微信小程序教学系列(3)
微信小程序教学系列
第三章:小程序高级开发技巧
1. 小程序API的使用
小程序API简介
小程序API是小程序提供的一系列接口,用于实现各种功能和操作。通过调用小程序API,可以实现页面跳转、数据存储、网络请求等功能。
使用小程序API的步骤
- 引入API模块:在小程序的页面中,使用
require函数引入需要使用的API模块。 - 调用API函数:通过调用API函数,实现相应的功能。
示例:页面跳转
// 引入API模块
const wx = require('weixin.js');// 跳转到指定页面
wx.navigateTo({url: '/pages/otherPage/otherPage'
});
示例:数据存储
// 引入API模块
const wx = require('weixin.js');// 存储数据
wx.setStorageSync('key', 'value');// 获取数据
const data = wx.getStorageSync('key');
2. 自定义组件开发
自定义组件简介
自定义组件是小程序中可复用的界面元素,可以将一些常用的UI元素封装为组件,方便在不同的页面中复用。
自定义组件的开发步骤
- 创建一个文件夹,命名为
components,用于存放自定义组件相关文件。 - 在
components文件夹下创建组件文件,如customComponent.wxml、customComponent.wxss、customComponent.js和customComponent.json。 - 在
customComponent.wxml文件中编写组件的结构和样式。 - 在
customComponent.js文件中编写组件的逻辑和功能。 - 在需要使用该组件的页面中引入组件,并在对应位置使用。
示例:自定义组件的使用
customComponent.wxml
<view class="custom-component"><text>{{message}}</text>
</view>
customComponent.wxss
.custom-component {background-color: #f5f5f5;padding: 10px;
}
customComponent.js
Component({properties: {message: {type: String,value: 'Hello, world!'}}
})
页面中使用自定义组件
<custom-component message="Welcome to my custom component"></custom-component>
3. 小程序页面之间的通信
页面之间的通信简介
在小程序中,页面之间可能需要进行数据传递及事件触发等操作。通过页面之间的通信,可以实现数据共享和页面间的交互。
页面之间的通信方式
- 使用全局变量:在小程序的
app.js中定义全局变量,在不同的页面中访问和修改全局变量实现数据共享。 - 使用事件广播:通过
wx.event对象触发和监听自定义事件,实现页面之间的数据传递和事件触发。
4.小程序网络请求
网络请求简介
小程序可以通过网络请求获取远程服务器的数据,实现与后端交互。常见的网络请求包括获取数据、提交表单、上传文件等操作。
发起网络请求的步骤
- 引入API模块:在小程序的页面中,使用
require函数引入网络请求的API模块。 - 调用API函数:通过调用API函数,发起网络请求并处理返回的数据。
示例:GET请求
// 引入API模块
const wx = require('weixin.js');// 发起GET请求
wx.request({url: 'https://api.example.com/data',method: 'GET',success: function(res) {console.log(res.data);},fail: function(error) {console.log(error);}
});
示例:POST请求
// 引入API模块
const wx = require('weixin.js');// 发起POST请求
wx.request({url: 'https://api.example.com/submit',method: 'POST',data: {username: 'example',password: '123456'},success: function(res) {console.log(res.data);},fail: function(error) {console.log(error);}
});
2. 自定义组件开发
自定义组件是小程序中可复用的界面元素,可以将一些常用的UI元素封装为组件,方便在不同的页面中复用。
自定义组件的开发步骤
- 创建一个文件夹,命名为
components,用于存放自定义组件相关文件。 - 在
components文件夹下创建组件文件,如customComponent.wxml、customComponent.wxss、customComponent.js和customComponent.json。 - 在
customComponent.wxml文件中编写组件的结构和样式。 - 在
customComponent.js文件中编写组件的逻辑和功能。 - 在需要使用该组件的页面中引入组件,并在对应位置使用。
示例:自定义组件的使用
customComponent.wxml
<view class="custom-component"><text>{{message}}</text>
</view>
customComponent.wxss
.custom-component {background-color: #f5f5f5;padding: 10px;
}
customComponent.js
Component({properties: {message: {type: String,value: 'Hello, world!'}}
})
页面中使用自定义组件
<custom-component message="Welcome to my custom component"></custom-component>
在上述示例中,我们创建了一个名为customComponent的自定义组件。在customComponent.wxml中,我们使用message来显示文本内容,并设置默认值为Hello, world!。在customComponent.wxss中,我们定义了组件的样式,设置了背景颜色和内边距。在customComponent.js中,我们使用properties定义了组件的属性,其中message是一个字符串类型的属性,并设置了默认值为Hello, world!。
在页面中使用自定义组件时,我们通过<custom-component>标签引入了该组件,并传递了一个message属性的值。这样就可以在页面中显示自定义组件,并根据传递的属性值来展示相应的内容。
自定义组件的开发可以帮助我们将一些常用的UI元素封装起来,提高代码的复用性和可维护性。通过灵活运用自定义组件,我们可以更加高效地开发小程序,减少重复工作。
3. 小程序页面之间的通信
在小程序中,页面之间可能需要进行数据传递及事件触发等操作。通过页面之间的通信,可以实现数据共享和页面间的交互。
页面之间的通信方式
-
使用全局变量:在小程序的
app.js中定义全局变量,在不同的页面中访问和修改全局变量实现数据共享。示例:在app.js中定义全局变量
App({globalData: {username: 'example',count: 0} })在页面中访问全局变量:
// 页面A const app = getApp(); console.log(app.globalData.username);// 页面B const app = getApp(); console.log(app.globalData.count); -
使用事件广播:通过
wx.event对象触发和监听自定义事件,实现页面之间的数据传递和事件触发。示例:页面A触发事件,页面B监听事件
// 页面A wx.event.trigger('customEvent', { data: 'Hello from Page A' });// 页面B wx.event.on('customEvent', function(data) {console.log(data); // 输出:Hello from Page A });示例:页面B触发事件,页面A监听事件
// 页面A
wx.event.on('customEvent', function(data) {console.log(data); // 输出:Hello from Page B
});// 页面B
wx.event.trigger('customEvent', { data: 'Hello from Page B' });
通过以上两种方式,页面之间可以实现数据的共享和交互。使用全局变量可以方便地访问和修改数据,适用于简单的数据共享场景。而使用事件广播则更加灵活,可以在不同的页面间传递任意的数据,适用于复杂的数据传递和事件触发场景。
4. 小程序网络请求
小程序可以通过网络请求获取远程服务器的数据,实现与后端交互。常见的网络请求包括获取数据、提交表单、上传文件等操作。
发起网络请求的步骤
-
引入API模块:在小程序的页面中,使用
require函数引入网络请求的API模块。示例:
// 引入API模块 const wx = require('weixin.js'); -
调用API函数:通过调用API函数,发起网络请求并处理返回的数据。
示例:发起GET请求
wx.request({url: 'https://api.example.com/data',method: 'GET',success: function(res) {console.log(res.data); // 打印返回的数据},fail: function(error) {console.log(error); // 打印错误信息} });示例:发起POST请求
wx.request({url: 'https://api.example.com/submit',method: 'POST',data: {username: 'example',password: '123456'},success: function(res) {console.log(res.data); // 打印返回的数据},fail: function(error) {console.log(error); // 打印错误信息} });
以上是发起网络请求的基本步骤。在发起请求时,可以通过wx.request函数设置请求的URL、请求方法、请求参数等。在请求成功时,可以通过success回调函数获取返回的数据。在请求失败时,可以通过fail回调函数获取错误信息。
通过网络请求,小程序可以与后端服务器进行数据交互,实现各种功能,如获取数据、提交数据、上传文件等。网络请求是小程序开发中常用的技巧之一,可以帮助我们实现更丰富的功能和更好的用户体验。
相关文章:
)
微信小程序教学系列(3)
微信小程序教学系列 第三章:小程序高级开发技巧 1. 小程序API的使用 小程序API简介 小程序API是小程序提供的一系列接口,用于实现各种功能和操作。通过调用小程序API,可以实现页面跳转、数据存储、网络请求等功能。 使用小程序API的步骤…...

ORB-SLAM系列算法演进
ORB-SLAM算法是特征点法的代表,当前最新发展的ORB-SLAM3已经将相机模型抽象化,适用范围非常广,虽然ORB-SLAM在算法上的创新并不是很丰富,但是它在工程上的创新确实让人耳目一新,也能更好的为AR、机器人的算法实现落地。…...

solidity0.8.0的应用案例11:透明代理合约
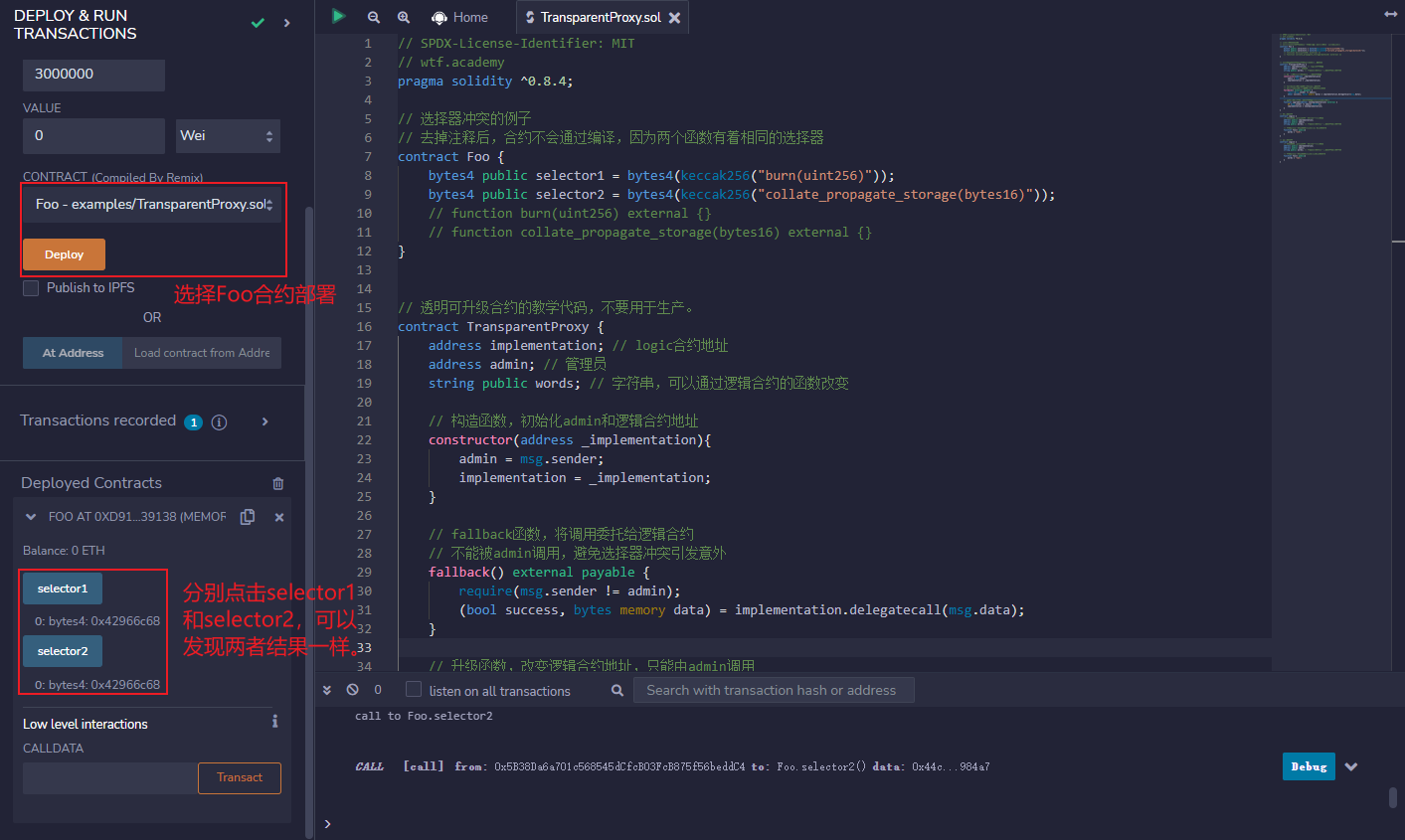
选择器冲突 智能合约中,函数选择器(selector)是函数签名的哈希的前4个字节。例如mint(address account)的选择器为bytes4(keccak256("mint(address)")),也就是0x6a627842. 由于函数选择器仅有4个字节,范围很小,因此两个不同的函数可能会有相同的选择器,例如…...

最新消息:谷歌将在Chromebook上运用UWB技术,无线通信更上一层
超宽带(UWB)技术是一种创新的短距离无线通信技术,具有高速数据传输和精确定位物体位置的优势。尽管该技术已经存在一段时间,但最近开始广泛应用于各种设备中。据最新报道,Pixel Watch 2可能会搭载UWB模块,这…...

php+echarts实现数据可视化实例3
效果 全部代码 <?php include(includes/session.inc); include(includes/SQL_CommonFunctions.inc); ?> <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" …...

ubuntu下安装Sphinx,编译pdf
安装WSL2: 以管理员身份打开PowerShellwsl --install 来安装其他 Linux 发行版wsl --list --verbose 查看安装在 Windows 计算机上的 Linux 发行版列表 安装sphinx: sudo apt-get updatesudo apt-get install python3-sphinxsudo apt-get install lat…...

vue2.x项目从0到1(七)之用户权限
此章节偏理论知识 对于小一点的项目 比如说角色都是平级的 那我们直接像之前 vue2.x项目从0到1(二)之后台管理侧边栏(动态渲染路由以及高亮)_vue动态渲染侧边栏_关忆北_的博客-CSDN博客这样渲染就行了 但是一旦项目大了 …...

上传镜像到阿里云的ACR
1、开通阿里云ACR 2、在ACR 中创建命名空间 3、本地安装docker 4、登录到 开通ACR,需要配置访问凭证 [rootmaster ~]# docker login --username***lb registry.cn-beijing.aliyuncs.com Password: 5、给镜像打标签 [rootmaster ~]# docker images REPOSITORY …...
)
ahooks.js:一款强大的React Hooks库及其API使用教程(五)
一、ahooks.js简介二、ahooks.js安装三、继续ahooks.js API的介绍与使用教程61. useEventTarget62. useExternal63. useFavicon64. useMutationObserver65. useLongPress66. useScroll67. useResponsive68. useFocusWithin69. useControllableValue70. useEventEmitter 一、aho…...

MySQL TCL 事务控制
文章目录 1.事务四大特性2.事务并发问题3.事务隔离级别4.隔离级别查看与设置5.动提交事务5.1 查看自动提交事务5.2 关闭或开启自动提交事务 6.事务执行的基本流程7.设置事务的保存点参考文献 说到事务控制,先说一下数据库的事务是什么以及 MySQL 中我们必知的知识点…...

【Ubuntu】从Graylog到Grafana Loki:构建更强大的网络设备管理和监控系统
在将Graylog部署到生产环境时,我们遇到了一些问题,其中最主要的是无法安装MongoDB并且无法随时重启机器去修改BIOS设置来修复问题 【WARNING: MongoDB 5.0 requires a CPU with AVX support, and your current system does not appear to have that! 】。…...

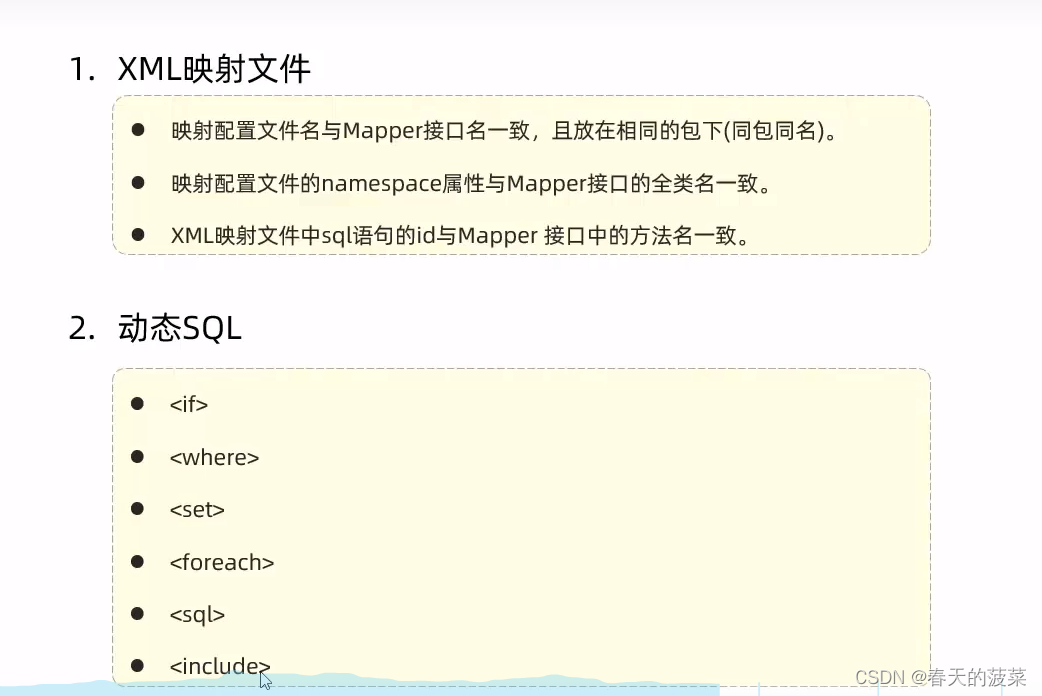
[JavaWeb]【八】web后端开发-Mybatis
目录 一 介绍 二 Mybatis的入门 2.1 快速入门 2.1.1 准备SpringBoot工程 2.1.2 创建数据库mybatis以及对应库表user 2.1.3 创建User实体类 2.1.4 配置application.properties数据库连接信息 2.1.5 编写sql语句(注解方式) 2.1.6 测试运行 2.1.7 配…...

Flink源码之Checkpoint执行流程
Checkpoint完整流程如上图所示: JobMaster的CheckpointCoordinator向所有SourceTask发送RPC触发一次CheckPointSourceTask向下游广播CheckpointBarrierSouceTask完成状态快照后向JobMaster发送快照结果非SouceTask在Barrier对齐后完成状态快照向JobMaster发送快照结…...

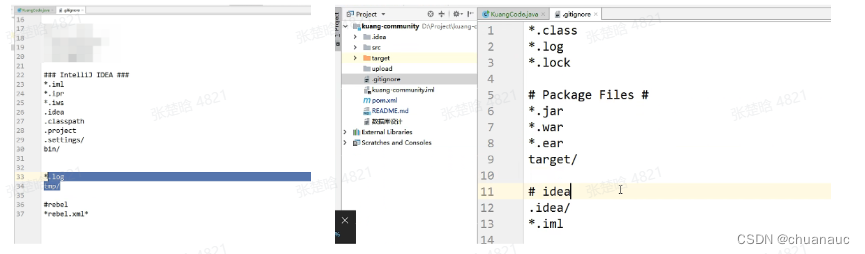
【工具使用】Git的使用
dev代表开发版 1. git clone 命令 通过 git add <name> 对文件进行跟踪,把<name>加入到暂存区 git commit -m XXXXXXX 提交修改并补充XXXXX作为注释 “暂存”状态:出现了一些修改,但是还没有提交 对于Java来说,.cl…...

无涯教程-PHP Installation on Windows NT/2000/XP with IIS函数
在Windows Server上运行IIS的PHP的安装比在Unix上简单得多,因为它涉及的是预编译的二进制文件而不是源代码。 如果您打算在Windows上安装PHP,那么这是先决条件列表- 运行中的PHP支持的Web服务器。一个正确安装的PHP支持的数据库,如MySQL或Oracle等。(如果您打算使用的话) PHP…...

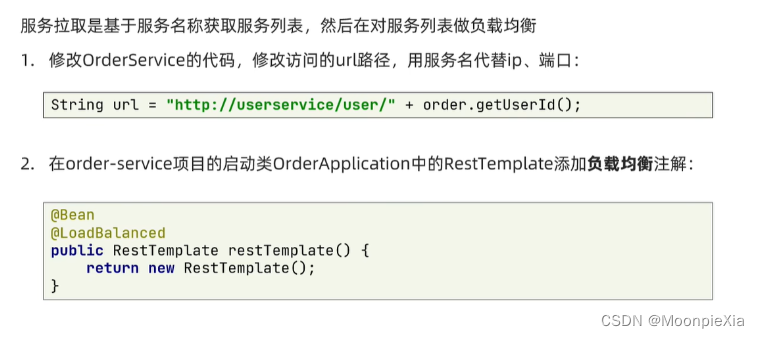
EureKa快速入门
EureKa快速入门 远程调用的问题 多个服务有多个端口,这样的话服务有多个,硬编码不太适合 eureKa的作用 将service的所有服务的端口全部记录下来 想要的话 直接从注册中心查询对于所有服务 每隔一段时间需要想eureKa发送请求 保证服务还存活 动手实践 …...
Sectigo EV代码签名申请步骤
一、EV代码签名申请前提 1、单位成立时间不低于:3个月 2、单位工商及企查查可查 3、单位经营正常 4、注册地址真实存在,禁止使用集中注册地址 5、企查查登记电话和邮箱,确定查询结果的电话可以接听、邮箱可以接收邮件,如果信…...

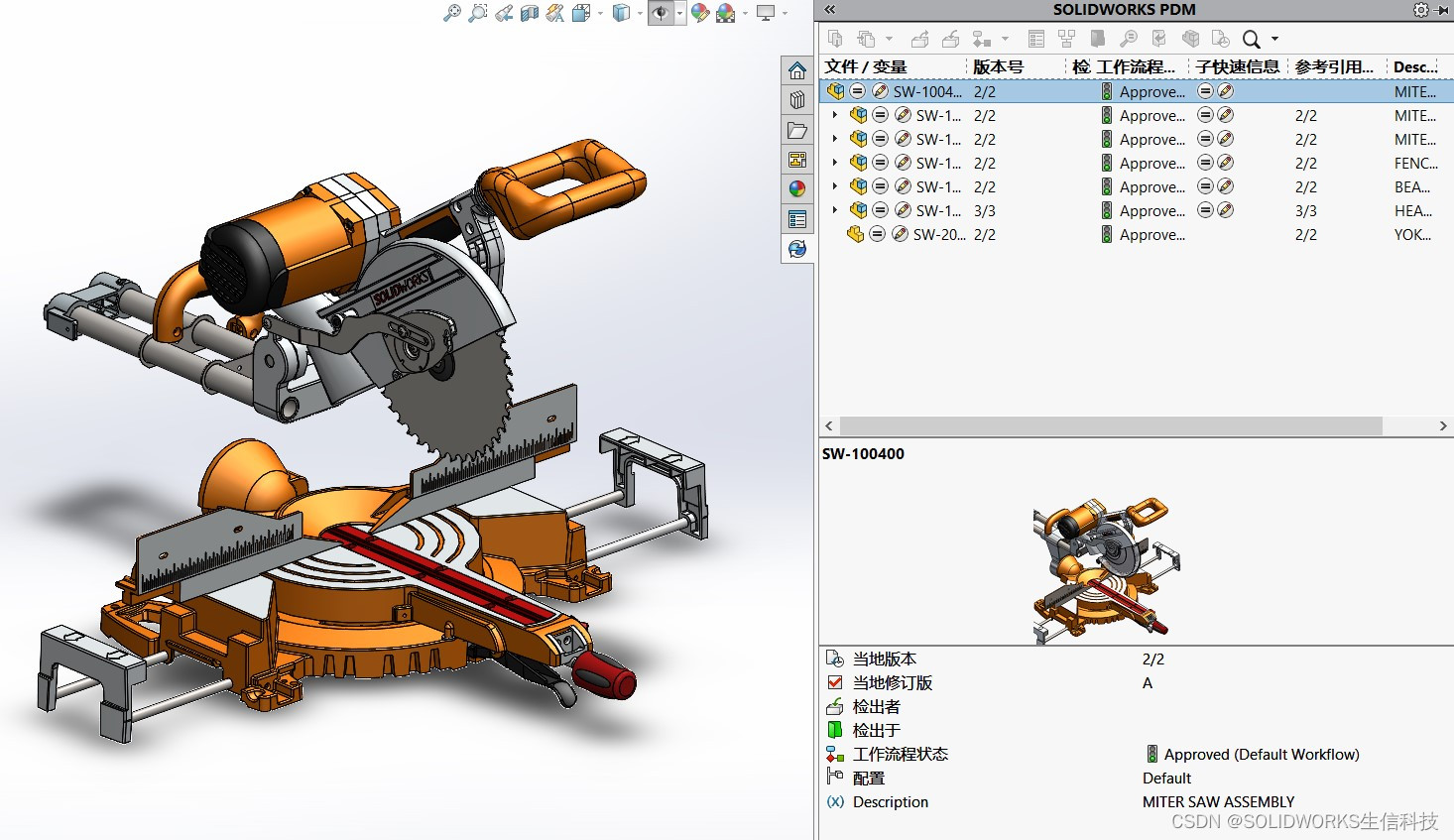
生信学院|08月25日《SOLIDWORKS PDM帮助企业对设计数据版本的管理应用》
课程主题:SOLIDWORKS PDM帮助企业对设计数据版本的管理应用 课程时间:2023年08月25日 14:00-14:30 主讲人:车立洋 生信科技 PDM专家 1、图纸&文档的版本管理对于企业的重要性 2、SolidWorks PDM对图纸&文档版本的管理 3、SolidW…...

vue页面转pdf后分页时文字被横向割裂
效果 预期效果 //避免分页被截断async outPutPdfFn (id, title) {const _t this;const A4_WIDTH 592.28;const A4_HEIGHT 841.89;// dom的id。let target document.getElementById(pdf);let pageHeight target.scrollWidth / A4_WIDTH * A4_HEIGHT;// 获取分割dom…...

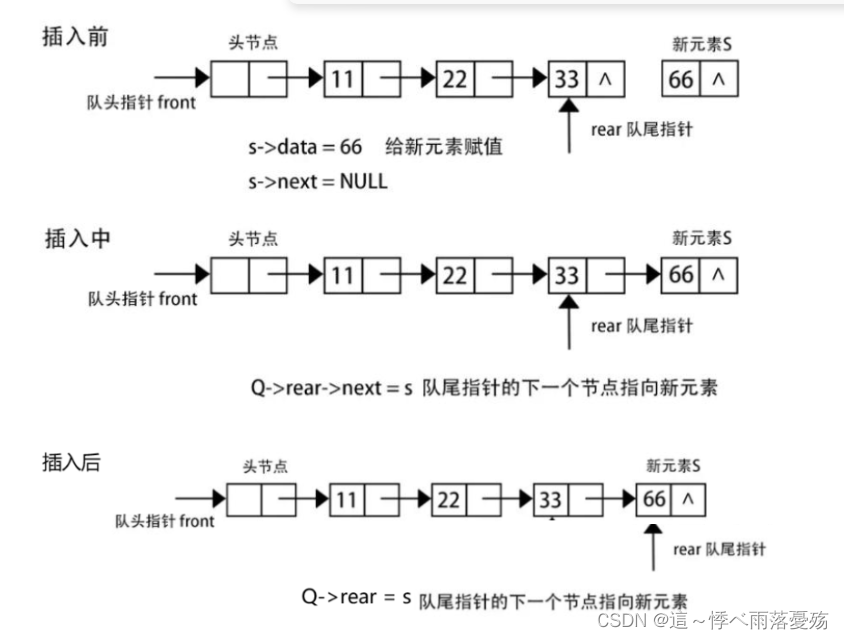
数据结构——队列(C语言)
需求:无 本篇文章将解决一下几个问题: 队列是什么?如何实现一个队列?什么场景下会用队列? 队列的概念: 队列:一种只允许一端进行插入数据操作,在另一端进行删除操作的特殊线性表。…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
