「Vue|网页开发|前端开发」01 快速入门:用vue-cli快速写一个Vue的HelloWorld项目
本文主要介绍如何用vue开发的标准化工具vue-cli快速搭建一个符合实际业务项目结构的hello world网页项目并理解vue的代码文件结构以及页面渲染流程。
文章目录
- 一、准备工作:安装node.js
- 二、项目搭建
- 创建项目目录
- 全局安装vue-cli
- 使用Webpack初始化项目
- 启动项目
- 学会如何修改页面内容
- 网页内容是如何展示出来的
- 方法一:搜索关键内容
- 方法二:看目录
一、准备工作:安装node.js
Windows系统的node.js安装十分简易,没有环境安装经验的伙伴可以参考文章:Windows系统下安装node.js
二、项目搭建
创建项目目录
我们需要先创建一个用于放置项目文件的目录,之后该项目相关的命令操作都需要在该路径下执行。我们新建一个hellovue的目录,然后进入到该目录,命令行路径提示如下:C:\hellovue>
全局安装vue-cli
- 运行命令:
npm install --global vue-cli - 安装完毕后,运行命令:
vue -V验证安装情况,如果输出版本号,则说明安装成狗
使用Webpack初始化项目
Webpack是一个模块打包器。 它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用。
vue-cli可以使用webpack模板对项目进行初始化,即生成webpack模板的项目初始代码文件。
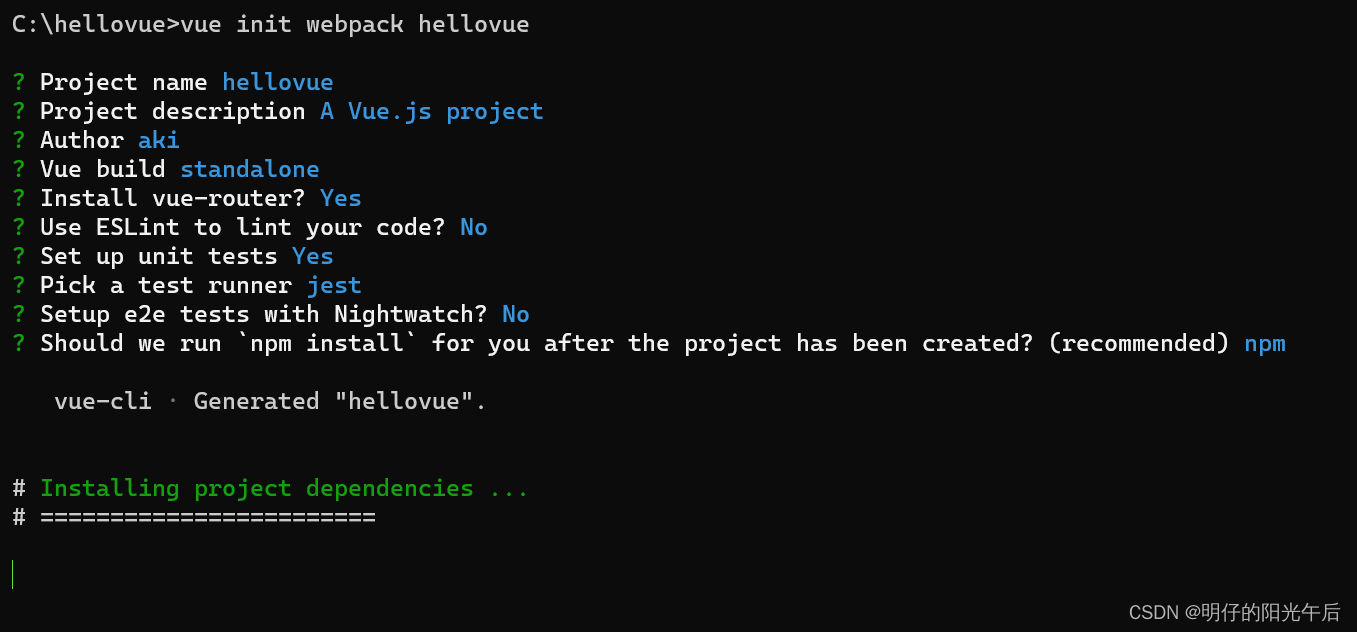
可以运行命令:vue init webpack hellovue ,然后根据提示填写项目基本信息以及相关工具配置。

各个选项的含义如下:
| 选项 | 意思 | 建议 |
|---|---|---|
| Project name | 项目名称 | 起一个你喜欢的项目名称即可 |
| Proiect description | 项目描述 | 描述一下项目是什么应用即可;练手项目可以直接默认回车 |
| Author | 作者 | 练手项目写自己即可;业务项目写团队名或具体成员名称 |
| Vue build | 项目构建模式 | 回车选择默认方式即可 |
| Install vue-router | 项目是否安装vue路由 | 选择yes |
| Use ESLint to lint your code | 是否选择ESLint开发验证功能 | 建议选择No,否则可能因为格式检查报错导致代码无法运行 |
| Set up unit tests | 是否开启单元测试 | 选择yes,项目后期越写越完善肯定需要测试来保证功能和效率 |
| Pick a test runner | 选择测试方式 | 默认Jtest即可 |
| Setup e2e tests with Nightwatch | 是否开启e2e测试 | 建议选择no |
| Should we runnpm install for you after the project has been created | 项目初始化后是否选择指定的包管理工具自动下载项目所需要的包 | 建议选择 Yes.use NPM |
启动项目
初始化结束之后,会有如下输出:

上面的输出已经提示我们,如果我们要启动项目,需要运行两个命令:
cd hellovue:进到我们刚才新建并且初始化的子项目中npm run dev:dev模式运行项目(开发模式,用于开发者开发和测试)
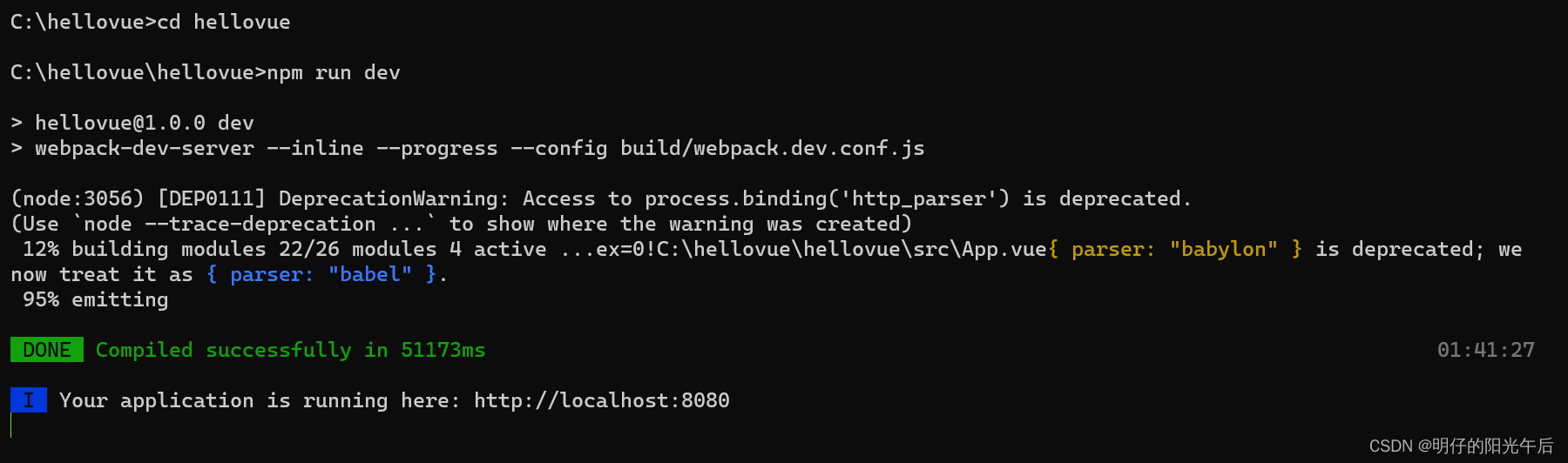
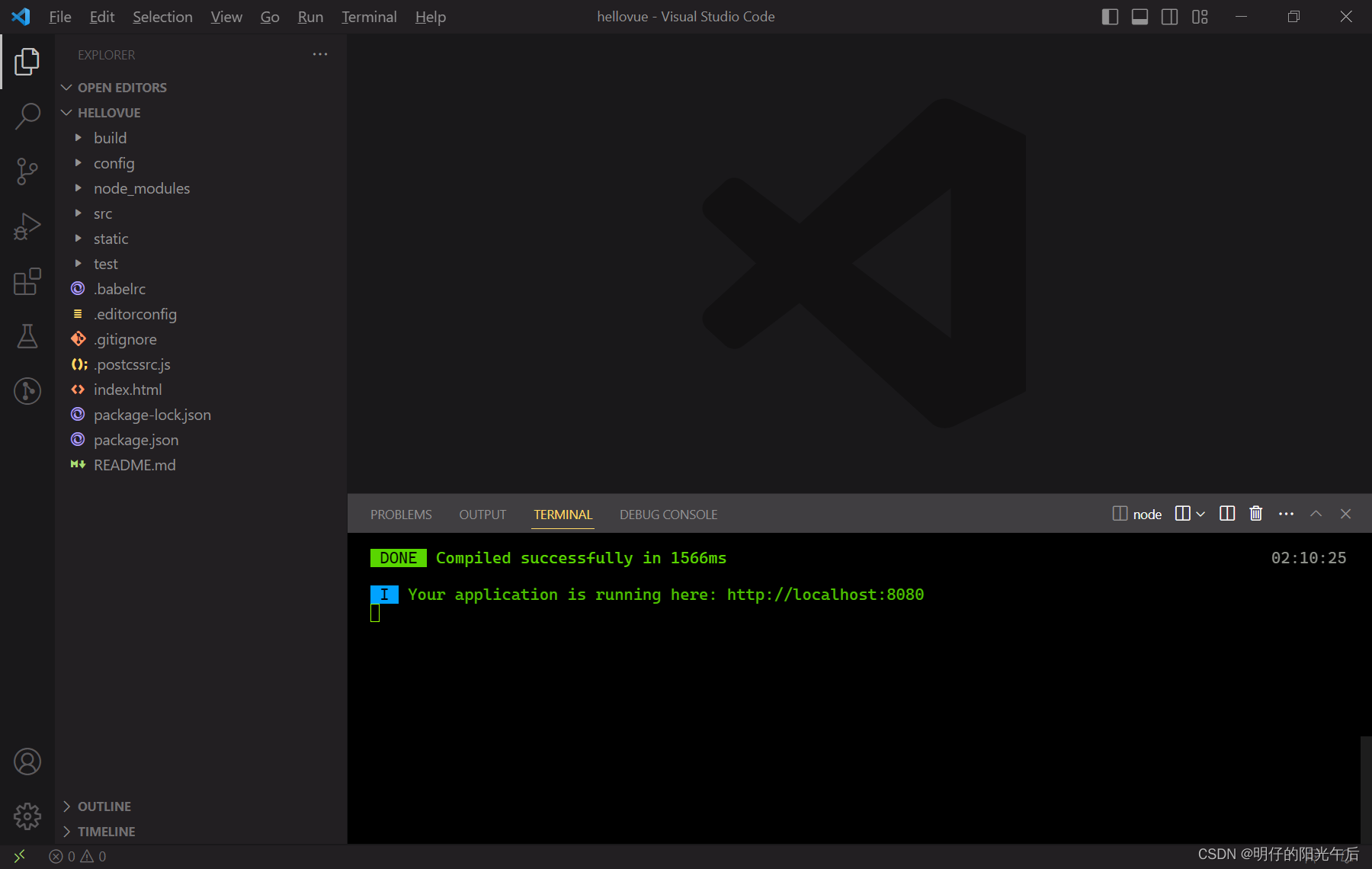
运行后会有如下提示:

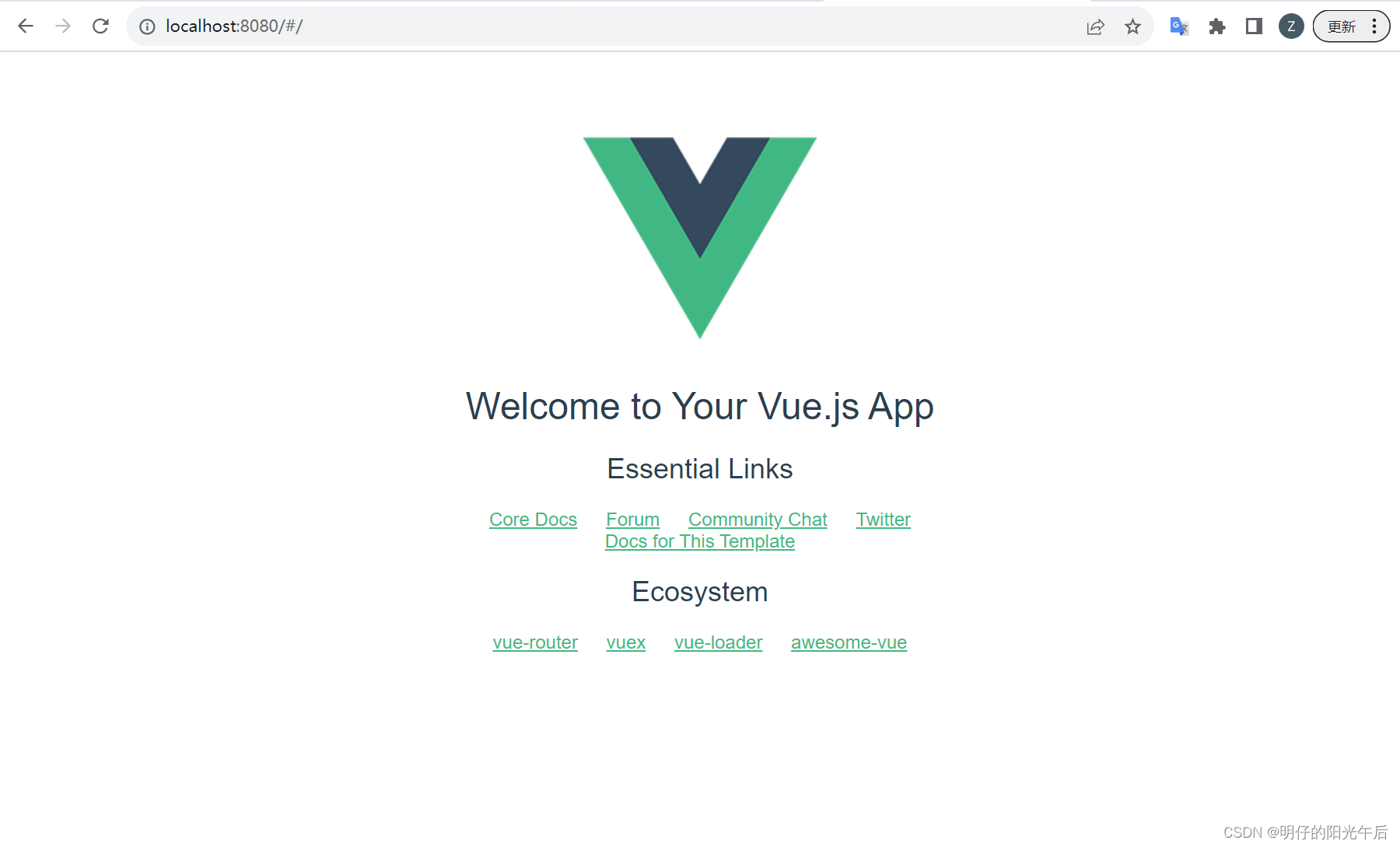
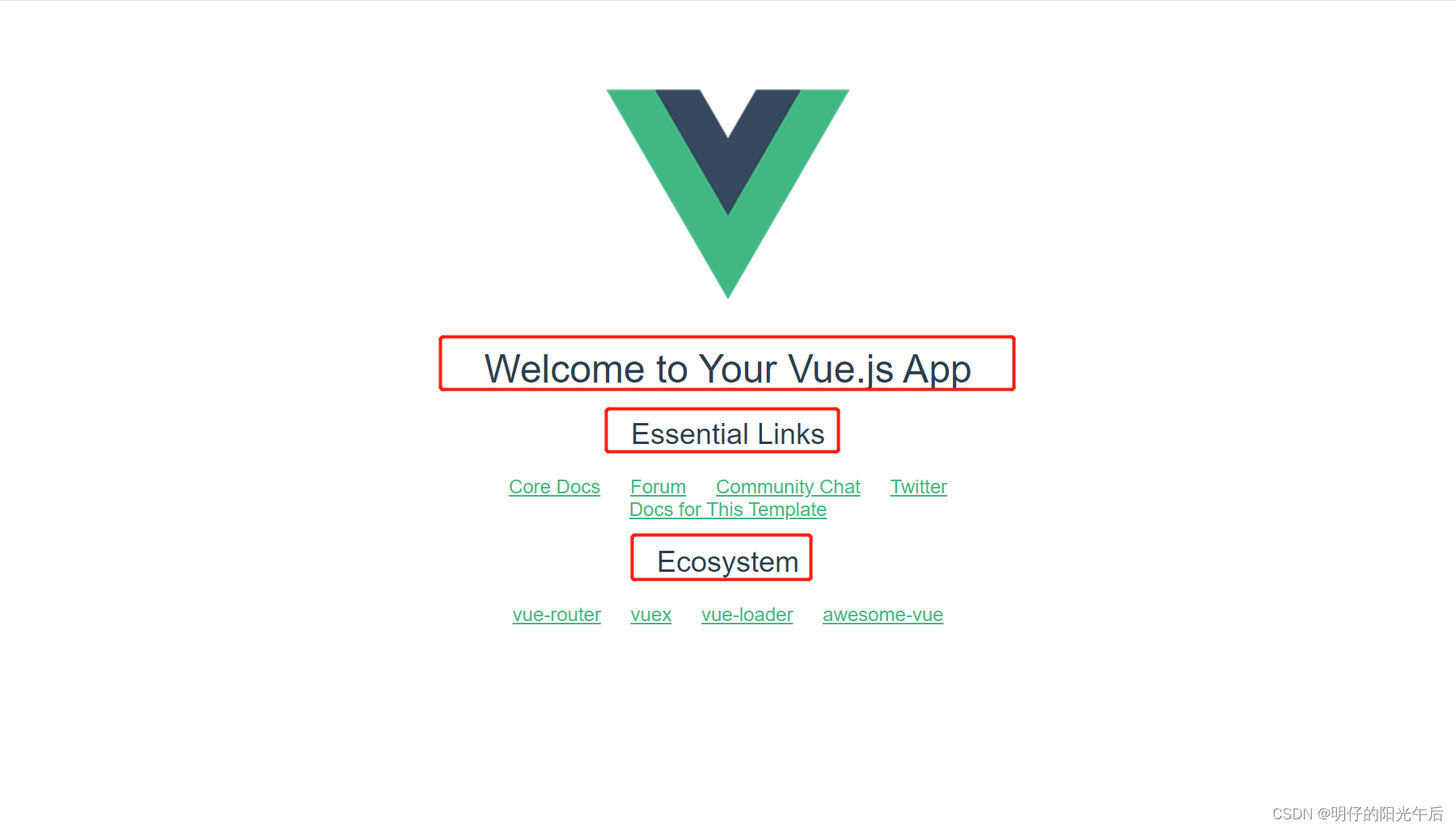
根据输出,我们的项目已经运行起来了,浏览器访问http://localhost:8080即可以到看到了。于是 我们浏览器访问指定地址后可以看到如下页面:

学会如何修改页面内容
网页内容是如何展示出来的
我们要修改网页内容,就要知道网页内容是如何展示出来的。
首先用你喜欢的编辑器打开项目(我个人偏爱并强推VS Code),可以看到如下右侧项目代码文件结构:

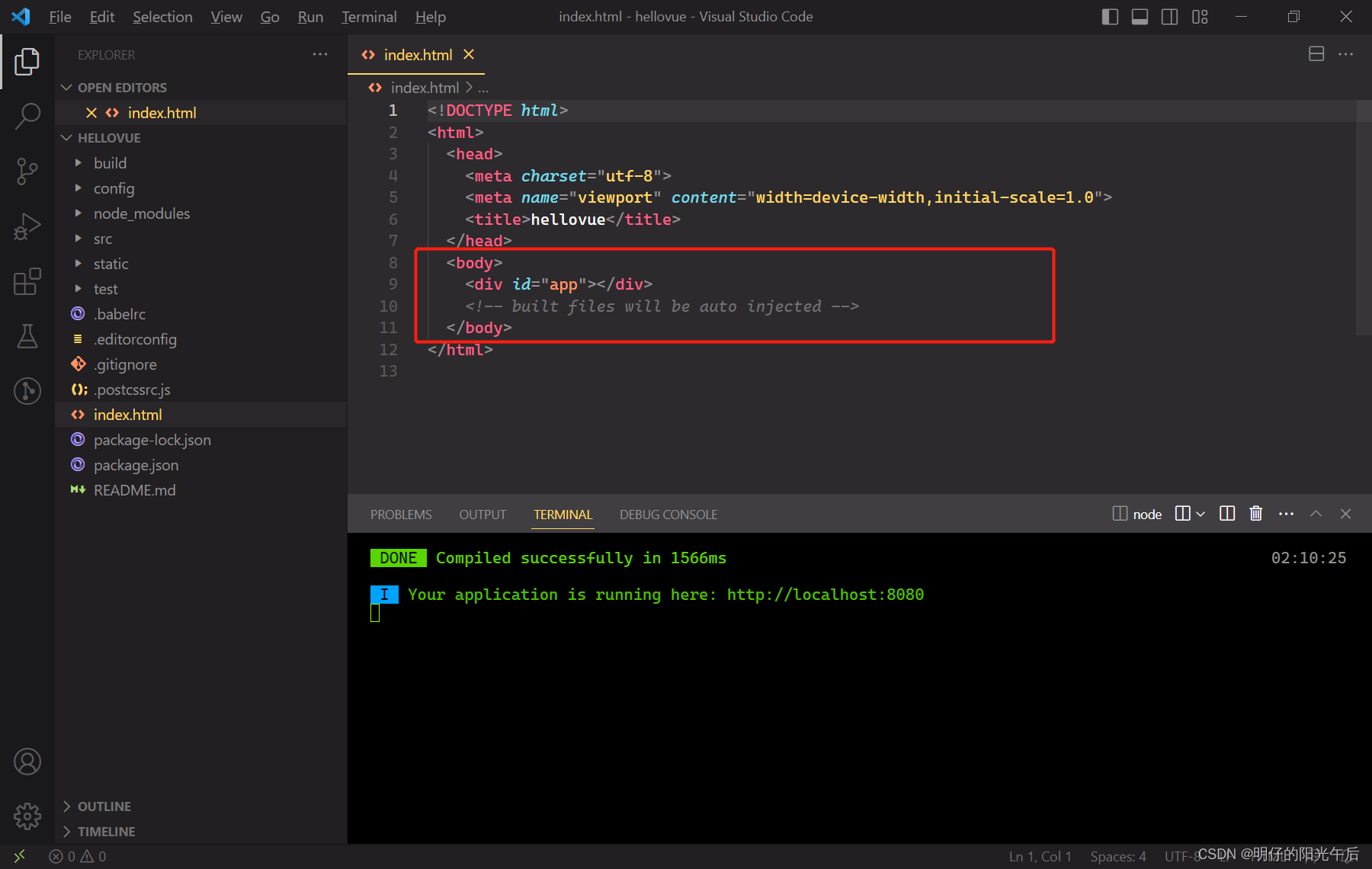
如果过了解过网页开发的基础知识,会知道我们看到的网页都是html,然后通过css和js在html上添加样式以及交互效果。所以我们可以点开项目根目录的index.html,看到代码内容如下:

index.html内容中的<title>与我们看到的页面tab名称是对应的,说明我们看到的确实是这个html里面的内容。但是<body>标签中并没有内容,那么我们在页面上看到的vue图片、文字和链接是哪来的呢?
这里提两种探索的方法:
方法一:搜索关键内容

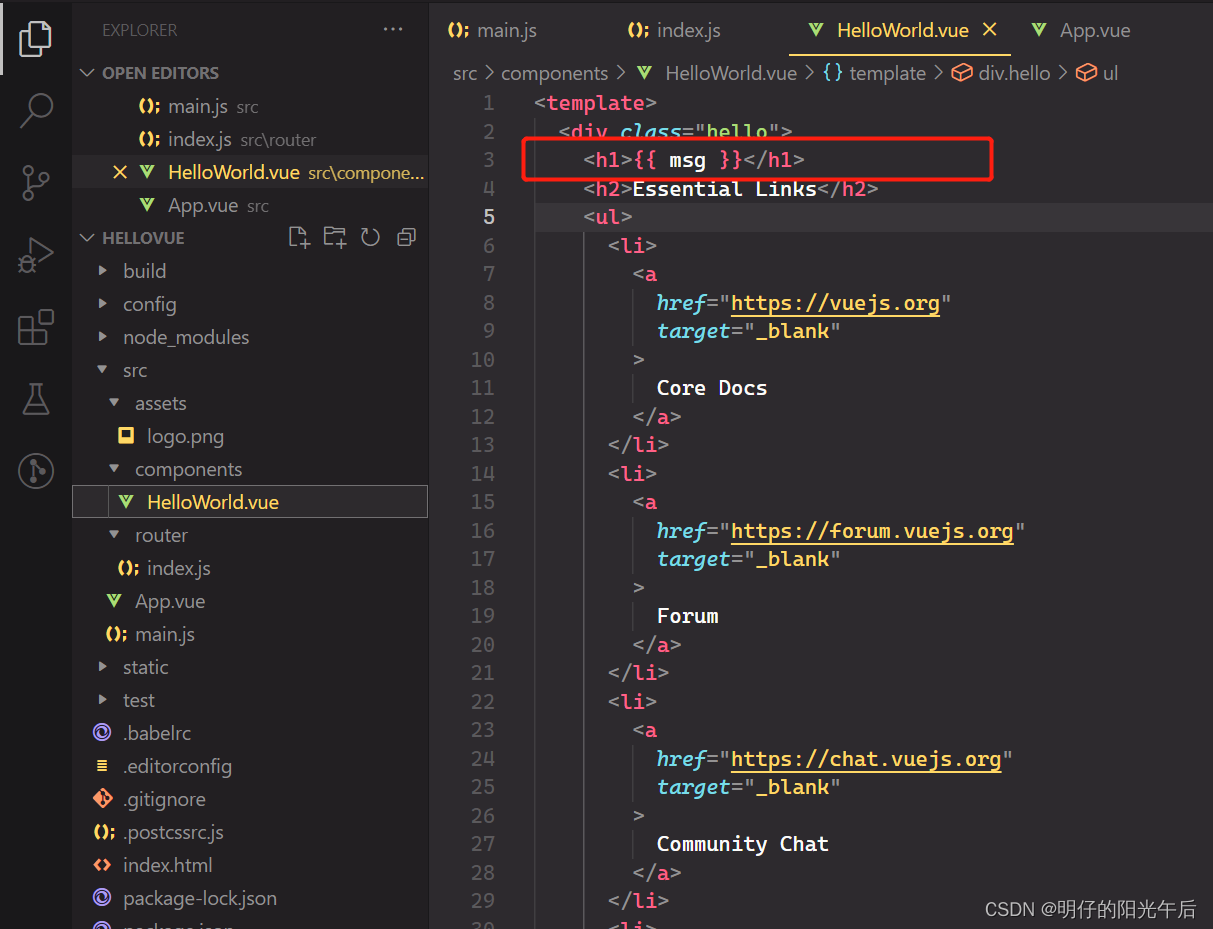
我们看到页面有三个文本,所以我们可以直接用IDE搜索这三条文本所在位置,如下:
 我们尝试修改一下找到的
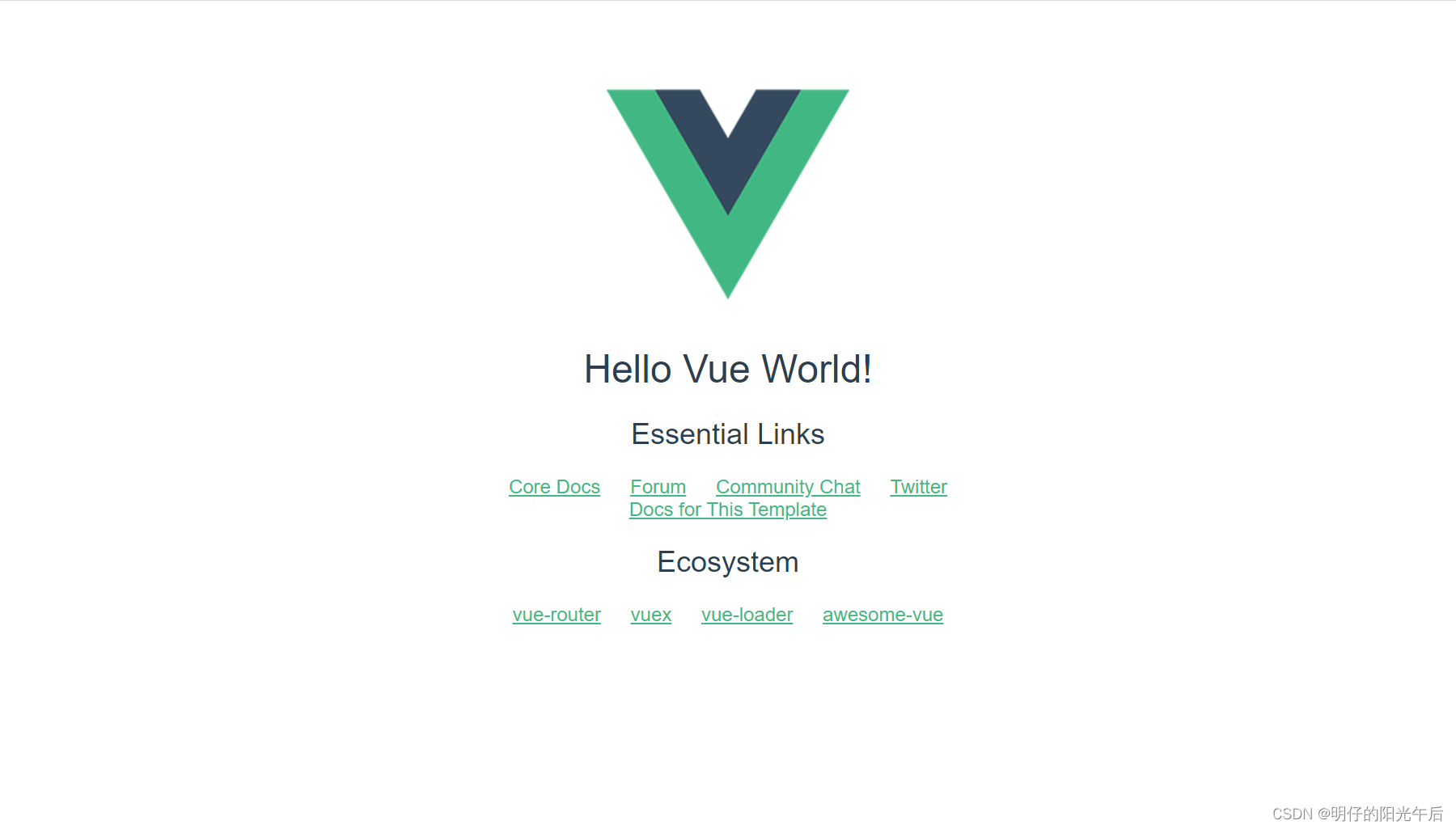
我们尝试修改一下找到的HelloWolrd.vue中的Welcom to Your Vue.js App,改成Hello Vue World!并保存,然后刷新浏览器查看页面是否发生变化,可以看到页面如下:
 页面内容确实跟预期一样发生了变化。再去看
页面内容确实跟预期一样发生了变化。再去看HelloWorld.vue文件中的其他内容,可以看到浏览器页面里展示的其他内容也都在这个代码文件中。
所以我们可以确定,如果我们想修改页面内容只需要修改HelloWorld.vue即可
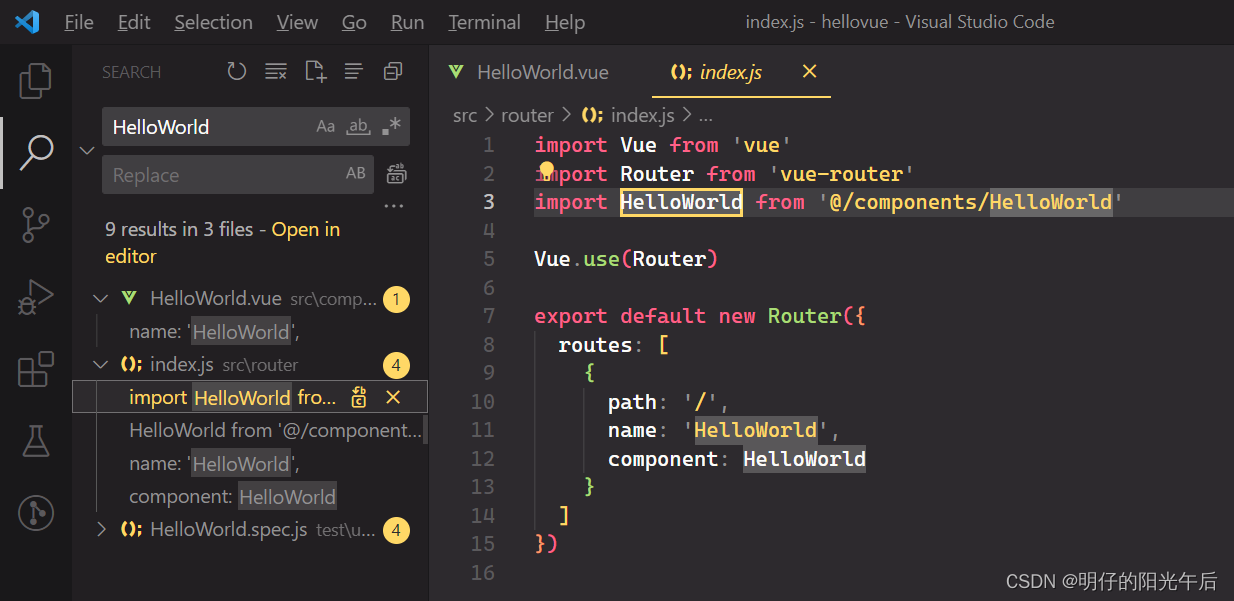
同样地,当我们想进一步去探索vue是如何知道要把HelloWorld.vue的内容渲染到浏览器页面上的,我们就可以搜索HelloWorld.vue,看哪里用到了这个文件。由于HelloWorld.vue搜索结果为空,于是我们改成搜索HelloWorld,搜索结果如下:
 我们可以看到,这是在一个
我们可以看到,这是在一个router目录下index.js文件中,根据名称可以知道,router控制路由(即浏览器地址到代码文件的对应), index.js是入口文件。代码中写明对于path为/的,对应到的导入的HelloWorld代码,这意味着对于地址http://localhost:8080/#/(#后面是/),会使用/对应的HelloWorld进行页面渲染。
方法二:看目录
使用标准化工具来组织代码的好处是,文件的位置和命令都有迹可循。我们看到根目录下index.html之外的文件名字都表明这些文件是一些配置相关的文件。而其他文件夹根据名字可以知道:
build是写好代码之后构建完毕用于部署到服务器上的文件夹config是用来放配置的目录node_modules存放项目相关的依赖包src是source的缩写,所以是存放源代码的地方static是静态的意思,该目录是用来存放一些静态文件的地方test是放代码测试文件的地方
所以如果我们要查找页面的内容(涉及代码,属于可改变的内容而非静态文件),应该在src目录下找,打开src目录,可以看到三个目录和两个文件。一般来说,直接存放在目录下的,是类似于"程序入口"一样的文件。根据文件名称,我们班先尝试打开main.js,查看内容

可以看到main.js里面import 导入了一些东西,虽然我们不知道具体是什么,但是我们的代码是标准化的,所以根据命名,可以推测:
App作为appliaction(应用)的简写,应该代表跟应用相关的内容;router是路由器的意思,所以应该是控制网页路由的部分。路由就是道路向导的意思,指的是告诉浏览器地址栏输入的地址对应着代码中哪一部分的内容。Vue是我们用的前端框架的名称。前端框架就是生成页面内容的工具,所以这里使用了vue(),并且传入了App和router这两部分内容,以及我们看到了#app这个用法,app是我们在index.html代码中看到的<body id='app'></body>的id,所以这里应该是定位到了index.html的body位置
根据以上三点,我们可以基本确定,我们在浏览器中看到的内容就是从这里传到index.html并被浏览器展示出来的。
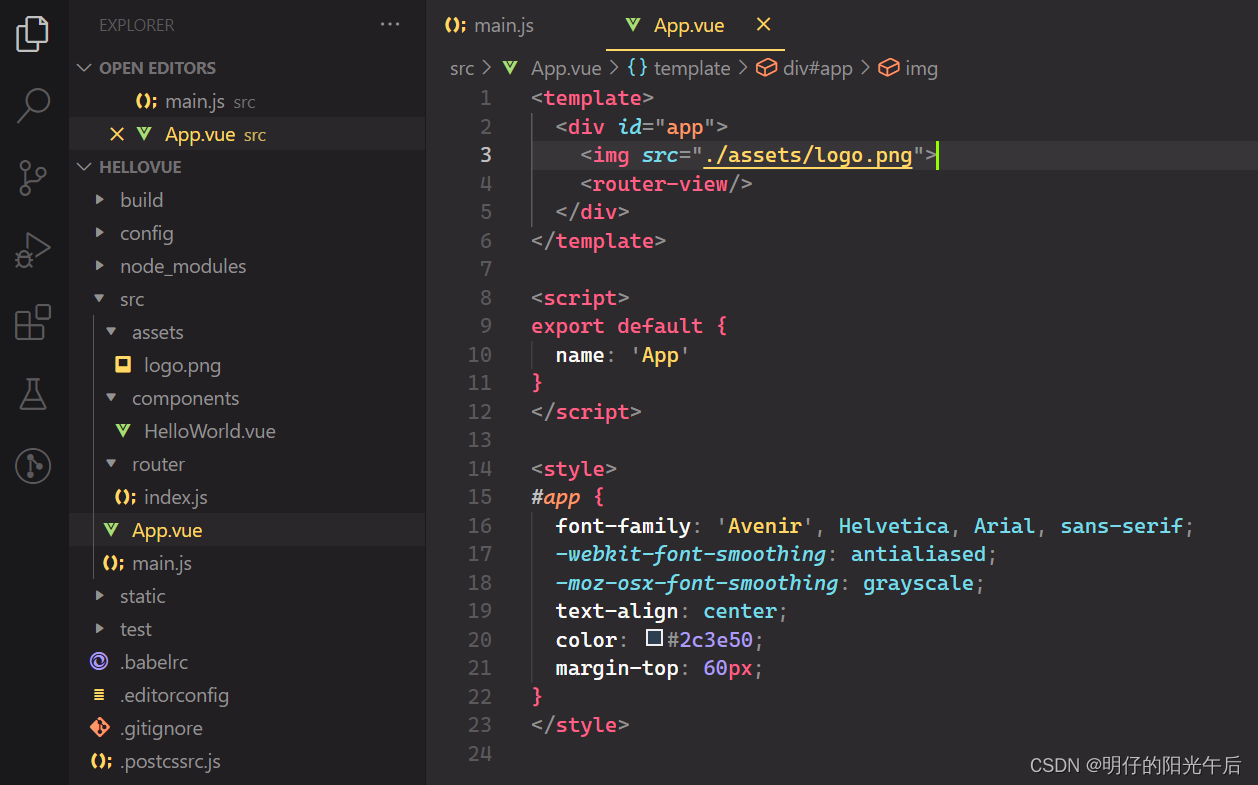
进一步,我们查看App的内容,看页面的图片和文字是如何引入到页面的,打开App.vue之后,可以看到内容如下:
 我们看到光标所在位置有一个
我们看到光标所在位置有一个<img>引用了一个logo.png,这就是页面展示的vuelogo图片来源。至于logo图片下面的文本和跳转链接没有看到具体的代码,只有一行<router-view/>,所以考虑这些内容是由这行代码处理的。
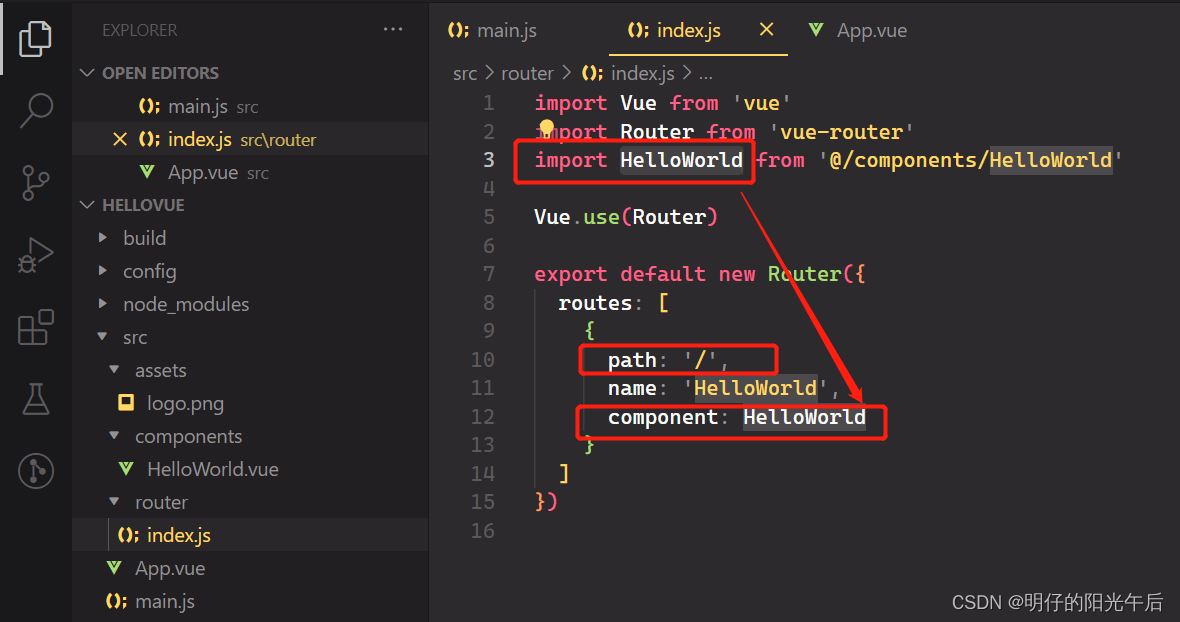
接下来我们查资料可以知道(看着router-view愣猜只能知道是跟路由和展示有关,其他的就得靠查资料补充了),在main.js中传入的router会把<router-view>替换成与path值对应的components。
打开router目录下的index.js,这里我们浏览器输入的path是/,在index.js中该路径对应的components是HelloWorld(由HelloWorld.vue导入)
,如下:
 于是我们果断打开
于是我们果断打开HelloWorld.vue,可以看到浏览器页面展示的内容基本都在HelloWorld里面了:
 但是我们看到代码中的
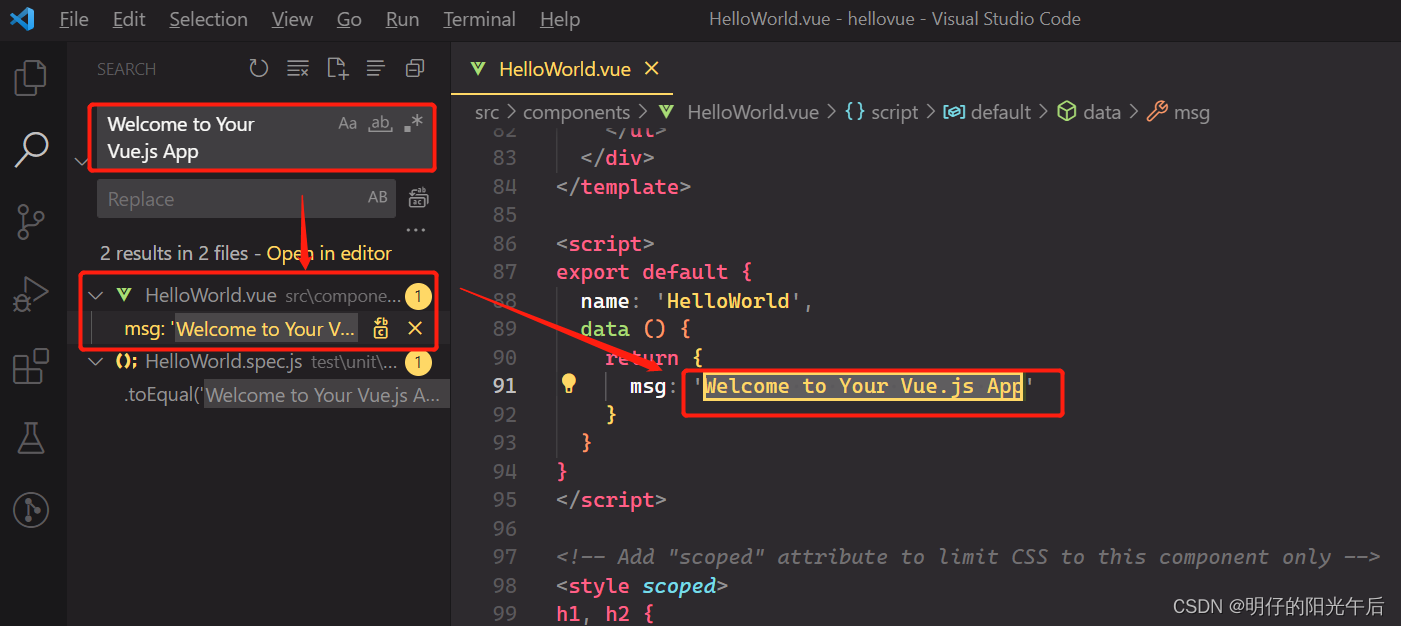
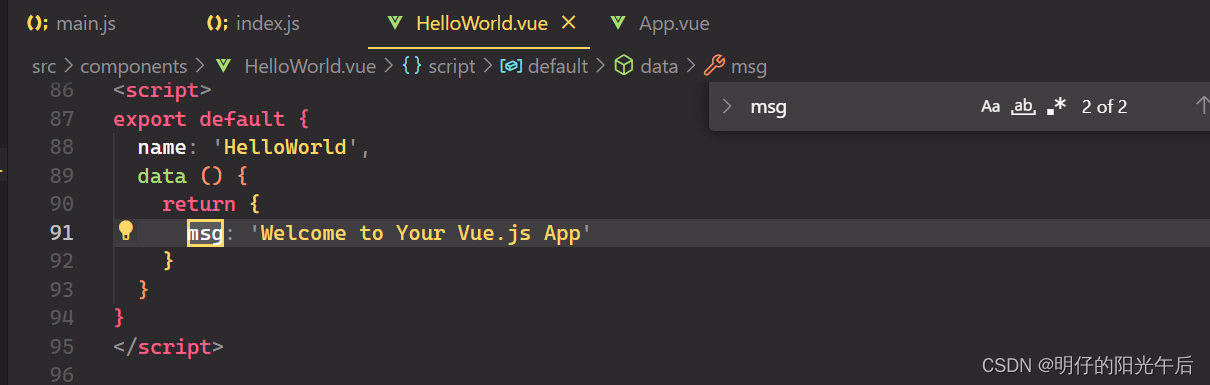
但是我们看到代码中的<h1>内容不是我们在浏览器看到的Welcome to Your Vue.js App而是{{ msg }},可以推测这里是一个变量引用的方式,msg的值应该是Welcome to Your Vue.js App,所以我们搜索找到msg位置如下:
 如我们所料,
如我们所料,msg的值是Welcome to Your Vue.js App,于是我们将值改成Hello Vue World!,并刷新页面,可以看到页面内容如下:
 页面展示的标题文本变成了我们修改后的内容。
页面展示的标题文本变成了我们修改后的内容。
我们的推测都得到了验证,我们也明白了vue是如何将代码渲染到浏览器的。
至此,我们通过一个HelloWorld项目掌握了vue如何将浏览器地址对应到具体代码,标准化的代码文件结构以及如何修改代码使得页面展示我们希望的内容。
vue入门,(●ˇ∀ˇ●) 达成✔
写文不易,如果对你有帮助的话,来一波点赞、收藏、关注吧~👇
相关文章:

「Vue|网页开发|前端开发」01 快速入门:用vue-cli快速写一个Vue的HelloWorld项目
本文主要介绍如何用vue开发的标准化工具vue-cli快速搭建一个符合实际业务项目结构的hello world网页项目并理解vue的代码文件结构以及页面渲染流程。 文章目录 一、准备工作:安装node.js二、项目搭建创建项目目录全局安装vue-cli使用Webpack初始化项目启动项目学会…...

7.5.tensorRT高级(2)-RAII接口模式下的生产者消费者多batch实现
目录 前言1. RAII接口模式封装生产者消费者2. 问答环节总结 前言 杜老师推出的 tensorRT从零起步高性能部署 课程,之前有看过一遍,但是没有做笔记,很多东西也忘了。这次重新撸一遍,顺便记记笔记。 本次课程学习 tensorRT 高级-RAI…...

华为OD-最大括号深度
题目描述 一个合法的括号匹配序列有以下定义: 1、空串""是一个合法的括号匹配序列 2、如果"X"和"Y"都是合法的括号匹配序列,"XY"也是一个合法的括号匹配序列 3、如果"X"是一个合法的括号匹配序列,那么"(X)"也是一…...

【Leetcode】108. 将有序数组转换为二叉搜索树
一、题目 1、题目描述 给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 高度平衡 二叉搜索树。 高度平衡 二叉树是一棵满足「每个节点的左右两个子树的高度差的绝对值不超过 1 」的二叉树。 示例1: 输入:nums = [-10,-3,0,5,9] 输出:[0,-3,9,-1…...

【树莓派打怪升级】:玩转个人Web世界!
文章目录 概述使用 Raspberry Pi Imager 安装 Raspberry Pi OS设置 Apache Web 服务器测试 web 站点安装静态样例站点 将web站点发布到公网安装 Cpolarcpolar进行token认证生成cpolar随机域名网址生成cpolar二级子域名将参数保存到cpolar配置文件中测试修改后配置文件配置cpola…...

mysql5.7在centos环境下的常见故障
1. GPG Keys升级导致安装失败 错误信息: The GPG keys listed for the "MySQL 5.7 Community Server" repository are already installed but they are not correct for this package. Check that the correct key URLs are configured for this reposi…...

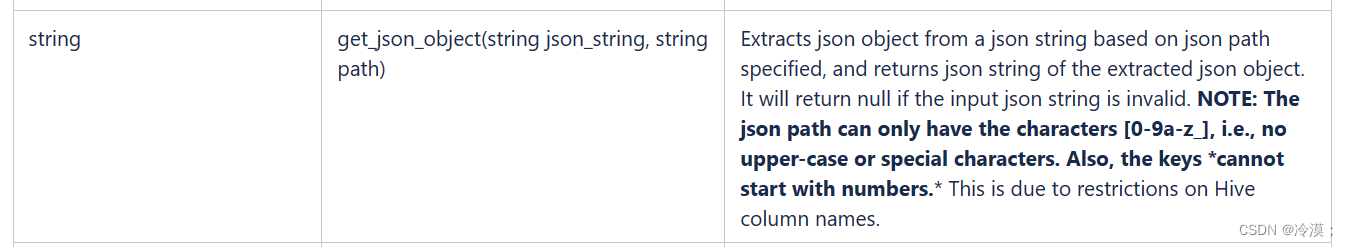
hive中get_json_object函数不支持解析json中文key
问题 今天在 Hive 中 get_json_object 函数解析 json 串的时候,发现函数不支持解析 json 中文 key。 例如: select get_json_object({ "姓名":"张三" , "年龄":"18" }, $.姓名);我们希望的结果是得到姓名对应…...

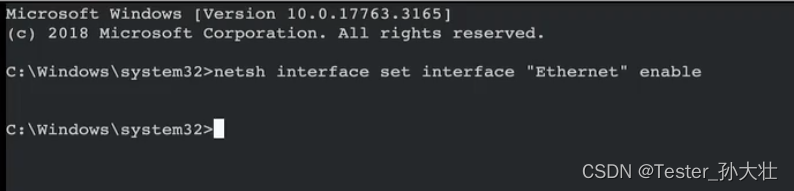
Azure VM上意外禁用NIC如何还原恢复
创建一个windows虚拟机,并远程连接管理员的方式打开powershell 首先查看虚拟网卡,netsh interface show interface 然后禁用虚拟网卡 ,netsh interface set interface Ethernet disable 去Azure虚拟机控制台,打开串行控制台 控制台中键入cmd,…...

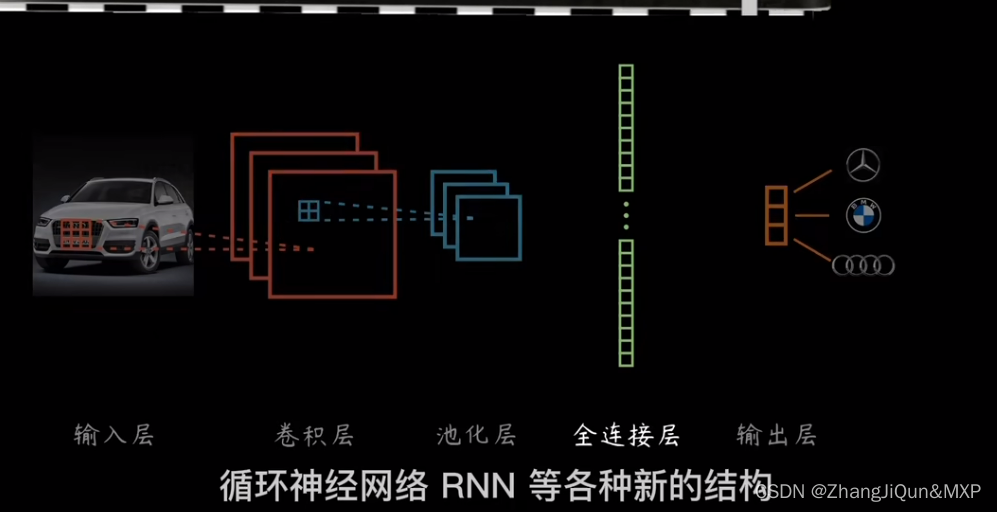
神经网络简单理解:机场登机
目录 神经网络简单理解:机场登机 编辑 激活函数:转为非线性问题 编辑 激活函数ReLU 通过神经元升维(神经元数量):提升线性转化能力 通过增加隐藏层:增加非线性转化能力编辑 模型越大,…...

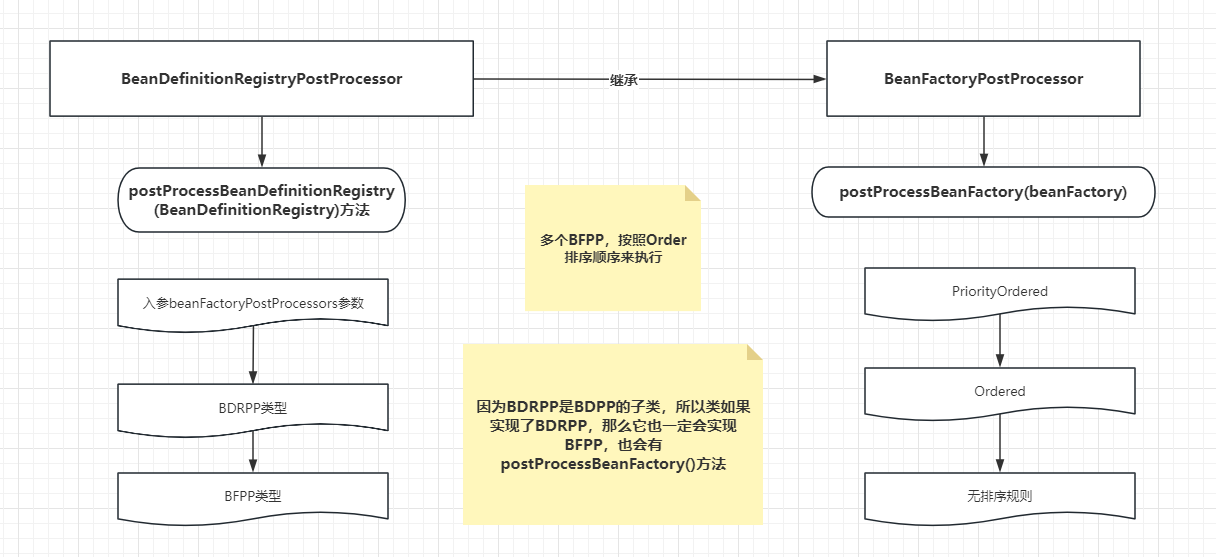
Sping源码(七)— 后置处理器
简单回顾一下上一篇文章,是在BeanFacroty创建完之后,可以通过Editor和EditorRegistrar实现对类属性的自定义扩展,以及忽略要自动装配的Aware接口。 本篇帖子会顺着refresh()主流程方法接着向下执行。在讲invokeBeanFactoryPostProcessors方法…...

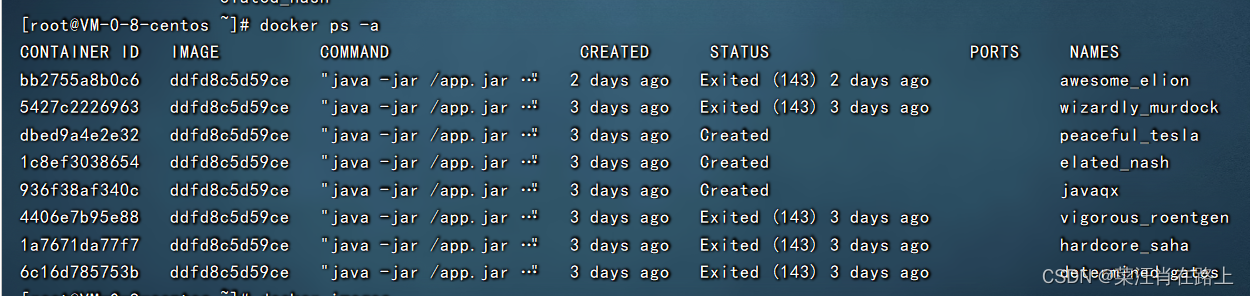
docker导出、导入镜像、提交
导出镜像到本地,然后可以通过压缩包的方式传输。 导出:docker image save 镜像名:版本号 > /home/quxiao/javatest.tgz 导入:docker image load -i /home/quxiao/javatest.tgz 删除镜像就得先删除容器,当你每运行一次镜像&…...

shell的变量
一、什么是变量 二、变量的命名 三、查看变量的值 env显示全局变量,刚刚定义的root_mess是局部变量 四、变量的定义 旧版本(7、8四个文件都加载)和新版本(9只加载两个etc)不一样,所以su - 现在要永久生效在…...
——CentOS7安装nvm)
CentOS系统环境搭建(十三)——CentOS7安装nvm
centos系统环境搭建专栏🔗点击跳转 CentOS7.9安装nvm 文章目录 CentOS7.9安装nvm1.安装2.刷新系统环境3.查看所有node4.安装Node.js版本5.查看已安装版本号6.使用指定版本7.设置默认版本8.验证 在我们的日常开发中经常会遇到这种情况:手上有好几个项目&…...

uniapp评论列表插件获取
从评论列表,回复,点赞,删除,留言板 - DCloud 插件市场里导入,并使用。 代码样式优化及接入如下: <template><view class"hb-comment"><!-- 阅读数-start --><view v-if&q…...

3.redis数据结构之List
List-列表类型:L&R 列表类型:有序、可重复 Arraylist和linkedlist的区别 Arraylist是使用数组来存储数据,特点:查询快、增删慢 Linkedlist是使用双向链表存储数据,特点:增删快、查询慢,但是查询链表两端…...

安装使用MySQL8遇到的问题记录
1、root密码 启动运行后 /var/log/mysqld.log 存在默认密码 2023-08-21T15:58:17.469516Z 0 [System] [MY-013169] [Server] /usr/sbin/mysqld (mysqld 8.0.34) initializing of server in progress as process 61233 2023-08-21T15:58:17.478009Z 1 [System] [MY-013576] [I…...

Mysql、Oracle 中锁表问题解决办法
MySQL中锁表问题的解决方法: 1. 确定锁定表的原因: 首先,需要确定是什么原因导致了表的锁定。可能的原因包括长时间的事务、大量的并发查询、表维护操作等。 2. 查看锁定信息: 使用以下命令可以查看当前MySQL数据库中的锁定信…...

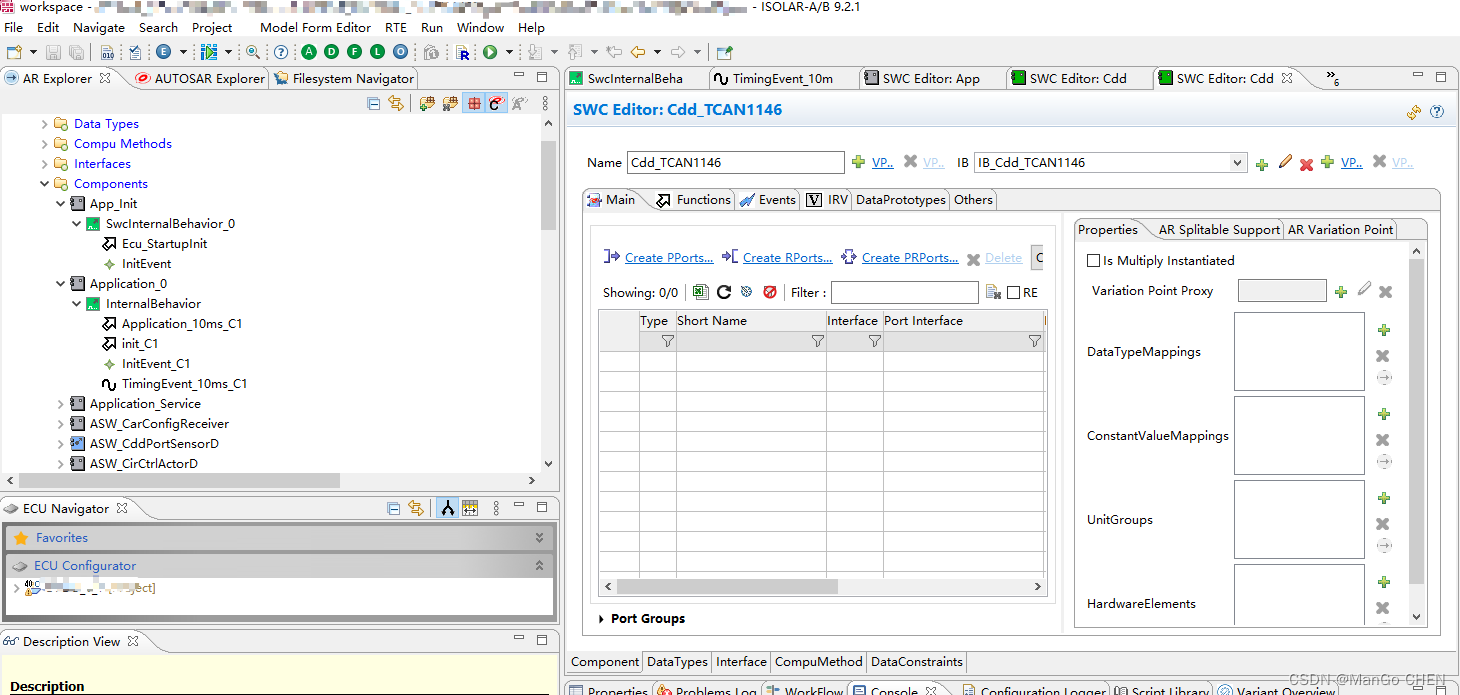
AUTOSAR规范与ECU软件开发(实践篇)5.1 ETAS ISOLAR-A工具简介
前言 如前所述, 开发者可以先在系统级设计工具ISOLAR-A中设计软件组件框架, 包括端口接口、 端口等, 即创建各软件组件arxml描述性文件; 再将这些软件组件描述性文件导入到行为建模工具, 如Matlab/Simulink中完成内部行为建模。 亦可以先在行为建模工具中完成逻辑建模, 再…...

shell脚本——expect脚本免交互
目录 一.Here Document 1.1.定义 1.2.多行重定向 二.expect实现免交互 2.1.基础免交互改密码 2.2.expect定义 2.3.expect基本命令 2.4.expect实现免交互ssh主机 一.Here Document 1.1.定义 使用I/O重定向的方式将命令列表提供给交互式程序,是标准输 入的一…...

ubuntu18.04安装远程控制软件ToDest方法,针对官网指令报错情况
有时我们在家办公,需要控制实验室的笔记本,因此好用的远程控制软件会让我们的工作事半功倍! 常用的远程控制软件有ToDesk,向日葵,以及TeamViewer,但是为感觉ToDesk更流畅一些,所以这里介绍一下…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
