倒计时动效
1. 效果

2. html
<div class="count"><span>3</span><span>2</span><span>1</span>
</div>
3. css
body {width: 100vw;height: 100vh;overflow: hidden;display: flex;justify-content: center;align-items: center;
}.count {position: relative;width: 180px;height: 180px;font-family: Consolas, Monaco, monospace;font-size: 100px;border: 5px solid #333333;border-radius: 50%;overflow: hidden;
}.count span {display: block;width: 100%;height: 180px;line-height: 180px;text-align: center;animation: count 5s steps(5, end) forwards, shark 1s .8s 5;
}.count::after {content: 'Go!';position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);opacity: 0;font-size: 70px !important;animation: go .5s 3s forwards;
}@keyframes count {to {transform: translateY(calc(-5 * 180px));}
}@keyframes shark {0% {opacity: 1;}20% {opacity: 0;font-size: 40px;}
}@keyframes go {to {font-size: 70px;opacity: 1;}
}
相关文章:

倒计时动效
1. 效果 2. html <div class"count"><span>3</span><span>2</span><span>1</span> </div>3. css body {width: 100vw;height: 100vh;overflow: hidden;display: flex;justify-content: center;align-items: cente…...

安卓主板定制_电磁屏/电容屏安卓平板基于MTK联发科方案定制
定制化行业平板 在各行各业中的地位越来越重要,甚至在行业转型和发展中发挥着不可替代的作用。随着工业化社会的快速发展,工业生产对智控设备要求越来越高,运用的范畴也越来越普遍广泛,工业级平板就是其中一种应用广泛的设备。 新…...

Unity 之 ScreenPointToRay() (将点转换成射线的方法)
文章目录 ScreenPointToRay() ScreenPointToRay() ScreenPointToRay() 是Unity中Camera类的一个方法,用于将屏幕上的一个点转换为一条射线。这条射线的起点是摄像机在屏幕上对应的点,方向是从摄像机出发指向那个点。这在进行射线命中检测时非常有用&…...

C++ 线程池
目录 一、线程池实现原理 二、定义线程池的结构 三、创建线程池实例 四、添加工作的线程的任务函数 五、管理者线程的任务函数 六、往线程池中添加任务 七、获取线程池工作的线程数量与活着的线程数量 八、线程池的销毁 一、线程池实现原理 线程池的组成主要分为3个部…...

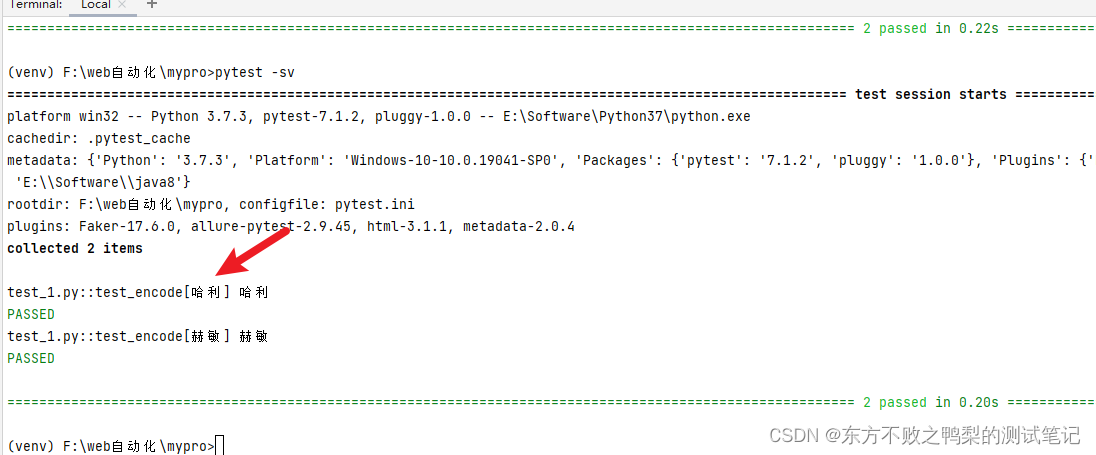
测试框架pytest教程(6)钩子函数hook开发pytest插件
pytest hook 函数也叫钩子函数,pytest 提供了大量的钩子函数,可以在用例的不同生命周期自动调用。 比如,在测试用例收集阶段,可利用 hook 函数修改测试用例名称的编码。 pytest的hook是基于Python的插件系统实现的,使…...

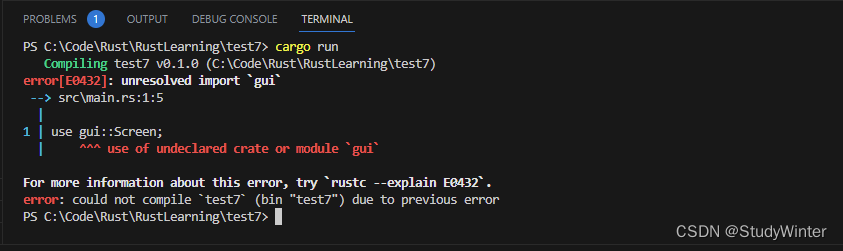
【Rust】Rust学习 第十七章Rust 的面向对象特性
面向对象编程(Object-Oriented Programming,OOP)是一种模式化编程方式。对象(Object)来源于 20 世纪 60 年代的 Simula 编程语言。这些对象影响了 Alan Kay 的编程架构中对象之间的消息传递。他在 1967 年创造了 面向对…...

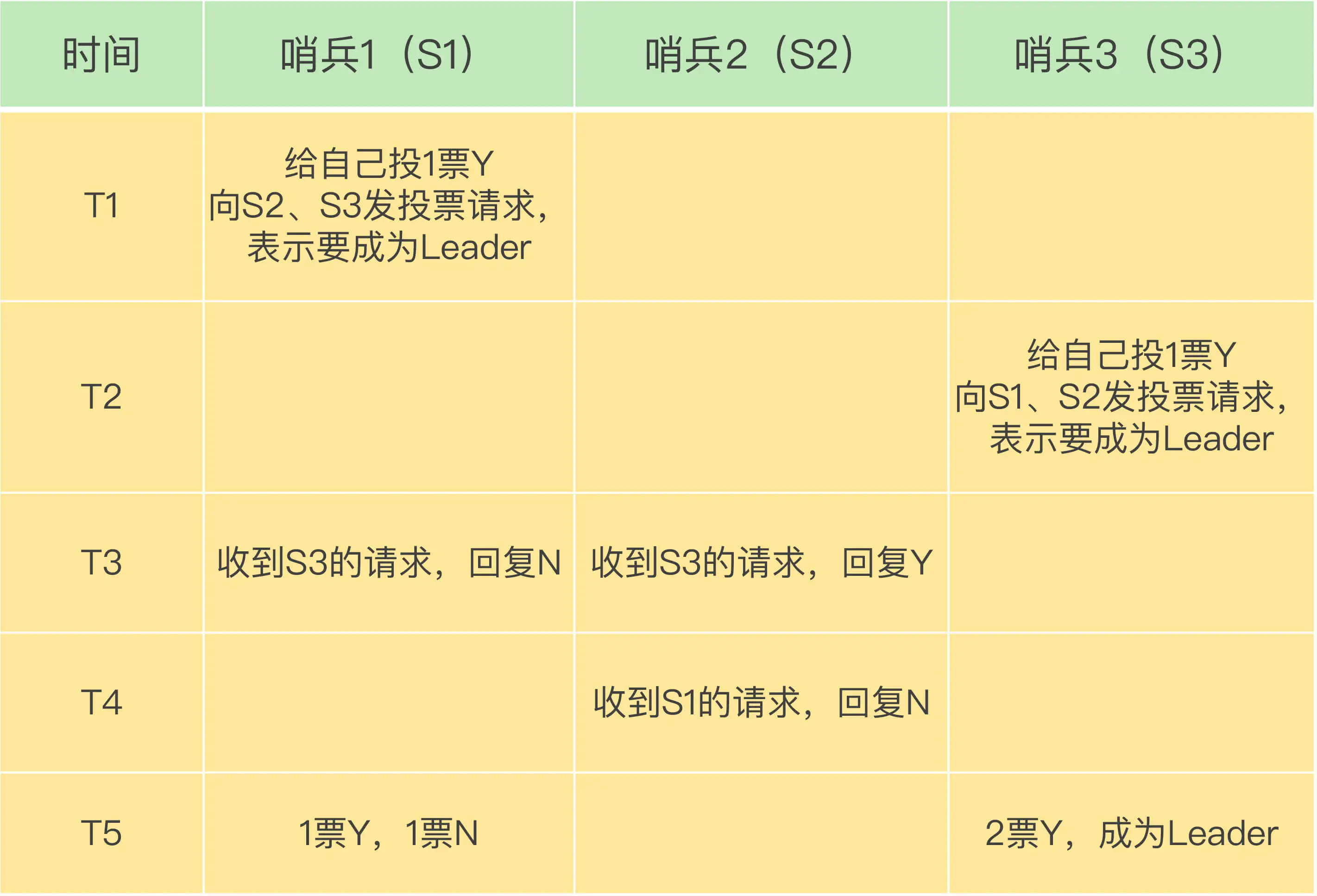
Redis系列(四):哨兵机制详解
首发博客地址 https://blog.zysicyj.top/ 前面我们说过,redis采用了读写分离的方式实现高可靠。后面我们说了,为了防止主节点压力过大,优化成了主-从-从模式 思考一个问题,主节点此时挂了怎么办 这里主从模式下涉及到的几个问题&a…...

一个滚动框高度动态计算解决方案
需求描述,一个嵌套了很多层div或者其他标签的内容框,而它的外层没有设置高度,或者使用百分比,而本容器需要设置高度来实现滚动,要么写死px高度,但是不能自适应,此时需要一个直系父容器ÿ…...

Android瀑布流
以下是一个简单的示例代码,演示如何在Android Studio中解析指定网页的图片URL,并展示在错乱瀑布流布局中: 1. 添加网络权限:在项目的AndroidManifest.xml文件中添加以下权限: <uses-permission android:name"…...

Ubuntu搭建CT_ICP里程计的环境暨CT-ICP部署
CT-ICP部署以及运行复现过程 0.下载资源,并按照github原网址的过程进行。1.查看所需要的各个部分的版本。2.安装clang编译器3.进行超级构建3.1标准进行3.2构建过程中遇到的问题 4.构建并安装CT-ICP库4.1标准进行4.2遇到的问题及解决办法 5.构建 CT-ICP 的 ROS 包装5…...

微信小程序全局事件订阅eventBus
微信小程序全局事件订阅 在Vue开发中,我们可能用过eventBus来解决全局范围内的事件订阅及触发逻辑,在微信小程序的开发中我们可能也也会遇到同样的需求,那么我们尝试下在小程序(原生小程序开发)中实现类似eventBus的事…...

华为云cce发布若依前后分离版:2.nginx镜像操作
下载nginx docker的官方镜像。 docker资源很难找,我在我的空间上传了一个,需要的话可以下载: https://download.csdn.net/download/axe6404/88225311 下载后,请用以下方法安装 2.1 导入docker 官方nginx镜像。 将镜像包nginx docker镜像包nginx-dockerimage.tar放…...

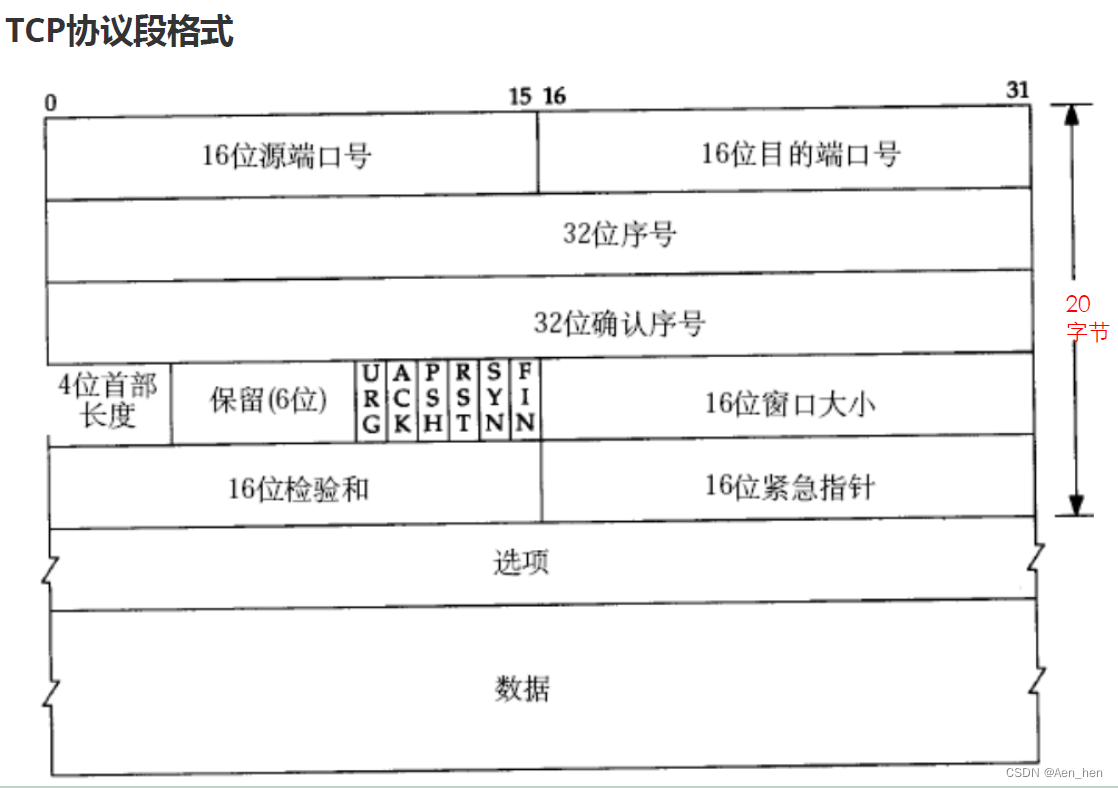
TCP协议报文结构
TCP是什么 TCP(传输控制协议)是一种面向连接的、可靠的、全双工的传输协议。它使用头部(Header)和数据(Data)来组织数据包,确保数据的可靠传输和按序传递。 TCP协议报文结构 下面详细阐述TCP…...

Day14-2-NodeJS后端开发流程
Day14-NodeJS后端工程化流程 一 apifox工具 apifox是目前最好的接口调试工具 1 环境搭建 安装登录创建项目接口里面创建对应文件夹在指定的文件夹里面创建接口2 GET请求 1 apifox发送GET请求 2 后端接收GET请求 router.get("/getUserinfo"...

计算机竞赛 基于CNN实现谣言检测 - python 深度学习 机器学习
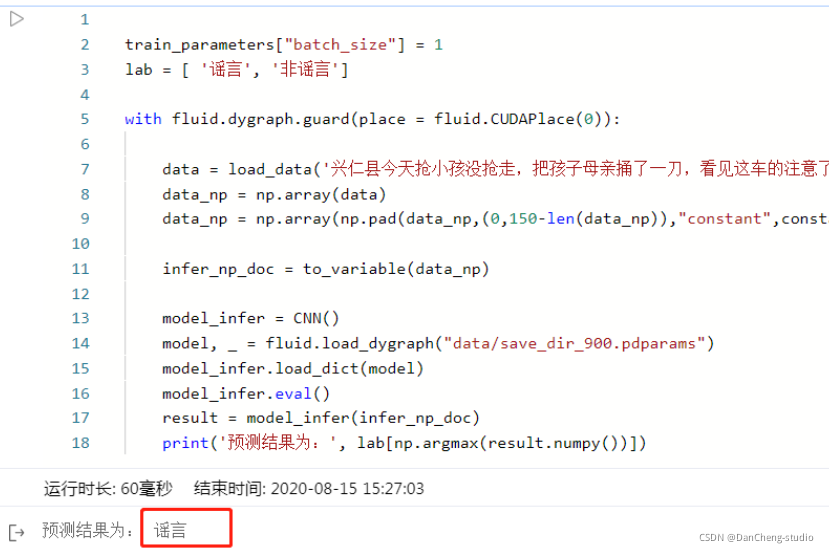
文章目录 1 前言1.1 背景 2 数据集3 实现过程4 CNN网络实现5 模型训练部分6 模型评估7 预测结果8 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 基于CNN实现谣言检测 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐&am…...

框架(Git基础详解及Git在idea中集成步骤)
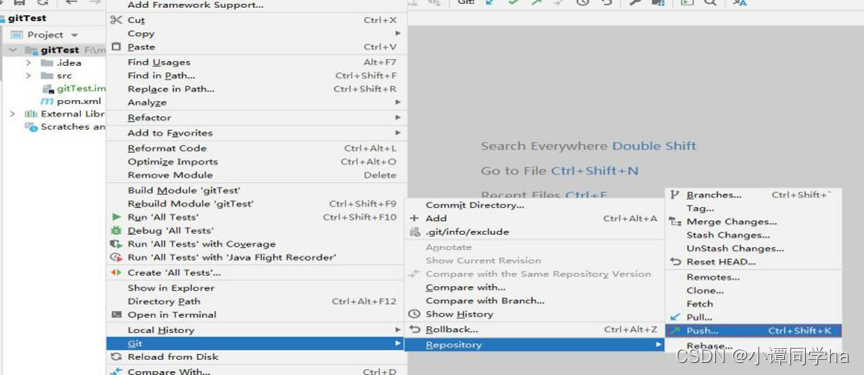
目录 基础: idea集成Git并添加项目到git仓库 1.idea集成git,集成.git.exe文件 2.初始化本地Git仓库项目 3. 将工作区代码添加到暂存区 4.将暂存区代码添加到本地仓库 5.Git本地库操作 Idea集成Gitee并提交代码到第三方库 1.setting里搜索gitee 2.添…...

0基础学习VR全景平台篇 第88篇:智慧眼-成员管理
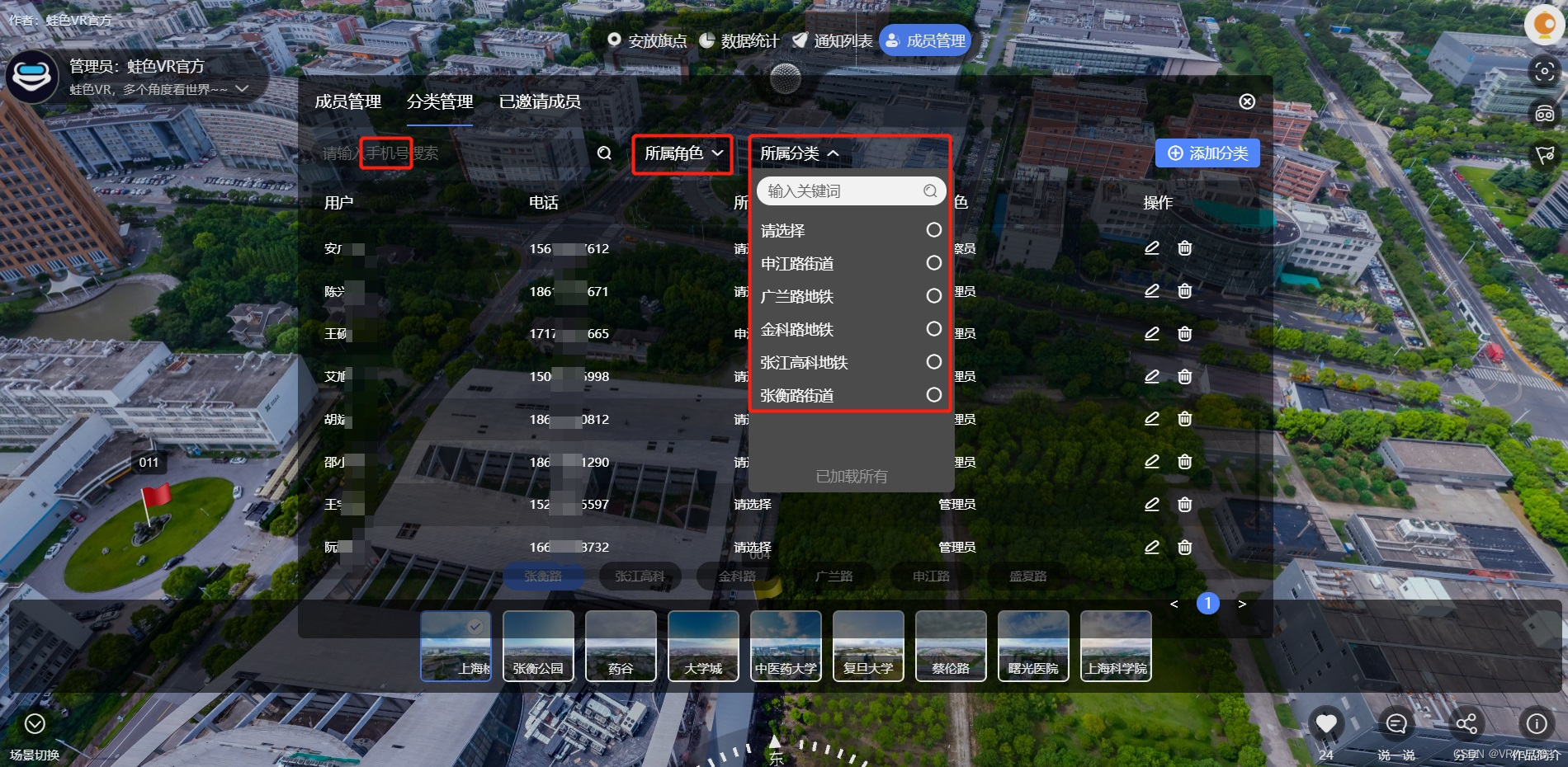
一、功能说明 成员管理,是指管理智慧眼项目的成员,拥有相关权限的人可以进行添加成员、分配成员角色、设置成员分类、修改成员以及删除成员五项操作。但是仅限于管理自己的下级成员,上级成员无权管理。 二、前台操作页面 登录智慧眼后台操…...

DSO 系列文章(2)——DSO点帧管理策略
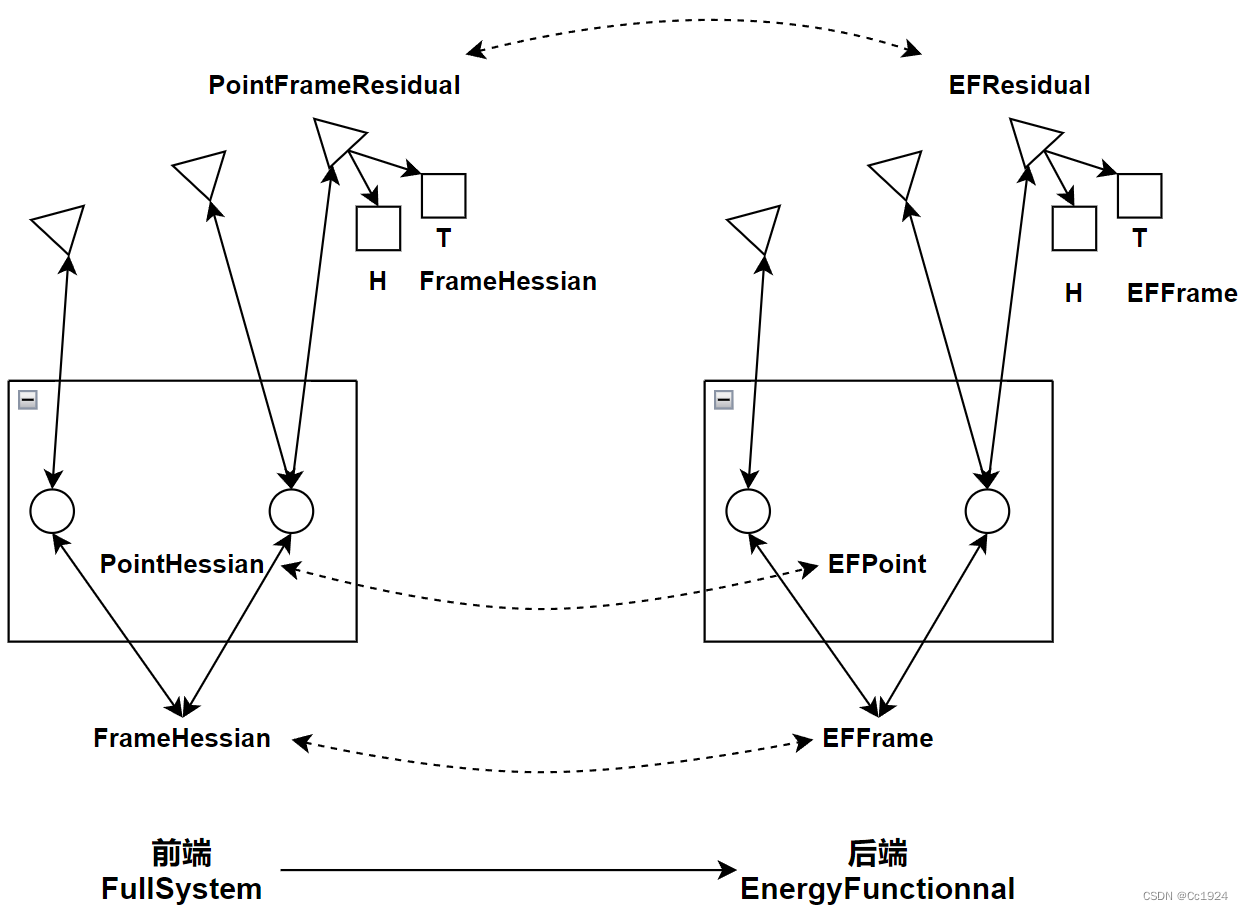
文章目录 1.点所构成的残差Residual的管理1.1.前端残差的状态1.2.后端点的残差的状态1.3.点的某个残差的删除 2.点Point的管理2.1.如何删除点——点Point的删除2.2.边缘化时删除哪些点? 3.帧FrameHessian的管理 DSO代码注释:https://github.com/Cc19245/…...

无需公网IP——搭建web站点
文章目录 概述使用 Raspberry Pi Imager 安装 Raspberry Pi OS设置 Apache Web 服务器测试 web 站点安装静态样例站点将web站点发布到公网安装 Cpolar内网穿透cpolar进行token认证生成cpolar随机域名网址生成cpolar二级子域名将参数保存到cpolar配置文件中测试修改后配置文件配…...

swift 项目集成友盟推送
1, 需要用桥接文件 , 不然引用不到依赖库 2, 可以用测试模式测试, 可以debug 3, 测试模式获取deviceToken, 添加测试设备 deviceToken获取方法 func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { le…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
