Vue Element upload组件和Iview upload 组件上传文件
今天要分享的是使用这俩个UI组件库的upload组件分别实现调用组件本身的上传方法实现和后台交互。接下来就是开车的时间,请坐稳扶好~
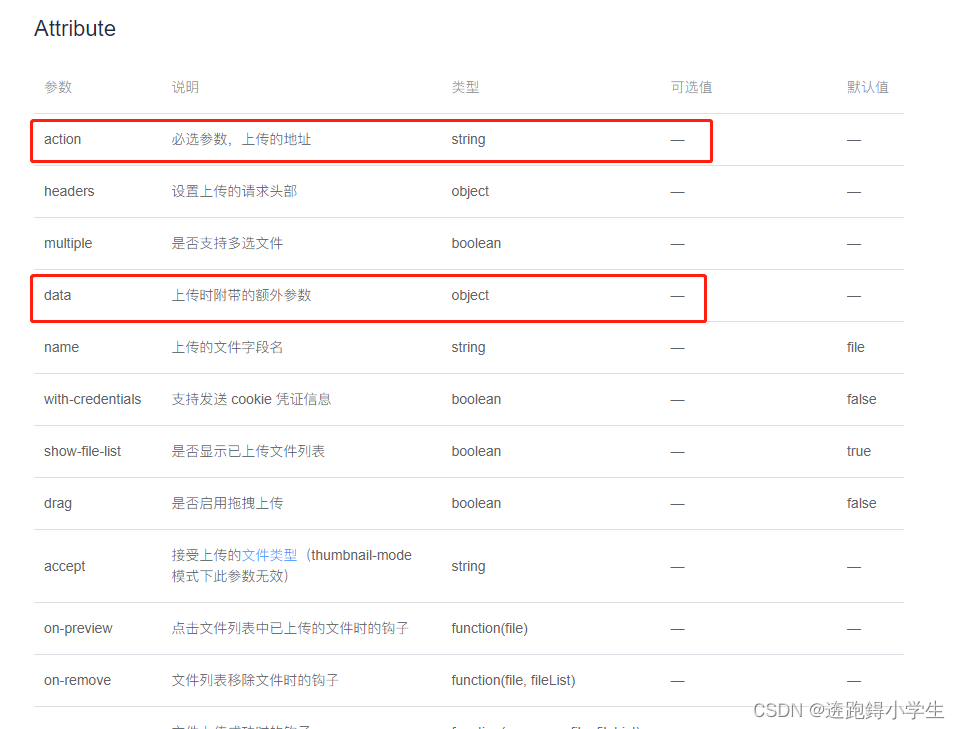
一、element upload组件传送门

1、html文件
<el-upload ref="uploadRef" :action="uploadUrl" :data="dataObj" :multiple="true" :before-upload="beforeUpload":on-success="handleSuccess" :auto-upload="false"><template #trigger><el-button type="primary">文件选择<Icon type="md-arrow-round-up" /></el-button></template><el-button @click="submitUpload">确认上传<Icon type="md-arrow-round-up" /></el-button>
</el-upload>注意事项: 使用组件本身的上传事件,必须加auto-upload属性设置为false;
beforeUpload方法除校验外,外层不允许返回return false;

2、js文件
export default {methods: {beforeUpload(file) {console.log("文件", file)// 上传文件接口额外参数this.dataObj.businessCode = "ISSUEPOINT";this.dataObj.salesType = "SALES12"const { name, size } = file;const index = name.lastIndexOf('.');// 判断文件名是否有后缀,没后缀文件错误if(index === -1) {this.$notify.error({title: '错误',message: '文件错误,请重新上传!',});return false;}const fileType = name.substr(index + 1);const acceptFileTypes = ['txt', 'zip', 'rar'];// 判断文件类型if(!acceptFileTypes.includes(fileType)) {this.$notify.error({title: '错误',message: '文件类型错误,请重新上传!',});return false;}// 判断文件大小if(size > 10*1024*1024) {this.$notify.error({title: '错误',message: '文件大小超过10M,请重新上传!',});return false;}this.fileLists.push(file)},submitUpload() {//使用ref调用组件本身的submit方法上传文件this.$refs.uploadRef.submit()}}
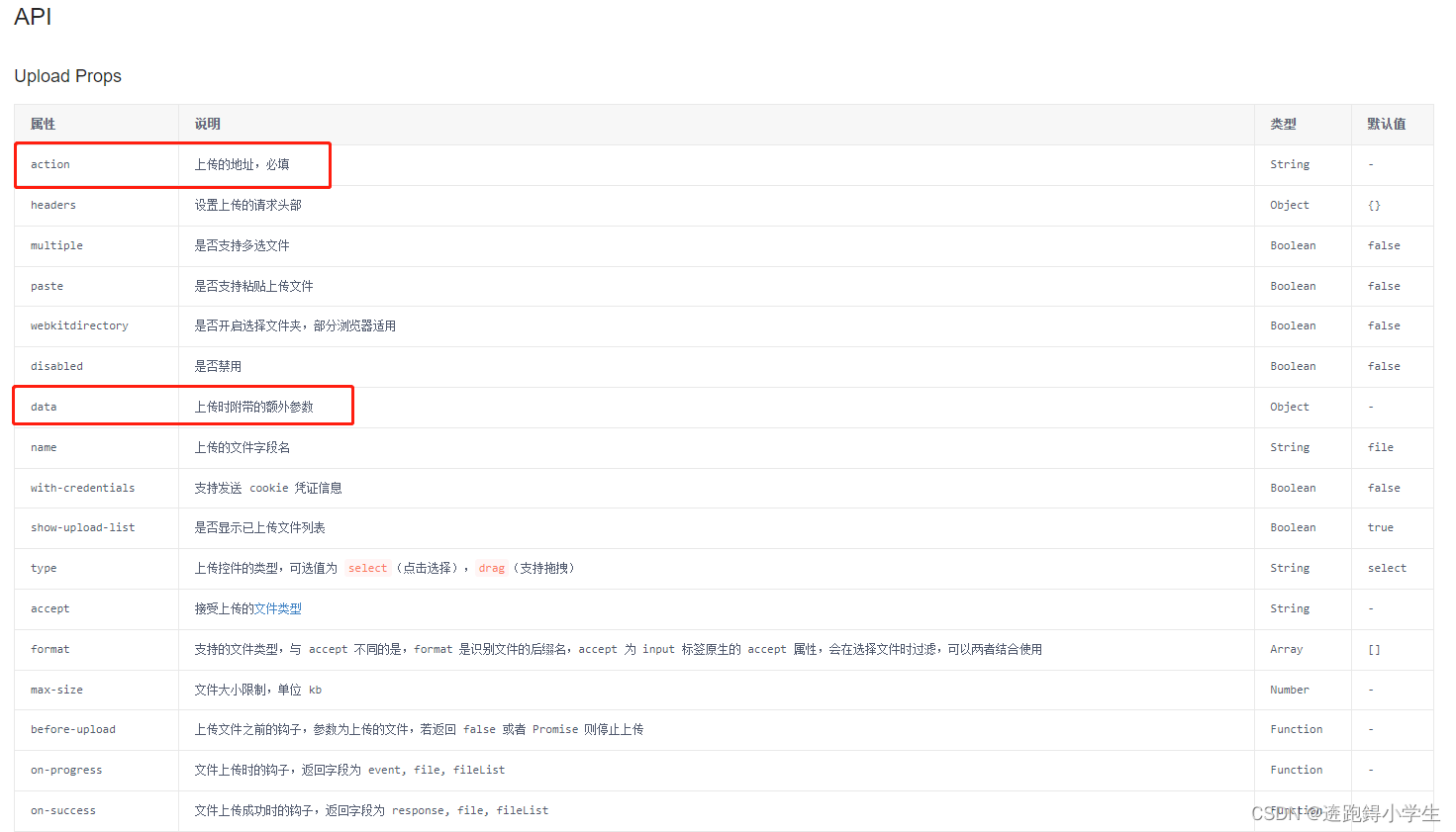
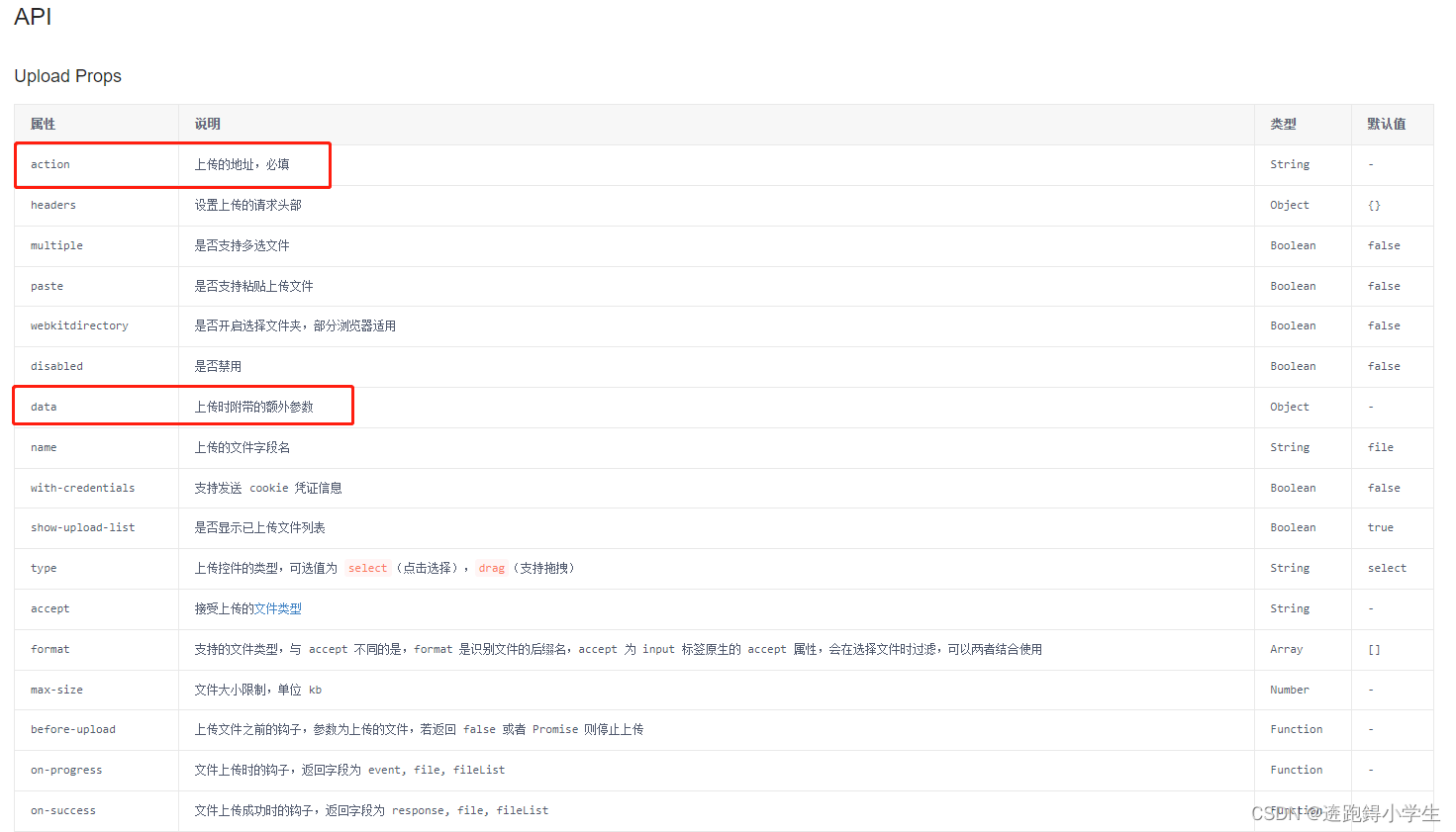
}二、iview upload 组件传送门

1、html文件
<Upload ref="upload" :multiple="true" :action="uploadUrl" :data="fileUploadObj" :before- upload="beforeUpload" :on-success="handleSuccess" :auto-upload="false" :show-upload- list="false"
><Button>选择文件<Icon type="md-arrow-round-up" /></Button>
</Upload>注意:使用iview upload组件调取自身上传方法,beforeUpload方法必须要返回false,和element upload相反
2、js文件
export default {methods: {beforeUpload(file) {console.log("文件", file)// 上传文件接口额外参数this.dataObj.businessCode = "ISSUEPOINT";this.dataObj.salesType = "SALES12"// 上传文件其他的校验方法let imgTypeArr = ["image/png", "image/jpg", "image/jpeg","image/gif"]let imgType = imgTypeArr.indexOf(file.type) !== -1if (!imgType) {this.$Message.warning({content: '文件 ' + res.name + ' 格式不正确, 请选择格式正确的图片',duration: 5});return false}// 控制文件上传大小let imgSize = localStorage.getItem('file_size_max');//获取缓存的文件大小限制字段let Maxsize = res.size < imgSize;let fileMax = imgSize/ 1024 / 1024;if (!Maxsize) {this.$Message.warning({content: '文件体积过大,图片大小不能超过' + fileMax + 'M',duration: 5});return false}this.fileLists.push(file)//关键点return false},submitUpload() {//使用ref调用组件本身的post方法上传文件let _this = thisthis.fileLists.forEach(n => {_this.$refs.upload.post(n)})}}
}本次组件分享完毕,欢迎小伙伴组团交流~
相关文章:

Vue Element upload组件和Iview upload 组件上传文件
今天要分享的是使用这俩个UI组件库的upload组件分别实现调用组件本身的上传方法实现和后台交互。接下来就是开车的时间,请坐稳扶好~ 一、element upload组件传送门 1、html文件 <el-upload ref"uploadRef" :action"uploadUrl" :data"…...

无涯教程-PHP - File 函数
文件系统功能用于访问和操纵文件系统,PHP为您提供了操纵文件的所有功能。 运行时配置 这些功能的行为受php.ini中的设置影响。 NameDefaultChangeableChangelogallow_url_fopen"1"PHP_INI_ALLPHP_INI_ALL in PHP < 4.3.4. PHP_INI_SYSTEM in PHP &l…...

elasticsearch 常用查询 7.4 版本
Elasticsearch 常用查询 match:全文查询exists:查询存在的字段must_not:查询不存在的字段ids:跟据id查询prefix:前缀查询range: 查询范围term:精准查询terms:多术语查询 本文基于es 7.4版本文档…...

ChatGpt 从入门到精通
相关资源下载地址: 基于ChatGPT的国际中文语法教学辅助应用的探讨.pdf 生成式人工智能技术对教育领域的影响-关于ChatGPT的专访.pdf 电子-从ChatGPT热议看大模型潜力.pdf 从图灵测试到ChatGPT——人机对话的里程碑及启示.pdf 正文 ChatGPT 是一种强大的自然语言处理模型&…...

vscode远程调试
安装ssh 在vscode扩展插件搜索remote-ssh安装 如果连接失败,出现 Resolver error: Error: XHR failedscode 报错,可以看这篇帖子vscode ssh: Resolver error: Error: XHR failedscode错误_阿伟跑呀的博客-CSDN博客 添加好后点击左上角的加号࿰…...

Vue3 数据响应式原理
核心: 通过Proxy(代理): 拦截对data任意属性的任意(13种)操作, 包括属性值的读写, 属性的添加, 属性的删除等… 通过 Reflect(反射): 动态对被代理对象的相应属性进行特定的操作 const userData {name: "John",age: 12 };let proxyUser new Proxy(use…...

2023.08.20 学习周报
文章目录 摘要文献阅读1.题目2.现有问题3.解决方案4.本文贡献5.方法5.1 利用长短期记忆网络学习时空演化特征5.2 构建用于气象辅助信息编码的堆叠自编码器5.3 使用多任务学习发现全市通用模式5.4 模型 6. 实验6.1 数据集6.2 实验设置6.3 实验结果 7.结论8.展望 大气污染物传输总…...
)
软件测试技术之单元测试—工程师 Style 的测试方法(2)
怎么写单元测试? JUnit 简介 基本上每种语言和框架都有不错的单元测试框架和工具,例如 Java 的 JUnit、Scala 的 ScalaTest、Python的 unittest、JavaScript 的 Jest 等。上面的例子都是基于 JUnit 的,我们下面就简单介绍下 JUnit。 JUnit…...

项目中超图 for openlayer和超图for cesium同时引入的问题
一个项目中同时用到了超图的openlayer和cesium版本,首先我是外部引入的超图的开发包,你要是通过npm导入的那就没关系了。 <script type"text/javascript" src"/static/openlayer/supermap/ol/iclient-ol.min.js"></script&…...

3D与沉浸式技术,如何助力企业数字化转型?
说起3D,估计许多读者朋友会在第一时间想起《阿凡达》系列和《侏罗纪公园》系列电影大作。每一帧细节纤毫毕现的逼真画面,让观众几乎分不清虚拟与现实,完全沉浸在导演打造的视觉盛宴中。 事实上,除了大家所熟知的3D影视动画之外&am…...

excel vba 将多张数据表的内容合并到一张数据表
功能描述: 一个Excel文件有很多个 样式相同 的数据表, 需要将多张数据表的内容合并到一张数据表里。 vba实现代码如下: Attribute VB_Name "NewMacros" Option Explicit Public Const Const_OutSheetName As String "V…...

接口和抽象类的区别?解析接口和抽象类的特点和用法
接口和抽象类的区别?解析接口和抽象类的特点和用法 引言 在面向对象编程中,接口和抽象类是两个非常重要的概念。它们都可以用于定义一组相关的方法,但在实际使用中有一些差异。本文将探讨接口和抽象类的区别,并通过示例代码和测…...

vscode-vue项目格式化
一、插件要求 Prettier Vetur 二、配置文件 {"workbench.startupEditor": "newUntitledFile","files.autoSave": "off", // 关闭文件自动保存,避免开发时候页面变化"editor.tabSize": 2, // tab距离"ve…...

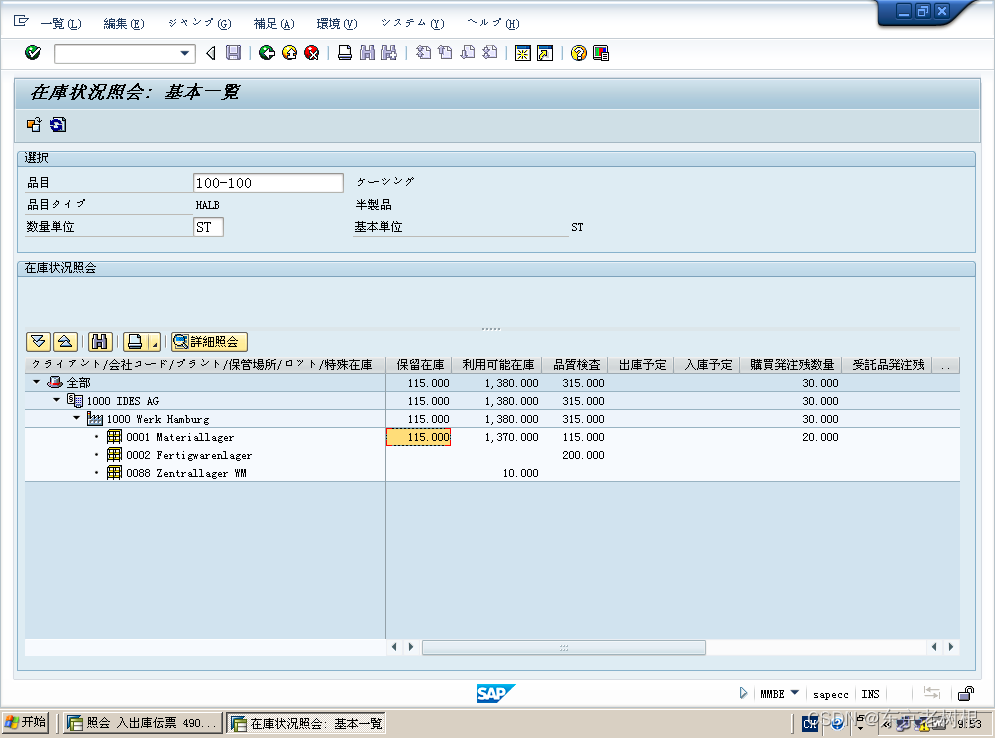
SAP MM学习笔记26- SAP中 振替转记(转移过账)和 在库转送(库存转储)1- 移动Type间振替转记
SAP 中在库移动 不仅有入库(GR),出库(GI),也可以是单纯内部的转记或转送。 1,振替转记(转移过账) 2,在库转送(库存转储) 1ÿ…...

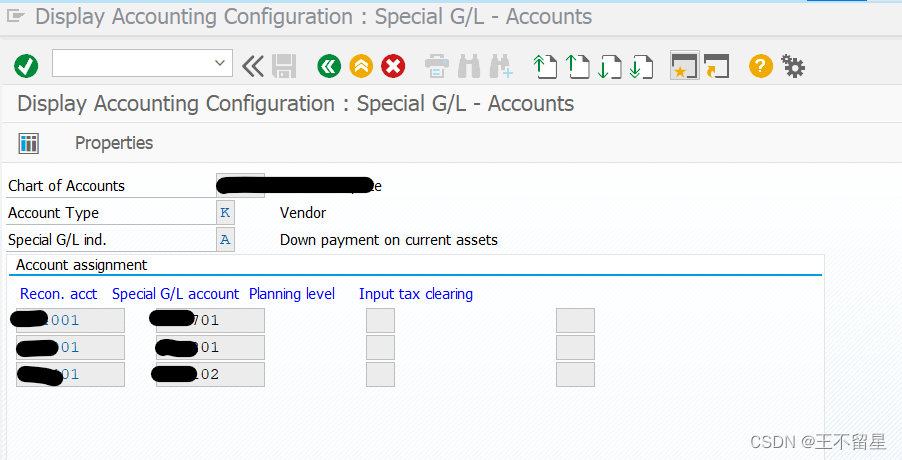
SAP SPL(Special Ledger)之注释行项目-Noted Items
财务凭证过账里常见的SPL特殊总账标识根据业务主要有三种,BoE-billing of exchange: 汇票业务,包括商业汇票和银行汇票;Down Payment,预付款业务,包括供应商和客户预付款和申请;其它,一般是保证…...

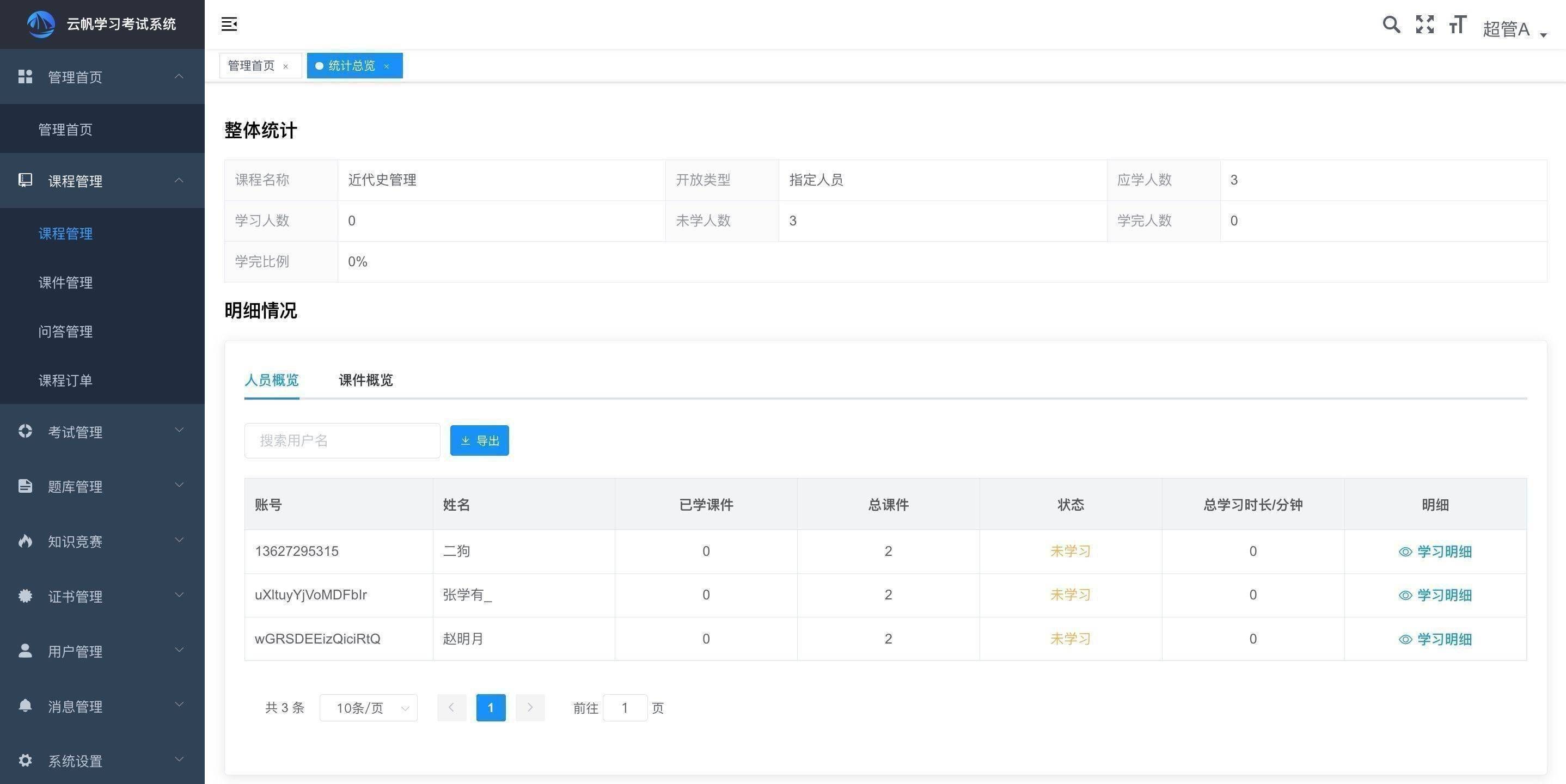
学习平台助力职场发展与提升
近年来,随着互联网技术的发展,学习平台逐渐成为了职场发展和提升的必备工具。学习平台通过提供丰富的课程内容、灵活的学习时间和个性化的学习路径,帮助职场人士更好地提升自己的技能和知识储备,为职场发展打下坚实的基础。 学习…...

有没有免费格式转换工具推荐?PDF转化为PPT的方法
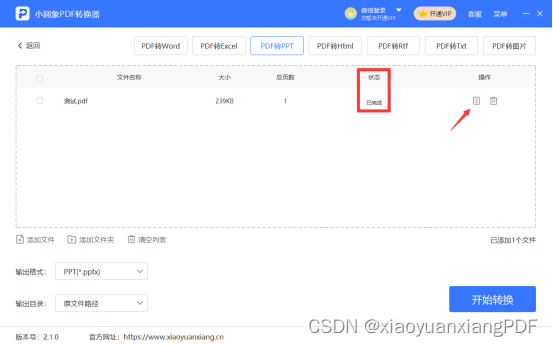
在当今职场生活中,掌握文件格式转换技能变得异常重要。将PDF文档转换为PPT格式可以在演讲、报告等场合更好地展示和传达信息,为我们的专业形象增添亮点,接下来我们可以一起来看一下“有没有免费格式转换工具推荐?PDF转化为PPT的方法”相关的…...

【LeetCode-经典面试150题-day12】
20.有效的括号 题意: 给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。左括号必须以正确的顺序闭合。每个右括…...

TCP机制-延迟应答,捎带应答
在看本篇博客前推荐先看TCP中窗口和滑动窗口的含义以及流量控制 延迟应答和捎带应答都是TCP用于提高网络传输效率的机制 延迟应答 当发送端发送数据给接收端了以后,按道理接收端的内核会立即返回ACK(应答报文)给发送端,而且ACK&a…...

【Redis从头学-8】Redis中的ZSet数据类型实战场景之用户积分榜
🧑💻作者名称:DaenCode 🎤作者简介:啥技术都喜欢捣鼓捣鼓,喜欢分享技术、经验、生活。 😎人生感悟:尝尽人生百味,方知世间冷暖。 📖所属专栏:Re…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用
Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用 Linux 内核内存管理是构成整个内核性能和系统稳定性的基础,但这一子系统结构复杂,常常有设置失败、性能展示不良、OOM 杀进程等问题。要分析这些问题,需要一套工具化、…...
