ahooks.js:一款强大的React Hooks库及其API使用教程(五)
- 一、ahooks.js简介
- 二、ahooks.js安装
- 三、继续ahooks.js API的介绍与使用教程
- 61. useEventTarget
- 62. useExternal
- 63. useFavicon
- 64. useMutationObserver
- 65. useLongPress
- 66. useScroll
- 67. useResponsive
- 68. useFocusWithin
- 69. useControllableValue
- 70. useEventEmitter
一、ahooks.js简介
ahooks是一款由阿里巴巴开发团队设计的React Hooks库,提供了一系列实用的React Hooks,以便开发者更好地使用React的功能。ahooks的设计原则是“最小API,最大自由”,旨在提供最小的、最易于理解和使用的API,同时保留最大的使用自由度。
二、ahooks.js安装
使用npm或yarn安装ahooks:
npm install ahooks
# 或者
yarn add ahooks
三、继续ahooks.js API的介绍与使用教程
API介绍合集:
- ahooks.js:一款强大的React Hooks库及其API使用教程(一)
- ahooks.js:一款强大的React Hooks库及其API使用教程(二)
- ahooks.js:一款强大的React Hooks库及其API使用教程(三)
- ahooks.js:一款强大的React Hooks库及其API使用教程(四)
61. useEventTarget
useEventTarget 是一个用于创建并管理事件目标的 Hook。
import { useEventTarget } from 'ahooks';function App() {const [value, { reset, onChange }] = useEventTarget();return (<div><input value={value} onChange={onChange} /><button onClick={reset}>Reset</button></div>);}
在上述代码中,useEventTarget返回一个数组,第一个元素是当前的值,第二个元素是一个包含 reset 和 onChange 方法的对象。onChange 方法用于处理输入变化,reset 方法用于重置值。
62. useExternal
useExternal 是一个用于动态加载外部脚本或样式的 Hook。
import { useExternal } from 'ahooks';function App() {const status = useExternal('https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.27.0/moment.min.js');return (<div><p>{status}</p></div>);}
在上述代码中,useExternal接收一个外部资源的 URL 作为参数,并返回加载状态。
63. useFavicon
useFavicon 是一个用于动态更改网页图标的 Hook。
import { useFavicon } from 'ahooks';function App() {useFavicon('/new-icon.ico');return (<div><p>Check the favicon!</p></div>);}
在上述代码中,useFavicon接收一个新的 favicon 的 URL 作为参数。
64. useMutationObserver
useMutationObserver 是一个用于监听 DOM 变化的 Hook。
import { useMutationObserver } from 'ahooks';function App() {const ref = useRef();useMutationObserver(ref, mutations => {// handle mutations});return (<div ref={ref}><p>Content</p></div>);}
在上述代码中,useMutationObserver接收一个 ref 和一个处理函数。当 ref 所引用的 DOM 元素发生变化时,处理函数将被调用。
65. useLongPress
useLongPress 是一个用于处理长按事件的 Hook。
import { useLongPress } from 'ahooks';function App() {const longPressEvents = useLongPress(() => {console.log('Long press activated');});return (<button {...longPressEvents}>Long Press Me</button>);}
在上述代码中,useLongPress接收一个处理函数,返回一个可以绑定到元素上的事件处理器对象。
66. useScroll
useScroll 是一个用于获取滚动位置的 Hook。
import { useScroll } from 'ahooks';function App() {const position = useScroll();return (<div><p>Scroll position: {position.top}, {position.left}</p></div>);}
在上述代码中,useScroll返回一个包含 top 和 left 属性的对象,表示滚动位置。
67. useResponsive
useResponsive 是一个用于响应式编程的 Hook。
import { useResponsive } from 'ahooks';function App() {const screen = useResponsive();return (<div><p>Current screen: {screen.isDesktop ? 'Desktop' : 'Mobile'}</p></div>);}
在上述代码中,useResponsive返回一个对象,该对象包含了一些布尔值属性,如 isDesktop 和 isMobile,表示当前屏幕类型。
68. useFocusWithin
useFocusWithin 是一个用于处理元素内部焦点状态的 Hook。
import { useFocusWithin } from 'ahooks';function App() {const { isFocusWithin } = useFocusWithin();return (<div><input /><p>{isFocusWithin ? 'Focused' : 'Not Focused'}</p></div>);}
在上述代码中,useFocusWithin返回一个对象,该对象包含一个 isFocusWithin 属性,表示元素内部是否有焦点。
69. useControllableValue
useControllableValue 是一个用于处理可控制值的 Hook。
import { useControllableValue } from 'ahooks';function App() {const [value, setValue] = useControllableValue();return (<div><input value={value} onChange={e => setValue(e.target.value)} /></div>);}
在上述代码中,useControllableValue返回一个数组,第一个元素是当前的值,第二个元素是一个用于设置该值的函数。
70. useEventEmitter
useEventEmitter 是一个用于创建事件发射器的 Hook。
import { useEventEmitter } from 'ahooks';function App() {const emitter = useEventEmitter();useEffect(() => {emitter.on('message', msg => {console.log(msg);});emitter.emit('message', 'Hello');}, []);return (<div><p>Check the console!</p></div>);}
在上述代码中,useEventEmitter返回一个事件发射器对象,你可以在其上注册事件并发出事件。
更多关于ahooks.js的API介绍,请查看专栏:ahooks.js:一款强大的React Hooks库
相关文章:
)
ahooks.js:一款强大的React Hooks库及其API使用教程(五)
一、ahooks.js简介二、ahooks.js安装三、继续ahooks.js API的介绍与使用教程61. useEventTarget62. useExternal63. useFavicon64. useMutationObserver65. useLongPress66. useScroll67. useResponsive68. useFocusWithin69. useControllableValue70. useEventEmitter 一、aho…...

MySQL TCL 事务控制
文章目录 1.事务四大特性2.事务并发问题3.事务隔离级别4.隔离级别查看与设置5.动提交事务5.1 查看自动提交事务5.2 关闭或开启自动提交事务 6.事务执行的基本流程7.设置事务的保存点参考文献 说到事务控制,先说一下数据库的事务是什么以及 MySQL 中我们必知的知识点…...

【Ubuntu】从Graylog到Grafana Loki:构建更强大的网络设备管理和监控系统
在将Graylog部署到生产环境时,我们遇到了一些问题,其中最主要的是无法安装MongoDB并且无法随时重启机器去修改BIOS设置来修复问题 【WARNING: MongoDB 5.0 requires a CPU with AVX support, and your current system does not appear to have that! 】。…...

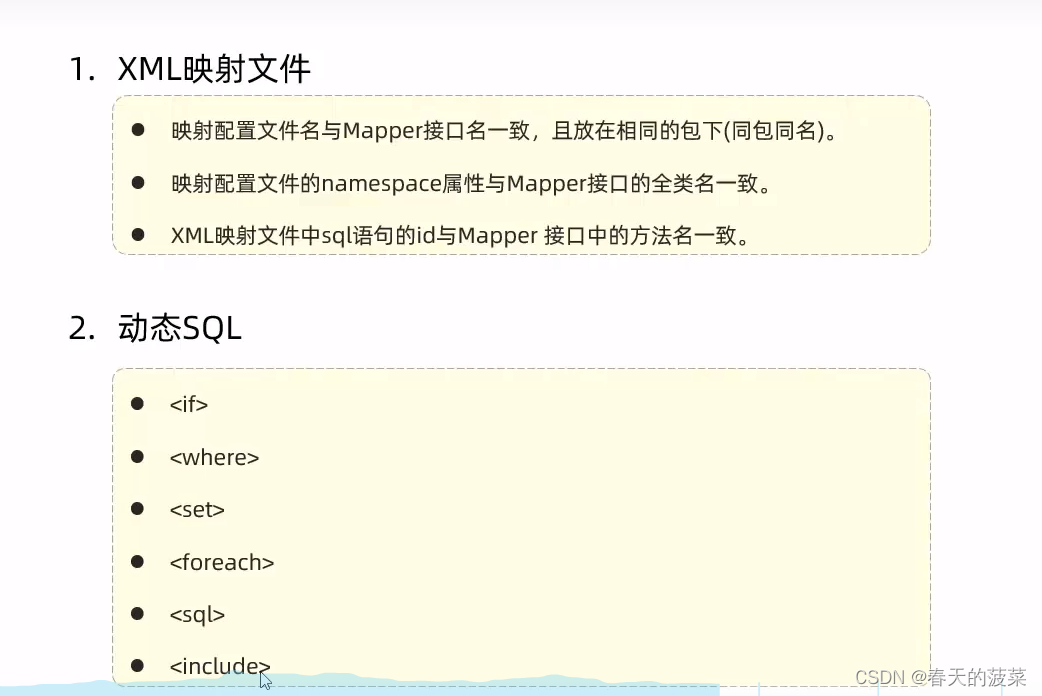
[JavaWeb]【八】web后端开发-Mybatis
目录 一 介绍 二 Mybatis的入门 2.1 快速入门 2.1.1 准备SpringBoot工程 2.1.2 创建数据库mybatis以及对应库表user 2.1.3 创建User实体类 2.1.4 配置application.properties数据库连接信息 2.1.5 编写sql语句(注解方式) 2.1.6 测试运行 2.1.7 配…...

Flink源码之Checkpoint执行流程
Checkpoint完整流程如上图所示: JobMaster的CheckpointCoordinator向所有SourceTask发送RPC触发一次CheckPointSourceTask向下游广播CheckpointBarrierSouceTask完成状态快照后向JobMaster发送快照结果非SouceTask在Barrier对齐后完成状态快照向JobMaster发送快照结…...

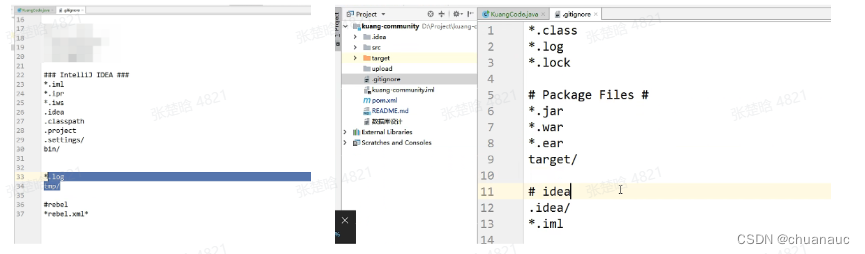
【工具使用】Git的使用
dev代表开发版 1. git clone 命令 通过 git add <name> 对文件进行跟踪,把<name>加入到暂存区 git commit -m XXXXXXX 提交修改并补充XXXXX作为注释 “暂存”状态:出现了一些修改,但是还没有提交 对于Java来说,.cl…...

无涯教程-PHP Installation on Windows NT/2000/XP with IIS函数
在Windows Server上运行IIS的PHP的安装比在Unix上简单得多,因为它涉及的是预编译的二进制文件而不是源代码。 如果您打算在Windows上安装PHP,那么这是先决条件列表- 运行中的PHP支持的Web服务器。一个正确安装的PHP支持的数据库,如MySQL或Oracle等。(如果您打算使用的话) PHP…...

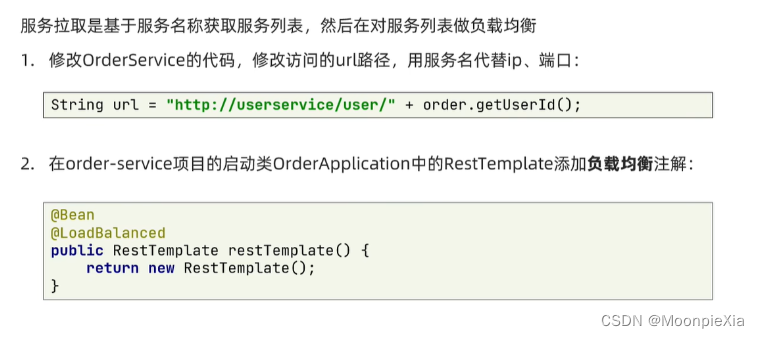
EureKa快速入门
EureKa快速入门 远程调用的问题 多个服务有多个端口,这样的话服务有多个,硬编码不太适合 eureKa的作用 将service的所有服务的端口全部记录下来 想要的话 直接从注册中心查询对于所有服务 每隔一段时间需要想eureKa发送请求 保证服务还存活 动手实践 …...
Sectigo EV代码签名申请步骤
一、EV代码签名申请前提 1、单位成立时间不低于:3个月 2、单位工商及企查查可查 3、单位经营正常 4、注册地址真实存在,禁止使用集中注册地址 5、企查查登记电话和邮箱,确定查询结果的电话可以接听、邮箱可以接收邮件,如果信…...

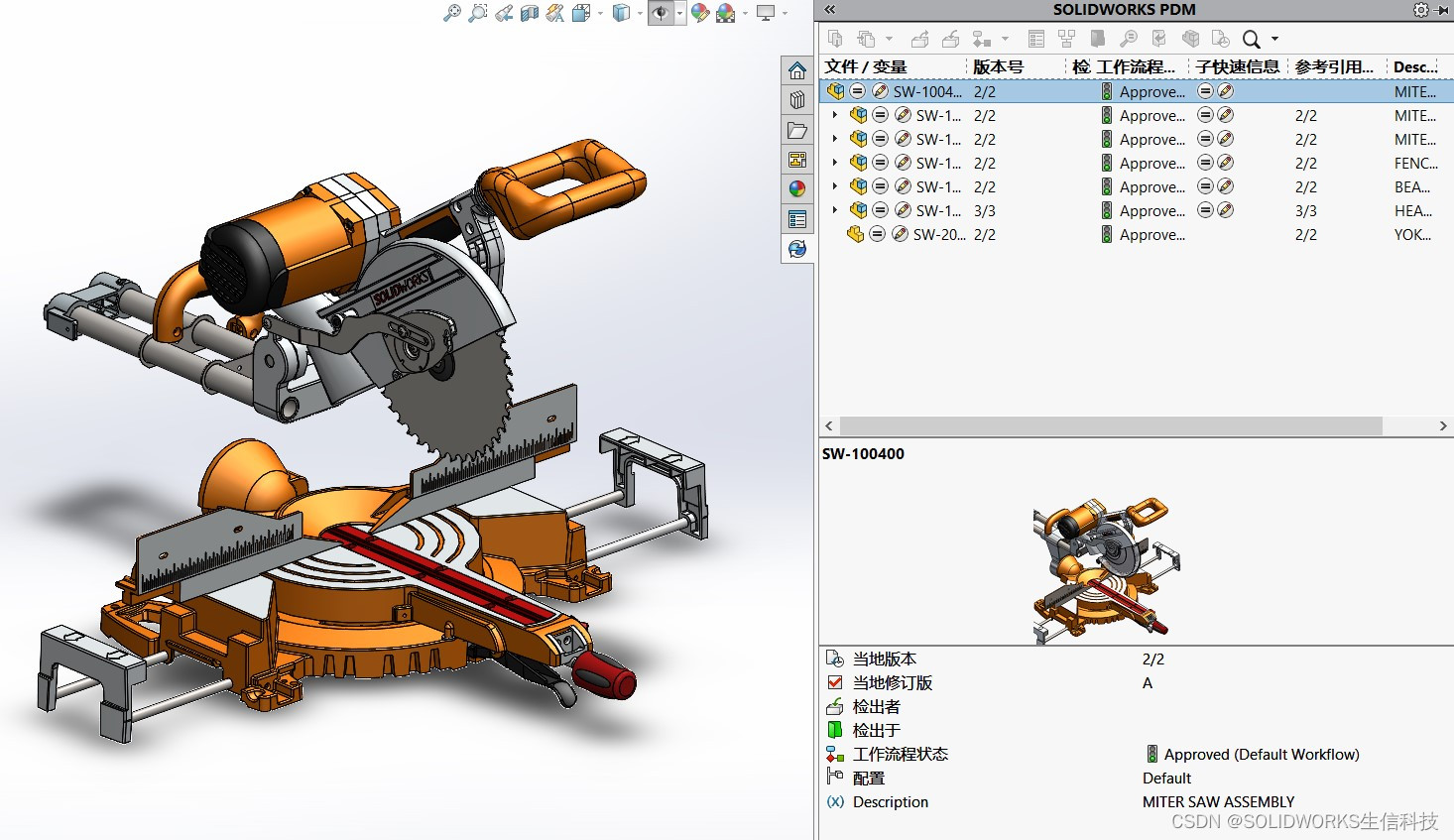
生信学院|08月25日《SOLIDWORKS PDM帮助企业对设计数据版本的管理应用》
课程主题:SOLIDWORKS PDM帮助企业对设计数据版本的管理应用 课程时间:2023年08月25日 14:00-14:30 主讲人:车立洋 生信科技 PDM专家 1、图纸&文档的版本管理对于企业的重要性 2、SolidWorks PDM对图纸&文档版本的管理 3、SolidW…...

vue页面转pdf后分页时文字被横向割裂
效果 预期效果 //避免分页被截断async outPutPdfFn (id, title) {const _t this;const A4_WIDTH 592.28;const A4_HEIGHT 841.89;// dom的id。let target document.getElementById(pdf);let pageHeight target.scrollWidth / A4_WIDTH * A4_HEIGHT;// 获取分割dom…...

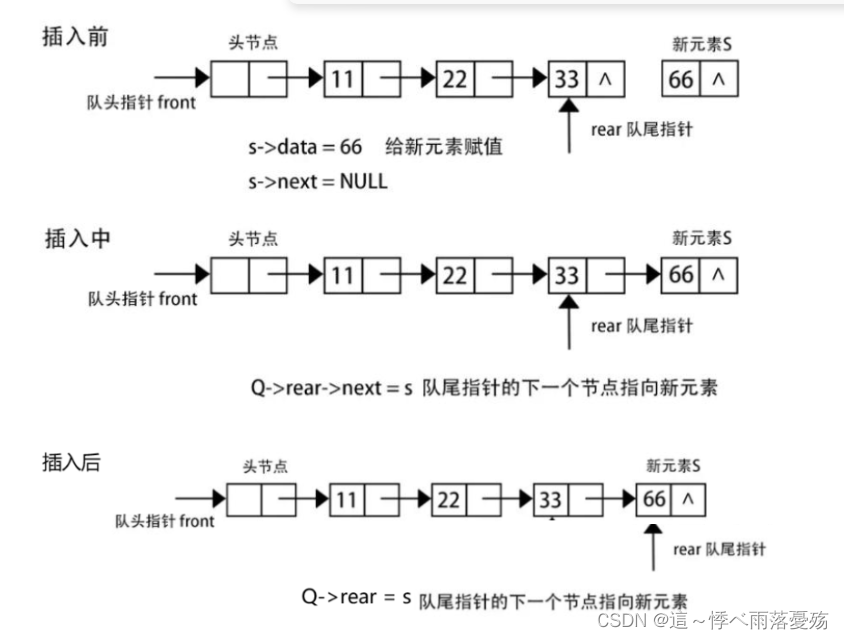
数据结构——队列(C语言)
需求:无 本篇文章将解决一下几个问题: 队列是什么?如何实现一个队列?什么场景下会用队列? 队列的概念: 队列:一种只允许一端进行插入数据操作,在另一端进行删除操作的特殊线性表。…...

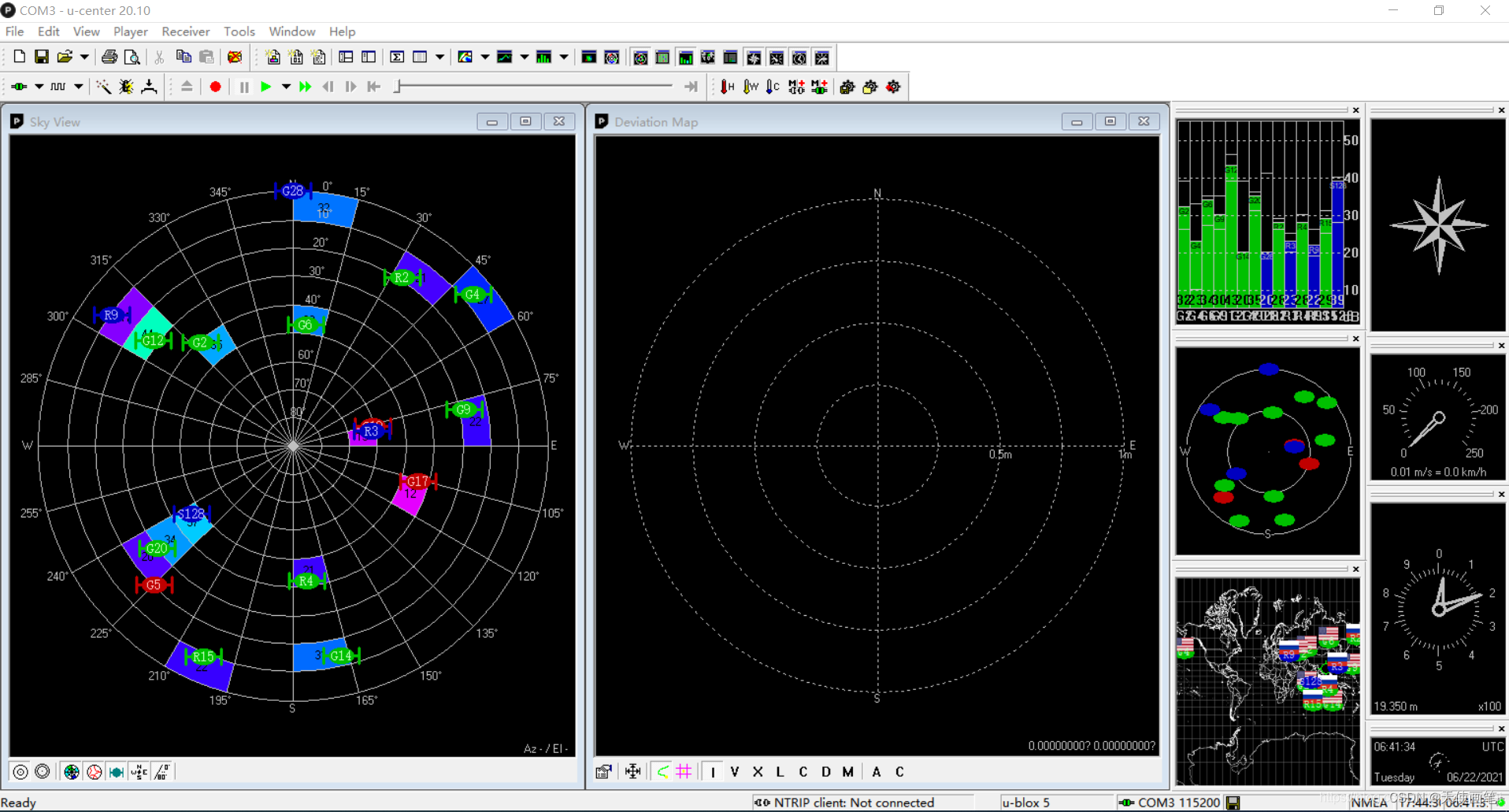
WGS84地球坐标系,GCJ02火星坐标系,BD09百度坐标系简介与转换 资料收集
野火 ATGM332D简介 高性能、低功耗 GPS、北斗双模定位模块 STM32 GPS定位_为了维护世界和平_的博客-CSDN博客 秉火多功能调试助手上位机开源!共六款软件,学到你吐... , - 电脑上位机 - 野火电子论坛 - Powered by Discuz! https://www.firebbs.cn/for…...

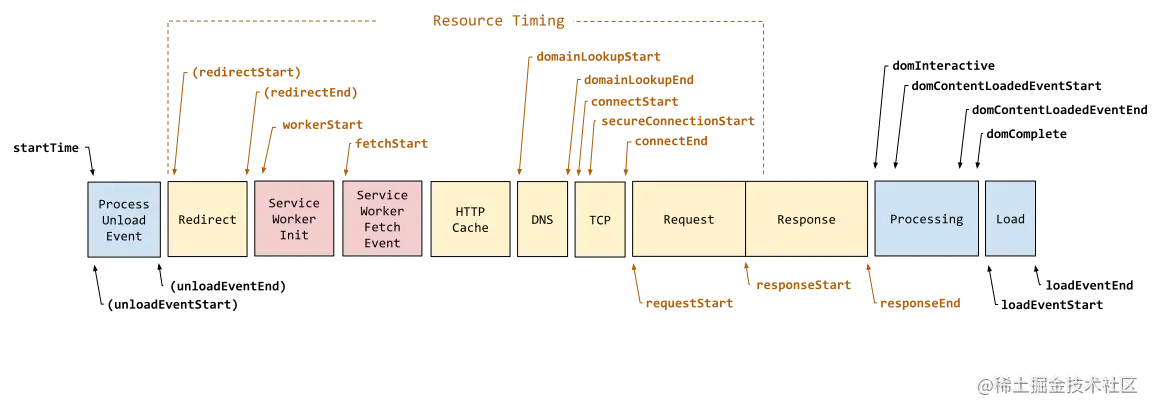
【面试题】前端面试复习6---性能优化
前端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 性能优化 一、性能指标 要在 Chrome 中查看性能指标,可以按照以下步骤操作: 打开 Chrome 浏览器,并访问你想要测试…...

隧道HTTP具备的条件
作为一名专业的爬虫代理供应商,我们都知道使用代理是保证爬虫的高效性和稳定性的重要手段之一。而隧道代理则是近年来备受推崇的一种代理形式,它通过将请求通过隧道传输,可以有效地隐藏爬虫的真实IP地址,提高爬虫的反爬能力。 在…...

部署FTP服务(二)
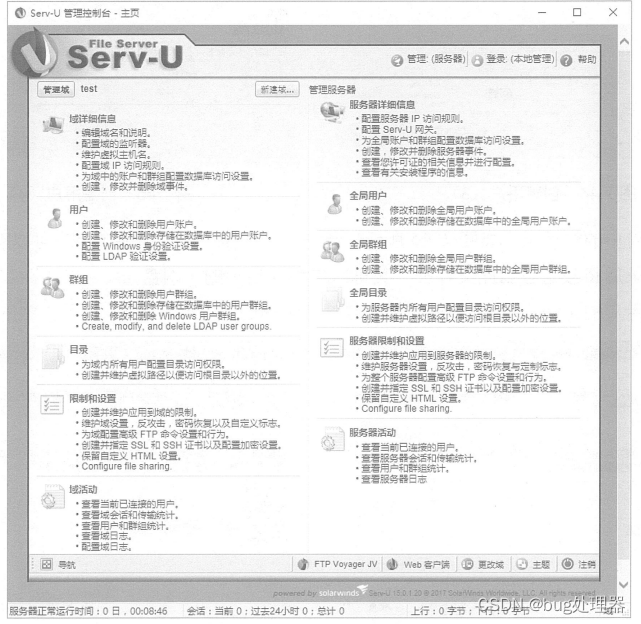
目录 2.访问FTP服务 1.使用ftp命令行工具 2.使用浏览器 3.使用FileZilla Client 3.Serv-U 1.定义新域 2.创建用户 4. windowsserver搭建ftp服务器 一、FTP工具 二、Windows资源管理器 三、IE浏览器访问 2.访问FTP服务 下面在一台装有Windows10操作系统的计算机中&#…...
)
缓存的变更(JVM本地缓存->Redis分布式缓存)
在一次需求修改中,下游的服务附加提出了,针对某个业务数据缓存的生效时间的要求 原JVM设计方案: 采用jvm本地缓存机制,定时任务30秒刷新一次 现在redis方案: 因为很多地方使用了这个业务数据缓存,使用方…...

springMVC Unix 文件参数变更漏洞修复
错误信息如下: 解决方案: 原因:未对用户输入正确执行危险字符清理 未检查用户输入中是否包含“…”(两个点)字符串,比如 url 为 /login?action…/webapps/RTJEKSWTN26635&typerandomCode cookie为Coo…...

【LeetCode】494.目标和
题目 给你一个非负整数数组 nums 和一个整数 target 。 向数组中的每个整数前添加 或 - ,然后串联起所有整数,可以构造一个 表达式 : 例如,nums [2, 1] ,可以在 2 之前添加 ,在 1 之前添加 - &#x…...

KaiwuDB 荣获哈佛商业评论 2023“高能韧性团队奖”
8月18日,《哈佛商业评论》中文版携手 FESCO 成功举办“第九届人才经济论坛”暨“2022-2023 高能团队奖颁奖典礼”。论坛秉承前沿的全球视野及权威的管理理念,发掘并展示本土企业组织管理的最佳实践,并重磅揭晓第二届“高能团队奖”评选结果。…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
