html动态爱心代码【二】(附源码)
目录
前言
效果演示
内容修改
完整代码
总结
前言
七夕马上就要到了,为了帮助大家高效表白,下面再给大家带来了实用的HTML浪漫表白代码(附源码)+背景音乐,可用于520,情人节,生日,表白等场景,可直接使用。
效果演示

内容修改
文案
<div id="child"><h4>💗You And Me💗</h4></div><!--这里写名字❤!!!-->音乐--改成自己本地所存储的mp3地址
<audio autoplay="autoplay" loop="loop" preload="auto" id="music" controls><source src="img/魏潇逸,小坠%20-%20寄东风.mp3" type="audio/ogg"><source src="img/魏潇逸,小坠%20-%20寄东风.mp3" type="audio/mpeg">
</audio>完整代码
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>甜甜蜜蜜</title><style>canvas {position: absolute;left: 0;top: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, .2);}#child {position: fixed;top: 52%;left: 50%;margin-top: -75px;margin-left: -100px;z-index: 100;}h4 {font-family: "STKaiti";font-size: 40px;color: #f584b7;position: relative;top: -70px;left: -65px;}</style>
</head>
<body>
<div id="child"><h4>💗You And Me💗</h4></div><!--这里写名字❤!!!-->
<canvas id="heart" width="1920" height="947"></canvas>
<script>window.requestAnimationFrame =window.__requestAnimationFrame ||window.requestAnimationFrame ||window.webkitRequestAnimationFrame ||window.mozRequestAnimationFrame ||window.oRequestAnimationFrame ||window.msRequestAnimationFrame ||(function () {return function (callback, element) {var lastTime = element.__lastTime;if (lastTime === undefined) {lastTime = 0;}var currTime = Date.now();var timeToCall = Math.max(1, 33 - (currTime - lastTime));window.setTimeout(callback, timeToCall);element.__lastTime = currTime + timeToCall;};})();window.isDevice = (/android|webos|iphone|ipad|ipod|blackberry|iemobile|opera mini/i.test(((navigator.userAgent || navigator.vendor || window.opera)).toLowerCase()));var loaded = false;var init = function () {if (loaded) return;loaded = true;var mobile = window.isDevice;var koef = mobile ? 0.5 : 1;var canvas = document.getElementById('heart');var ctx = canvas.getContext('2d');var width = canvas.width = koef * innerWidth;var height = canvas.height = koef * innerHeight;var rand = Math.random;ctx.fillStyle = "rgba(0,0,0,1)";ctx.fillRect(0, 0, width, height);var heartPosition = function (rad) {//return [Math.sin(rad), Math.cos(rad)];return [Math.pow(Math.sin(rad), 3), -(15 * Math.cos(rad) - 5 * Math.cos(2 * rad) - 2 * Math.cos(3 * rad) - Math.cos(4 * rad))];};var scaleAndTranslate = function (pos, sx, sy, dx, dy) {return [dx + pos[0] * sx, dy + pos[1] * sy];};window.addEventListener('resize', function () {width = canvas.width = koef * innerWidth;height = canvas.height = koef * innerHeight;ctx.fillStyle = "rgba(0,0,0,1)";ctx.fillRect(0, 0, width, height);});var traceCount = mobile ? 20 : 50;var pointsOrigin = [];var i;var dr = mobile ? 0.3 : 0.1;for (i = 0; i < Math.PI * 2; i += dr) pointsOrigin.push(scaleAndTranslate(heartPosition(i), 210, 13, 0, 0));for (i = 0; i < Math.PI * 2; i += dr) pointsOrigin.push(scaleAndTranslate(heartPosition(i), 150, 9, 0, 0));for (i = 0; i < Math.PI * 2; i += dr) pointsOrigin.push(scaleAndTranslate(heartPosition(i), 90, 5, 0, 0));var heartPointsCount = pointsOrigin.length;var targetPoints = [];var pulse = function (kx, ky) {for (i = 0; i < pointsOrigin.length; i++) {targetPoints[i] = [];targetPoints[i][0] = kx * pointsOrigin[i][0] + width / 2;targetPoints[i][1] = ky * pointsOrigin[i][1] + height / 2;}};var e = [];for (i = 0; i < heartPointsCount; i++) {var x = rand() * width;var y = rand() * height;e[i] = {vx: 0,vy: 0,R: 2,speed: rand() + 5,q: ~~(rand() * heartPointsCount),D: 2 * (i % 2) - 1,force: 0.2 * rand() + 0.7,f: "hsla(0," + ~~(40 * rand() + 60) + "%," + ~~(60 * rand() + 20) + "%,.3)",trace: []};for (var k = 0; k < traceCount; k++) e[i].trace[k] = {x: x, y: y};}var config = {traceK: 0.4,timeDelta: 0.01};var time = 0;var loop = function () {var n = -Math.cos(time);pulse((1 + n) * .5, (1 + n) * .5);time += ((Math.sin(time)) < 0 ? 9 : (n > 0.8) ? .2 : 1) * config.timeDelta;ctx.fillStyle = "rgba(0,0,0,.1)";ctx.fillRect(0, 0, width, height);for (i = e.length; i--;) {var u = e[i];var q = targetPoints[u.q];var dx = u.trace[0].x - q[0];var dy = u.trace[0].y - q[1];var length = Math.sqrt(dx * dx + dy * dy);if (10 > length) {if (0.95 < rand()) {u.q = ~~(rand() * heartPointsCount);} else {if (0.99 < rand()) {u.D *= -1;}u.q += u.D;u.q %= heartPointsCount;if (0 > u.q) {u.q += heartPointsCount;}}}u.vx += -dx / length * u.speed;u.vy += -dy / length * u.speed;u.trace[0].x += u.vx;u.trace[0].y += u.vy;u.vx *= u.force;u.vy *= u.force;for (k = 0; k < u.trace.length - 1;) {var T = u.trace[k];var N = u.trace[++k];N.x -= config.traceK * (N.x - T.x);N.y -= config.traceK * (N.y - T.y);}ctx.fillStyle = u.f;for (k = 0; k < u.trace.length; k++) {ctx.fillRect(u.trace[k].x, u.trace[k].y, 1, 1);}}ctx.fillStyle = "rgba(255,255,255,1)";for (i = u.trace.length + 13; i--;) ctx.fillRect(targetPoints[i][0], targetPoints[i][1], 2, 2);window.requestAnimationFrame(loop, canvas);};loop();};var s = document.readyState;if (s === 'complete' || s === 'loaded' || s === 'interactive') init();else document.addEventListener('DOMContentLoaded', init, false);
</script>
<audio autoplay="autoplay" loop="loop" preload="auto" id="music" controls><source src="img/魏潇逸,小坠%20-%20寄东风.mp3" type="audio/ogg"><source src="img/魏潇逸,小坠%20-%20寄东风.mp3" type="audio/mpeg">
</audio>
</body>
</html>
总结
大家有想法的还可以去修改它的线条颜色,外形等等,代码直接copy就能用,当然歌曲路径根据自己的修改就行,本章到这就结束啦!!

相关文章:

html动态爱心代码【二】(附源码)
目录 前言 效果演示 内容修改 完整代码 总结 前言 七夕马上就要到了,为了帮助大家高效表白,下面再给大家带来了实用的HTML浪漫表白代码(附源码)背景音乐,可用于520,情人节,生日,表白等场景,…...

【Rust】Rust学习 第十六章无畏并发
安全且高效的处理并发编程是 Rust 的另一个主要目标。并发编程(Concurrent programming),代表程序的不同部分相互独立的执行,而 并行编程(parallel programming)代表程序不同部分于同时执行,这两…...

系统报错mfc100u.dll丢失的解决方法(完美解决dll问题)
系统文件mfc100u.dll丢失和出错,极有可能是盗号木马、流氓软件等恶意程序所导致,其感染相关文件并加载起来,一旦杀毒软件删除被感染的文件,就会导致相关组件缺失,游戏等常用软件运行不起来,且提示“无法启动…...

docker compose的用法
目录 一、Docker-Compose介绍 1.1 Docker-Compose的概述 1.2 Docker-Compose 用来实现Docker容器快速编排 1.3 Docker-compose模板文件简介 二、YAML简介 2.1 YAML的概述 2.2 YAML的基本语法规则 2.3 YAML支持的数据架构 三、配置内部常用字段 四、Docker-compose 常…...

Linux: 使用 ssh 连接其他服务器
通过ifconfig 查看要连接的服务器地址: ubuntuubuntu1804-0172:/media/sangfor/vdc$ ssh ubuntu192.168.11.49 输入要连接的服务器密码: ubuntua192.168.1149 s password: 连接服务器成功:...

[.NET/WPF] CommunityToolkit.Mvvm 异步指令
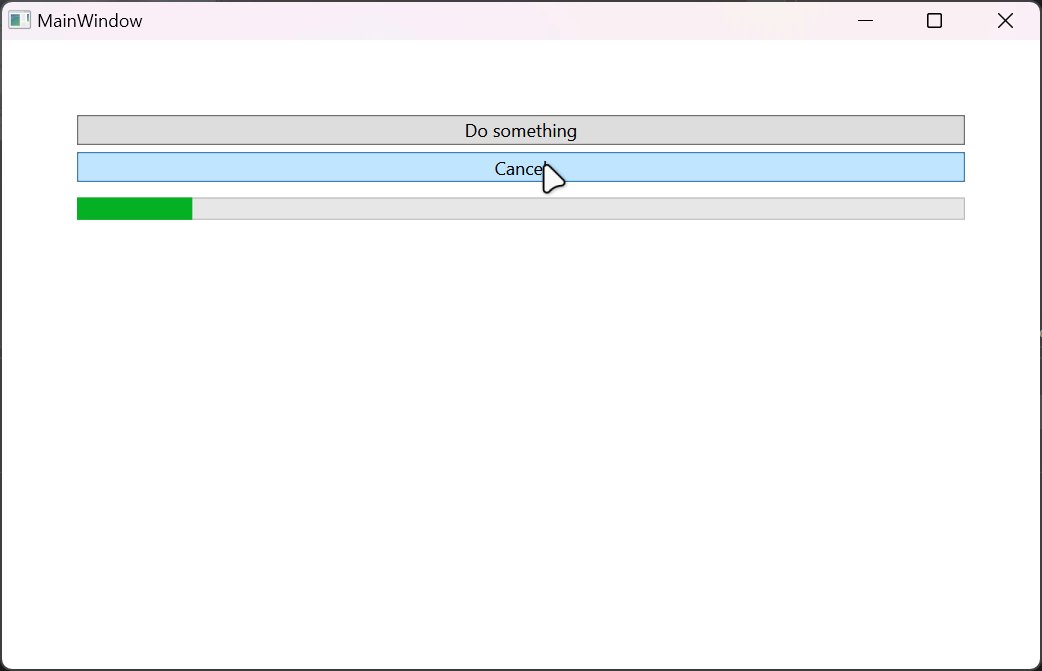
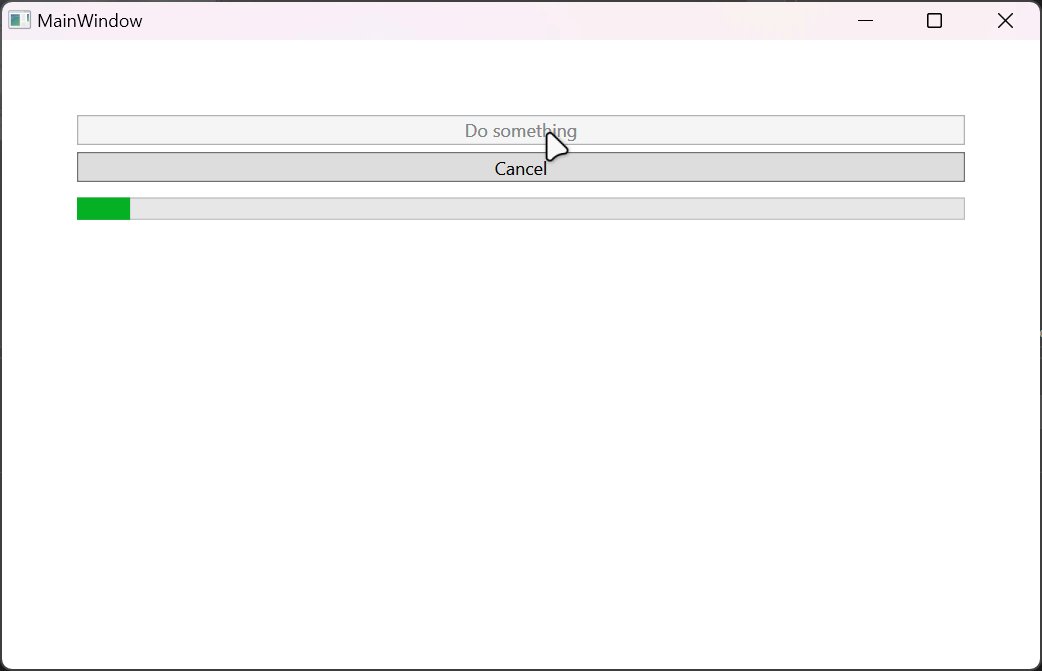
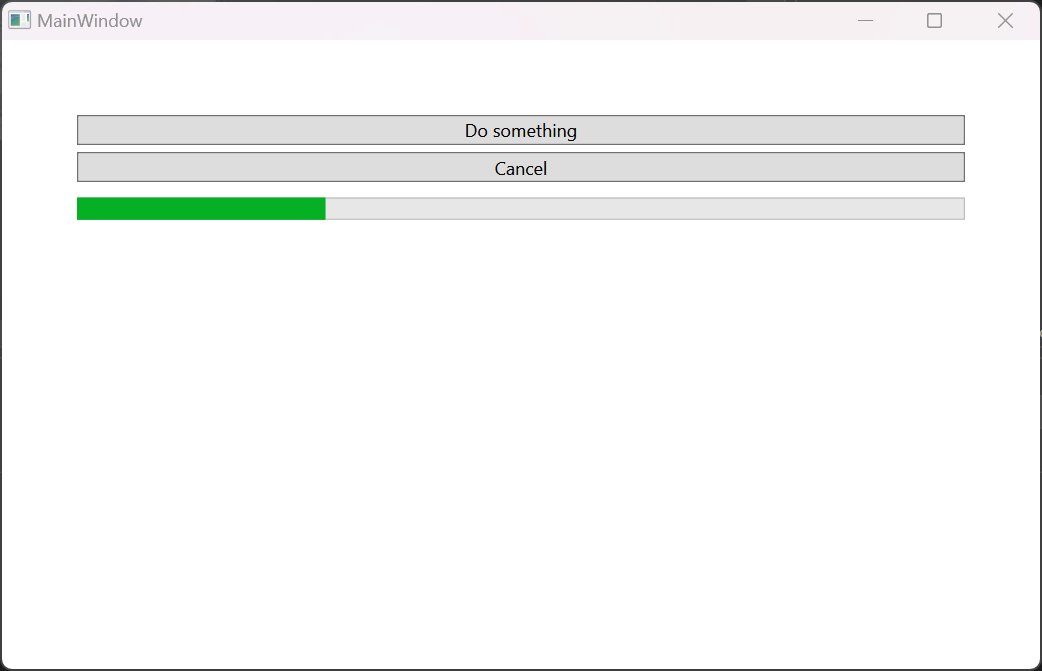
我们在开发中, 经常会有这样的需求: 点击按钮后, 进行一些耗时的工作工作进行时, 按钮不可再次被点击工作进行时, 会显示进度条, 或者 “加载中” 的动画 RelayCommand CommunityToolkit.Mvvm 中的 RelayCommand 除了支持最简单的同步方法, 还支持以 Task 作为返回值的异步方…...

热烈祝贺汇隆成功入选航天系统采购供应商库
经过航天系统采购平台的严审,浙江汇隆晶片技术有限公司成功入选中国航天系统采购供应商库。航天系统采购平台是航天系统内企业采购专用平台,服务航天全球范围千亿采购需求,目前,已有华为、三一重工、格力电器、科大讯飞等企业、机…...

2019年3月全国计算机等级考试真题(C语言二级)
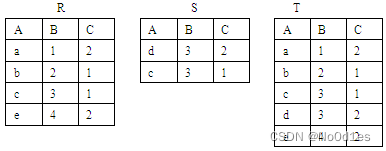
2019年3月全国计算机等级考试真题(C语言二级) 第1题 负责数据库中查询操作的数据库语言是 A. 数据定义语言 B. 数据管理语言 C. 数据操纵语言 D. 数据控制语言 正确答案:C 第2题 有关系如下图所示,其违反了哪一类完整性约束 …...

MySQL 游标
文章目录 1.游标是什么2.MySQL 游标3.定义游标4.打开游标5.提取数据6.关闭游标参考文献 1.游标是什么 游标(Cursor)是一种用于处理查询结果集的数据库对象,它允许开发者按照特定的顺序逐行遍历查询结果集中的数据。游标通常用于在数据库中执…...

ElasticSearch 7.4学习记录(DSL语法)
上文和大家一起初次了解了很多ES相关的基础知识,本文的内容将会是实际企业中所需要的吗,也是我们需要熟练应用的内容。 面对ES,我们最多使用的就是查询,当我负责这个业务时,现不需要我去考虑如何创建索引,添…...

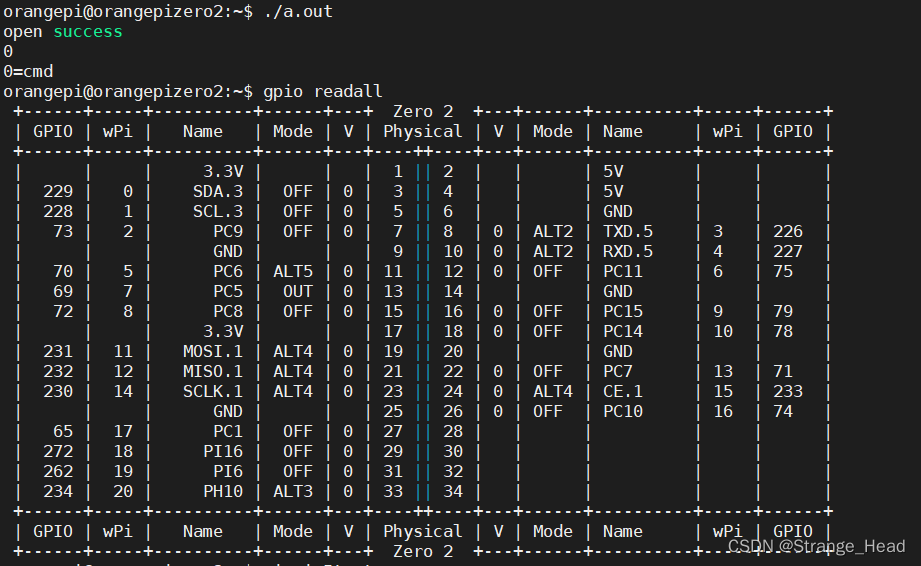
全志orangepi-zero2驱动编写2,控制电平高低
使用驱动编写控制高低电平 可看我前俩篇文章: 【1】全志orangepi-zeor2驱动编写 【2】驱动函数框架详解 检索芯片手册关键信息 知道GPIO基地址 知道PC偏移地址 知道想要控制的端口的信息 知道数据位如何操作 代码实操 驱动代码 #include <linux/fs.h&…...

软考高级系统架构设计师系列之:论文典型试题写作要点和写作素材总结系列文章四
软考高级系统架构设计师系列之:论文典型试题写作要点和写作素材总结系列文章四 一、论软件的静态演化和动态演化及其应用1.论文题目2.写作要点和写作素材二、论大规模分布式系统缓存设计策略1.论文题目2.写作要点和写作素材三、论基于REST服务的Web应用系统设计1.论文题目2.写…...

06.利用Redis实现点赞功能
学习目标: 提示:学习如何利用Redisson实现点赞功能 学习产出: 解决方案: 点赞后的用户记录在Redis的set数据类型中 1. 准备pom环境 <dependency><groupId>org.springframework.boot</groupId><artifactI…...

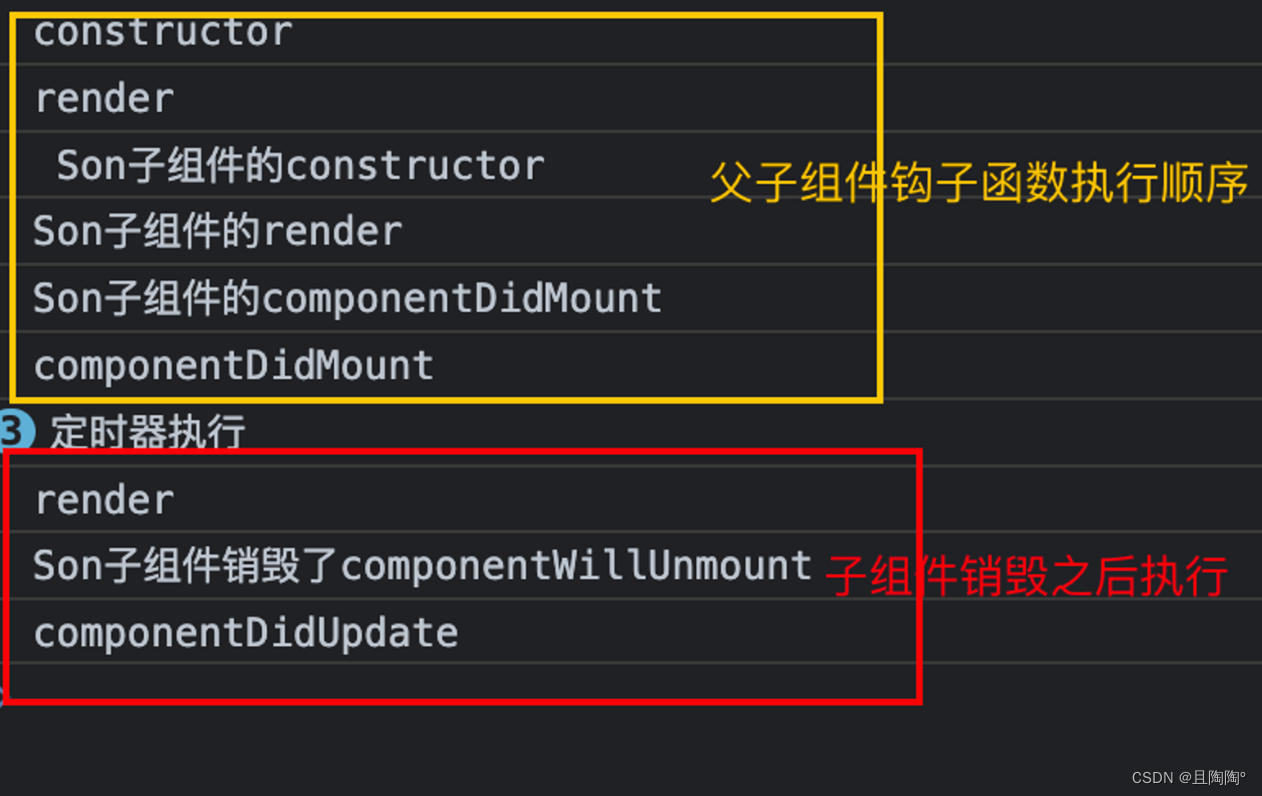
【React】生命周期和钩子函数
概念 组件从被创建到挂载到页面中运行,再到组件不用时卸载的过程。 只有类组件才有生命周期。 分为三个阶段: 挂载阶段更新阶段销毁阶段 三个阶段 挂载阶段 钩子函数 - constructor 创建阶段触发 作用:创建数据 之前定义状态是简写&…...

无涯教程-TensorFlow - 优化器
Optimizers是扩展类,其中包括用于训练特定模型的附加信息,Optimizers类使用给定的参数初始化,用于提高速度和性能,以训练特定模型。 TensorFlow的基本Optimizers是- tf.train.Optimizer 此类在tensorflow/python/training/opti…...

基于AQS+双向链表实现队列先进先出
学习AQS写的一个模拟案例 package com.tom.xiangyun.ch04_aqs;import com.tom.tuling.UnsafeFactory; import sun.misc.Unsafe;import java.util.concurrent.atomic.AtomicInteger; import java.util.concurrent.locks.ReentrantLock;/*** 使用双向链表实现队列** author 钟棋…...

无涯教程-Perl - time函数
描述 此函数返回自纪元以来的秒数(对于大多数系统,是1970年1月1日UTC,00:00:00;对于Mac OS,是1904年1月1日,00:00:00)。适用于gmtime和本地时间。 语法 以下是此函数的简单语法- time返回值 此函数返回自纪元后数秒的整数。 例 以下是显示其基本用法的示例代…...

CUDA Bug<三>当__global__函数出现里面所有输出的数组都随机赋值了
问题具体描述: eg. __global__ void Updata_HomJm(float* H,float *HJm,float* fr,float *gr,float* ur,float* urgrJm,float*wpd,float *w, float *wJm,int n) { int idx blockIdx.x*blockDim.x threadIdx.x;float t 0.0;//H*zpint idx_Ai idx*n;for (int j…...

甜椒叶病害识别(Python代码,pyTorch框架,深度卷积网络模型,很容易替换为其它模型,带有GUI识别界面)
代码运行要求:Torch>1.13.1即可 1.数据集介绍: 第一个文件夹是细菌斑叶(3460张) 第二个文件夹是 健康(4024张) 2.整个文件夹 data文件夹存放的是未被划分训练集和测试集的原始照片 picture文件夹存放的…...

Python爬虫——scrapy_日志信息以及日志级别
日志级别(由高到低) CRITICAL: 严重错误 ERROR: 一般错误 WARNING: 警告 INFO: 一般警告 DEBUG: 调试信息 默认的日志等级是DEBUG 只要出现了DEBUG或者DEBUG以上等级的日志,那么这些…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

DAY 47
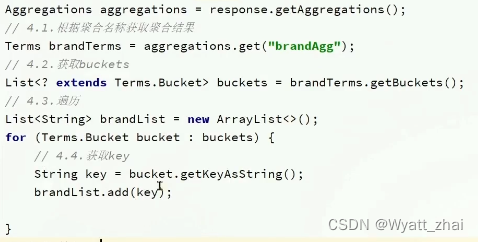
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
