JS中的Ajax
封装原生 Ajax 请求
在 JavaScript 中,可以通过封装原生的 Ajax 请求来进行与服务器的数据交互。下面是一个封装了原生 Ajax 请求的示例代码,以及对代码的详细注解。
1.简单的Ajax封装代码
<h2>ajax原生</h2><script>//1.创建xhr对象var xhr = new XMLHttpRequest();//2.准备发送('请求方式get/post','url地址',boolean)布尔值是异步,默认为truexhr.open('get','ajax.php',true)//3.发送 send(),get请求send()为空,xhr.send();//4.监听函数//备注,监听当前ajax请求,经行到哪一步,xhr.onreadystatechange=function(){//状态改变,5种状态if(xhr.readyState===4&&xhr.status===200){console.log(xhr.responseText)}} </script>
2.标准的Ajax封装代码
/*** 发起 Ajax 请求* @param {string} method - 请求方法,如 'GET' 或 'POST'* @param {string} url - 请求 URL* @param {object} data - 请求数据,可选* @param {function} successCallback - 请求成功的回调函数,可选* @param {function} errorCallback - 请求失败的回调函数,可选*/
function ajaxRequest(method, url, data, successCallback, errorCallback) {// 创建 XMLHttpRequest 对象var xhr = new XMLHttpRequest();// 监听请求状态变化xhr.onreadystatechange = function () {if (xhr.readyState === XMLHttpRequest.DONE) {if (xhr.status === 200) {// 请求成功if (successCallback) {successCallback(xhr.responseText);}} else {// 请求失败if (errorCallback) {errorCallback(xhr.status);}}}};// 打开请求xhr.open(method, url, true);// 设置请求头xhr.setRequestHeader('Content-Type', 'application/json');// 发送请求if (data) {xhr.send(JSON.stringify(data));} else {xhr.send();}
}
上述代码封装了一个名为 ajaxRequest 的函数,用于发起 Ajax 请求。下面是对函数参数和代码逻辑的详细注解:
method:请求方法,可以是'GET'、'POST'等。url:请求的 URL。data:请求的数据,可选参数。如果需要向服务器发送数据,可以通过这个参数传递。successCallback:请求成功的回调函数,可选参数。当请求成功时,将调用此函数,并将服务器返回的响应文本作为参数传递给它。errorCallback:请求失败的回调函数,可选参数。当请求失败时,将调用此函数,并将 HTTP 状态码作为参数传递给它。
在函数内部,首先创建了一个 XMLHttpRequest 对象,用于发送 Ajax 请求。然后通过监听 xhr 对象的 onreadystatechange 事件,来处理请求状态的变化。
当 xhr.readyState 的值等于 XMLHttpRequest.DONE 时,表示请求已完成。此时,根据 xhr.status 的值判断请求成功还是失败。如果 xhr.status 的值等于 200,表示请求成功,调用 successCallback 函数并将服务器返回的响应文本作为参数传递给它;否则,表示请求失败,调用 errorCallback 函数并将 HTTP 状态码作为参数传递给它。
接下来,使用 xhr.open 方法打开请求,并使用 xhr.setRequestHeader 方法设置请求头为 'Content-Type': 'application/json'。最后,使用 xhr.send 方法发送请求,如果存在 data 参数,则将其转换为 JSON 字符串并发送。
通过调用 ajaxRequest 函数,可以方便地发起 Ajax 请求,并通过传递回调函数来处理请求的结果。
相关文章:

JS中的Ajax
封装原生 Ajax 请求 在 JavaScript 中,可以通过封装原生的 Ajax 请求来进行与服务器的数据交互。下面是一个封装了原生 Ajax 请求的示例代码,以及对代码的详细注解。 1.简单的Ajax封装代码 <h2>ajax原生</h2><script>//1.创建xhr对象…...

ImportError: cannot import name ‘SQLDatabaseChain‘ from ‘langchain‘解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

npm、yarn和pnpm
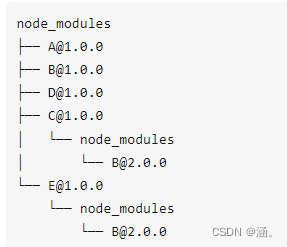
1 node_modules安装方式 在npm3之前是以嵌套结构方式安装依赖包,存在两个问题: 依赖路径太长多个包依赖一个相同包时,本地磁盘会存储多个相同的包 npm3和yarn使用扁平化结构,node_modules变成所有包放在同一层级 注意…...

SparkSQL源码分析系列02-编译环境准备
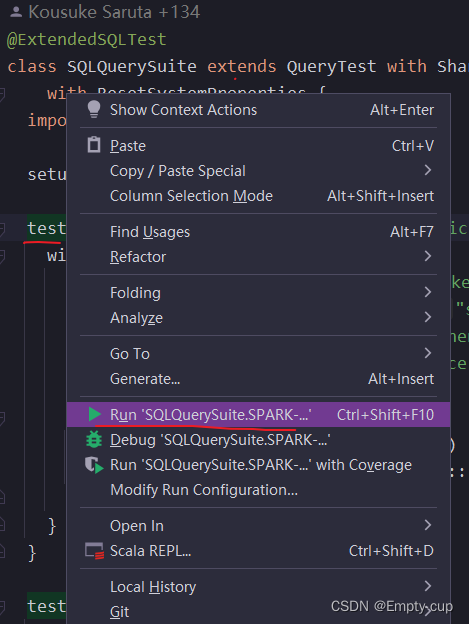
本文主要描述一些阅读Spark源码环境的准备工作,会涉及到源码编译,插件安装等。 1. 克隆代码。 打开IDEA,在Git下的Clone中,输入 https://github.com/apache/spark,克隆代码到本地,CheckOut到目标版本Spar…...

【计算机网络】日志与守护进程
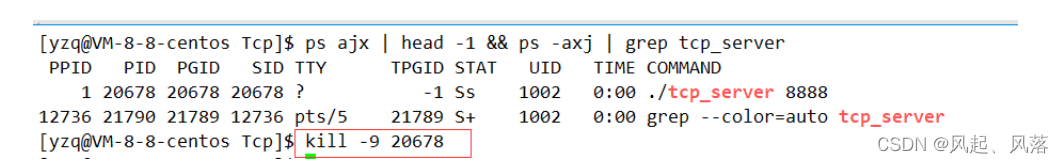
文章目录 日志日志的创建logmessage 函数日志左边部分实现日志右边部分实现 完整代码log.hpp(整体实现)err.hpp (错误信息枚举) 守护进程PGID SID TTY 的介绍shell中控制进程组的方式结论 为什么要有守护进程存在?守护进程的创建使用守护进程的条件守护进…...

设计模式之职责链模式(ChainOfResponsibility)的C++实现
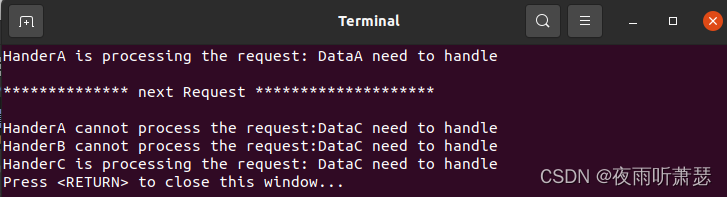
1、职责链模式的提出 在软件开发过程中,发送者经常发送一个数据请求给特定的接收者对象,让其对请求数据进行处理(一个数据请求只能有一个对象对其处理)。如果发送的每个数据请求指定特定的接收者, 将带来发送者与接收…...
布尔操作)
CGAL Mesh(网格数据)布尔操作
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 Mesh布尔操作是一种在三维计算机图形学中用于组合两个或多个网格(mesh)对象的方法。它可以将两个网格对象组合成一个新的对象,同时保留原始对象的拓扑结构和几何信息。Mesh布尔操作主要有以下三种类型: Union(…...

技术分享| WebRTC之SDP详解
一,什么是SDP WebRTC 是 Web Real-Time Communication,即网页实时通信的缩写,是 RTC 协议的一种Web实现,项目由 Google 开源,并和 IETF 和 W3C 制定了行业标准。 WebRTC是点对点通讯,他的通话建立需要交换…...

Flink Table API/SQL 多分支sink
背景 在某个场景中,需要从Kafka中获取数据,经过转换处理后,需要同时sink到多个输出源中(kafka、mysql、hologres)等。两次调用execute, 阿里云Flink vvr引擎报错: public static void main(String[] args) {final StreamExecuti…...

Vue3 中 导航守卫 的使用
在Vue 3中,导航守卫(Navigation Guards)用于在路由切换前后执行一些操作,例如验证用户权限、取消路由导航等。Vue 3中的导航守卫与Vue 2中的导航守卫略有不同。下面是Vue 3中导航守卫的使用方式: 全局前置守卫…...

云原生概论
云原生是一种新兴的技术趋势,它旨在将应用程序设计和部署方式从传统的基础设施转向云端。云原生应用程序是一种针对云环境进行优化的应用程序,能够充分利用云端提供的弹性和可扩展性。本文将探讨云原生的概念、优势、应用场景以及未来发展方向。 一、云…...

hive-sql
hive-常用SQL汇总 查看数据库 -- 查看所有的数据库 show databases; 使用默认的库 -- 下面的语句可以查看默认的库 use default ;查看某个库下的表 -- 查看所有的表 show tables ; -- 查看包含 stu的表 ,这种是通配的方法来查看 show tables like *stu*; 查…...

Rspack 创建 vue2/3 项目接入 antdv(rspack.config.js 配置 less 主题)
一、简介 Rspack CLI 官方文档。 rspack.config.js 官方文档。 二、创建 vue 项目 创建项目(文档中还提供了 Rspack 内置 monorepo 框架 Nx 的创建方式,根据需求进行选择) # npm 方式 $ npm create rspacklatest# yarn 方式 $ yarn create…...

基于centos7完成docker服务的一些基础操作
目录 要求完成 具体操作 1.安装docker服务,配置镜像加速器 2.下载系统镜像(Ubuntu、 centos) 3.基于下载的镜像创建两个容器 (容器名一个为自己名字全拼,一个为首名字字母) 4.容器的启动、 停止及重启…...

Microsoft Visual Studio + Qt插件编程出现错误error MSB4184问题
文章目录 报错解决 报错 C:\Users\Administrator\AppData\Local\QtMsBuild\qt_globals.targets(786,7): error MSB4184: 无法计算表达式“[System.IO.File]::ReadAllText(C:\Users\Administrator\AppData\Local\QtMsBuild\qt.natvis.xml)”。 未能找到文件“C:\Users\Administ…...

QT Quick之quick与C++混合编程
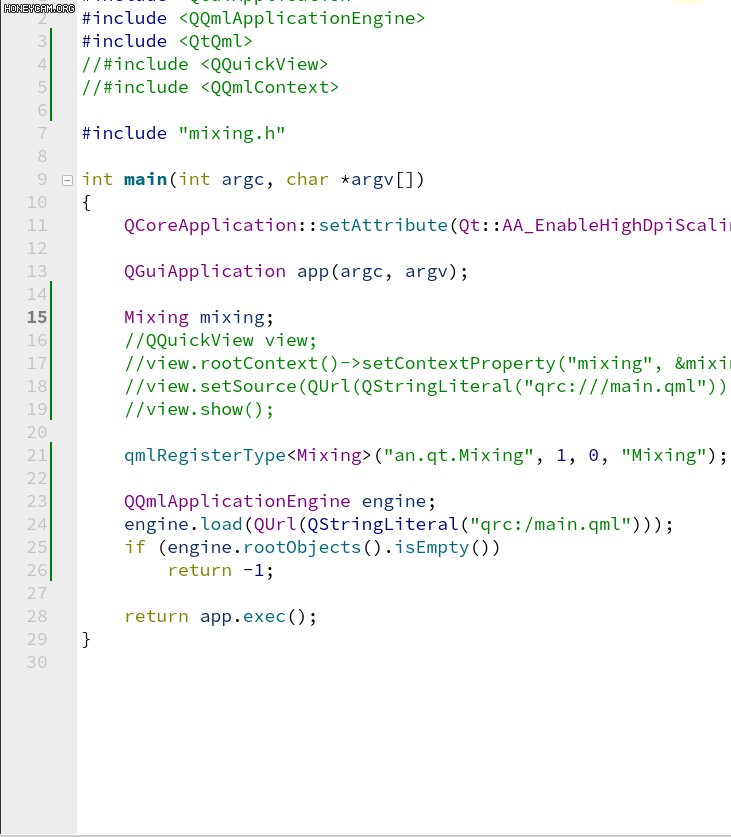
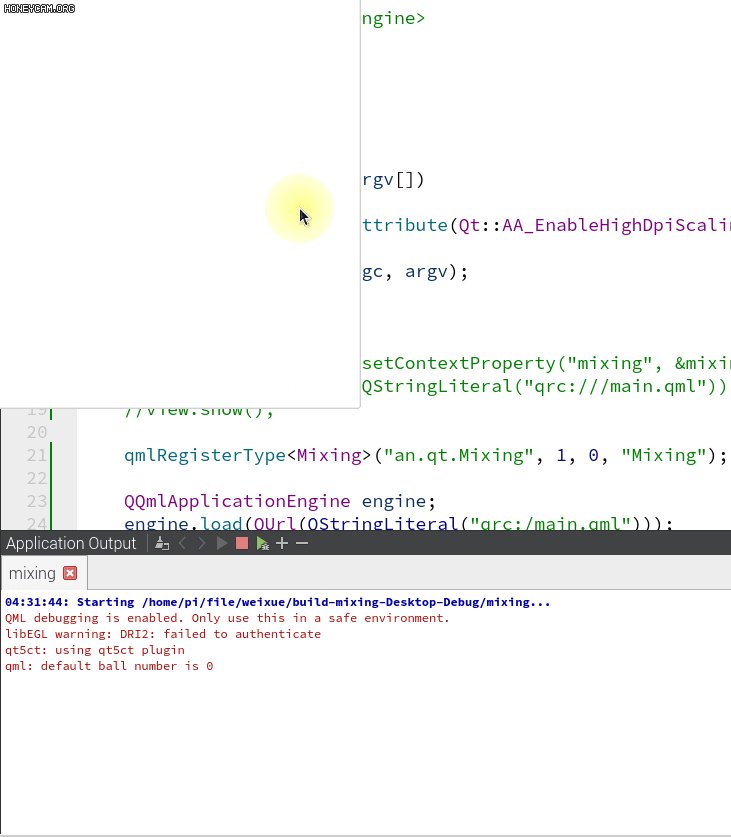
Qt quick能够生成非常绚丽界面,但有其局限性的,对于一些业务逻辑和复杂算法,比如低阶的网络编程如 QTcpSocket ,多线程,又如 XML 文档处理类库 QXmlStreamReader / QXmlStreamWriter 等等,在 QML 中要么不可…...

Ros noetic Move_base 相关状态位置的获取 实战使用教程
前言: 有一段时间没有更新,这篇文章是为了后续MPC路径跟踪算法开设的帖子用于更新我自己的思路,由于MPC算法,要镶嵌到整个导航任务中去,就绕不开这个move_base包中相关的参数设置和其中相关状态位置的获取和解读等等。 因为最近遇到小车在其他的环境中有些时候,不需要自己…...

【SpringBoot】SpringBoot项目与Vue对接接口的步骤
下面是SpringBoot项目与Vue对接接口的步骤: 创建SpringBoot项目,在项目中添加依赖,如Spring MVC、MyBatis等框架。 在SpringBoot项目中编写接口方法,使用注解标识请求方式,如GetMapping、PostMapping等,并…...

Glog安装与使用
安装 脚本 #!/bin/bash git clone https://github.com/google/glog.git cd glog git checkout v0.4.0 mkdir build && cd build cmake .. make -j4 echo "your password" | sudo -S make install使用 main.cc #include <glog/logging.h>int main(i…...

windows开发环境搭建
下载msys2,官网下载即可: MSYS2 安装其他的编译工具(貌似不需要把中间的命令全部执行): MSYS2使用教程——win10系统64位安装msys2最新版(msys2-x86_xxxx.exe)_msys64_Dreamhai的博客-CSDN博…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
