如何使用 HOOPS Exchange SDK 和 Polygonica Bridge
这里将讨论使用 HOOPS Exchange 和 Polygonica 以及它们之间的桥梁进行 CAD 访问和网格处理。--提供Crack HOOPS 全系列SDK

HOOPS Exchange 基础知识
首先,让我们简单回顾一下 HOOPS Exchange。HOOPS Exchange 是一款具有 C++ 接口的数据访问 SDK,支持导入 30 多种 CAD 文件格式,包括 BRep(边界表示)和细分(三角测量)数据。Tech Soft 3D 对这些 CAD 格式进行逆向工程,使用户无需依赖任何 CAD 系统即可访问这些数据。我们将此数据导入到一个数据模型、PRC 或产品表示紧凑中。PRC 数据模型包含模型树、BRep、网格、可视化、PMI 和视图。您只需将您的应用程序与 PRC 数据集成即可从所有这些格式导入数据。

CAD 产品结构和模型几何形状
当 CAD 模型导入 HOOPS Exchange 时,它由分层数据结构表示。顶部是模型文件,其下是产品出现的层次结构。产品发生本质上是一个装配节点。由于它是分层的,因此您可以拥有引用其他实例并表示复杂装配的产品实例。
产品出现下方是零件定义。这通常代表 CAD 文件中的单个零件。该部分也由我们称为表示项的东西表示。一个零件可能有多个表示项。我们感兴趣的主要表示项目是 BRepModel 和 PolyBrepModel。这两者都可以引用细分数据。
并非所有模型都有曲面细分;如果模型不存在,则可以利用 HOOPS Exchange tessellators(工具包的一部分)从 Brep 模型生成该模型。这些细分数据是 Polygonica 桥的基础。

蓼的基础知识
Polygonica 是一个以 SDK 形式提供的网格建模工具包。大多数使用 Polygonica 的人都在开发 CAD、CAE 或 CAM 应用程序,特别是在增材制造领域。Polygonica 的功能包括但不限于:
治疗模型:封闭开放的实体。修复非流形几何体、方向错误的面、精度问题、自相交几何体和折叠。
添加剂制备:生成打印支撑物和晶格。补偿变形。
重新网格化:通过收缩包裹、重新网格化、去噪或平滑来调整现有几何体以用于后续处理。

2D 操作: Polygonica 为各种分析和构建提供 2D 剖面,包括网格切片和中轴应用。2D 布尔引擎与 3D 布尔引擎一样复杂且可靠。
点云:通常用于扫描任务,点云功能包括配准、三角测量、采样和使用法线。
分析:提供多种几何分析技术,例如网格比较、间隙和厚度分析、特征检测和表面检测。
布尔运算: Polygonica 使用与 MachineWorks 大部分相同的底层代码,因此它的优势之一是对开放和封闭实体进行高质量布尔运算也就不足为奇了。
网格创建和更改:它适合进行细微修改,例如压印和压花或偏移表面。作为处理刀具路径的一部分,还可以扫描实体和轮廓。
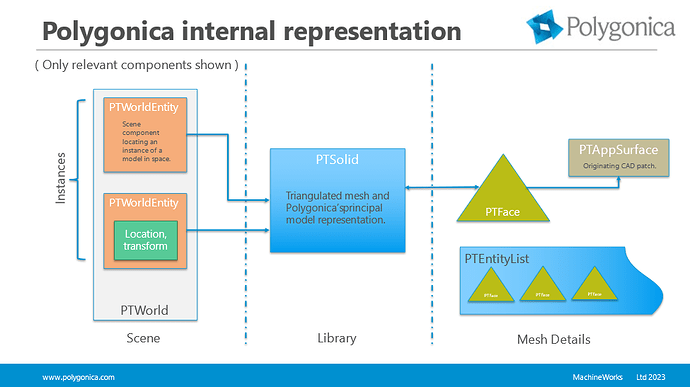
Polygonica 内部表示

PTSolid:这是 Polygonica 的 3D 模型的主要表示形式,由平面多边形数据组成。
PTWorldEntity:Polygonica 中的场景或集合由世界实体表示。每个 PTWorldEntity 指定一个带有位置和方向的 PTSolid,以及必要时的附加元数据。为了支持实例化数据集,相同的 PTSolid 可以映射到多个世界实体。例如,如果装配体具有多个相同的螺栓,则每个螺栓都将具有引用相同螺栓模型 PTSolid 的单独 PTWorldEntity。
PTFace:构成 PTSolid 的多边形面。可以查询和操作相应的边和顶点。
PTAppSurface:连接到原始 CAD 对象的表面
PTEntityList:Polygonica 对象的集合。通常用于定义面部区域以进行进一步操作。
Polygonica PTWorldEntity 对象没有层次结构信息。与具有递归结构的 HOOPS Exchange 不同,不可能使一个 PTWorldEntity 成为另一个 PTWorldEntity 的子级。幸运的是,这就是 HOOPS Exchange 和 Polygonica Bridge 发挥作用的地方。
这座桥是做什么用的?
Polygonica 只能加载几种文件类型;它自己的 PGS 格式、STL 和(通过请求提供的示例代码)AMF。然而,HOOPS Exchange 提供了更多的访问权限。如前所述,HOOPS 还支持比 Polygonica 更丰富的数据模型,例如复杂的装配层次结构。该桥在 CAD 数据结构和 Polygonica 数据结构之间创建映射。这允许开发人员导入许多不同的 CAD 格式,同时保持 Exchange 读取的属性和 B-Rep 数据与 Polygonica 中保存的细分数据之间的对应关系。
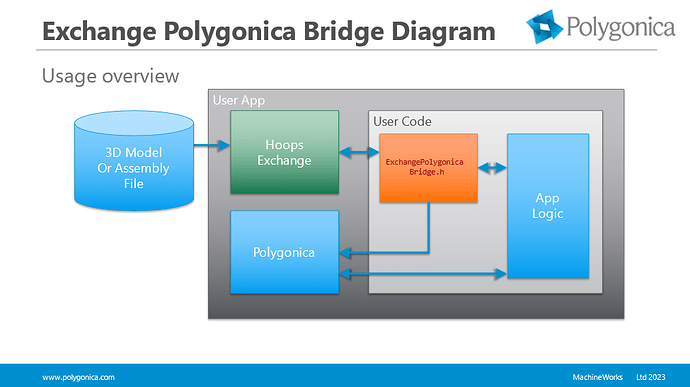
HOOPS Polygonica 桥的结构

Exchange Bridge 是一个名为“ExchangePolygonicaBridge.h”的 C++ 头文件。通过在代码中包含此头文件来将其合并到应用程序中。Polygonica 库应在应用程序中链接,而 HOOPS Exchange 库将被加载在运行时。
Exchange Bridge 充当应用程序逻辑与 Polygonica 和 HOOPS Exchange 之间的通信接口。HOOPS Exchange 将 CAD 文件中的数据引入应用程序。然后,数据通过桥并最终到达 Polygonica,在那里可以从应用程序逻辑访问数据。

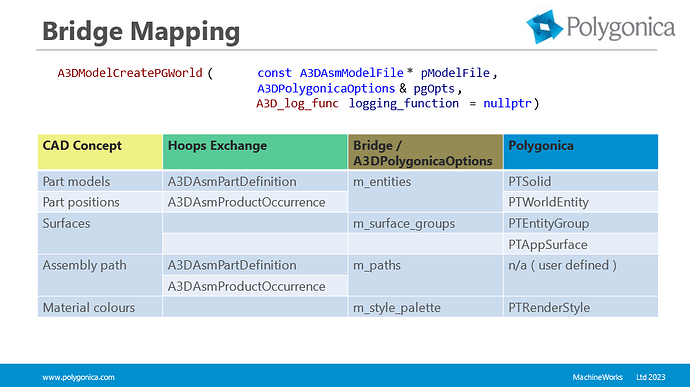
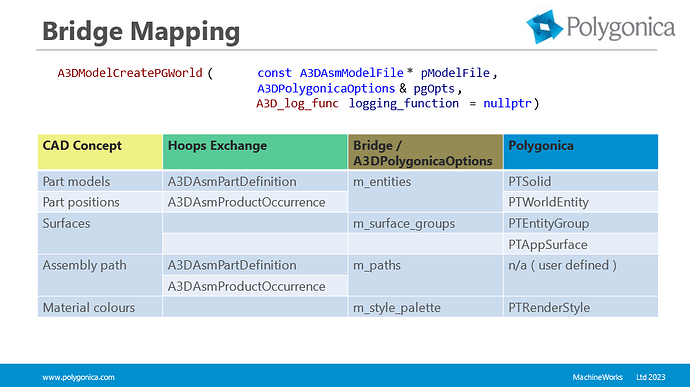
加载 HOOPS 模型文件后,从标头调用 A3DModelCreatePGWorld 函数会在 pgOpts 参数中填充一组返回值。它还将生成的 PTSolid 和 PTWorldEntity 对象添加到世界中。
HOOPS Exchange 中的 A3DAsmPartDefinition 对象映射到 Polygonica 中的 PTSolids。A3DAsmProductOccurence 项用于在 3D 空间中定位对象,映射到相应的 PTWorldEntity。如果存在相同部件的实例,则每个实例将是共享单个 PTSolid 的单独 PTWorldEntity。
有关这些实体和实体的信息通过选项的 m_entities 字段进行传达,该字段是一个映射。可以通过两种方式提取 CAD 模型中的曲面:通过每个实体的实体组映射,其中每个组代表一个 CAD 曲面,或者使用 Polygonica 中单个多边形(PTFace 对象)上设置的 PTAppSurface 属性。
装配路径针对每个 PTWorldEntity 进行映射,将其连接到从树顶部到与该特定 PTWorldEntity 对应的叶节点的对象链(A3DAsmPartDefinition 和 A3DAsmProductOccurrence)。材质颜色会转换为 Polygonica 材质(渲染样式),从而生成用于此转换的贴图。
总体而言,此映射过程允许 HOOPS Exchange、Polygonica 和应用程序之间进行有效通信,从而能够有效处理 3D CAD 模型及其数据。
相关文章:

如何使用 HOOPS Exchange SDK 和 Polygonica Bridge
这里将讨论使用 HOOPS Exchange 和 Polygonica 以及它们之间的桥梁进行 CAD 访问和网格处理。--提供Crack HOOPS 全系列SDK HOOPS Exchange 基础知识 首先,让我们简单回顾一下 HOOPS Exchange。HOOPS Exchange 是一款具有 C 接口的数据访问 SDK,支持导入…...

spring异步框架使用教程
背景 在需求开发过程中,为了提升效率,很容易就会遇到需要使用多线程的场景。这个时候一般都会选择建一个线程池去专门用来进行某一类动作,这种任务到来的时候往往伴随着大量的线程被创建调用。而还有另外一种场景是整个任务的执行耗时比较长…...

【数学建模】清风数模正课3 插值算法
插值算法 在数模比赛中,很多类型的题目都需要根据已知的函数点进行数据分析和模型处理; 当此时题目所给的数据较少时,我们就无法进行准确科学的分析,所以需要更多的数据,也就是函数点; 这就需要使用数学…...

什么是eval()?eval是用来干什么的?
一、什么是eval()? eval() 是 JavaScript 中的一个全局函数,用于解析并执行传递给它的字符串作为 JavaScript 代码。 二、eval()是用来干什么的? 当调用 eval() 时,它会将传入的字符串参数视为 JavaScript 代码,并在调用位置执…...

JavaScript-console:JavaScript控制台(Console)常用方法
一、理解 console JavaScript 控制台(console)是一个开发人员在编写 JavaScript 代码时常用的工具。它是浏览器提供的一种界面,让开发人员能够追踪代码执行的状态和结果。JavaScript 控制台可以记录代码输出的信息、警告和错误,并…...

Nginx配置前后端分离
后端地址 1.本地环境 curl --request GET \--url http://localhost:8080/by-admin/captchaImage \--header Authorization: Bearer d7a035d9-b30c-4ca5-8951-8cec90607943确认后端 ip 端口 上下文 2.测试环境 部署到测试环境可能是 换成内网ip和内网服务端口(ip、端口 可能会…...

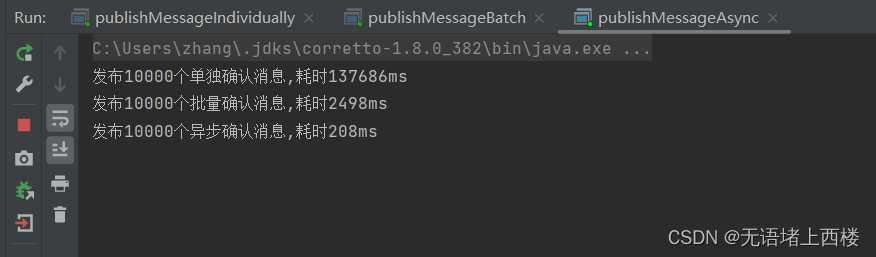
rabbitmq的发布确认
生产者将信道设置成 confirm 模式,一旦信道进入 confirm 模式, 所有在该信道上面发布的 消息都将会被指派一个唯一的 ID (从 1 开始),一旦消息被投递到所有匹配的队列之后,broker 就会发送一个确认给生产者(包含消息的唯一 ID)&…...

RISC-V公测平台发布· CoreMark测试报告
一. CoreMark简介 CoreMark是一款用于评估CPU性能的基准测试程序,它包含了多种不同的计算任务,包括浮点数、整数、缓存、内存等方面的测试。CoreMark的测试结果通常被用来作为CPU性能的参考,它可以帮助开发人员和系统管理员评估不同处理器和…...

模型微调(fine-tune)
一、关于模型微调的一些基础知识 1、模型微调(fine-tune) 微调(fine-tune)通过使用在大数据上得到的预训练好的模型来初始化自己的模型权重,从而提升精度。这就要求预训练模型质量要有保证。微调通常速度更快、精度更高。当然,自己…...
云农场种植:互联网+智慧牧场,为农业注入新的活力和创新
随着科技的不断发展,数字化农业正逐渐成为现代农业的趋势。传统农业面临着土地资源有限、劳动力不足等问题,而云农场种植模式通过数字化技术的运用,互联网养殖着重于“绿色、特色产品和智慧生态”,通过建立“线上养殖线下托养线上…...

Hadoop学习一(初识大数据)
目录 一 什么是大数据? 二 大数据特征 三 分布式计算 四 Hadoop是什么? 五 Hadoop发展及版本 六 为什么要使用Hadoop 七 Hadoop vs. RDBMS 八 Hadoop生态圈 九 Hadoop架构 一 什么是大数据? 大数据是指无法在一定时间内用常规软件工具对其内…...

linux定时备份MySQL数据库循环删除前30天的备份文件
linux定时备份MySQL数据库循环删除前30天的备份文件 一、 检查有没安装crond,如果没有,先安装 1、先检查一下有没有cron rpm -qa|grep cron如果输入上面命令有如下显示,则不需要安装 2、没有安装的话,就使用一下命令安装 yum -y install …...

不加电透明屏:在场景化应用中,有哪些特点和优点?
不加电透明屏是一种新型的显示技术,它可以在不需要电源的情况下显示图像和文字。 这种屏幕的原理是利用光的折射和反射来实现显示效果,而不需要通过电流来激发像素点。 不加电透明屏的最大优点是节能环保。传统的显示屏需要消耗大量的电能来显示图像&a…...

全球公链进展| Shibarium已上线;opBNB测试网PreContract硬分叉;Sui 主网 V1.7.1 版本
01 ETH 以太坊最新一次核心开发者执行会议:讨论 Devnet 8 更新、ElP-4788、Holesky 测试网等 以太坊核心开发者 Tim Beiko 总结最新一次以太坊核心开发者执行会议(ACDE),讨论内容包括 Devnet 8 更新、ElP-4788、Holesky 测试网、…...

CSS中的display属性有哪些值?它们的作用?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ CSS display 属性的不同取值和作用1. block2. inline3. inline-block4. none5. flex6. grid7. table、table-row、table-cell8. list-item9. inline-table、table-caption、table-column 等 ⭐ 写在最后 ⭐ 专栏简介 前端入门之旅&#x…...

ELKstack-日志收集案例
由于实验环境限制,将 filebeat 和 logstash 部署在 tomcat-server-nodeX,将 redis 和 写 ES 集群的 logstash 部署在 redis-server,将 HAproxy 和 Keepalived 部署在 tomcat-server-nodeX。将 Kibana 部署在 ES 集群主机。 环境:…...

基于GPT-4和LangChain构建云端定制化PDF知识库AI聊天机器人
参考: GitHub - mayooear/gpt4-pdf-chatbot-langchain: GPT4 & LangChain Chatbot for large PDF docs 1.摘要: 使用新的GPT-4 api为多个大型PDF文件构建chatGPT聊天机器人。 使用的技术栈包括LangChain, Pinecone, Typescript, Openai和Next.js…...

Python可视化工具分享
今天和大家分享几个实用的纯python构建可视化界面服务,比如日常写了脚本但是不希望给别人代码,可以利用这些包快速构建好看的界面作为服务提供他人使用。有关于库的最新更新时间和当前star数量。 streamlit (23.3k Updated 2 hours ago) Streamlit 可让…...

ethers.js:构建ERC-20代币交易的不同方法
在这篇文章中,我们将探讨如何使用ethers.js将ERC-20令牌从一个地址转移到另一个地址 Ethers是一个非常酷的JavaScript库,它能够发送EIP-1559事务,而无需手动指定气体属性。它将确定gasLimit,并默认使用1.5 Gwei的maxPriorityFeePerGas,从v5.6.0开始。 此外,如果您使用签名…...

[实践篇]13.23 QNX环境变量profile
一,profile简介 /etc/profile或/system/etc/profile是qnx侧的设置环境变量的文件,该文件适用于所有用户,它可以用作以下情形: 设置HOMENAME和SYSNAME环境变量设置PATH环境变量设置TMPDIR环境变量(/tmp)设置PCI以及IFS_BASE等环境变量等文件内容示例如下: /etc/profile…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...
