django中使用ajax发送请求
1、ajax简单介绍
浏览器向网站发送请求时 是以URL和表单的形式提交的post 或get 请求,特点是:页面刷新
除此之外,也可以基于ajax向后台发送请求(异步)
依赖jQuery
编写ajax代码
$.ajax({url: "发送的地址" ,type: "post",data:{n1:123,n2:456 },success:function(res){} }
)
2、在django 使用中了解的知识点
1、在django 中使用ajax发送post请求,通过下面方法免除csrf_token
from django.shortcuts import render,redirect,HttpResponse
from django.views.decorators.csrf import csrf_exempt@csrf_exempt
def task_ajax(request):return HttpResponse('hhhh')
2、想要去数据库中获取数据时:可以是对象也可以是字典
# 对象,当前行的所有数据
row_object = models.Order.objects.filter(id=uid).first()
row_object.id
row_object.title
也可以直接获取字典
# 字典,{"id":1,"title":"xxx"}
row_dict = models.Order.objects.filter(id=uid).values("id","title").filter()
# 列表 [obj,obj,obj]
queryset = models.Order.objects.all()
# [{"id":1,"title":"xxx"},{"id":1,"title":"xxx"},{"id":1,"title":"xxx"}]
queryset = models.Order.objects.all().values("id","title")# queryset = [(1,"xx"),(2,"xx")]
queryset = models.Order.objects.all().values_list("id","title")
3、在django中有一个库可以实现json序列化,简化代码
from django.http import JsonResponsedef order_delete(request):"""删除订单"""uid = request.GET.get('uid')exists = models.Order.objects.filter(id=uid).exists()if not exists:return JsonResponse({"status": False, "error": "数据不存在"})models.Order.objects.filter(id=uid).delete()return JsonResponse({"status": True})
3、示例,使用ajax 实现订单功能的增删改查
1、 定义订单表,在models.py中,定义表结构
from django.db import modelsclass Admin(models.Model):username = models.CharField(verbose_name="用户名",max_length=16)passwd = models.CharField(verbose_name="密码",max_length=64)def __str__(self):return self.usernameclass Order(models.Model):"""订单表"""oid = models.CharField(verbose_name='订单id',max_length=64)title = models.CharField(verbose_name='商品名称',max_length=32)price = models.DecimalField(verbose_name="价格",max_digits=10,decimal_places=2)status_choice = ((1,"待支付"),(2,"已支付"),)status = models.SmallIntegerField(verbose_name='状态',choices=status_choice,default=1)admin = models.ForeignKey(verbose_name="用户",to=Admin,on_delete=models.CASCADE)
2、定义路由,在urls.py中写接口路径
from django.urls import path
from app01.views import user,depart,pretty,admin,account,orderurlpatterns = [path('order/list/',order.order_list),path('order/add/',order.order_add),path('order/delete/',order.order_delete),path('order/detail/',order.order_detail),path('order/edit/',order.order_edit),
]
3、实现接口函数,在order.py中实现不同功能的函数
- 列表展示 (查询)
from django.shortcuts import render
from datetime import datetime
import random
from django.http import JsonResponse
from django.views.decorators.csrf import csrf_exempt
from app01 import models
from app01.utils.bootstrap import BootStrapModelForm
from app01.utils.pagination import Paginationclass OrderModelForm(BootStrapModelForm):class Meta:model = models.Order#fields = "__all__"# 排除的字段exclude = ['oid','admin']#fields = ['oid','title','price']def order_list(request):queryset = models.Order.objects.all().order_by('-id')page_obj = Pagination(request, queryset)form = OrderModelForm()context = {"form" : form,"queryset": page_obj.page_queryset, # 分完页的数据"page_string": page_obj.html() # 生成页码}return render(request,'order_list.html',context)
这里使用到了分页的方法,分页方法如下:
"""
自定义的分页组件,以后如果想要使用这个分页组件,你需要做的如下几件事:在视图函数 views.oy中def pretty_list(request):# 1、根据自己的情况去筛选自己的数据queryset = models.PrettyNum.objects.all()# 2、实例化分页对象page_obj = Pagination(request,queryset)context={"search_data": search_data,"queryset": page_obj.page_queryset, #分完页的数据"page_string":page_obj.html() #生成页码}return render(request,'pretty_list.html',context)在html 页面中<nav aria-label="Page navigation"><ul class="pagination">{{ page_string }}</ul></nav>"""
from django.utils.safestring import mark_safe
import copy
class Pagination():def __init__(self,request,queryset,page_size=10,page_param="page",plus=5):""":param request: 请求的对象:param queryset: 符合条件的数据(根据这个数据库给他镜像分页处理):param page_size: 每页显示多少条数据:param page_param: 在URL中传递的获取分页的参数,例如 /pretty/list/?page=12:param plus: 显示当前页的前或后几页(页码)"""query_dict = copy.deepcopy(request.GET)query_dict._mutable = Trueself.query_dict = query_dictpage = request.GET.get(page_param,"1")if page.isdecimal():page = int(page)else:page = 1self.page = pageself.page_size = page_sizeself.start = (page-1)* page_sizeself.end = page * page_sizeself.page_queryset = queryset[self.start:self.end]total_count = queryset.count()total_page_count,div = divmod(total_count,page_size)if div:total_page_count += 1self.total_page_count = total_page_countself.plus = plusself.page_param = page_paramdef html(self):#计算出,显示当前页的前5页,后5页if self.total_page_count <= 2 * self.plus + 1:#数据库中的数据比较少,没有11页start_page = 1end_page = self.total_page_countelse:# 数据库中的数据比较多,大于11页# 当前页<5时,(小级值)if self.page <= self.plus:start_page = 1end_page = 2 * self.plus + 1else:# 当前页大于5#当前页 + 5 > 总页面if (self.page + self.plus) > self.total_page_count:start_page = self.total_page_count - 2*self.plusend_page = self.total_page_countelse:start_page = self.page - self.plusend_page = self.page + self.plus# 页码page_str_list = []self.query_dict.setlist(self.page_param,[1])page_str_list.append('<li><a href="?{}">首页</a></li>'.format(self.query_dict.urlencode()))# 上一页if self.page > 1:self.query_dict.setlist(self.page_param, [self.page -1])prev = '<li><a href="?{}">上一页</a></li>'.format(self.query_dict.urlencode())else:self.query_dict.setlist(self.page_param, [1])prev = '<li><a href="?{}">上一页</a></li>'.format(self.query_dict.urlencode())page_str_list.append(prev)#页面for i in range(start_page,end_page + 1):if i == self.page:self.query_dict.setlist(self.page_param, [i])ele = '<li class="active"><a href="?{}">{}</a></li>'.format(self.query_dict.urlencode(),i)else:self.query_dict.setlist(self.page_param, [i])ele = '<li><a href="?{}">{}</a></li>'.format(self.query_dict.urlencode(), i)page_str_list.append(ele)# 下一页if self.page < self.total_page_count:self.query_dict.setlist(self.page_param, [self.page + 1])prev = '<li><a href="?{}">下一页</a></li>'.format(self.query_dict.urlencode())else:self.query_dict.setlist(self.page_param, [self.total_page_count])prev = '<li><a href="?{}">下一页</a></li>'.format(self.query_dict.urlencode())page_str_list.append(prev)# 尾页self.query_dict.setlist(self.page_param, [self.total_page_count])page_str_list.append('<li><a href="?{}">尾页</a></li>'.format(self.query_dict.urlencode()))search_string = """<li><form style="float:left; margin-left: -1px" method="get"><input name="page" style="position: relative;float: left;display: inline-block;width: 80px;border-radius: 0" type="text" class="form-control" placeholder="页码"><button style="border-radius: 0" class="btn btn-default" type="submit">跳转</button></form></li>"""page_str_list.append(search_string)page_string = mark_safe("".join(page_str_list))return page_string
- 订单的创建
@csrf_exempt
def order_add(request):"""创建订单,ajax请求"""form = OrderModelForm(data=request.POST)if form.is_valid():#保存数据之前生成oidform.instance.oid = datetime.now().strftime("%Y%m%d%H%M%S") + str(random.randint(1000,9999))# 创建订单的用户为当前登录的用户,可以取session中获取当前登录用户的信息form.instance.admin_id = request.session["info"]["id"]form.save()return JsonResponse({'status':True})return JsonResponse({"status":False, "error": form.errors})
- 订单的删除
def order_delete(request):"""删除订单"""uid = request.GET.get('uid')exists = models.Order.objects.filter(id=uid).exists()if not exists:return JsonResponse({"status": False, "error": "数据不存在"})models.Order.objects.filter(id=uid).delete()return JsonResponse({"status": True})
- 根据id 查询订单信息
def order_detail(request):"""编辑获取当前行信息"""uid = request.GET.get('uid')row_dict = models.Order.objects.filter(id=uid).values("id", "title","status","price").first()if not row_dict:return JsonResponse({"status": False, "error": "数据不存在"})result = {"status": True,"data": row_dict}return JsonResponse(result)
- 编辑订单
@csrf_exempt
def order_edit(request):"""编辑订单"""uid = request.GET.get('uid')row_object = models.Order.objects.filter(id=uid).first()if not row_object:return JsonResponse({"status": False, "msg": "数据不存在"})form = OrderModelForm(data=request.POST,instance=row_object)if form.is_valid():form.save()return JsonResponse({'status': True})return JsonResponse({"status": False, "error": form.errors})
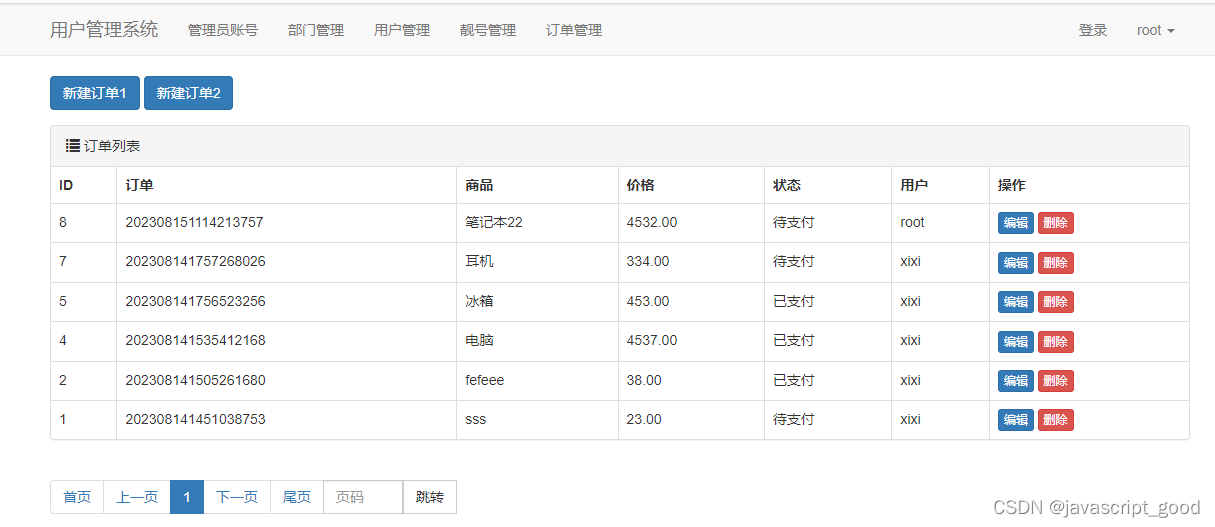
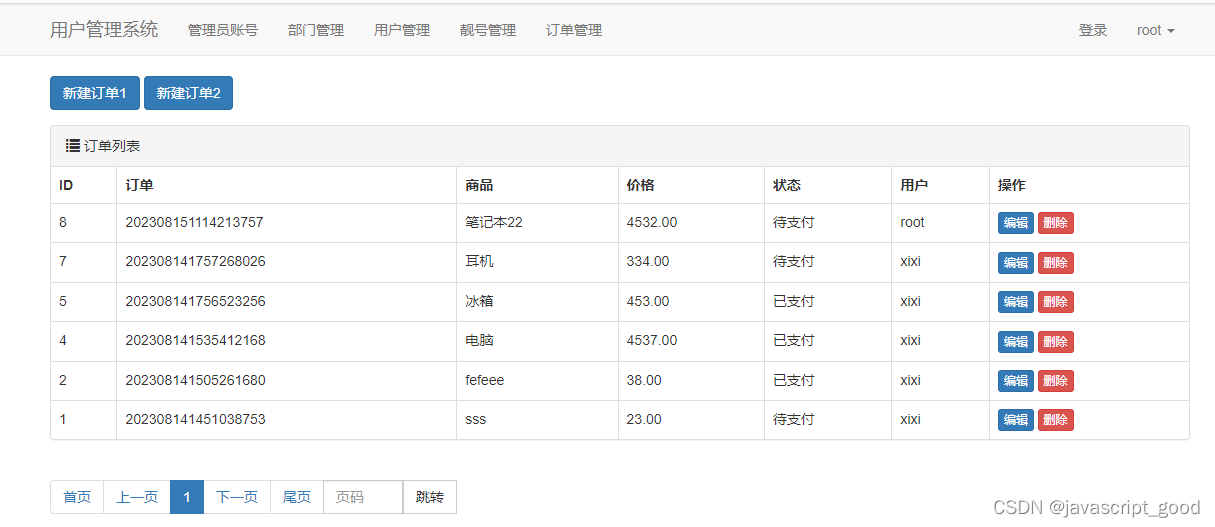
4、前端页面的实现order_list.html
{% extends 'layout.html' %}{% block content %}<div class="container"><div><input id="btnAdd" type="button" class="btn btn-primary" value="新建订单1"></div></div><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button><h4 class="modal-title" id="myModalLabel">新 建</h4></div><div class="modal-body"><form id="formAdd"><div class="clearfix">{% for field in form %}<div class="form-group"><label >{{ field.label }}</label>{{ field }}<span class="error-msg" style="color:red">{{ field.errors.0 }}</span></div>{% endfor %}</div></form></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">取 消</button><button id="btnSave" type="button" class="btn btn-primary">保 存</button></div></div></div></div><div class="container" style="margin-top: 15px" ><div class="panel panel-default"><div class="panel-heading"><span class="glyphicon glyphicon-list" aria-hidden="true"></span> 订单列表</div><table class="table table-bordered"><thead><tr><th>ID</th><th>订单</th><th>商品</th><th>价格</th><th>状态</th><th>用户</th><th>操作</th></tr></thead><tbody>{% for obj in queryset %}<tr><td>{{ obj.id }}</td><td>{{ obj.oid }}</td><td>{{ obj.title }}</td><td>{{ obj.price }}</td><td>{{ obj.get_status_display }}</td><td>{{ obj.admin.username }}</td><td><input uid="{{ obj.id }}" class="btn btn-primary btn-xs btn-edit" type="button" value="编辑"><input uid="{{ obj.id }}" class="btn btn-danger btn-xs btn-delete" type="button" value="删除"></td></tr>{% endfor %}</tbody></table></div><nav aria-label="Page navigation"><ul class="pagination">{{ page_string }}</ul></nav></div><div class="modal fade" id="deleteModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button><h4 class="modal-title" id="myModalLabel">删除订单</h4></div><div class="modal-body"><span style="color: red">确定要删除吗? 删除之后数据将无法找回</span></div><div class="modal-footer"><button id="btnConfirmDelete" type="button" class="btn btn-primary">确 认</button><button type="button" class="btn btn-default" data-dismiss="modal">取 消</button></div></div></div></div>{% endblock %}{% block js %}<script type="text/javascript">var DELETE_ID;var EDIT_ID;$(function (){bindBtnAddEvent();bindBtnSaveEvent();bindBtnDeleteEvent();bindBtnConfirmDeleteEvent();bindBtnEditEvent();})function bindBtnAddEvent() {$("#btnAdd").click(function () {//在新建的时候保存前将编辑的id 设置为undefined;EDIT_ID = undefined;//清空表单, $("#formAdd")是jquery对象, $("#formAdd")[0]是DOM对象$("#formAdd")[0].reset()//修改标题为新建$("#myModalLabel").text('新建')//点击新建按钮,显示对话框$('#myModal').modal('show');});}function bindBtnSaveEvent() {$("#btnSave").click(function (){//清除错误信息$(".error-msg").empty();if(EDIT_ID){//编辑doedit();}else {//新建doadd();}});}function doadd(){//向后台发送请求$.ajax({url: "/order/add/",type: "post",data: $("#formAdd").serialize(),dataType: "JSON",success:function (res){if(res.status){//alert("创建成功")//清空表单, $("#formAdd")是jquery对象, $("#formAdd")[0]是DOM对象$("#formAdd")[0].reset()//关闭对话框$('#myModal').modal('hide');//刷新页面location.reload();} else {//把错误信息显示在对话框中$.each(res.error, function (name,errorList) {$("#id_" + name).next().text(errorList[0]);})}}})}function doedit(){//向后台发送请求$.ajax({url: "/order/edit/?uid=" + EDIT_ID,type: "post",data: $("#formAdd").serialize(),dataType: "JSON",success:function (res){if(res.status){//alert("创建成功")//清空表单, $("#formAdd")是jquery对象, $("#formAdd")[0]是DOM对象$("#formAdd")[0].reset()//关闭对话框$('#myModal').modal('hide');//刷新页面location.reload();} else {if(res.msg){alert(res.msg)}else {//把错误信息显示在对话框中$.each(res.error, function (name,errorList) {$("#id_" + name).next().text(errorList[0]);})}}}})}function bindBtnDeleteEvent(){$(".btn-delete").click(function () {$("#deleteModal").modal('show');//获取当前行的id ,并赋值给全局变量DELETE_ID = $(this).attr('uid');});}function bindBtnConfirmDeleteEvent(){$("#btnConfirmDelete").click(function (){//点击确认按钮后,将要删除的id,发送到后台$.ajax({url: "/order/delete",type: "GET",dataType: "JSON",data: {uid: DELETE_ID},success:function (res){if(res.status){location.reload();} else {alert(res.error);}}})});}function bindBtnEditEvent(){$(".btn-edit").click(function (){//向后台发送ajax请求,获取当前行的信息var uid = $(this).attr('uid');EDIT_ID = uid;$.ajax({url: "/order/detail/",type: "GET",data: {uid: uid},dataType: "JSON",success: function (res){if(res.status){//清空表单, $("#formAdd")是jquery对象, $("#formAdd")[0]是DOM对象$("#formAdd")[0].reset()//修改标题为编辑$("#myModalLabel").text('编辑')//点击编辑按钮,显示对话框$('#myModal').modal('show');$.each(res.data, function (name,value){$("#id_" + name).val(value)})}else {alert(res.error);}}})});}</script>
{% endblock %}
页面效果如下:

相关文章:

django中使用ajax发送请求
1、ajax简单介绍 浏览器向网站发送请求时 是以URL和表单的形式提交的post 或get 请求,特点是:页面刷新 除此之外,也可以基于ajax向后台发送请求(异步) 依赖jQuery 编写ajax代码 $.ajax({url: "发送的地址"…...

C++之std::list<string>::iterator迭代器应用实例(一百七十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

VSCode好用的插件
文章目录 前言1.Snippet Creator & easy snippet(自定义代码)2.Indent Rainbow(代码缩进)3.Chinese (Simplified) Language Pack(中文包)4.Path Intellisense(路径提示)5.Beauti…...
)
js实现滚轮滑动到底部自动加载(完整版)
这里我们用vue实现(原生js相似), 这里我们用一个div当作一个容器; <div class="JL" @scroll="onScroll" ref="inin"> <div v-for="(item,index) in this.list" :key="index" > ....…...

如何限制PDF打印?限制清晰度?
想要限制PDF文件的打印功能,想要限制PDF文件打印清晰度,都可以通过设置限制编辑来达到目的。 打开PDF编辑器,找到设置限制编辑的界面,切换到加密状态,然后我们就看到 有印刷许可。勾选【权限密码】输入一个PDF密码&am…...

python计算模板图像与原图像各区域的相似度
目录 1、解释说明: 2、使用示例: 3、注意事项: 1、解释说明: 在Python中,我们可以使用OpenCV库进行图像处理和计算机视觉任务。其中,模板匹配是一种常见的方法,用于在一幅图像中识别出与给定…...

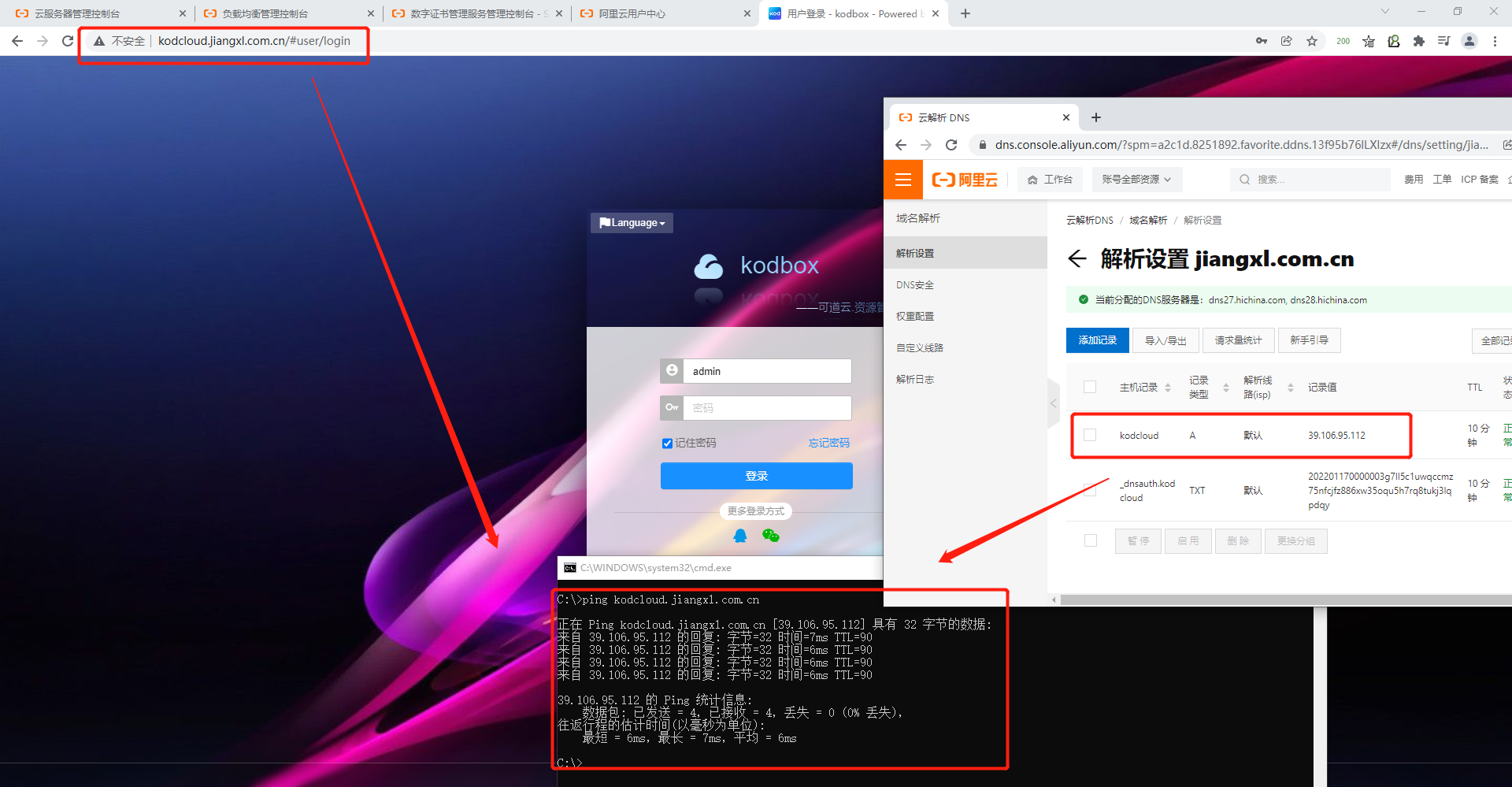
阿里云云解析DNS核心概念与应用
文章目录 1.DNS解析基本概念1.1.DNS基本介绍1.2.域名的分层结构1.3.DNS解析原理1.4.DNS递归查询和迭代查询的区别1.5.DNS常用的解析记录 2.使用DNS云解析将域名与SLB公网IP进行绑定2.1.进入云解析DNS控制台2.2.添加域名解析记录2.3.验证解析是否生效 1.DNS解析基本概念 DNS官方…...

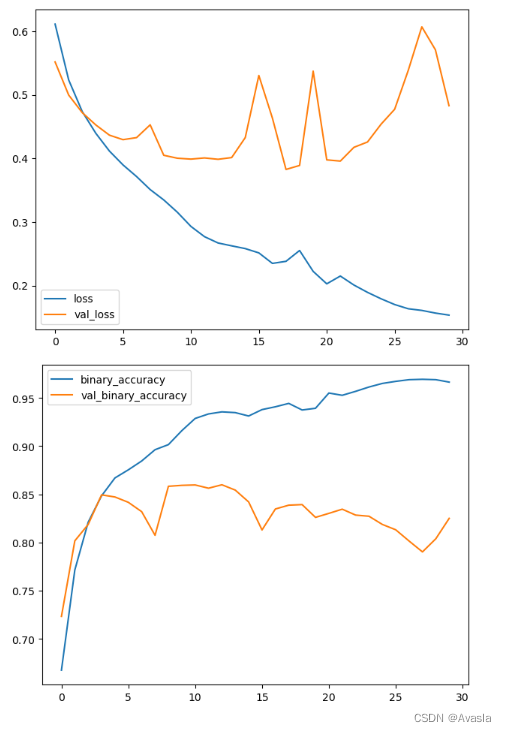
计算机竞赛 垃圾邮件(短信)分类算法实现 机器学习 深度学习
文章目录 0 前言2 垃圾短信/邮件 分类算法 原理2.1 常用的分类器 - 贝叶斯分类器 3 数据集介绍4 数据预处理5 特征提取6 训练分类器7 综合测试结果8 其他模型方法9 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 垃圾邮件(短信)分类算…...

compositionAPI
面试题:composition api相比于option api有哪些优势? 不同于reactivity api,composition api提供的函数很多是与组件深度绑定的,不能脱离组件而存在。 1. setup // component export default {setup(props, context){// 该函数在…...

vscode配置调试环境-windows系统
1. 下载Vscode 下载网址code.visualstudio.com 2. 安装vscode 直打开下载好的.exe文件进行安装即可 3.安装插件 4下载mingw编译器 4.1下载 下载网址sourceforge.net/projects/mingw-w64/files/ 下拉找到该位置,下载圈中的版本。下载速度有点慢 临时下载地址 htt…...

智慧城市能实现嘛?数字孪生又在其中扮演什么角色?
数字孪生智慧城市是将数字孪生技术与城市智能化相结合的新兴概念,旨在通过实时数字模拟城市运行,优化城市管理与服务,创造更智能、高效、可持续的城市环境。 在智慧城市中,数字孪生技术可以实时收集、分析城市各个方面的数据&…...

【置顶帖】关于博主/关于博客/博客大事记
关于博主 ● 信息安全从业者 ● 注册信息安全认证专家资质 ● CSDN认证业界专家、安全博客专家 、全栈安全领域优质创作者 ● 中国信通院【2021-GOLF IT新治理领导力论坛】演讲嘉宾 ● 安世加【2021-EISS企业信息安全峰会-上海】演讲嘉宾 ● CSDN【2022-隐私计算论坛】演讲嘉宾…...

华为数通方向HCIP-DataCom H12-821题库(单选题:01-20)
第01题 下面关于OSPF邻居关系和邻接关系描述正确的是 A、邻接关系由 OSPF的 DD 报文维护 B、OSPF 路由器在交换 Hello 报文之前必须建立邻接关系 C、邻居关系是从邻接关系中选出的为了交换路由信息而形成的关系 D、并非所有的邻居关系都可以成为邻接关系 答案:D 解析…...

Java【手撕双指针】LeetCode 11. “盛水最多的容器“, 图文详解思路分析 + 代码
文章目录 前言一、盛水最多的容器1, 题目2, 思路分析3, 代码展示 前言 各位读者好, 我是小陈, 这是我的个人主页, 希望我的专栏能够帮助到你: 📕 JavaSE基础: 基础语法, 类和对象, 封装继承多态, 接口, 综合小练习图书管理系统等 📗 Java数据结构: 顺序表…...

vue3——递归组件的使用
该文章是在学习 小满vue3 课程的随堂记录示例均采用 <script setup>,且包含 typescript 的基础用法 一、使用场景 递归组件 的使用场景,如 无限级的菜单 ,接下来就用菜单的例子来学习 二、具体使用 先把菜单的基础内容写出来再说 父…...

【爬虫练习之glidedsky】爬虫-基础1
题目 链接 爬虫的目标很简单,就是拿到想要的数据。 这里有一个网站,里面有一些数字。把这些数字的总和,输入到答案框里面,即可通过本关。 思路 找到调用接口 分析response 代码实现 import re import requestsurl http://www.…...

计算机视觉入门 1)卷积分类器
目录 一、卷积分类器(The Convolutional Classifer)训练分类器 二、【代码示例】汽车卡车图片分类器步骤1. 导入数据步骤2 - 定义预训练模型步骤3 - 连接头部步骤4 - 训练模型 一、卷积分类器(The Convolutional Classifer) 卷积…...

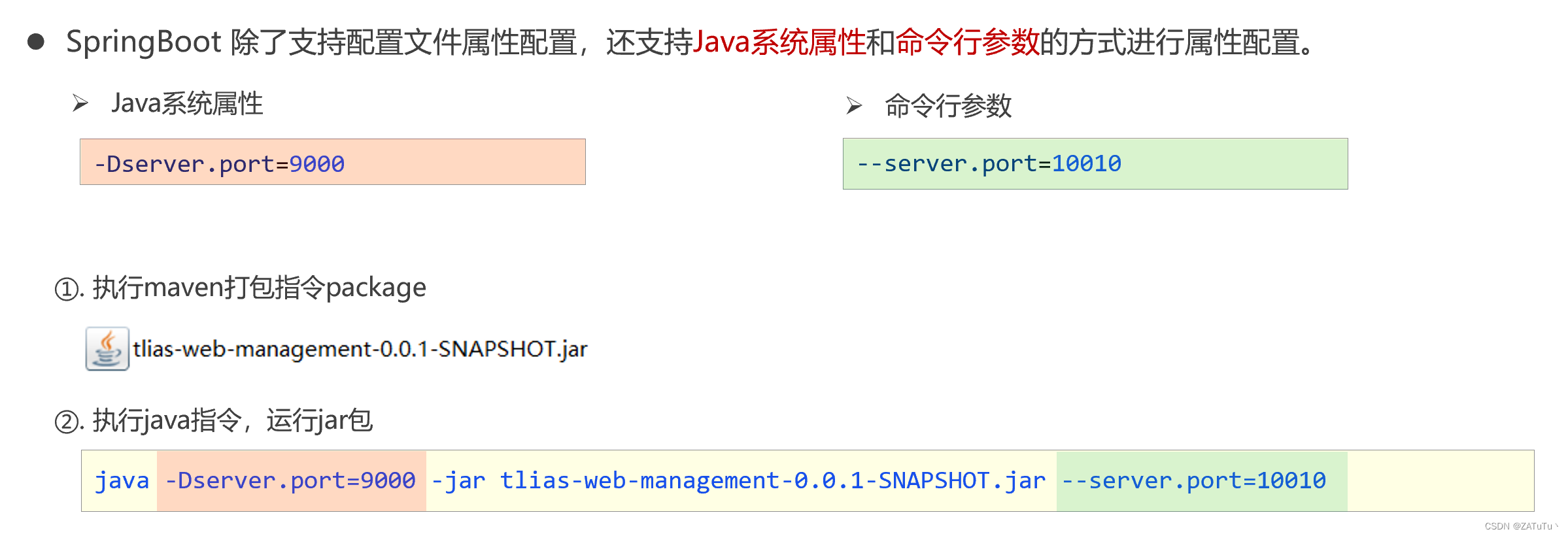
SpringBoot 配置优先级
一般而言,SpringBoot支持配置文件进行配置,即在resources下的application.properties或application.yml。 关于配置优先级而言, application.properties>application.yml>application.yaml 另外JAVA程序程序还支持java系统配置和命令行…...

钢筋的形变屈服度测量
钢筋力学性能检测方法与检测报告《建筑材料检测技术》杨丛慧 建筑形变检测锚点,本身无实质内容。 建筑的倾角和形变检测方法,工程测量学,李章树 毫米级的卫星位移定位 挠度检测。 赛格事件:SHM-Structural Health Monitoring…...

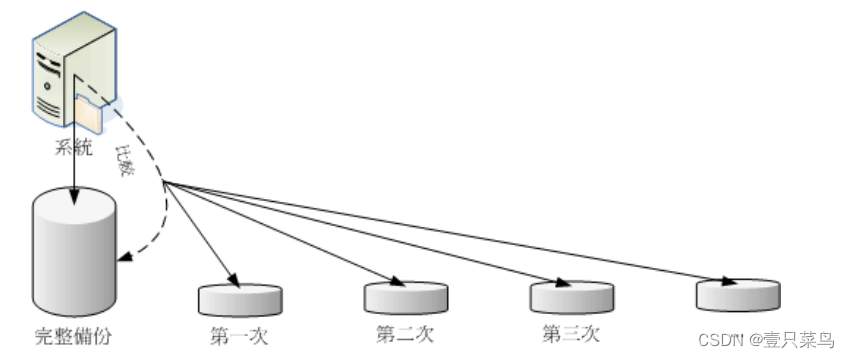
【BASH】回顾与知识点梳理(三十七)
【BASH】回顾与知识点梳理 三十七 三十七. 基础系统设定与备份策略37.1 系统基本设定网络设定 (手动设定与 DHCP 自动取得)手动设定 IP 网络参数(nmcli)自动取得 IP 参数(dhcp)修改主机名(hostnamectl) 37.2 日期与时间设定时区的显示与设定时间的调整用 ntpdate 手动网络校时 …...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
