Vue的五种方法实现加减乘除运算
五种方法的详细说明:
- 计算属性(Computed Properties):
- 计算属性是Vue.js提供的一种便捷的属性,它根据依赖的数据动态计算出一个新的值。
- 计算属性的值会被缓存,只有当依赖的数据发生变化时,才会重新计算。
- 计算属性可以在模板中直接使用,就像普通的属性一样。
- 计算属性的定义使用
computed关键字,并指定一个函数来计算属性的值。
使用计算属性(Computed Properties):
<template><div><p>结果:{{ result }}</p><button @click="add">加法</button><button @click="subtract">减法</button><button @click="multiply">乘法</button><button @click="divide">除法</button></div>
</template><script>
export default {data() {return {num1: 0,num2: 0,};},computed: {result() {return this.num1 + this.num2;},},methods: {add() {this.num1 += 1;},subtract() {this.num1 -= 1;},multiply() {this.num1 *= 2;},divide() {this.num1 /= 2;},},
};
</script>
- 方法(Methods):
- 方法是Vue.js中的函数,可以在模板中通过事件或指令来调用执行。
- 方法可以接收参数,可以根据需要传递参数来执行操作。
- 方法可以处理复杂的计算逻辑或异步操作。
- 方法的定义使用
methods关键字,并指定一个对象,对象的每个属性都是一个方法。
使用方法(Methods):
<template><div><p>结果:{{ getResult() }}</p><button @click="add">加法</button><button @click="subtract">减法</button><button @click="multiply">乘法</button><button @click="divide">除法</button></div>
</template><script>
export default {data() {return {num1: 0,num2: 0,};},methods: {getResult() {return this.num1 + this.num2;},add() {this.num1 += 1;},subtract() {this.num1 -= 1;},multiply() {this.num1 *= 2;},divide() {this.num1 /= 2;},},
};
</script>
- 监听器(Watchers):
- 监听器是Vue.js提供的一种方式,用于监听数据的变化,并在变化时执行相应的操作。
- 监听器使用
watch关键字来定义,可以监听一个或多个数据的变化。 - 监听器可以处理复杂的计算逻辑或异步操作。
- 监听器的定义使用一个对象,对象的每个属性都是一个监听器。
使用watch属性(Watchers):
<template><div><p>结果:{{ result }}</p><button @click="add">加法</button><button @click="subtract">减法</button><button @click="multiply">乘法</button><button @click="divide">除法</button></div>
</template><script>
export default {data() {return {num1: 0,num2: 0,result: 0,};},watch: {num1(newVal, oldVal) {this.result = newVal + this.num2;},num2(newVal, oldVal) {this.result = this.num1 + newVal;},},methods: {add() {this.num1 += 1;},subtract() {this.num1 -= 1;},multiply() {this.num1 *= 2;},divide() {this.num1 /= 2;},},
};
</script>
- v-model指令:
- v-model指令是Vue.js提供的一种实现双向数据绑定的方式。
- v-model指令可以在表单元素上使用,用于将表单元素的值与数据进行绑定。
- 当表单元素的值发生变化时,数据会自动更新;当数据发生变化时,表单元素的值也会自动更新。
- v-model指令可以用于input、select、textarea等表单元素。
使用v-model指令:
<template><div><p>结果:{{ num1 + num2 }}</p><input v-model="num1" type="number" /><input v-model="num2" type="number" /></div>
</template><script>
export default {data() {return {num1: 0,num2: 0,};},
};
</script>
- 简单表达式(Simple Expressions):
- 简单表达式是Vue.js中的一种语法,用于在模板中直接使用JavaScript表达式。
- 简单表达式可以用于模板中的插值表达式、属性绑定、事件绑定等地方。
- 简单表达式可以直接访问数据和计算属性,也可以执行简单的JavaScript代码。
- 简单表达式不支持复杂的逻辑运算和循环控制等。
使用计算属性和v-model指令:
<template><div><p>结果:{{ result }}</p><input v-model="num1" type="number" /><input v-model="num2" type="number" /></div>
</template><script>
export default {data() {return {num1: 0,num2: 0,};},computed: {result() {return this.num1 + this.num2;},},
};
</script>
这些方法都可以实现加减乘除运算,具体使用哪种方法取决于您的需求和项目的架构
使用场景
计算属性(Computed Properties)适用于以下场景:
场景:
- 当需要根据数据的变化而动态计算出一个新的值时,可以使用计算属性。
- 当需要在模板中直接使用计算出的值时,可以使用计算属性。
- 当需要对数据进行复杂的计算或处理时,可以使用计算属性。
优点:
- 计算属性会缓存计算结果,只有当依赖的数据发生变化时才会重新计算,提高了性能。
- 可以在模板中直接使用计算属性的值,简化了模板的编写。
- 可以将复杂的计算逻辑封装在计算属性中,使代码更加清晰和可维护。
缺点:
- 计算属性只能接收依赖的数据作为参数,无法传递其他参数。
- 计算属性的计算逻辑必须是同步的,无法处理异步操作。
方法(Methods)适用于以下场景:
场景:
- 当需要根据事件或用户交互来触发某个操作时,可以使用方法。
- 当需要传递额外的参数来执行操作时,可以使用方法。
- 当需要进行异步操作或复杂的计算时,可以使用方法。
优点:
- 方法可以接收任意参数,可以根据需要传递参数来执行操作。
- 可以处理异步操作或复杂的计算逻辑。
- 可以在方法中执行任意的JavaScript代码。
缺点:
- 每次调用方法时都会重新执行方法中的代码,可能会影响性能。
- 方法不能直接在模板中使用,需要通过调用方法来获取结果。
watch属性(Watchers)适用于以下场景:
场景:
- 当需要监听某个数据的变化,并在变化时执行一些操作时,可以使用watch属性。
- 当需要对数据进行复杂的处理或异步操作时,可以使用watch属性。
优点:
- 可以监听数据的变化,并在变化时执行相应的操作。
- 可以处理复杂的计算逻辑或异步操作。
缺点:
- 需要手动定义和管理watch属性,增加了代码的复杂性。
- 无法直接在模板中使用watch属性的结果,需要将结果保存到data中的其他属性中。
v-model指令适用于以下场景:
场景:
- 当需要实现双向数据绑定时,可以使用v-model指令。
- 当需要在表单元素(如input、select、textarea等)上绑定数据时,可以使用v-model指令。
优点:
- 实现了数据的双向绑定,当表单元素的值发生变化时,数据会自动更新。
- 简化了表单元素的数据绑定操作。
缺点:
- 只适用于表单元素的数据绑定,无法处理其他类型的数据。
- 无法进行复杂的计算或处理操作。
相关文章:

Vue的五种方法实现加减乘除运算
五种方法的详细说明: 计算属性(Computed Properties): 计算属性是Vue.js提供的一种便捷的属性,它根据依赖的数据动态计算出一个新的值。计算属性的值会被缓存,只有当依赖的数据发生变化时,才会…...
Linux基础知识)
C++(1)Linux基础知识
经济下行,计算机就业形势严峻,为了勉励自己继续进步,继续学习代码提高核心竞争力。 安装QT Creator 首先,安装QT开发工具QT Creator 参考:2021最新Qt6开发环境(Qt Creator)安装以及卸载记录_q…...

接口自动化yaml文件读取与写入
前言 在走进yaml文件之前大家应该都很想知道他是用来干嘛的? 是的是的,他是用来做接口自动化测试的。 我们一起来学习他吧!——(一定要收藏带走哦❤) 1、yaml文件有什么作用呢? ①可作为配置文件使用—…...

Java Map、JSONObject、实体类互转
文章目录 前言Map、JSONObject、实体类互转 前言 使用库 com.alibaba.fastjson2,可完成大部分JSON转换操作。 详情参考文章: Java FASTJSON2 一个性能极致并且简单易用的JSON库 Map、JSONObject、实体类互转 import com.alibaba.fastjson2.JSON; import com.alib…...

在Hive/Spark上执行TPC-DS基准测试 (PARQUET格式)
在上一篇文章:《在Hive/Spark上运行执行TPC-DS基准测试 (ORC和TEXT格式)》中,我们介绍了如何使用 hive-testbench 在Hive/Spark上执行TPC-DS基准测试,同时也指出了该项目不支持parquet格式。 如果我们想要生成parquet格式的测试数据,就需要使用其他工具了。本文选择使用另…...

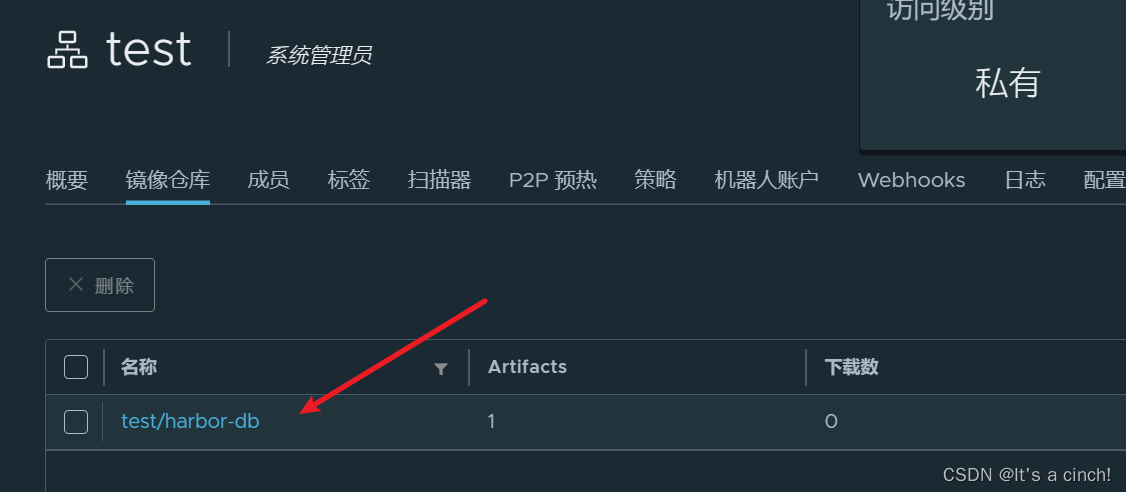
基于CentOS搭建私有仓库harbor
环境: 操作系统:CentOS Linux 7 (Core) 内核: Linux 3.10.0-1160.el7.x86_64 目录 安装搭建harbor (1)安装docker编排工具docker compose (2)下载Harbor 安装包 (3&…...

PDF怎么转Word?8 个最佳 PDF 转 Word 转换器
PDF 转 Word 转换工具只是一个特殊程序,可以将 PDF(本机和/或扫描)转换为 Microsoft Office Word 格式。将 PDF 导出到 Word 的主要原因之一是满足可编辑文档的需求,尽管还有其他原因。 由于缺少 PDF 阅读器,您可以选…...

老板都爱看的财务数据分析报表,全在这了
老板们都爱看哪些财务数据分析报表?自然是可以帮助他们更好地了解公司的财务状况和经营绩效的那一类财务数据分析报表,比如利润表、资产负债表、现金流量表、应收账款分析报表、应付账款分析报表、库存分析报表等。奥威BI数据可视化工具有一套标准化财务…...
与 Eureka 的区别及集群模式比较分析)
ZooKeeper(zk)与 Eureka 的区别及集群模式比较分析
作者:zhaokk 推荐阅读 AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间 资源分享 「java、python面试题」来自UC网盘app分享,打开手机appÿ…...

搜狗拼音占用了VSCode及微信小程序开发者工具快捷键Ctrl + Shit + K 搜狗拼音截图快捷键
修改搜狗拼音的快捷键 右键--更多设置--属性设置--按键--系统功能快捷键--系统功能快捷键设置--取消Ctrl Shit K的勾选--勾选截屏并设置为Ctrl Shit A 微信开发者工具设置快捷键 右键--Command Palette--删除行 微信开发者工具快捷键 删除行:Ctrl Shit K 或…...

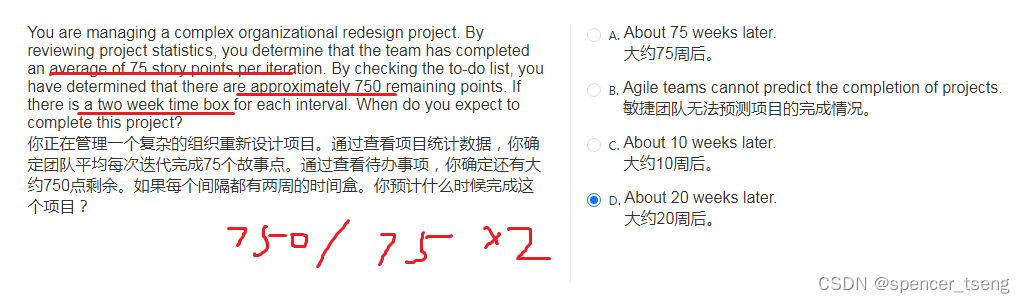
PMI-ACP值得考吗?在中国的前景如何?
相信很多小伙伴都听过PMP证书吧,但是对于PMI-ACP则知之甚少。那么同为项目管理证书,PMI-ACP认证的含金量怎么样呢?今天咱们就来聊一聊PMI-ACP敏捷项目管理证书。 PMI-ACP是由PMI(美国项目管理协会)颁发的针对敏捷项目…...

centos 安装防火墙,并开启对应端口号
1.查看防火墙状态: 命令:systemctl status firewalld.service 开启防火墙时,提示没有安装防火墙 [rootlocalhost ~]# systemctl start firewalld.service Failed to start firewalld.service: Unit not found.2.安装防火墙 [rootlocalhost …...

学习微信小程序时间延迟setTimeout和setInterval的使用方法
学习微信小程序时间延迟setTimeout和setInterval的使用方法 setTimeout()setInterval() setTimeout() setTimeout在使用的时候可以实现代码块延迟执行的效果,并且可以设置延迟执行的具体时间。请见如下代码: setTimeout(function() {//要实现延迟执行效…...

Vite好用的前端构建工具
是什么 Vite是Vue的作者尤雨溪开发的 一种新型前端构建工具。 Vite在大型项目开发模式下,打包速度远高于webpack。 Vite 为什么这么快 1. 快速冷启动 Vite只启动一台静态页面的服务器,不会打包全部项目文件代码,服务器根据客户端的请求加…...

Agile Iteration Velocity
【agile iteration velocity】敏捷速度指的平均速度 第四次迭代结束速度: 76 / 4 19 第五次迭代结束速度: (76 24 ) / 5 100 / 5 20...

HarmonyOS/OpenHarmony应用开发-ArkTS语言渲染控制LazyForEach数据懒加载
LazyForEach从提供的数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。当LazyForEach在滚动容器中使用了,框架会根据滚动容器可视区域按需创建组件,当组件划出可视区域外时,框架会进行组件销毁回收以降低内存占用。一、接…...

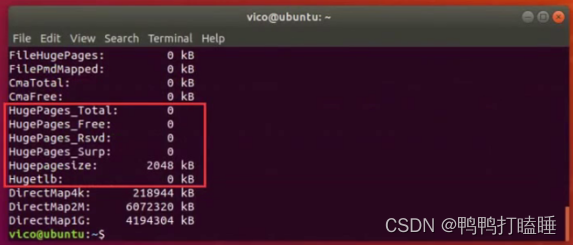
04_15页表缓存(TLB)和巨型页
前言 linux里面每个物理内存(RAM)页的一般大小都是4kb(32位就是4kb),为了使管理虚拟地址数变少 加快从虚拟地址到物理地址的映射 建议配值并使用HugePage巨型页特性 cpu和mmu和页表缓存(TLB)和cache和ram的关系 CPU看到的都是虚拟地址,需要经过MMU的转化…...

ResourceBundle类:读取配置文件
ResourceBundle类是java自带的类,类路径:java.util.ResourceBundle,用来读取项目中后缀为properties的配置文件。 下面简单举例说明一下用法: 数据准备 1)配置文件名称:application.propertiesÿ…...

数学建模的三大模型和十大常用算法
一、三大模型 预测模型 神经网络预测、灰色预测、拟合插值预测(线性回归)、时间序列预测、马尔科夫链预测、微分方程预测、Logistic模型等等。 应用领域:人口预测、水资源污染增长预测、病毒蔓延预测、竞赛获胜概率预测、月收入预测、销量预测、经济发展情况预测等在…...

NAS绝对安全吗?文件会不会泄露或被删除?
NAS(Network Attached Storage)并非绝对安全,因为任何系统都存在潜在的风险和漏洞。以下是一些可能导致文件泄露或被删除的情况: 1. 物理安全:如果未采取适当的物理安全措施,例如未将NAS设备放置在安全环境…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...
