玄子Share - HTML Emmet 语法详细介绍
玄子Share - HTML Emmet 语法详细介绍
以下
Emmet语法 基于WebStorm 2023.2演示
Emmet 语法介绍
Emmet 是一种缩写语法,旨在简化 HTML 和 CSS 的编写。它基于 CSS 选择器的语法结构,通过输入特定的缩写,可以快速生成 HTML 结构。
Emmet 语法优点
- 提高开发效率: Emmet 的主要目的之一是提高开发效率。通过输入简单的缩写,您可以快速生成复杂的 HTML 和 CSS 代码,而无需手动键入每个标签和属性。这极大地减少了重复劳动和时间浪费。
- 减少错误和拼写问题: 手动键入 HTML 和 CSS 代码时,经常会出现拼写错误、遗漏标签或属性等问题。Emmet 的自动补全功能可以减少这些错误,因为它根据缩写生成代码,不容易出现拼写错误。
- 简洁的语法: Emmet 的语法非常简洁明了。通过使用简短的符号和缩写,您可以表示复杂的结构,这使得代码更易于阅读和管理。
- 嵌套和结构更清晰: Emmet 支持嵌套结构,使得在 HTML 和 CSS 中创建嵌套元素和布局更加直观。这可以帮助您更清晰地组织代码,减少代码混乱的可能性。
- 与编辑器无缝集成**:** Emmet 集成到许多流行的代码编辑器中,如 Visual Studio Code、Sublime Text、Atom 等。这意味着您可以在编辑器中直接使用 Emmet 缩写,并且很多编辑器还支持自定义 Emmet 扩展。
- 功能丰富: Emmet 支持许多高级功能,如层级选择器、重复生成、数学表达式等。这些功能可以让您更灵活地生成代码,适应各种不同的开发需求。
- 跨平台支持: 无论您是在 Windows、macOS 还是 Linux 上开发,Emmet 都提供跨平台支持,您可以在不同的操作系统上使用相同的缩写语法。
Emmet 基础语法
Emmet 编写的缩写通常是结合标签名、类名、ID、属性等信息,使用缩写后按下 Tab 键即可展开成完整的 HTML 或 CSS 代码。在您的编码工作中,掌握 Emmet 语法将会是一个非常实用的技能,它能够帮助您更快地编写出规范且高效的代码。
基础标签
<p></p>
<div></div>
<span></span>
<!-- * + Tab -->
输入对应
标签名 + Tab补全标签,例如:div + Tab = <div></div>
属性标签
<a href=""></a>
<img src="" alt="">
<video src=""></video>
<audio src=""></audio>
<!-- * + Tab -->
输入对应
标签名 + Tab补全标签,此类标签会生成必要属性,例如a标签的href属性
表单标签
<input type="button" value="">
<input type="radio" name="" id="">
<input type="checkbox" name="" id="">
<input type="file" name="" id="">
<input type="text" name="" id="">
<input type="password" name="" id="">
<input type="color" name="" id="">
<input type="image" src="" alt="">
<input type="range" name="" id="">
<input type="search" name="" id="">
<input type="date" name="" id="">
<input type="month" name="" id="">
<input type="datetime" name="" id="">
<input type="datetime-local" name="" id="">
<!-- input:data + Tab -->
大多表单标签生成语法均为
input: + 表单类型 + Tab,例如input:date + Tab = <input type="date" name="" id="">
<textarea name="" id="" cols="30" rows="10"></textarea>
<select name="" id=""></select>
<!-- textarea + Tab -->
表单中的特殊标签,例如
textarea与select标签等,Emmet语法与属性标签使用方法一致
textarea标签的必要属性会填充默认值
类名与 ID
Emmet 语法中,可以使用 . 符号来表示类名,使用 # 符号来表示 ID。
<div class="root"></div>
<!-- div.root + Tab -->
<span class="content"></span>
<!-- span.content + Tab -->
<img src="" alt="" class="logo">
<!-- img.logo + Tab -->
<header id="header"></header>
<!-- header#header + Tab -->
<nav id="navigate"></nav>
<!-- nav#navigate + Tab -->
输入对应
标签名.class + Tab或标签名#id + Tab补全对应标签加class或id属性直接写
.class 或 #id默认生成div标签
标签文本
<div>这是一个 div</div>
<!-- div{这是一个 div} + Tab -->
输入对应
标签名{text} + Tab,生成对应标签加text文本内容
标签属性
<a href="https://www.xuanzishare.com" target="_blank"></a>
<!-- a[href="https://www.xuanzishare.com"][target="_blank"] + Tab -->
输入对应
标签名[属性名="属性值"] + Tab生成对应标签加对应属性,多对属性使用[ ]连续拼接
批量生成
在日常开发中一个ul 或 ol标签通常会附带多个li子标签,或多div子级嵌套都会出现多个重复的标签
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<!-- li*5 + Tab -->
输入对应
标签名*count + Tab,生成count个对应标签
编号排序
<li>1</li>
<li>2</li>
<li>3</li>
<!-- li{$}*3 + Tab -->
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<!-- li{$@2}*5 + Tab-->
输入对应
标签名{$}*count + Tab,生成count个对应标签,且文本自动填充编号,编号数量与count一致使用
@可修改起始编号
嵌套结构
Emmet 支持快速嵌套结构,可以使用>或+与^来实现。
<div><ul><li></li><li></li><li></li></ul>
</div>
<!-- div>ul>li*3 + Tab -->
输入对应
标签名 > 子标签名 + Tab,生成指定标签的嵌套结构
<div></div>
<img src="" alt="">
<p></p>
<!-- div+img+p -->
输入对应
标签名 + 兄弟标签名 + Tab,生成指定标签的同级结构
<div><p></p><img src="" alt="">
</div>
<div></div>
<!-- div>p+img^div + Tab -->
输入对应
父级标签名 > 子级标签名 ^ 父级同级标签名 + Tab,生成指定父级标签的子级标签再返回父级标签生成父级的同级标签
页面结构
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
<body></body>
</html>
输入对应
! + Tab,生成 HTML 基础页面结构
Emmet 高级语法
Emmet 语法在 CSS 中同样可以带来高效的编码体验。
生成选择器
使用 Emmet 可以快速生成选择器,避免手动键入重复的类名或标签名。
- 输入
.class,会生成一个类选择器:.class {} - 输入
#id,会生成一个 ID 选择器:#id {} - 输入
div.container,会生成一个带标签和类名的选择器:div.container {}
生成属性
Emmet 也支持生成 CSS 属性,使您能够更快速地添加样式。
- 输入
bgc:red,会生成background-color: red; - 输入
fs:14px,会生成font-size: 14px; - 输入
p:10px 20px,会生成padding: 10px 20px;
生成边框圆角
Emmet 可以生成一些常见的属性,如边框、圆角、阴影等。
- 输入
b:1px solid #ccc,会生成border: 1px solid #ccc; - 输入
br:5px,会生成border-radius: 5px;
生成伪类和伪元素
Emmet 支持生成伪类和伪元素。
- 输入
h:hov,会生成:hover {} - 输入
b:bef,会生成::before {}
生成属性值
Emmet 还可以在属性值中生成数值序列,适用于一些需要重复的属性值,如动画关键帧。
- 输入
tr:0 100%,会生成transform: translate(0, 100%);
生成属性值和自动补全
Emmet 支持生成属性值和自动补全,减少手动输入。
- 输入
m:a,会生成margin: auto; - 输入
d:f,会生成display: flex;
这些示例展示了在 CSS 中使用 Emmet 的一些常见情况。Emmet 可以大大加速您编写 CSS 的速度,提高开发效率。它的语法简洁易懂,适用于各种样式的生成和快速编辑。
Emmet 实现场景
生成三行四列的表格加文本
table>tr*3>td{$}*4
<table><tr><td>1</td><td>2</td><td>3</td><td>4</td></tr><tr><td>1</td><td>2</td><td>3</td><td>4</td></tr><tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
</table>
生成指定数量的无序列表加文本
ol>li{$}*4
<ol><li>1</li><li>2</li><li>3</li><li>4</li>
</ol>
生成指定容器内多个同级元素加属性加文本
div.container>div.item${测试$}*8
<div class="container"><div class="item1">测试1</div><div class="item2">测试2</div><div class="item3">测试3</div><div class="item4">测试4</div><div class="item5">测试5</div><div class="item6">测试6</div><div class="item7">测试7</div><div class="item8">测试8</div>
</div>
玄子Share - HTML Emmet 语法详细介绍 8.19
相关文章:

玄子Share - HTML Emmet 语法详细介绍
玄子Share - HTML Emmet 语法详细介绍 以下Emmet语法 基于WebStorm 2023.2演示 Emmet 语法介绍 Emmet 是一种缩写语法,旨在简化 HTML 和 CSS 的编写。它基于 CSS 选择器的语法结构,通过输入特定的缩写,可以快速生成 HTML 结构。 Emmet 语法…...

Linux上安装和使用git到gitoschina和github上_亲测
Linux上安装和使用git到gitoschina和github上_亲测 git介绍与在linux上安装创建SSHkey在git-oschina使用maven-oschina使用在github使用maven-github使用组织与仓库 【git介绍与在linux上安装】 Git是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何…...

合宙Air724UG LuatOS-Air LVGL API--简介
为何是 LVGL LVGL 是一个开源的图形库,它提供了创建嵌入式 GUI 所需的一切,具有易于使用的图形元素、漂亮的视觉效果和低内存占用的特点。 LVGL特点: 强大的 控件 :按钮、图表、列表、滑动条、图像等 高级图形引擎:动…...

「Vue|网页开发|前端开发」01 快速入门:用vue-cli快速写一个Vue的HelloWorld项目
本文主要介绍如何用vue开发的标准化工具vue-cli快速搭建一个符合实际业务项目结构的hello world网页项目并理解vue的代码文件结构以及页面渲染流程。 文章目录 一、准备工作:安装node.js二、项目搭建创建项目目录全局安装vue-cli使用Webpack初始化项目启动项目学会…...

7.5.tensorRT高级(2)-RAII接口模式下的生产者消费者多batch实现
目录 前言1. RAII接口模式封装生产者消费者2. 问答环节总结 前言 杜老师推出的 tensorRT从零起步高性能部署 课程,之前有看过一遍,但是没有做笔记,很多东西也忘了。这次重新撸一遍,顺便记记笔记。 本次课程学习 tensorRT 高级-RAI…...

华为OD-最大括号深度
题目描述 一个合法的括号匹配序列有以下定义: 1、空串""是一个合法的括号匹配序列 2、如果"X"和"Y"都是合法的括号匹配序列,"XY"也是一个合法的括号匹配序列 3、如果"X"是一个合法的括号匹配序列,那么"(X)"也是一…...

【Leetcode】108. 将有序数组转换为二叉搜索树
一、题目 1、题目描述 给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 高度平衡 二叉搜索树。 高度平衡 二叉树是一棵满足「每个节点的左右两个子树的高度差的绝对值不超过 1 」的二叉树。 示例1: 输入:nums = [-10,-3,0,5,9] 输出:[0,-3,9,-1…...

【树莓派打怪升级】:玩转个人Web世界!
文章目录 概述使用 Raspberry Pi Imager 安装 Raspberry Pi OS设置 Apache Web 服务器测试 web 站点安装静态样例站点 将web站点发布到公网安装 Cpolarcpolar进行token认证生成cpolar随机域名网址生成cpolar二级子域名将参数保存到cpolar配置文件中测试修改后配置文件配置cpola…...

mysql5.7在centos环境下的常见故障
1. GPG Keys升级导致安装失败 错误信息: The GPG keys listed for the "MySQL 5.7 Community Server" repository are already installed but they are not correct for this package. Check that the correct key URLs are configured for this reposi…...

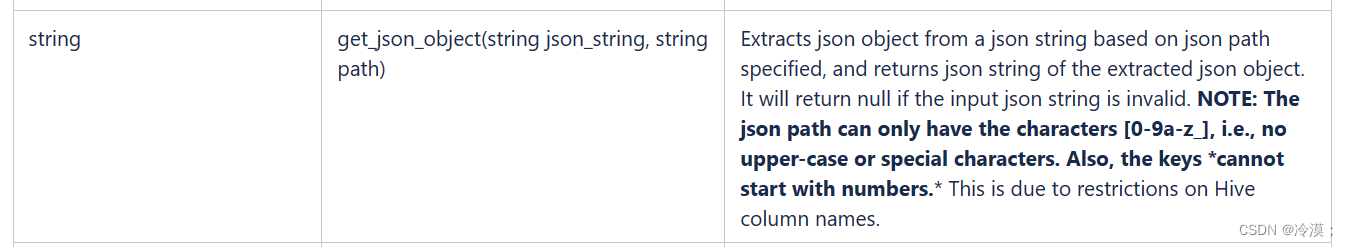
hive中get_json_object函数不支持解析json中文key
问题 今天在 Hive 中 get_json_object 函数解析 json 串的时候,发现函数不支持解析 json 中文 key。 例如: select get_json_object({ "姓名":"张三" , "年龄":"18" }, $.姓名);我们希望的结果是得到姓名对应…...

Azure VM上意外禁用NIC如何还原恢复
创建一个windows虚拟机,并远程连接管理员的方式打开powershell 首先查看虚拟网卡,netsh interface show interface 然后禁用虚拟网卡 ,netsh interface set interface Ethernet disable 去Azure虚拟机控制台,打开串行控制台 控制台中键入cmd,…...

神经网络简单理解:机场登机
目录 神经网络简单理解:机场登机 编辑 激活函数:转为非线性问题 编辑 激活函数ReLU 通过神经元升维(神经元数量):提升线性转化能力 通过增加隐藏层:增加非线性转化能力编辑 模型越大,…...

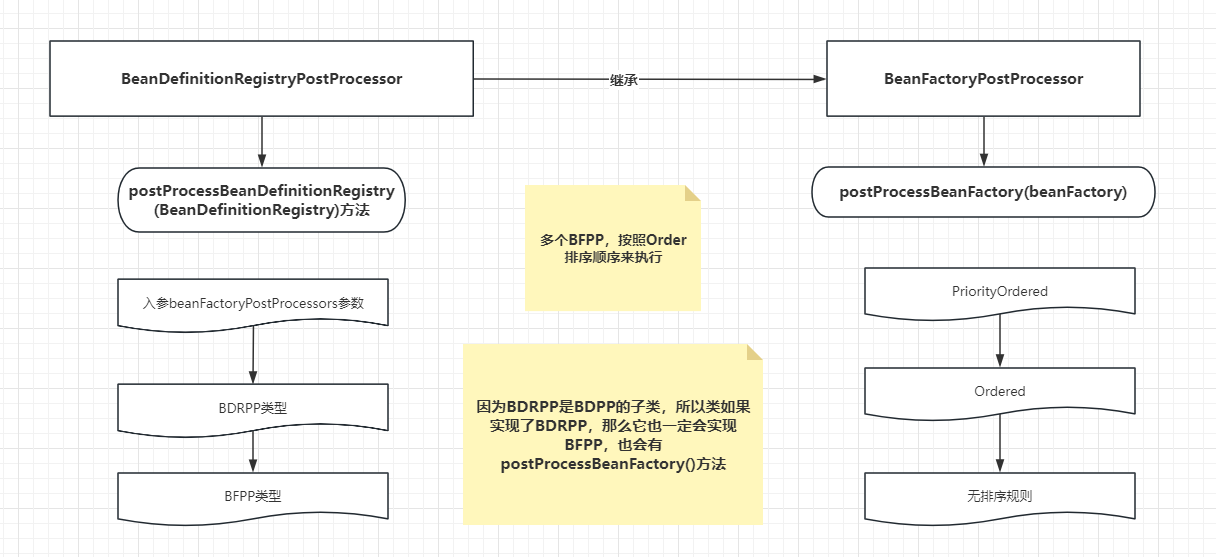
Sping源码(七)— 后置处理器
简单回顾一下上一篇文章,是在BeanFacroty创建完之后,可以通过Editor和EditorRegistrar实现对类属性的自定义扩展,以及忽略要自动装配的Aware接口。 本篇帖子会顺着refresh()主流程方法接着向下执行。在讲invokeBeanFactoryPostProcessors方法…...

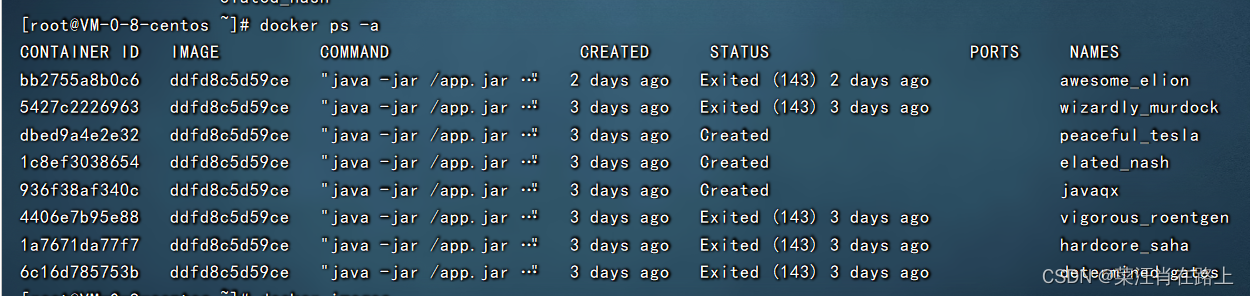
docker导出、导入镜像、提交
导出镜像到本地,然后可以通过压缩包的方式传输。 导出:docker image save 镜像名:版本号 > /home/quxiao/javatest.tgz 导入:docker image load -i /home/quxiao/javatest.tgz 删除镜像就得先删除容器,当你每运行一次镜像&…...

shell的变量
一、什么是变量 二、变量的命名 三、查看变量的值 env显示全局变量,刚刚定义的root_mess是局部变量 四、变量的定义 旧版本(7、8四个文件都加载)和新版本(9只加载两个etc)不一样,所以su - 现在要永久生效在…...
——CentOS7安装nvm)
CentOS系统环境搭建(十三)——CentOS7安装nvm
centos系统环境搭建专栏🔗点击跳转 CentOS7.9安装nvm 文章目录 CentOS7.9安装nvm1.安装2.刷新系统环境3.查看所有node4.安装Node.js版本5.查看已安装版本号6.使用指定版本7.设置默认版本8.验证 在我们的日常开发中经常会遇到这种情况:手上有好几个项目&…...

uniapp评论列表插件获取
从评论列表,回复,点赞,删除,留言板 - DCloud 插件市场里导入,并使用。 代码样式优化及接入如下: <template><view class"hb-comment"><!-- 阅读数-start --><view v-if&q…...

3.redis数据结构之List
List-列表类型:L&R 列表类型:有序、可重复 Arraylist和linkedlist的区别 Arraylist是使用数组来存储数据,特点:查询快、增删慢 Linkedlist是使用双向链表存储数据,特点:增删快、查询慢,但是查询链表两端…...

安装使用MySQL8遇到的问题记录
1、root密码 启动运行后 /var/log/mysqld.log 存在默认密码 2023-08-21T15:58:17.469516Z 0 [System] [MY-013169] [Server] /usr/sbin/mysqld (mysqld 8.0.34) initializing of server in progress as process 61233 2023-08-21T15:58:17.478009Z 1 [System] [MY-013576] [I…...

Mysql、Oracle 中锁表问题解决办法
MySQL中锁表问题的解决方法: 1. 确定锁定表的原因: 首先,需要确定是什么原因导致了表的锁定。可能的原因包括长时间的事务、大量的并发查询、表维护操作等。 2. 查看锁定信息: 使用以下命令可以查看当前MySQL数据库中的锁定信…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
