这个是根据汽车之间那个二手车学的,用着很方便哈哈
-
0代表全部,然后递增,当选择运维自动化,第一个0就会变成1
-
下面那些都是一样的道理
前端代码
前端HTML,有用到django的simple_tag,从总体效果图可以看出,前端主要分为两部分,选择部分和视频展示部分
1、选择部分
<h3>选择:</h3><div>{% action_all current_url 1 %} :{% for item in direction_list %}{% action current_url item %}{% endfor %}</div><div>{% action_all current_url 2 %} :{% for item in class_list %}{% action current_url item %}{% endfor %}</div><div>{% action_all current_url 3 %} :{% for item in level_list %}{% action current_url item %}{% endfor %}</div>
中间主要是用simple_tag来做的前端代码
@register.simple_tag
def action_all(current_url,index):"""获取当前url,video-1-1-2.html:param current_url::param item::return:"""url_part_list = current_url.split('-')if index == 3:if url_part_list[index] == "0.html":temp = "<a href='%s' class='active'>全部</a>"else:temp = "<a href='%s'>全部</a>"url_part_list[index] = "0.html"else:if url_part_list[index] == "0":temp = "<a href='%s' class='active'>全部</a>"else:temp = "<a href='%s'>全部</a>"url_part_list[index] = "0"href = '-'.join(url_part_list)temp = temp % (href,)return mark_safe(temp)@register.simple_tag
def action(current_url, item,index):# videos-0-0-1.html# item: id name# video- 2 -0-0.htmlurl_part_list = current_url.split('-')if index == 3:if str(item['id']) == url_part_list[3].split('.')[0]: #如果当前标签被选中temp = "<a href='%s' class='active'>%s</a>"else:temp = "<a href='%s'>%s</a>"url_part_list[index] = str(item['id']) + '.html' #拼接对应位置的部分urlelse:if str(item['id']) == url_part_list[index]:temp = "<a href='%s' class='active'>%s</a>"else:temp = "<a href='%s'>%s</a>"url_part_list[index] = str(item['id'])ur_str = '-'.join(url_part_list) #拼接整体urltemp = temp %(ur_str, item['name']) #生成对应的a标签return mark_safe(temp) #返回安全的html
2、视频展示区域
<h3>视频:</h3>{% for item in video_list %}<a class="item" href="{{ item.href }}"><img src="/{{ item.img }}" width="300px" height="400px"><p>{{ item.title }}</p><p>{{ item.summary }}</p></a>{% endfor %}
关键来啦关键来啦,最主要的处理部分在这里,往这看,往这看,往这看,主要的事情说三遍哈
视频后台逻辑处理部分
def video(request,*args,**kwargs):print(kwargs)# 当前请求的路径request_path = request.path# 从数据库获取视频时的filter条件字典q = {}# 状态为审核通过的q['status'] = 1# 获取url中的视频分类idclass_id = int(kwargs.get('classification_id'))# 从数据库中获取所有的视频方向(包括视频方向的id和name)direction_list = models.Direction.objects.all().values('id','name')# 如果视频方向是0if kwargs.get('direction_id') == '0':# 方向选择全部# 方向id=0,即获取所有的视频分类(包括视频分类的id和name)class_list = models.Classification.objects.all().values('id', 'name')# 如果视频分类id也为0,即全部分类,那就什么都不用做,因为已经全取出来了if kwargs.get('classification_id') == '0':passelse:# 如果视频分类不是全部,过滤条件为视频分类id在[url中的视频分类id]q['classification_id__in'] = [class_id,]else:print('方向不为0')# 方向选择某一个方向,# 如果分类是0if kwargs.get('classification_id') == '0':print('分类为0')# 获取已选择的视频方向obj = models.Direction.objects.get(id=int(kwargs.get('direction_id')))# 获取该方向的所有视频分类class_list = obj.classification.all().values('id', 'name')# 获取所有视频分类对应的视频分类idid_list = list(map(lambda x: x['id'], class_list))# 过滤条件为视频分类id in [该方向下的所有视频分类id]q['classification_id__in'] = id_list else:# 方向不为0,分类也不为0obj = models.Direction.objects.get(id=int(kwargs.get('direction_id')))class_list = obj.classification.all().values('id', 'name')id_list = list(map(lambda x:x['id'], class_list))# 过滤条件为视频分类id in [已经选择的视频分类id]q['classification_id__in'] = [class_id,] print('分类不为0')# 当前分类如果在获取的所有分类中,则方向下的所有相关分类显示# 当前分类如果不在获取的所有分类中,if int(kwargs.get('classification_id')) in id_list:passelse:print('不再,获取指定方向下的所有分类:选中的回到全部')url_part_list = request_path.split('-')url_part_list[2] = '0'request_path = '-'.join(url_part_list)# 视频等级idlevel_id = int(kwargs.get('level_id'))if level_id == 0:passelse:# 过滤条件增加视频等级q['level'] = level_id # 取出相对应的视频video_list = models.Video.objects.filter(**q).values('title','summary', 'img', 'href')# 把视频等级转化为单个标签是字典格式,整体是列表格式ret = map(lambda x:{"id": x[0], 'name': x[1]}, models.Video.level_choice)level_list = list(ret)return render(request, 'video.html', {'direction_list': direction_list,'class_list': class_list,'level_list': level_list,'current_url': request_path,"video_list": video_list})
相关文章:

Python学习笔记_实战篇(二)_django多条件筛选搜索
多条件搜索在很多网站上都有用到,比如京东,淘宝,51cto,等等好多购物教育网站上都有,当然网上也有很多开源的比楼主写的好的多了去了,仅供参考,哈哈 先来一张效果图吧,不然幻想不出来…...

【生态经济学】利用R语言进行经济学研究技术——从数据的收集与清洗、综合建模评价、数据的分析与可视化、因果推断等方面入手
查看原文>>>如何快速掌握利用R语言进行经济学研究技术——从数据的收集与清洗、综合建模评价、数据的分析与可视化、因果推断等方面入手 近年来,人工智能领域已经取得突破性进展,对经济社会各个领域都产生了重大影响,结合了统计学、…...

xml中的vo是干什么用的
在Java中,VO(Value Object)是一种常见的设计模式,用于表示纯粹的数据对象。VO 通常用于在不同层或模块之间传递数据,并且它们的主要目的是封装和组织数据,而不包含业务逻辑。 VO 在Java中的具体作用有以下…...

现代企业数据泄露的原因分析与建议
近年来,随着信息技术的飞速发展,数据已经成为现代企业不可或缺的发展资源。然而,随之而来的数据泄露危机,给个人、企业甚至整个社会带来了巨大的风险与威胁。本文将综合探讨企业数据泄露的主要途径和原因,并提出防护建…...

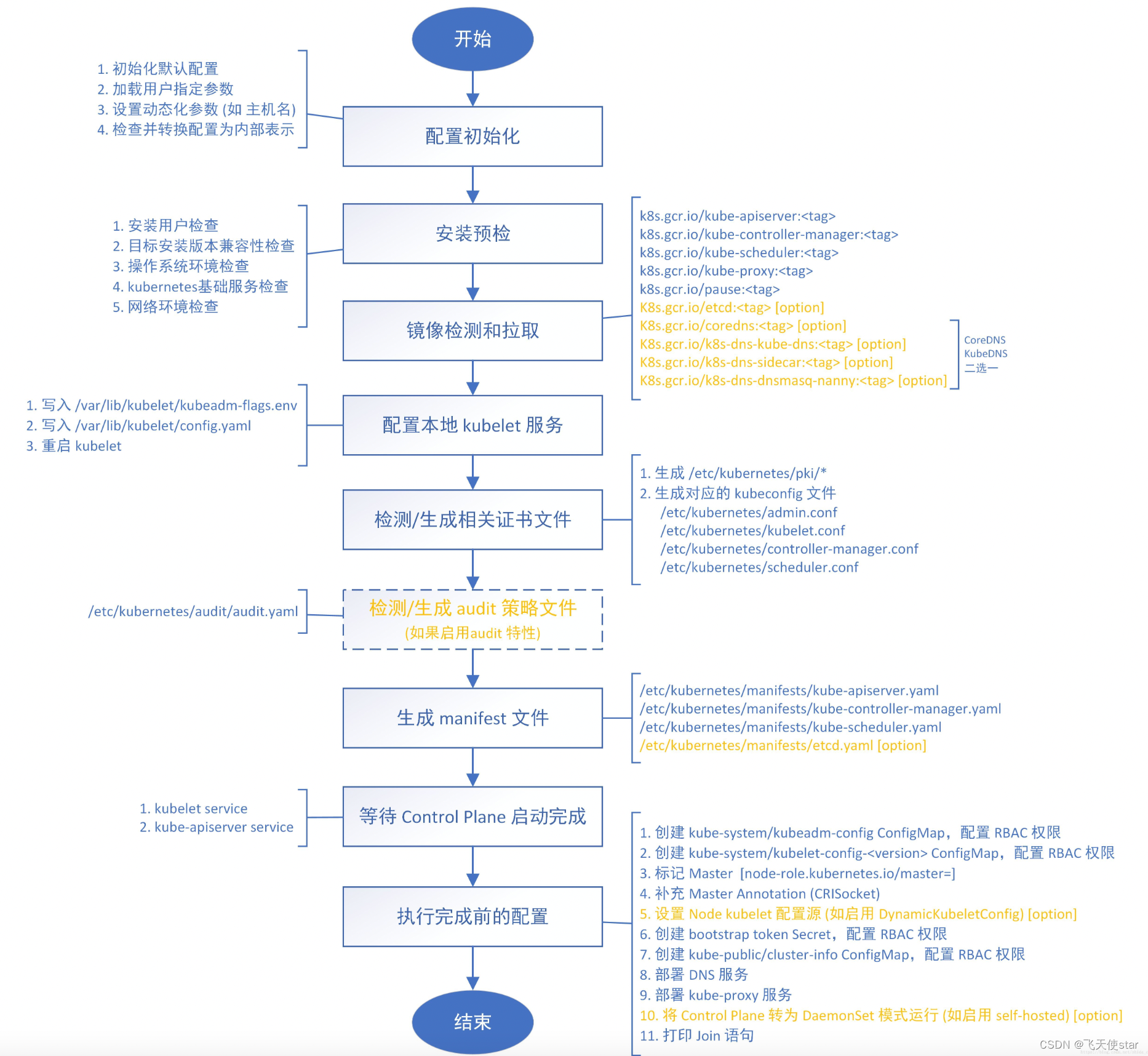
飞天使-kubeadm安装一主一从集群
文章目录 安装前准备安装前准备配置yum源等安装前准备docker安装 安装kubeadm配置kubeadm验证集群 参考链接 安装前准备 cat >> /etc/hosts <<EOF 192.168.100.30 k8s-01 192.168.100.31 k8s-02 EOF hostnamectl set-hostname k8s-01 #所有机器按照要求修改 ho…...

string类写时拷贝
文章目录 1.string类拷贝构造函数的现代写法2.string类写时拷贝vs和g下string结构的不同vs下string的结构:g下string的结构 3.总结 1.string类拷贝构造函数的现代写法 string类拷贝构造函数的传统写法: string(const string& s){if (this ! &s)…...

QT VS编译环境无法打开包括文件type_traits
这问题,别人给的处理方法都是: 添加环境变量执行vsvars32.bat/vcvarsall.bat/vsdevcmd.bat重新安装QT项目:执行qmake。。。。 个人不推荐配置环境编译,除非你非常熟,因为配置环境变量需要你知道有哪些路径需要添加&a…...

深入浅出 TCP/IP 协议栈
TCP/IP 协议栈是一系列网络协议的总和,是构成网络通信的核心骨架,它定义了电子设备如何连入因特网,以及数据如何在它们之间进行传输。TCP/IP 协议采用4层结构,分别是应用层、传输层、网络层和链路层,每一层都呼叫它的下…...

Servlet+JDBC实战开发书店项目讲解第13讲:库存管理功能
ServletJDBC实战开发书店项目讲解第13讲:库存管理功能 在第13讲中,我们将讲解如何实现书店项目中的库存管理功能。该功能包括图书的添加、编辑、删除和查询等核心功能。下面是实现该功能的主要思路: 显示库存列表: 创建一个管理页…...

Shepherd: A Critic for Language Model Generation
本文是LLM系列的相关文章,针对《Shepherd: A Critic for Language Model Generation》的翻译。 Shepherd:语言模型生成的评价 摘要1 引言2 数据收集3 Shepherd模型4 评估反馈5 结果6 相关工作7 结论不足 摘要 随着大型语言模型的改进,人们对…...

【Python爬虫案例】爬取大麦网任意城市的近期演出!
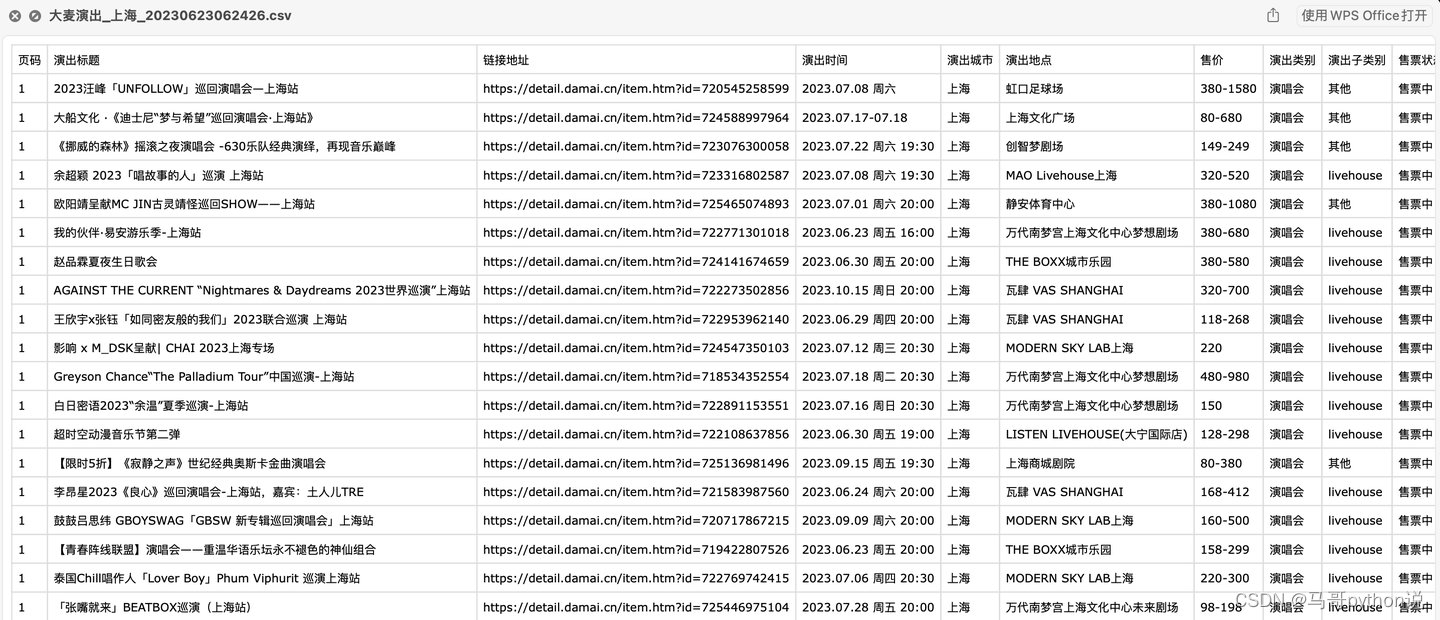
老规矩,先上结果: 含10个字段: 页码,演出标题,链接地址,演出时间,演出城市,演出地点,售价,演出类别,演出子类别,售票状态。 代码演示…...

【框架】SpringBoot数组传参问题
方式一 前端以字符串形式传递idList,采用逗号拼接,后端直接使用list接收 // 前端代码 form: {otherParam: ,idList: [id1,id2].join(,) }//后端代码 // 在后端接收idList时,直接使用List<T> 就可以接收前端字符串(默认使用…...

四川天蝶电子商务:2023短视频运营分析
短视频运营分析是指通过对短视频平台上的各种数据进行收集、整理和分析,以寻找出视频内容、用户活跃度、用户行为等方面的规律和问题,从而为短视频平台的运营决策提供依据。下面将从几个方面具体介绍短视频运营分析的重要性和方法。 首先,短…...
已有项目连接远端git仓库)
Git(5)已有项目连接远端git仓库
文章目录 初始化git连接远程仓库拉下仓库代码添加代码到本地仓库删除idea配置的git本地缓存提交代码推上去 初始化git git init连接远程仓库 git remote add origin 你的仓库地址拉下仓库代码 git pull --rebase origin master添加代码到本地仓库 git add .删除idea配置的g…...

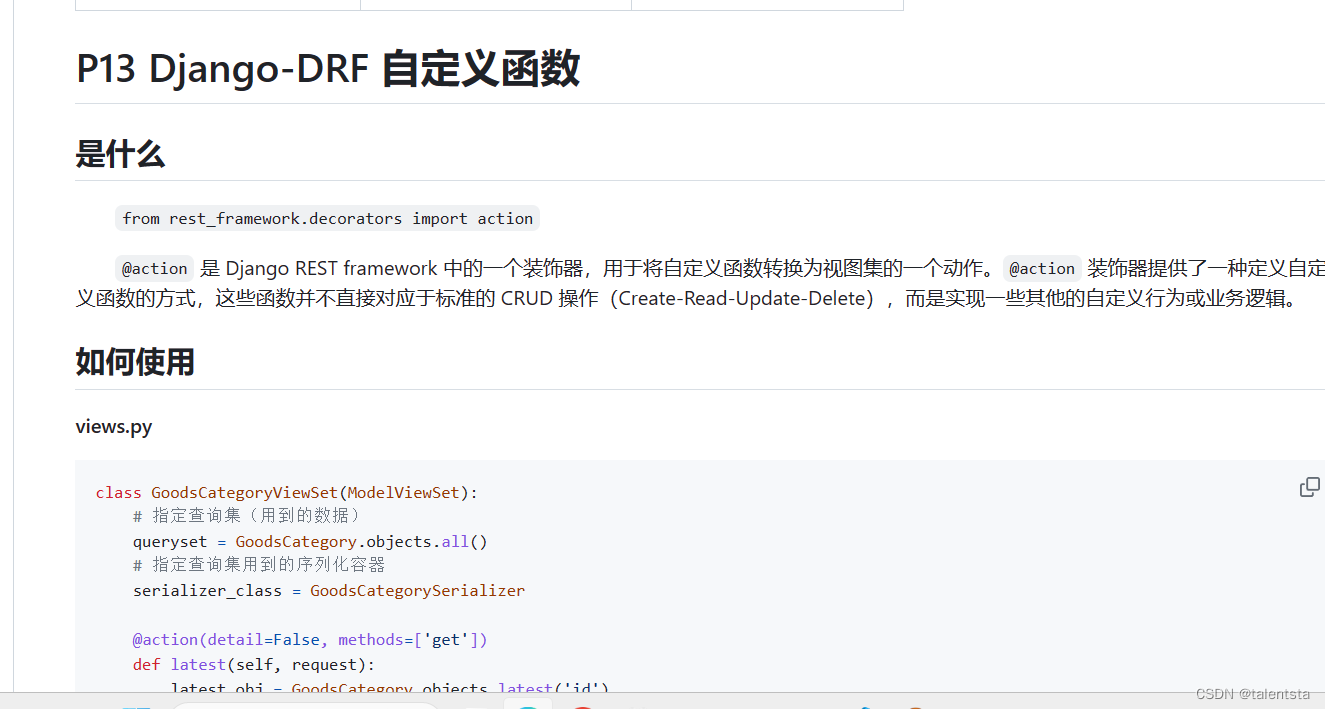
Datawhale Django 后端开发入门 Task05 DefaultRouter、自定义函数
一、DefaultRouter是Django REST framework中提供的一个路由器类,用于自动生成URL路由。路由器是将URL与视图函数或视图集关联起来的一种机制。Django REST framework的路由器通过简单的配置可以自动生成标准的URL路由,从而减少了手动编写URL路由的工作量…...

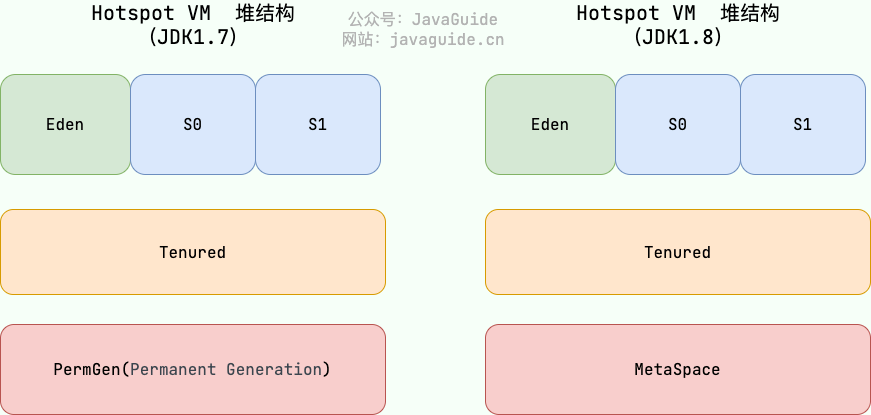
JVM的元空间了解吗?
笔者近期在面试的时候被问到了这个问题,元空间也是Java8当时的一大重大革新,之前暑期实习求职的时候有专门看过,但是近期秋招的时候JVM相关的内容确实有点生疏了,故在此进行回顾。 结构 首先,我们应了解JVM的堆结构&a…...

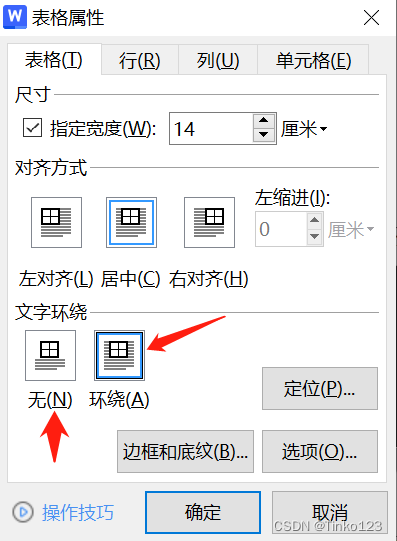
WPS中的表格错乱少行
用Office word编辑的文档里面包含表格是正常的,但用WPS打开里面的表格就是错乱的,比如表格位置不对,或者是表格的前几行无法显示、丢失了。 有一种可能的原因是: 表格属性里面的文字环绕选成了“环绕”而非“无”,改…...

Pytorch-day09-模型微调-checkpoint
模型微调(fine-tune)-迁移学习 torchvision微调timm微调半精度训练 起源: 1、随着深度学习的发展,模型的参数越来越大,许多开源模型都是在较大数据集上进行训练的,比如Imagenet-1k,Imagenet-11k等2、如果…...

leetcode304. 二维区域和检索 - 矩阵不可变(java)
前缀和数组 二维区域和检索 - 矩阵不可变题目描述前缀和代码演示 一维数组前缀和 二维区域和检索 - 矩阵不可变 难度 - 中等 原题链接 - 二维区域和检索 - 矩阵不可变 题目描述 给定一个二维矩阵 matrix,以下类型的多个请求: 计算其子矩形范围内元素的总…...

记一次oracle数据库迁移至mysql数据库(表同步)
目录 一、利用Navicat将oracle迁移至mysql数据库 1、建立数据传输 2、选择需要迁移的数据库跟目标库 3、数据传输选项 4、选择需要迁移表信息 二、迁移之后遇到的一些问题 1、大小写问题 2、数据库函数问题 3、sql语句是否使用空格隔开问题 4、关于子查询别命名问题 …...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
