uniapp评论列表插件获取
从评论列表,回复,点赞,删除,留言板 - DCloud 插件市场里导入,并使用。
代码样式优化及接入如下:
<template><view class="hb-comment"><!-- 阅读数-start --><view v-if="false"><img style="width: 14px; height: 14px;"src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAA0tJREFUWEftVk2IHUUQ/qp311NOksRT8JBDkARCfrxEDyLK+pe/DQkmJpBlZ7ofDwQ15iRocjYSSWAzU/OWd4hCMJiQH43xBz2YXCRivIgHQQ8SRPGUU/btfNLPnuU5O7OZlWz2kobh8aq/qvq6qrq6BEu8ZIn94wGBBUWg3W6v6vV62wFsILlGRNYA6AH4AcCPJH8mebPT6dxomtpGBJxz4wD2kny2oWHN81ybEJmXQKvVWpfn+VsAXi45vgPgj/D5rUfC91AJ54m83el0PLZy1RKw1u4GkAB4OGj+LSJXRORMkiSXq6xFUfSUiHi93SKyImB+BeBU9fMqnUoCcRy/IiIfFAoicp7kYVX9pUkKrLWrReRdkjsLvNfPsuxYWX8OAWvtOwCODACPqOrRJo7LmApbe1T17CDuPwSccy2SpwZYj2VZdr7K+fj4+IqRkZFVIjJD8ndV/asKdzcSswTiON4iIlcBLPOGROTFNE0/rTHqQ3motHdWVffU1YYx5utizxjzXJIk3te/nbDdbi/r9XpesCWAasNureV86VDVurqKRUSD7k8zMzPPT01N/dYHW2uPA3gtnDxL09TWnPwjX+F+j+Q1EfkCwC0ALwHYGnTeU9U3q/Sdc0oyDnvnVHWXOOdeIPlJEN4E8ExVPq21ywH8GXCXVHXboJM4jr8VkSe8bHp6emW32y2ws7Bg40sA68NhD3gCXZIHA2q07r4659aT9C3XL3+vi3D2BaVi26Sq31dFIY7jgyLSDXs3xFp7rci9MebJJEn8/zlrMQj00+ic20/ydAjJhTRNd9Tk/56ngOT2ogg/BjAWHB9X1TfuQxG+r6qv9wlMTEw8OjQ0dAXAY8HxYl/D68PDw6OTk5O3Z+9sq9UazfP8s+Lki9iIbpMczbLsej/tg6F2zr1K8kQhI3n/WnHhdDEfI5L7syz7cPDQlW2zHIl78RwDqCzu2oEkiqKnjTFfDbD9vwOJb9vHsiw7XHWz5h3JoijaZIzxz/PjJeVGIxnJb4wxJ9M0PVflfE4R1oGcc2Mk9wHYVYcpyS8BuKiqnbvhG03FhRHn3GaSG0muM8as9b8AjB/HRcR/35G8oKr+hWy0FkSgkcUFgh4QWPII/ANy0cUvD9WbkgAAAABJRU5ErkJggg==" /><span class="top-read">{{commentData.readNumer}}</span></view><!-- 阅读数-end --><!-- 阅读数下边那条线-start --><view class="seg_line_box"><view class="seg_line"></view><view class="seg_dot"></view><view class="seg_line"></view></view><!-- 阅读数下边那条线-end --><!-- 评论主体-start --><view class="comment-list" v-if="commentData.comment.length != 0"><!-- 评论主体-顶部数量及发表评论按钮-start --><view class="comment-num"><view>共 {{commentData.commentSize}} 条评论</view><view class="add-btn"><button class="publishcomment" type="primary" size="mini" @click="commentInput(true)">发表评论</button></view></view><!-- 评论主体-顶部数量及发表评论按钮-end --><!-- 评论列表-start --><view class="comment-box" v-for="(item, index) in commentData.comment"><view class="comment-box-item"><view><image :src="baseUrl+item.avatar || emptyAvatar" mode="aspectFill" class="avatar"></image></view><view class="comment-main"><!-- 父评论体-start --><view class="comment-main-top"><view class="nick-name-box"><view class="comLogo com1" v-if="index == 0">沙发</view><view class="comLogo com2" v-if="index == 1">板凳</view><view class="comLogo com3" v-if="index == 2">地板</view><view class="comLogo com4" v-if="index > 2">{{index + 1}}楼</view><view class="nick-name">{{item.nickName}}</view></view><view v-if="false" class="zan-box" @click="like(item.id)"><span :class="item.hasLike ? 'isLike' : 'notLike'">{{item.likeNum == 0 ? '抢首赞' : item.likeNum}}</span><img style="width: 14px; height: 14px;" v-if="!item.hasLike"src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAApVJREFUWEfFlz9oFEEUxr93SWEhFkIaBUljo4WgATEaiI0GwVLBQg2EzLd3hSBqLI2lRgWLY+ftSSQgggoWNv5pImLUwjQBg1goqCCIIBqwueSeTLg7Ln9Mcmdub7vdnZnvN9+8fe+toMWXtFgfDQGMjo52zM7OHgMwIyLTg4ODk41upG4A7/0OEbkPYGdFVEQuOOeuNQJRN4CqBvGw+3dm9kZEBsrCPSRf1gvRCIAFETPrjqLodZIkY2Z2SkQmnHMHUgMgOQ8fx3FvJpMZB/CDZEfqACEgi8XidwA/SW5uKkCN2AzJTYscmCTZ1VQA7/2AiNwSkefOuYNBLEmSnJnlATwgebypAKr6CMBRANdJng9i3vu8iORE5Mrc3NyTlQDM7HMul/tYO2bNX0GhUDhRKpXumtlvAPuiKJouOzBuZr117HyBU6sCqOpeAH0AhssiwyQvVwTjOO5va2s7vRaAGtCrJC+GOVUAVb1UTjDVDLd4URHJOuf8WsSWG5MkSbeZTYR3lc+4CpAkyUpWht3fI/m+UfEwL5/Pb2xvb59ZFkBV5zNchazsSBBeYPn/ABQKhZ5SqfQCwBTJXYuPoOkAqnoGwE0Ad0ieTB3Ae39bRPoBDJEcSR1AVd8C2CMifc65p6kCmJkkSfIHwAYAW0h+SxVAVXcDmDSzL1EUbasEc20eaGoQVuoIgMckj6QOoKo3AJwFMEJyqBUAIegOAegnOdYKgK8AtmYyma7aLjqVGPDebxeRDwB+AeggWUzVAVV1ABTAK5L7l+0HVPUTgM7Q7VQGhPJZe99oHagpw4dJPvsXQPixONeoyErzRGTKzB7W9hFLjiA8iOO4M7iw3hDZbLbq6pIeY73F6l1v1Zas3gXrHf8XhhNvMGSmtPYAAAAASUVORK5CYII=" /><img style="width: 14px; height: 14px;" v-elsesrc="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAfVJREFUWEfFl79LHEEUx7/vclr4g51TLFQQW9FNDFhFBDvjtcF0gXSp5eYuWJlUAW9NIP9BIFUEOxFtTKF2FrezKFgkkEBS3h4SAtHbJ6vu5W5d1F3cm20WZt+b7+e9mTfzlqD5Ic36SATw+OPJQP2ft+ABJwQ+VFIcJA0kEYBpVfcAehKIMqHoFISVBCI2wOS76mi9g76HxTLwZiqybzcuRGwAc7WWB/NGWIhBu440ZlIHmFitLRPzm+tC9EtJY1gjAP9VMtelEQC2kuJR6gCm5X4BsBAWImDdluJZqgBjH/4MZr3TYzB6IoRWmHnzJgDK0g+1KL4128SqgnD9x432yn5NSfE88L0VYPx9rS/jYR6EJTCPJxQNu60oKV77gw2Ai/Ly1/ZKRElx8c20XL4n0ZZpgvkbAKbl7gCYDax0ALREmjJAo2SbM9A+AKLPqmC8aNkD4bVOMwPEKNlFUdYGkAE9rUhjSxvA2YOOoaPF7t+6AH4qKUauHURt3AObSoq8NgAGyo4UJW0ABH5py9wnbQAAppq76HYfRLXOXmPg4BWdasoA7yuZm47sB0zL9Vvt0TQvI/bqc06pfzsS4KHlWgwUUgKwmWjdKRhvI1q5/0P+T8dZ9jILTjH31X9PlKuNKzppXxDMFeV/a0eUVPSuftoBzgHKR/ohZwAugwAAAABJRU5ErkJggg==" /></view></view><view class="comment-main-content">{{item.content.length > 60 ? item.content.slice(0, 59) : item.content}}<span v-if="item.content.length > 60">{{item.hasShowMore ? item.content.slice(59) : '...'}}<span class="foot-btn" @click="showMore(item.id)">{{item.hasShowMore ? '收起' : '展开'}}</span></span></view><view class="comment-main-foot"><view class="foot-time">{{item.createTime}}</view><view class="foot-btn" @click="reply(item.nickName,item.nickName,item.id)">回复</view><view class="foot-btn" v-if="item.owner" @click="confirmDelete(item.id)">删除</view></view><!-- 父评论体-end --><!-- 子评论列表-start --><view class="comment-sub-box"><view class="comment-sub-item" v-for="each in item.children"><view><image :src="baseUrl+each.avatar || emptyAvatar" mode="aspectFill" class="avatar"></image></view><view class="comment-main"><view class="sub-comment-main-top"><view class="nick-name">{{each.nickName}}</view><view v-if="false" class="zan-box" @click="like(each.id)"><span :class="each.hasLike ? 'isLike' : 'notLike'">{{each.likeNum == 0 ? '抢首赞' : each.likeNum}}</span><img style="width: 14px; height: 14px;" v-if="!each.hasLike"src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAApVJREFUWEfFlz9oFEEUxr93SWEhFkIaBUljo4WgATEaiI0GwVLBQg2EzLd3hSBqLI2lRgWLY+ftSSQgggoWNv5pImLUwjQBg1goqCCIIBqwueSeTLg7Ln9Mcmdub7vdnZnvN9+8fe+toMWXtFgfDQGMjo52zM7OHgMwIyLTg4ODk41upG4A7/0OEbkPYGdFVEQuOOeuNQJRN4CqBvGw+3dm9kZEBsrCPSRf1gvRCIAFETPrjqLodZIkY2Z2SkQmnHMHUgMgOQ8fx3FvJpMZB/CDZEfqACEgi8XidwA/SW5uKkCN2AzJTYscmCTZ1VQA7/2AiNwSkefOuYNBLEmSnJnlATwgebypAKr6CMBRANdJng9i3vu8iORE5Mrc3NyTlQDM7HMul/tYO2bNX0GhUDhRKpXumtlvAPuiKJouOzBuZr117HyBU6sCqOpeAH0AhssiwyQvVwTjOO5va2s7vRaAGtCrJC+GOVUAVb1UTjDVDLd4URHJOuf8WsSWG5MkSbeZTYR3lc+4CpAkyUpWht3fI/m+UfEwL5/Pb2xvb59ZFkBV5zNchazsSBBeYPn/ABQKhZ5SqfQCwBTJXYuPoOkAqnoGwE0Ad0ieTB3Ae39bRPoBDJEcSR1AVd8C2CMifc65p6kCmJkkSfIHwAYAW0h+SxVAVXcDmDSzL1EUbasEc20eaGoQVuoIgMckj6QOoKo3AJwFMEJyqBUAIegOAegnOdYKgK8AtmYyma7aLjqVGPDebxeRDwB+AeggWUzVAVV1ABTAK5L7l+0HVPUTgM7Q7VQGhPJZe99oHagpw4dJPvsXQPixONeoyErzRGTKzB7W9hFLjiA8iOO4M7iw3hDZbLbq6pIeY73F6l1v1Zas3gXrHf8XhhNvMGSmtPYAAAAASUVORK5CYII=" /><img style="width: 14px; height: 14px;" v-elsesrc="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAfVJREFUWEfFl79LHEEUx7/vclr4g51TLFQQW9FNDFhFBDvjtcF0gXSp5eYuWJlUAW9NIP9BIFUEOxFtTKF2FrezKFgkkEBS3h4SAtHbJ6vu5W5d1F3cm20WZt+b7+e9mTfzlqD5Ic36SATw+OPJQP2ft+ABJwQ+VFIcJA0kEYBpVfcAehKIMqHoFISVBCI2wOS76mi9g76HxTLwZiqybzcuRGwAc7WWB/NGWIhBu440ZlIHmFitLRPzm+tC9EtJY1gjAP9VMtelEQC2kuJR6gCm5X4BsBAWImDdluJZqgBjH/4MZr3TYzB6IoRWmHnzJgDK0g+1KL4128SqgnD9x432yn5NSfE88L0VYPx9rS/jYR6EJTCPJxQNu60oKV77gw2Ai/Ly1/ZKRElx8c20XL4n0ZZpgvkbAKbl7gCYDax0ALREmjJAo2SbM9A+AKLPqmC8aNkD4bVOMwPEKNlFUdYGkAE9rUhjSxvA2YOOoaPF7t+6AH4qKUauHURt3AObSoq8NgAGyo4UJW0ABH5py9wnbQAAppq76HYfRLXOXmPg4BWdasoA7yuZm47sB0zL9Vvt0TQvI/bqc06pfzsS4KHlWgwUUgKwmWjdKRhvI1q5/0P+T8dZ9jILTjH31X9PlKuNKzppXxDMFeV/a0eUVPSuftoBzgHKR/ohZwAugwAAAABJRU5ErkJggg==" /></view></view><view class="comment-main-content">{{each.content.length > 60 ? each.content.slice(0, 59) : each.content}}<span v-if="each.content.length > 60">{{each.hasShowMore ? each.content.slice(59) : '...'}}<span class="foot-btn" @click="showMore(each.id)">{{each.hasShowMore ? '收起' : '展开'}}</span></span></view><view class="comment-main-foot"><view class="foot-time">{{each.createTime}}</view><view class="foot-btn" @click="reply(item.nickName,each.nickName,item.id)">回复</view><view class="foot-btn" v-if="each.owner" @click="confirmDelete(each.id)">删除</view></view></view></view></view><!-- 子评论列表-end --></view></view></view><!-- 评论列表-end --></view><!-- 评论主体-end --><!-- 无评论-start --><view class="comment-none" v-else>暂无评论,<span @click="commentInput(true)" style="color: #007AFF;">抢沙发</span></view><!-- 无评论-end --><!-- 新增评论-start --><view class="comment-submit-box" v-if="submit" @click="closeInput"><!-- 下边的click.stop.prevent用于让上边的click不传下去,以防点到下边的空白处触发closeInput方法 --><view class="comment-add" @click.stop.prevent="stopPrevent" :style="'bottom:' + KeyboardHeight + 'px'"><view class="comment-submit"><view class="btn-click cancel" @click="closeInput">取消</view><view><view class="replayTag" v-show="showTag"><view v-if="pUser">回复在 {{pUser}} 的评论下</view><view v-else>发表评论</view><view @click="tagClose" v-if="false" class="replyTagClose">×</view></view></view><view><view class="btn-click" @click="add">发布</view></view></view><textarea class="textarea" v-model="commentReq.content" :placeholder="placeholder" :adjust-position="false" :show-confirm-bar="false"@blur="blur" @focus="focusOn" :focus="focus" maxlength="800"></textarea></view></view><!-- 新增评论-end --></view>
</template><script>import config from '@/config'export default {name: 'hb-comment',props: {cmData: {type: Object,default: () => {return null;}},deleteTip: {type: String,default: () => {return '操作不可逆,如果评论下有子评论,也将被一并删除,确认?';}},},watch: {cmData: {handler: function(newVal, oldVal) {this.init(newVal);},immediate: true}},data() {return {"emptyAvatar": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAABF5JREFUWEfFl11oHFUUx//nbmKwxdJ9qFL7YPEhRJC2gljjF60WG0WsoNkWfSnZ7Jy7FVPF0AoKpmBFqyIG3Jk7G1iIQXHbBz+KbbGtRfBbMe2LseKjiVDoiqIhwZ0jV3fb3cnM7kQCuU+7M+ec/+9+nHPPEJZ50DLrY1EApVJp9fz8/BYRuZ2INgDYWJvAWRE5R0RnZmZmPh4ZGZlPOrFEAMVi8e4gCPYSUZ+IXGGFgiCYIaJpKyQi1yql1orIFgAXARxRSvm5XO67diBtAYwxRQCDAE4RUUkpdWxwcNCKLBiu665TSj0kIpqIbgTgMzO3gmgJYIz5CMB9AIaZ+bXGQMVi8RoRuZeI/lZKHc1ms3/U34+Pj6+cnZ3dC+AggGPMfH8cRCyAMUZqThlmPlwPUCgU0qlUyq7Kww1BrbjHzPsahYwx/QDK9hkzR2pFPjTGnAWwIexkjOkRkRIR3Rozo5Miskdr/VMIxE7mHDPXD+2l1wsA6nseBMHmfD7/dSjQOwB2tTlYC/bddd1blFJfARhj5lyjfxNA7bSfitpz3/d3iYgFaDuUUjeHM8AY8zSAV5VS9+RyudP1IE0Axpj3Aaxk5m1hFc/zPiWiO9uq/2dwiJn3h22NMScB/MnMOxYAjI6Orurq6rpgU0hrXYpw/hFAd0KAD5n5wbCt7/t7ROT1ubm5NUNDQ7/b95dWwHXd7Uqp452dnVcPDAxciACwDlclAbAFynGcdRGr2EtEnwdB0JfP5080ARhjDhLRbY7jbI0SMcZUAKxOAgDgN2ZOx8SxGfEiMz/bBOD7/lgQBCu01o/GOH4PYFNCgElmvinK1vf9X2xxchzHVtfLW2CMOQpgipmHYwBeBtBUaOJgRKSgtX48Js63AH5l5geaADzPe1cpddFxnHyM42YAXyZYAXt+epn557iVFJHzWuudYYDnlFJ9juPcESfi+35JRHa3gdjPzIfibIwxNtPe0Fq/EAZ4hIhcZl4T5+y67nql1CcA1kfZENFnrSZQ6ycqItKvtT4SBthIRJMdHR092WzW5nzk8H1/WEReiQHY4TjOB3G+nuf9qyEim7TW9r65fAjL5fKVlUrlPICXmPnNFquwWym1oFBZ+yAItubz+TMtAJ4gon3pdLo7k8nMNgHYP7ZeE5EWkbuYeaYx0NjY2HXValUDeApAV4zIJIADzPxe+H2hULg+lUp9U6sBl3qLprugXC6nKpXKF0R02nGcZ2wQ3/e3ichOEckQ0aoEWQDbsgF4a3p6eqLeH3qeN0FE3el0ujeTyVTrcaKuY1uIjIg8CaCfiLYnEW1hY4WPi8gEgMeY+e1G27iGxHYxtptZynGYmTPhgK1asqWEiBRfcAjDdMaYpYCIFW8LUMuM54nIsb3/YvbDXskiYtuzA6382n4X1CDWAnCSgNSFa98ETakcWbwWMytjzAoAPUEQ3JBKpXrs75r/VLVanVJK/VC7Uf9KGjfRCiQN9n/slh3gHz9i4jC+FVL5AAAAAElFTkSuQmCC","commentData": null,"placeholder": "请输入评论","commentReq": {"pId": null, // 评论父id"content": null // 评论内容},"pUser": null, // 标签-回复人"showTag": false, // 标签展示与否"focus": false, // 输入框自动聚焦"submit": false, // 弹出评论"KeyboardHeight": 0 ,// 键盘高度baseUrl:config.baseUrl,};},mounted: function() {uni.onKeyboardHeightChange(res => {this.KeyboardHeight = res.height;})},methods: {// 初始化评论init(cmData) {// for (var i in cmData.comment) {// cmData.comment[i].hasShowMore = false;// for (var j in cmData.comment[i].children) {// cmData.comment[i].children[j].hasShowMore = false;// }// }this.commentData = cmData;},// 没用的方法,但不要删stopPrevent() {},// 回复评论reply(pUser, reUser, pId) {this.pUser = pUser;this.commentReq.pId = pId;if (reUser) {this.commentReq.content = '@' + reUser + ' ';} else {this.commentReq.content = '';}this.showTag = true;this.commentInput(false);},// 删除评论前确认confirmDelete(commentId) {var that = this;uni.showModal({title: '警告',content: that.deleteTip,confirmText: '确认删除',success: function(res) {if (res.confirm) {that.$emit('del', commentId);}}});},// 新增评论add() {if (this.commentReq.content == null || this.commentReq.content.length < 2) {uni.showToast({title: '评论内容过短',duration: 2000});return}this.$emit('add', this.commentReq);},// 点赞评论like(commentId) {this.$emit('like', commentId);},// 新增完成addComplete() {this.commentReq.content = null;this.tagClose();this.closeInput();},// 点赞完成-本地修改点赞结果likeComplete(commentId) {for (var i in this.commentData.comment) {if (this.commentData.comment[i].id == commentId) {this.commentData.comment[i].hasLike ? this.commentData.comment[i].likeNum-- : this.commentData.comment[i].likeNum++;this.commentData.comment[i].hasLike = !this.commentData.comment[i].hasLike;return}for (var j in this.commentData.comment[i].children) {if (this.commentData.comment[i].children[j].id == commentId) {this.commentData.comment[i].children[j].hasLike ? this.commentData.comment[i].children[j].likeNum-- : this.commentData.comment[i].children[j].likeNum++;this.commentData.comment[i].children[j].hasLike = !this.commentData.comment[i].children[j].hasLike;return}}}},// 删除完成-本地删除评论deleteComplete(commentId) {for (var i in this.commentData.comment) {for (var j in this.commentData.comment[i].children) {if (this.commentData.comment[i].children[j].id == commentId) {this.commentData.comment[i].children.splice(Number(j), 1);return}}if (this.commentData.comment[i].id == commentId) {this.commentData.comment.splice(Number(i), 1);return}}},// 展开评论showMore(commentId) {for (var i in this.commentData.comment) {if (this.commentData.comment[i].id == commentId) {this.commentData.comment[i].hasShowMore = !this.commentData.comment[i].hasShowMore;this.$forceUpdate();return}for (var j in this.commentData.comment[i].children) {if (this.commentData.comment[i].children[j].id == commentId) {this.commentData.comment[i].children[j].hasShowMore = !this.commentData.comment[i].children[j].hasShowMore;this.$forceUpdate();return}}}},// 输入框失去焦点blur() {this.focus = false;},// 输入框聚焦focusOn() {this.$emit('focusOn');},// 标签关闭tagClose() {this.showTag = false;this.pUser = null;this.commentReq.pId = null;},// 输入评论commentInput(data) {if(data){this.commentReq = {"pId": null, // 评论父id"content": null // 评论内容};}// TODO 调起键盘方法this.submit = true;setTimeout(() => {this.focus = true;}, 50)},// 关闭输入评论closeInput() {this.focus = false;this.submit = false;}}};
</script><style lang="scss" scoped>.hb-comment {padding: 10rpx;background-color: #f4ffff;width: 95%;border-radius: 5px;border-color: lightskyblue;padding-left: 5px;margin-left: 10px;}.top-read {font-size: 28rpx;padding-left: 10rpx;color: #999999;}.seg_line_box {display: flex;height: 5rpx;justify-content: space-between;margin: 5rpx 0;}.seg_line {width: 45%;border-bottom: 1rpx solid #e1e1e1;}.seg_dot {width: 8%;border-bottom: 5rpx dotted #dbdbdb;}.comment-num {display: flex;justify-content: space-between;align-items: center;padding: 20rpx 0;.publishcomment{background-color: lightgreen;}}.comment-box {padding: 10rpx 0;}.comment-box-item {display: flex;}.comment-main {padding-left: 20rpx;}.comment-main-top {width: 600rpx;padding-top: 6rpx;display: flex;justify-content: space-between;}.sub-comment-main-top {width: 510rpx;padding-top: 6rpx;display: flex;justify-content: space-between;}.avatar {width: 70rpx;height: 70rpx;border-radius: 50%;}.nick-name-box {display: flex;align-items: center;}.comLogo {margin-right: 18rpx;font-size: 22rpx;border-radius: 10rpx;padding: 5rpx 15rpx;color: #FFFFFF;}.com1 {background-color: #d218b1;}.com2 {background-color: #f19c0b;}.com3 {background-color: #c8da85;}.com4 {background-color: #bfd0da;}.nick-name {color: #2d8cf0;}.isLike {font-size: 28rpx;padding-right: 10rpx;color: #2d8cf0;}.notLike {font-size: 28rpx;padding-right: 10rpx;color: #999999;}.comment-main-content {padding: 10rpx 10rpx 10rpx 0;}.comment-main-foot {display: flex;font-size: 22rpx;}.replayTag {color: #909399;margin-bottom: 5px;border: 1px solid #c8c9cc;background-color: #f4f4f5;border-radius: 3px;display: flex;justify-content: space-between;align-items: center;font-size: 16rpx;padding: 5px 10px;}.replyTagClose {font-size: 20px;line-height: 12px;padding: 0 0 2px 5px;}.foot-btn {padding-left: 10rpx;color: #007AFF;}.comment-sub-box {padding: 20rpx 0;}.comment-sub-item {display: flex;}.comment-none {padding: 20rpx;width: 100%;text-align: center;color: #999999;}.comment-submit-box {position: fixed;display: flex;align-items: flex-end;z-index: 9900;left: 0;top: var(--window-top);bottom: 0;background-color: rgba($color: #000000, $alpha: 0.5);width: 100%;}.comment-add {position: fixed;background-color: #FFFFFF;width: 100%;padding: 5rpx;border: 1px solid #ddd;transition: .3s;-webkit-transition: .3s;}.btn-click {color: #007AFF;font-size: 28rpx;padding: 10rpx;}.cancel {color: #606266;}.textarea {height: 100px;padding: 16rpx;width: 100%;}.comment-submit {padding: 5rpx 20rpx 0 20rpx;border-bottom: 1px dashed #ddd;width: calc(100% - 40rpx);display: flex;justify-content: space-between;align-items: center;}
</style>
页面接入:
<view class="comment"><hb-comment ref="hbComment" @add="sendComment" @del="delcomment" @like="like" @focusOn="focusOn" :deleteTip="'确认删除?'":cmData="commentData" v-if="commentData"></hb-comment></view>getTree(data) {let result = [];let map = {};data.forEach(item => {map[item.id] = item;});data.forEach(item => {let parent = map[item.parentId];if (parent) {(parent.children || (parent.children = [])).push(item);} else {result.push(item);}});return result;},bindTextAreaBlur: function (e) {console.log(e.detail.value)},focusOn(){this.$refs.hbComment.focusOn();},sendComment(data){var type=0if(data.pId){type = 1;}var form = {"content":data.content,"blogId":this.item.id,"type":type,"parentId":data.pId};addCommentBlog(form).then(response=>{this.$refs.hbComment.closeInput();this.getCommentList();})},delcomment(data){delcomment(data).then(response=>{this.getCommentList();})},getCommentList(){listCommentBlogMinApp({"blogId":this.item.id}).then(res=>{// res.readNumer = 193;res.commentList=res.data.rows;this.commentData = {"readNumer": res.readNumer,"commentSize": res.commentList.length,"comment": this.getTree(res.commentList)}})},相关文章:

uniapp评论列表插件获取
从评论列表,回复,点赞,删除,留言板 - DCloud 插件市场里导入,并使用。 代码样式优化及接入如下: <template><view class"hb-comment"><!-- 阅读数-start --><view v-if&q…...

3.redis数据结构之List
List-列表类型:L&R 列表类型:有序、可重复 Arraylist和linkedlist的区别 Arraylist是使用数组来存储数据,特点:查询快、增删慢 Linkedlist是使用双向链表存储数据,特点:增删快、查询慢,但是查询链表两端…...

安装使用MySQL8遇到的问题记录
1、root密码 启动运行后 /var/log/mysqld.log 存在默认密码 2023-08-21T15:58:17.469516Z 0 [System] [MY-013169] [Server] /usr/sbin/mysqld (mysqld 8.0.34) initializing of server in progress as process 61233 2023-08-21T15:58:17.478009Z 1 [System] [MY-013576] [I…...

Mysql、Oracle 中锁表问题解决办法
MySQL中锁表问题的解决方法: 1. 确定锁定表的原因: 首先,需要确定是什么原因导致了表的锁定。可能的原因包括长时间的事务、大量的并发查询、表维护操作等。 2. 查看锁定信息: 使用以下命令可以查看当前MySQL数据库中的锁定信…...

AUTOSAR规范与ECU软件开发(实践篇)5.1 ETAS ISOLAR-A工具简介
前言 如前所述, 开发者可以先在系统级设计工具ISOLAR-A中设计软件组件框架, 包括端口接口、 端口等, 即创建各软件组件arxml描述性文件; 再将这些软件组件描述性文件导入到行为建模工具, 如Matlab/Simulink中完成内部行为建模。 亦可以先在行为建模工具中完成逻辑建模, 再…...

shell脚本——expect脚本免交互
目录 一.Here Document 1.1.定义 1.2.多行重定向 二.expect实现免交互 2.1.基础免交互改密码 2.2.expect定义 2.3.expect基本命令 2.4.expect实现免交互ssh主机 一.Here Document 1.1.定义 使用I/O重定向的方式将命令列表提供给交互式程序,是标准输 入的一…...

ubuntu18.04安装远程控制软件ToDest方法,针对官网指令报错情况
有时我们在家办公,需要控制实验室的笔记本,因此好用的远程控制软件会让我们的工作事半功倍! 常用的远程控制软件有ToDesk,向日葵,以及TeamViewer,但是为感觉ToDesk更流畅一些,所以这里介绍一下…...

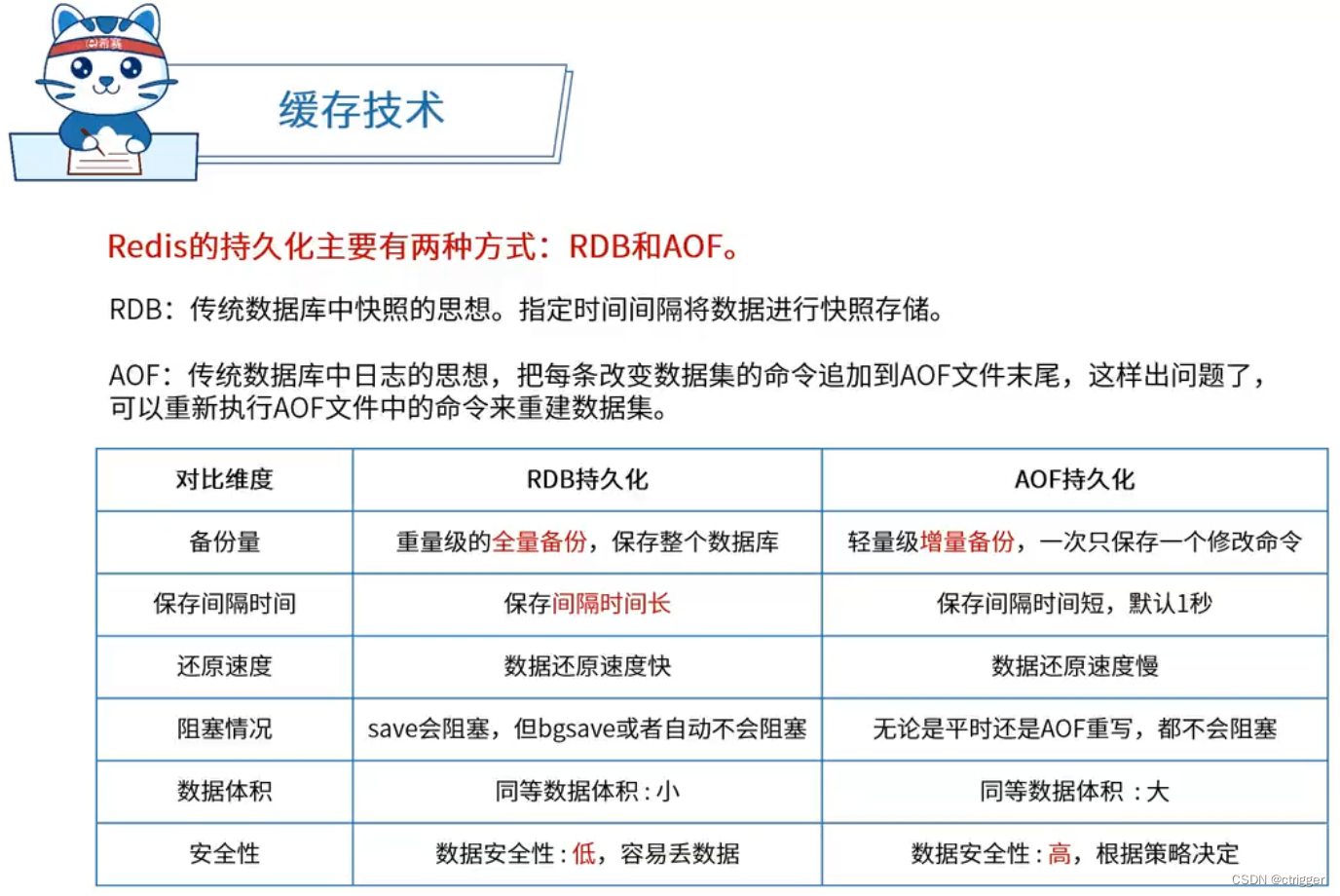
系统架构设计师之缓存技术:Redis持久化的两种方式-RDB和AOF
系统架构设计师之缓存技术:Redis持久化的两种方式-RDB和AOF...

以创新点亮前路,戴尔科技开辟数实融合新格局
编辑:阿冒 设计:沐由 2023年,对于戴尔科技而言是特殊的一年,这是戴尔科技进入中国市场第25个年头——“巧合”的是,这25年也是中国产业经济发展最快,人们工作与生活发生变化最大的四分之一个世纪。 2023年&…...

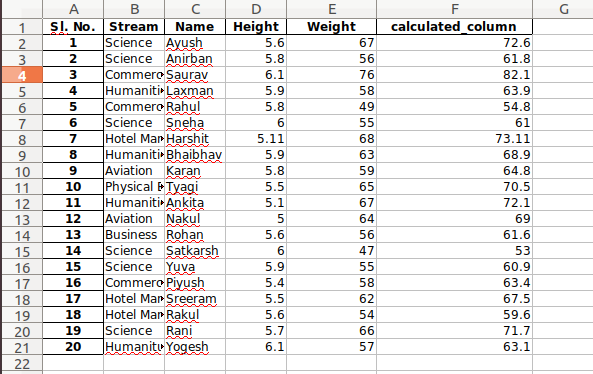
使用Pandas处理Excel文件
Excel工作表是非常本能和用户友好的,这使得它们非常适合操作大型数据集,即使是技术人员也不例外。如果您正在寻找学习使用Python在Excel文件中操作和自动化内容的地方,请不要再找了。你来对地方了。 在本文中,您将学习如何使用Pan…...

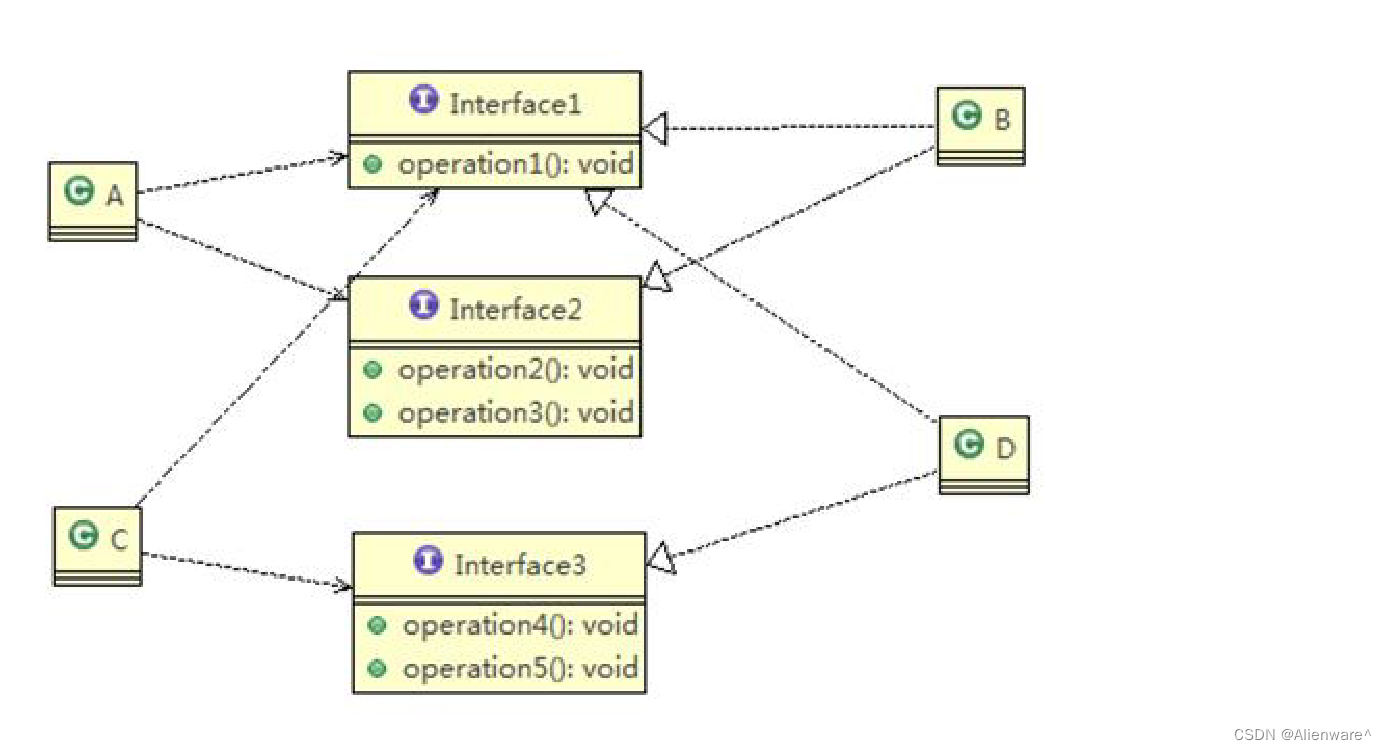
设计模式——接口隔离原则
文章目录 基本介绍应用实例应传统方法的问题和使用接口隔离原则改进 基本介绍 客户端不应该依赖它不需要的接口,即一个类对另一个类的依赖应该建立在最小的接口上先看一张图: 类 A 通过接口 Interface1 依赖类 B,类 C 通过接口 Interface1 依赖类 D&…...

黑客(网络安全)自学
想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客! 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全…...
)
《Go 语言第一课》课程学习笔记(三)
构建模式:Go 是怎么解决包依赖管理问题的? Go 项目的布局标准是什么? 首先,对于以生产可执行程序为目的的 Go 项目,它的典型项目结构分为五部分: 放在项目顶层的 Go Module 相关文件,包括 go.…...

PSP - 基于开源框架 OpenFold Multimer 蛋白质复合物的结构预测与BugFix
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/132410296 AlphaFold2-Multimer 是一个基于 AlphaFold2 的神经网络模型,可以预测多链蛋白复合物的结构。该模型在训练和推理时都可以处…...

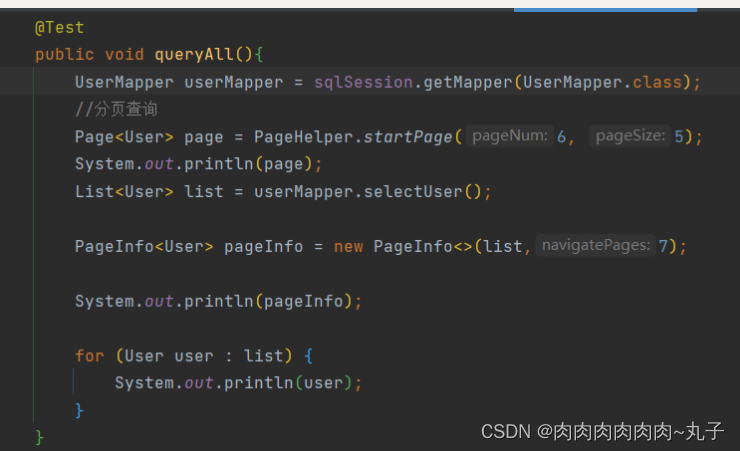
Java课题笔记~ MyBatis分页查询插件
1.添加依赖 <!-- https://mvnrepository.com/artifact/com.github.pagehelper/pagehelper --> <dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper</artifactId><version>5.2.0</version> </de…...

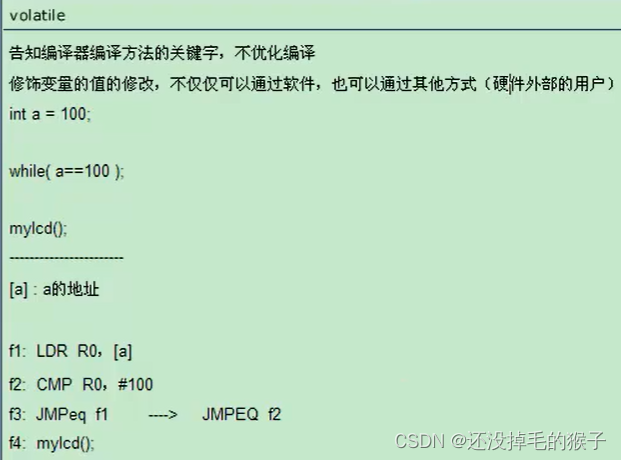
(嵌入式c语言)类型修饰符
类型修饰符 对内存资源存储位置的限定 auto 默认的类型修饰符 修饰的变量可读可写 register 因为你内部寄存器比较少,使用此类型修饰符,会告诉编译器尽量把此数据放到寄存器。 CPU内部寄存器是编号来定义,无地址编号,所以r…...

1、Spring底层核心原理解析
1.入门案例 ClassPathXmlApplicationContext context = new ClassPathXmlApplicationContext("spring.xml"); UserService userService = (UserService) context.getBean("userService"); userService.test(); 对于这三行代码应该,大部分同学应该都是比…...
)
迷路的机器人(递归回溯+动态规划两个方法实现)
题目: 设想有个机器人坐在一个网格的左上角,网格 r 行 c 列。机器人只能向下或向右移动,但不能走到一些被禁止的网格(有障碍物)。设计一种算法,寻找机器人从左上角移动到右下角的路径。 示例:…...

Nacos
Nacos介绍 Nacos /nɑ:kəʊs/ 是 Dynamic Naming and Configuration Service的⾸字⺟简称,⼀个更易于构 建云原⽣应⽤的动态服务发现、配置管理和服务管理平台。 在这个介绍中,可以看出Nacos⾄少有三个核⼼功能: 1. 动态服务发现 2. 配…...

【Linux】网络层协议:IP
我们必须接受批评,因为它可以帮助我们走出自恋的幻象,不至于长久在道德和智识上自我陶醉,在自恋中走向毁灭,事实上我们远比自己想象的更伪善和幽暗。 文章目录 一、IP和TCP之间的关系(提供策略 和 提供能力)…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
