redux的介绍、安装、三大核心与执行流程
redux的介绍、安装、三大核心与执行流程
- 一、redux的基本介绍
- 二、redux的安装
- 三、redux核心概念
- 3.1 action
- 3.2 reducer
- 3.3 store
- 四、Redux代码执行流程
- 五、加减案例练习
一、redux的基本介绍
- redux中文官网
Redux 是 React 中最常用的状态管理工具(状态容器)React 只是 DOM 的一个抽象层(UI 库),并不是 Web 应用的完整解决方案。因此 React 在涉及到数据的处理以及组件之间的通信时会比较复杂
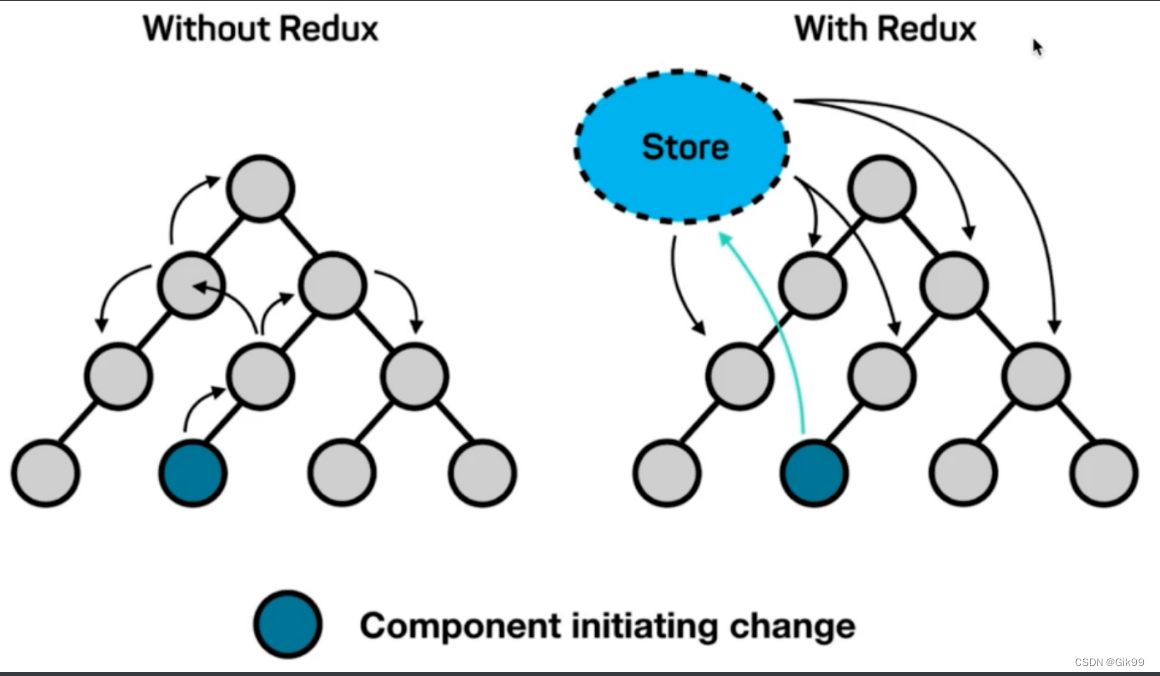
不使用redux 与 使用redux的区别 (组件之间的通讯问题)

不使用redux1.只能使用父子组件通讯、状态提升等 React 自带机制2.处理远房亲戚(非父子)关系的组件通讯时乏力3.组件之间的数据流混乱,出现 Bug 时难定位
使用redux1.集中式存储和管理应用的状态2.处理组件通讯问题时,无视组件之间的层级关系3.简化大型复杂应用中组件之间的通讯问题4.数据流清晰,易于定位 Bug
二、redux的安装
npm i redux
三、redux核心概念
为了让代码各部分职责清晰、明确,Redux 代码被分为三个核心概念:action/reducer/storeaction -> reducer -> storeaction(动作):描述要做的事情reducer(函数):更新状态store(仓库):整合 action 和 reducer
类比生活中的例子来理解三个核心概念:
1.action:相当于公司中要做的事情,比如软件开发、测试,打扫卫生等2.reducer:相当于公司的员工,负责干活的3.store:相当于公司的老板4.流程:老板(store)分配公司中要做的事情(action)给员工(reducer),员工干完活把结果交给老板
3.1 action
action:描述要做的事情,项目中的每一个功能都是一个 action计数器案例:计数器加1、减1购物车案例:获取购物车数据、切换商品选中状态项目:登录,退出等
特点只描述做什么JS 对象,必须带有 type 属性,用于区分动作的类型根据功能的不同,可以携带额外的数据(比如,payload 有效载荷,也就是附带的额外的数据),配合该数据来完成相应功能
核心代码 (原生html中使用)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 引入redux --><script src="./node_modules/redux/dist/redux.js"></script></head><body><div>1</div><button>+1</button><button>-1</button></body><script>//1.action 是一个函数 必须有type属性//1.1原始创建// const action={// type:'ADD'// }//1.2 动态action 函数创建// const Add = () => {// return {// type: 'ADD',// }// }//简写 并传参 使用()包裹对象const Add = (id) => ({ type: 'ADD', id })console.log('action', Add(3))</script>
</html>3.2 reducer
reducer:函数,用来处理 action 并更新状态,是 Redux 状态更新的地方特点函数签名为:(prevState, action) => newState接收上一次的状态和 action 作为参数,根据 action 的类型,执行不同操作,最终返回新的状态注意:该函数一定要有返回值,即使状态没有改变也要返回上一次的状态约定:reducer 是一个纯函数,并且不能包含 side effect 副作用(比如,不能修改函数参数、不能修改函数外部数据、不能进行异步操作等)纯函数:相同的输入总是得到相同的输出1.不要直接修改参数 state 的值(也就是:不要直接修改当前状态,而是根据当前状态值创建新的状态值)2.不要使用 Math.random() / new Date() / Date.now() / ajax 请求等不纯的操作3.不要让 reducer 执行副作用(side effect)
核心代码 (原生html中使用)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 引入redux --><script src="./node_modules/redux/dist/redux.js"></script></head><body><div>1</div><button>+1</button><button>-1</button></body><script>//reducer 接收两个参数 必须有返回值 必须是纯函数//参数1 上一次的状态//参数2 action//累加const Add = (num) => ({ type: 'ADD', num })//类减const Sub = (num) => ({ type: 'SUB', num })//reducer// const reducer = (state, action) => {// return 'reducer返回'// }const reducer = (state = 0, action) => {//使用switch caseswitch (action.type) {case 'ADD':return state + 1case 'SUB':return state - 1default:return state}}console.log('减法', reducer(1, Sub()))console.log('加法', reducer(1, { type: 'ADD' }))</script>
</html>
3.3 store
store:仓库,Redux 的核心,整合 action 和 reducer特点一个应用只有一个 store维护应用的状态,获取状态:store.getState()发起状态更新时,需要分发 action:store.dispatch(action)创建 store 时接收 reducer 作为参数:const store = createStore(reducer)订阅(监听)状态变化:const unSubscribe = store.subscribe(() => {})取消订阅状态变化: unSubscribe()
核心代码 (原生html中使用)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 引入redux --><script src="./node_modules/redux/dist/redux.js"></script></head><body><div>1</div><button>+1</button><button>-1</button></body><script>//累加const Add = (num) => ({ type: 'ADD', num })//类减const Sub = (num) => ({ type: 'SUB', num })function reducer(state = 100, action) {//使用switch caseswitch (action.type) {case 'ADD':return state + 1case 'SUB':return state - 1default:return state}}//因为不是es6 引入 全局有一个window.Reduxconsole.log('window.Redux', window.Redux)//解构 createStoreconst { createStore } = window.Reduxconsole.log('createStore', createStore)//创建store 参数一必传 (reducer)const store = createStore(reducer)console.log('store', store)//dispatch getState subscribe//1.获取redux中的数据store.getState()console.log('store.getState', store.getState())//2.订阅:只要state发生变化 这个订阅的回调函数 就会执行store.subscribe(() => {console.log('订阅', store.getState())})//3.发起状态更新时,需要分发 actionstore.dispatch(Add())console.log('store.getState', store.getState())store.dispatch(Sub())console.log('store.getState', store.getState())</script>
</html>四、Redux代码执行流程
1.创建 store 时,Redux 就会先调用一次 reducer,来获取到默认状态2.分发动作 store.dispatch(action)更新状态3.Redux store 调用 reducer 传入:上一次的状态(当前示例中就是:10)和 action({ type: 'increment' }),计算出新的状态并返回4.reducer 执行完毕后,将最新的状态交给 store,store 用最新的状态替换旧状态,状态更新完毕
import { createStore } from 'redux'
const store = createStore(reducer)// reducer(10, { type: 'increment' })
function reducer(state = 10, action) {console.log('reducer:', state, action)switch (action.type) {case 'increment':return state + 1default:return state}
}console.log('状态值为:', store.getState()) // 10// 发起更新状态:
// 参数: action 对象
store.dispatch({ type: 'increment' })
// 相当于: reducer(10, { type: 'increment' })console.log('更新后:', store.getState()) // 11
五、加减案例练习
准备两个按钮 点击加号按钮 数值+1 点击减号按钮 数值-1

实现代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 引入redux --><script src="./node_modules/redux/dist/redux.js"></script></head><body><div>1</div><button class="add">+1</button><button class="sub">-1</button></body><script>//第一步 创建action//加法const Add = (num) => ({ type: 'ADD', num })//减法const Sub = (num) => ({ type: 'SUB', num })//第二步 创建 reducerconst reducer = (state = 100, action) => {switch (action.type) {case 'ADD':return state + 1case 'SUB':return state - 1default:return state}}//第三步 引入store//3.1 解构出store 并传递reducerconst { createStore } = window.Reduxconst store = createStore(reducer)//3.2 store.getState获取redux中的数据 初始原始值document.querySelector('div').innerHTML = store.getState()//3.3 store.subscribe 订阅获取state变化store.subscribe(() => {console.log('值发生变化', store.getState())document.querySelector('div').innerHTML = store.getState()})//3.4 绑定点击事件 并调用store.dispatch 分发actiondocument.querySelector('.add').onclick = function () {store.dispatch(Add())}document.querySelector('.sub').onclick = function () {store.dispatch(Sub())}</script>
</html>相关文章:

redux的介绍、安装、三大核心与执行流程
redux的介绍、安装、三大核心与执行流程 一、redux的基本介绍二、redux的安装三、redux核心概念3.1 action3.2 reducer3.3 store 四、Redux代码执行流程五、加减案例练习 一、redux的基本介绍 redux中文官网Redux 是 React 中最常用的状态管理工具(状态容器&#x…...

Redis 5环境搭建
一、环境搭建 如果是Centos8,yum 仓库中默认的 Redis版本就是5,直接yum install即可。如果是Centos7,yum 仓库中默认的 Redis版本是3系列,比较老~ 为了我们能在 Centos7中下载到 Redis5 首先要安装额外的软件源 sudo yum insta…...

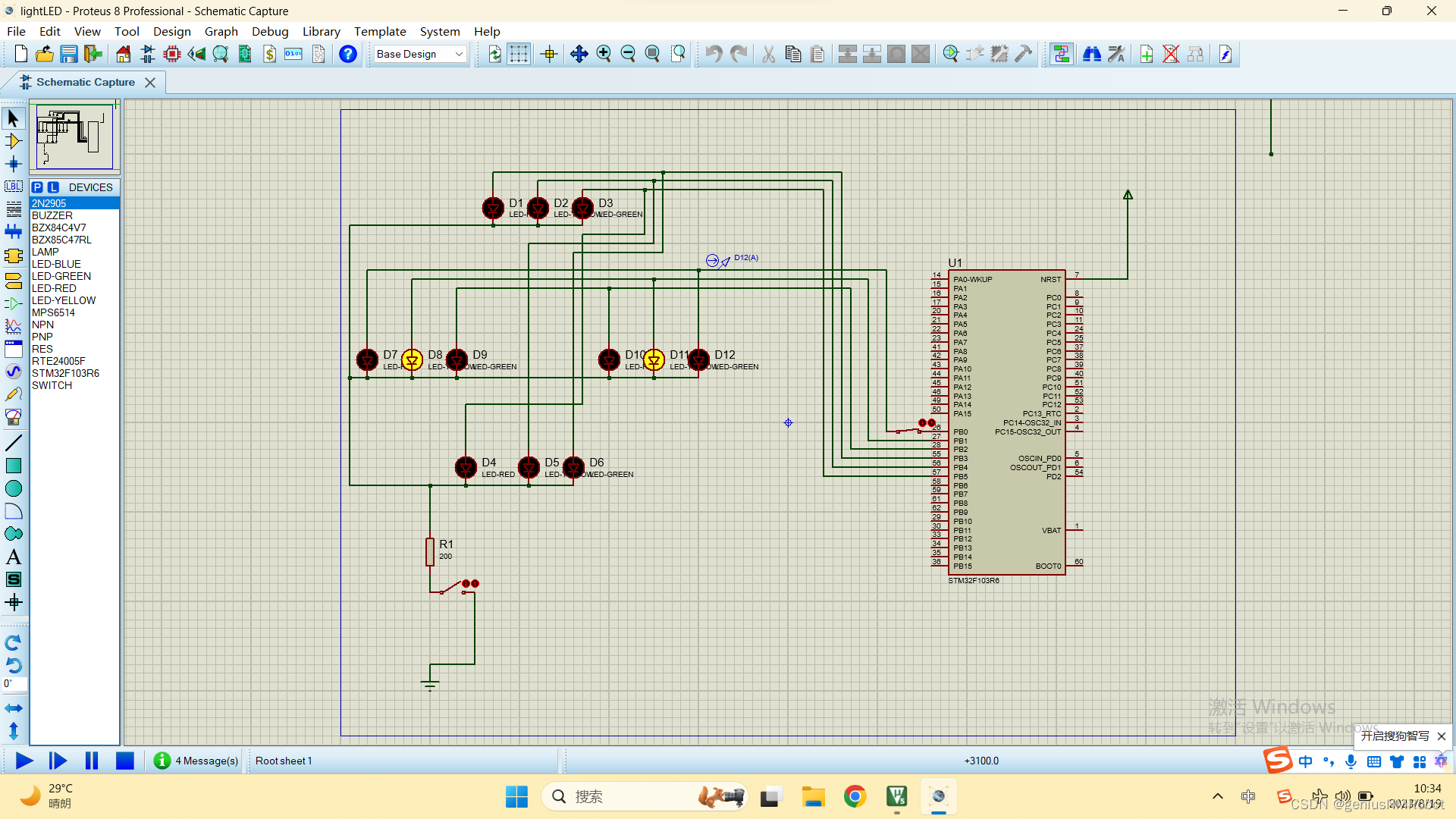
stm32红绿灯源代码示例(附带Proteus电路图)
本代码不能直接用于红路灯,只是提供一个思路 #include "main.h" #include "gpio.h" void SystemClock_Config(void); void MX_GPIO_Init(void) {GPIO_InitTypeDef GPIO_InitStruct {0};/* GPIO Ports Clock Enable */__HAL_RCC_GPIOB_CLK_ENAB…...

Qt与电脑管家4
折线图: #ifndef LINE_CHART_H #define LINE_CHART_H#include <QWidget> #include <QPainter> #include "circle.h" class line_chart : public QWidget {Q_OBJECT public:explicit line_chart(QWidget *parent nullptr); protected:void pa…...

使用css美化gradio界面
基本方法 在默认的前端页面中使用检查工具确定要修改的部分的选择器名称,然后在block_css中对其修改,并在启动网页时传入参数:with gr.Blocks(cssblock_css, thememy_theme) as demo: 禁止修改下拉框文字 input.border-none.svelte-c0u3f0…...
:PyFlink Tabel API之SQL DDL)
Flink流批一体计算(13):PyFlink Tabel API之SQL DDL
1. TableEnvironment 创建 TableEnvironment from pyflink.table import Environmentsettings, TableEnvironment# create a streaming TableEnvironmentenv_settings Environmentsettings.in_streaming_mode()table_env TableEnvironment.create(env_settings)# or create…...

java笔试手写算法面试题大全含答案
1.统计一篇英文文章单词个数。 public class WordCounting { public static void main(String[] args) { try(FileReader fr new FileReader("a.txt")) { int counter 0; boolean state false; int currentChar; while((currentChar fr.read()) ! -1) { i…...

点云平面拟合和球面拟合
一、介绍 In this tutorial we learn how to use a RandomSampleConsensus with a plane model to obtain the cloud fitting to this model. 二、代码 #include <iostream> #include <thread> #include <pcl/point_types.h> #include <pcl/common/io.…...

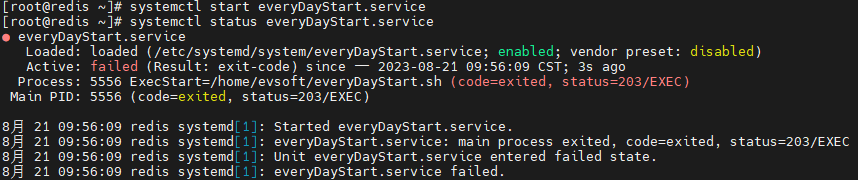
部署问题集合(十九)linux设置Tomcat、Docker,以及使用脚本开机自启(亲测)
前言 因为不想每次启动虚拟机都要手动启动一遍这些东西,所以想要设置成开机自启的状态 设置Tomcat开机自启 创建service文件 vi /etc/systemd/system/tomcat.service添加如下内容,注意修改启动脚本和关闭脚本的地址 [Unit] DescriptionTomcat9068 A…...

视觉SLAM:一直在入门,如何能精通,CV领域的绝境长城,
目录 前言 福利:文末有chat-gpt纯分享,无魔法,无限制 1 什么是SLAM? 2 为什么用SLAM? 3 视觉SLAM怎么实现? 4 前端视觉里程计 5 后端优化 6 回环检测 7 地图构建 8 结语 前言 上周的组会上&…...

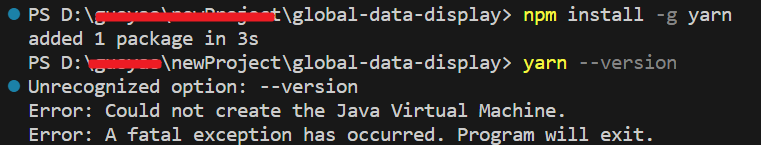
【报错】yarn --version Unrecognized option: --version Error...
文章目录 问题分析解决问题 在使用 npm install -g yarn 全局安装 yarn 后,查看yarn 的版本号,报错如下 PS D:\global-data-display> yarn --version Unrecognized option: --version Error: Could...

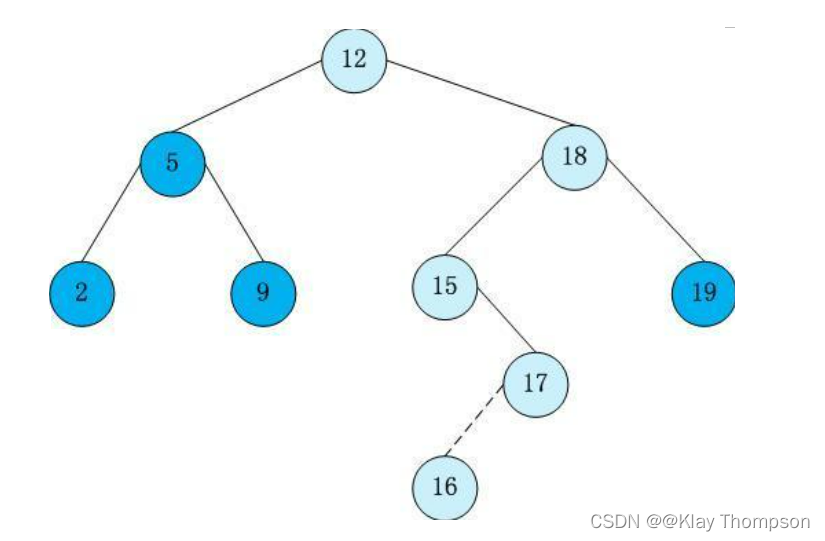
二叉搜索树的(查找、插入、删除)
一、二叉搜索树的概念 二叉搜索树又称二叉排序树,它或者是一棵空树,或者是具有以下性质的二叉树: 1、若它的左子树不为空,则左子树上所有节点的值都小于根节点的值; 2、若它的右子树不为空,则右子树上所有节点的值都…...

电力虚拟仿真 | 高压电气试验VR教学系统
在科技进步的推动下,我们的教育方式也在发生着翻天覆地的变化。其中,虚拟现实(VR)技术的出现,为我们提供了一种全新的、富有沉浸感的学习和培训方式。特别是在电力行业领域,例如,电力系统的维护…...

innovus如何设置size only
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 给instance设置size only属性命令如下: dbset [dbGet top.inst.name aa/bb -p] .dontTouch sizeOk 给一个module设置size only需要foreach循环一下: foreach inst [dbGet top.…...

Java之继承详解二
3.7 方法重写 3.7.1 概念 方法重写 :子类中出现与父类一模一样的方法时(返回值类型,方法名和参数列表都相同),会出现覆盖效果,也称为重写或者复写。声明不变,重新实现。 3.7.2 使用场景与案例…...

国内常见的几款可视化Web组态软件
组态软件是一种用于控制和监控各种设备的软件,也是指在自动控制系统监控层一级的软件平台和开发环境。这类软件实际上也是一种通过灵活的组态方式,为用户提供快速构建工业自动控制系统监控功能的、通用层次的软件工具。通常用于工业控制,自动…...

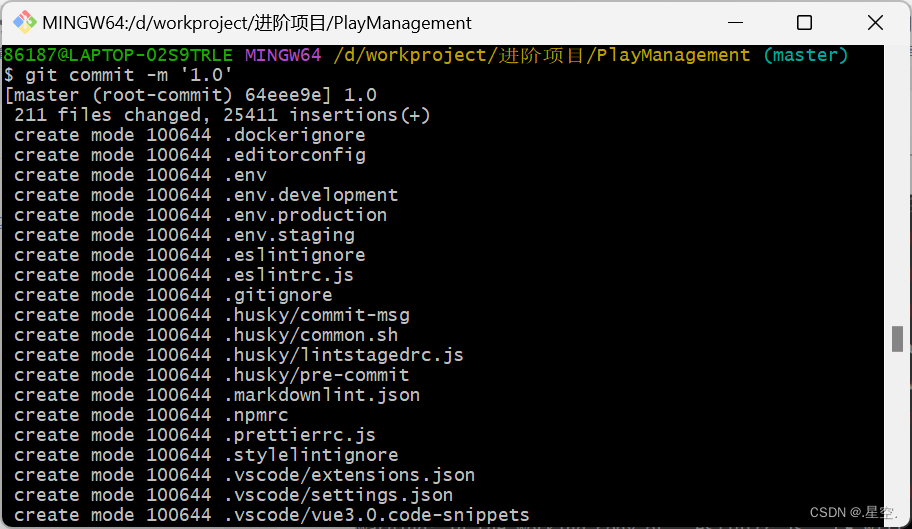
通过 git上传到 gitee 仓库
介绍 Git是目前世界上最先进的分布式版本控制系统,有这么几个特点: 分布式 :是用来保存工程源代码历史状态的命令行工具。保存点 :保存点可以追溯源码中的文件,并能得到某个时间点上的整个工程项目额状态;…...

设置Windows主机的浏览器为wls2的默认浏览器
1. 准备工作 wsl是可以使用Windows主机上安装的exe程序,出于安全考虑,默认情况下改功能是无法使用。要使用的话,终端需要以管理员权限启动。 我这里以Windows Terminal为例,介绍如何默认使用管理员权限打开终端,具体…...

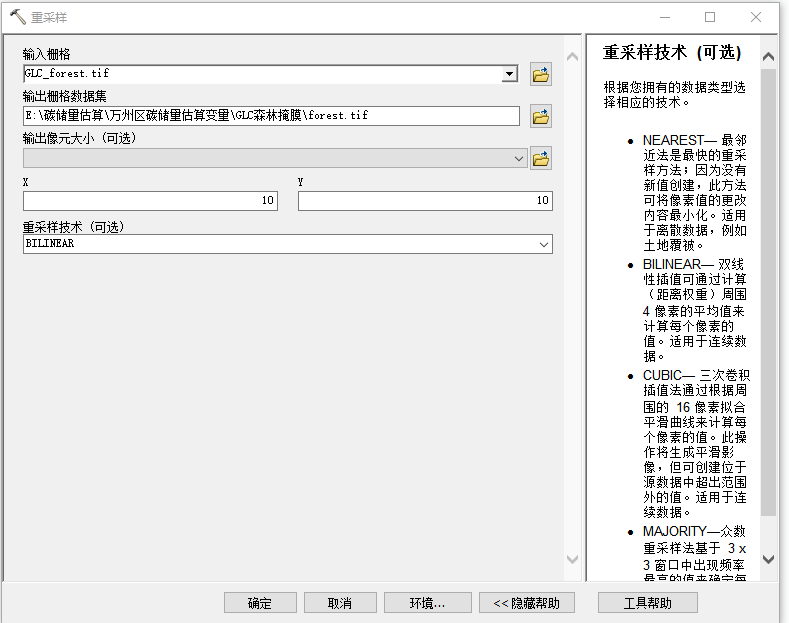
森林生物量(蓄积量)估算全流程
python森林生物量(蓄积量)估算全流程 一.哨兵2号获取/去云处理/提取参数1.1 影像处理与下载1.2 导入2A级产品1.3导入我们在第1步生成的云掩膜文件1.4.SNAP掩膜操作1.5采用gdal计算各类植被指数1.6 纹理特征参数提取 二.哨兵1号获取/处理/提取数据2.1 纹理…...

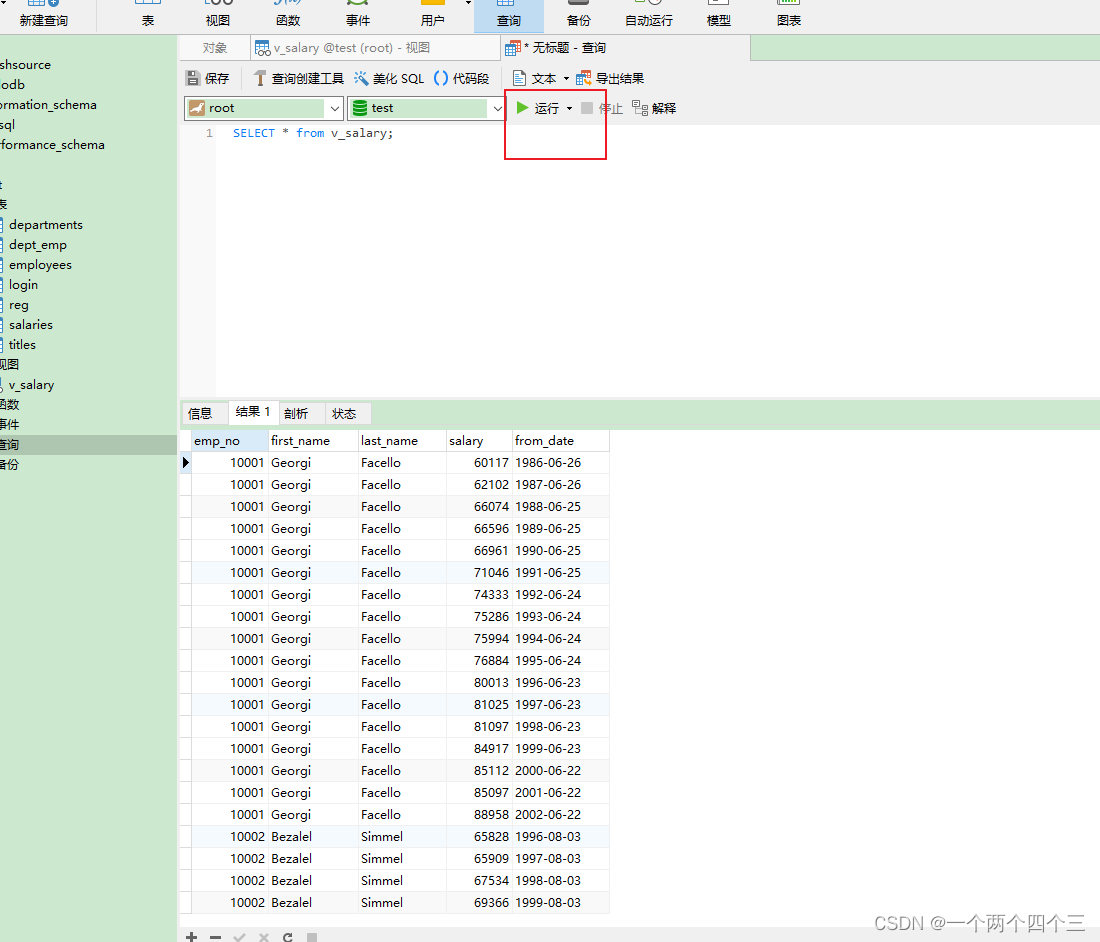
MySQL数据库概述
MySQL数据库概述 1 SQL SQL语句大小写不敏感。 SQL语句末尾应该使用分号结束。 1.1 SQL语句及相关操作示例 DDL:数据定义语言,负责数据库定义、数据库对象定义,由CREATE、ALTER与DROP三个语法所组成DML:数据操作语言ÿ…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...
