微信小程序教学系列(8)
微信小程序教学系列
第八章:小程序国际化开发
欢迎来到第八章!这一次我们要谈论的是小程序国际化开发。你可能会问,什么是国际化?简单来说,国际化就是让小程序能够适应不同的语言和地区,让用户们感受到更亲切、更贴心的使用体验。下面就让我们一起探索一下吧!
1. 小程序国际化概述
在这个日益全球化的时代,小程序国际化变得越来越重要。随着小程序的流行,各种语言和地区的用户都希望能够以自己熟悉的语言和文化来使用小程序。而作为开发者,我们要做的就是让他们感到宾至如归。
2. 语言资源管理
首先,我们需要了解如何管理不同语言的资源。在小程序中,我们可以将不同语言的文本、图片等资源放在不同的文件中,然后通过配置文件来告诉小程序哪一种语言对应哪一个文件。这样,当用户选择了某种语言后,小程序就会加载对应的资源文件,展示给用户。
3. 多语言页面设计
接下来,我们要考虑如何设计多语言页面。当设计多语言页面时,我们需要注意以下几点:
a. 文本内容的国际化: 将所有需要展示给用户的文本内容都设计成可替换的格式,例如使用变量或占位符来表示动态内容。这样,我们只需要根据用户选择的语言,动态替换文本内容即可。
b. 图片和图标的国际化: 如果你的小程序中包含了很多图片和图标,那么也需要考虑如何进行国际化。一种常见的方法是为每种语言提供对应的图片和图标资源,然后根据用户选择的语言,动态加载相应的资源。
c. 布局和样式的适配: 不同语言的文本长度可能不同,因此在设计页面布局时,要考虑到文本长度的变化。确保页面布局在不同语言下都能够正常显示,避免文字溢出或界面错乱的问题。
d. 支持用户自定义语言: 有些用户可能希望能够自定义界面语言,这种情况下,我们需要提供一个语言选择的入口,并将用户选择的语言保存起来,以便下次打开小程序时自动加载用户选择的语言。
4. 多语言交互和本地化
国际化不仅仅是展示不同语言的内容,还需要考虑用户交互和本地化的问题。
a. 用户交互的国际化: 在用户与小程序进行交互时,我们要确保交互方式和用户习惯的差异。例如,在中文环境下,通常使用输入法进行文字输入,而在英文环境下,通常使用键盘输入。因此,我们需要根据用户选择的语言,适配相应的输入方式,以提供更加友好和自然的交互体验。
b. 本地化的考虑: 除了语言的不同,不同国家和地区还有着各自的文化习惯和法律法规。在进行国际化开发时,我们也要考虑到这些差异。例如,在某些国家和地区,可能有特殊的日期格式、时间格式、货币单位等。我们需要根据用户的地区信息,进行相应的本地化处理,以符合当地的习惯和规定。
c. 错误提示和反馈信息的国际化: 当用户在使用小程序时遇到错误或需要反馈问题时,我们也要确保错误提示和反馈信息是被正确翻译并适配到用户所选择的语言。这样,用户才能更好地理解和解决问题,提高用户体验。
小贴士:在进行国际化开发时,可以使用一些开源的国际化库或工具,如i18next、vue-i18n等,它们可以帮助我们更方便地管理语言资源和实现多语言的切换。此外,还可以考虑使用机器翻译和人工校对相结合的方式,以提高翻译效率和质量。
国际化开发虽然有一些挑战,但是它也给我们带来了很多机会。通过将小程序国际化,我们可以拓展用户群体,进一步推广和增加小程序的用户数量。而且,提供多语言的使用体验,也能让用户感受到我们对他们的尊重和关注,提升用户满意度和忠诚度。
好了,这就是小程序国际化开发的概述了!希望通过这一章的学习,你能够对小程序国际化有更深入的了解,并能够在自己的小程序中实践起来。
注意: 虽然我们在这里以幽默诙谐的语言风格来呈现,但在实际的教学过程中,我们需要根据受众的背景和需求来选择合适的语言风格,确保信息的准确传达和有效学习。
相关文章:
)
微信小程序教学系列(8)
微信小程序教学系列 第八章:小程序国际化开发 欢迎来到第八章!这一次我们要谈论的是小程序国际化开发。你可能会问,什么是国际化?简单来说,国际化就是让小程序能够适应不同的语言和地区,让用户们感受到更…...

情人节定制:HTML5 Canvas全屏七夕爱心表白特效
❤️ 前言 “这个世界乱糟糟的而你干干净净可以悬在我心上做太阳和月亮。”,七夕节表白日,你要错过吗?如果你言辞不善,羞于开口的话,可以使用 html5 canvas 制作浪漫的七夕爱心表白动画特效,全屏的爱心和…...

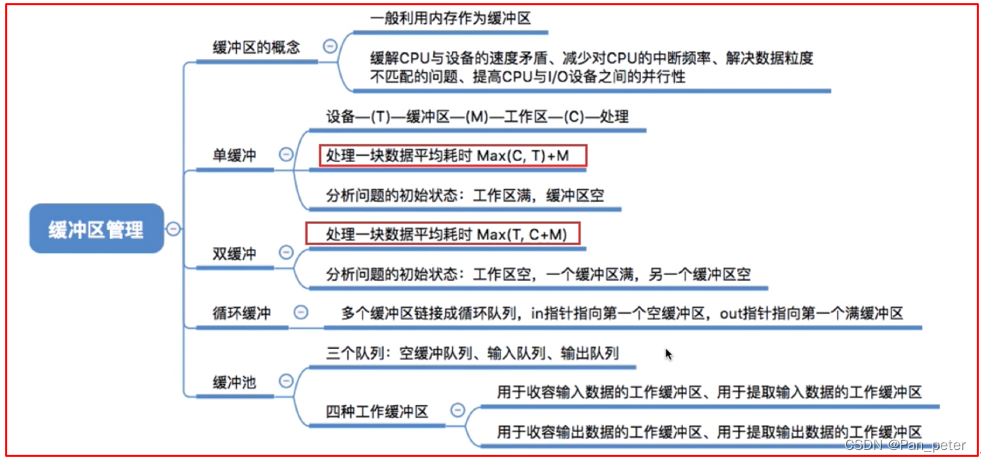
操作系统-笔记-第五章-输入输出管理
目录 五、第五章——输入输出管理 1、IO设备的概念和分类 (1)IO设备分类——使用特性 (2)IO设备分类——传输速率 (3)IO设备分类——信息交换(块、字符) 2、IO控制器 &#x…...

感觉自己效率不高吗?学习实现目标的六个关键步骤,让你做任何事都事半功倍!
概述 是否感觉自己效率不高?做任何事情都提不起来精神?开发的时候要完成的功能很多,却不知该如何下手去做?那么你通过这篇文章可以学习到六个完成工作和学习目标的关键步骤,只要简单重复这六个步骤,就可以很轻松的达到你想做到的任何目标。是不是感觉很神奇,我也是亲测…...

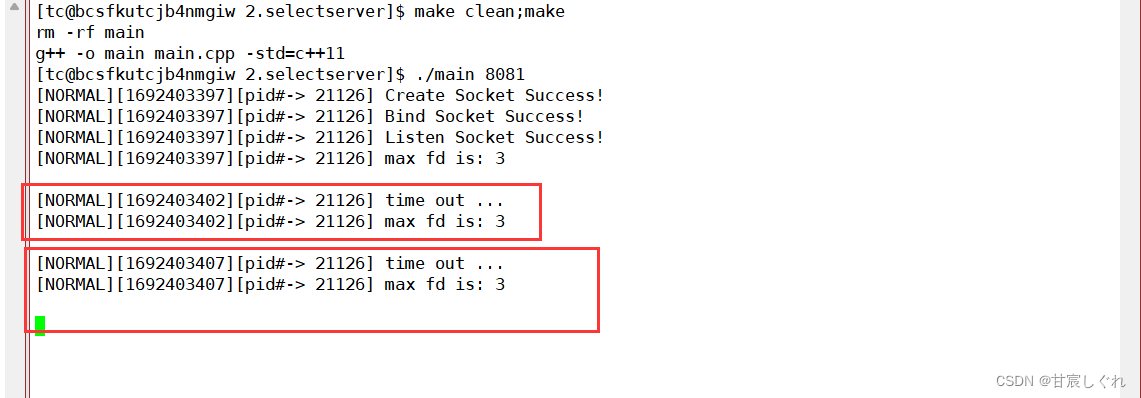
【高级IO】- 五种 IO 模型 | 多路转接 - select
目录 IO的基本概念 什么是高效的IO? 五种IO模型 阻塞IO 非阻塞IO 信号驱动IO IO多路转接 异步IO 同步通信VS异步通信(synchronous communication / asynchronous communication) 同步通信VS同步与互斥 阻塞VS非阻塞 其他高级IO …...

在Linux搭建GitLab私有仓库配置实现远程访问私有仓库Gitlab ——【内网穿透】
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《高效编程技巧》《cpolar》 ⛺️生活的理想,就是为了理想的生活! 文章目录 前言1. 下载Gitlab2. 安装Gitlab3. 启动Gitlab4. 安装cpolar5. 创建隧道配置访问地址6. 固定GitLab访问地址6.1 保留…...

ChatGPT应用于高职教育的四大潜在风险
目前,ChatGPT还是一种仍未成熟的技术,当其介入高职教育生态后,高职院校师生在享受ChatGPT带来的便利的同时,也应该明白ChatGPT引发的风险也会随之进入高职教育领域,如存在知识信息、伦理意识与学生主体方面的风险与挑战…...

uni-app在组件中内嵌webView,实现自定义webView的大小,并处理页面中有webview时其他元素点击事件失效的问题
uni-app在组件中内嵌webView,实现自定义webView的大小,并处理页面中有webview时其他元素点击事件失效的问题 uni-app在组件中内嵌webView,实现自定义webView的大小 setWebviewTop() {// #ifdef APP-PLUSvar currentWebview this.$scope.$g…...

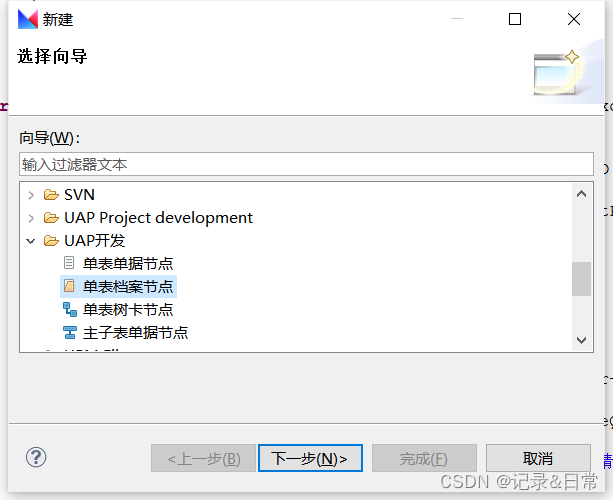
档案开发:增加查询和打卡按钮
档案开发:增加查询和打卡按钮 和单据开发的不同点 没有单据类型不是右击–>特性–>单据主表/单据子表,而是右击–>特性–>选择想要的接口访问器类型是NCVO不需要映射不是项目右键–>新建–>其他–>主子表单据结点,而是…...

redis基础细心讲解,一篇了解常用的缓存技术!
今日内容 redis 1. 概念 2. 下载安装 3. 命令操作1. 数据结构 4. 持久化操作 5. 使用Java客户端操作redis 6. 在ssm项目中使用缓冲进行CRUD操作Redis 1. 概念 redis是一款高性能的NOSQL系列的非关系型数据库 1.1.什么是NOSQL NoSQL(NoSQL = Not Only SQL),意即“不仅仅…...

Three.js之几何体、高光材质、渲染器设置、gui
参考资料 阵列立方体和相机适配体验Threejs常见几何体简介…gui.js库(可视化改变三维场景) 知识点 注:基于Three.jsv0.155.0 长方体:oxGeometry球体:SphereGeometry圆柱:CylinderGeometry矩形平面:PlaneGeometry圆…...

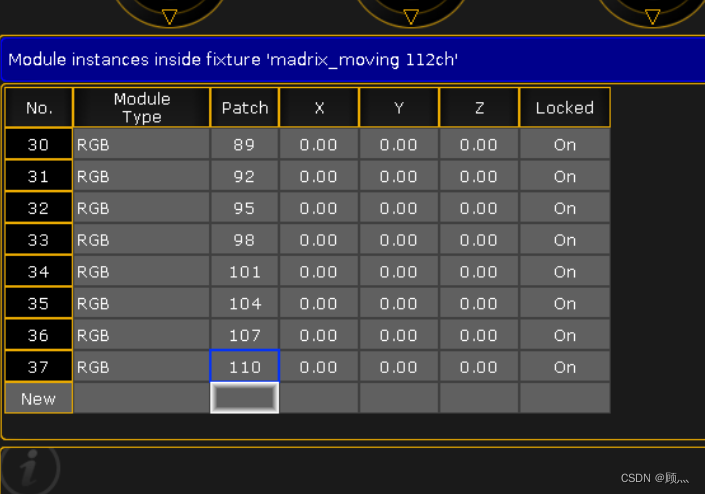
UE4如何连接dmx---摇头矩阵灯具的创建
UE4如何连接dmx---摇头矩阵灯具的创建 开始创建库! 然后我们开始创建多少个灯珠(注意了:这是矩阵灯,是看灯珠的) 那么这里我们创建6X6灯珠 下面设置灯珠的属性,灯珠有什么属性呢,只有颜色属性&…...

网络聊天室
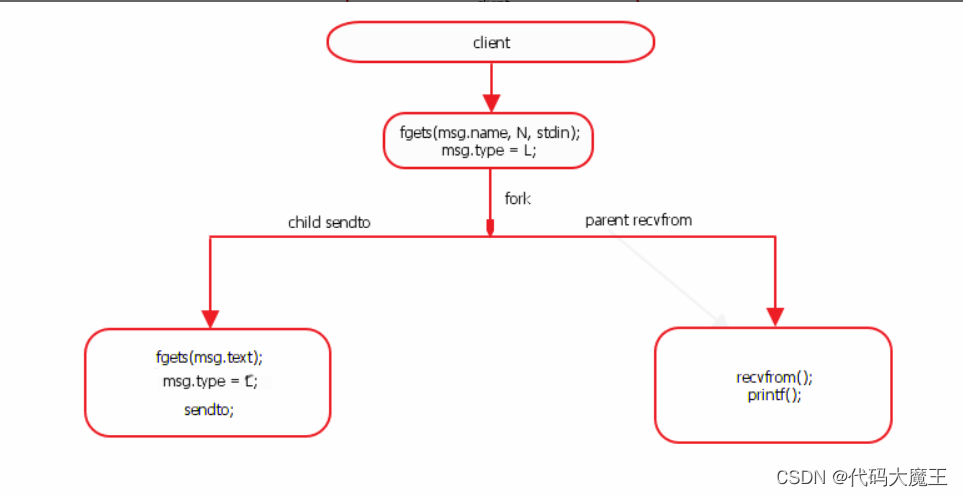
一、项目要求 利用UDP协议,实现一套聊天室软件。服务器端记录客户端的地址,客户端发送消息后,服务器群发给各个客户端软件。 问题思考 客户端会不会知道其它客户端地址? UDP客户端不会直接互连,所以不会获知其它客…...

ChatGPT只是玩具:生成式人工智能在不同行业的应用
源自:IT经理网 生成式人工智能的十一个行业用例 打开生成式 AI的正确姿势 声明:公众号转载的文章及图片出于非商业性的教育和科研目的供大家参考和探讨,并不意味着支持其观点或证实其内容的真实性。版权归原作者所有,如转载稿涉及版权等问题&…...

RestFul的风格是什么
RestFul的风格是什么? 当我们谈论RESTful风格时,它指的是一种设计和构建网络应用程序的原则和约定。以下是RESTful风格的一些主要特点: 资源:将应用程序的功能封装为资源,每个资源都有一个唯一的标识符(U…...

【自制C/C++小项目JuLongEditor】使用Windows控制台API来制作一个简单的文本编辑器
2023年8月22日,周二下午 昨天花了一个下午和晚上来制作的, 实现了一些基本的功能, 但由于代码只有130行,所以存在很多不足之处 GitHub:GitHub - JuLongZhiLu/JuLongEditor: C/C小项目,使用Windows控制台…...

中国芯,寻找新赛道迫在眉睫
北京华兴万邦管理咨询有限公司 商瑞 陈皓 近期国内半导体行业的热点可以用两个“有点多”来描述,一个是中国芯群体中上市公司股价闪崩的有点多,另一个是行业和企业的活动有点多。前者说明了许多国内芯片设计企业(fabless商业模式)…...

C++ 好用的格式化库--fmt
背景 fmt 库是一个开源的 C 格式化库,它提供了一种简洁、安全和高效的方式来进行字符串格式化。该库的设计目标是提供与 Python 的字符串格式化语法类似的功能,同时保持 C 的类型安全性和性能。 下载与安装 官网下载 fmt 官网地址:https:…...
)
微信小程序教学系列(3)
微信小程序教学系列 第三章:小程序高级开发技巧 1. 小程序API的使用 小程序API简介 小程序API是小程序提供的一系列接口,用于实现各种功能和操作。通过调用小程序API,可以实现页面跳转、数据存储、网络请求等功能。 使用小程序API的步骤…...

ORB-SLAM系列算法演进
ORB-SLAM算法是特征点法的代表,当前最新发展的ORB-SLAM3已经将相机模型抽象化,适用范围非常广,虽然ORB-SLAM在算法上的创新并不是很丰富,但是它在工程上的创新确实让人耳目一新,也能更好的为AR、机器人的算法实现落地。…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...
