svg图片如何渲染到页面,以及svg文件的上传
svg图片渲染到页面的几种方式
- 背景
- 🟡require.context获取目录下的所有文件
- 🟡方式1: 直接在html中渲染
- 🟡方式: 发起ajax请求,获取SVG文件
背景
需要实现从本地目录下去获取所有的svg图标进行预览,将选中的图片显示在另一个地方,再上传。
🟡require.context获取目录下的所有文件
require.context中传入三个参数:一 个要搜索的目录,一个标记位表示是否还搜索其子目录, 以及一个匹配文件的正则表达式。
// 获取该目录下的所有svg文件
const files = require.context('static/topology/icon', false, /\.svg$/);
const imgs = files.keys().map((key) => files(key));// 返回一个数组,存储的是base64字符串
这个字符串是一段base64编码后的SVG图片数据,可以直接在HTML/CSS中使用,进行图片的预览

🔸如果还想获取该svg图片的文件名:
const iconImgs= ref<{ url: string; name: string }[]>([]);const files = require.context('static/topology/icon', false, /\.svg$/);const imgs = files.keys().map((key) => {iconImgs.value = key.split('/').pop(); // 提取文件名部分return {url: files(key), // base64编码的字符串name: fileName, // 文件名 xx.svg};});
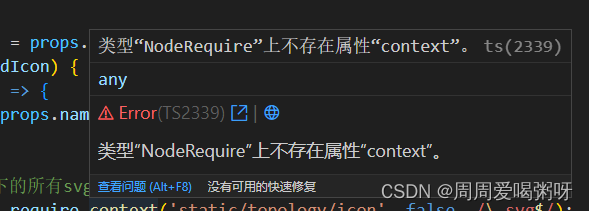
🔸注意:如果在ts中使用会出现以下的警告: 类型"NodeRequire”上不存在属性"context”

🔸解决方法:
npm install --save-dev @types/webpack-env
{"compilerOptions": {// other options..."types": [// other types..."webpack-env"]}
}🟡方式1: 直接在html中渲染
将base64字符串直接绑定到img的src上,一般用于图片的预览。
<div v-for="(item, index) in iconImgs" :key="index" ><div:title="item.name.split('.')[0]"><img :src="item.url" /></div></div>
🟡方式: 发起ajax请求,获取SVG文件
一般用于图片的回显,根据名称或者i d.
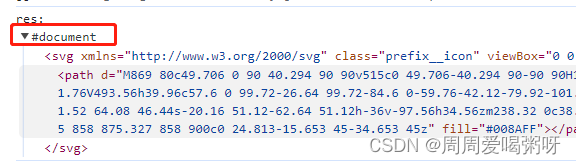
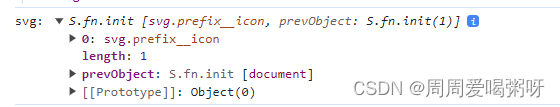
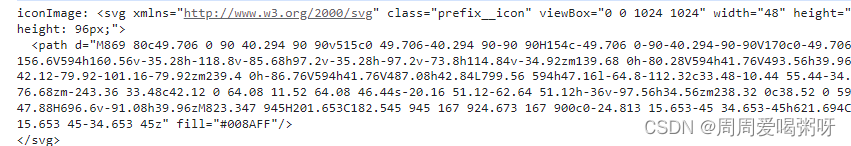
async function getImage(name = 'default') {try {const iconName = name || 'default';iconUrl = `${window.__ctx}/static/icon/${iconName}.svg`;//发起ajax请求,获取SVG文件const res = await $.ajax({url: iconUrl,type: 'GET',dataType: 'xml',});console.log('res', res);//打印见下图1// 解析SVG文件,获取SVG元素var svg = $(res).find('svg');console.log('svg:', svg);//打印见下图2if (!svg || svg.length === 0) throw new Error(`${name}.svg 图标不存在`);svg.css({ width: '96px', height: '96px' });//给svg图片设置样式// 将 svg 元素的 HTML 内容赋值给 iconImage,绑定到div的v-html就可以显示了iconImage.value = svg.prop('outerHTML');console.log('iconImage:', iconImage.value);//打印见下图2// 将svg图片变成文件,待上传//注意:这里传的一定是svg字符串,而且type一定是image/svg+xml格式(这边之前踩了坑!!)iconFile.value = new File([new Blob([iconImage.value], { type: 'image/svg+xml' })], `${name}.svg`, {type: 'image/svg+xml',});} catch (err) {console.log(`[log] - getImage - err:`, err);// 如果获取不到图标则使用默认图标if (name !== 'default') {await getImage('default');}}
}
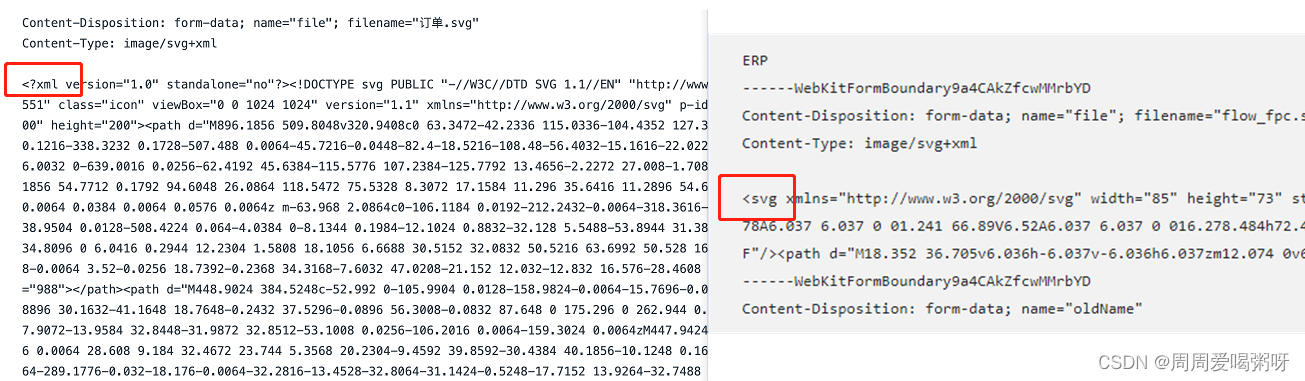
🔸【图1】:是一个document文档

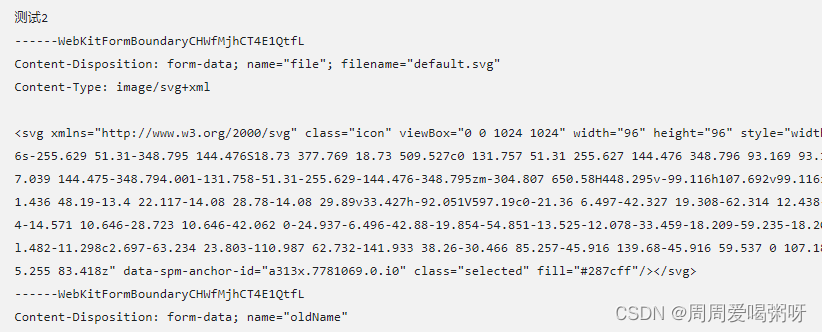
🔸【图2】:是一个svg元素,可使用$(res).find('svg')去获取.
将获取到的SVG文件内容转换成jQuery对象,然后通过jQuery对象的find()方法,筛选出其中的SVG元素。

🔸不借助jQuery的实现方法:
1.使用原生的DOMParser去解析
const parser = new DOMParser();
const xmlDoc = parser.parseFromString(svgStr, 'image/svg+xml');
2. querySelector 或者getElementsByTagName 方法获取 SVG 元素
const svgElement = xmlDoc.querySelector('svg');
const pathElements = xmlDoc.getElementsByTagName('path');
🔸【图3】:svg元素的内容,通过svg.prop('outerHTML')可以得到。

🔸将svg元素的内容显示在页面上:
<divtitle="点击选择图标"style="width: 112px; height: 112px; border: 1px solid #c3cdd7"@click="showIconDialog"v-html="iconImage"></div>
💦小插曲:
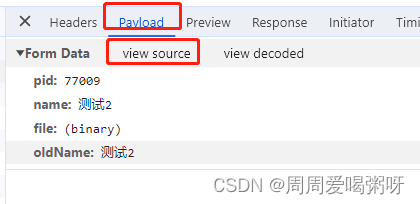
之前将svg转成文件后上传,服务器显示的文件是[object XMLDocument], 是由于请求的参数类型不正确导致的。


一开始的错误写法:将svg文档转成字节流了
iconFile.value = new File([new Blob([res], { type: 'image/svg+xml' })], `${name}.svg`);
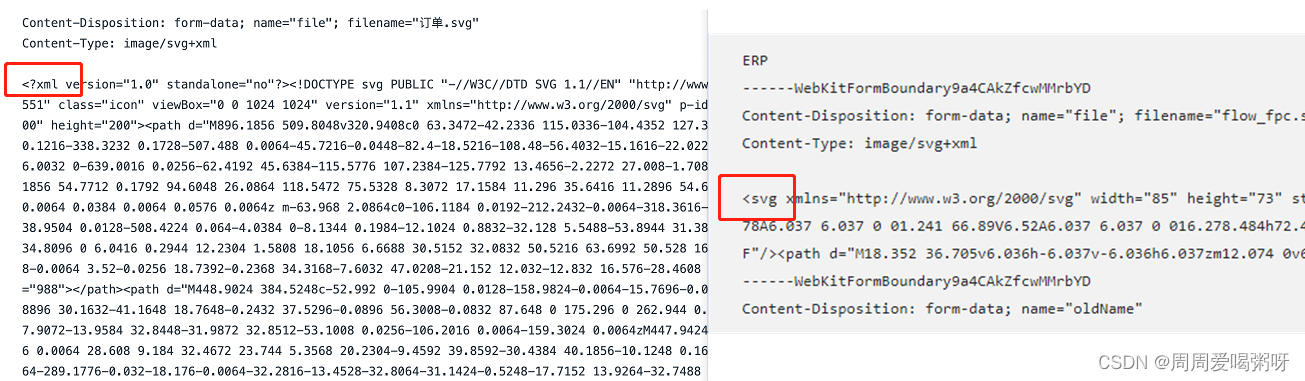
🔸正常的传参显示:svg元素的内容

🔸svg内容的两种形式的区别

前面的这个包含了一些冗余数据,后面这个是经过压缩的,只有 svg 路径数据。
相关文章:

svg图片如何渲染到页面,以及svg文件的上传
svg图片渲染到页面的几种方式 背景🟡require.context获取目录下的所有文件🟡方式1: 直接在html中渲染🟡方式: 发起ajax请求,获取SVG文件 背景 需要实现从本地目录下去获取所有的svg图标进行预览,将选中的图片显示在另…...

GPT-LLM-Trainer:如何使用自己的数据轻松快速地微调和训练LLM
一、前言 想要轻松快速地使用您自己的数据微调和培训大型语言模型(LLM)?我们知道训练大型语言模型具有挑战性并需要耗费大量计算资源,包括收集和优化数据集、确定合适的模型及编写训练代码等。今天我们将介绍一种实验性新方法&am…...

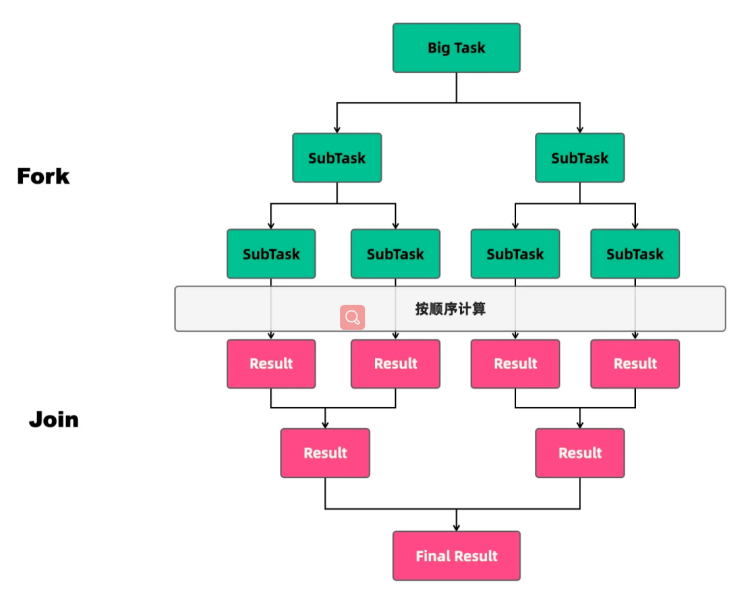
深入理解ForkJoin
任务类型 线程池执行的任务可以分为两种:CPU密集型任务和IO密集型任务。在实际的业务场景中,我们需要根据任务的类型来选择对应的策略,最终达到充分并合理地使用CPU和内存等资源,最大限度地提高程序性能的目的。 CPU密集型任务 …...

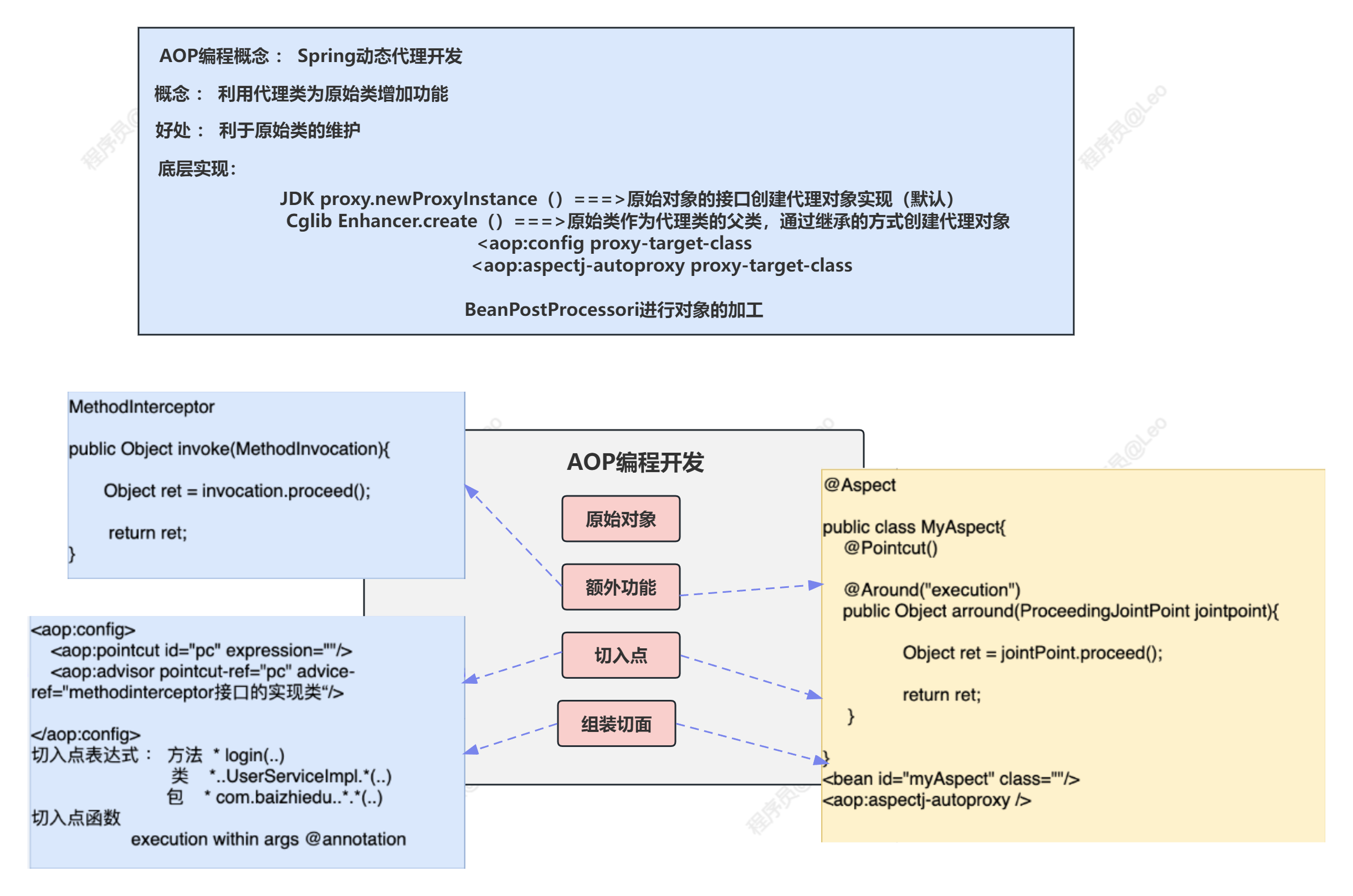
Spring5学习笔记—AOP编程
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: Spring专栏 ✨特色专栏: M…...

适用于 Docker 用户的 kubectl
适用于 Docker 用户的 kubectl 你可以使用 Kubernetes 命令行工具 kubectl 与 API 服务器进行交互。如果你熟悉 Docker 命令行工具, 则使用 kubectl 非常简单。但是,Docker 命令和 kubectl 命令之间有一些区别。以下显示了 Docker 子命令, 并…...

网络安全设备篇——加密机
加密机是一种专门用于数据加密和解密的网络安全设备。它通过使用密码学算法对数据进行加密,从而保护数据的机密性和完整性。加密机通常被用于保护敏感数据,如金融信息、个人身份信息等。 加密机的主要功能包括: 数据加密:加密机使…...

Rust 基础入门 —— 2.3.所有权和借用
Rust 的最主要光芒: 内存安全 。 实现方式: 所有权系统。 写在前面的序言 因为我们这里实际讲述的内容是关于 内存安全的,所以我们最好先复习一下内存的知识。 然后我们,需要理解的就只有所有权概念,以及为了开发便…...

Node.js-Express框架基本使用
Express介绍 Express是基于 node.js 的web应用开发框架,是一个封装好的工具包,便于开发web应用(HTTP服务) Express基本使用 // 1.安装 npm i express // 2.导入 express 模块 const express require("express"); // 3…...

阿里云通用算力型u1云服务器CPU性能详细说明
阿里云服务器u1是通用算力型云服务器,CPU采用2.5 GHz主频的Intel(R) Xeon(R) Platinum处理器,通用算力型u1云服务器不适用于游戏和高频交易等需要极致性能的应用场景及对业务性能一致性有强诉求的应用场景(比如业务HA场景主备机需要性能一致)ÿ…...

设计模式之创建者模式
文章目录 一、介绍二、应用三、案例1. 麦当劳11随心配2. 代码演示3. 演示结果 四、优缺点五、送给读者 一、介绍 建造者模式(Builder Pattern)属于创建型设计模式,很多博客文章的对它的作用解释为用于将复杂对象的创建过程与其细节表示分离。但对于初学者来说&…...

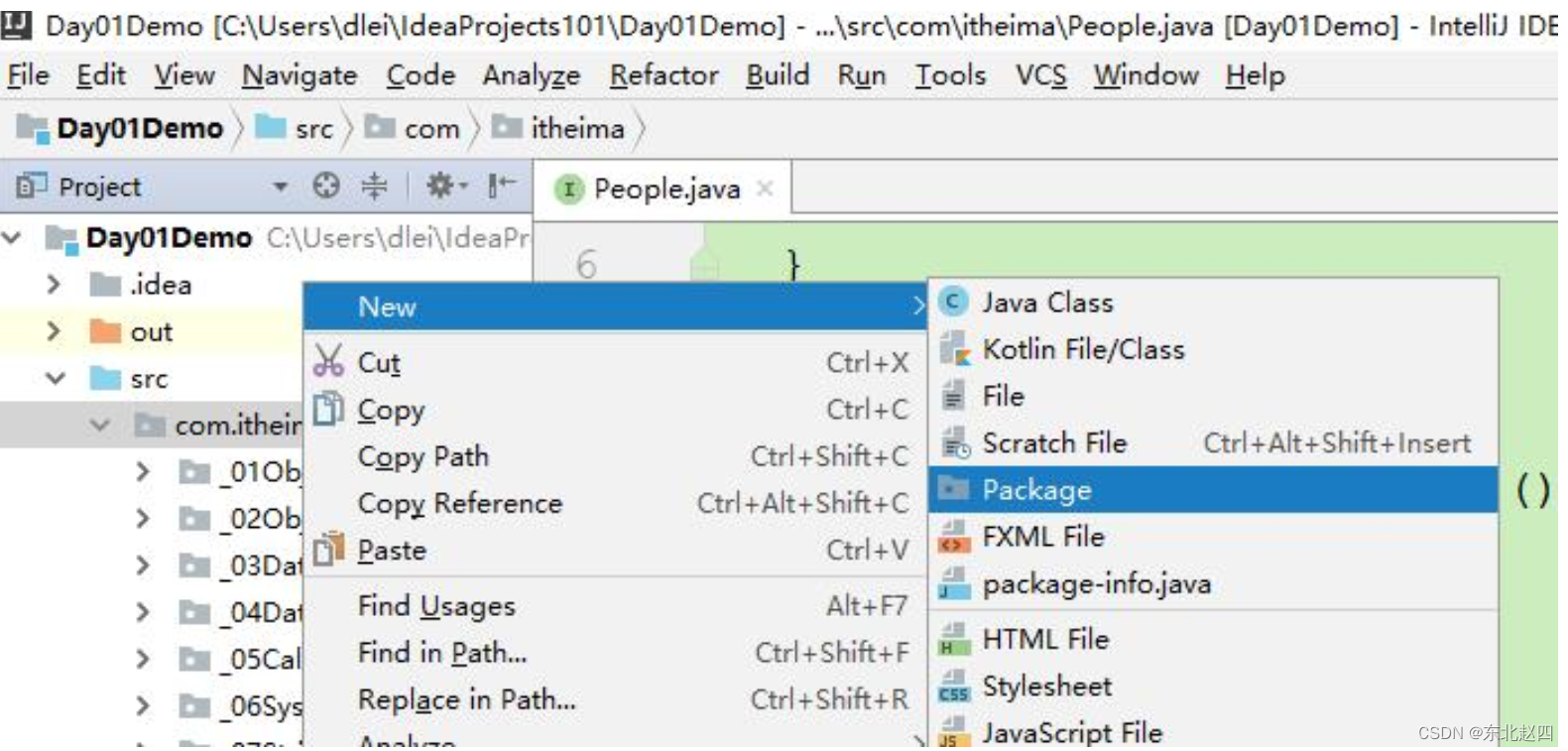
Java之包,权限修饰符,final关键字详解
包 2.1 包 包在操作系统中其实就是一个文件夹。包是用来分门别类的管理技术,不同的技术类放在不同的包下,方便管理和维护。 在IDEA项目中,建包的操作如下: 包名的命名规范: 路径名.路径名.xxx.xxx // 例如ÿ…...

“深入解析JVM:Java虚拟机内部原理揭秘“
标题:深入解析JVM:Java虚拟机内部原理揭秘 摘要:本文将深入探讨Java虚拟机(JVM)的内部原理,包括JVM的架构、运行时数据区域、垃圾回收机制以及即时编译器等重要组成部分。通过对JVM内部原理的解析…...

Mac下Jmeter安装及基本使用
本篇文章只是简单的介绍下Jmeter的下载安装和最基本使用 1、初识Jmeter 前一段时间客户端app自测的过程中,有偶现请求某个接口返回数据为空的问题,领导让我循环100次请求这个接口,看看有没有结果为空的问题。听同事说有Jmeter的专业测试工具…...

云计算与边缘计算:加速数字化转型的关键驱动力
云计算和边缘计算技术正以惊人的速度改变着企业的业务和基础架构。这些先进的技术为企业带来了灵活性、可扩展性和成本效益的优势,重新定义了业务运作的方式。 云计算是通过互联网将计算资源提供给用户的一种服务模式。通过云计算,企业可以将应用程序、…...

TheGem主题 - 创意多用途和高性能WooCommerce WordPress主题/网站
TheGem主题概述 – 适合所有人的TheGem 作为设计元素、样式和功能的终极 Web 构建工具箱而设计和开发,TheGem主题将帮助您在几分钟内构建一个令人印象深刻的高性能网站,而无需触及一行代码。不要在编码上浪费时间,探索你的创造力!…...

Pytorch-day10-模型部署推理-checkpoint
模型部署&推理 模型部署模型推理 我们会将PyTorch训练好的模型转换为ONNX 格式,然后使用ONNX Runtime运行它进行推理 1、ONNX ONNX( Open Neural Network Exchange) 是 Facebook (现Meta) 和微软在2017年共同发布的,用于标准描述计算图的一种格式…...

vue使用websocket
建立websocket.js // 信息提示 import { Message } from element-ui // 引入用户id import { getTenantId, getAccessToken } from /utils/auth// websocket地址 var url ws://192.168.2.20:48081/websocket/message // websocket实例 var ws // 重连定时器实例 var tt // w…...

jmeter入门:接口压力测试全解析
一.对接口压力测试 1.配置 1.添加线程组(参数上文有解释 这里不介绍) 2.添加取样器 不用解释一看就知道填什么。。。 3.添加头信息(否则请求头对不上) 也不用解释。。。 4.配置监听器 可以尝试使用这几个监听器。 2.聚合结果…...

go、java、.net、C#、nodejs、vue、react、python程序问题进群咨询
1、面试辅导 2、程序辅导 3、一对一腾讯会议辅导 3、业务逻辑辅导 4、各种bug帮你解决。 5、培训小白 6、顺利拿到offer...

树莓派4B最新系统Bullseye 64 bit使用xrdp远程桌面黑屏卡顿问题
1、树莓派换源 打开源文件 sudo nano /etc/apt/sources.list注释原来的,更换为清华源 deb https://mirrors.tuna.tsinghua.edu.cn/debian/ bullseye main contrib non-free deb https://mirrors.tuna.tsinghua.edu.cn/debian/ bullseye-updates main contrib no…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...
