前端面试的性能优化部分(13)每天10个小知识点
目录
- 系列文章目录
- 前端面试的性能优化部分(1)每天10个小知识点
- 前端面试的性能优化部分(2)每天10个小知识点
- 前端面试的性能优化部分(3)每天10个小知识点
- 前端面试的性能优化部分(4)每天10个小知识点
- 前端面试的性能优化部分(5)每天10个小知识点
- 前端面试的性能优化部分(6)每天10个小知识点
- 前端面试的性能优化部分(7)每天10个小知识点
- 前端面试的性能优化部分(8)每天10个小知识点
- 前端面试的性能优化部分(9)每天10个小知识点
- 前端面试的性能优化部分(10)每天10个小知识点
- 前端面试的性能优化部分(11)每天10个小知识点
- 前端面试的性能优化部分(12)每天10个小知识点
- 知识点
- 121.**如何处理移动端的触摸事件,以实现流畅的交互体验?**
- 122.**如何在网页加载时实现平滑的渐进式图像加载效果?**
- 123.HTTP/3 在性能上的优势,如何在项目中应用它来提高性能
- 124.**什么是 Critical CSS,如何应用它以提高页面加载速度?**
- 125.**在使用第三方库时,你如何避免打包过多的无用代码?**
- 126.**在性能优化过程中,如何处理大量数据的渲染和交互?**
- 127.**在使用框架(如React、Vue等)时,如何优化组件渲染性能的?**
- 128.**如何处理国际化(i18n)在性能优化方面的问题?**
- 129.**如何处理首次加载时的闪烁问题(Flash of Unstyled Content,FOUC)?**
- 130.**在使用字体图标时,你是如何避免性能问题和可访问性问题的?**
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
系列文章目录
前端面试的性能优化部分(1)每天10个小知识点
前端面试的性能优化部分(2)每天10个小知识点
前端面试的性能优化部分(3)每天10个小知识点
前端面试的性能优化部分(4)每天10个小知识点
前端面试的性能优化部分(5)每天10个小知识点
前端面试的性能优化部分(6)每天10个小知识点
前端面试的性能优化部分(7)每天10个小知识点
前端面试的性能优化部分(8)每天10个小知识点
前端面试的性能优化部分(9)每天10个小知识点
前端面试的性能优化部分(10)每天10个小知识点
前端面试的性能优化部分(11)每天10个小知识点
前端面试的性能优化部分(12)每天10个小知识点
知识点
121.如何处理移动端的触摸事件,以实现流畅的交互体验?
处理移动端的触摸事件是实现流畅交互体验的重要部分。以下是一些方法来处理移动端的触摸事件:
- 使用合适的事件: 使用合适的触摸事件,如
touchstart、touchmove、touchend等,来响应用户的触摸操作。 - 避免阻止默认行为: 在处理触摸事件时,避免阻止默认行为,除非有明确的需要。这可以确保浏览器能够正确地处理用户的触摸操作,如滚动和缩放。
- 防止多次触发: 使用适当的节流(throttle)或去抖动(debounce)技术,防止事件在短时间内多次触发,以避免性能问题。
- 触摸和鼠标兼容性: 考虑使用支持触摸和鼠标的事件库,以确保在不同设备上都有良好的交互体验。
- 优化动画效果: 如果有涉及到动画效果,使用硬件加速,如
transform、opacity等,以确保动画流畅。 - 手势识别库: 使用手势识别库,如Hammer.js,来处理复杂的手势操作,如滑动、缩放和旋转。
- 缩放和滚动: 在需要支持缩放和滚动的区域,确保适当的缩放和滚动行为,以实现更自然的交互。
- 处理滑动冲突: 如果页面中有多个可滑动的区域,确保正确处理滑动冲突,避免不必要的滚动问题。
- 响应式触摸区域: 考虑到不同设备尺寸,保证触摸区域足够大,以便用户在不同尺寸的设备上都能轻松触摸操作。
- 触摸反馈: 提供触摸反馈,如点击效果、颜色变化等,让用户能够清楚地感知他们的触摸操作。
- 性能测试: 使用性能分析工具来测试移动端触摸事件的性能表现,识别潜在的性能问题。
- 用户体验测试: 在真实的移动设备上进行用户体验测试,检查触摸事件的响应速度和交互效果。
综上所述,处理移动端的触摸事件需要综合考虑性能、用户体验和交互效果,确保流畅的交互体验和良好的性能。
122.如何在网页加载时实现平滑的渐进式图像加载效果?
实现平滑的渐进式图像加载效果可以提升用户体验,以下是一种常见的方法:
- 使用渐进式图像: 使用渐进式图像格式,如JPEG格式的渐进式图像。这种格式允许图像从模糊到清晰逐步加载,而不是一次性加载整个图像。
- 设置图像大小: 在HTML的
<img>标签中设置图像的宽度和高度。这可以确保页面在图像加载之前就有了一块占位区域,防止页面内容因图像加载而抖动。 - 加载占位图像: 在图像加载之前,可以使用小尺寸的占位图像作为预览。这可以保证页面的布局稳定,不会因为图像加载而变化。
- 使用CSS动画: 使用CSS的
opacity属性和动画过渡效果,使得图像以渐进的方式显示出来。可以设置一个较长的渐变过渡时间,使图像逐渐显示。 - 懒加载技术: 使用懒加载技术,在页面初始加载时只加载可视区域内的图像,随着用户滚动,逐步加载其他图像。这可以减少初始加载时间,提升用户体验。
- 模糊图像预览: 使用模糊的小尺寸图像作为预览,然后通过渐进式加载,逐步替换为清晰的图像。
- JavaScript加载控制: 使用JavaScript控制图像的加载,当图像完全加载后再显示在页面上,而不是等到所有图像都加载完再显示整个页面。
- 性能测试: 使用性能分析工具来测试渐进式加载效果对页面加载速度的影响,以确保不会影响整体性能。
通过这些方法,你可以实现平滑的渐进式图像加载效果,提升用户体验并降低页面的加载感知时间。
123.HTTP/3 在性能上的优势,如何在项目中应用它来提高性能
HTTP/3是一种基于QUIC协议的新一代网络传输协议,旨在提高网络性能和安全性。它具有以下一些优势:
- 减少连接建立延迟: HTTP/3使用QUIC协议,通过多路复用和0-RTT(零往返时间)连接建立,显著降低了连接建立的延迟。
- 减少头部压缩: HTTP/3采用更高效的头部压缩算法,减少了数据传输过程中的头部开销,提高了有效数据传输率。
- 抗丢包: QUIC协议内建了前向纠错等机制,能够更好地处理丢包和网络抖动,提高了数据传输的稳定性。
- 解决队头阻塞: HTTP/3采用多路复用的方式,可以避免HTTP/2中的队头阻塞问题,提升并行传输效率。
- 快速拥塞控制: HTTP/3使用QUIC内置的快速拥塞控制机制,能够更快地适应网络状况的变化。
要在项目中应用HTTP/3以提高性能,你可以考虑以下步骤:
- 服务器配置: 确保你的服务器支持HTTP/3协议。大多数现代的Web服务器,如Nginx和Apache,都已经开始支持HTTP/3。
- 域名解析: HTTP/3需要使用UDP进行连接,所以确保域名解析器也支持UDP协议。
- 启用TLS: HTTP/3通常与TLS一起使用,所以确保你的网站启用了TLS证书。
- CDN支持: 如果你使用了CDN(内容分发网络),确保CDN提供商已经支持HTTP/3。
- 测试和监控: 在应用HTTP/3之前,进行充分的测试,确保它与你的应用程序兼容,并使用性能监控工具来跟踪性能的改进。
- 升级库和框架: 如果你使用了前端库和框架,确保它们支持HTTP/3,并更新到最新版本。
- 性能评估: 使用性能分析工具来评估HTTP/3对于你的网站性能的影响,确保它带来了预期的性能提升。
总之,通过使用HTTP/3,你可以在项目中显著提高性能,减少延迟和提升用户体验。但在应用之前,确保你的服务器和应用环境都已做好相应的准备工作。
124.什么是 Critical CSS,如何应用它以提高页面加载速度?
Critical CSS是一种优化技术,用于提高页面加载速度和首次渲染性能。它的核心思想是将与首次渲染相关的关键样式(Critical Styles)提取出来,内联到HTML中,从而避免不必要的网络请求和等待,以尽快呈现页面的可视内容。
通常,一个网页的样式表(CSS)包含了整个网站的样式定义,但页面的首次渲染只需要一部分关键样式,如头部、导航栏、主要内容等。而将整个样式表加载会导致延迟,因为浏览器需要下载整个CSS文件才能开始渲染页面。
要应用Critical CSS以提高页面加载速度,可以采取以下步骤:
- 识别关键样式: 首先,识别出页面的关键样式,即首次渲染所需的样式。这通常包括上述提到的头部、导航栏、主要内容等。
- 提取关键样式: 将关键样式从整个样式表中提取出来,创建一个新的CSS文件,这就是Critical CSS。
- 内联到HTML: 将Critical CSS内容内联到HTML的
<style>标签中,放在页面的头部。这样,当浏览器解析HTML时,就会立即应用这些关键样式,而不需要等待外部CSS文件加载。 - 异步加载剩余样式: 将剩余的样式放在一个外部CSS文件中,并使用异步加载技术,如
<link rel="preload" as="style" href="path/to/remaining-styles.css" onload="this.onload=null;this.rel='stylesheet'">,这样可以在页面加载完成后再加载其他样式,不会阻塞首次渲染。 - 测试和优化: 使用性能分析工具,评估Critical CSS的效果。确保关键内容能够快速渲染,并且用户能够尽快看到页面的内容。
需要注意的是,Critical CSS的应用需要权衡考虑,因为内联CSS会增加HTML文件的大小,可能会影响页面整体性能。因此,需要根据具体情况和页面需求来决定哪些样式是关键的,以及如何平衡页面加载速度和性能。
125.在使用第三方库时,你如何避免打包过多的无用代码?
避免打包过多的无用代码是在前端开发中非常重要的一项任务,可以通过以下几种方法来实现:
- 按需引入: 许多第三方库支持按需引入,这意味着你只需要导入项目中实际使用的模块或组件,而不是整个库。这可以显著减小打包的体积。
- Tree Shaking: 使用工具如Webpack,在打包过程中进行Tree Shaking,它会自动检测并移除未使用的代码,从而减少打包出来的文件大小。
- 代码分割: 将第三方库与自己的代码分开打包,可以使用Webpack的代码分割功能。这样,在不同的页面或路由上只加载必要的代码,减少无用代码的加载。
- 动态导入: 使用动态导入(Dynamic Imports)来按需加载第三方库,这可以通过异步加载模块来避免在初始加载时加载不必要的代码。
- 使用CDN: 将一些常用的第三方库使用CDN引入,这样可以避免将它们包含在打包文件中,减少打包体积。
- 分析工具: 使用打包分析工具,如Webpack Bundle Analyzer,来检查打包后的文件,识别哪些模块占用了较大的体积,进而优化代码。
- 版本控制: 仔细选择第三方库的版本,尽量避免导入不必要的功能或模块。
- 定制构建: 如果第三方库提供了定制构建的选项,可以根据项目的需求选择只包含所需的功能。
总之,通过以上方法,你可以有效地避免打包过多的无用代码,从而减小项目的打包体积,提高应用的性能。
126.在性能优化过程中,如何处理大量数据的渲染和交互?
处理大量数据的渲染和交互是一个常见的挑战,特别是在构建数据密集型应用或大型列表时。以下是一些处理大量数据的渲染和交互的方法:
- 虚拟化: 使用虚拟化技术(如React的虚拟列表或Infinite Scroll)来只渲染可见区域的数据,而不是全部渲染。这可以大大减少DOM元素的数量,提高渲染性能。
- 分页加载: 将数据分成多页进行加载,每次只加载一页数据。这可以减少一次性加载大量数据的负担,提高页面响应速度。
- 分批渲染: 将数据分成多个小批次进行渲染,每次只渲染一部分数据。这可以将渲染的工作分散到多个时间段,避免一次性渲染大量数据。
- 懒加载: 对于列表中的每个项,可以采用懒加载技术,只在需要时才加载该项的内容,而不是一开始就加载所有项的内容。
- 数据优化: 在渲染之前,对数据进行优化和筛选,只渲染需要展示的数据,避免不必要的渲染。
- 性能优化库: 使用一些专门针对大量数据渲染的性能优化库,如React Virtualized或List.js,它们提供了优化过的渲染和交互方式。
- Web Workers: 将渲染和数据处理任务移交给Web Workers,在后台线程中进行处理,避免阻塞主线程,提高渲染性能。
- 无限滚动: 对于长列表,使用无限滚动技术,当用户滚动到底部时,动态加载更多数据,避免一次性加载所有数据。
- 事件委托: 在处理大量数据的交互时,使用事件委托,将事件监听器添加到父元素上,避免为每个子元素都添加监听器,提高交互性能。
- 状态管理: 使用状态管理库(如Redux、Mobx等)来管理数据状态,确保只有真正需要重新渲染的部分会进行更新。
处理大量数据的渲染和交互需要综合考虑性能和用户体验,选择适合项目需求的技术和方法。在实际应用中,可能需要结合多种技术来优化渲染和交互性能。
127.在使用框架(如React、Vue等)时,如何优化组件渲染性能的?
优化框架中组件的渲染性能是前端开发中非常重要的任务,以下是一些优化组件渲染性能的方法:
- 使用Pure Components: 在React中,使用
React.PureComponent或React.memo来避免不必要的渲染。这些组件只会在其props发生变化时才重新渲染,避免不必要的渲染开销。 - 使用Key属性: 在渲染列表时,确保为每个列表项提供唯一的
key属性。这可以帮助React更好地识别哪些元素需要更新,减少渲染开销。 - 避免不必要的渲染: 在组件中使用
shouldComponentUpdate(在React中)或shouldUpdateComponent(在Vue中)来判断是否需要进行渲染。只在必要时返回true,避免不必要的渲染。 - 使用组件拆分: 将大型组件拆分成更小的可复用组件,这样可以提高组件的可维护性和性能。每个小组件只负责自己的部分渲染。
- 懒加载和动态导入: 对于不是首次渲染时就需要的组件,使用懒加载和动态导入来延迟加载,避免不必要的初始渲染开销。
- 使用虚拟化: 对于大型列表或长列表,使用虚拟化技术(如React的虚拟列表)来只渲染可见区域的内容,避免一次性渲染大量内容。
- 避免过深的嵌套: 避免过多的组件嵌套,因为每层嵌套都会增加渲染和更新的开销。
- 优化无用Props: 避免将大量无用的props传递给组件,这可能会触发不必要的渲染。使用属性解构来只传递需要的props。
- 使用Memoization: 在组件内部,使用memoization技术(如
useMemo或computed属性)来缓存计算结果,避免在每次渲染时都重新计算。 - 批量更新: 在React中,使用
setState的回调函数形式,将多个状态更新合并成一次批量更新,减少渲染次数。 - 使用状态管理: 对于复杂应用,使用状态管理库(如Redux、Mobx等)来管理组件的状态,确保状态变化时只渲染需要更新的部分。
- 性能监测: 使用性能分析工具来监测组件的渲染性能,识别性能瓶颈并进行优化。
通过综合应用这些方法,可以显著提升框架中组件的渲染性能,提供更好的用户体验。
128.如何处理国际化(i18n)在性能优化方面的问题?
国际化(i18n)是一项重要的任务,但在处理性能优化时需要特别关注,因为加载和显示不同语言的内容可能会影响页面的加载时间和性能。以下是在处理国际化时考虑性能优化的一些建议:
- 延迟加载: 如果你的应用支持多种语言,考虑使用延迟加载来只加载用户所需的语言资源。在初始加载时只加载默认语言的内容,然后根据用户选择的语言再加载相应的资源。
- 按需加载: 对于国际化的内容,可以使用按需加载的技术,确保只加载当前页面或组件所需的语言资源,而不是一次性加载所有语言的资源。
- CDN 加速: 使用内容分发网络(CDN)来加速国际化资源的加载,这可以帮助提高资源的加载速度,减少用户等待时间。
- 资源缓存: 使用浏览器缓存来存储已加载的语言资源,以便在用户再次访问时能够更快地加载。
- 压缩和优化: 对于国际化的资源文件,使用压缩和优化工具来减小文件大小,提高加载速度。
- 选择合适的方案: 在选择国际化方案时,考虑使用针对性能优化的库或工具,例如React Intl或Vue I18n,它们提供了性能优化的选项。
- 服务器端渲染: 对于一些静态内容,可以考虑在服务器端生成国际化的页面,以提供更快的加载速度和更好的性能。
- 国际化资源分割: 如果使用动态导入,可以为不同的语言资源分割代码,以便只加载用户所需的语言资源。
- 性能测试: 在不同语言环境下进行性能测试,以确保在国际化时也能够保持良好的加载速度。
- 国际化的代码拆分: 如果应用使用了代码拆分技术,确保国际化的内容也参与了拆分,避免一次性加载所有语言的内容。
总之,国际化和性能优化之间需要权衡,通过合适的技术和方法,可以在提供多语言支持的同时,保持应用的性能和用户体验。
129.如何处理首次加载时的闪烁问题(Flash of Unstyled Content,FOUC)?
首次加载时的闪烁问题(FOUC)是在页面加载过程中,由于样式表(CSS)加载延迟或阻塞导致页面一开始显示无样式的内容,然后突然应用样式的现象。这会对用户体验产生负面影响。以下是一些解决FOUC问题的方法:
- 内联关键样式: 将页面的关键样式(如页面头部的核心样式)内联到HTML文档中,这样即使样式表尚未加载完成,页面也会有一些基本的样式,避免裸露的内容闪烁。
- 使用样式预加载: 使用
<link rel="preload" as="style">标签来预加载样式表,确保在页面加载过程中样式表得以尽早下载。 - 异步加载样式: 使用
<link rel="stylesheet" href="style.css" media="none" onload="if(media!='all')media='all'">标签异步加载样式表,等待样式表完全加载后再将其应用于页面,以避免FOUC。 - 避免重要内容的隐藏: 避免将重要内容使用样式隐藏,这样即使样式延迟加载,内容也会一开始就可见。
- 使用媒体查询: 根据不同设备和视口大小,使用媒体查询来为页面应用合适的样式,避免出现未样式化的内容。
- 优化样式表: 确保样式表的大小和复杂性适中,以减少加载时间。
- 缓存样式表: 使用浏览器缓存来存储样式表,以便在用户再次访问时能够更快地加载。
- 使用Font Display: 如果使用自定义字体,可以通过CSS属性
font-display来控制字体的加载和显示方式,以减少FOUC的问题。 - 使用服务端渲染(SSR): 对于一些重要页面,考虑使用服务端渲染来提供首次加载时的完整内容,避免FOUC问题。
- 性能测试: 在不同网络条件和设备上进行性能测试,以确保页面加载时没有出现FOUC问题。
综合考虑这些方法,可以帮助减少首次加载时的闪烁问题,提供更好的用户体验。
130.在使用字体图标时,你是如何避免性能问题和可访问性问题的?
使用字体图标可以为网站提供矢量图标,但同时也需要注意性能和可访问性问题。以下是在使用字体图标时需要考虑的一些方法:
性能问题:
- 字体子集化: 使用字体子集化工具,只包含项目中实际使用的图标,以减小字体文件的大小。
- 压缩字体文件: 使用字体压缩工具,减小字体文件的体积,以提高加载速度。
- 使用WebP格式: 对字体图标进行转换,以WebP格式提供,以减小文件大小并加速加载。
- 字体加载异步化: 使用
<link rel="preload">标签预加载字体文件,以确保字体文件能够尽早下载。 - 使用合适的缓存策略: 设置合适的HTTP缓存头,以便浏览器可以缓存字体文件,减少重复加载。
可访问性问题:
- 文本替代: 对于字体图标,始终提供适当的文本替代内容,以确保屏幕阅读器用户能够了解图标的含义。
- 使用Aria标签: 对于没有文本替代的图标,可以使用ARIA标签来为图标提供适当的描述。
- 适度使用: 不应过度依赖字体图标来传达重要信息,以防止屏幕阅读器用户无法理解页面内容。
- 测试可访问性: 在屏幕阅读器上测试页面,确保字体图标不会导致可访问性问题。
- 提供文本版本: 对于一些无法适当访问字体图标的用户,可以提供备用的文本版本。
总之,在使用字体图标时,要确保它们既不影响性能,又能够提供良好的可访问性,以保证用户体验的全面性。
相关文章:
每天10个小知识点)
前端面试的性能优化部分(13)每天10个小知识点
目录 系列文章目录前端面试的性能优化部分(1)每天10个小知识点前端面试的性能优化部分(2)每天10个小知识点前端面试的性能优化部分(3)每天10个小知识点前端面试的性能优化部分(4)每天…...
)
C++ STL无序关联式容器(详解)
STL无序关联式容器 继 map、multimap、set、multiset 关联式容器之后,从本节开始,再讲解一类“特殊”的关联式容器,它们常被称为“无序容器”、“哈希容器”或者“无序关联容器”。 注意,无序容器是 C 11 标准才正式引入到 STL 标…...

Python爬虫解析工具之xpath使用详解
文章目录 一、数据解析方式二、xpath介绍三、环境安装1. 插件安装2. 依赖库安装 四、xpath语法五、xpath语法在Python代码中的使用 一、数据解析方式 爬虫抓取到整个页面数据之后,我们需要从中提取出有价值的数据,无用的过滤掉。这个过程称为数据解析&a…...

Linux防火墙报错:Failed to start firewalld.service Unit is masked
Linux防火墙报错:Failed to start firewalld.service: Unit is masked. 1、故障现象: 启动防火墙失败,报错情况如下: systemctl start firewalld # 报错: Failed to start firewalld.service: Unit is masked.原因是…...

前端面试:【Vuex】Vue.js的状态管理利器
嗨,亲爱的Vuex探险家!在Vue.js开发的旅程中,有一个强大的状态管理库,那就是Vuex。Vuex是Vue.js的官方状态管理工具,通过State、Mutation、Action和Module等核心概念,协助你轻松管理应用的状态。 1. 什么是V…...
Kotlin协程runBlocking并发launch,Semaphore同步1个launch任务运行
Kotlin协程runBlocking并发launch,Semaphore同步1个launch任务运行 <dependency><groupId>org.jetbrains.kotlinx</groupId><artifactId>kotlinx-coroutines-core</artifactId><version>1.7.3</version><type>pom&…...

c++ Union之妙用
union的作用基本是它里面的变量都用了同一块内存,跟起了别名一样,类型不一样的别名。 基本用法: struct Union{union {float a;int b;};};Union u;u.a 2.0f;std::cout << u.a << "," << u.b << std::endl…...

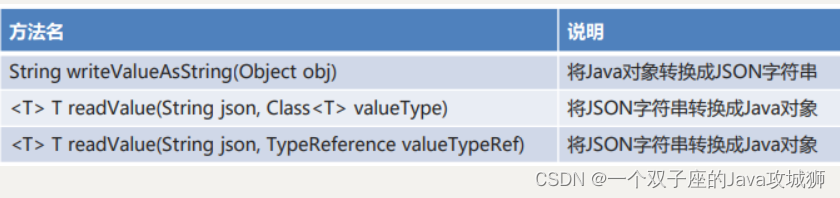
JSON的处理
1、JSON JSON(JavaScript Object Notation):是一种轻量级的数据交换格式。 它是基于 ECMAScript 规范的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写&#…...

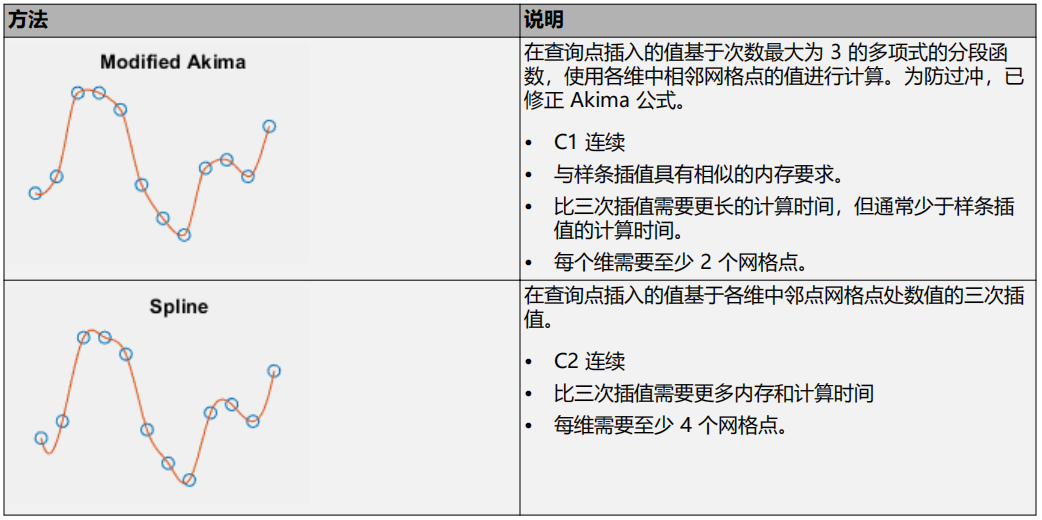
matlab使用教程(20)—插值基础
1.网格和散点样本数据 插值是在位于一组样本数据点域中的查询位置进行函数值估算的方法。函数值是根据最接近查询点的样本数据点计算的。MATLAB 根据样本数据的结构,可以执行两种插值。样本数据可以形成网格,也可以是分散的。 网格化的样本数据使得插值…...

Python功能制作之简单的3D特效
需要导入的库: pygame: 这是一个游戏开发库,用于创建多媒体应用程序,提供了处理图形、声音和输入的功能。 from pygame.locals import *: 导入pygame库中的常量和函数,用于处理事件和输入。 OpenGL.GL: 这是OpenGL的Python绑定…...

leetcode-5-最长回文串
题目描述 给你一个字符串 s,找到 s 中最长的回文子串。 如果字符串的反序与原始字符串相同,则该字符串称为回文字符串。 示例 1: 输入:s “babad” 输出:“bab” 解释:“aba” 同样是符合题意的答案。 示…...

二、Oracle 数据库安装集
一、CentOS 安装 OCI下载地址 1. 启动 # 1. 登录服务器,切换到oracle用户,或者以oracle用户登录 su - oracle# 2. 打开监听服务 lsnrctl start# 3. 查看Oracle监听器运行状况 lsnrctl status# 4. 以sys用户身份登录 sqlplus /nolog# 5. 切换用户conn 用…...

【Python】Python中的常用函数及用法
目录 输入输出类型转换引用哈希字符串常用操作判断类型查找替换大小写转换文本对齐去除空白字符拆分和连接 列表常用操作增删改查增删改统计排序 元组常用操作 字典常用操作 范围随机数学比较常用函数三角函数数学常量 输入 input():从键盘等待用户的输入࿰…...

基于JavaEE的ssm公司员工信息管理系统的设计与实现
基于JavaEE的ssm公司员工信息管理系统的设计与实现043 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm 摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存…...
)
cornerstoneJS加载图片(base、矩阵)
cornerstoneJS默认加载dicom影像数据,将识别到的dicom数据转换成imageData数据,在界面上展示。故,cornerstoneJS也可直接加载imageData。 imageData数据的data是一个数组,每四个元素代表一个点,四个元素分别表示R、G、…...

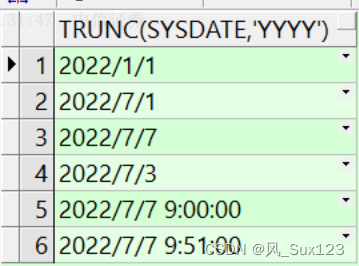
3.Trunc截断函数用法
TRUNC函数用于对值进行截断 用法有两种:TRUNC(NUMBER)表示截断数字,TRUNC(date)表示截断日期 (1)截断数字 格式:TRUNC(n1,n2),n1表示被截断的数字…...

腾讯云 CODING 荣获 TiD 质量竞争力大会 2023 软件研发优秀案例
点击链接了解详情 8 月 13-16 日,由中关村智联软件服务业质量创新联盟主办的第十届 TiD 2023 质量竞争力大会在北京国家会议中心召开。本次大会以“聚焦数字化转型 探索智能软件研发”为主题,聚焦智能化测试工程、数据要素、元宇宙、数字化转型、产融合作…...

VSCode如何为远程安装预设(固定)扩展
背景 在使用VSCode进行远程开发时(python开发之远程开发工具选择_CodingInCV的博客-CSDN博客),特别是远程的机器经常变化时(如机器来源于动态分配),每次连接新的远程时,都不得不手动安装一些开…...

一文解析HTTP与HTTPS,它们的区别和联系
一文解析HTTP与HTTPS,它们的区别和联系 HTTP和HTTPS之间不同点 尽管HTTP和HTTPS在安全性方面存在差异,但它们仍然共享许多相同的基本特征和功能。这些相同点使得HTTP成为广泛应用的标准协议,并且HTTPS作为更安全的替代方案被广泛采用。HTTP…...

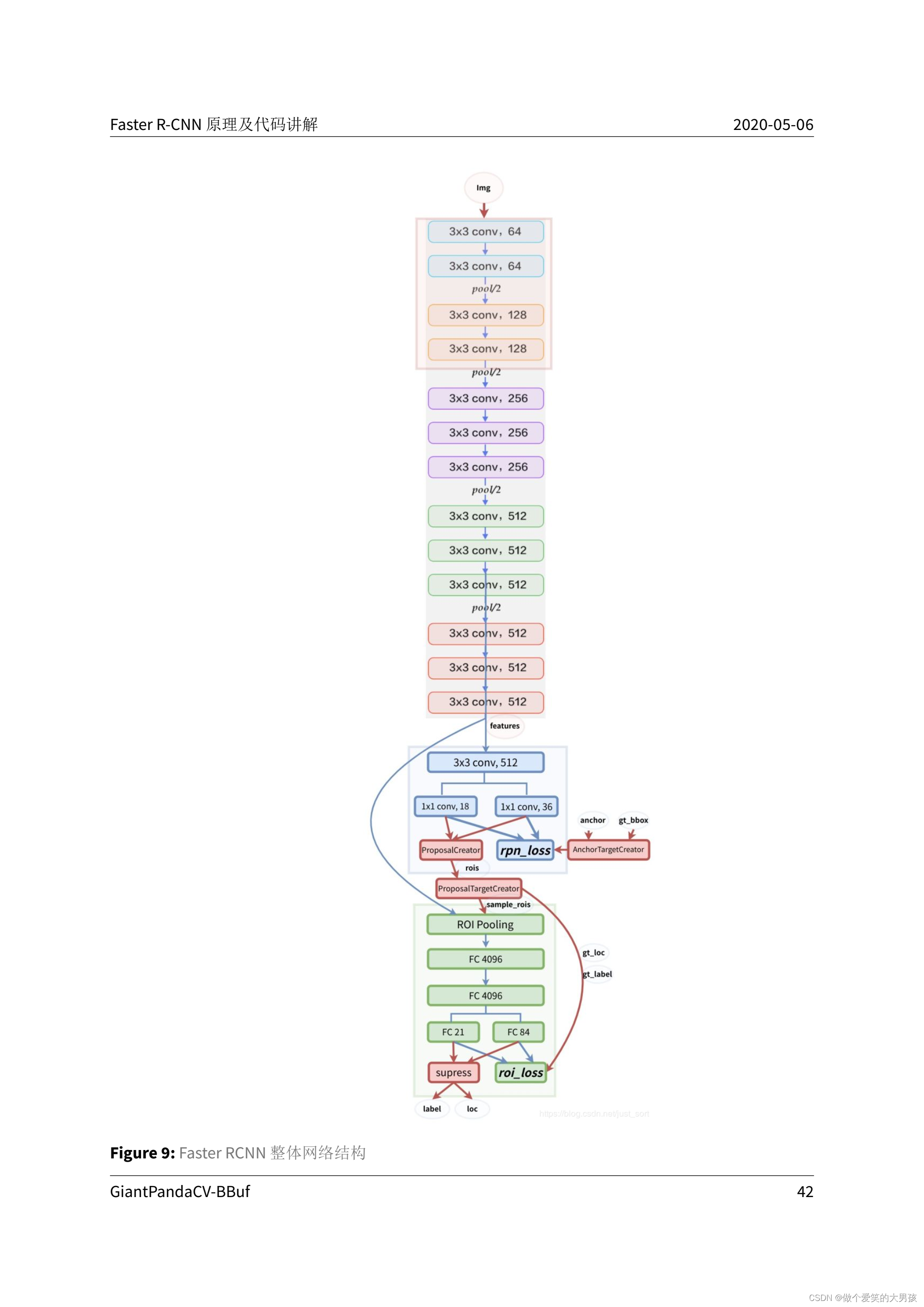
Faster RCNN网络数据流总结
前言 在学习Faster RCNN时,看了许多别人写的博客。看了以后,对Faster RCNN整理有了一个大概的了解,但是对训练时网络内部的数据流还不是很清楚,所以在结合这个版本的faster rcnn代码情况下,对网络数据流进行总结。以便…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

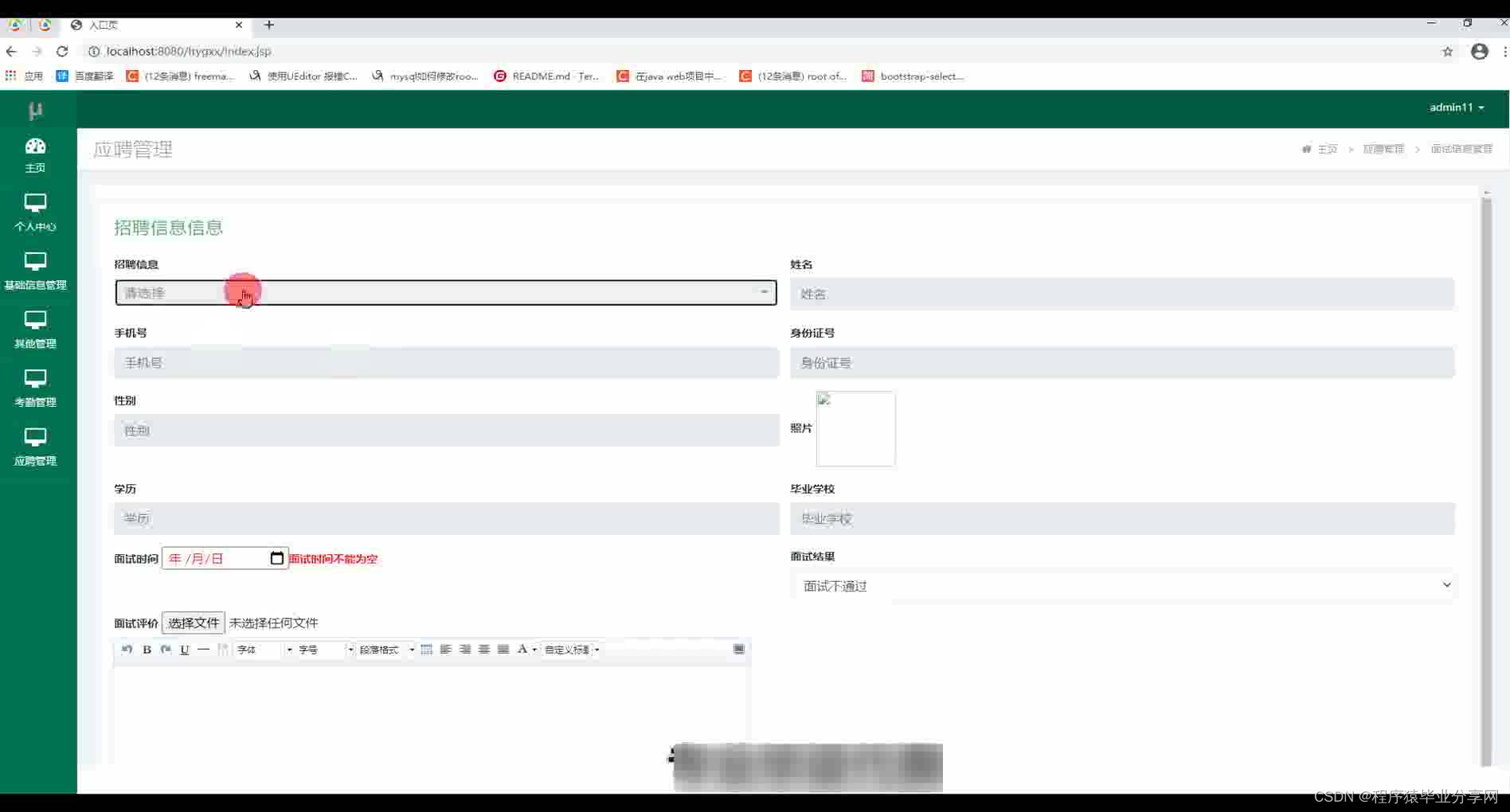
Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
