Vite好用的前端构建工具
是什么
Vite是Vue的作者尤雨溪开发的 一种新型前端构建工具。
Vite在大型项目开发模式下,打包速度远高于webpack。
Vite 为什么这么快
1. 快速冷启动
Vite只启动一台静态页面的服务器,不会打包全部项目文件代码,服务器根据客户端的请求加载不同的模块处理,实现按需加载。
而我们所熟知的webpack则是,一开始就将整个项目都打包一遍,再开启dev-server,如果项目规模庞大,时间必然很长。
2. 热模块更新
对于热更新问题,Vite采用立即编译当前修改文件的办法,同时结合vite的缓存机制(http缓存 ==》 Vite内置缓存),加载更新后的文件内容
3. 打包编译速度
Vite使用esbuild预构建依赖,而esbuild是用Go编写的,比JS编写的打包器快很多。
常用配置
vite.config.js 文件
import { defineConfig } from 'vite' // 使用 defineConfig 工具函数获取类型提示:
import vue from '@vitejs/plugin-vue'
import { viteMockServe } from 'vite-plugin-mock'export default defineConfig({/* ==============================================》 打包配置 《============================================== *//** base: 当使用 yarn build 命令构建应用程序时,base 配置项会影响生成的静态文件的路径,确保在部署时能够正确访问到这些文件。* 如果应用程序部署在域名的 根路径 下,则可以将 base 配置项 省略 或设 为 '/', 实际开发中这是大多数情况。* 当应用程序部署到不同路径下时,base 配置项非常有用。例如,如果您的应用程序部署在域名的 子路径 下,* 如 https://www.example.com/my-app/,则需要这么配置==> base: '/my-app/'*/base: '/foo/', // 开发或生产环境服务的公共基础路径build: {outDir: 'build', // 打包文件 的 输出目录assetsDir: 'static', // 静态资源 的 存放目录assetsInlineLimit: 4096 // 图片转 base64 编码的阈值},/* ==============================================》 开发配置 《============================================== */resolve: {alias: {'@': path.resolve(__dirname, './src') // 路径别名},extensions: ['.js', '.ts', '.json'] // 导入时想要省略的扩展名列表,不建议包含 .vue 因为他会影响 IDE 和类型的支持。},server: {/* 将 host 设置为 true 或 0.0.0.0 ,这样服务器就会监听所有地址,包括局域网和公网地址。当手机和电脑处于同一个网络环境下,就可以通过地址进行访问了。 */host: true, /* 反向代理也是经常会用到的一个功能,通常使用它来进行跨域: */proxy: {// 字符串简写写法'/foo': 'http://localhost:4567',// 选项写法"/zlhx": {target: "http://localhost:8008",changeOrigin: true,rewrite: path => path.replace(/^\/zlhx/, "zlhx")}// 正则表达式写法'^/fallback/.*': {target: 'http://jsonplaceholder.typicode.com',changeOrigin: true,rewrite: (path) => path.replace(/^\/fallback/, '')},// 使用 proxy 实例'/api': {target: 'http://jsonplaceholder.typicode.com',changeOrigin: true,configure: (proxy, options) => {// proxy 是 'http-proxy' 的实例}},// Proxying websockets or socket.io'/socket.io': {target: 'ws://localhost:3000',ws: true}}},// 插件plugins: [vue(),viteMockServe()]
})相关文章:

Vite好用的前端构建工具
是什么 Vite是Vue的作者尤雨溪开发的 一种新型前端构建工具。 Vite在大型项目开发模式下,打包速度远高于webpack。 Vite 为什么这么快 1. 快速冷启动 Vite只启动一台静态页面的服务器,不会打包全部项目文件代码,服务器根据客户端的请求加…...

Agile Iteration Velocity
【agile iteration velocity】敏捷速度指的平均速度 第四次迭代结束速度: 76 / 4 19 第五次迭代结束速度: (76 24 ) / 5 100 / 5 20...

HarmonyOS/OpenHarmony应用开发-ArkTS语言渲染控制LazyForEach数据懒加载
LazyForEach从提供的数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。当LazyForEach在滚动容器中使用了,框架会根据滚动容器可视区域按需创建组件,当组件划出可视区域外时,框架会进行组件销毁回收以降低内存占用。一、接…...

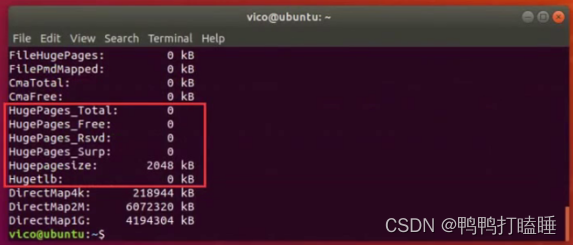
04_15页表缓存(TLB)和巨型页
前言 linux里面每个物理内存(RAM)页的一般大小都是4kb(32位就是4kb),为了使管理虚拟地址数变少 加快从虚拟地址到物理地址的映射 建议配值并使用HugePage巨型页特性 cpu和mmu和页表缓存(TLB)和cache和ram的关系 CPU看到的都是虚拟地址,需要经过MMU的转化…...

ResourceBundle类:读取配置文件
ResourceBundle类是java自带的类,类路径:java.util.ResourceBundle,用来读取项目中后缀为properties的配置文件。 下面简单举例说明一下用法: 数据准备 1)配置文件名称:application.propertiesÿ…...

数学建模的三大模型和十大常用算法
一、三大模型 预测模型 神经网络预测、灰色预测、拟合插值预测(线性回归)、时间序列预测、马尔科夫链预测、微分方程预测、Logistic模型等等。 应用领域:人口预测、水资源污染增长预测、病毒蔓延预测、竞赛获胜概率预测、月收入预测、销量预测、经济发展情况预测等在…...

NAS绝对安全吗?文件会不会泄露或被删除?
NAS(Network Attached Storage)并非绝对安全,因为任何系统都存在潜在的风险和漏洞。以下是一些可能导致文件泄露或被删除的情况: 1. 物理安全:如果未采取适当的物理安全措施,例如未将NAS设备放置在安全环境…...

Kubernetes 使用 Rancher 管理
K8S集群管理工具 只能管理单个K8S集群 kubectl命令行管理工具 dashboard(K8S官方的UI界面图形化管理工具) (管理多集群很麻烦,切换不同集群每次需要更改kube-config文件[kubectl配置文件],如果kubeadm部署每次都需…...

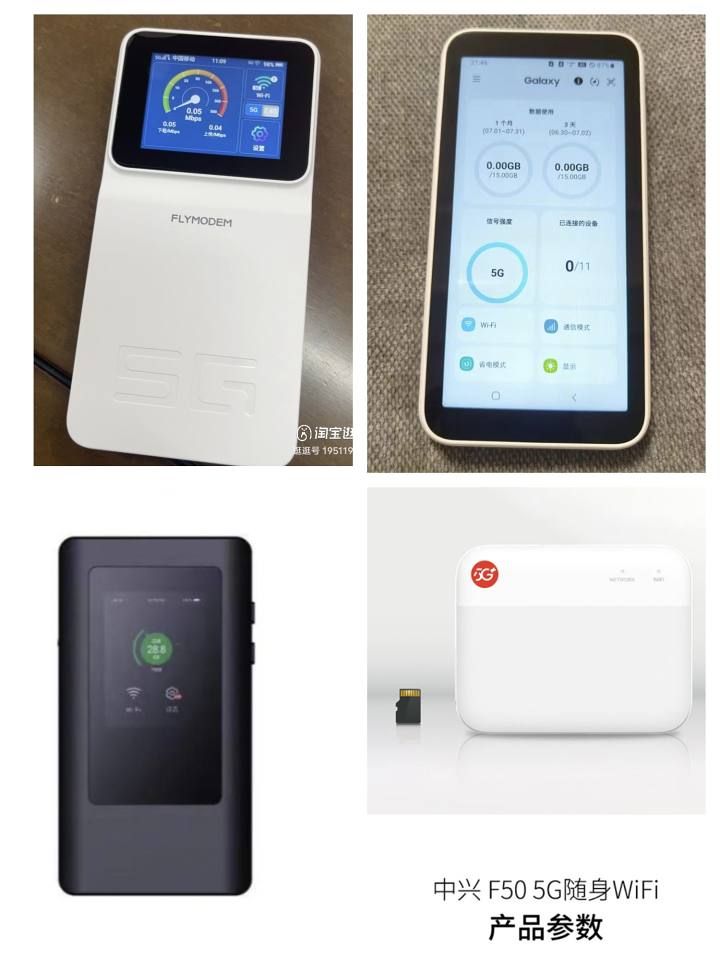
5G随身wifi如何选择?简单分类一下
最近5g随身wifi越来越多了,价格也一直走低,根据我的观察和总结,5g随身wifi可以分为这几档:(普遍来说) 1,紫光udx710基带芯片(也叫v510) 代表产品:r106&#x…...

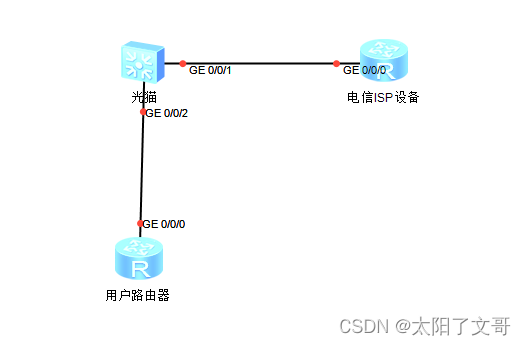
华为PPPOE配置实验
华为PPPOE配置实验 网络拓扑图拓扑说明电信ISP设备配置用户拨号路由器配置查看是否拨上号是否看不懂? 看不懂就对了,只是记录一下命令。至于所有原理,等想写了再写 网络拓扑图 拓扑说明 用户路由器用于模拟家用拨号路由器,该设备…...

1.jvm和java体系结构
jvm简介 JVM:跨语言的平台 Java是目前应用最为广泛的软件开发平台之一。随着Java以及Java社区的不断壮大Java 也早已不再是简简单单的一门计算机语言了,它更是一个平台、一种文化、一个社区。 ● 作为一个平台,Java虚拟机扮演着举足轻重的…...

h264 SPS 帧分辨率解析标准
来源:微信公众号「编程学习基地」 文章目录 导致1088出现的原因h264 sps解析h264bitstream的简单使用导致1088出现的原因 大部分IPC推过来的数据流都是标准的1080P(1920x1080),720P(1280x720) 但是也有个例,部分设备存在16位/32位对齐的情况,出现非标1080P(1920x1088),72…...

二、SQL注入之联合查询
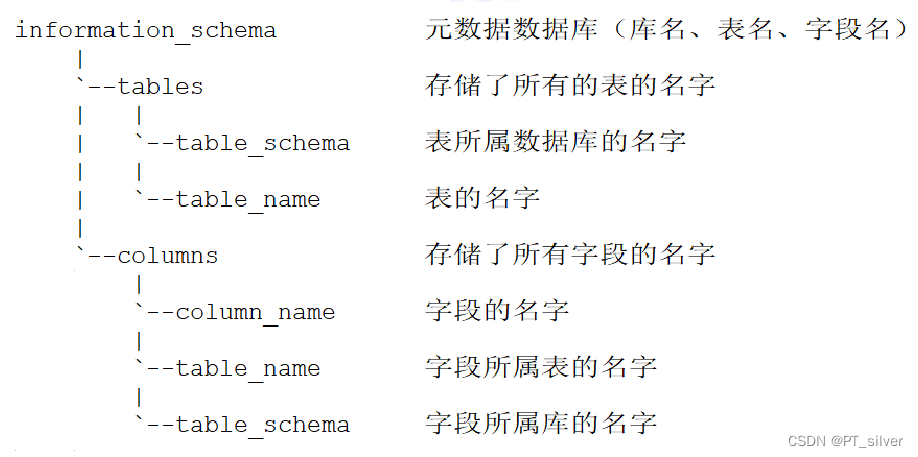
文章目录 1、SQL注入原理2、SQL注入的原因3、SQL注入的危害4、SQL注入基础4.1 MySQL相关4.2 SQL注入流程: 5、联合注入实例基本步骤6、总结 1、SQL注入原理 SQL注入(Sql Injection)就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串&…...

Python爬虫入门 - 规则、框架和反爬策略解析
在当今信息爆炸的时代,爬虫技术成为了获取互联网数据的重要手段。对于初学者来说,掌握Python爬虫的规则、框架和反爬策略是迈向高效爬取的关键。本文将分享一些实用的经验和技巧,帮助你快速入门Python爬虫,并解析常见的反爬策略&a…...

【数据结构入门指南】二叉树
【数据结构入门指南】二叉树 一、二叉树的概念二、现实中的二叉树三、特殊的二叉树四、二叉树的性质五、二叉树的存储结构5.1 顺序结构5.2 链式结构 一、二叉树的概念 二叉树是一棵特殊的树。一棵二叉树是结点的一个有限集合,该节点: ①:或者…...

C++初阶——string(字符数组),跟C语言中的繁琐设计say goodbye
前言:在日常的程序设计中,我们会经常使用到字符串。比如一个人的身份证号,家庭住址等,只能用字符串表示。在C语言中,我们经常使用字符数组来存储字符串,但是某些场景(比如插入,删除)下操作起来很…...
之图片缓存详解)
Android Bitmap详解(下)之图片缓存详解
前言: 之前有出过俩篇关于bitmap相关的讲解,分别是Bitmap详解(上)常用概念和常用API和Bitmap详解(中)之像素级操作,今天主要是来一个系统的总结。 认识Bitmap: Bitmap是Android系统中的图像处理的最重要类之一。用它可以获取图像…...
)
020-从零搭建微服务-认证中心(九)
写在最前 如果这个项目让你有所收获,记得 Star 关注哦,这对我是非常不错的鼓励与支持。 源码地址(后端):https://gitee.com/csps/mingyue 源码地址(前端):https://gitee.com/csps…...

孤注一掷中的黑客技术
最近孤注一掷电影很火,诈骗团伙的骗术实在厉害,就连电影中的黑客潘生都未能幸免。电影中的陆经理说:不是我们坏, 是他们贪。这句话我觉得有一部分是对的,诈骗分子抓住了人的本性贪婪,才使得被骗的人逐步走向…...
)
机器学习笔记 - PyTorch Image Models图像模型概览 (timm)
一、简述 PyTorch Image Models (timm)是一个用于最先进的图像分类的库,包含图像模型、优化器、调度器、增强等的集合;是比较热门的论文及代码库。 虽然越来越多的低代码和无代码解决方案可以轻松开始将深度学习应用于计算机视觉问题,但我们经常与希望寻求定制解决方案的客户…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
