如何使用HTML5新增的标签来优化SEO?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 使用HTML5新增的标签来优化SEO?
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
⭐ 使用HTML5新增的标签来优化SEO?
使用HTML5新增的标签可以帮助您更好地优化网站的SEO,因为这些标签提供了更清晰的语义结构,使搜索引擎更容易理解您的网页内容。以下是一些HTML5标签,以及如何使用它们来优化SEO:
-
<header>和<footer>:<header>标签用于表示页面或部分的页眉,而<footer>标签用于表示页面或部分的页脚。在这些标签内包含关于页面的重要信息,如标题、标语、联系信息等,可以提高页面的语义性,有助于搜索引擎理解页面结构。<header><h1>网站标题</h1><p>网站标语或描述</p> </header><!-- 页面内容 --><footer><p>© 2023 公司名称</p> </footer> -
<nav>:<nav>标签用于定义页面的导航部分。将网站的主要导航菜单放在<nav>标签内,有助于搜索引擎理解网站的结构和内容。<nav><ul><li><a href="/">首页</a></li><li><a href="/about">关于我们</a></li><li><a href="/services">服务</a></li><li><a href="/contact">联系我们</a></li></ul> </nav> -
<article>:<article>标签用于表示页面的独立内容块,如博客帖子、新闻文章等。在每个<article>内包含一个清晰的标题,并使用其他标签如<time>来表示发布日期。<article><h2>文章标题</h2><p>文章内容...</p><time datetime="2023-08-01">发布日期:2023年8月1日</time> </article> -
<section>:<section>标签用于将页面内容划分为不同的章节。每个<section>可以包含自己的标题,以及适当的子标签来组织内容。<section><h2>第一部分</h2><p>内容...</p> </section><section><h2>第二部分</h2><p>内容...</p> </section> -
<aside>:<aside>标签用于表示与主要内容相关但不是核心的内容,如侧边栏、广告、相关文章等。搜索引擎可以将<aside>内的内容视为补充信息。<aside><h3>相关文章</h3><ul><li><a href="#">文章标题 1</a></li><li><a href="#">文章标题 2</a></li><li><a href="#">文章标题 3</a></li></ul> </aside> -
<figure>和<figcaption>:<figure>用于包装与主要内容相关的图像、图表或媒体元素,而<figcaption>用于为这些元素提供描述性标题,有助于提高图像的可访问性和搜索引擎理解。<figure><img src="image.jpg" alt="图像描述"><figcaption>图像标题或描述</figcaption> </figure>
使用这些HTML5标签可以使您的网站更具语义性,提高搜索引擎的理解能力,从而有助于改善SEO。此外,请确保在每个页面上使用适当的标题 (<h1>, <h2>, <h3> 等) 来组织内容,使用描述性的图像和链接文本,以及提供清晰的页面结构,这些也是优化SEO的关键因素。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

如何使用HTML5新增的标签来优化SEO?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用HTML5新增的标签来优化SEO?⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对…...

LVS之keepalived
1、keepalived 概述 总结:Keepalived 软件就是通过VRRP协议来实现高可用功能。 应用场景:企业应用中,单台服务器承担应用存在单点故障的危险 单点故障一旦发生,企业服务将发生中断,造成极大的危害 VRRP通信原理&…...

Linux(入门篇)
Linux(入门篇) Linux概述Linux是什么Linux的诞生Linux和Unix的渊源GNU/LinuxLinux的发行版Linux VS Windows Linux概述 Linux是什么 Linux是一个操作系统(OS) Linux的诞生 作者:李纳斯托瓦兹(git也是他开发的😂&am…...

如何构造不包含字母和数字的webshell
利用不含字母与数字进行绕过 1.异或进行绕过 2.取反进行绕过 3.利用php语法绕过 利用不含字母与数字进行绕过 基本代码运行思路理解 <?php echo "A"^""; ?> 运行结果为! 我们可以看到,输出的结果是字符"!"。之所以会…...
实现视频截取第N帧并保存图片)
springboot(JavaCV )实现视频截取第N帧并保存图片
springboot(JavaCV )实现视频截取第N帧并保存图片 现在视频网站展示列表都是用img标签展示的,动图用的是gif,但是我们上传视频时并没有视屏封面,就这需要上传到服务器时自动生成封面并保存 本博客使用jar包的方式实现…...

Linux面试笔试题(5)
79、下列工具中可以直接连接mysql的工具有【c 】。 A.xhsell B.plsql C.navicat D.以上都不是 Navicat 是一套可创建多个连接的数据库开发工具, 让你从单一应用程序中同时连接 MySQL、Redis、MariaDB、MongoDB、 SQL Server、Oracle、PostgreSQL和 SQLite 。它与…...

WordPress文章:创建和优化您的网站内容
WordPress是一种流行的内容管理系统(CMS),用于创建和管理网站。无论您是个人博客作者、企业网站管理员还是电子商务店主,WordPress都是一个强大而灵活的平台,可帮助您展示和传达您的信息。本文将为您提供一些关于创建和…...

Selenium webdriver_manager根据浏览器版本自动下载对应驱动程序
前言 webdriver_manager是什么? webdriver_manager 是 Python 中的一个库,用于管理 Web 驱动程序。它的作用是自动下载和设置不同浏览器(如 Chrome、Firefox、Edge 等)的 Web 驱动程序,以便在自动化测试中使用这些浏…...

2023 - java - 强制类型转换和装箱
强制类型转换和装箱: 在 Java 中,(Integer) 和(int) 是两个不同的类型转换操作符,它们的效果是不一样的。 int a (Integer) t.getContent(); 这条语句使用了装箱(Boxing)操作,将一个整数对象(…...

使用ansible自动化部署Kubernetes
使用 kubeasz 部署 Kubernetes 集群 服务器列表: IP主机名角色192.168.100.142kube-master1,kube-master1.suosuoli.cnK8s 集群主节点 1192.168.100.144kube-master2,kube-master2.suosuoli.cnK8s 集群主节点 2192.168.100.146kube-master3,kube-master3.suosuoli…...

k8s v1.27.4 部署metrics-serverv:0.6.4,kube-prometheus
只有一个问题,原来的httpGet存活、就绪检测一直不通过,于是改为tcpSocket后pod正常。 wget https://github.com/kubernetes-sigs/metrics-server/releases/latest/download/components.yaml修改后的yaml文件,镜像修改为阿里云 apiVersion: …...

6-模板初步使用
官网: 中文版: 介绍-Jinja2中文文档 英文版: Template Designer Documentation — Jinja Documentation (2.11.x) 模板语法 1. 模板渲染 (1) app.py 准备数据 import jsonfrom flask import Flask,render_templateimport settingsapp Flask(__name__) app.config.from_obj…...

STM32CubeMX配置STM32F103 USB Virtual Port Com(HAL库开发)
1.配置外部高速晶振 2.勾选USB功能 3.将USB模式配置Virtual Port Com 4.将系统主频配置为72M,USB频率配置为48M. 5.配置好项目名称,开发环境,最后获取代码。 6.在CDC_Receive_FS函数中写入USB发送函数。这样USB接收到的数据就好原样发送。 7.将串口助手打…...
)
RocketMQ与Kafka对比(18项差异)
淘宝内部的交易系统使用了淘宝自主研发的Notify消息中间件,使用MySQL作为消息存储媒介,可完全水平扩容,为了进一步降低成本,我们认为存储部分可以进一步优化,2011年初,Linkin开源了Kafka这个优秀的消息中间件,淘宝中间件团队在对Kafka做过充分Review之后,Kafka无限消息…...

英文翻译照片怎么做?掌握这个方法轻松翻译
在现代社会中,英文已经成为了一种全球性的语言,因此,我们在阅读文章或者查看图片时,经常会遇到英文的内容。为了更好地理解这些英文内容,我们需要将其翻译成中文。在本文中,我将探讨图片中英文内容翻译的方…...

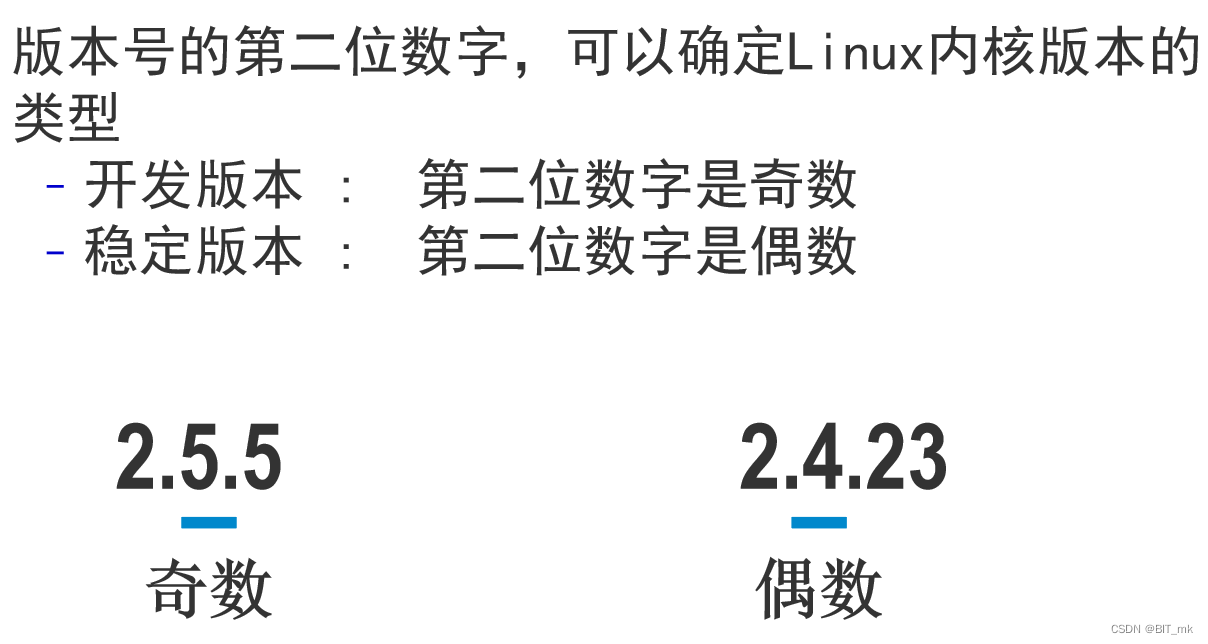
Linux介绍
目录 unix linux的版本号 linux对unix的继承 linux特性:安全性高 unix Unix是一个先进的、多用户、多任务的操作系统,被广泛用于服务器、工作站和移动设备。以下是Unix的一些关键特点和组件: 多用户系统:允许多个用户同时访…...

计算机竞赛 卷积神经网络手写字符识别 - 深度学习
文章目录 0 前言1 简介2 LeNet-5 模型的介绍2.1 结构解析2.2 C1层2.3 S2层S2层和C3层连接 2.4 F6与C5层 3 写数字识别算法模型的构建3.1 输入层设计3.2 激活函数的选取3.3 卷积层设计3.4 降采样层3.5 输出层设计 4 网络模型的总体结构5 部分实现代码6 在线手写识别7 最后 0 前言…...

[Go版]算法通关村第十三关白银——数组实现加法和幂运算
目录 数组实现加法专题题目:数组实现整数加法思路分析:复杂度:Go代码 题目:字符串加法思路分析:复杂度:Go代码 题目:二进制加法思路分析:复杂度:Go代码 幂运算专题题目&a…...

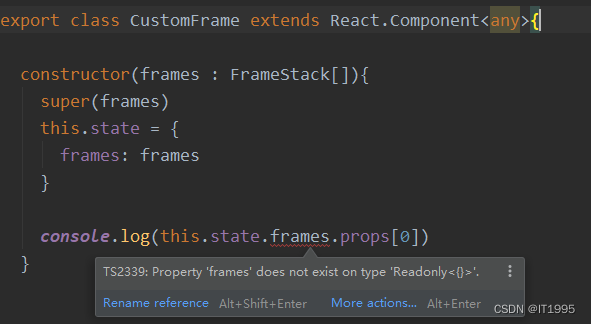
React笔记[tsx]-解决Property ‘frames‘ does not exist on type ‘Readonly<{}>‘
浏览器报错如下: 编辑器是这样的: 原因是React.Component<any>少了后面的any,改成这样即可: export class CustomFrame extends React.Component<any, any>{............ }...

ThinkPHP6.0+ 使用Redis 原始用法
composer 安装 predis/predis 依赖,或者安装php_redis.dll的扩展。 我这里选择的是predis/predis 依赖。 composer require predis/predis 进入config/cache.php 配置添加redis缓存支持 示例: <?php// -----------------------------------------…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
