API接口常用数据格式Json,Json的定义和XML的区别
现在程序员还有谁不知道 JSON 吗?无论对于前端还是后端,JSON 都是一种常见的数据格式。那么 JSON 到底是什么呢?
JSON 的定义
JSON (JavaScript Object Notation) ,是一种轻量级的数据交换格式。它的使用范围很广,并成为 ECMA 标准,可以被使用在多种编程语言中,用于前后端之间的数据传输、存储和交换数据。可以说是“用更少的编码,有更快的处理速度”,所以深受广大程序员的喜爱。
JSON 格式的数据是由键值对组成的,其中键值对之间使用逗号分隔。在 JSON 中,键和值都必须使用双引号引起来。
一个简单的 JSON 对象例子:
{ "name": "Apifox", "age": 2, "city": "Guangzhou" }
JSON 的含义和类型
JSON 用于 JavaScript,把任何 JavaScript 对象变成 JSON,即把这个对象序列化成一个 JSON 格式的字符串,然后通过网络传递给其他计算机。JSON 格式的字符串由双引号 “ ” 包裹,由键值对组成,键和值之间使用冒号 : 分隔,键值对之间使用逗号 , 分隔。值可以是字符串、数字、布尔、null、数组或对象等类型。
在 JSON 中,常见的数据类型有:
- 字符串:JavaScript 中的
string,用于表示文本信息,包含反斜杠\转义。
{ "name": "Apifox" }
- 数字:JavaScript 中的
number,用于表示数值信息,可以是整数或浮点数。
{ "id": 48, "price": 17.95 }
- 布尔值:JavaScript 中的
boolean,用于表示真假信息。布尔值并不包含在引号内,而是被视为字符串值。
{ "allowLogin": false }
- null:JavaScript的
null,用于表示空值。
{ "address": null }
- 对象:JavaScript的
{ ... },表示方式用于表示有序的值的集合,每个值可以是任意类型。
{ "category" : { "id" : 675442 , "name" : "小狐" } }
- 数组:JavaScript的
Array,表示方式为[],用于表示无序的键值对集合,每个键值对都是由键名和对应的值组成。
{ "list" : [ { "name" : "Lihua", "age" : 22, } { "name" : "Zhangsan", "age" : 25 } ] }
下面是一个完整的 JSON 数据示例:
{ "name": "Simon", "age": 2, "isMale": true, "hobbies": ["reading", "learning", "traveling"], "address": { "city": "Guangzhou", "postCode": "510000" }, "email": null }
JSON 数据的使用场景
JSON 的应用非常广泛。它被用于前后端之间的数据传输,也被用于存储和交换数据。在 Web 开发中,JSON 通常被用来获取来自服务器的数据。这些数据可以被使用在网页上,以便实现动态的交互和更新页面内容。同时,JSON 也被广泛应用于移动应用程序、桌面应用程序以及各种互联网服务中。
相比于其它数据格式,JSON 具有以下优势:
- 简洁易读:JSON 的语法比较简洁,易于阅读和编写。
- 解析速度快:JSON 的解析速度通常比其他数据格式更快。
- 兼容性好:JSON 和 JavaScript 的兼容性非常好,因为它们共享着相同的语法和数据结构。
JSON 与 XML
XML 是一种另外一种常见的数据格式(纯文本格式),也被广泛应用于数据交换。在 JSON 出现之前,大家一直用 XML 来传递数据。
但是相对于 JSON 而言,XML 规范比较复杂,JSON 的语法更加简洁,易于阅读和编写。且 JSON 的解析速度通常也比 XML 更快。同时,JSON 和 JavaScript 的兼容性非常好,因为它们共享着相同的语法和数据结构。
但是 XML 仍然是一种被广泛使用的数据格式,尤其在某些特定领域和场景下,它对于数据的描述更加严谨和准确,且支持更为复杂的数据结构和数据类型定义等。因此,在实际的编程和开发过程中,我们需要根据具体的场景和需要,选择合适的数据格式。
关于 JSON 的其他补充
除了上述内容,JSON 还有一些其他的相关内容:
- JSONP:JSONP 是 JSON with Padding 的简称,是一种通过 script 标签跨域获取 JSON 数据的技术。
- JSON Schema:JSON Schema 是一种用于验证和描述 JSON 数据的规范,它可以用于定义 JSON 数据的结构、格式和约束条件。
- JSON Web Token(JWT) :JWT 是一种基于 JSON 的开放标准,用于在网络上安全地传输声明。它常被用于身份认证和授权场景中。
需要注意的是,JSON 虽然被广泛使用,但是它并不是一种完全安全的数据格式。在处理 JSON 数据时,需要注意防止 XSS 攻击和其他安全漏洞。因此,在使用 JSON 时,需要仔细考虑数据的来源和使用方式,以确保数据的安全性。
小结
JSON 作为一种轻量级的数据格式,具有更加简洁的语法和更好的解析速度。因此,学习如何使用JSON 已经变成了现代编程的基本技能之一。JSON 数据格式也是常用于 API 接口传输数据的格式。
相关文章:

API接口常用数据格式Json,Json的定义和XML的区别
现在程序员还有谁不知道 JSON 吗?无论对于前端还是后端,JSON 都是一种常见的数据格式。那么 JSON 到底是什么呢? JSON 的定义 JSON (JavaScript Object Notation) ,是一种轻量级的数据交换格式。它的使用…...

密码学学习笔记(二十一):SHA-256与HMAC、NMAC、KMAC
SHA-256 SHA-2是广泛应用的哈希函数,并且有不同的版本,这篇博客主要介绍SHA-256。 SHA-256算法满足了哈希函数的三个安全属性: 抗第一原像性 - 无法根据哈希函数的输出恢复其对应的输入。抗第二原像性 - 给定一个输入和它的哈希值…...

操作系统-笔记-第四章-文件管理
目录 四、第四章——文件管理 1、文件管理——基础概念 (1)文件结构 (2)操作系统提供的接口 (3)总结 2、文件的逻辑结构 (1)有结构文件(类似SQL表文件)…...

【MiniGUI】文字颜色实现透明度变化
在MiniGUi中,输出文字时有时候希望文字带有透明度信息, 即文字能够透出下面的图像来。 很自然地想到,设置颜色时,将颜色设置为带有透明度的颜色: SelectFont(hdc, mg_font);SetTextColor(hdc, RGBA2Pixel(HDC_SCREEN, …...

css中元素加定位之后到一定距离元素会变小
css中元素加定位之后到一定距离元素会变小 主要原因:元素没有加宽高 .swiperWrapper .active{bottom: 380px;left: 215px;z-index: 10; } .swiperWrapper .next{bottom: 170px;left: 7%;z-index: 20; } .swiperWrapper .prev{bottom: 360px;left: 0%;z-index: 30;…...

Java 语言实现冒泡排序
Java 语言实现冒泡排序 介绍 冒泡排序是一种简单直观的排序算法,它重复地比较相邻的两个元素,如果顺序错误就交换它们,直到没有需要交换的元素为止。冒泡排序的思路是通过每一轮的比较将最大(或最小)的元素逐渐“冒泡…...

面向对象单选题
下列选项中不属于面向对象的特征的是(B) A、封装性 B、安全性 C、继承性 D、多态性 在Java中,关于继承,类只支持(A) A、单继承 B、多继承 C、两个都可以 D、两个都不可以 用于定义成员的访问控制权的一组关键字…...

微服务-Fegin
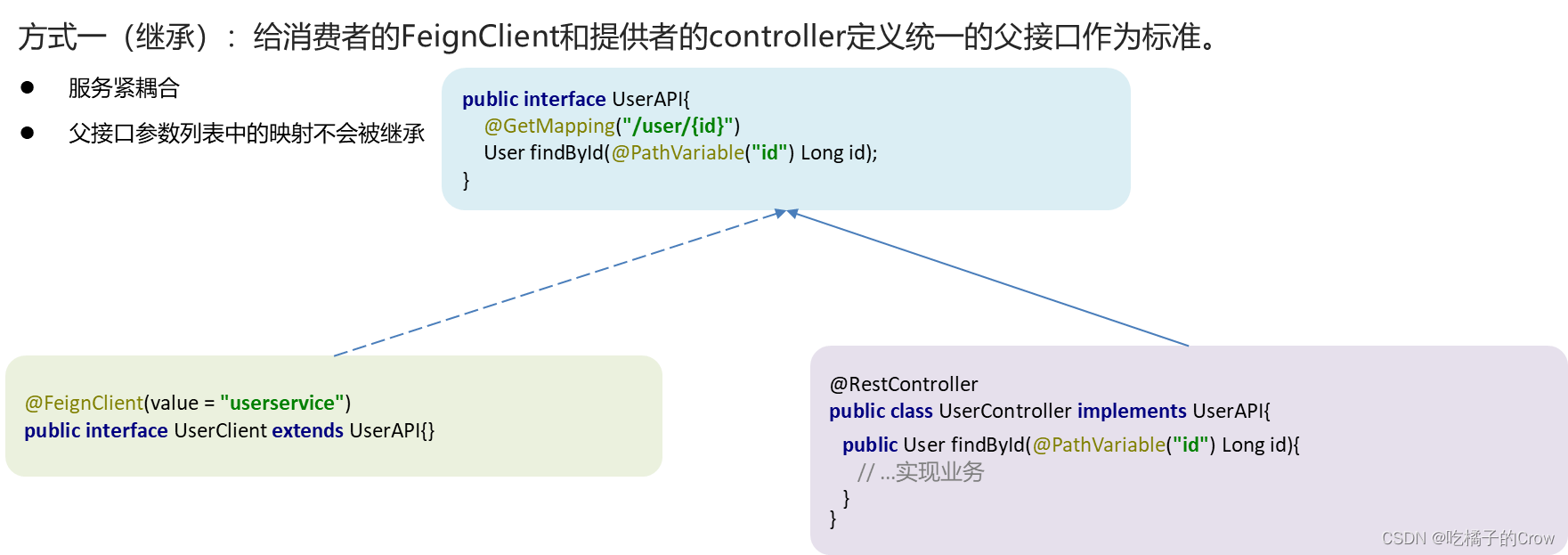
在之前我们两服务之间调用的时候用的是restTemplate,但是这个方式调用存在很多的问题 String url "http://userservice/user/" order.getUserId(); 代码可读性差,编码体验不统一参数复杂的url难以维护 所以我们大力推出我们今天的主角--Fegin Feign是…...

[oneAPI] 使用字符级 RNN 生成名称
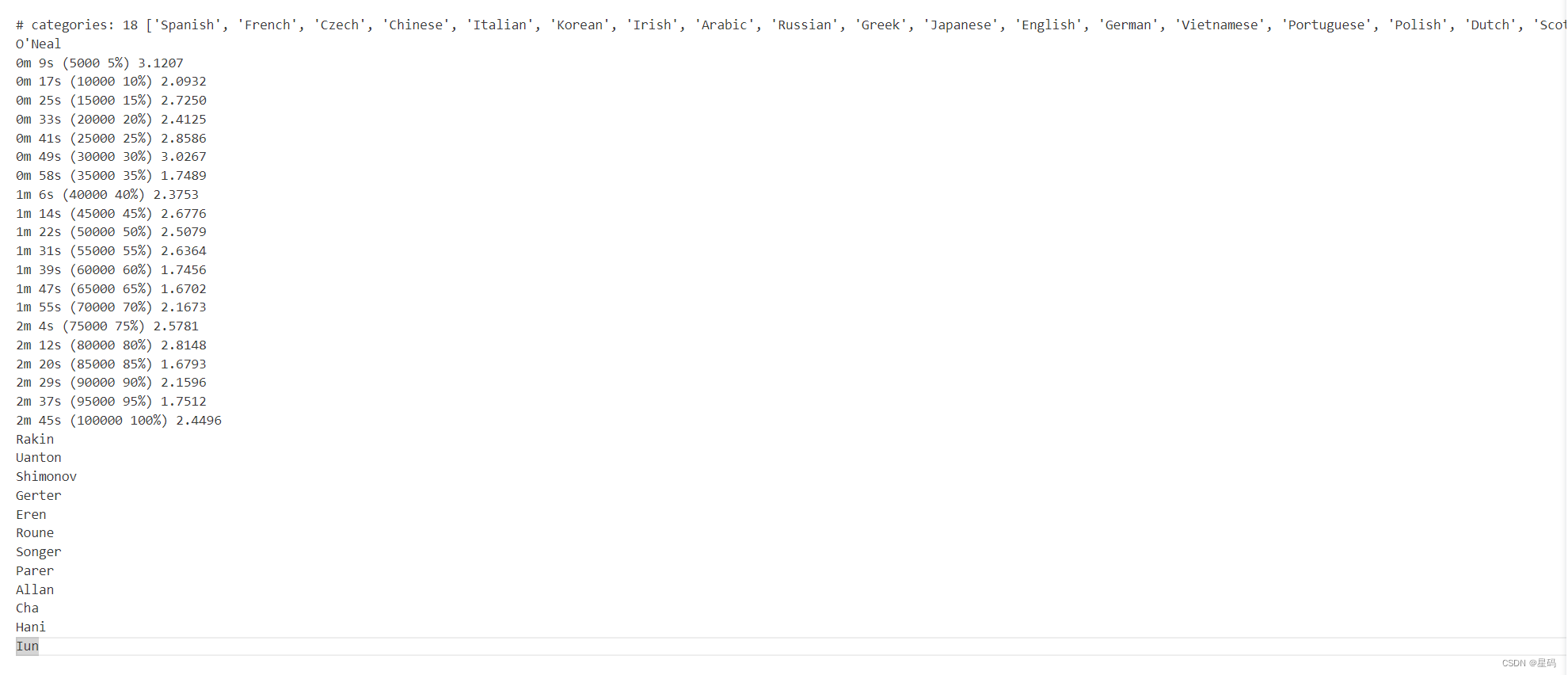
[oneAPI] 使用字符级 RNN 生成名称 oneAPI特殊写法使用字符级 RNN 生成名称Intel Optimization for PyTorch数据下载加载数据并对数据进行处理创建网络训练过程准备训练训练网络 结果 参考资料 比赛:https://marketing.csdn.net/p/f3e44fbfe46c465f4d9d6c23e38e0517…...

【ROS】参数服务器--理论模型与参数操作(C++)
一、概念介绍 参数服务器在ROS中主要用于实现不同节点之间的数据共享。参数服务器相当于是独立于所有节点的一个公共容器,可以将数据存储在该容器中,被不同的节点调用,当然不同的节点也可以往其中存储数据。 作用:存储一些多节点…...

[oneAPI] 基于BERT预训练模型的英文文本蕴含任务
[oneAPI] 基于BERT预训练模型的英文文本蕴含任务 Intel DevCloud for oneAPI 和 Intel Optimization for PyTorch基于BERT预训练模型的英文文本蕴含任务语料介绍数据集构建 模型训练 结果参考资料 比赛:https://marketing.csdn.net/p/f3e44fbfe46c465f4d9d6c23e38e0…...

【洛谷】P1163 银行贷款
原题链接:https://www.luogu.com.cn/problem/P1163 目录 1. 题目描述 2. 思路分析 3. 代码实现 1. 题目描述 2. 思路分析 这题需要注意的是利率按月累计这句话,也就是相当于“利滚利”。 我们定义sum变量表示贷款原值,money表示每月支付…...

Java版工程行业管理系统源码-专业的工程管理软件-提供一站式服务 em
鸿鹄工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离构建工程项目管理系统 1. 项目背景 一、随着公司的快速发展,企业人员和经营规模不断壮大。为了提高工程管理效率、减轻劳动强度、提高信息处理速度和准确性,公司对内部工…...

kafka--技术文档--基本docker中安装<单机>-linux
安装zookeeper 阿丹小科普: Kafka在0.11.0.0版本之后不再依赖Zookeeper,而是使用基于Raft协议的Kafka自身的仲裁机制来替代Zookeeper。具体来说,Kafka 2.8.0版本是第一个不需要Zookeeper就可以运行Kafka的版本,这被称为Kafka Raf…...

回归预测 | MATLAB实现WOA-RF鲸鱼优化算法优化随机森林算法多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现WOA-RF鲸鱼优化算法优化随机森林算法多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现WOA-RF鲸鱼优化算法优化随机森林算法多输入单输出回归预测(多指标,多图)效果一览…...

Linux系统安全——NAT(SNAT、DNAT)
目录 NAT SNAT SNAT实际操作 DNAT DNAT实际操作 NAT NAT: network address translation,支持PREROUTING,INPUT,OUTPUT,POSTROUTING四个链 请求报文:修改源/目标IP, 响应报文:修改源/目标…...

uniapp项目添加人脸识别功能,可用作登录,付款,流程审批前的安全校验
本案例使用了hbuilder插件商城中的活体检验插件,可自行前往作者处下载查看, 效果图如下 此插件需要在manifest.json中勾选 实现流程 1:前往hbuilder插件市场下载插件 2:在页面中导入import face from "/uni_modules/mcc-…...

SpringBoot面试题
Spring Boot的启动流程主要分为以下几个步骤: 加载Spring Boot配置文件,初始化Spring Boot环境和核心组件,如ApplicationContext上下文环境、自动装配机制等。 执行SpringApplication.run()方法,执行所有Spring Boot自动配置的Be…...

Git相关命令
SSH密钥文件 Github里面S设置SH公钥有两者选择方式 账号下的每个仓库都设置一个公钥,因为GitHub官方要求每个仓库的公钥都不能相同,所以每个账号都要搞一个密钥(很麻烦)给账号分配一个公钥,然后这个公钥就可以在这个…...

《HeadFirst设计模式(第二版)》第八章代码——模板方法模式
代码文件目录: CaffeineBeverage package Chapter8_TemplateMethodPattern;/*** Author 竹心* Date 2023/8/17**/public abstract class CaffeineBeverage {final void prepareRecipe(){boilWater();brew();pourInCup();//这里使用钩子customerWantsCondiments()来…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

欢乐熊大话蓝牙知识17:多连接 BLE 怎么设计服务不会乱?分层思维来救场!
多连接 BLE 怎么设计服务不会乱?分层思维来救场! 作者按: 你是不是也遇到过 BLE 多连接时,调试现场像网吧“掉线风暴”? 温度传感器连上了,心率带丢了;一边 OTA 更新,一边通知卡壳。…...

基于 HTTP 的单向流式通信协议SSE详解
SSE(Server-Sent Events)详解 🧠 什么是 SSE? SSE(Server-Sent Events) 是 HTML5 标准中定义的一种通信机制,它允许服务器主动将事件推送给客户端(浏览器)。与传统的 H…...

开疆智能Ethernet/IP转Modbus网关连接斯巴拓压力传感器配置案例
本案例是将ModbusRTU协议的压力传感器数据上传到欧姆龙PLC,由于PLC采用的是Ethernet/IP通讯协议,两者无法直接进行数据采集。故使用开疆智能研发的Ethernet转Modbus网关进行数据转换。 配置过程 首先我们开始配置Ethernet/IP主站(如罗克韦尔…...
