【算法】活用双指针完成复写零操作

Problem: 1089. 复写零
文章目录
- 题目解析
- 算法原理分析
- 找到最后一个复写的位置
- 从后往前进行复写操作
- 代码展示
题目解析
首先我们来分析一下本题的题目意思
- 可以看到题目中给到了一个数组,意思是让我们将数组中的零元素都复写一遍,然后将其余的元素向后平移

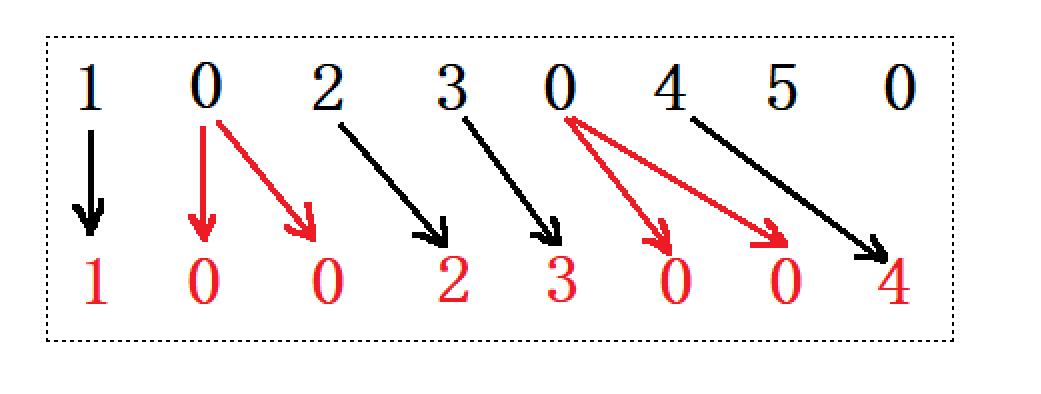
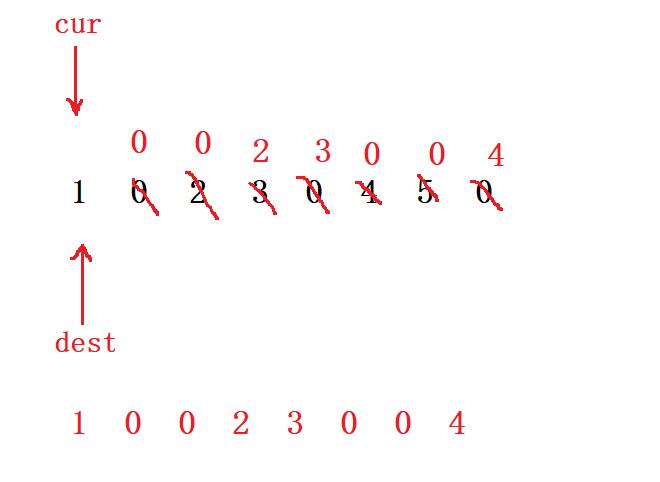
- 光就上面这样来看还是不太形象,我们通过画图来分析一下,通过下图我们可以看到,凡是0的都复写了两遍,凡不是0的都复写了一遍

- 但是呢题目中很明显地讲到只能让我们在数组上进行就地操作,但是就我们上面的操作而言则是在另外开辟了一块数组的空间
那在下面我们就去考虑一下在数组原地的操作
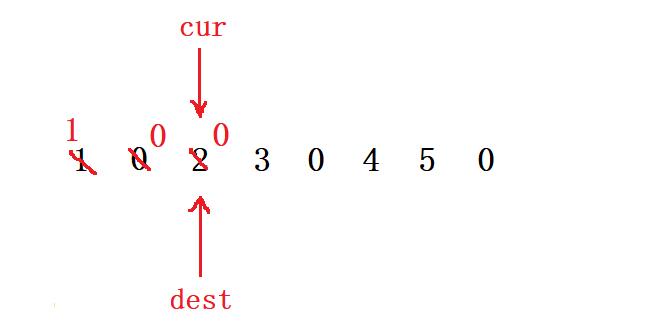
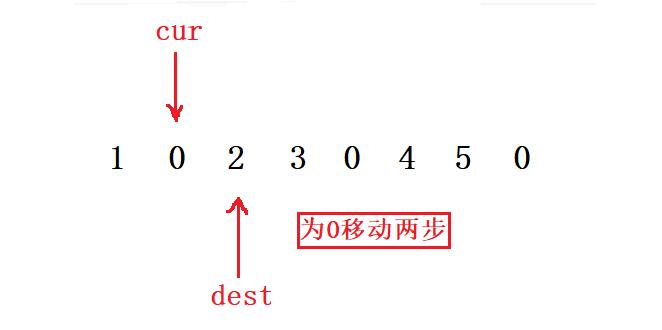
- 可以看到在下面我使用到了双指针的操作,若是
cur遍历到0的话就进行两次的复写操作,不过呢大家可以看到在第一次的复写操作完成之后,【2】被覆盖了,但是这个【2】是我们需要的,那也就造成了一定的问题

💬 那么反应快的同学可以意识到,如果要进行覆盖操作的话就需要 从后往前 进行遍历操作才可以
算法原理分析
好,接下去呢我们就来分析一下解决本题的思路
找到最后一个复写的位置
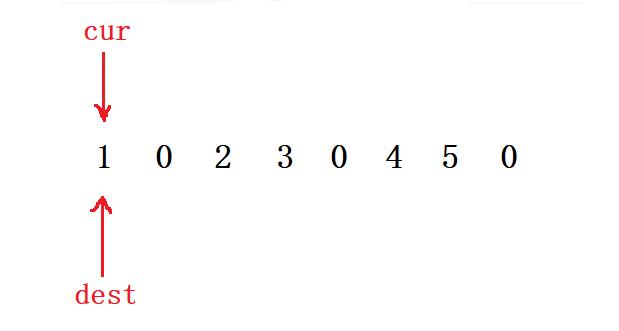
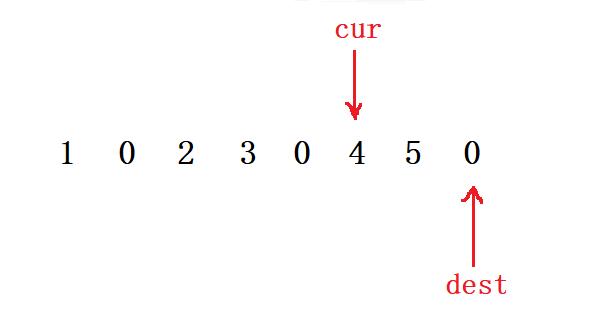
- 上面说到是要从后往前开始做复写操作,那么第一步我们所要做的就是找到最后一个复写的位置,即让这个
dest指向最后的0

那要怎么去找呢?(头一次尝试幻灯片≧ ﹏ ≦)
可以分为以下几步:
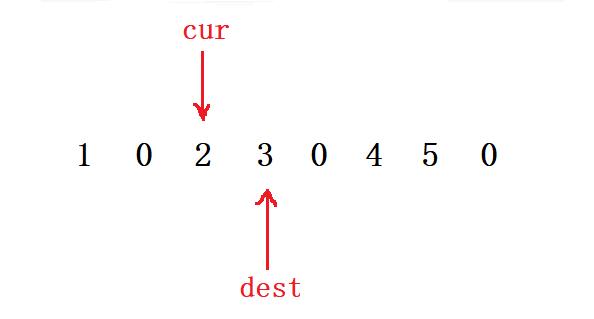
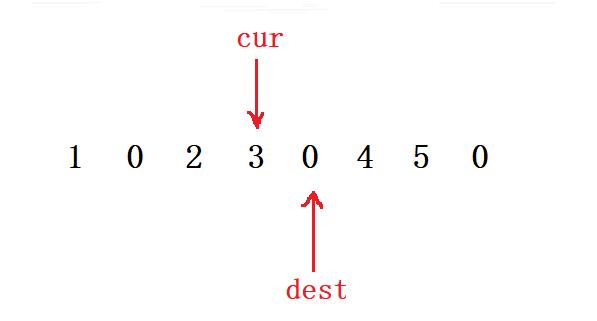
- 判断cur位置的值,决定dest走一步还是两步
- 判断dest是否到达末尾,决定cur是否++
< ,
, ,
, ,
, ,
, ,
, ,
, >
>
但是呢,就上面这样的逻辑去走的话其实是不对的,因为我们还未考虑到特殊的边界情况
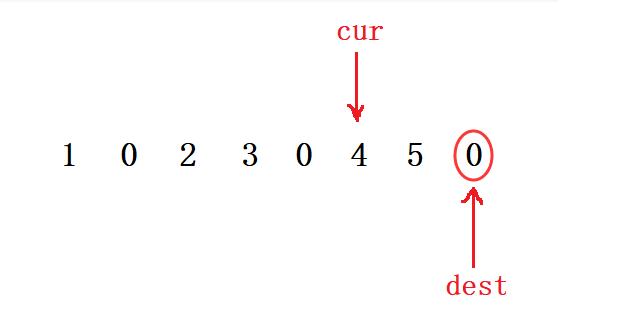
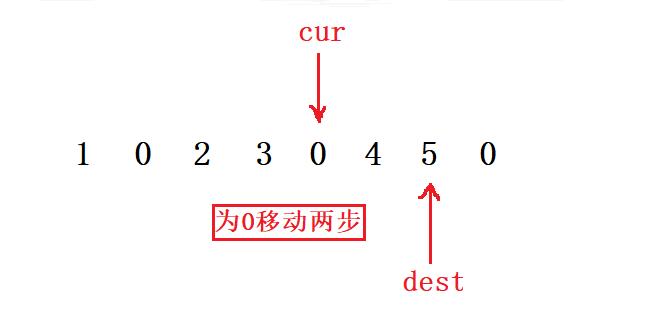
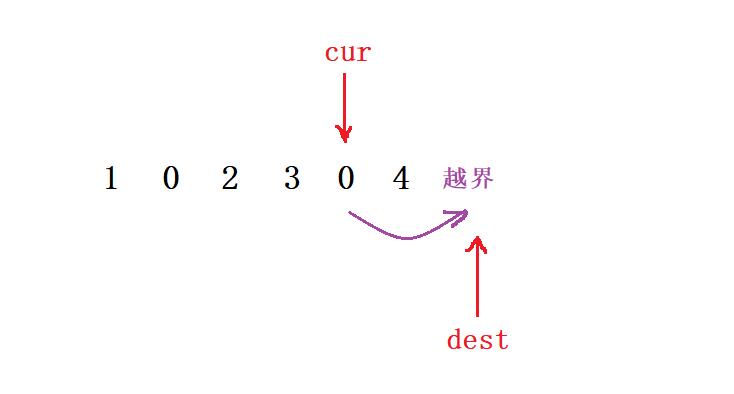
- 即下面的这种情况,当测试用例的倒数第二个数为0的时候,此时
dest又刚好到这个位置,那么就需要向后移动两步,此时就造成了越界问题

所以此时我们应该要考虑处理一下这个边界问题
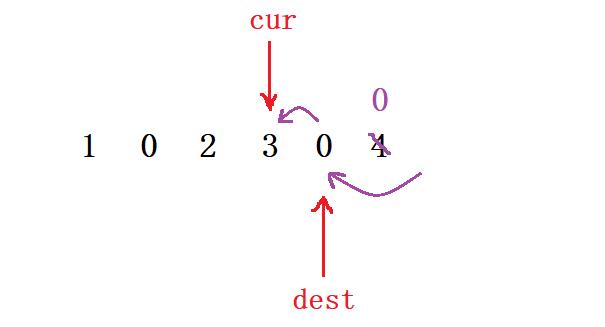
- 因为倒数第二个数为0,那么对其进行复写操作的话,最后一个也是0,我们将其做一个修改即可,不过呢两个指针
cur和dest也需要去做一个变化,cur前移一位即可,dest因为做了复写操作,所以需要前移两位

从后往前进行复写操作
上面呢,我们已经找到了需要复写的最后一个位置,那接下去我们就要正式开始复写操作了
- 这一块的话就不做动画演示了,读者可以试着自己去手动模拟一下,也就是从我们上面所找到的
cur位置开始,慢慢地向前遍历然后去做复写操作即可,将数一一地复写到dest所在的位置,如果arr[cur]为0的话,那我们就需要考虑复写两次了

代码展示
最后来展示一下整体的代码
class Solution {
public:void duplicateZeros(vector<int>& arr) {// 1.找到复写的最后一个位置// (1) 判断cur位置的值,决定dest走一步还是两步// (2) 判断dest是否到达末尾,决定cur是否++int dest = -1;int cur = 0;int sz = arr.size();while(dest < sz){if(arr[cur]) dest++;else dest += 2;if(dest >= sz - 1)break;cur++;}// 2.判断边界的情况if(dest == sz){arr[dest - 1] = 0;cur--;dest -= 2;} // 3.从右往左复写0while(cur >= 0){if(arr[cur]) arr[dest--] = arr[cur--];else{arr[dest--] = 0;arr[dest--] = 0;cur--;}} }
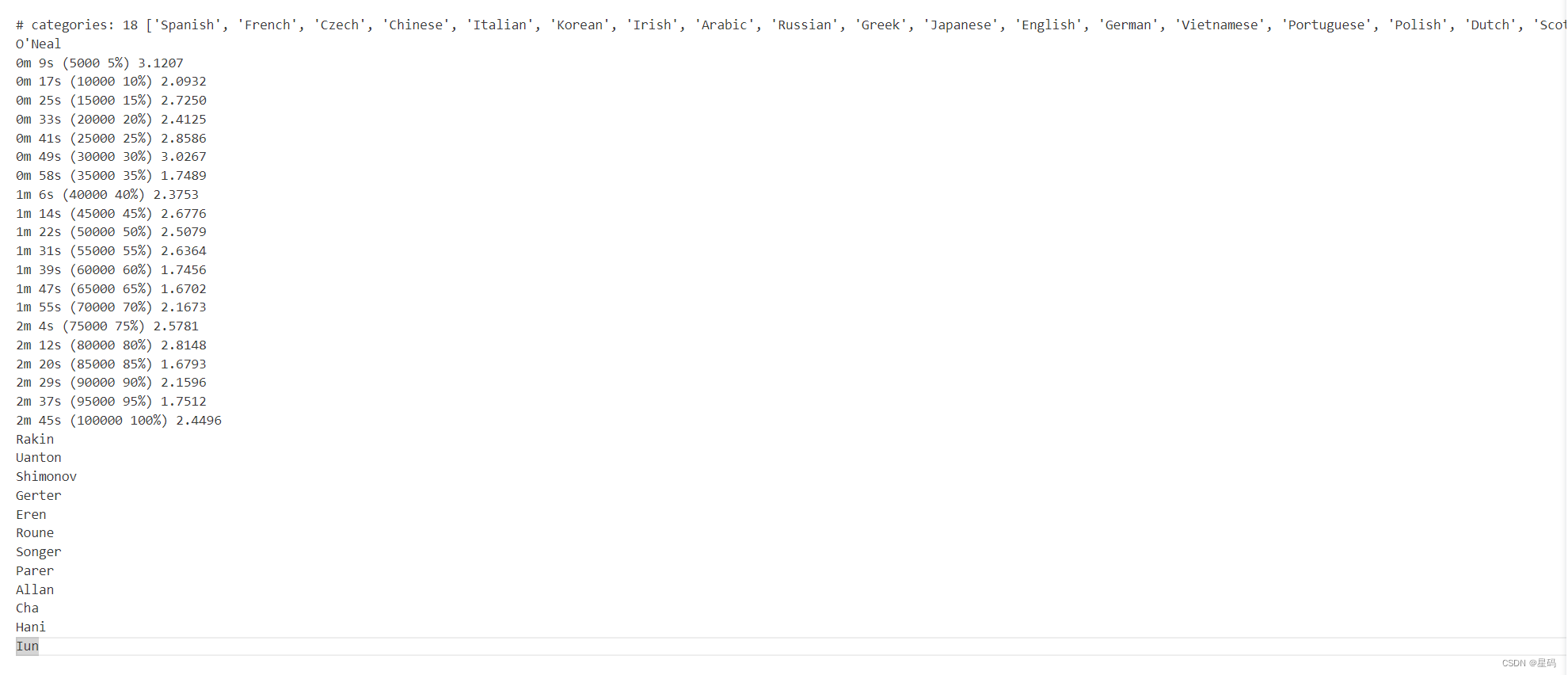
};下面是运行后的结果


相关文章:

【算法】活用双指针完成复写零操作
Problem: 1089. 复写零 文章目录 题目解析算法原理分析找到最后一个复写的位置从后往前进行复写操作 代码展示 题目解析 首先我们来分析一下本题的题目意思 可以看到题目中给到了一个数组,意思是让我们将数组中的零元素都复写一遍,然后将其余的元素向后平…...

【面试高频题】难度 3/5,字典树热门运用题
题目描述 这是 LeetCode 上的 「745. 前缀和后缀搜索」 ,难度为 「困难」。 Tag : 「字典树」 设计一个包含一些单词的特殊词典,并能够通过前缀和后缀来检索单词。 实现 WordFilter 类: WordFilter(string[] words) 使用词典中的单词 words 初…...

vue base64图片转file流 下载到本地 或者上传
<img :src"data:image/png;base64,form.img" style"max-width:280px;max-height: 280px;margin: auto;" />// base64 转file const base64ToFile()>{let byImg atob(form.img); // 解码base64let n byImg.lengthlet a new Uint8Array(n);while…...

无涯教程-PHP - 简介
PHP 7是最期待的,它是PHP编程语言的主要功能版本。 PHP 7于2015年12月3日发布。本教程将以简单直观的方式教您PHP 7的新功能及其用法。 无涯教程假设您已经了解旧版本的PHP,现在就可以开始学习PHP 7的新功能。 使用下面的示例- <html><head&…...

web基础+HTTP协议+httpd详细配置
目目录录 一、Web基础1.1 HTML概述1.1.1 HTML的文件结构1.1.2 HTML中的部分基本标签 1.3 MIME1.4 URI 和 URL1.4 定义1.4.2 URI 和 URL 的区别 二、静态资源和动态资源2.1 静态资源2.2 动态资源 三、HTTP协议3.1 HTTP协议简介3.2 HTTP协议版本3.2 HTTP方法3.3 HTTP请求访问的完…...

【sql】MongoDB的增删改查分页条件等
【sql】MongoDB的增删改查分页条件等 //增 //新增数据2种方式 db.msg.save({"name":"springboot😀"}); db.msg.insert({"name":"mango good"}); db.msg.save({"name":"springboot",type:"工具书&…...
)
我的动态归纳(便于搜索)
linux dns配置文件是“/etc/resolv.conf”,该配置文件用于配置DNS客户,它包含了主机的域名搜索顺序和DNS/服务器的地址,每一行包括一个关键字和一个或多个空格隔开的参数。 /etc/resolv.conf (不配置就不能域名解析) 可…...

langchain ChatGPT AI私有知识库
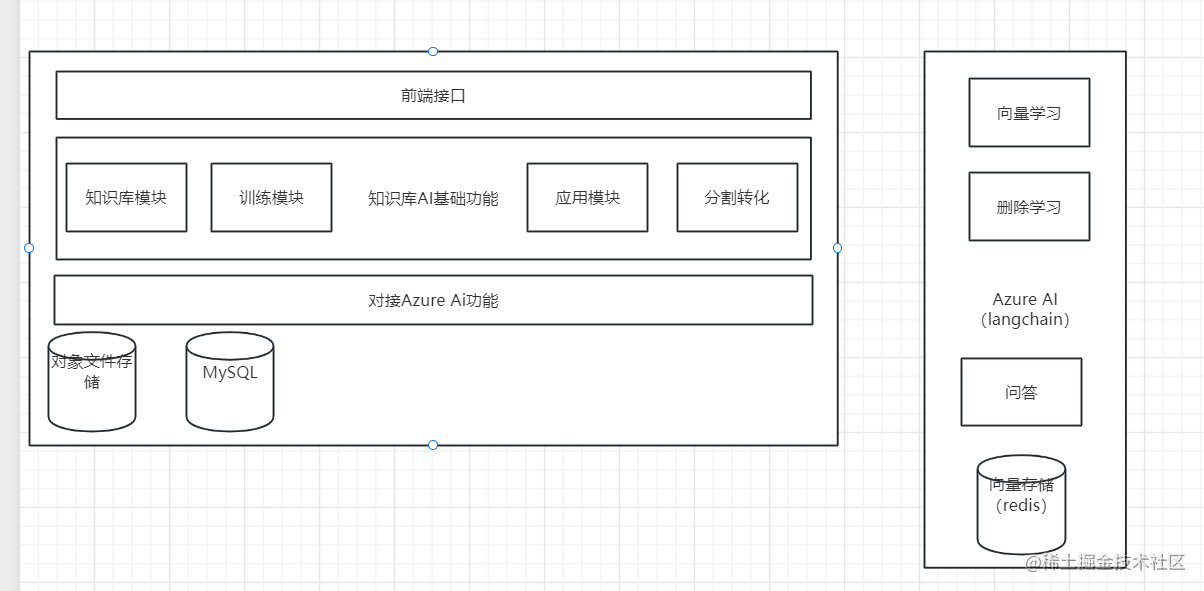
企业知识库 原理就是把文档变为向量数据库,然后搜索向量数据库,把相似的数据和问题作为prompt, 输入到大模型,再利用GPT强大的自然语言处理、推理和分析等方面的能力将答案返回给用户 什么是langchain? langchain是一个强大的…...

API接口常用数据格式Json,Json的定义和XML的区别
现在程序员还有谁不知道 JSON 吗?无论对于前端还是后端,JSON 都是一种常见的数据格式。那么 JSON 到底是什么呢? JSON 的定义 JSON (JavaScript Object Notation) ,是一种轻量级的数据交换格式。它的使用…...

密码学学习笔记(二十一):SHA-256与HMAC、NMAC、KMAC
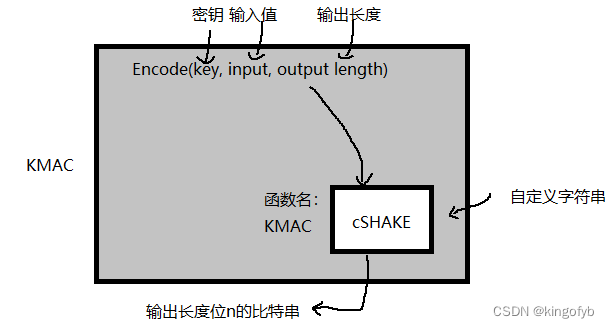
SHA-256 SHA-2是广泛应用的哈希函数,并且有不同的版本,这篇博客主要介绍SHA-256。 SHA-256算法满足了哈希函数的三个安全属性: 抗第一原像性 - 无法根据哈希函数的输出恢复其对应的输入。抗第二原像性 - 给定一个输入和它的哈希值…...

操作系统-笔记-第四章-文件管理
目录 四、第四章——文件管理 1、文件管理——基础概念 (1)文件结构 (2)操作系统提供的接口 (3)总结 2、文件的逻辑结构 (1)有结构文件(类似SQL表文件)…...

【MiniGUI】文字颜色实现透明度变化
在MiniGUi中,输出文字时有时候希望文字带有透明度信息, 即文字能够透出下面的图像来。 很自然地想到,设置颜色时,将颜色设置为带有透明度的颜色: SelectFont(hdc, mg_font);SetTextColor(hdc, RGBA2Pixel(HDC_SCREEN, …...

css中元素加定位之后到一定距离元素会变小
css中元素加定位之后到一定距离元素会变小 主要原因:元素没有加宽高 .swiperWrapper .active{bottom: 380px;left: 215px;z-index: 10; } .swiperWrapper .next{bottom: 170px;left: 7%;z-index: 20; } .swiperWrapper .prev{bottom: 360px;left: 0%;z-index: 30;…...

Java 语言实现冒泡排序
Java 语言实现冒泡排序 介绍 冒泡排序是一种简单直观的排序算法,它重复地比较相邻的两个元素,如果顺序错误就交换它们,直到没有需要交换的元素为止。冒泡排序的思路是通过每一轮的比较将最大(或最小)的元素逐渐“冒泡…...

面向对象单选题
下列选项中不属于面向对象的特征的是(B) A、封装性 B、安全性 C、继承性 D、多态性 在Java中,关于继承,类只支持(A) A、单继承 B、多继承 C、两个都可以 D、两个都不可以 用于定义成员的访问控制权的一组关键字…...

微服务-Fegin
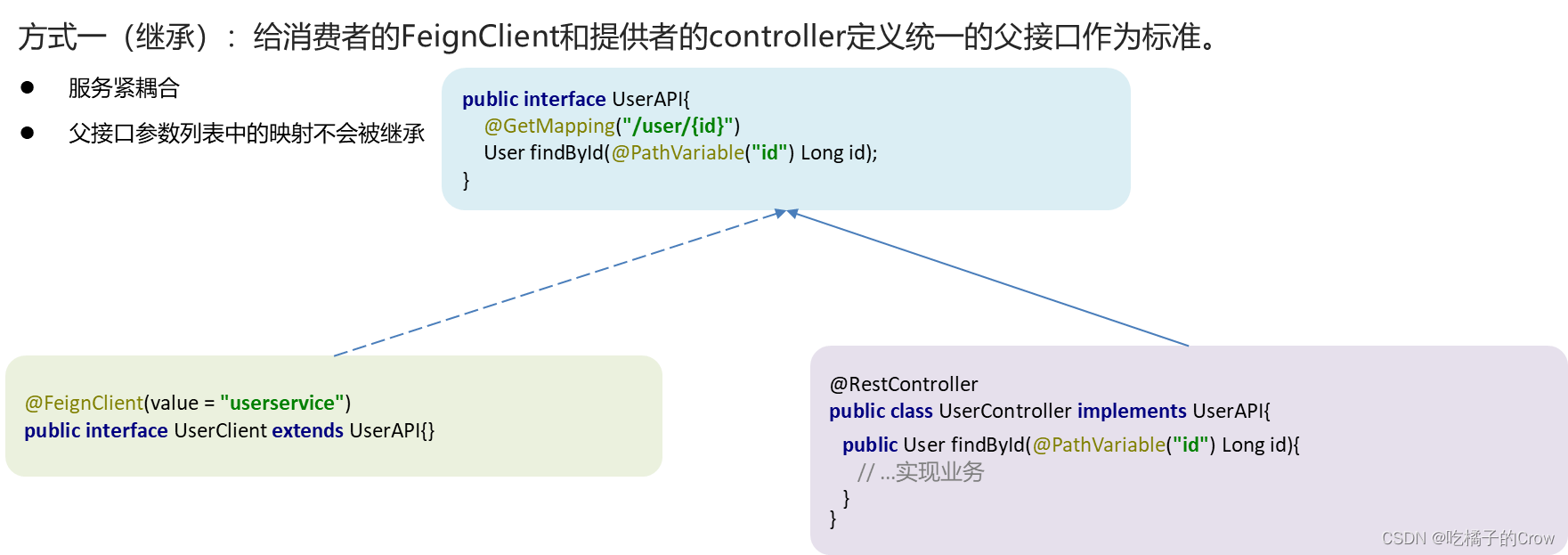
在之前我们两服务之间调用的时候用的是restTemplate,但是这个方式调用存在很多的问题 String url "http://userservice/user/" order.getUserId(); 代码可读性差,编码体验不统一参数复杂的url难以维护 所以我们大力推出我们今天的主角--Fegin Feign是…...

[oneAPI] 使用字符级 RNN 生成名称
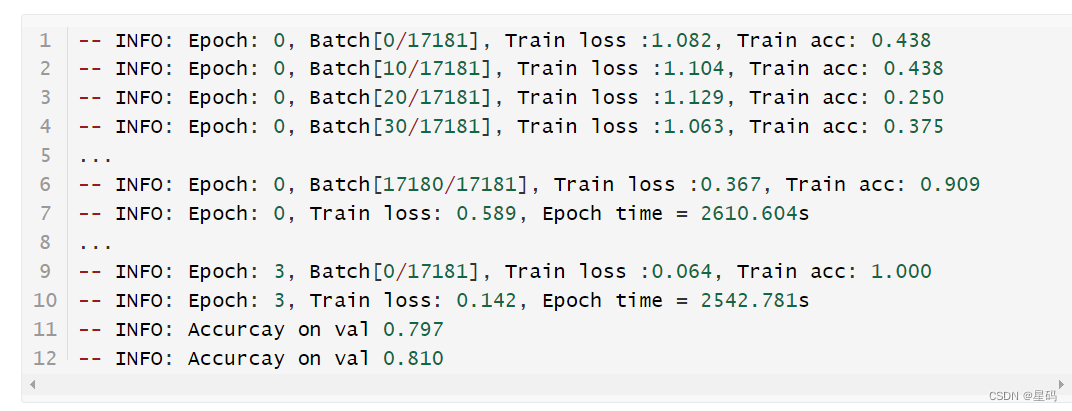
[oneAPI] 使用字符级 RNN 生成名称 oneAPI特殊写法使用字符级 RNN 生成名称Intel Optimization for PyTorch数据下载加载数据并对数据进行处理创建网络训练过程准备训练训练网络 结果 参考资料 比赛:https://marketing.csdn.net/p/f3e44fbfe46c465f4d9d6c23e38e0517…...

【ROS】参数服务器--理论模型与参数操作(C++)
一、概念介绍 参数服务器在ROS中主要用于实现不同节点之间的数据共享。参数服务器相当于是独立于所有节点的一个公共容器,可以将数据存储在该容器中,被不同的节点调用,当然不同的节点也可以往其中存储数据。 作用:存储一些多节点…...

[oneAPI] 基于BERT预训练模型的英文文本蕴含任务
[oneAPI] 基于BERT预训练模型的英文文本蕴含任务 Intel DevCloud for oneAPI 和 Intel Optimization for PyTorch基于BERT预训练模型的英文文本蕴含任务语料介绍数据集构建 模型训练 结果参考资料 比赛:https://marketing.csdn.net/p/f3e44fbfe46c465f4d9d6c23e38e0…...

【洛谷】P1163 银行贷款
原题链接:https://www.luogu.com.cn/problem/P1163 目录 1. 题目描述 2. 思路分析 3. 代码实现 1. 题目描述 2. 思路分析 这题需要注意的是利率按月累计这句话,也就是相当于“利滚利”。 我们定义sum变量表示贷款原值,money表示每月支付…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
