可视化构建包分析报告
一、webpack
使用 webpack-bundle-analyzer 插件即可。
安装:npm install webpack-bundle-analyzer -D
使用:new BundleAnalyzerPlugin(options?: object)
Name Type Description
analyzerMode One of: server, static, json, disabled Default: server. In server mode analyzer will start HTTP server to show bundle report. In static mode single HTML file with bundle report will be generated. In json mode single JSON file with bundle report will be generated. In disabled mode you can use this plugin to just generate Webpack Stats JSON file by setting generateStatsFile to true.
analyzerHost {String} Default: 127.0.0.1. Host that will be used in server mode to start HTTP server.
analyzerPort {Number} or auto Default: 8888. Port that will be used in server mode to start HTTP server. If analyzerPort is auto, the operating system will assign an arbitrary unused port
analyzerUrl {Function} called with { listenHost: string, listenHost: string, boundAddress: server.address}. server.address comes from Node.js Default: http:// l i s t e n H o s t : {listenHost}: listenHost:{boundAddress.port}. The URL printed to console with server mode.
reportFilename {String} Default: report.html. Path to bundle report file that will be generated in static mode. It can be either an absolute path or a path relative to a bundle output directory (which is output.path in webpack config).
reportTitle {String|function} Default: function that returns pretty printed current date and time. Content of the HTML title element; or a function of the form () => string that provides the content.
defaultSizes One of: stat, parsed, gzip Default: parsed. Module sizes to show in report by default. Size definitions section describes what these values mean.
openAnalyzer {Boolean} Default: true. Automatically open report in default browser.
generateStatsFile {Boolean} Default: false. If true, webpack stats JSON file will be generated in bundle output directory
statsFilename {String} Default: stats.json. Name of webpack stats JSON file that will be generated if generateStatsFile is true. It can be either an absolute path or a path relative to a bundle output directory (which is output.path in webpack config).
statsOptions null or {Object} Default: null. Options for stats.toJson() method. For example you can exclude sources of your modules from stats file with source: false option. See more options here.
excludeAssets {null|pattern|pattern[]} where pattern equals to {String|RegExp|function} Default: null. Patterns that will be used to match against asset names to exclude them from the report. If pattern is a string it will be converted to RegExp via new RegExp(str). If pattern is a function it should have the following signature (assetName: string) => boolean and should return true to exclude matching asset. If multiple patterns are provided asset should match at least one of them to be excluded.
logLevel One of: info, warn, error, silent Default: info. Used to control how much details the plugin outputs.
配置webpack
// webpack.config.js 文件const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
module.exports={plugins: [new BundleAnalyzerPlugin({analyzerMode: "static",analyzerPort: 8888,reportFilename: "report.html",openAnalyzer: true,generateStatsFile: false,})// 默认配置的具体配置项// new BundleAnalyzerPlugin({// analyzerMode: 'server',// analyzerHost: '127.0.0.1',// analyzerPort: '8888',// reportFilename: 'report.html',// defaultSizes: 'parsed',// openAnalyzer: true,// generateStatsFile: false,// statsFilename: 'stats.json',// statsOptions: null,// excludeAssets: null,// logLevel: info// })]
}
配置package.json 文件
-V, --version 输出版本号
-m, --mode 分析器模式。应该是“server”、“static”或“ json”。
Inservermode analyzer will start HTTP server to show bundle report.
Instaticmode single HTML file with bundle report will be generated.
Injsonmode single JSON file with bundle report will be generated. (default: server)
在“server”模式下,分析器将启动 HTTP 服务器来显示捆绑报告。
在“static”模式下,将生成包含报告的单个 HTML 文件。
在“json”模式下,将生成带有捆绑报告的单个 JSON 文件(默认值: 服务器)。
-h, --host 将在“server”模式下用于启动 HTTP 服务器的主机。(默认值: 127.0.0.1)
-p, --port 端口将用于在“server”模式启动 HTTP 服务器。应该是一个数字或“auto”(默认值: 8888)
-r, --report 将在“ static”模式下生成的绑定报告文件的路径(默认值: report.html)
-t, --title在 html 报告的 title 元素中使用的字符串<br/> -s, --default-sizes 默认情况下在树映射中显示的模块大小。<br/> 可能的值: stat、 parsed、 gzip (默认值: parsed)<br/> -O, --no-open 不要在默认浏览器中自动打开报表。<br/> -e, --exclude 应该从报告中排除的资产。<br/> 可以多次指定。<br/> -l, --log-level 日志分级。<br/> 可能的值: 调试,信息,警告,错误,静默(默认值: 信息)<br/> -h, --help 输出用量信息输出用量信息
{"scripts": {"build": "node build/build.js","build:analyzer": "use_analyzer=true npm run build --report",}
}
效果:
执行命令:npm run build:analyzer
二、Rollup(vite)
使用 rollup-plugin-visualizer 插件即可。
安装:npm install -D rollup-plugin-visualizer
使用:
filename (string, default stats.{ext depending template}) - name of the file with diagram to generate
title (string, default Rollup Visualizer) - title tag value
open (boolean, default false) - Open generated file in default user agent
template (string, default treemap) - Which diagram type to use: sunburst, treemap, network, raw-data, list.
gzipSize (boolean, default false) - Collect gzip size from source code and display it at chart.
brotliSize (boolean, default false) - Collect brotli size from source code and display it at chart.
Advanced options (touch only if you really need it):
emitFile (boolean, default false) - Use rollup’s emitFile to generate file. Useful if you want to control all output in one place (via rollup output options). This also could be usefull with svelte as it calls vite several times.
sourcemap (boolean, default false) - Use sourcemaps to calculate sizes (e.g. after UglifyJs or Terser). Always add plugin as last option.
projectRoot (string | RegExp, default process.cwd()) - This is some common root(s) path to your files. This is used to cut absolute files paths out.
include (Filter | Filter[], default undefined) - Filter for inclusion
exclude (Filter | Filter[], default undefined) - Filter for exclusion
Filter type is { bundle?: picomatchPattern, file?: picomatchPattern }
Note about include and exclude - If options.include is omitted or has zero length, filter will return true by default. Otherwise, an ID must match one or more of the picomatch patterns, and must not match any of the options.exclude patterns. This entries will not be included in stats at all.
配置vite
import { visualizer } from "rollup-plugin-visualizer";module.exports = {plugins: [visualizer({filename: './node_modules/.cache/report.html',open: true})],
};
配置package.json 文件
{"scripts": {"build:only": "vite build","build:mode": "vite build --mode report",}
}
效果:
执行命令:npm run build:mode
相关文章:

可视化构建包分析报告
一、webpack 使用 webpack-bundle-analyzer 插件即可。 安装:npm install webpack-bundle-analyzer -D 使用:new BundleAnalyzerPlugin(options?: object) Name Type Description analyzerMode One of: server, static, json, disabled Default: se…...

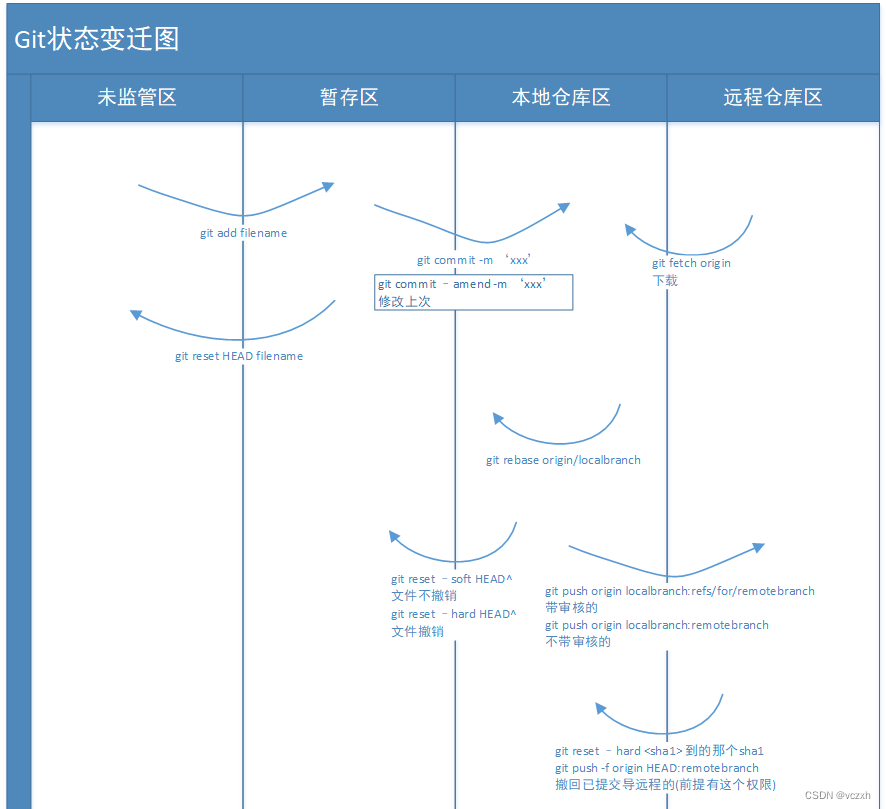
统一git使用方法,git状态变迁图,git commit提交规范
目录 说明 统一git使用方法 git状态变迁图 git commit 提交规范 说明 多次工作中多名员工不懂git多次技术分享,自行查资料学习git并使用,会出现使用各种偏僻的命令,异常问题无法解决;或出现带url的git合并提交。主要是学的不…...

react与vue的区别
React和Vue.js是两个流行的JavaScript库/框架,用于构建用户界面。以下是React和Vue之间的一些主要区别: 学习曲线:Vue.js对于新手来说比React更容易学习和上手。 构建方式:React强调组件的可重用性,而Vue.js更注重模板…...

成功解决SQL 错误 [22000]: 第3 行附近出现错误: 试图修改自增列[ID](达梦数据库)
当我们使用工具来手动修改自增列的自增ID时,可能会报如下异常 SQL 错误 [22000]: 第3 行附近出现错误:试图修改自增列[ID] 解决办法: 可以使用SQL语句来修改 ALTER TABLE "fdw"."SYSTEM_DICT_TYPE" DROP IDENTITY; UPDATE "f…...

【算法】活用双指针完成复写零操作
Problem: 1089. 复写零 文章目录 题目解析算法原理分析找到最后一个复写的位置从后往前进行复写操作 代码展示 题目解析 首先我们来分析一下本题的题目意思 可以看到题目中给到了一个数组,意思是让我们将数组中的零元素都复写一遍,然后将其余的元素向后平…...

【面试高频题】难度 3/5,字典树热门运用题
题目描述 这是 LeetCode 上的 「745. 前缀和后缀搜索」 ,难度为 「困难」。 Tag : 「字典树」 设计一个包含一些单词的特殊词典,并能够通过前缀和后缀来检索单词。 实现 WordFilter 类: WordFilter(string[] words) 使用词典中的单词 words 初…...

vue base64图片转file流 下载到本地 或者上传
<img :src"data:image/png;base64,form.img" style"max-width:280px;max-height: 280px;margin: auto;" />// base64 转file const base64ToFile()>{let byImg atob(form.img); // 解码base64let n byImg.lengthlet a new Uint8Array(n);while…...

无涯教程-PHP - 简介
PHP 7是最期待的,它是PHP编程语言的主要功能版本。 PHP 7于2015年12月3日发布。本教程将以简单直观的方式教您PHP 7的新功能及其用法。 无涯教程假设您已经了解旧版本的PHP,现在就可以开始学习PHP 7的新功能。 使用下面的示例- <html><head&…...

web基础+HTTP协议+httpd详细配置
目目录录 一、Web基础1.1 HTML概述1.1.1 HTML的文件结构1.1.2 HTML中的部分基本标签 1.3 MIME1.4 URI 和 URL1.4 定义1.4.2 URI 和 URL 的区别 二、静态资源和动态资源2.1 静态资源2.2 动态资源 三、HTTP协议3.1 HTTP协议简介3.2 HTTP协议版本3.2 HTTP方法3.3 HTTP请求访问的完…...

【sql】MongoDB的增删改查分页条件等
【sql】MongoDB的增删改查分页条件等 //增 //新增数据2种方式 db.msg.save({"name":"springboot😀"}); db.msg.insert({"name":"mango good"}); db.msg.save({"name":"springboot",type:"工具书&…...
)
我的动态归纳(便于搜索)
linux dns配置文件是“/etc/resolv.conf”,该配置文件用于配置DNS客户,它包含了主机的域名搜索顺序和DNS/服务器的地址,每一行包括一个关键字和一个或多个空格隔开的参数。 /etc/resolv.conf (不配置就不能域名解析) 可…...

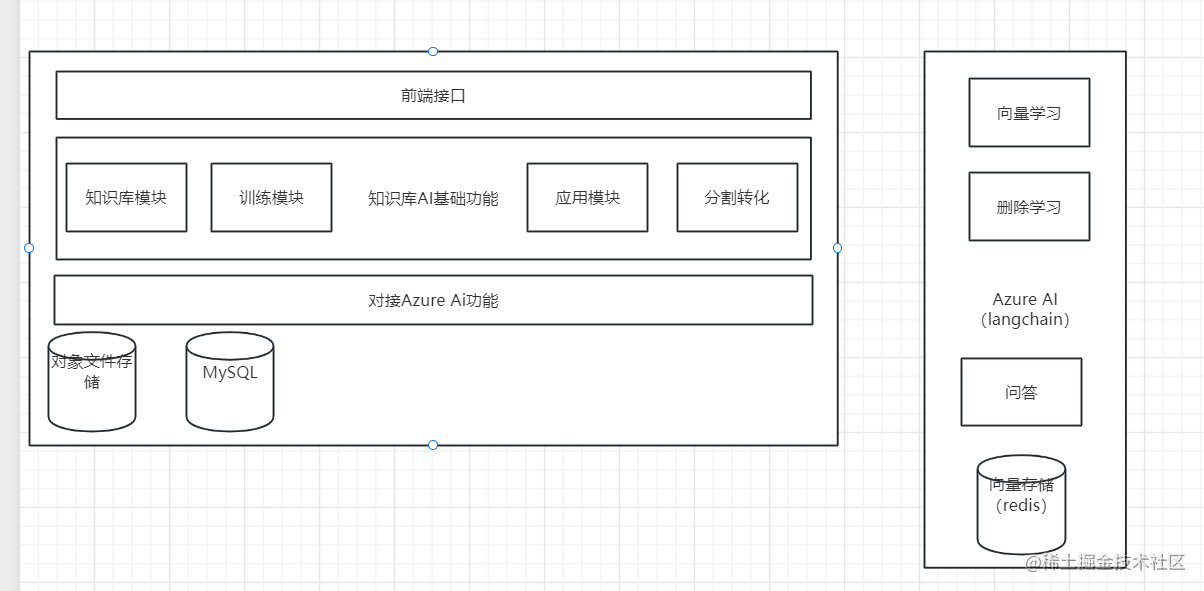
langchain ChatGPT AI私有知识库
企业知识库 原理就是把文档变为向量数据库,然后搜索向量数据库,把相似的数据和问题作为prompt, 输入到大模型,再利用GPT强大的自然语言处理、推理和分析等方面的能力将答案返回给用户 什么是langchain? langchain是一个强大的…...

API接口常用数据格式Json,Json的定义和XML的区别
现在程序员还有谁不知道 JSON 吗?无论对于前端还是后端,JSON 都是一种常见的数据格式。那么 JSON 到底是什么呢? JSON 的定义 JSON (JavaScript Object Notation) ,是一种轻量级的数据交换格式。它的使用…...

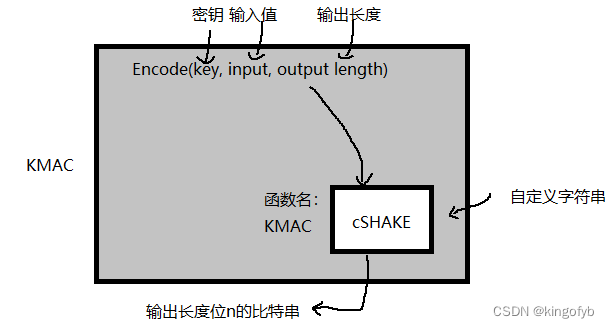
密码学学习笔记(二十一):SHA-256与HMAC、NMAC、KMAC
SHA-256 SHA-2是广泛应用的哈希函数,并且有不同的版本,这篇博客主要介绍SHA-256。 SHA-256算法满足了哈希函数的三个安全属性: 抗第一原像性 - 无法根据哈希函数的输出恢复其对应的输入。抗第二原像性 - 给定一个输入和它的哈希值…...

操作系统-笔记-第四章-文件管理
目录 四、第四章——文件管理 1、文件管理——基础概念 (1)文件结构 (2)操作系统提供的接口 (3)总结 2、文件的逻辑结构 (1)有结构文件(类似SQL表文件)…...

【MiniGUI】文字颜色实现透明度变化
在MiniGUi中,输出文字时有时候希望文字带有透明度信息, 即文字能够透出下面的图像来。 很自然地想到,设置颜色时,将颜色设置为带有透明度的颜色: SelectFont(hdc, mg_font);SetTextColor(hdc, RGBA2Pixel(HDC_SCREEN, …...

css中元素加定位之后到一定距离元素会变小
css中元素加定位之后到一定距离元素会变小 主要原因:元素没有加宽高 .swiperWrapper .active{bottom: 380px;left: 215px;z-index: 10; } .swiperWrapper .next{bottom: 170px;left: 7%;z-index: 20; } .swiperWrapper .prev{bottom: 360px;left: 0%;z-index: 30;…...

Java 语言实现冒泡排序
Java 语言实现冒泡排序 介绍 冒泡排序是一种简单直观的排序算法,它重复地比较相邻的两个元素,如果顺序错误就交换它们,直到没有需要交换的元素为止。冒泡排序的思路是通过每一轮的比较将最大(或最小)的元素逐渐“冒泡…...

面向对象单选题
下列选项中不属于面向对象的特征的是(B) A、封装性 B、安全性 C、继承性 D、多态性 在Java中,关于继承,类只支持(A) A、单继承 B、多继承 C、两个都可以 D、两个都不可以 用于定义成员的访问控制权的一组关键字…...

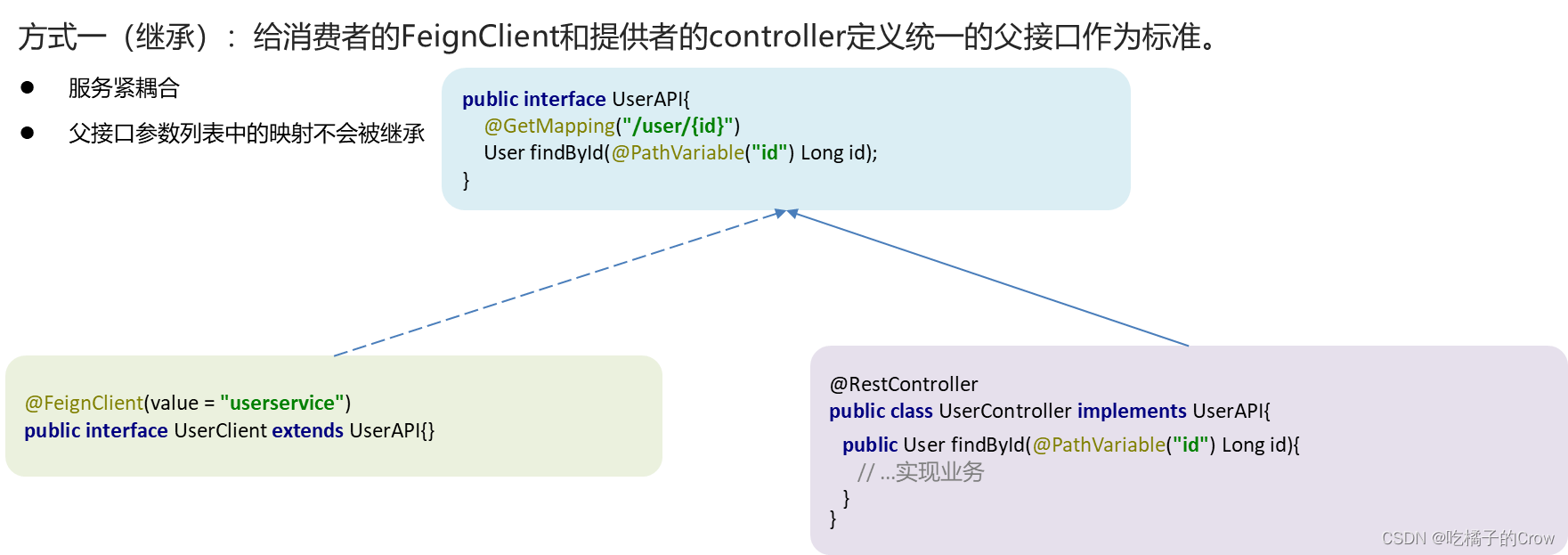
微服务-Fegin
在之前我们两服务之间调用的时候用的是restTemplate,但是这个方式调用存在很多的问题 String url "http://userservice/user/" order.getUserId(); 代码可读性差,编码体验不统一参数复杂的url难以维护 所以我们大力推出我们今天的主角--Fegin Feign是…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...
